7.26 Qt
用QT制作一个登陆界面
运行代码
login.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QDebug> //信息调试类,用于输出
#include <QIcon> //图标类头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器头文件
#include <QLabel> //标签头文件class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//使用无参构造标签QLabel *label1=new QLabel; //背景标签QLabel *label2=new QLabel; //用户文本框标签QLabel *label3=new QLabel; //密码文本框标签QLabel *label4=new QLabel; //超链接标签QLineEdit *edit1=new QLineEdit; //用户行编辑器QLineEdit *edit2=new QLineEdit; //密码行编辑器QPushButton *btn1=new QPushButton; //登陆按钮QPushButton *btn2=new QPushButton; //退出按钮signals:void registerSignal(); //自定义返回信号,用来发送给父窗口public slots:void registerSlot();};
#endif // WIDGET_H
register.h
#ifndef REGISTER_H
#define REGISTER_H#include <QWidget>
#include <QDebug> //信息调试类,用于输出
#include <QIcon> //图标类头文件
#include <QPushButton> //按钮类头文件
#include <QLineEdit> //行编辑器头文件
#include <QLabel> //标签头文件namespace Ui {
class Register;
}class Register : public QWidget
{Q_OBJECTpublic:explicit Register(QWidget *parent = nullptr);~Register();QLabel *label1=new QLabel; //用户名标签QLabel *label2=new QLabel; //密码标签QLabel *label3=new QLabel; //确认密码标签QLabel *label4=new QLabel; //邮箱标签QLineEdit *edit1=new QLineEdit; //用户名行编辑器QLineEdit *edit2=new QLineEdit; //密码行编辑器QLineEdit *edit3=new QLineEdit; //确认密码行编辑器QLineEdit *edit4=new QLineEdit; //邮箱行编辑器QPushButton *btn1=new QPushButton; //提交按钮QPushButton *btn2=new QPushButton; //刷新按钮private:Ui::Register *ui;public slots:void sendSignal(); //用来发送返回信号
};#endif // REGISTER_H
main.cpp
#include "login.h"
#include "register.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Register r; //实例化第二个界面//连接两个界面的信号与槽QObject::connect(&w,&Widget::registerSignal,&r,&Register::sendSignal);return a.exec();
}
login.cpp
#include "login.h"Widget::Widget(QWidget *parent): QWidget(parent)
{//1.固定当前界面的尺寸this->setFixedSize(800,600); //调用函数设置宽和高//2.窗口标题的设置this->setWindowTitle("Blog");//3.设置窗口图标this->setWindowIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\blog.jfif"));//4.设置背景色,可以使用qss代码完成样式表this->setStyleSheet("background-color:lightyellow;");//5.设置窗口透明度this->setWindowOpacity(1.0);//设置标签//利用标签设置背景label1->setParent(this);label1->resize(800,300);label1->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\background.jpg")); //设置图片标签label1->setScaledContents(true); //设置内容自适应//利用标签设置 用户和密码//用户文本框标签label2->setParent(this);label2->resize(40,40);label2->move(200,350);label2->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\login.png")); //设置图片标签label2->setScaledContents(true); //设置内容自适应//密码文本框标签label3->setParent(this);label3->resize(40,40);label3->move(200,450);label3->setPixmap(QPixmap("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\pwd.png")); //设置图片标签label3->setScaledContents(true); //设置内容自适应//超链接标签label4->setParent(this);label4->resize(150,40);label4->move(150,545);label4->setText("<h3><style> a{text-decoration:none;color:lightgrey;}</style><a href=\"https:www.baidu.com\">百度一下</a></h3>"); //加\"是转义 <h1></h1>可有可无label4->setScaledContents(true); //设置内容自适应label4->setOpenExternalLinks(true); //设置点击连接自动打开 (跳转到浏览器)//用户行编辑器edit1->setParent(this); //设置父组件edit1->resize(250,40); //重新设置尺寸edit1->move(270,350); //移动位置edit1->setPlaceholderText("username");//密码行编辑器edit2->setParent(this);edit2->resize(edit1->size());edit2->move(270,450);edit2->setEchoMode(QLineEdit::Password); //设置密文模式edit2->setPlaceholderText("password"); //设置占位符//登陆按钮btn1->setParent(this); //把当前界面当成父组件btn1->setText("Login"); //设置按钮上的文本内容btn1->resize(100,50);btn1->move(240,530); //移动按钮的位置btn1->setStyleSheet("background-color:khaki;"); //设置背景色btn1->setIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\login_1.png")); //设置按钮图标connect(btn1, SIGNAL(clicked()), this, SLOT(registerSlot()));//退出按钮btn2->setParent(this); //把当前界面当成父组件btn2->setText("Exit"); //设置按钮上的文本内容btn2->resize(btn1->size());btn2->move(480,530); //移动按钮的位置btn2->setStyleSheet("background-color:khaki;"); //设置背景色btn2->setIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\exit.png")); //设置按钮图标
}Widget::~Widget()
{
}void Widget::registerSlot()
{emit registerSignal();
}
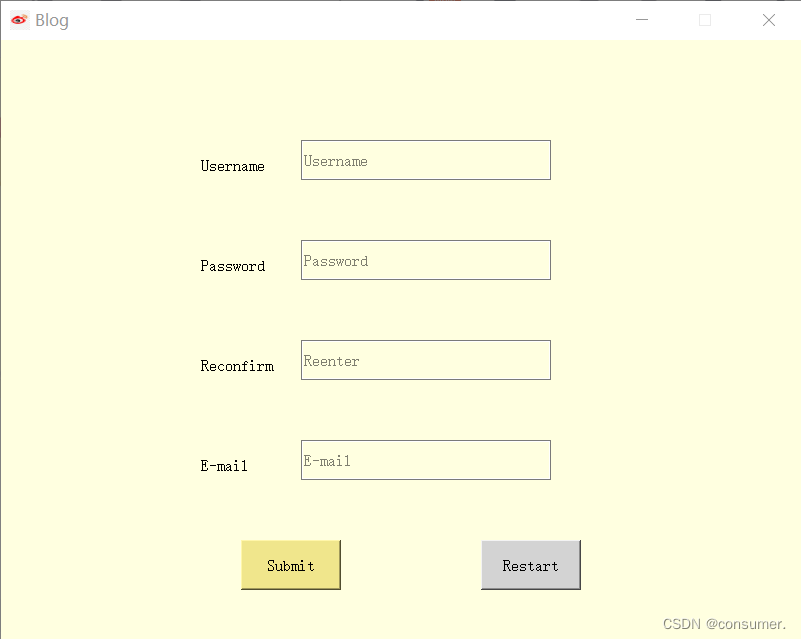
register.cpp
#include "register.h"
#include "ui_register.h"Register::Register(QWidget *parent) :QWidget(parent),ui(new Ui::Register)
{ui->setupUi(this);//1.固定当前界面的尺寸this->setFixedSize(800,600); //调用函数设置宽和高//2.窗口标题的设置this->setWindowTitle("Blog");//3.设置窗口图标this->setWindowIcon(QIcon("C:\\Users\\Administrator\\Desktop\\Insert\\QT\\icon\\blog.jfif"));//4.设置背景色,可以使用qss代码完成样式表this->setStyleSheet("background-color:lightyellow;");//5.设置窗口透明度this->setWindowOpacity(1.0);//用户名文本框标签label1->setParent(this);label1->resize(100,50);label1->move(200,100);label1->setText("Username");label1->setScaledContents(true); //设置内容自适应//用户名文本框标签label2->setParent(this);label2->resize(100,50);label2->move(200,200);label2->setText("Password");label2->setScaledContents(true); //设置内容自适应//重新确认文本框标签label3->setParent(this);label3->resize(100,50);label3->move(200,300);label3->setText("Reconfirm");label3->setScaledContents(true); //设置内容自适应//邮箱文本框标签label4->setParent(this);label4->resize(100,50);label4->move(200,400);label4->setText("E-mail");label4->setScaledContents(true); //设置内容自适应//用户名行编辑器edit1->setParent(this); //设置父组件edit1->resize(250,40); //重新设置尺寸edit1->move(300,100); //移动位置edit1->setPlaceholderText("Username");//密码行编辑器edit2->setParent(this); //设置父组件edit2->resize(250,40); //重新设置尺寸edit2->move(300,200); //移动位置edit2->setEchoMode(QLineEdit::Password); //设置密文模式edit2->setPlaceholderText("Password");//用户名行编辑器edit3->setParent(this); //设置父组件edit3->resize(250,40); //重新设置尺寸edit3->move(300,300); //移动位置edit3->setEchoMode(QLineEdit::Password); //设置密文模式edit3->setPlaceholderText("Reenter");//用户名行编辑器edit4->setParent(this); //设置父组件edit4->resize(250,40); //重新设置尺寸edit4->move(300,400); //移动位置edit4->setPlaceholderText("E-mail");//提交按钮btn1->setParent(this); //把当前界面当成父组件btn1->setText("Submit"); //设置按钮上的文本内容btn1->resize(100,50);btn1->move(240,500); //移动按钮的位置btn1->setStyleSheet("background-color:khaki;"); //设置背景色//刷新按钮btn2->setParent(this); //把当前界面当成父组件btn2->setText("Restart"); //设置按钮上的文本内容btn2->resize(100,50);btn2->move(480,500); //移动按钮的位置btn2->setStyleSheet("background-color:lightgrey;"); //设置背景色}Register::~Register()
{delete ui;
}void Register::sendSignal()
{this->show();
}
界面展示
主界面

跳转界面

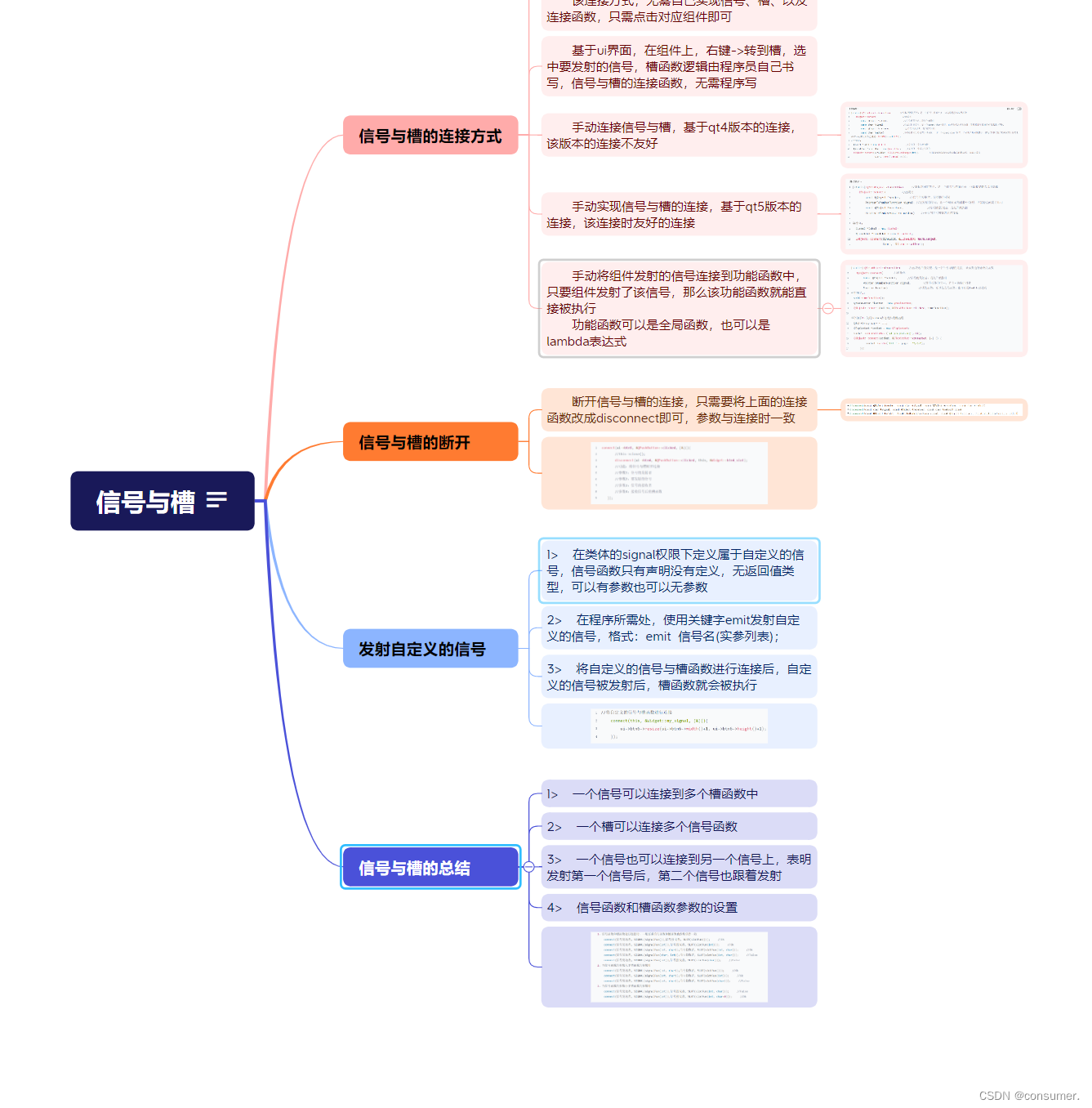
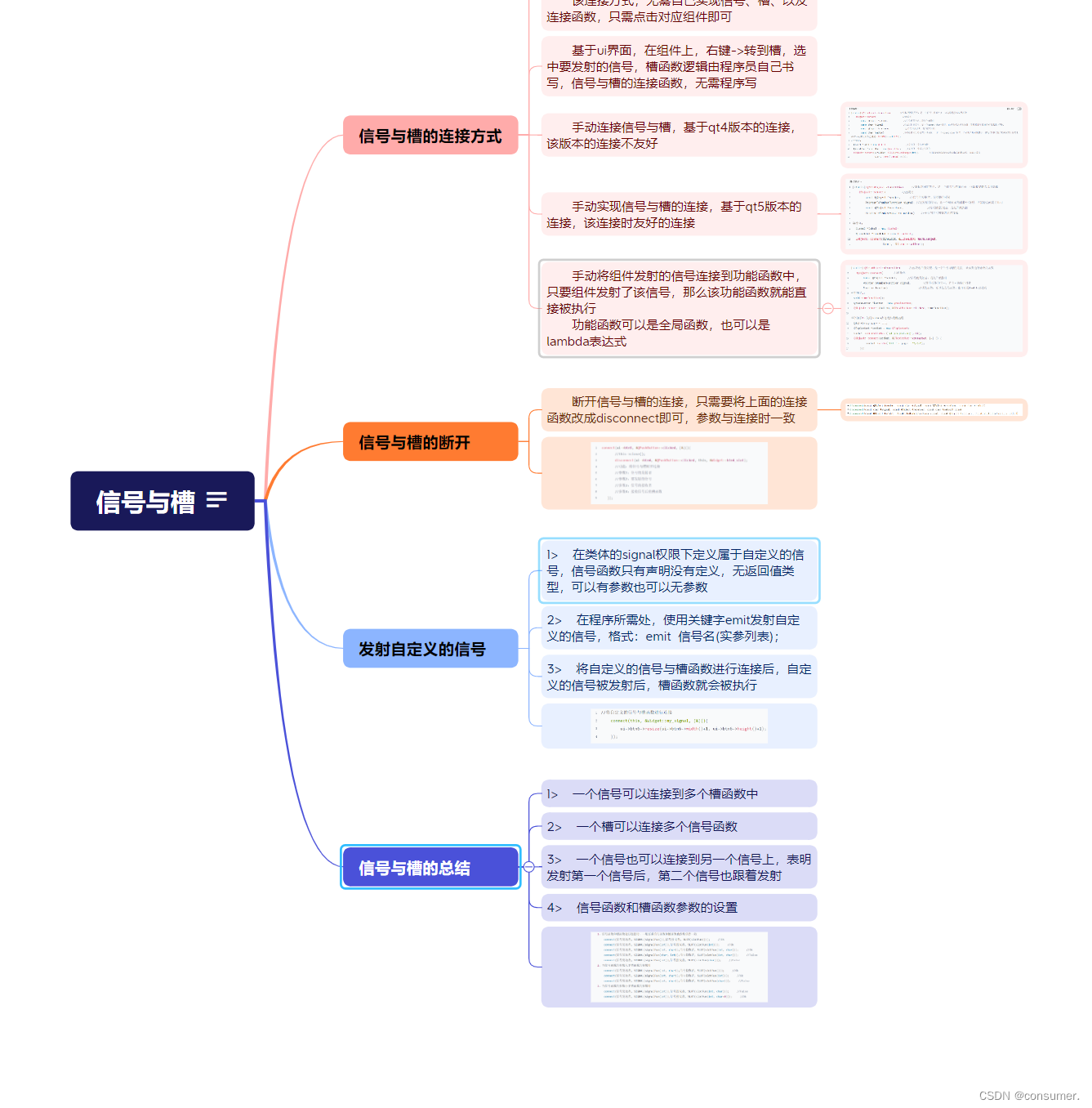
思维导图

相关文章:

7.26 Qt
用QT制作一个登陆界面 运行代码 login.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QDebug> //信息调试类,用于输出 #include <QIcon> //图标类头文件 #include <QPushButton&…...

【MySQL】库和表的操作
目录 一、库的操作 1.1创建数据库 1.2创建数据库案例 1.3字符集和校验规则 (1)查看系统默认字符集以及校验规则 (2)查看数据库支持的字符集 (3)查看数据库支持的字符集校验规则 (4&…...

(五)RabbitMQ-进阶 死信队列、延迟队列、防丢失机制
Lison <dreamlison163.com>, v1.0.0, 2023.06.23 RabbitMQ-进阶 死信队列、延迟队列、防丢失机制 文章目录 RabbitMQ-进阶 死信队列、延迟队列、防丢失机制死信队列延迟队列延迟队列介绍**延迟队列_死信队列_的实现**延迟队列_插件实现下载插件RabbitMQ 配置类RabbitMQ …...

windows下面的python配置
安装包选择exe后缀的 链接:https://pan.baidu.com/s/1sTzQdHMqI4KZwyJHl79Q3w 提取码:1111 PIP安装脚本 python版本pip安装脚本下载地址n3.6https://bootstrap.pypa.io/pip/3.6/get-pip.py3.7及以上https://bootstrap.pypa.io/get-pip.py 控制面板新…...

vue3中 状态管理pinia得使用
在做项目中 vue2改造vue3项目时的vuex 发生得一些变化 vue3项目中 先看下 stores.jsimport { defineStore } from pinia 引入方法注册方法 import { getListFieldLevel } from ..api/index.jsexport const useScreenStore defineStore(screen, {state: () > ({fieldList:…...

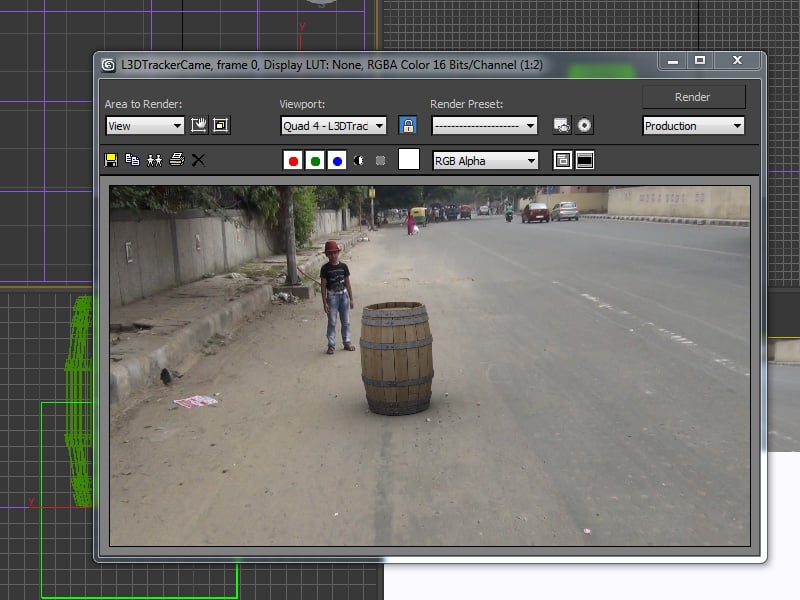
如何使用 After Effects 导出摄像机跟踪数据到 3ds Max
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 在本教程中,我将展示如何在After Effects中跟踪实景场景,然后将相机数据导出到3ds Max。 1. 项目设置 步骤 1 打开“后效”。 打开后效果 步骤 2 转到合成>新合成以创建新合…...

【iOS】懒加载
文章目录 前言一、懒加载的意义二、懒加载的原理三、懒加载优缺点 前言 iOS懒加载(Lazy Loading)是一种延迟加载的技术,它允许在需要的时候才初始化对象或执行某些操作,而不是在对象创建的时候立即执行。懒加载主要用于优化应用程…...

《脱离“一支笔、一双手、一道力扣”困境的秘诀》:突破LeetCode难题的五个关键步骤
导言: 在解决LeetCode等编程题时,不少人会陷入“一支笔、一双手、一道力扣(LeetCode)做一宿”的困境。尽管已经掌握了相关知识和算法,但在实际挑战中却无从下手。本文将分享如何摆脱这一困境的秘诀,让你在面…...

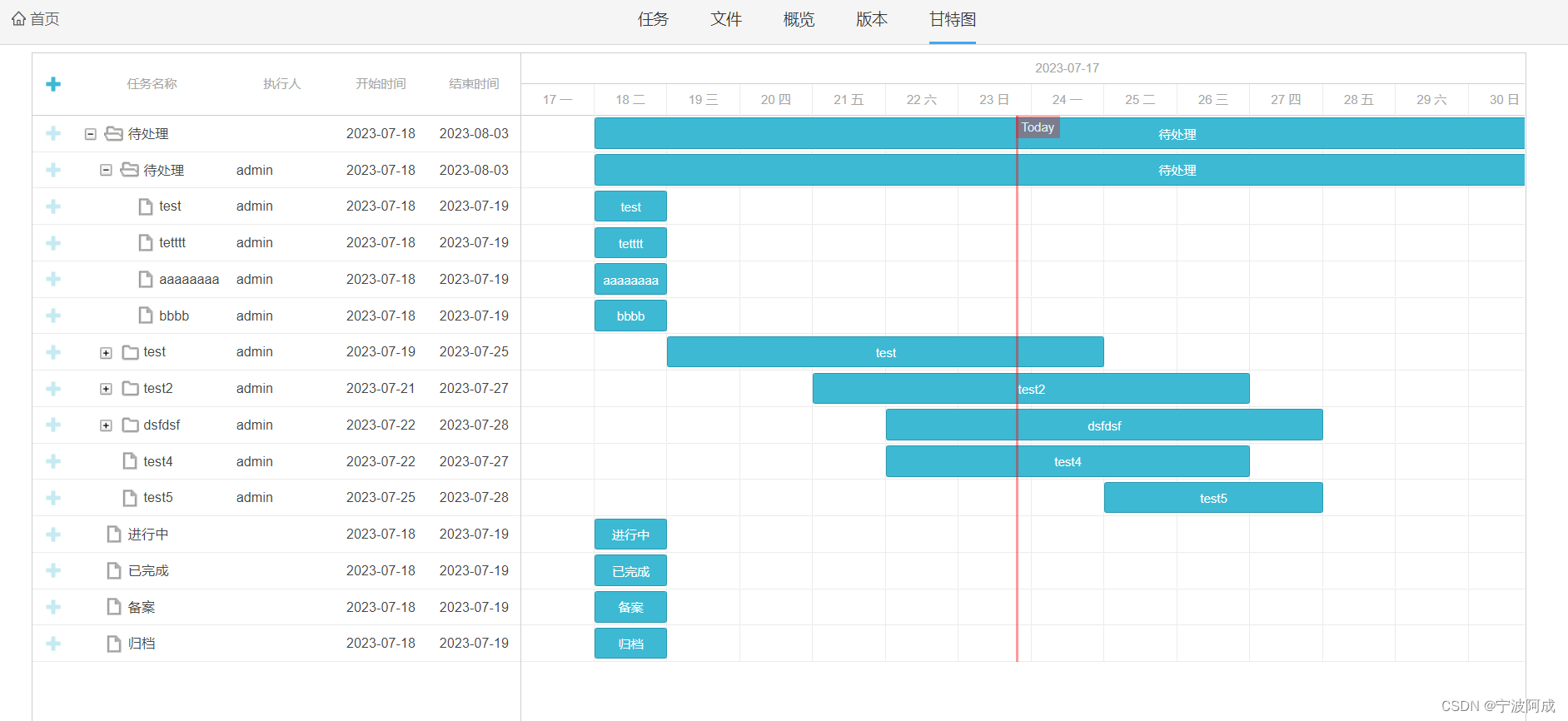
基于jeecg-boot的任务甘特图显示
更多功能看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 基于项目的任务显…...

docker export,import后无法运行,如java命令找不到,运行后容器内编码有问题
为什么用docker export呢,😔~由于客户环境太恶心了,测试一次更是麻烦,所以什么都得在本地调试完成,争取每次测试上线一次通过才行,说多了都是泪。 由于踩坑几次了,每次都忘记,且每次…...

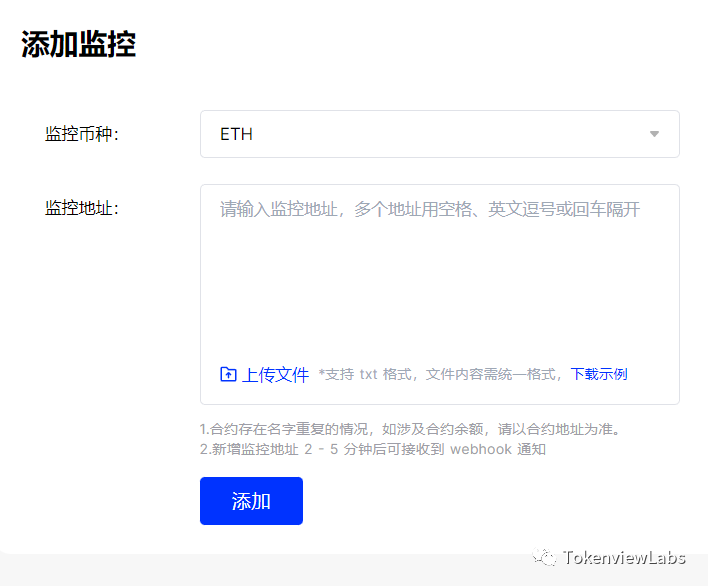
Web3教程| 什么是地址监控?如何使用地址监控追踪黑客地址?
在当今Web3世界里,保护个人资产安全至关重要。据报道在2023年上半年,Web3领域因黑客攻击事件造成的损失高达4.794亿美元。 此外,10多个公链遭受黑客攻击,其中以太坊链遭受的损失最多,约为2.87亿美元。这些黑客的存在迫…...

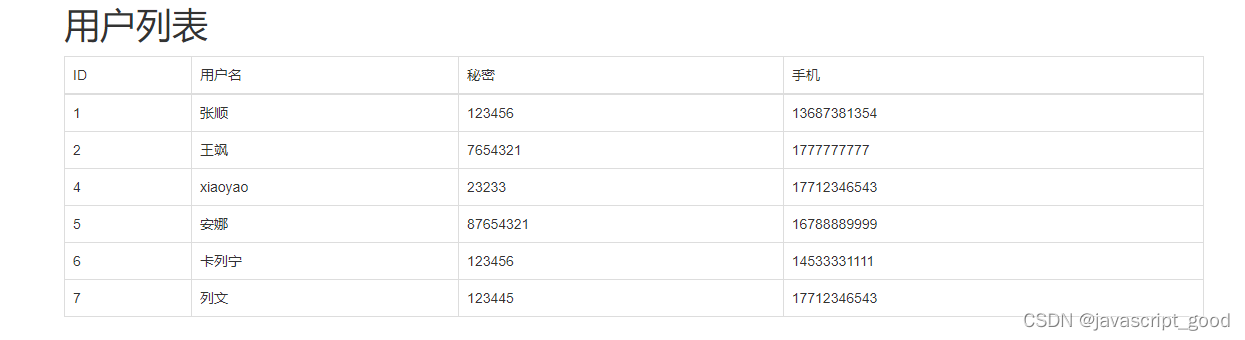
flask结合mysql实现用户的添加和获取
1、数据库准备 已经安装好数据库,并且创建数据库和表 create database unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci; CREATE TABLE admin( id int not null auto_increment primary key, username VARCHAR(16) not null, password VARCHAR(64) not null…...

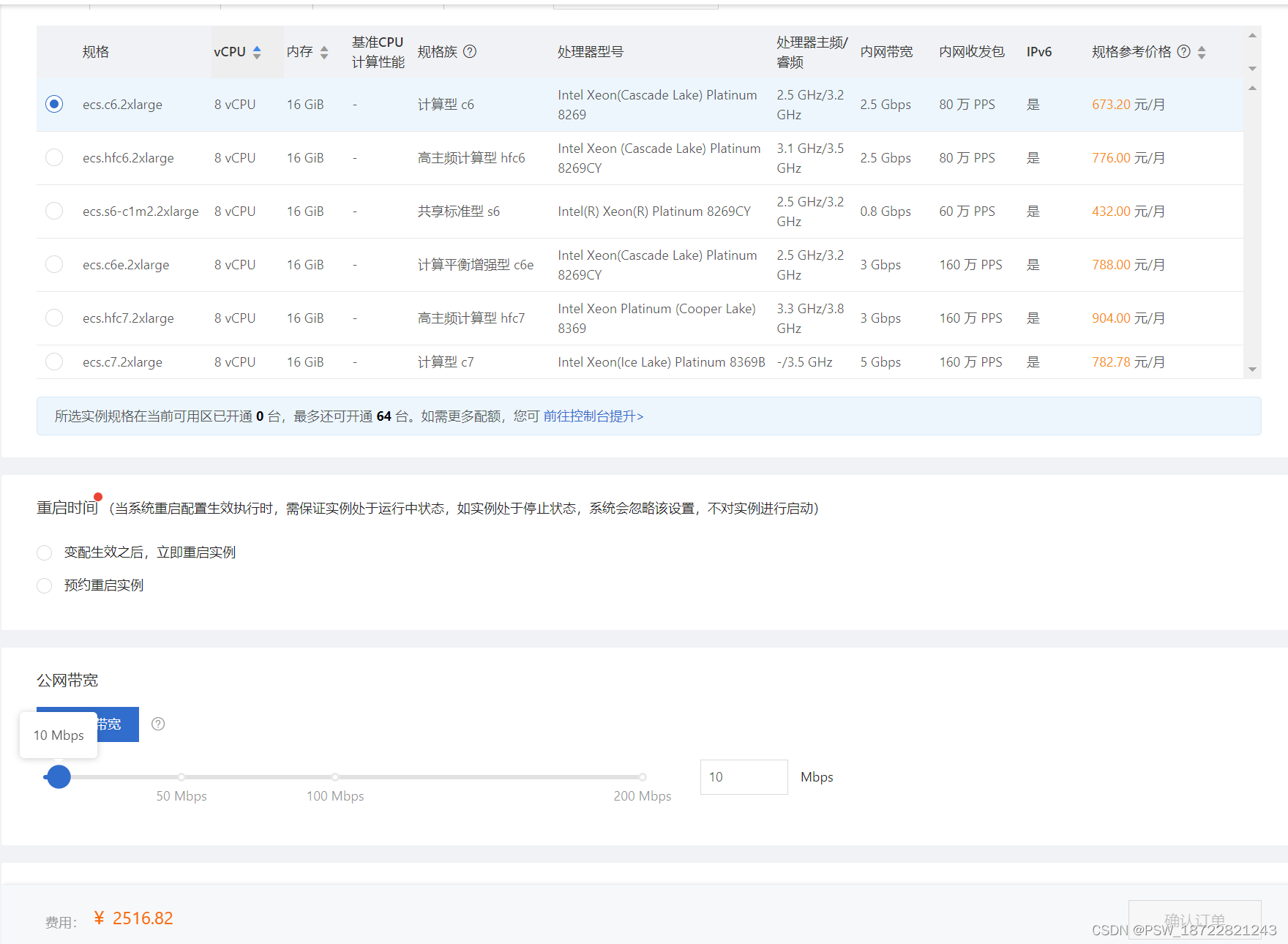
阿里云服务器配置 内存,cpu等等
实例升配,https://help.aliyun.com/document_detail/25438.html?spma2c4g.11174283.6.780.2cbf4c070oeino#title-a5t-gg2-...

PHP注册、登陆、6套主页-带Thinkphp目录解析-【强撸项目】
强撸项目系列总目录在000集 PHP要怎么学–【思维导图知识范围】 文章目录 本系列校训本项目使用技术 上效果图主页注册,登陆 phpStudy 设置导数据库项目目录如图:代码部分:控制器前台的首页 其它配套页面展示直接给第二套方案的页面吧第三套…...

android Activity设置背景为半透明的时候会显示上一个activity的内容
在弹出PopupWindow时将当前Activity设置成了半透明: WindowManager.LayoutParams lp = this.activity.getWindow().getAttributes();lp.alpha = 0.5f; //0.0-1.0this...

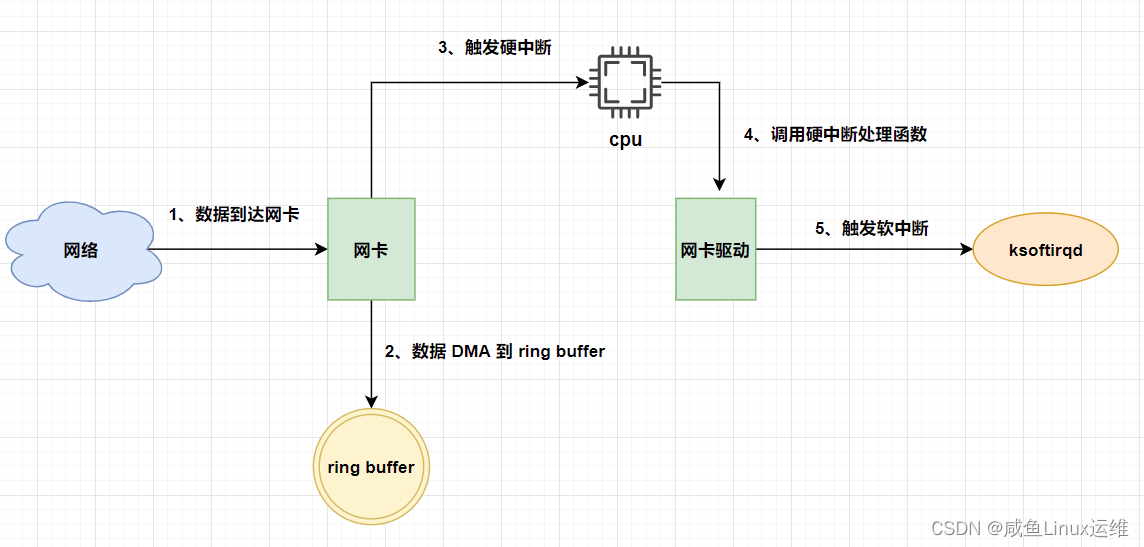
Linux 网络收包流程
哈喽大家好,我是咸鱼 我们在跟别人网上聊天的时候,有没有想过你发送的信息是怎么传到对方的电脑上的 又或者我们在上网冲浪的时候,有没有想过 HTML 页面是怎么显示在我们的电脑屏幕上的 无论是我们跟别人聊天还是上网冲浪,其实…...

flex: 0 0 273px的意思
flex: 0 0 273px; 是一条CSS属性,用于设置flexible box布局(flexbox)中的flex子项的灵活性和尺寸。 这条属性包含三个值,分别是: flex-grow: 表示弹性增长因子,指定当有多余空间时,子项能够增长…...

helm部署rabbitmq
1.添加rabbitmq仓库并下载包 helm repo add bitnami https://charts.bitnami.com/bitnami helm pull bitnami/rabbitmq --version 10.1.4 tar -zxvf rabbitmq-10.1.4.tgz mv values.yaml values.yaml.back grep -v "#" values.yaml.back > values.yaml2.helm部署…...

Java版Spring Cloud+Spring Boot+Mybatis+uniapp知识付费平台讲解
提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发定制,源码交付。 Java版知识付费-轻松拥有知识付费平台 多种直播形式,全面满足直播场景需求 公开课、小班课、独…...

编程之舞:流程控制乐章
流程控制语句 1. 复合语句 2. 条件语句2.1 if条件语句2.2 switch多分支语句 3. 循环语句3.1 while循环语句3.2 do...while循环语句3.3 for循环语句 4. 循环控制4.1 break语句4.2 continue语句 5. 实践与练习 1. 复合语句 复合语句是由一对花括号括起来的语句块,可以…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Yii2项目自动向GitLab上报Bug
Yii2 项目自动上报Bug 原理 yii2在程序报错时, 会执行指定action, 通过重写ErrorAction, 实现Bug自动提交至GitLab的issue 步骤 配置SiteController中的actions方法 public function actions(){return [error > [class > app\helpers\web\ErrorAction,],];}重写Error…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...
