vue3+ts+element-plus 之使用node.js对接mysql进行表格数据展示
vue3+ts+element-plus +axios+node.js+mysql开发管理系统之表格展示
- ✏️ 1. 新建一个node项目
- * 初始化node
- * 安装可能用到的依赖
- * 配置文件目录
- * 添加路由router
- 1. 添加router.js文件,添加一个test目录
- 2. 修改app.js ,引入router
- 📒 3. 启动并在浏览器打开
- * 连接mysql 并做表格查询
- 1. 创建/views/db/index.js文件,并填写数据库基础信息
- 1. 修改app.js ,引入mysql
- 📒 3. 启动后 终端打印查询到的数据
- * node 写一个get接口,返回mysql用户表单中的列表数据
- 1. 把上一部引入的mysql转移到router.js文件中
- 2. router.js种写get请求
- 📒 3. 启动并在浏览器打开(因为使用的get请求直接在浏览器打开)
- ✏️ 2. node开发的借口对接vue3管理系统
- 使用接口时候node项目要是运行状态,不能关闭
- 1. vue3+ts+element-plus项目相关笔记
- 1. 新建api文件adminTable.ts,并添加一个get请求方法(vue3前端项目)
- 2. 获取列表数据并渲染到页面
- * 引入get请求方法到tableList.vue文件中,并配置列表字段
- * 📒 运行效果
- * 踩了个小坑-- reactive() 不可重新赋值(会丢失响应性),如果需要赋值操作需要使用ref,ref() 有一个 .value 属性可以用来重新赋值
- 本人发布文章都是个人学习笔记,如果有不对的希望路过的能指出,感谢!
✏️ 1. 新建一个node项目
* 初始化node
-
查看node是否安装
node -v
-
初始化命令
npm init

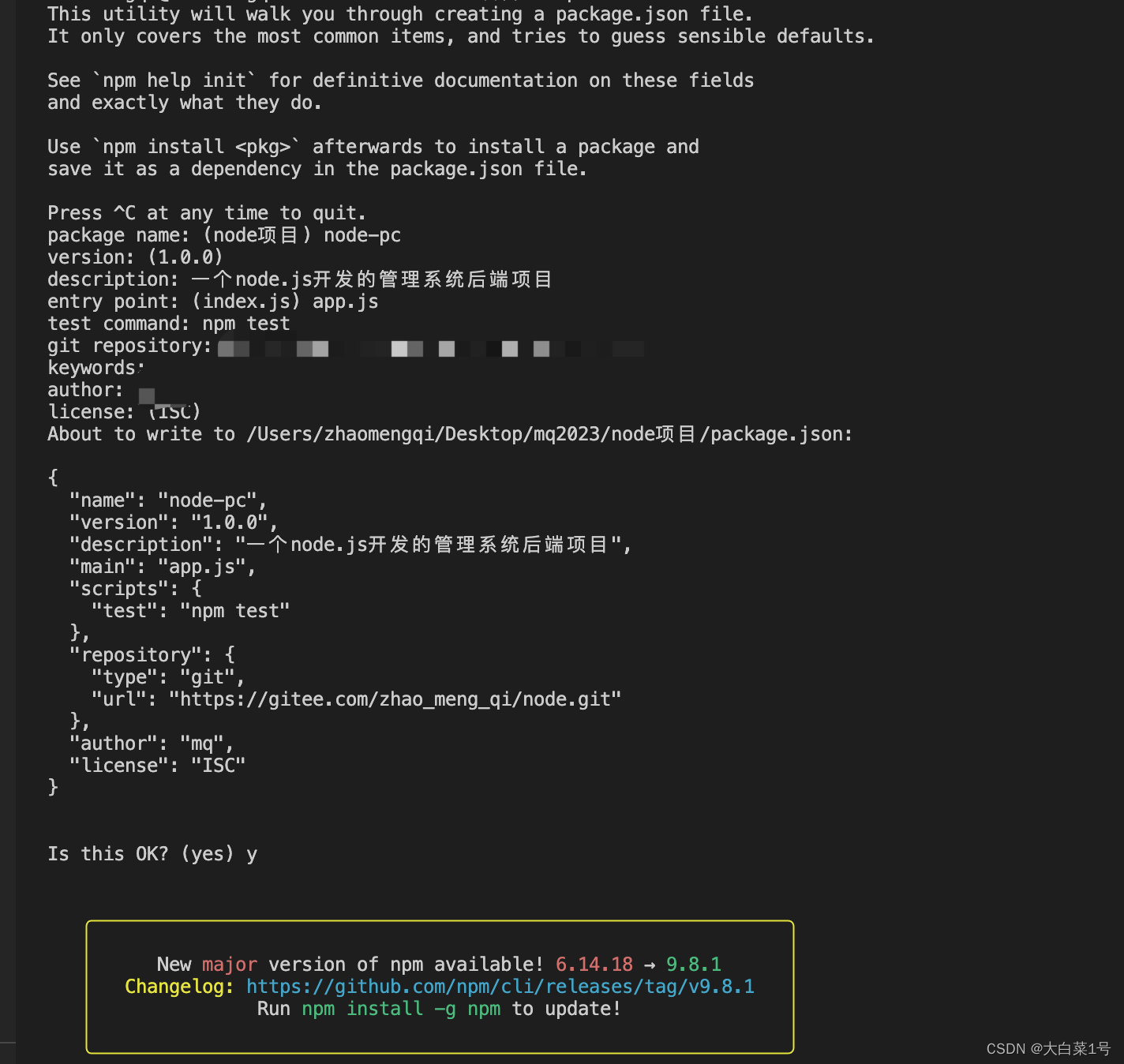
初始化配置解释如下:
package name: (node项目) node-pc//项目名字
version: (1.0.0) //版本号
description: 一个node.js开发的管理系统后端项目//项目解释详情
entry point: (index.js) app.js//全局入口文件
test command: npm test//测试命令
git repository: //git仓库
keywords:
author: //作者
完成后会有一个package.json文件

* 安装可能用到的依赖
根据需求安装,我这里需要对接mysql,安装依赖 ,我是一次性安装完,后边会直接使用,也可以边安装边使用。如下
//安装express框架
npm install express
//安装数据库
npm install mysql
//安装加密解密的bcryptjs
npm i bcryptjs@2.4.3
//安装nodemon,实时监听node修改的代码
npm install nodemon
//跨域
npm install cors安装成功如下:





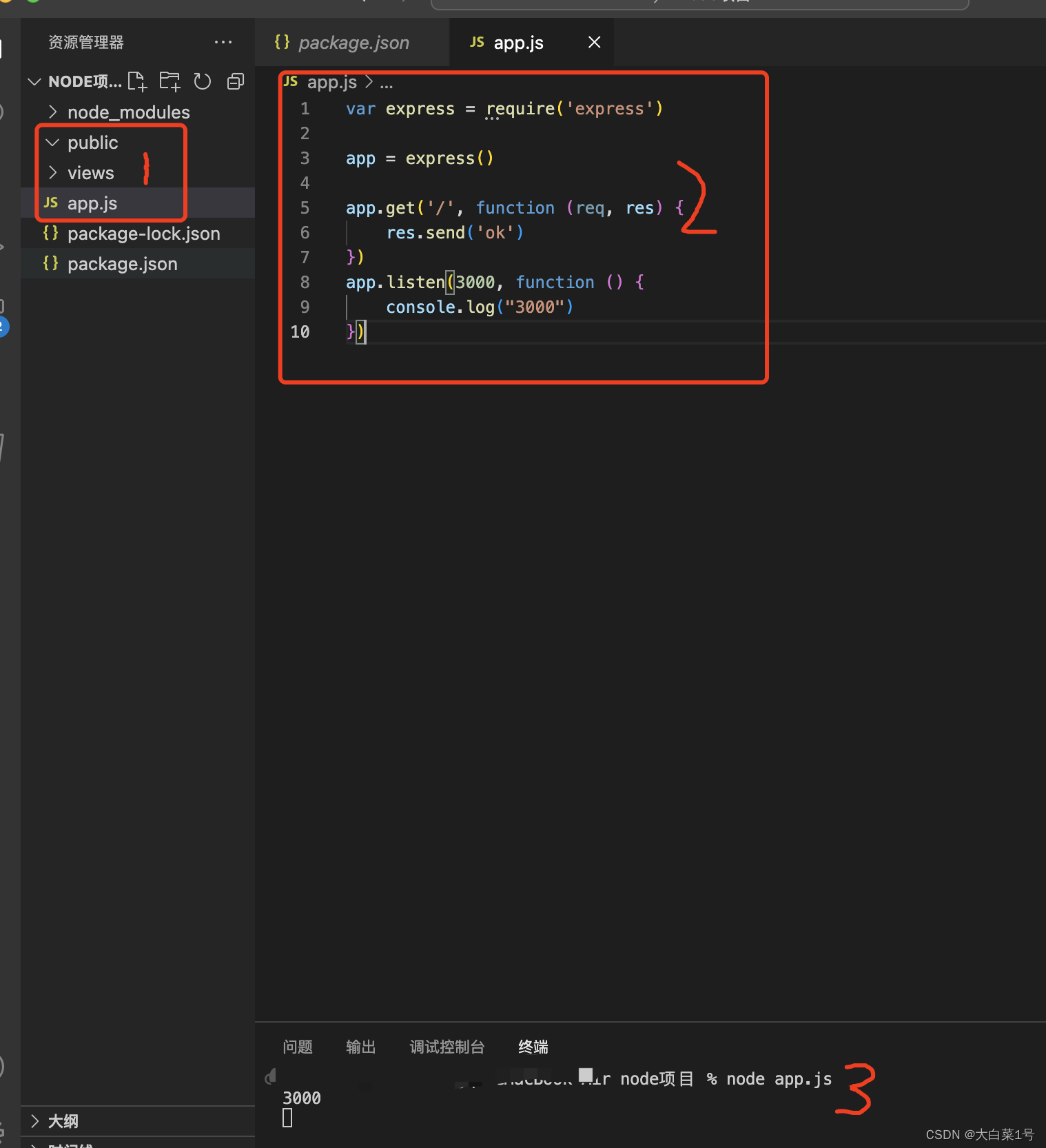
* 配置文件目录
- 下图1中新增文件分别为,静态文件放置处、项目逻辑文件、全局入口文件
- 下图2中是app.js初始化内容,使用node app.js是项目运行起来,如图中3

上边有安装安装nodemon,实时监听node修改的代码,这里可以在package.json中添加"start": "nodemon app.js",之后使用npm start启动

* 添加路由router
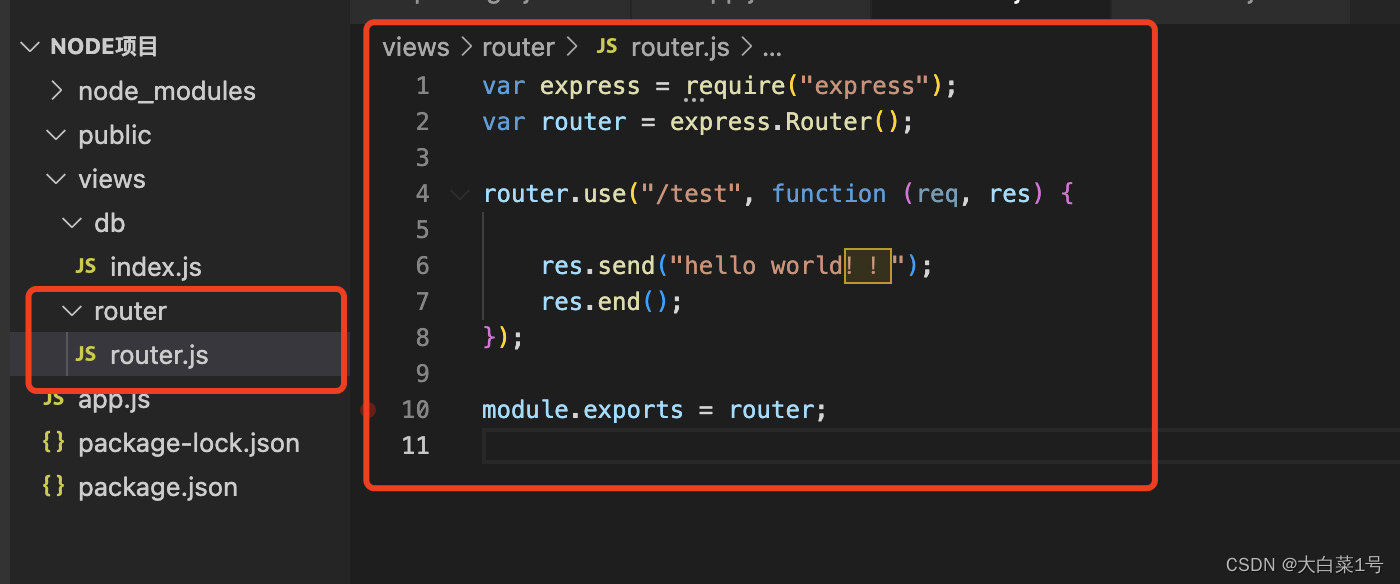
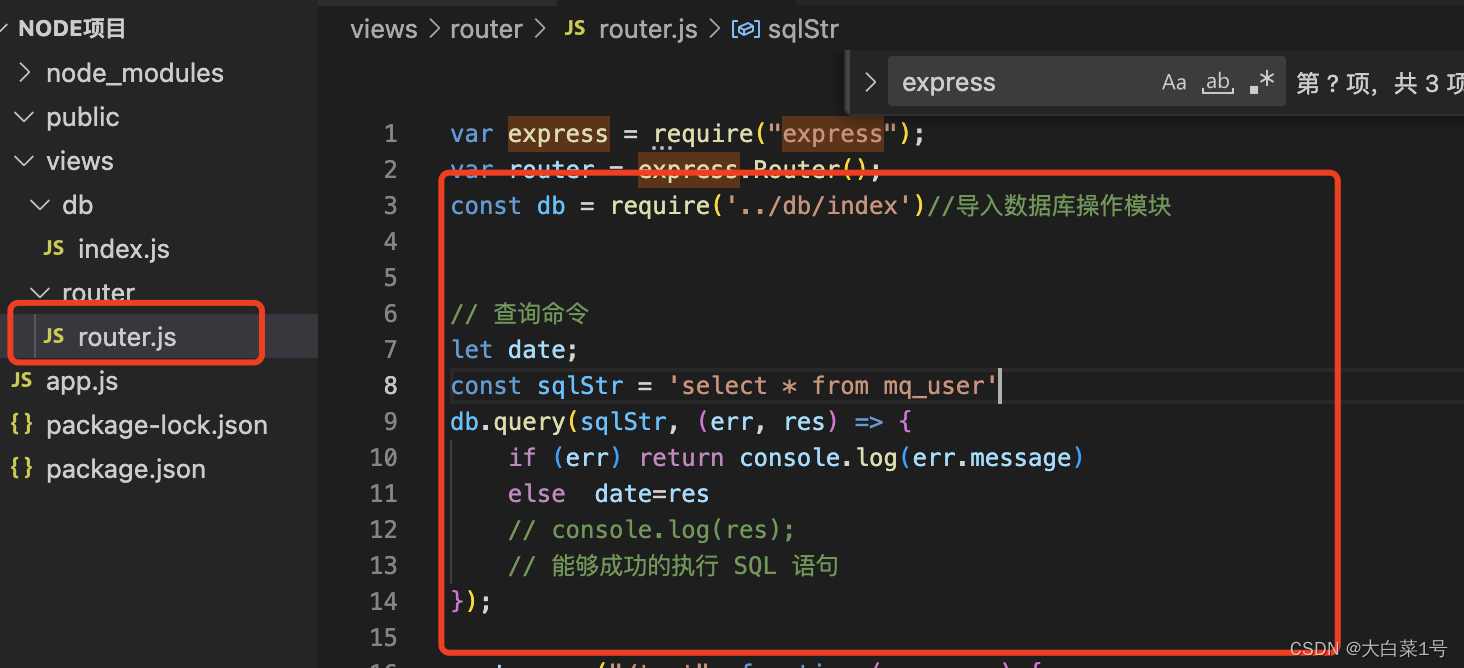
1. 添加router.js文件,添加一个test目录

2. 修改app.js ,引入router
const router=require('./views/router/router');
//使用
app.use('/', cors(), router);
app.listen(3000, function () {console.log("项目启动")
})
📒 3. 启动并在浏览器打开


* 连接mysql 并做表格查询
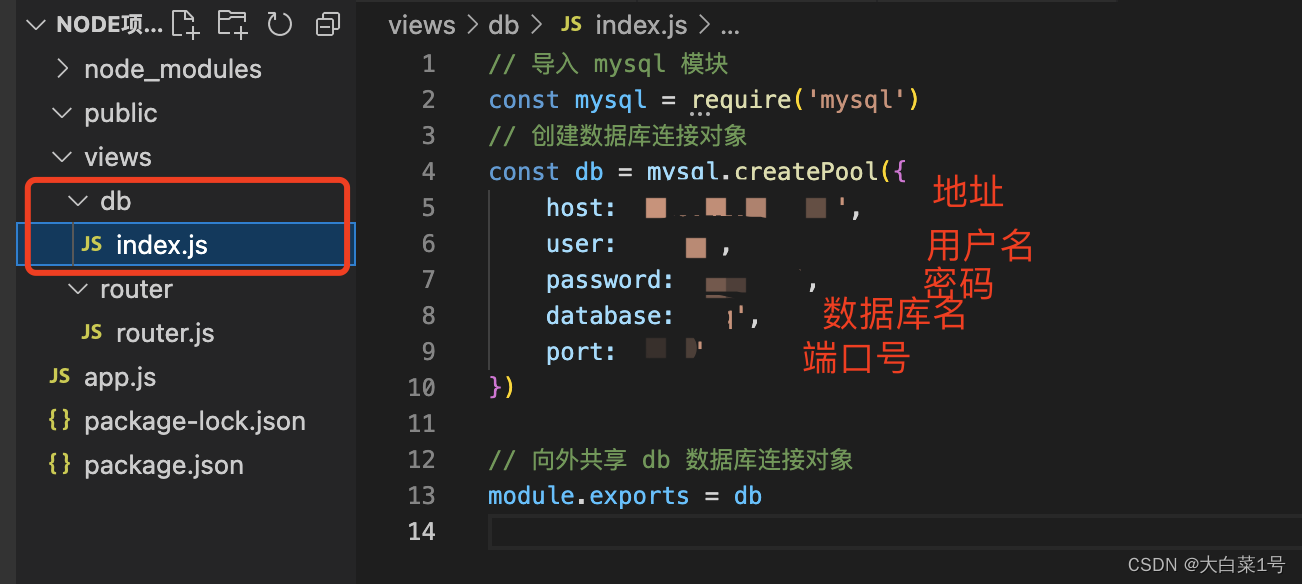
1. 创建/views/db/index.js文件,并填写数据库基础信息

1. 修改app.js ,引入mysql
const db = require('./views/db/index')//导入数据库操作模块// 查询命令
const sqlStr = 'select * from mq_user'
db.query(sqlStr, (err, results) => {if (err) return console.log(err.message)// 能够成功的执行 SQL 语句console.log(results);
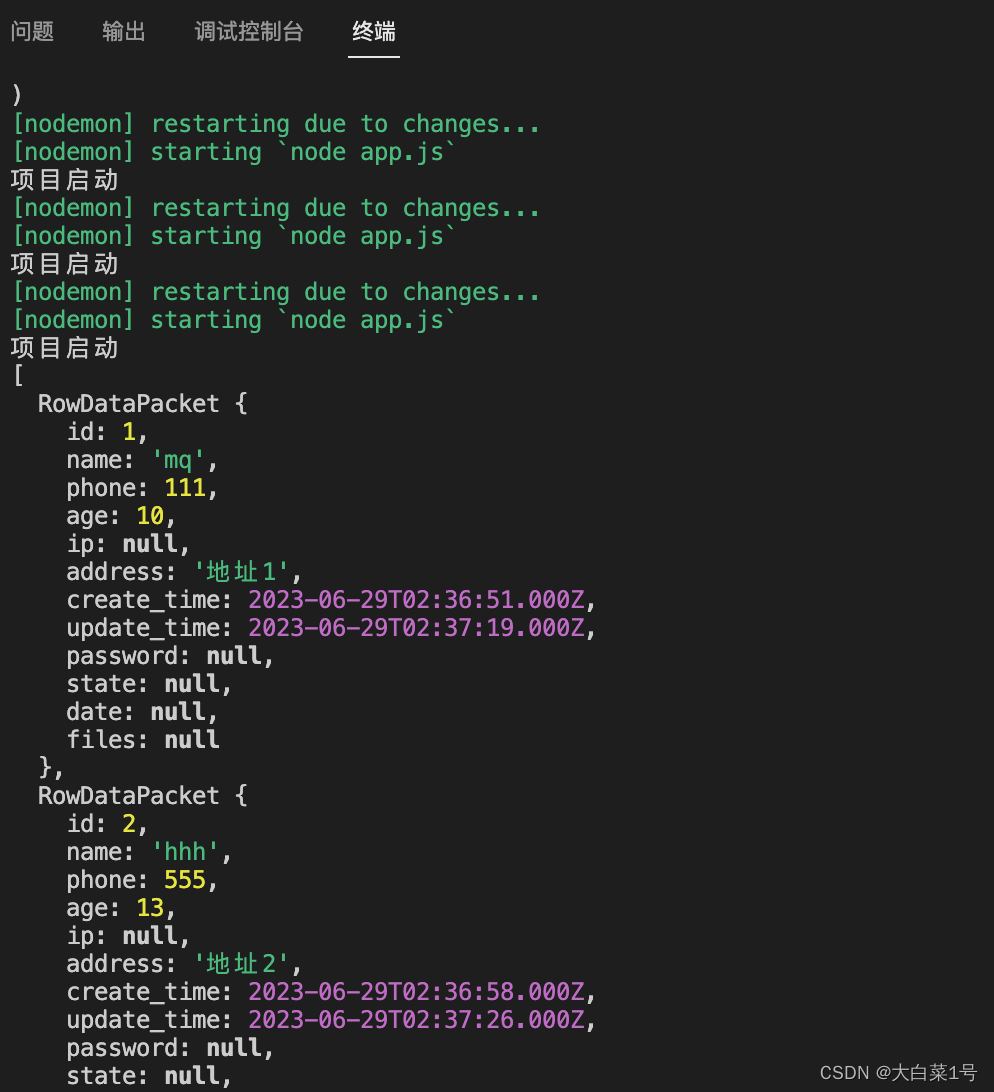
});📒 3. 启动后 终端打印查询到的数据

* node 写一个get接口,返回mysql用户表单中的列表数据
1. 把上一部引入的mysql转移到router.js文件中

2. router.js种写get请求
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求 相关的属性和方法
// res:响应 相关的属性和方法
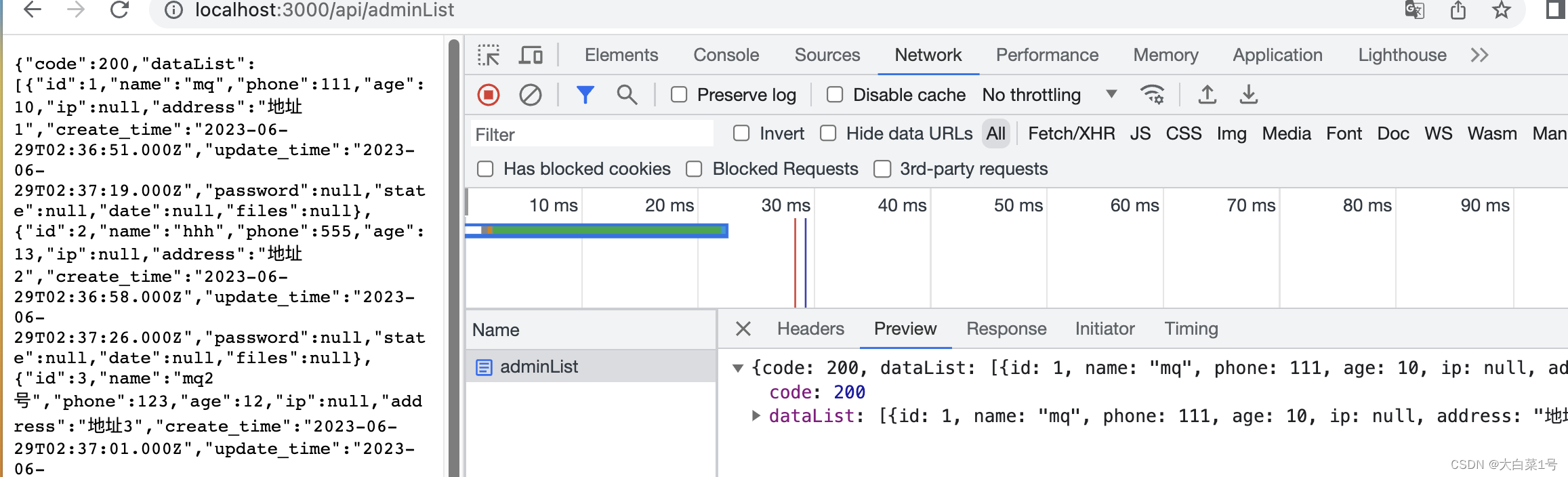
router.get('/adminList', function (req, res) {res.setHeader('Content-Type', 'application/json;charset=utf-8')// res.end(JSON.stringify({ "code": 200,"dataList":date}))//end 传的是字符串类型res.send({ "code": 200,"dataList":date})//可以传递对象
})
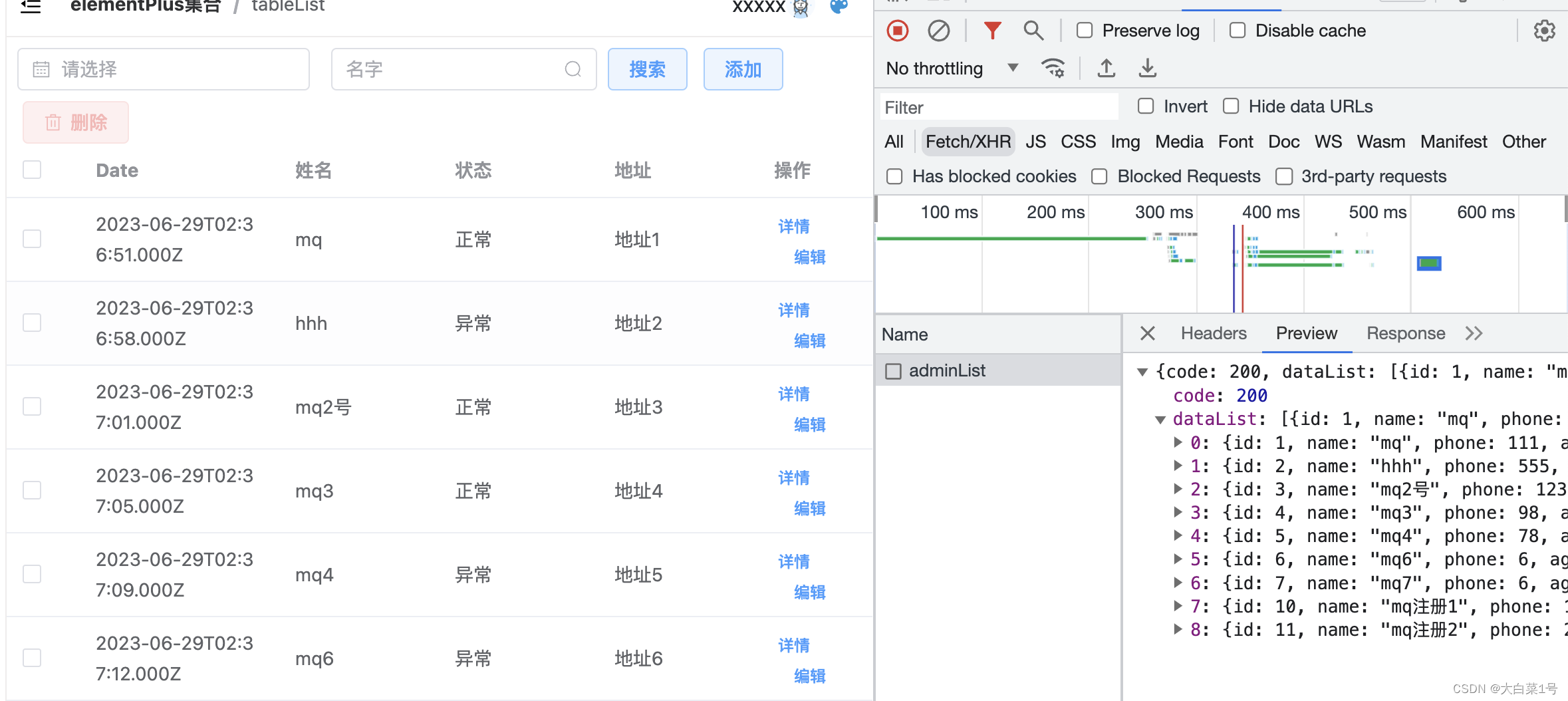
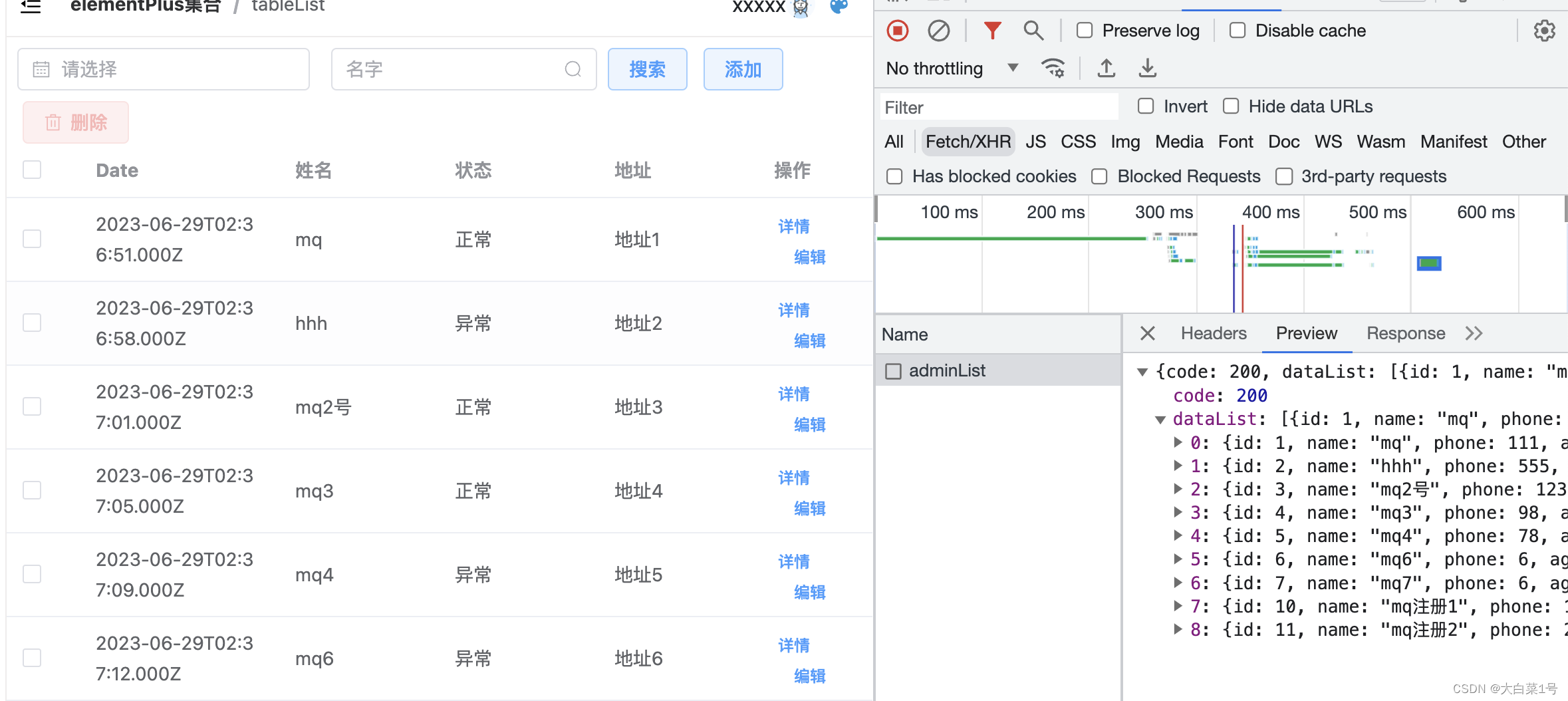
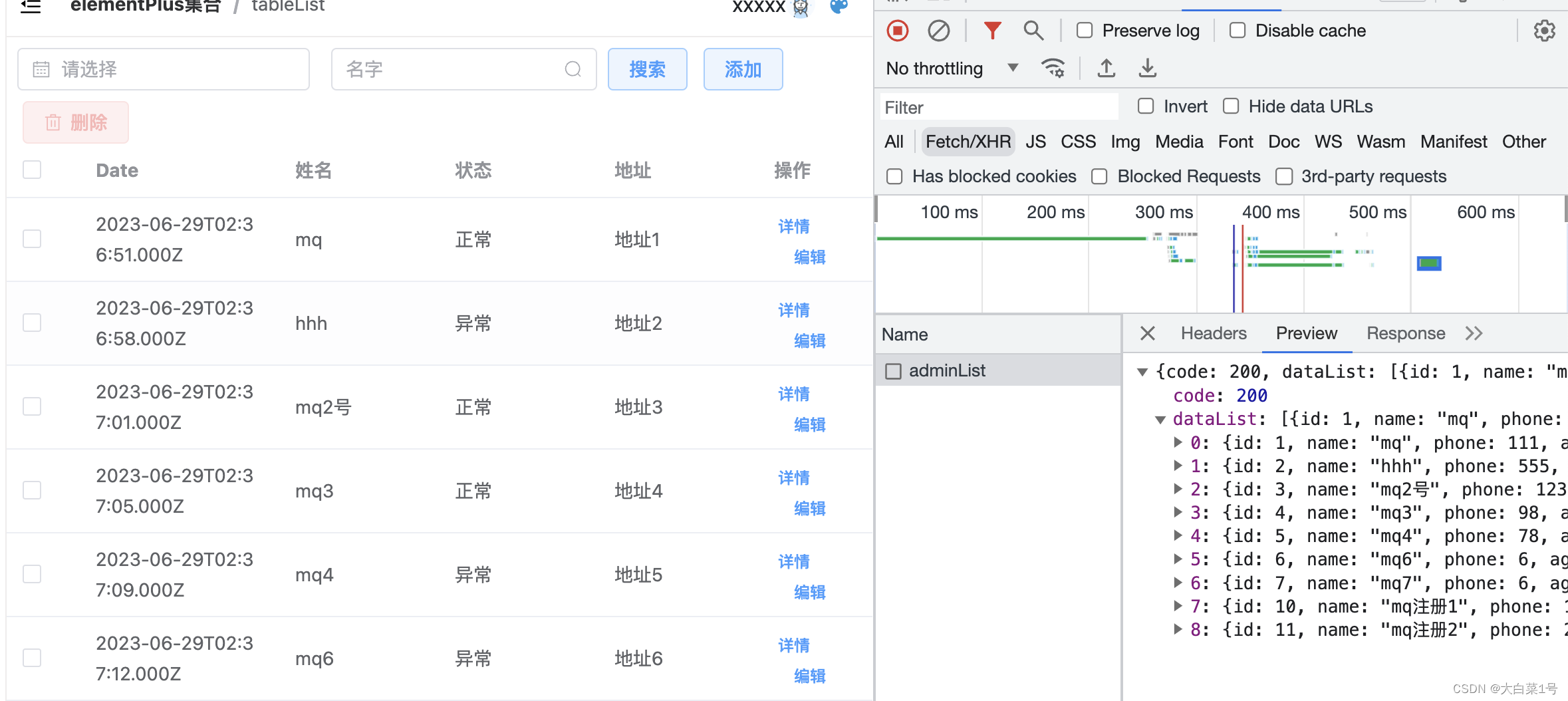
📒 3. 启动并在浏览器打开(因为使用的get请求直接在浏览器打开)

✏️ 2. node开发的借口对接vue3管理系统
使用接口时候node项目要是运行状态,不能关闭
1. vue3+ts+element-plus项目相关笔记
以上已经实现node开发的通过get获取到mysql中用户列表数据,后边将获取到的数据。
使用axios接入到vue3+ts项目中
关于vue3+ts项目搭建和axios引入可以看这两篇笔记,
⏭️
vue3+ts+element-plus管理系统实际开发业务之增删改查
⏭️ 从0实战一个 vue3+ ts+element-plus
项目


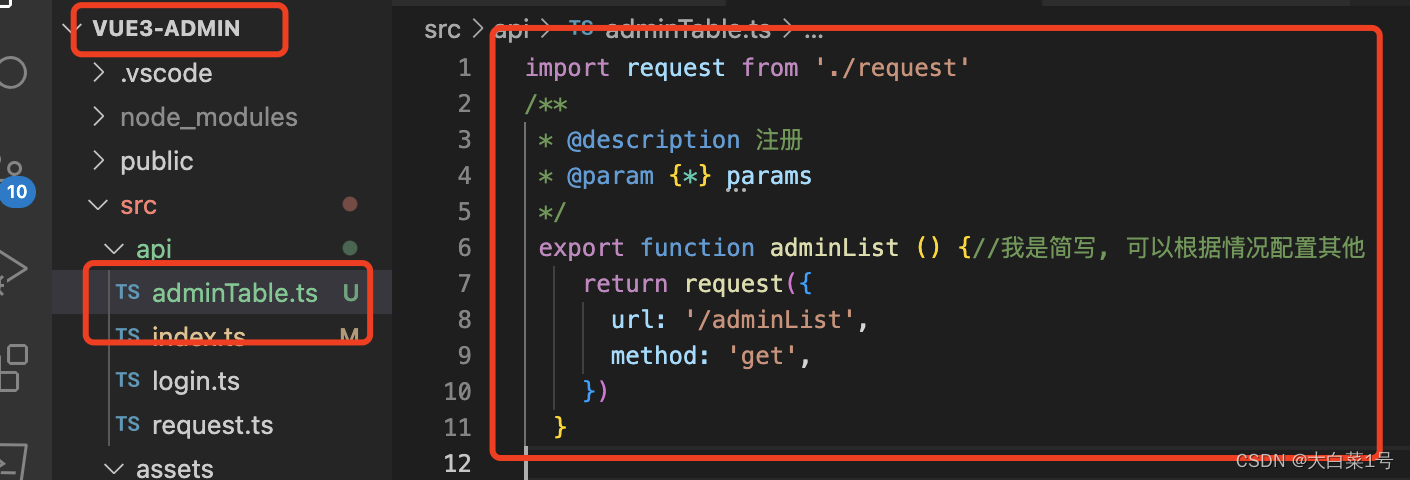
1. 新建api文件adminTable.ts,并添加一个get请求方法(vue3前端项目)

2. 获取列表数据并渲染到页面
* 引入get请求方法到tableList.vue文件中,并配置列表字段
import {adminList } from '../../api/adminTable'
let tableData = ref([])
//---- 获取列表数据相关代码 ----
onMounted(() => {adminList().then(((res: any) => {console.log(res.dataList)tableData=res.dataList}))
})
* 📒 运行效果
* 踩了个小坑-- reactive() 不可重新赋值(会丢失响应性),如果需要赋值操作需要使用ref,ref() 有一个 .value 属性可以用来重新赋值
本人发布文章都是个人学习笔记,如果有不对的希望路过的能指出,感谢!
相关文章:

vue3+ts+element-plus 之使用node.js对接mysql进行表格数据展示
vue3tselement-plus axiosnode.jsmysql开发管理系统之表格展示 ✏️ 1. 新建一个node项目* 初始化node* 安装可能用到的依赖* 配置文件目录* 添加路由router1. 添加router.js文件,添加一个test目录2. 修改app.js ,引入router📒 3. 启动并在浏览器打开 * …...

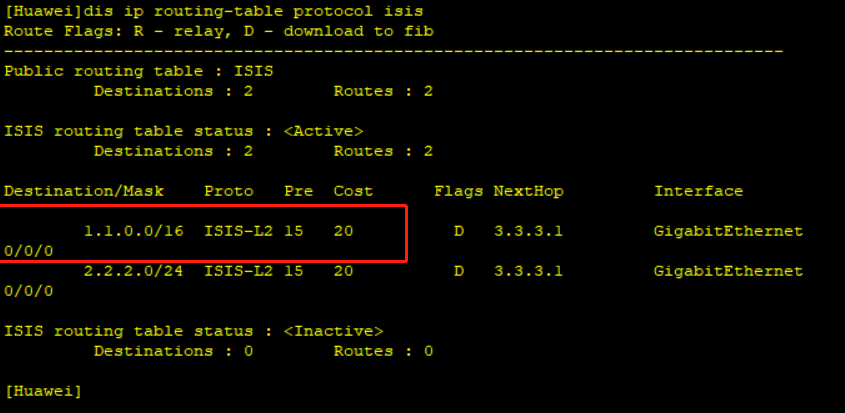
华为eNSP:isis配置跨区域路由
一、拓扑图 二、路由器的配置 1、配置接口IP AR1: <Huawei>system-view [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.1 24 [Huawei-GigabitEthernet0/0/0]q AR2: [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.2 24 [Huawe…...

IUPAC和SMILES的相互转换
这种方法只能解决非常简单的转换,更难的SMILES之间应该是无法直接转换,我可能很多人都使用神经网络解决 ,暂时还没仔细看,后面再仔细看吧... 简单的转换: import urllib.error import urllib.parse import urllib.re…...

逻辑回归概述
逻辑回归介绍 1. 逻辑回归的应用场景 逻辑回归(Logistic Regression)是机器学习中的 一种分类模型 ,逻辑回归是一种分类算法,虽然名字中带有回归。由于算法的简单和高效,在实际中应用非常广泛 广告点击率是否为垃圾邮件是否患病信用卡账单是否会违约 逻辑回归就是解决二…...

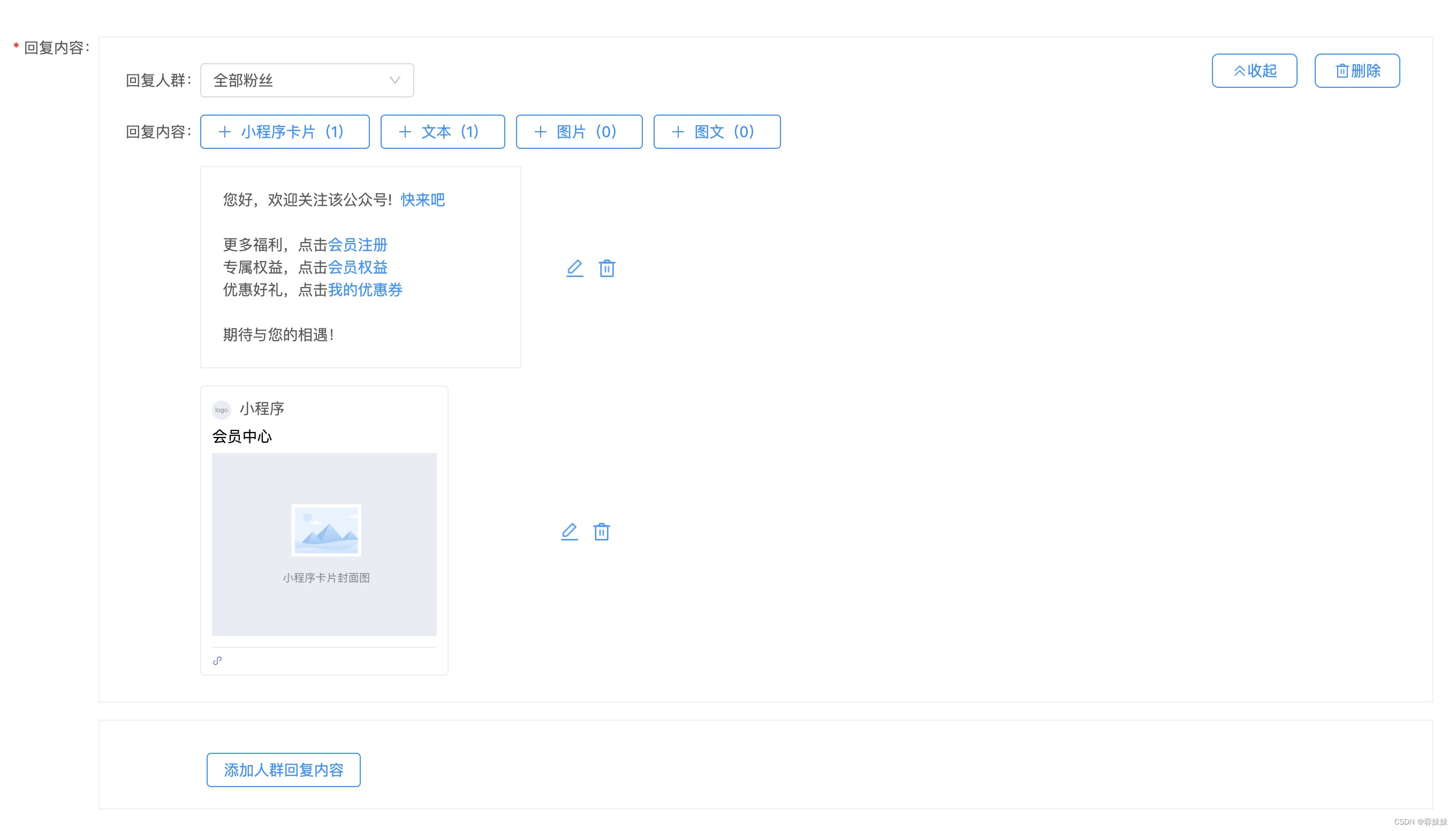
React 框架下自己写一个braft编辑器,然后将编辑器内容展示在网页端
1.首先自己写一个编辑器 输入文字; 支持选择表情; 可添加小程序链接;可添加网页链接;并且可以编辑删除;效果如下 2.输入完毕后,点击文本输入框保存,将便携式内容回显, 渲染时…...

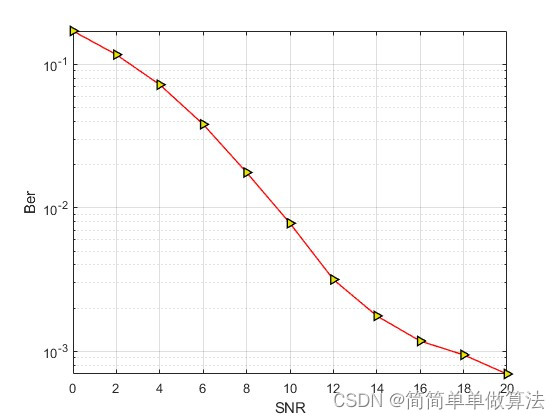
基于DNN深度学习网络的OFDM+QPSK信号检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 ............................................................................. Transmitt…...

学生管理系统-05封装选项卡
一、选项卡的添加 1、在router/index.js修改之前的动态添加二级路由的代码 router.addRoute("homeName",{ path:routeObj.path, component:()=>import(`@/views${routeObj.permission}.vue`), meta:{ name:routeObj.title …...

关于一些C++、Qt、Python方面的术语
杂鱼之前纯粹用python没细致理解过的术语整理一下,常看常新( 定义 (Definition): 定义是指给一个实体分配内存空间,以便在程序中使用。在C和Python中,这个实体可以是变量、函数或类。在C中,定义通常是在声…...

k8s中强制删除pv
K8s 集群内有一个已经不再使用的 PV,虽然已经删除了与其关联的 Pod 及 PVC,并对其执行了删除命令,但仍无法正常删除,一直处于 Terminating 状态: 解决办法: 1. 获取pv信息 kubectl get pv 2. 解除pv锁定 …...

60寸透明屏的透明度怎么样?
60寸透明屏是一种新型的显示屏技术,它具有透明度高、色彩鲜艳、清晰度高等特点,可以广泛应用于商业展示、户外广告、智能家居等领域。 首先,60寸透明屏的透明度高。 透明屏采用了特殊的材料和技术,使得屏幕在显示内容的同时&…...

Python:使用openpyxl读取Excel文件转为json数据
文档 https://openpyxl.readthedocs.io/en/stable/https://pypi.org/project/openpyxl/ 安装 pip install openpyxl环境 $ python --version Python 3.7.0读取文件示例:将Excel文件读取为json数据 有如下一个文件 data.xlsx 实现代码 # -*- coding: utf-8 -…...

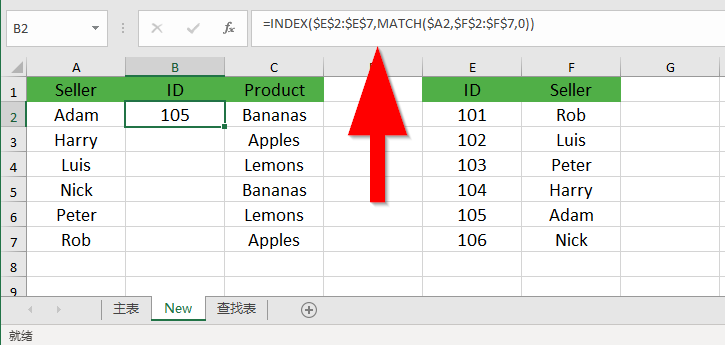
在Microsoft Excel中如何快速合并表格
在 Excel 中分析数据时,在一个工作表中收集所有必要信息的频率是多少?几乎从来没有!当不同的数据分散在许多工作表和工作簿中时,这是一种非常常见的情况。幸运的是,有几种不同的方法可以将多个表中的数据组合成一个表&…...

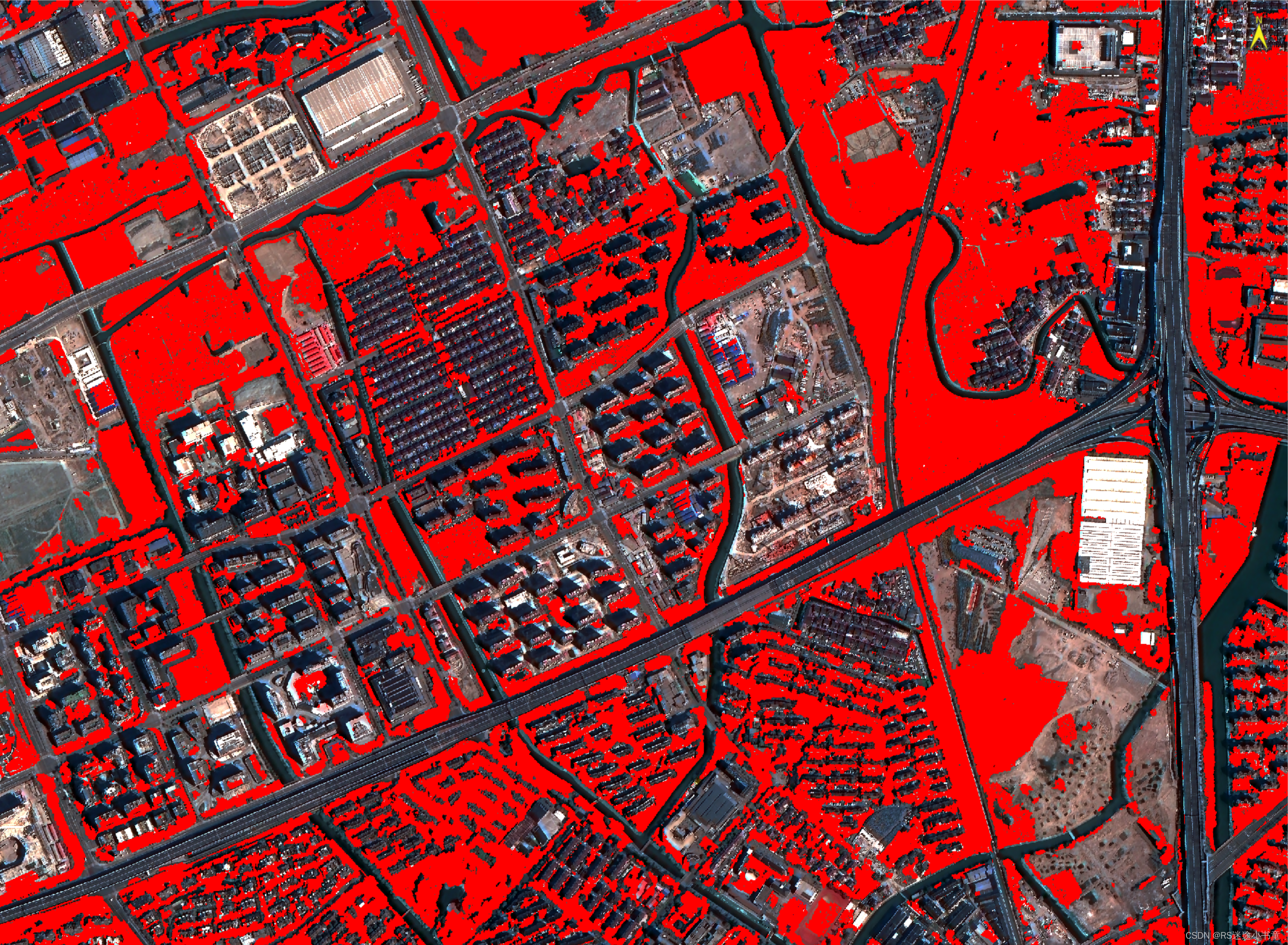
【RS】基于规则的面向对象分类
ENVI使用最多的工具就是分类,这也是很多卫星影像的用途。在ENVI中有很多分类工具,如最基础的监督分类(最大似然法、最小距离、支持向量机、随机森林)、非监督分类(K-means、IsoData),还有面向对…...

SWF格式视频怎么转换成AVI格式?简单的转换方法分享
当你想要在不同的设备上播放视频时,将SWF格式视频转换成AVI格式是非常有用的。因为SWF格式通常只能在特定的软件或网页上播放,而AVI格式则可以在更广泛的设备上播放,包括智能手机,平板电脑和电视机等。那么我们怎么将SWF转换成AVI…...

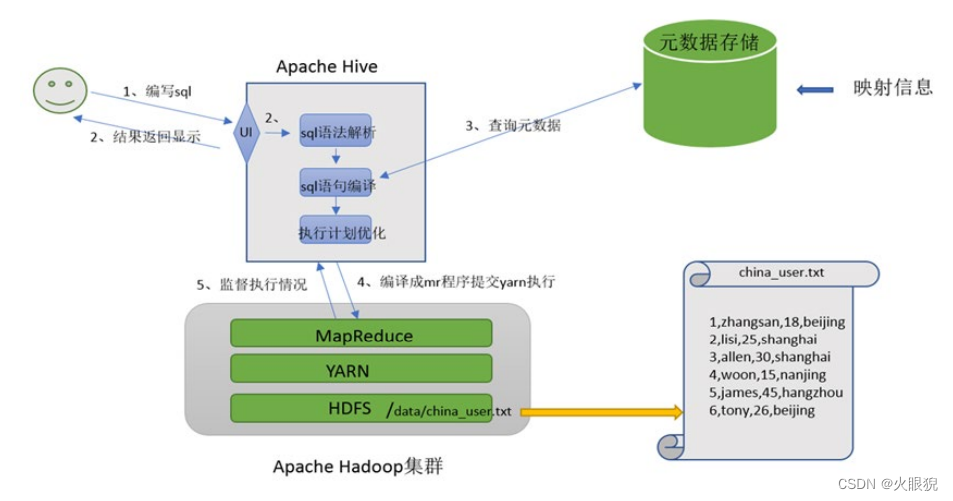
Hive数据仓库
数据仓库概念与起源发展由来 数仓概念 数据仓库(英语:Data Warehouse,简称数仓、DW),是一个用于存储、分析、报告的数据系统。数据仓库的目的是构建面相分析的集成化数据环境,分析结果为企业提供决策支持…...

公网访问的Linux CentOS本地Web站点搭建指南
文章目录 前言1. 本地搭建web站点2. 测试局域网访问3. 公开本地web网站3.1 安装cpolar内网穿透3.2 创建http隧道,指向本地80端口3.3 配置后台服务 4. 配置固定二级子域名5. 测试使用固定二级子域名访问本地web站点 前言 在web项目中,部署的web站点需要被外部访问,则…...

ChatGPT:人机交互新境界,AI智能引领未来
一、ChatGPT:智能交流的新标杆 ChatGPT是基于GPT技术的最新版本,拥有深度学习模型的基因。它通过在大量数据上进行预训练,可以理解和生成自然语言,从而实现了与人类更加自然流畅的对话和交流。 二、ChatGPT的技术背景和工作原理 …...

微信小程序值相同的数据,一个数据setDate修改后,另一个值相同的数据也会修改
在js中一个基础类型可以直接赋值,引用类型直接赋值会指向同一个值(原理是浅拷贝和深拷贝) 解决问题代码:JSON.parse(JSON.stringify(json)) ↓ let json {0: [false, false],1: [true, false] } this.setData({timeList: JSON.…...

Spring5学习笔记 — IOC
✅作者简介:大家好,我是Cisyam,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Cisyam-Shark的博客 💞当前专栏: Spring专栏 ✨特色专栏&a…...

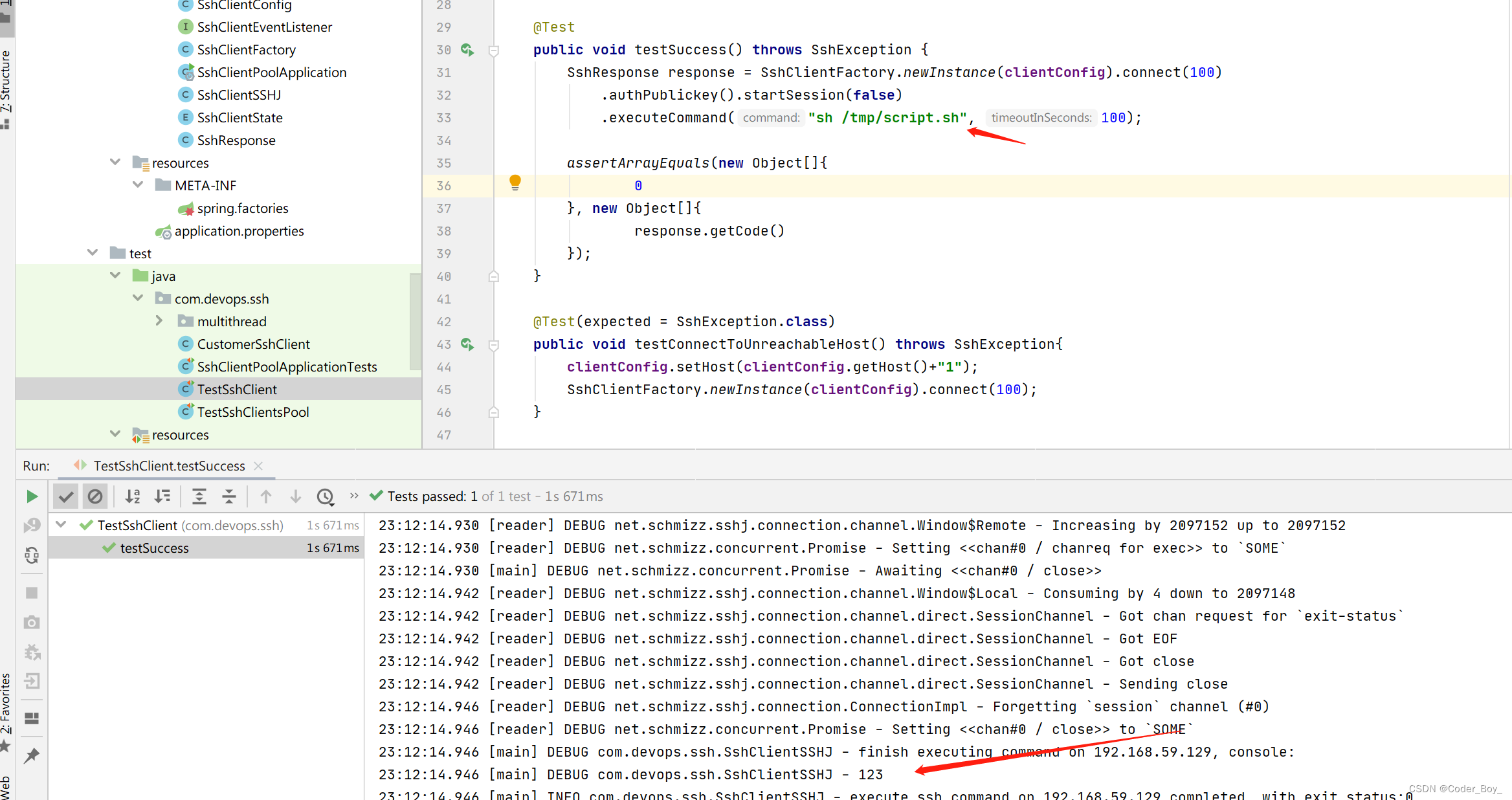
DevOps自动化平台开发之 Shell脚本执行的封装
基础知识 基于如下技术栈开发DevOps平台 Spring Boot Shell Ansible Git Gitlab Docker K8S Vue 1、spring boot starter的封装使用 2、Shell脚本的编写 3、Ansible 脚本的编写 4、Docker 的使用与封装设计 本篇介绍如何使用Java封装Linux命令和Shell脚本的使用 将其设计成…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
