opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。
我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。
通过 HSV色彩空间,我们能够更加方便地通过色调、饱和度和亮度来感知颜色。 其实,除了 HSV 色彩空间,我们讨论的其他大多数色彩空间都不方便人们对颜色进行理解和解释。例如,现实中我们根本不可能用每种颜料的百分比(RGB
色彩空间)来形容一件衣服的颜色。
HSV 色彩空间从心理学和视觉的角度出发,提出人眼的色彩知觉主要包含三要素:
H:色调(Hue,也称为色相)。
S:饱和度(Saturation)。
V:亮度(Value)。
1.色调H
在 HSV 色彩空间中,色调 H 的取值范围是[0,360]。8 位图像内每个像素点所能表示的灰度级有 28=256 个,所以在 8 位图像内表示 HSV 图像时,要把色调的角度值映射到[0,255]范围内。
在 OpenCV 中,可以直接把色调的角度值除以 2,得到[0,180]之间的值,以适应 8 位二进制(256 个灰度级)的存储和表示范围。
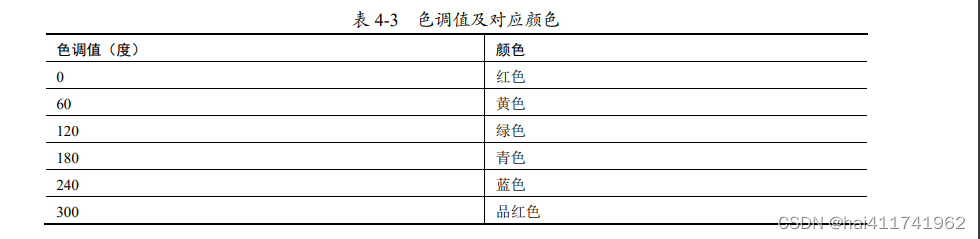
在 HSV 空间中,色调值为 0 表示红色,色调值为 300 表示品红色,具体如表 4-3 所示。

根据上述分析可知,每个色调值对应一个指定的色彩,而与饱和度和亮度无关。
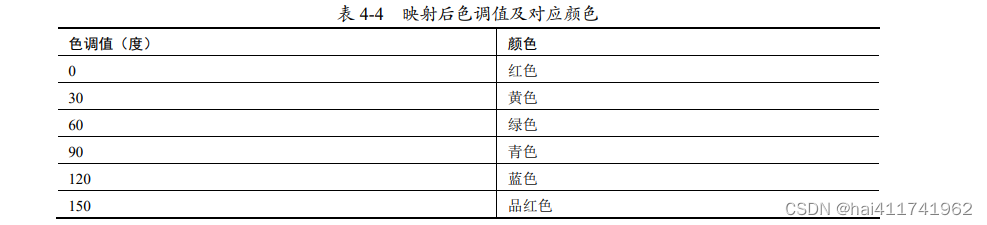
在 OpenCV中,将色调值除以 2 之后,会得到如表 4-4 所示的色调值与对应的颜色。

确定值范围后,就可以直接在图像的 H 通道内查找对应的值,从而找到特定的颜色。
例如,在 HSV 图像中,H 通道内值为 120 的像素点对应蓝色。查找 H 通道内值为 120 的像素点,找到的就是蓝色像素点。
在上述基础上,通过分析各种不同对象对应的 HSV 值,便可以查找不同的对象。
例如,通过分析得到肤色的 HSV 值,就可以直接在图像内根据肤色的 HSV 值来查找人脸(等皮肤)区域。
2.饱和度S
饱和度值的范围是[0,1],所以针对饱和度,需要说明以下问题:
灰度颜色所包含的 R、G、B 的成分是相等的,相当于一种极不饱和的颜色。所以,灰度颜色的饱和度值是 0。
作为灰度图像显示时,较亮区域对应的颜色具有较高的饱和度。
如果颜色的饱和度很低,那么它计算所得色调就不可靠。
19 节介绍 cv2.cvtColor()函数时,进行色彩空间转换后,为了适应 8 位图的256 个像素级,需要将新色彩空间内的数值映射到[0,255]范围内。所以,同样要将饱和度 S 的值从[0,1]范围映射到[0,255]范围内。
3亮度V
亮度的范围与饱和度的范围一致,都是[0,1]。同样,亮度值在
OpenCV 内也将值映射到[0,255]范围内。
亮度值越大,图像越亮;亮度值越低,图像越暗。当亮度值为 0 时,图像是纯黑色
获取指定颜色
可以通过多种方式获取 RGB 色彩空间的颜色值在 HSV 色彩空间内所对应的值。
例如,可以通过图像编辑软件或者在线网站获取 RGB 值所对应的 HSV 值。
需要注意,在从 RGB/BGR 色彩空间转换到 HSV 色彩空间时,OpenCV 为了满足 8 位图的要求,对 HSV 空间的值进行了映射处理。所以,通过软件或者网站获取的 HSV 值还需要被进一步映射,才能与 OpenCV 中的 HSV 值一致。
OpenCV 中,测试 RGB 色彩空间中不同颜色的值转换到 HSV 色彩空间后的对应值。
为了方便理解,这里分别对蓝色、绿色、红色的单个像素点进行测试。
首先,使用 np.zeros([1,1,3],dtype=np.uint8)来生成一幅仅有一个像素点的图像(数组)。
接下来,通过对其中的通道分量赋值,将其设定为指定的颜色。例如:
语句 imgBlue[0,0,0]=255 可以将该像素点的第 0 个通道(即 B 通道)的值设置为 255,即将该点的颜色指定为蓝色。
语句 imgGreen[0,0,1]=255 可以将该像素点的第 1 个通道(即 G 通道)的值设置为 255,
即将该点的颜色指定为绿色。
语句 imgRed[0,0,2]=255 可以将该像素点的第 2 个通道(即 R 通道)的值设置为 255,
即将该点的颜色指定为红色。
然后,可以通过语句 cv2.cvtColor(Blue,cv2.COLOR_BGR2HSV)将 Blue 从 BGR 色彩空间转换到 HSV 色彩空间。
最后,通过打印 HSV 色彩空间内的像素值,观察转换情况。
在本例中,对蓝色、绿色、红色三种不同的颜色分别进行转换,将它们从 BGR 色彩空间
转换到 HSV 色彩空间,并观察转换后所得到的 HSV 空间的对应值。
根据上面的流程用代码来验证下,代码如下:
import cv2
import numpy as np
#=========测试一下 OpenCV 中蓝色的 HSV 模式值=============
imgBlue=np.zeros([1,1,3],dtype=np.uint8)
#将 BGR 色彩空间中的蓝色的值赋值给 imgBlue
imgBlue[0,0,0]=255
Blue=imgBlue
#将 BGR 色彩空间中的蓝色的值转换为 HSV 色彩空间的值
BlueHSV=cv2.cvtColor(Blue,cv2.COLOR_BGR2HSV)
print("Blue=\n",Blue)
print("BlueHSV=\n",BlueHSV)
#=========测试一下 OpenCV 中绿色的 HSV 模式值=============
imgGreen=np.zeros([1,1,3],dtype=np.uint8)
imgGreen[0,0,1]=255
Green=imgGreen
GreenHSV=cv2.cvtColor(Green,cv2.COLOR_BGR2HSV)
print("Green=\n",Green)
print("GreenHSV=\n",GreenHSV)
#=========测试一下 OpenCV 中红色的 HSV 模式值=============
imgRed=np.zeros([1,1,3],dtype=np.uint8)
imgRed[0,0,2]=255
Red=imgRed
RedHSV=cv2.cvtColor(Red,cv2.COLOR_BGR2HSV)
print("Red=\n",Red)
print("RedHSV=\n",RedHSV)
运行结果
Blue=[[[255 0 0]]]
BlueHSV=[[[120 255 255]]]
Green=[[[ 0 255 0]]]
GreenHSV=[[[ 60 255 255]]]
Red=[[[ 0 0 255]]]
RedHSV=[[[ 0 255 255]]]
标记指定颜色
HSV 色彩空间中,H 通道(饱和度 Hue 通道)对应不同的颜色。或者换个角度理解,颜色的差异主要体现在 H 通道值的不同上。所以,通过对 H 通道值进行筛选,便能够筛选出特定的颜色。
例如,在一幅 HSV 图像中,如果通过控制仅仅将 H 通道内值为 240(在 OpenCV内被调整为 120)的像素显示出来,那么图像中就会仅仅显示蓝色部分。
本节将首先通过例题展示一些实现上的细节问题,然后通过具体例题展示如何将图像内的特定颜色标记出来,即将一幅图像内的其他颜色屏蔽,仅仅将特定颜色显示出来。
通过opencv.inRange()函数锁定特定值
OpenCV 中通过函数 cv2.inRange()来判断图像内像素点的像素值是否在指定的范围内,其语法格式为:
dst = cv2.inRange( src, lowerb, upperb )
式中:
dst 表示输出结果,大小和 src 一致。
src 表示要检查的数组或图像。
lowerb 表示范围下界。
upperb 表示范围上界。
返回值 dst 与 src 等大小,其值取决于 src 中对应位置上的值是否处于区间[lowerb,upperb]
内:
如果 src 值处于该指定区间内,则 dst 中对应位置上的值为 255。
如果 src 值不处于该指定区间内,则 dst 中对应位置上的值为 0。
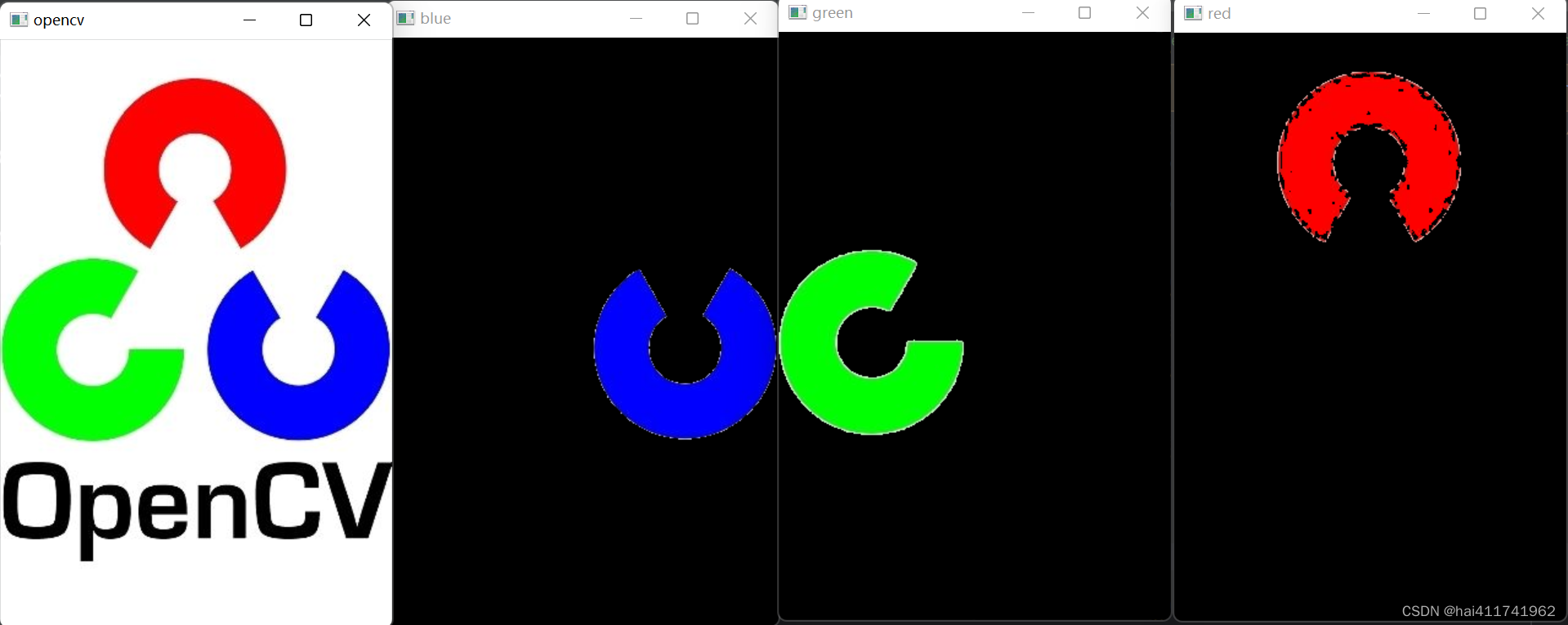
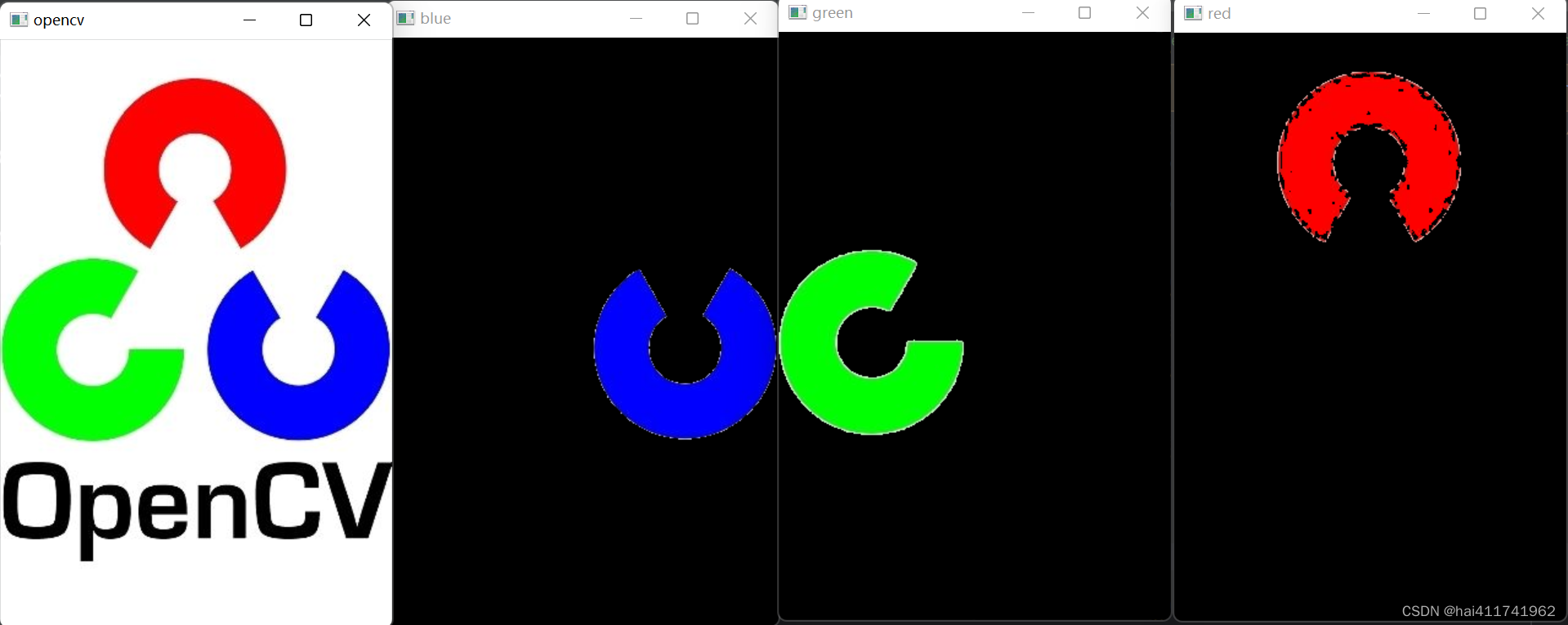
实验验证:分别提取 OpenCV 的 logo 图像内的红色、绿色、蓝色。
在实际提取颜色时,往往不是提取一个特定的值,而是提取一个颜色区间。
例如,在 OpenCV 中的 HSV 模式内,蓝色在 H 通道内的值是 120。在提取蓝色时,通常将“蓝色值 120”附近的一个区间的值作为提取范围。该区间的半径通常为 10 左右,例如通常提取
[120−10,120+10]范围内的值来指定蓝色。
相比之下,HSV 模式中 S 通道、V 通道的值的取值范围一般是[100,255]。这主要是因为,当饱和度和亮度太低时,计算出来的色调可能就不可靠了。
根据上述分析,各种颜色的 HSV 区间值分布在[H−10,100,100]和[H+10,255,255]之间。因此,各种颜色值的范围为:
蓝色:值分布在[110,100,100]和[130,255,255]之间。
绿色:值分布在[50,100,100]和[70,255,255]之间。
红色:值分布在[0,100,100]和[10,255,255]之间。
根据前述例题的相关介绍,首先利用函数 cv2.inRange()查找指定颜色区域,然后利用基于掩码的按位与运算将指定颜色提取出来。
实验原图:

代码如下:
import cv2
import numpy as np
opencv=cv2.imread("opencv.jpg")
hsv = cv2.cvtColor(opencv, cv2.COLOR_BGR2HSV)
cv2.imshow('opencv',opencv)
#=============指定蓝色值的范围=============
minBlue = np.array([110,50,50])
maxBlue = np.array([130,255,255])
#确定蓝色区域
mask = cv2.inRange(hsv, minBlue, maxBlue)
#通过掩码控制的按位与运算,锁定蓝色区域
blue = cv2.bitwise_and(opencv,opencv, mask= mask)
cv2.imshow('blue',blue)
#=============指定绿色值的范围=============
minGreen = np.array([50,50,50])
maxGreen = np.array([70,255,255])
#确定绿色区域
mask = cv2.inRange(hsv, minGreen, maxGreen)
#通过掩码控制的按位与运算,锁定绿色区域
green = cv2.bitwise_and(opencv,opencv, mask= mask)
cv2.imshow('green',green)
#=============指定红色值的范围=============
minRed = np.array([0,50,50])
maxRed = np.array([30,255,255])
#确定红色区域
mask = cv2.inRange(hsv, minRed, maxRed)
#通过掩码控制的按位与运算,锁定红色区域
red= cv2.bitwise_and(opencv,opencv, mask= mask)
cv2.imshow('red',red)
cv2.waitKey()
cv2.destroyAllWindows()
运行结果如下,分别提取了不同的颜色出来

相关文章:

opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。 我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。 通过 HSV色彩空间,我们能够更加方便地通过色调、…...

python调用arcgis功能一例
python调用arcgis功能一例 执行方法: D:\data\python>python test_Select.pywindow11下环境变量设置 此电脑/属性/系统/高级系统设置/高级/环境变量/path path中添加全局目录:C:\Python27\ArcGIS10.4 test_Select.py脚本内容 # Name: Select_Examp…...

Spring MVC 是什么?
一、什么是 Spring MVC? 官方对于 Spring MVC 的描述是这样的: Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web …...

Rust操作MySQL
查询 本部分是对 「Rust入门系列」Rust 中使用 MySQL[1]的学习与记录 经常使用的时间处理库: chrono 流式查询使用: query_iter 输出到Vec使用: query 映射到结构体使用: query_map 获取单条数据使用: query_first 命名…...

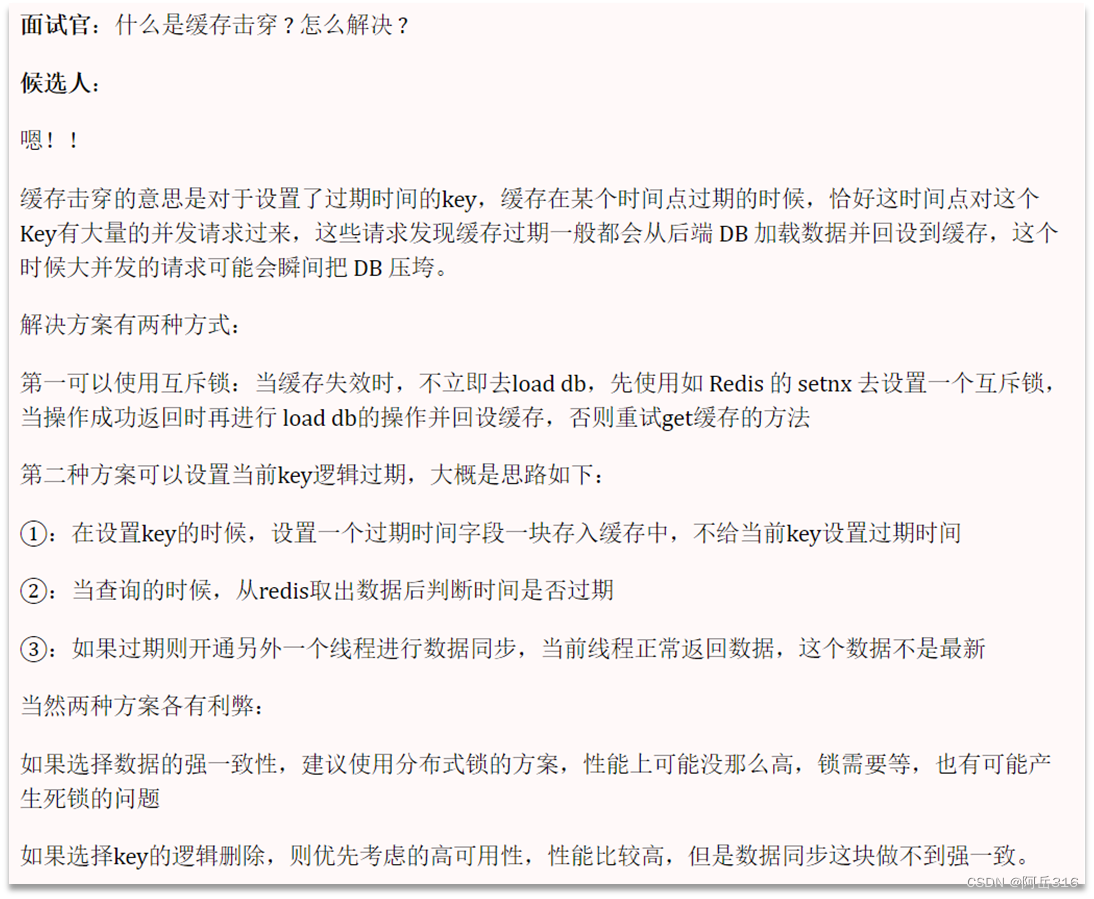
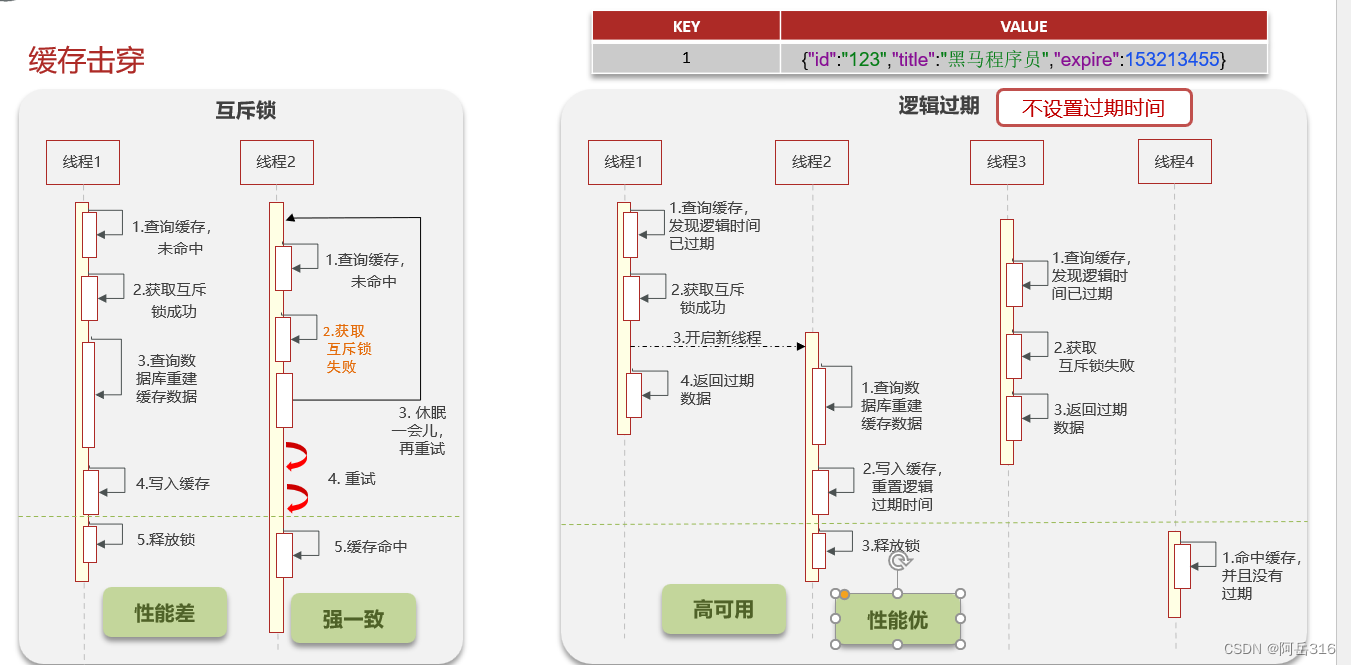
JAVA面试总结-Redis篇章(二)——缓存击穿
JAVA面试总结-Redis篇章(二) 缓存击穿解决方案一:互斥锁解决方案二:逻辑过期 缓存击穿 解决方案一:互斥锁 解决方案二&…...

Spring相关知识点
概述 分层的轻量级的全栈开源框架 展示层SprigMVC 持久层 Spring JDBCTemplate 业务层事务管理 注: 轻量级:API简单 全栈:各层都有相应解决方案 在Spring的体系结构中,由上而下,逐层依赖 Spring相当于是一个粘合剂&…...
)
Nginx专题--反向代理(未完成)
反向代理 正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。 反向代理:其实客户端对代理是无感知的&…...

什么是搜索引擎?2023 年搜索引擎如何运作?
目录 什么是搜索引擎?搜索引擎的原理什么是搜索引擎爬取?什么是搜索引擎索引?什么是搜索引擎检索?什么是搜索引擎排序? 搜索引擎的目的是什么?搜索引擎如何赚钱?搜索引擎如何建立索引?网页抓取文本处理建…...

Spring系列一:spring的安装与使用
文章目录 💞 官方资料🍊Spring5下载🍊文档介绍 💞Spring5🍊内容介绍🍊重要概念 💞快速入门🍊Spring操作演示🍊类加载路径🍊Debug配置🍊Spring容器…...

Ubuntu--科研工具系列
翻译系列 pot-desktop github链接: https://github.com/pot-app/pot-desktop 下载deb Releases pot-app/pot-desktop GitHub 安装过程 在下载好的deb目录下打开终端(自动安装依赖) sudo apt install "XXX.deb" (后面可以直接托文件到终端&#…...

【压测指南|压力测试核心性能指标及行业标准】
文章目录 压力测试核心性能指标及行业标准指标1:响应时间指标2:吞吐量(TPS)指标3:失败率总结: 压力测试核心性能指标及行业标准 在做压力测试时,新手测试人员常常在看报告时倍感压力:这么多性能…...

spark-submit --files
一、原理 spark-submit --files通常用来加载外部资源文件,在driver和executor进程中进行访问 –files和–jars基本相同 二、使用步骤 2.1 添加文件 spark-submit --files file_paths 其中file_paths可为多种方式:file: | hdfs:// | http:// | ftp:// |…...

应该选云服务器还是物理服务器
应该选云服务器还是物理服务器 一、为什么需要云服务器或独立服务器取代共享主机 在最早之前,大多数的网站都是共享主机开始的,这里也包含了云虚拟机。这一类的站点还有其他站点都会共同托管在同一台服务器上。但是这种共享机只适用于小的网站ÿ…...

【iOS】动态链接器dyld
参考:认识 dyld :动态链接器 dyld简介 dyld(Dynamic Linker)是 macOS 和 iOS 系统中的动态链接器,它是负责在运行时加载和链接动态共享库(dylib)或可执行文件的组件。在 macOS 系统中…...

RocketMQ集成Springboot --Chapter1
RocketMQ集成Springboot 三种消息发送方式 生产者 引入依赖 <!--⽗⼯程--><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.3.2.RELEASE</version><…...

【Unity3D日常开发】Unity3D中比较string字符串的常用方法
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 字符串string的比较有很多方法,比如: …...

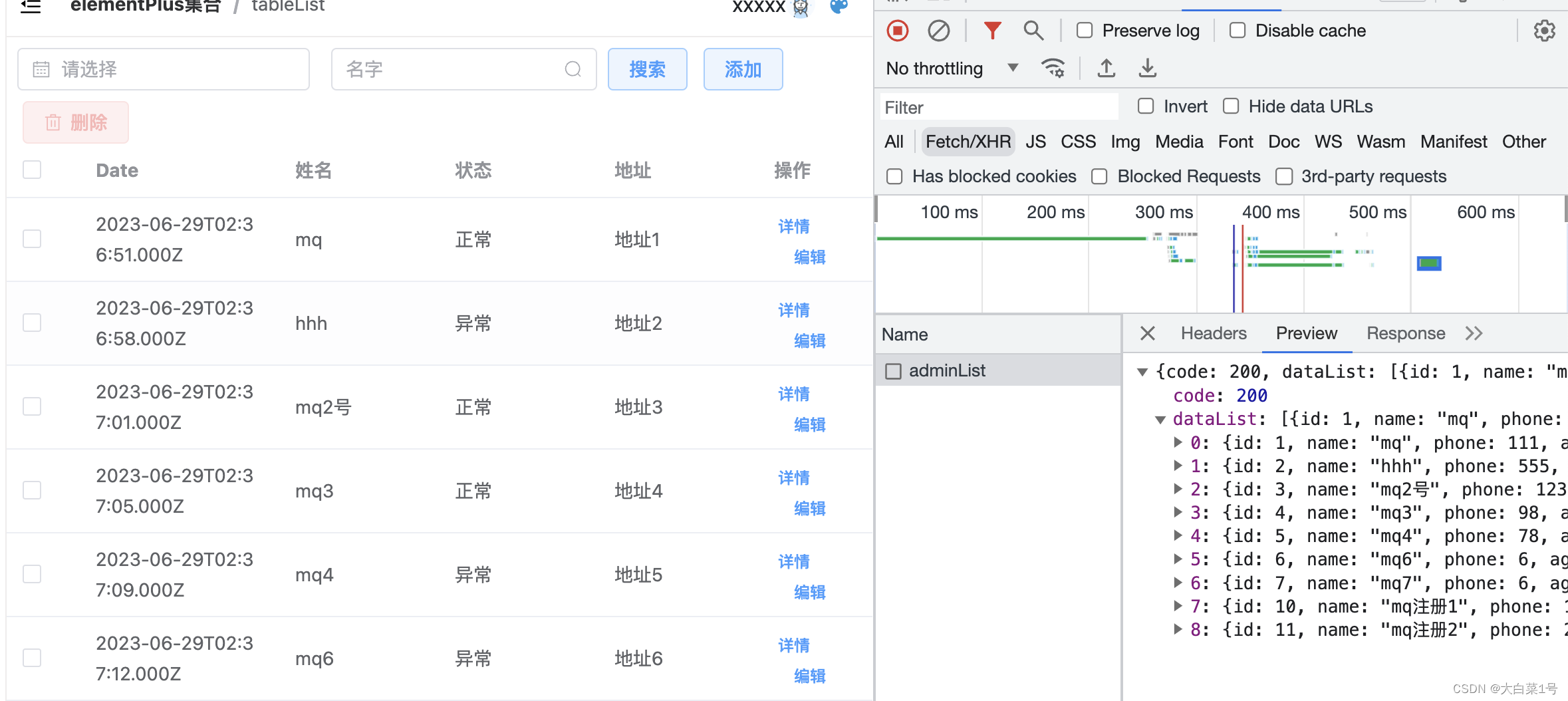
vue3+ts+element-plus 之使用node.js对接mysql进行表格数据展示
vue3tselement-plus axiosnode.jsmysql开发管理系统之表格展示 ✏️ 1. 新建一个node项目* 初始化node* 安装可能用到的依赖* 配置文件目录* 添加路由router1. 添加router.js文件,添加一个test目录2. 修改app.js ,引入router📒 3. 启动并在浏览器打开 * …...

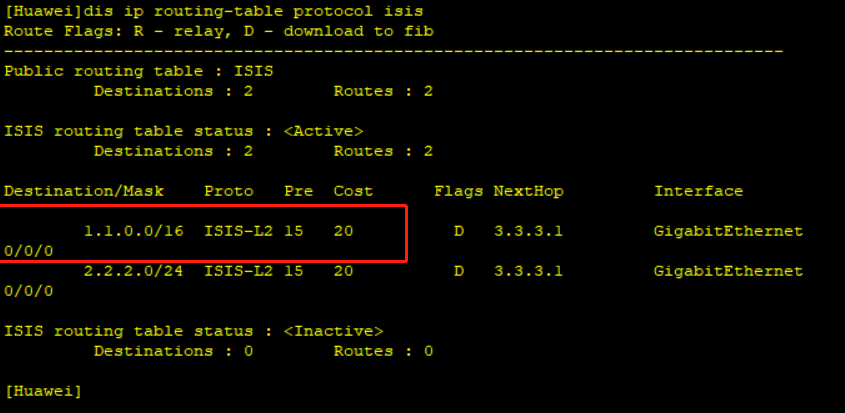
华为eNSP:isis配置跨区域路由
一、拓扑图 二、路由器的配置 1、配置接口IP AR1: <Huawei>system-view [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.1 24 [Huawei-GigabitEthernet0/0/0]q AR2: [Huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]ip add 1.1.1.2 24 [Huawe…...

IUPAC和SMILES的相互转换
这种方法只能解决非常简单的转换,更难的SMILES之间应该是无法直接转换,我可能很多人都使用神经网络解决 ,暂时还没仔细看,后面再仔细看吧... 简单的转换: import urllib.error import urllib.parse import urllib.re…...

逻辑回归概述
逻辑回归介绍 1. 逻辑回归的应用场景 逻辑回归(Logistic Regression)是机器学习中的 一种分类模型 ,逻辑回归是一种分类算法,虽然名字中带有回归。由于算法的简单和高效,在实际中应用非常广泛 广告点击率是否为垃圾邮件是否患病信用卡账单是否会违约 逻辑回归就是解决二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
