JS实现队列的数据结构
创建queue.ts
/*** 队列*/
export default class Queue<T> {private items: object;private count: number;private header: number;constructor() {this.items = {};this.count = this.header = 0;}/*** 入队列* @param element* @returns 当前队列的数量*/enqueue(element: T): number {// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignorethis.items[this.count++] = element;return this.size();}/*** 出队列* @returns 出队列的元素*/dequeue(): T | undefined {if (this.isEmpty()) return undefined;// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst res = this.items[this.header];// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoredelete this.items[this.header];this.header++;return res;}/*** 查看队首的元素* @return 队首位的元素*/peek(): T | undefined {if (this.isEmpty()) return undefined;// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignorereturn this.items[this.header];}/*** 返回队列中元素的个数* @returns count*/size(): number {return this.count - this.header;}/*** 返回队列是否为空* @returns boolean*/isEmpty(): boolean {return this.size() === 0;}/*** 清空队列*/clear(): void {this.items = {};this.header = this.count = 0;}/*** 返回队列元素组成的字符串* @returns string*/toString(): string {if (this.isEmpty()) return "queue is empty!";// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignorelet res = this.items[this.header].toString();for (let i = this.header + 1; i < this.count; i++) {// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreres = `${res}, ${this.items[i].toString()}`;}return res;}
}在需要的文件当中使用
const queue = new Queue();queue.enqueue("入队一个元素")
相关文章:

JS实现队列的数据结构
创建queue.ts /*** 队列*/ export default class Queue<T> {private items: object;private count: number;private header: number;constructor() {this.items {};this.count this.header 0;}/*** 入队列* param element* returns 当前队列的数量*/enqueue(element:…...
:通过代理使用外部工具)
title: 用 LangChain 构建基于资料库的问答机器人(四):通过代理使用外部工具
上一篇教程我们介绍了 ReAct 系统,这是一个非常强大的行为模式,但它需要编写大量的示例来告诉 LLM 如何思考、行动,并且为了遵循这个模式,还需要编写代码来分析生成文字、调用函数、拼接 prompt 等,这些工作都是十分繁…...

使用 CSS 自定义属性
我们常见的网站日夜间模式的变化,其实用到了 css 自定义属性。 CSS 自定义属性(也称为 CSS 变量)是一种在 CSS 中预定义和使用的变量。它们提供了一种简洁和灵活的方式来通过多个 CSS 规则共享相同的值,使得样式更易于维护和修改。…...

Unity 性能优化一:性能标准、常用工具
性能标准 推荐耗时: 性能提现到玩家直观感受,就是帧率,为了达到要求的帧率,就要控制CPU的耗时,不同类型的游戏,对帧率要求不一样。下面是推荐耗时: 推荐内存: 避免游戏闪退的重点…...

【http长连接+池化】
参考: https://it.cha138.com/ios/show-49862.html http://blog.chinaunix.net/uid-16480950-id-103597.html https://www.cnblogs.com/kevin-yuan/p/13731552.html https://www.jianshu.com/p/17e9aacca438 一、http长连接和短连接 HTTP协议是无状态的协议&#…...

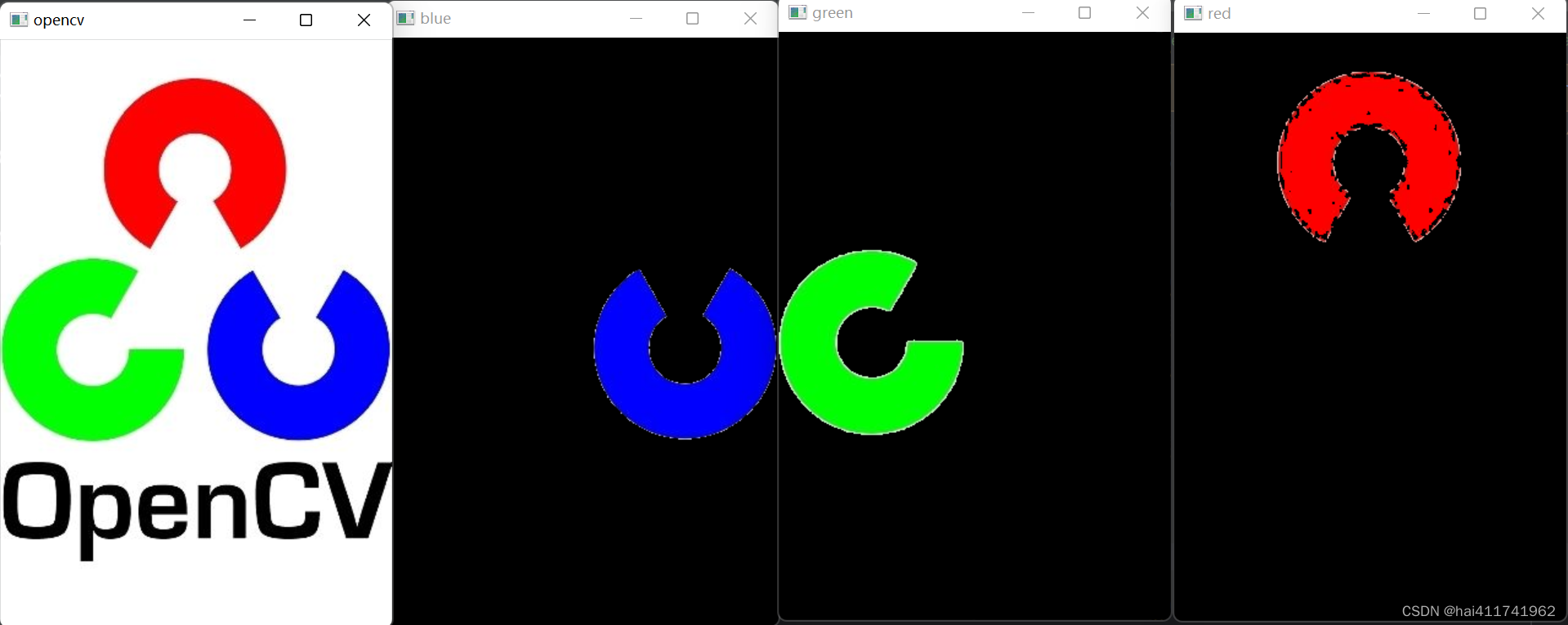
opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。 我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。 通过 HSV色彩空间,我们能够更加方便地通过色调、…...

python调用arcgis功能一例
python调用arcgis功能一例 执行方法: D:\data\python>python test_Select.pywindow11下环境变量设置 此电脑/属性/系统/高级系统设置/高级/环境变量/path path中添加全局目录:C:\Python27\ArcGIS10.4 test_Select.py脚本内容 # Name: Select_Examp…...

Spring MVC 是什么?
一、什么是 Spring MVC? 官方对于 Spring MVC 的描述是这样的: Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web …...

Rust操作MySQL
查询 本部分是对 「Rust入门系列」Rust 中使用 MySQL[1]的学习与记录 经常使用的时间处理库: chrono 流式查询使用: query_iter 输出到Vec使用: query 映射到结构体使用: query_map 获取单条数据使用: query_first 命名…...

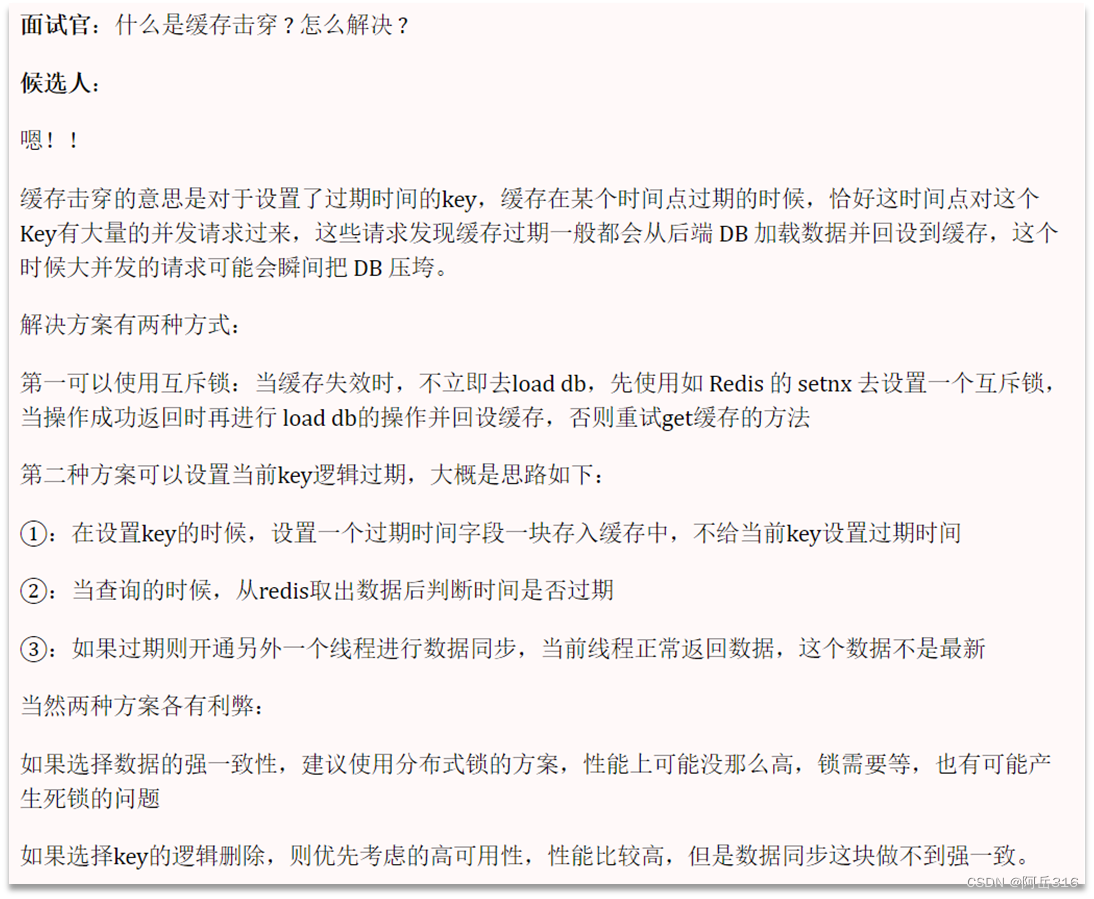
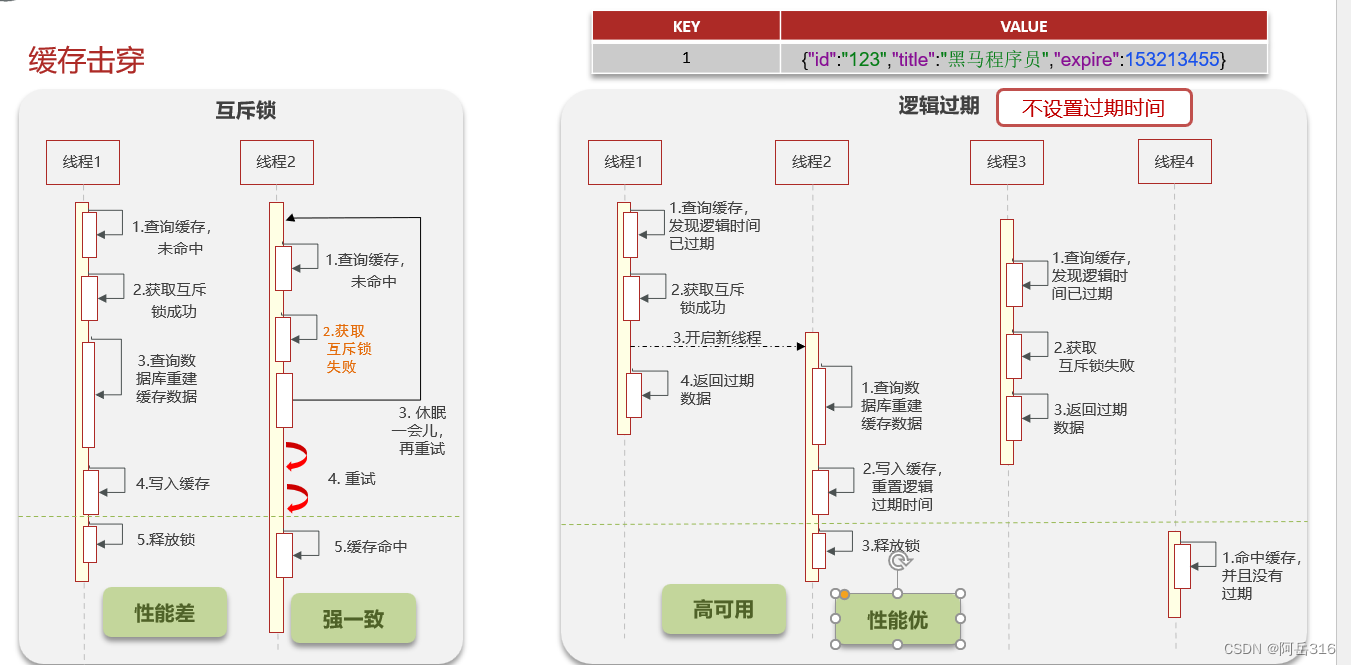
JAVA面试总结-Redis篇章(二)——缓存击穿
JAVA面试总结-Redis篇章(二) 缓存击穿解决方案一:互斥锁解决方案二:逻辑过期 缓存击穿 解决方案一:互斥锁 解决方案二&…...

Spring相关知识点
概述 分层的轻量级的全栈开源框架 展示层SprigMVC 持久层 Spring JDBCTemplate 业务层事务管理 注: 轻量级:API简单 全栈:各层都有相应解决方案 在Spring的体系结构中,由上而下,逐层依赖 Spring相当于是一个粘合剂&…...
)
Nginx专题--反向代理(未完成)
反向代理 正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。 反向代理:其实客户端对代理是无感知的&…...

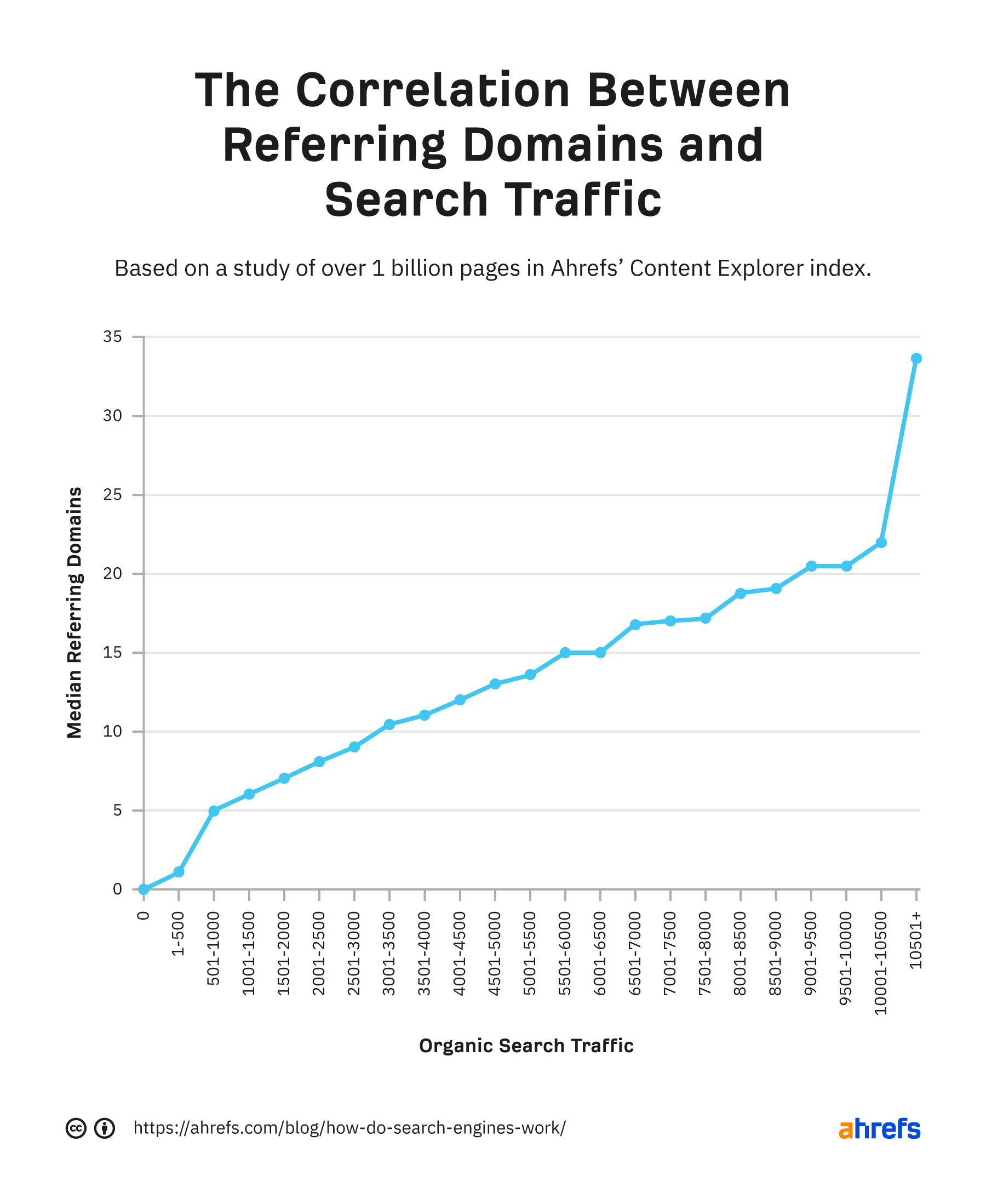
什么是搜索引擎?2023 年搜索引擎如何运作?
目录 什么是搜索引擎?搜索引擎的原理什么是搜索引擎爬取?什么是搜索引擎索引?什么是搜索引擎检索?什么是搜索引擎排序? 搜索引擎的目的是什么?搜索引擎如何赚钱?搜索引擎如何建立索引?网页抓取文本处理建…...

Spring系列一:spring的安装与使用
文章目录 💞 官方资料🍊Spring5下载🍊文档介绍 💞Spring5🍊内容介绍🍊重要概念 💞快速入门🍊Spring操作演示🍊类加载路径🍊Debug配置🍊Spring容器…...

Ubuntu--科研工具系列
翻译系列 pot-desktop github链接: https://github.com/pot-app/pot-desktop 下载deb Releases pot-app/pot-desktop GitHub 安装过程 在下载好的deb目录下打开终端(自动安装依赖) sudo apt install "XXX.deb" (后面可以直接托文件到终端&#…...

【压测指南|压力测试核心性能指标及行业标准】
文章目录 压力测试核心性能指标及行业标准指标1:响应时间指标2:吞吐量(TPS)指标3:失败率总结: 压力测试核心性能指标及行业标准 在做压力测试时,新手测试人员常常在看报告时倍感压力:这么多性能…...

spark-submit --files
一、原理 spark-submit --files通常用来加载外部资源文件,在driver和executor进程中进行访问 –files和–jars基本相同 二、使用步骤 2.1 添加文件 spark-submit --files file_paths 其中file_paths可为多种方式:file: | hdfs:// | http:// | ftp:// |…...

应该选云服务器还是物理服务器
应该选云服务器还是物理服务器 一、为什么需要云服务器或独立服务器取代共享主机 在最早之前,大多数的网站都是共享主机开始的,这里也包含了云虚拟机。这一类的站点还有其他站点都会共同托管在同一台服务器上。但是这种共享机只适用于小的网站ÿ…...

【iOS】动态链接器dyld
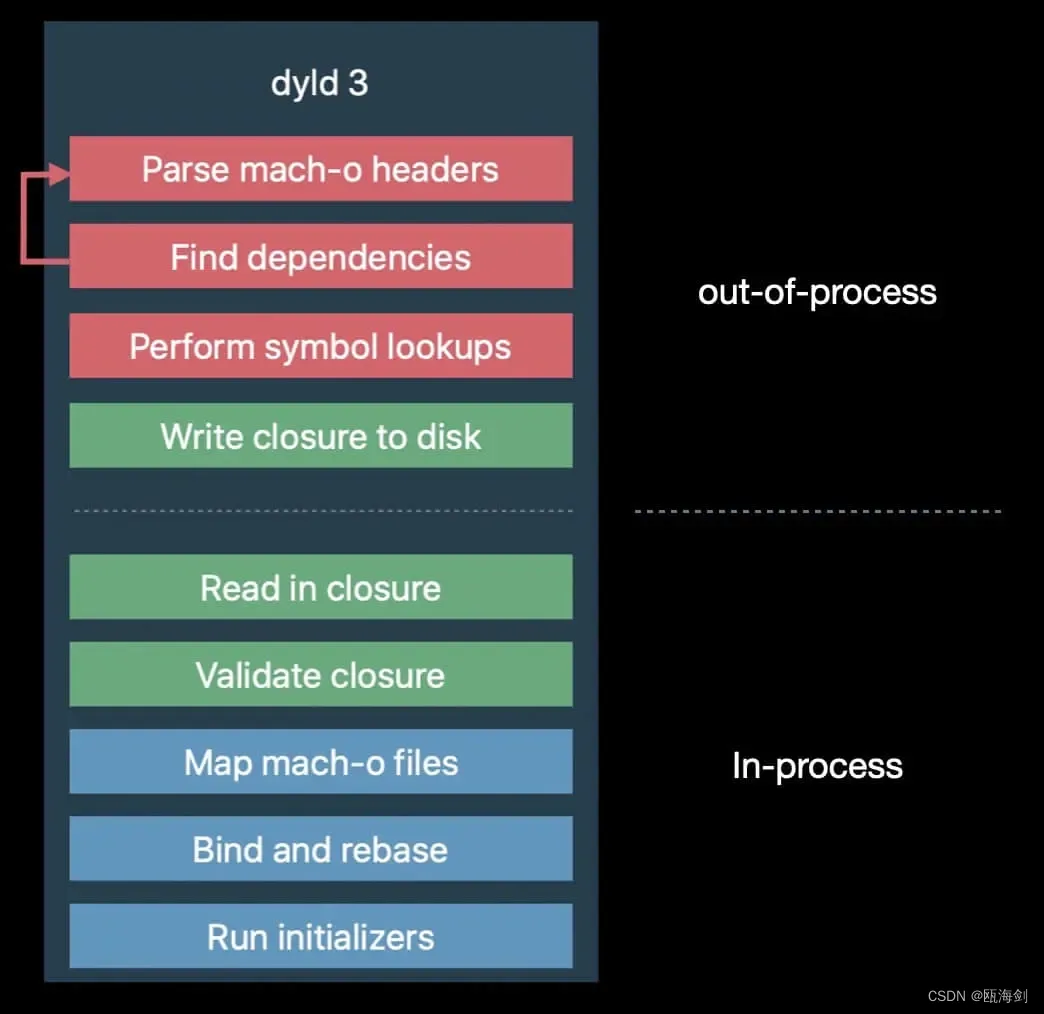
参考:认识 dyld :动态链接器 dyld简介 dyld(Dynamic Linker)是 macOS 和 iOS 系统中的动态链接器,它是负责在运行时加载和链接动态共享库(dylib)或可执行文件的组件。在 macOS 系统中…...

RocketMQ集成Springboot --Chapter1
RocketMQ集成Springboot 三种消息发送方式 生产者 引入依赖 <!--⽗⼯程--><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.2.RELEASE</version><…...

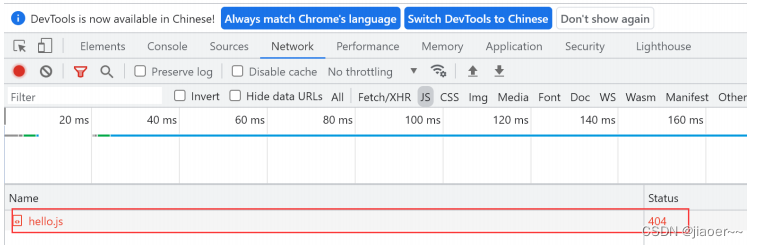
wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

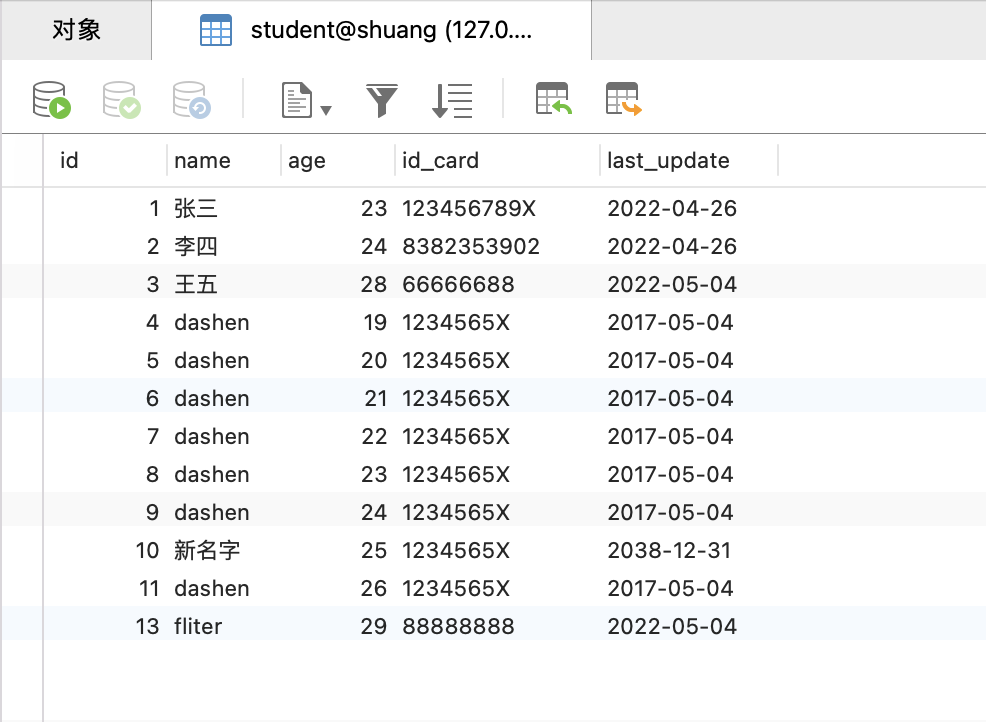
【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
