如何给侧边栏添加 Badge 计数标记
一、需求功能
给侧边菜单栏或及子菜单栏添加计数标记 el-badge
效果如下:

二、实现思路
- 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对
<el-badge />的渲染。 - 在通过 Vuex 的状态管理将菜单栏需要的数据转递过来
- 过滤不需要的菜单栏
layout目录结构

三、 具体实现步骤
1.渲染 <el-badge /> :src\layout\components\Sidebar\Item.vue
<script>
export default {name: 'MenuItem',functional: true,props: {icon: {type: String,default: ''},title: {type: String,default: ''},num: {type: Number,default: 5}},render(h, context) {const { icon, title,num } = context.propsconst vnodes = []if (icon) {vnodes.push(<svg-icon icon-class={icon}/>)}if (title) {if (title === '生产物资审批') {if (title.length > 5) {vnodes.push(<span slot='title' title={(title)}>{(title)}<el-badge value={(num)} class="item" id="elBadge" /></span>)} else {vnodes.push(<span slot='title'>{(title)}<el-badge value={(num)} id="elBadge"/></span>)}}else{if (title.length > 5) {vnodes.push(<span slot='title' title={(title)}>{(title)}</span>)} else {vnodes.push(<span slot='title'>{(title)}</span>)}}}return vnodes}
}
</script>
<style>.item {margin-top: -20px;margin-right: 10px;}
</style>
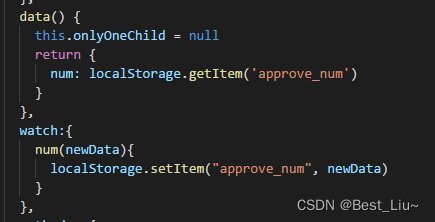
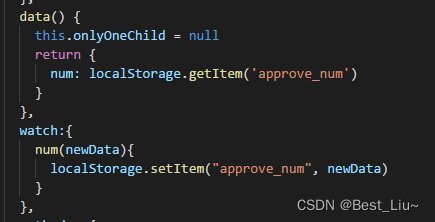
2.num值由父页面传递
3.获取num方式:从缓存获取

4.在登录页面将mun值存入缓存中
登录页面:src\store\modules\user.js(这个根据项目结构来看)
localStorage.setItem("approve_num", response.total)5.当num数量动态减少时,侧边栏的数组需要跟着变化,可以用以下方法实现
//给红色提示赋值--startlocalStorage.setItem("approve_num", response.total)const elx = document.getElementById("elBadge").getElementsByClassName("el-badge__content el-badge__content--undefined")[0]elx.innerHTML = response.total//给红色提示赋值--end相关文章:

如何给侧边栏添加 Badge 计数标记
一、需求功能 给侧边菜单栏或及子菜单栏添加计数标记 el-badge 效果如下: 二、实现思路 结合 icon 图标渲染的思路,通过在layout 的 item.vue 中使用 vnodes.push 方法实现对 <el-badge /> 的渲染。在通过 Vuex 的状态管理将菜单栏需要的数据转…...

插槽slot复习
1.认识插槽 ◼ 在开发中,我们会经常封装一个个可复用的组件: 前面我们会通过props传递给组件一些数据,让组件来进行展示; 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等…...

【C++STL标准库】序列容器之deuqe与、orwa_list与list
基本概念这里就不再浪费时间去解释,这里给出deuqe与、orwa_list、list的基本使用方法: deque队列: #include <iostream> #include <deque>template <typename T> void print(T Begin, T End);int main() {std::deque<…...
-功能特性-消息发送重试和流控机制)
RocketMQ教程-(5)-功能特性-消息发送重试和流控机制
本文为您介绍 Apache RocketMQ 的消息发送重试机制和消息流控机制。 背景信息 消息发送重试 Apache RocketM Q的消息发送重试机制主要为您解答如下问题: 部分节点异常是否影响消息发送? 请求重试是否会阻塞业务调用? 请求重试会带来什…...

OpenCV笔记
opencv读取视频操作 import cv2video cv2.VideoCapture("./1.mp4")if video.isOpened():# video.read() 一帧一帧地读取# open 得到的是一个布尔值,就是 True 或者 False# frame 得到当前这一帧的图像open, frame video.read() else:open Falsewhile …...

Mysql基础(下)之函数,约束,多表查询,事务
👂 回到夏天(我多想回到那个夏天) - 傲七爷/小田音乐社 - 单曲 - 网易云音乐 截图自 劈里啪啦 -- 黑马Mysql,仅学习使用 👇原地址 47. 基础-多表查询-表子查询_哔哩哔哩_bilibili 目录 🦂函数 dz…...

Android 屏幕适配各种宽高比的手机
由于android 手机的屏幕宽高比样式太多了,在设计UI时,很多时候,会因为宽高比,分辨率不同会有展示上的差异。 我是这样解决的 在activity的onCreate方法前,调用: fun screenFit(context: Context) {val me…...

云计算——云计算与虚拟化的关系
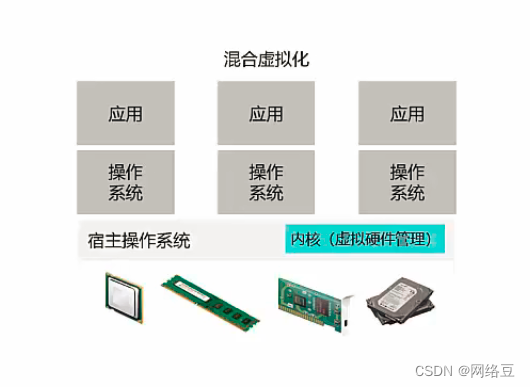
作者简介:一名云计算网络运维人员、每天分享网络与运维的技术与干货。 座右铭:低头赶路,敬事如仪 个人主页:网络豆的主页 目录 前言 一.虚拟化 1.什么是虚拟化 2.虚拟化技术作用 二.云计算与虚拟化的关系 三.虚…...

手机变局2023:一场瞄准产品和技术的“思维革命”
以折叠屏冲高端,已成为中国手机厂商们的共识。 在这个苹果未涉足的领域,国产手机厂商们加快脚步迭代推新,积极抢占机遇。但平心而论,虽然国产折叠屏机型众多,但市场上始终缺乏一款突破性的产品作为标杆,为…...

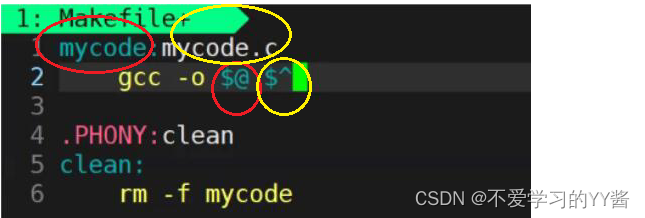
【Linux】自动化构建工具-make/Makefile详解
前言 大家好吖,欢迎来到 YY 滴 Linux系列 ,热烈欢迎!本章主要内容面向接触过Linux的老铁,主要内容含 欢迎订阅 YY 滴Linux专栏!更多干货持续更新!以下是传送门! 订阅专栏阅读:YY的《…...

1 js嵌入html使用
1.1 直接在html内部使用js代码 使用script标签,在前后标签内部写的代码即为js代码。 <body><p id"p1">初始段落</p> <!--id是为了定位需要更改内容的标签--><button type"button" onclick"showNum()">…...

总结RoctetMQ
RoctetMQ 定义优缺点场景使用方式消息顺序问题死信幂等性可视化面板 定义 优缺点 场景 使用方式 消息顺序问题 死信 幂等性 可视化面板...

命名约定~
1.变量的命名约定 JavaScript 变量名称是区分大小写的,大写和小写字母是不同的。比如: let DogName Scooby-Doo; let dogName Droopy; let DOGNAME Odie; console.log(DogName); // "Scooby-Doo" console.log(dogName); // "Dro…...
和元组(tuple))
Python基础-列表(list)和元组(tuple)
Python包含6种内建的序列:列表,元组,字符串,Unicode字符串,buffer对象,xrange对象,本文讨论列表和元组。 1.列表可以修改,元组则不能修改。 2.几乎在所有的情况下,列表…...

Dubbo介绍及使用
🍓 简介:java系列技术分享(👉持续更新中…🔥) 🍓 初衷:一起学习、一起进步、坚持不懈 🍓 如果文章内容有误与您的想法不一致,欢迎大家在评论区指正🙏 🍓 希望这篇文章对你有所帮助,欢…...

初阶C语言-分支和循环语句(下)
“花会沿途盛开,以后的路也是。” 今天我们一起来继续学完分支语句和循环语句。 分支和循环 3.循环语句3.4 do...while()循环3.4.1 do语句的用法 3.5关于循环的一些练习3.6 goto语句 3.循环语句 3.4 do…while()循环 3.4.1 do语句的用法 do循环语句;//当循环语句…...

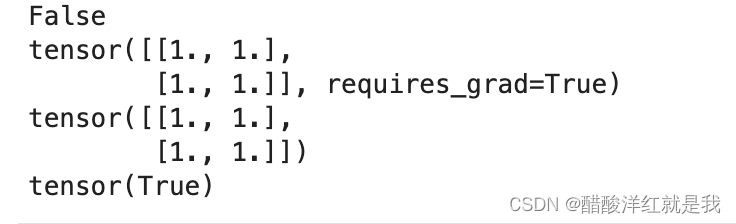
pytorch工具——pytorch中的autograd
目录 关于torch.tensor关于tensor的操作关于梯度gradients 关于torch.tensor 关于tensor的操作 x1torch.ones(3,3) xtorch.ones(2,2,requires_gradTrue) print(x1,\n,x)yx2 print(y) print(x.grad_fn) print(y.grad_fn)zy*y*3 outz.mean() print(z,out)注意 atorch.randn(2,…...

Linux--进程池
1.一个父进程生成五个子进程且分别建立与子进程管道 ①用for循环,结束条件为<5 ②father父进程每次都要离开for循环,生成下一个子进程和管道 2.#include <cassert>和#include <assert.h>的区别 assert.h 是 C 标准库的头文件ÿ…...

SpringCloudAlibaba微服务实战系列(四)Sentinel熔断降级、异常fallback、block细致处理
SpringCloudAlibaba Sentinel降级和熔断 接着上篇文章的内容,在Sentinel中如何进行降级和熔断呢? 熔断降级规则 降级规则 在Sentinel中降级主要有三个策略:RT、异常比例、异常数,也是针对某个资源的设置。而在1.8.0版本后RT改为…...

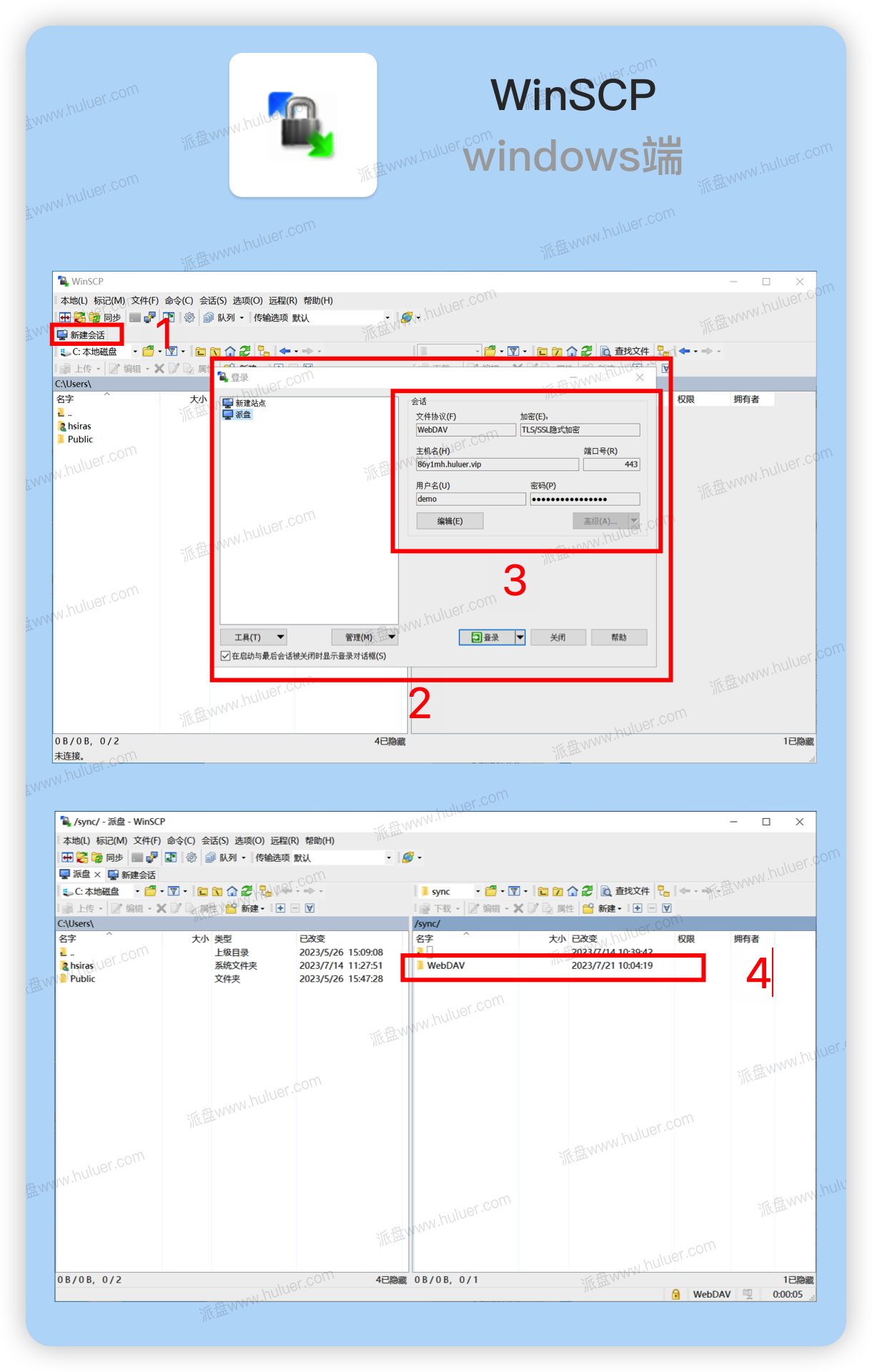
WebDAV之π-Disk派盘+ WinSCP
WinSCP是一个免费的开源文件传输应用程序,它使用文件传输协议,安全外壳文件传输协议和安全复制协议来进行纯文件或安全文件传输。该应用程序旨在与Windows一起使用,并支持常见的Windows桌面功能,例如拖放文件,跳转列表…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
