【iOS】App仿写--管理系统
文章目录
- 前言
- 一、账号界面
- 二、功能界面
- 三、添加功能
- 四、删除功能
- 五、更改功能
- 六、查找功能
- 七、排序功能
- 八、退出功能
- 总结
前言
在日常生活中,如果用文字来记述与管理我们数据会十分麻烦,并且人工成本较高,这里笔者给出一种管理系统的模版,供大家借鉴,可凭借实际需求来创建所需要的管理系统
在先前C语言的学习过程中,笔者已经仿写过了学生管理系统,不过C语言的学生管理系统是没有UI的,所有功能都在控制台中实现,现用OC来仿写我们的管理系统
一、账号界面
这里的账号界面与3GShare大同小异,不再详细讲述,详见iOS–3GShare
唯一不同的就是在管理系统中使用了自定义字体,详见iOS自定义字体

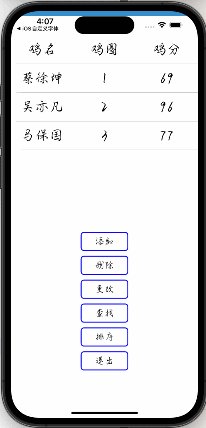
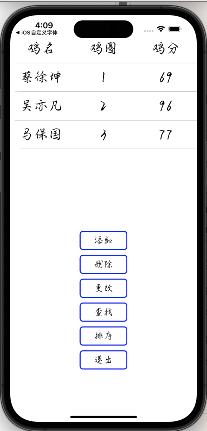
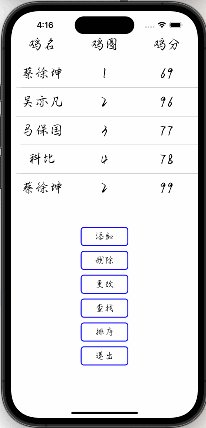
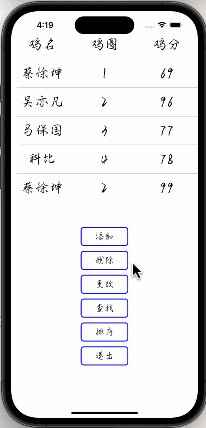
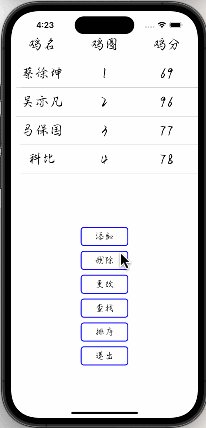
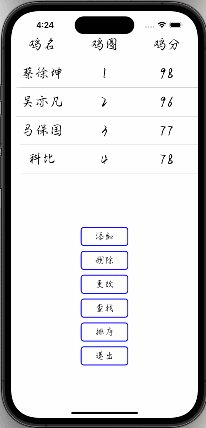
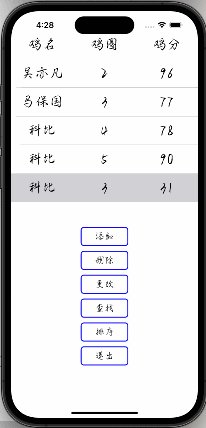
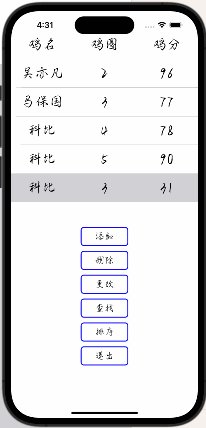
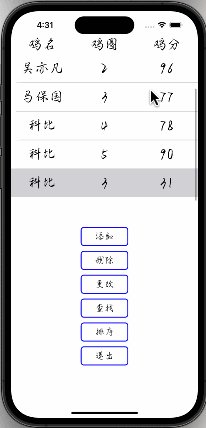
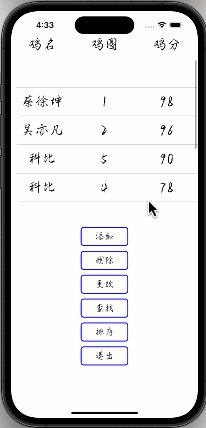
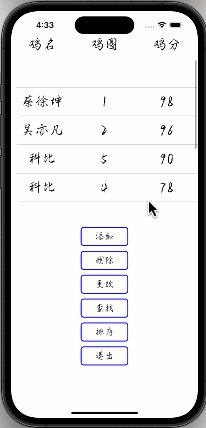
二、功能界面
登录成功后首先出现的是我们功能界面,并且在功能界面显示了我们的人员信息

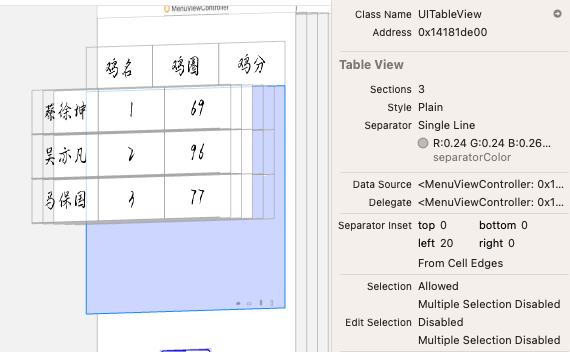
这里笔者使用了TableView来显示各项数据

在上面的第一行信息栏笔者使用了UILabel,这样可以根据自己的需要来更改管理系统需要管理的数据

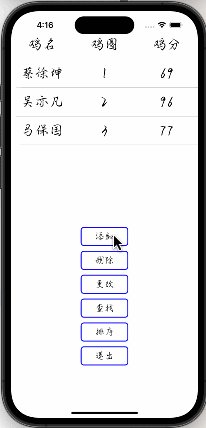
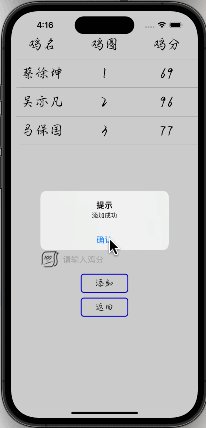
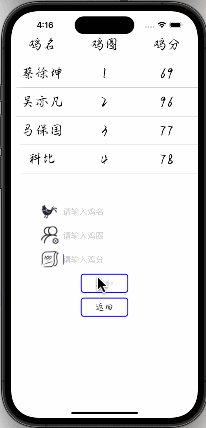
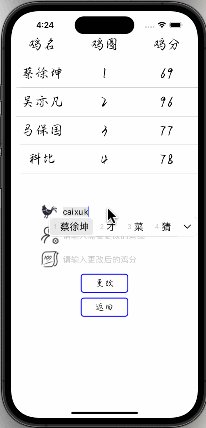
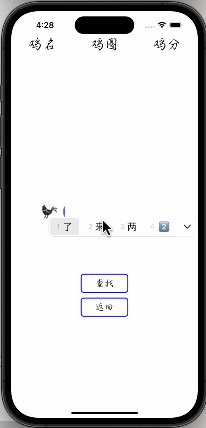
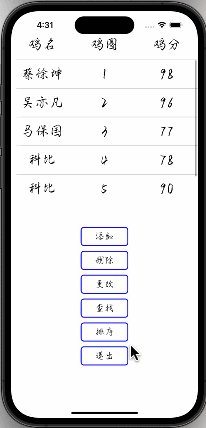
三、添加功能
首先来看我们功能的实效效果

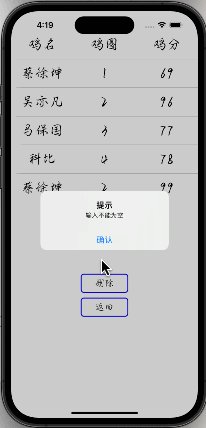
笔者的管理系统允许不同班级的有重名,但相同的鸡圈中不能有重名,同时成绩的区间需要在0-100之间,不能在这个区间之外,接下来放出具体实现代码:
- (void)back {[self dismissViewControllerAnimated:YES completion:nil];
}- (void)confirm {NSString *s1 = _textField1.text;NSString *s2 = _textField2.text;NSString *s3 = _textField3.text;int boo1 = 0;int boo2 = 0;int boo3 = 0;for (int i = 0; i < _arrayName.count; i++) {if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {boo1 = 1;boo2 = 1;break;}if (s3.integerValue < 0 || s3.integerValue > 100 || s2.integerValue < 0 || s2.integerValue > 10) {boo3 = 1;break;}}if (s1.length > 0 && s2.length > 0 && s3.length > 0){_textField1.text = @"";_textField2.text = @"";_textField3.text = @"";if (boo1 == 1 && boo2 == 1) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因已存在" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else if (boo3 == 1) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入信息不合法" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else {[_arrayName addObject:s1];[_arrayClass addObject:s2];[_arrayScore addObject:s3];[self.delegate addName:_arrayName addClass:_arrayClass addScore:_arrayScore];self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"添加成功" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {[self dismissViewControllerAnimated:YES completion:nil];}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];}} else {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];}
}
这里需要注意的是添加成功之后需要将新的数据回传给功能界面,然后接着进行下一步操作
四、删除功能

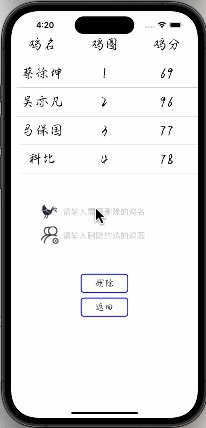
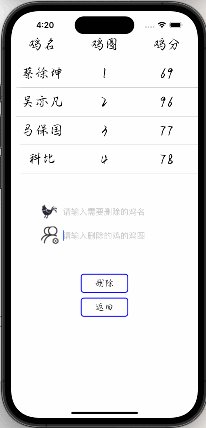
笔者的删除功能是需要给出要删除的名字与其对应的鸡圈,这是因为不同鸡圈中可能存在重名
具体实现代码:
- (void)back {[self dismissViewControllerAnimated:YES completion:nil];
}- (void)confirm {NSString *s1 = _textField1.text;NSString *s2 = _textField2.text;int boo1 = 0;int boo2 = 0;int t = 0;for (int i = 0; i < _arrayName.count; i++) {if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {boo1 = 1;boo2 = 1;t = i;break;}}if (s1.length > 0 && s2.length > 0 ){_textField1.text = @"";_textField2.text = @"";if (boo1 != 1 && boo2 != 1) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"确认删除" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction1 = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {[self->_arrayName removeObjectAtIndex:t];[self->_arrayClass removeObjectAtIndex:t];[self->_arrayScore removeObjectAtIndex:t];[self.delegate deleteName:self->_arrayName deleteClass:self->_arrayClass deleteScore:self->_arrayScore];[self dismissViewControllerAnimated:YES completion:nil];}];UIAlertAction *confirmAction2 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction2];[self.alert addAction:confirmAction1];[self presentViewController:self.alert animated:YES completion:nil];}} else {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];}
}
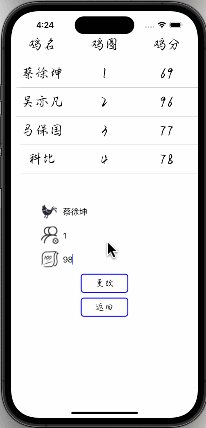
五、更改功能

笔者的更改功能是用来更改积分的,需要输入需要更改的名字与鸡圈,以此来避免重名导致更改错误的情况,然后输入我们需要更改的程序,然后将数据回传给我们的功能界面
- (void)back {[self dismissViewControllerAnimated:YES completion:nil];
}- (void)confirm {NSString *s1 = _textField1.text;NSString *s2 = _textField2.text;NSString *s3 = _textField3.text;int f1 = 0;int f2 = 0;int f3 = 0;int boo1 = 0;int boo2 = 0;int boo3 = 0;for (int i = 0; i < _arrayName.count; i++) {if ([s1 isEqualToString:_arrayName[i]] && [s2 isEqualToString:_arrayClass[i]]) {boo1 = 1;boo2 = 1;f1 = i;f2 = i;break;}if ((s3.integerValue < 0 || s3.integerValue > 100 || s2.integerValue < 0 || s2.integerValue > 10) ) {boo3 = 1;break;}}if (s1.length > 0 && s2.length > 0 && s3.length > 0){_textField1.text = @"";_textField2.text = @"";_textField3.text = @"";if (boo1 == 0 && boo2 == 0) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else if (boo3 == 1) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入信息不合法" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"确认更改" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction1 = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {[self->_arrayName replaceObjectAtIndex:f1 withObject:s1];[self->_arrayClass replaceObjectAtIndex:f1 withObject:s2];[self->_arrayScore replaceObjectAtIndex:f1 withObject:s3];[self.delegate changeName:self->_arrayName changeClass:self->_arrayClass changeScore:self->_arrayScore];[self dismissViewControllerAnimated:YES completion:nil];}];UIAlertAction *confirmAction2 = [UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction2];[self.alert addAction:confirmAction1];[self presentViewController:self.alert animated:YES completion:nil];}} else {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"输入不能为空" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];}
}
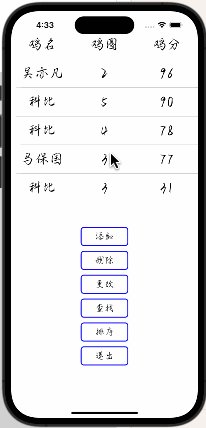
六、查找功能

因为存在不同鸡圈中有相同人名的情况,所以笔者这里仅仅根据名字来查找我们所需要的信息
- (void)back {[self dismissViewControllerAnimated:YES completion:nil];
}- (void)confirm {_arrayFindName = [[NSMutableArray alloc] init];_arrayFindClass = [[NSMutableArray alloc] init];_arrayFindScore = [[NSMutableArray alloc] init];NSString *s1 = _textField1.text;int count = 0;for (int i = 0; i < _arrayName.count; i++) {if ([s1 isEqualToString:_arrayName[i]]) {[_arrayFindName addObject:_arrayName[i]];[_arrayFindClass addObject:_arrayClass[i]];[_arrayFindScore addObject:_arrayScore[i]];count++;}}if (count == 0) {self.alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"此只因不存在" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *confirmAction = [UIAlertAction actionWithTitle:@"确认" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {}];[self.alert addAction:confirmAction];[self presentViewController:self.alert animated:YES completion:nil];} else {count = 0;[_tableView reloadData];}}
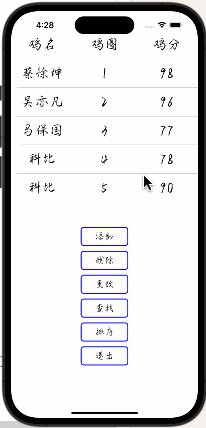
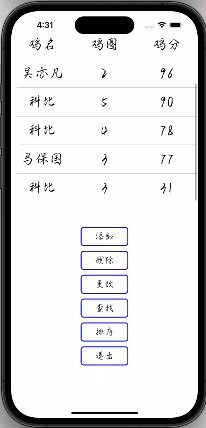
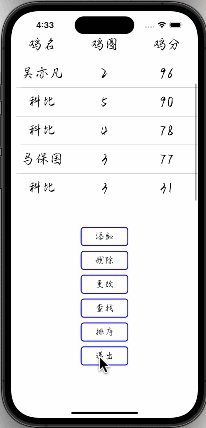
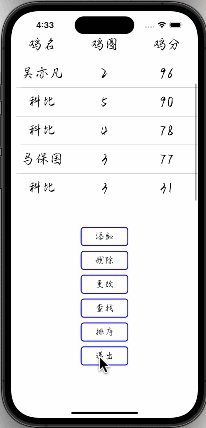
七、排序功能

排序功能就比较简单了,这里既可以用我们c语言的排序方法来实现,也可以用OC创建排序描述符来实现
- (void)sort {
// // 创建排序描述符,按照成绩降序排序
// NSSortDescriptor *sortDescriptor = [NSSortDescriptor sortDescriptorWithKey:nil ascending:NO comparator:^NSComparisonResult(id obj1, id obj2) {
// // 这里假设成绩为字符串类型,如果成绩是数字类型,可以将其转换为 NSNumber 进行比较
// return [obj1 compare:obj2 options:NSNumericSearch];
// }];
//
// // 对 _arrayScore 进行排序
// NSArray *sortedArray = [_arrayScore sortedArrayUsingDescriptors:@[sortDescriptor]];
//
// // 使用排序描述符对 _arrayName 和 _arrayClass 进行重排,保持对应关系
// _arrayName = [[NSMutableArray alloc] initWithArray:[_arrayName sortedArrayUsingDescriptors:@[sortDescriptor]]];
// _arrayClass = [[NSMutableArray alloc] initWithArray:[_arrayClass sortedArrayUsingDescriptors:@[sortDescriptor]]];
// _arrayScore = [[NSMutableArray alloc] initWithArray:sortedArray];
//
// // 刷新表格
// [_tableView reloadData];for (int i = 0; i < _arrayName.count - 1; i++) {for (int j = i + 1; j < _arrayName.count; j++) {if ([_arrayScore[i] intValue] < [_arrayScore[j] intValue]) {//需要注意字符串比较,要转换为int类型比较id temp = _arrayName[i];_arrayName[i] = _arrayName[j];_arrayName[j] = temp;temp = _arrayClass[i];_arrayClass[i] = _arrayClass[j];_arrayClass[j] = temp;temp = _arrayScore[i];_arrayScore[i] = _arrayScore[j];_arrayScore[j] = temp;}}}[_tableView reloadData];
}
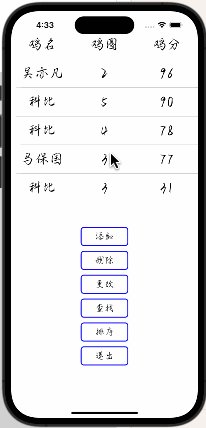
八、退出功能

退出功能只有两段代码
-(void)exit {// 获取主线程对象UIApplication *app = [UIApplication sharedApplication];// 发送退出信号,立即终止应用程序[app performSelector:@selector(terminateWithSuccess) withObject:nil afterDelay:0.0];
}
总结
这里只是管理系统的一种模版,大家可以通过实际需求来更改代码来统计数据
相关文章:

【iOS】App仿写--管理系统
文章目录 前言一、账号界面二、功能界面三、添加功能四、删除功能五、更改功能六、查找功能七、排序功能八、退出功能总结 前言 在日常生活中,如果用文字来记述与管理我们数据会十分麻烦,并且人工成本较高,这里笔者给出一种管理系统的模版&a…...

JS实现队列的数据结构
创建queue.ts /*** 队列*/ export default class Queue<T> {private items: object;private count: number;private header: number;constructor() {this.items {};this.count this.header 0;}/*** 入队列* param element* returns 当前队列的数量*/enqueue(element:…...
:通过代理使用外部工具)
title: 用 LangChain 构建基于资料库的问答机器人(四):通过代理使用外部工具
上一篇教程我们介绍了 ReAct 系统,这是一个非常强大的行为模式,但它需要编写大量的示例来告诉 LLM 如何思考、行动,并且为了遵循这个模式,还需要编写代码来分析生成文字、调用函数、拼接 prompt 等,这些工作都是十分繁…...

使用 CSS 自定义属性
我们常见的网站日夜间模式的变化,其实用到了 css 自定义属性。 CSS 自定义属性(也称为 CSS 变量)是一种在 CSS 中预定义和使用的变量。它们提供了一种简洁和灵活的方式来通过多个 CSS 规则共享相同的值,使得样式更易于维护和修改。…...

Unity 性能优化一:性能标准、常用工具
性能标准 推荐耗时: 性能提现到玩家直观感受,就是帧率,为了达到要求的帧率,就要控制CPU的耗时,不同类型的游戏,对帧率要求不一样。下面是推荐耗时: 推荐内存: 避免游戏闪退的重点…...

【http长连接+池化】
参考: https://it.cha138.com/ios/show-49862.html http://blog.chinaunix.net/uid-16480950-id-103597.html https://www.cnblogs.com/kevin-yuan/p/13731552.html https://www.jianshu.com/p/17e9aacca438 一、http长连接和短连接 HTTP协议是无状态的协议&#…...

opencv-20 深入理解HSV 色彩空间(通过指定,标记颜色等来拓展ROI区域)
RGB 色彩空间是一种被广泛接受的色彩空间,但是该色彩空间过于抽象,我们不能够直接通过其值感知具体的色彩。 我们更习惯使用直观的方式来感知颜色,HSV 色彩空间提供了这样 的方式。 通过 HSV色彩空间,我们能够更加方便地通过色调、…...

python调用arcgis功能一例
python调用arcgis功能一例 执行方法: D:\data\python>python test_Select.pywindow11下环境变量设置 此电脑/属性/系统/高级系统设置/高级/环境变量/path path中添加全局目录:C:\Python27\ArcGIS10.4 test_Select.py脚本内容 # Name: Select_Examp…...

Spring MVC 是什么?
一、什么是 Spring MVC? 官方对于 Spring MVC 的描述是这样的: Spring Web MVC is the original web framework built on the Servlet API and has been included in the Spring Framework from the very beginning. The formal name, “Spring Web …...

Rust操作MySQL
查询 本部分是对 「Rust入门系列」Rust 中使用 MySQL[1]的学习与记录 经常使用的时间处理库: chrono 流式查询使用: query_iter 输出到Vec使用: query 映射到结构体使用: query_map 获取单条数据使用: query_first 命名…...

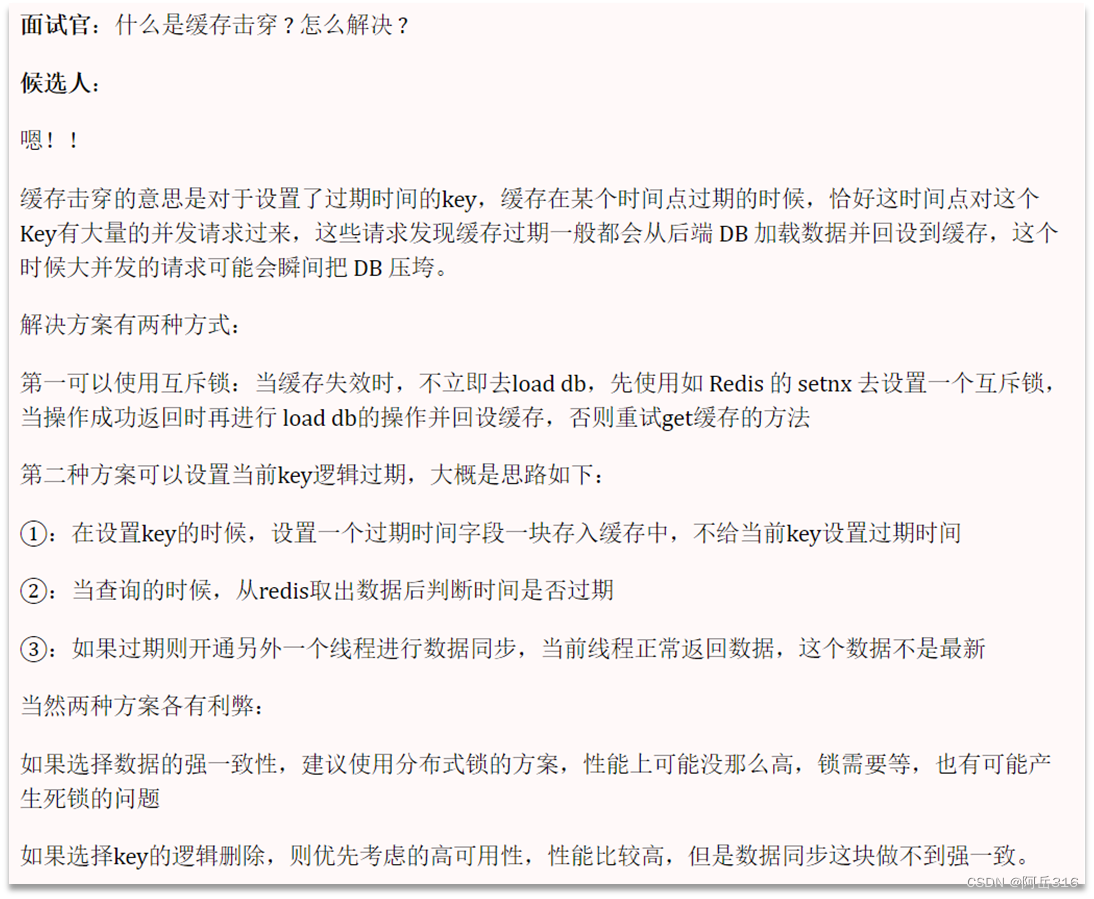
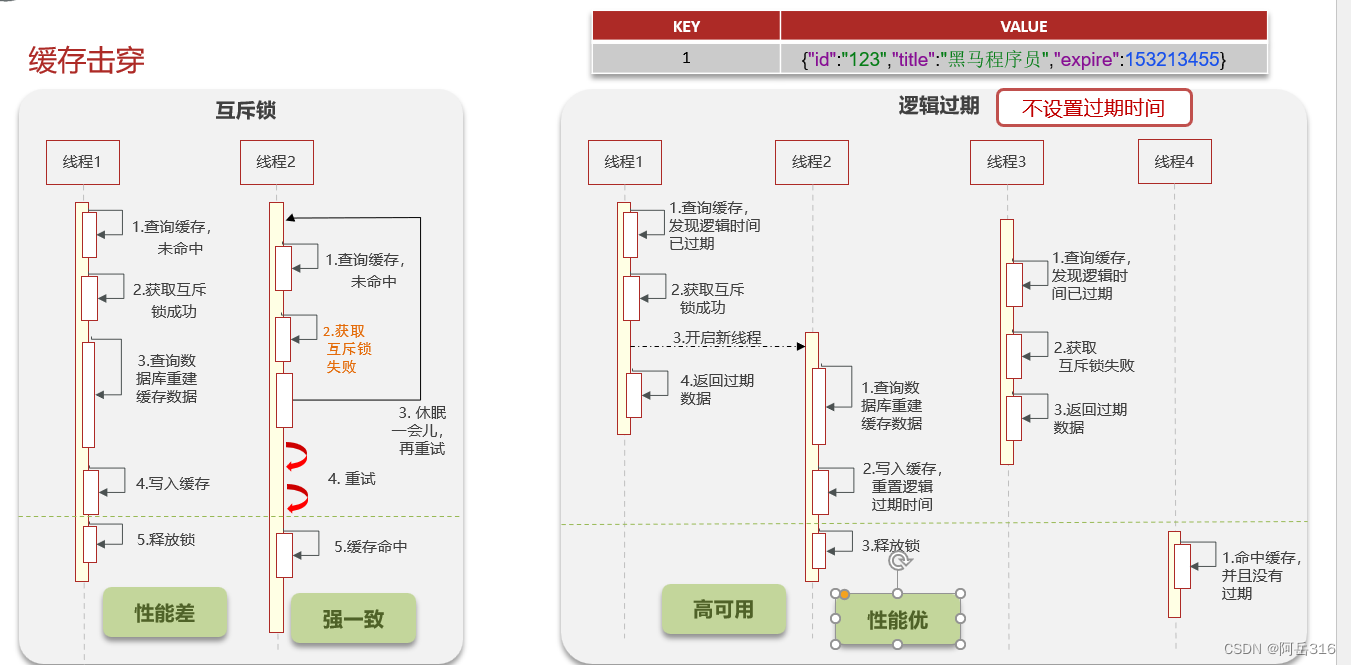
JAVA面试总结-Redis篇章(二)——缓存击穿
JAVA面试总结-Redis篇章(二) 缓存击穿解决方案一:互斥锁解决方案二:逻辑过期 缓存击穿 解决方案一:互斥锁 解决方案二&…...

Spring相关知识点
概述 分层的轻量级的全栈开源框架 展示层SprigMVC 持久层 Spring JDBCTemplate 业务层事务管理 注: 轻量级:API简单 全栈:各层都有相应解决方案 在Spring的体系结构中,由上而下,逐层依赖 Spring相当于是一个粘合剂&…...
)
Nginx专题--反向代理(未完成)
反向代理 正向代理:如果把局域网外的 Internet 想象成一个巨大的资源库,则局域网中的客户端要访问 Internet,则需要通过代理服务器来访问,这种代理服务就称为正向代理。 反向代理:其实客户端对代理是无感知的&…...

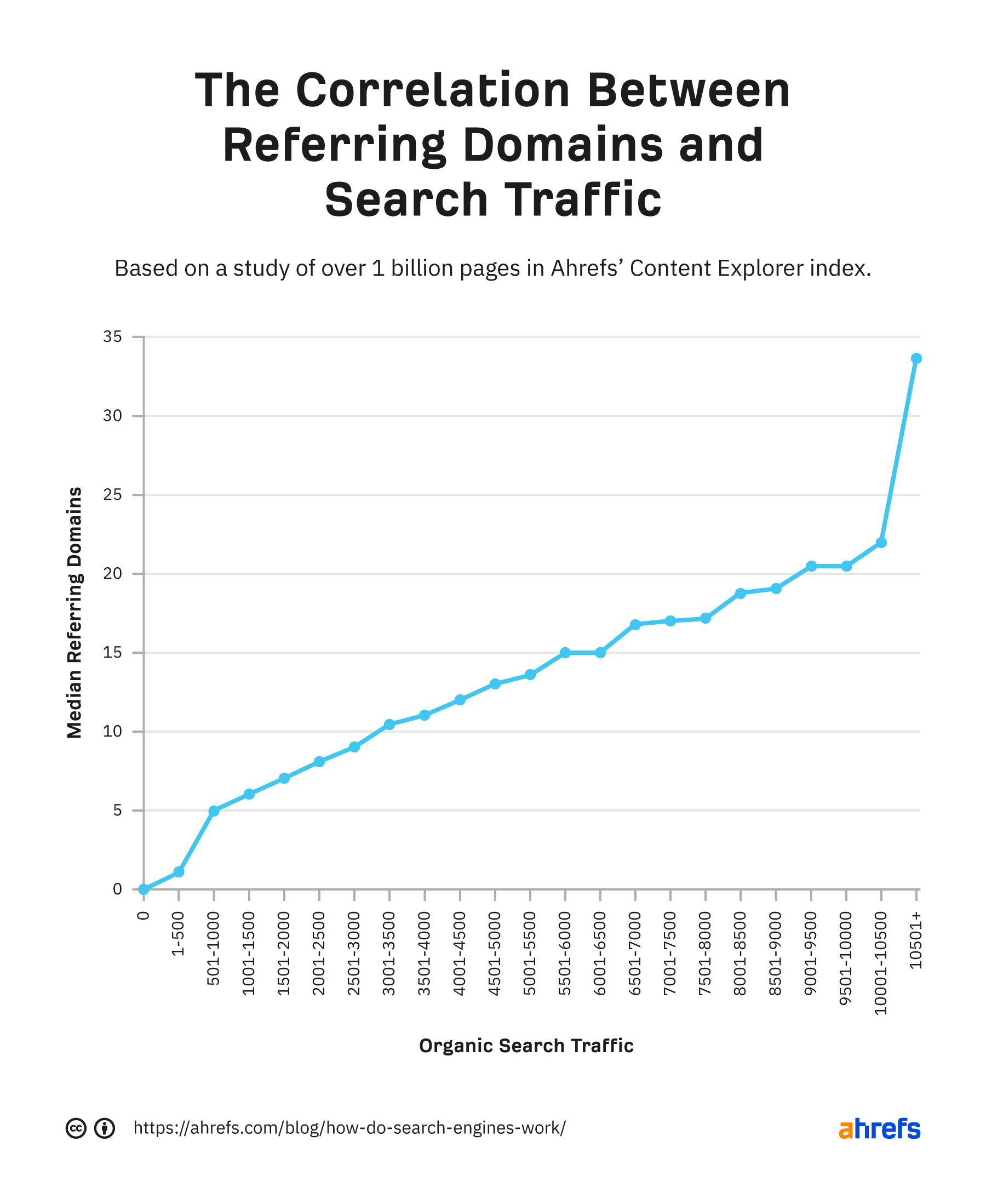
什么是搜索引擎?2023 年搜索引擎如何运作?
目录 什么是搜索引擎?搜索引擎的原理什么是搜索引擎爬取?什么是搜索引擎索引?什么是搜索引擎检索?什么是搜索引擎排序? 搜索引擎的目的是什么?搜索引擎如何赚钱?搜索引擎如何建立索引?网页抓取文本处理建…...

Spring系列一:spring的安装与使用
文章目录 💞 官方资料🍊Spring5下载🍊文档介绍 💞Spring5🍊内容介绍🍊重要概念 💞快速入门🍊Spring操作演示🍊类加载路径🍊Debug配置🍊Spring容器…...

Ubuntu--科研工具系列
翻译系列 pot-desktop github链接: https://github.com/pot-app/pot-desktop 下载deb Releases pot-app/pot-desktop GitHub 安装过程 在下载好的deb目录下打开终端(自动安装依赖) sudo apt install "XXX.deb" (后面可以直接托文件到终端&#…...

【压测指南|压力测试核心性能指标及行业标准】
文章目录 压力测试核心性能指标及行业标准指标1:响应时间指标2:吞吐量(TPS)指标3:失败率总结: 压力测试核心性能指标及行业标准 在做压力测试时,新手测试人员常常在看报告时倍感压力:这么多性能…...

spark-submit --files
一、原理 spark-submit --files通常用来加载外部资源文件,在driver和executor进程中进行访问 –files和–jars基本相同 二、使用步骤 2.1 添加文件 spark-submit --files file_paths 其中file_paths可为多种方式:file: | hdfs:// | http:// | ftp:// |…...

应该选云服务器还是物理服务器
应该选云服务器还是物理服务器 一、为什么需要云服务器或独立服务器取代共享主机 在最早之前,大多数的网站都是共享主机开始的,这里也包含了云虚拟机。这一类的站点还有其他站点都会共同托管在同一台服务器上。但是这种共享机只适用于小的网站ÿ…...

【iOS】动态链接器dyld
参考:认识 dyld :动态链接器 dyld简介 dyld(Dynamic Linker)是 macOS 和 iOS 系统中的动态链接器,它是负责在运行时加载和链接动态共享库(dylib)或可执行文件的组件。在 macOS 系统中…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
