基于jeecg-boot的任务甘特图显示
更多功能看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
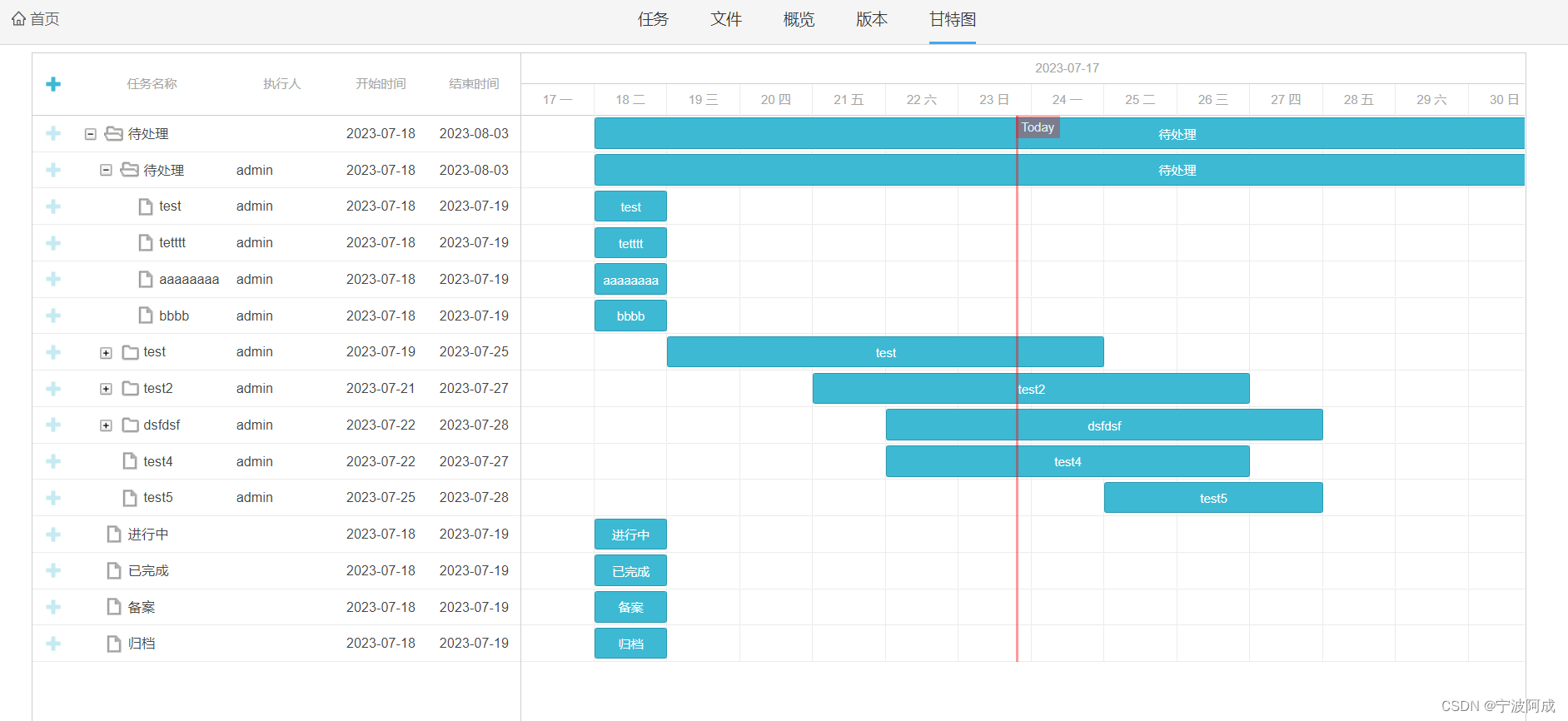
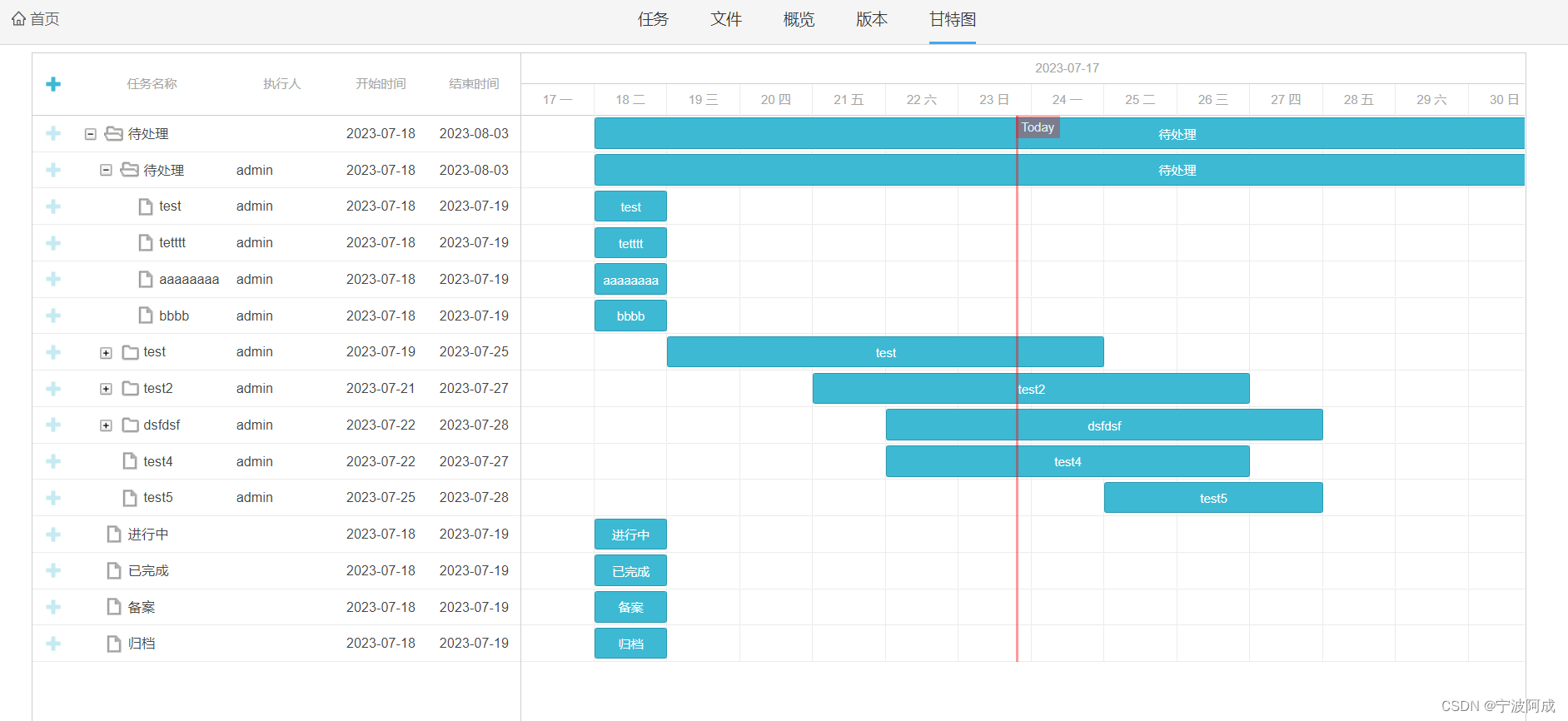
基于项目的任务显示,最直观的就是甘特图显示,所以今天就说甘特图的显示
经过选择,最终选择dhtmlx-gantt组件,使用最新的8.0.3版本,当然这个组件就是一些高级功能需要付费。
1、后端代码
获取项目任务相关信息如下:
@Overridepublic Result<?> taskGantt(Map<String, Object> mmap) {String projectId = MapUtils.getString(mmap, "projectId");List<Map> listStagesGantt = taskStagesMapper.selectTaskStagesGanttByProjectId(projectId);List<Map> listTasksGantt = baseMapper.selectTaskGanttByProjectId(projectId);if (!CollectionUtils.isEmpty(listStagesGantt)) {if (!CollectionUtils.isEmpty(listTasksGantt)) {for (Map stagesmap : listStagesGantt) {for (Map tasksmap : listTasksGantt) {if (ObjectUtils.isEmpty(tasksmap.get("parent"))) {tasksmap.replace("parent", stagesmap.get("id"));}}}Map<String, Object> tasksmap = new HashMap<String, Object>();listStagesGantt.addAll(listTasksGantt);tasksmap.put("data", listStagesGantt);return Result.OK(tasksmap);} else {Map<String, Object> tasksmap = new HashMap<String, Object>();tasksmap.put("data", listStagesGantt);return Result.OK(tasksmap);}} else {return Result.error("获取不到数据");}}其中用到的两个sql如下,注意下面对日期做了格式转换:
@Select("select id,name as text,null assign_to,null as start_date,null as end_date,sort,null parent from tw_task_stages where project_id = #{projectId} order by sort" )List<Map> selectTaskStagesGanttByProjectId(@Param("projectId") String projectId);@Select("select id,name as text,assign_to,DATE_FORMAT(begin_time,'%d-%m-%Y') as start_date,DATE_FORMAT(end_time,'%d-%m-%Y') as end_date, id_num as sort, pid as parent from tw_task where project_id = #{projectId} order by sort")List<Map> selectTaskGanttByProjectId(@Param("projectId") String projectId);2、前端代码
<template><div class="project-space-gantt"><div class="project-navigation"><div class="project-nav-header"><a-breadcrumb><a-breadcrumb-item><a><a-icon type="home" />首页</a></a-breadcrumb-item></a-breadcrumb></div><section class="nav-body"><ul class="nav-wrapper nav nav-underscore pull-left"><li><a class="app" data-app="tasks" @click="$router.push('/estar/teamwork/space/task/' + id)">任务</a></li><li class="app"><a class="app" data-app="works" @click="$router.push('/estar/teamwork/space/files/' + id)">文件</a><li><a class="app" data-app="build" @click="$router.push('/estar/teamwork/space/overview/' + id)">概览</a></li><li class=""><a class="app" data-app="build" @click="$router.push('/estar/teamwork/space/features/' + id)">版本</a></li><li class="actives"><a class="app" data-app="build"@click="$router.push('/estar/teamwork/space/gantt/' + id)">甘特图</a></li></ul></section></div><wrapper-content :showHeader="false"><div class="content-wrapper"><div class="ganntClass" :style="{ height: ganttHeight }" v-loading="ganttLoading"><div ref="gantt" class="gantt-container" /></div></div></wrapper-content></div>
</template><script>import {mapState} from 'vuex'import {getTasksGanttByProjectId} from "@/api/teamwork/task";import WrapperContent from '../components/WrapperContent'import '@/assets/tw/css/theme.less';import gantt from 'dhtmlx-gantt';import 'dhtmlx-gantt/codebase/dhtmlxgantt.css';export default {name: "project-space-gantt",components: {WrapperContent},data() {return {id: this.$route.params.id,loading: true,showLoading: false,loadingMore: false,//gantt高度ganttHeight: innerHeight - 50 + 'px',ganttLoading: false,projectId: '',tasksGantt: {},}},created() {//清空gantt数据gantt.clearAll();this.projectId = this.$route.params.id;this.getTasksGantt();},mounted() {var that = this;//本地化gantt.i18n.setLocale("cn");//自适应甘特图的尺寸大小, 使得在不出现滚动条的情况下, 显示全部任务gantt.config.autosize = false;//只读模式:打开后不可以操作甘特图gantt.config.readonly = false;//是否显示左侧树表格gantt.config.show_grid = true;//表格列设置:我们在后台获取数据后,会解析到这个表格列中,这里面会含有很多隐藏列,作用是甘特图中不需要看隐藏列,但当我们获取甘特图的任务时,这些隐藏列会跟随任务方便使用gantt.config.columns = [{//最左侧新增符号列,甘特图内置可选使用列name: 'add',label: '',width: '40'},{name: 'text',label: '任务名称',tree: true,width: '150'},{name: 'assign_to',label: '执行人',width: '100'},{name: 'start_date',label: '开始时间',align: 'center',width: '90'},{name: 'end_date',label: '结束时间',align: 'center',width: '90'}];//自适应//gantt.config.fit_tasks = true;//开启提示:鼠标悬浮在gantt行上显示gantt.plugins({tooltip: true});gantt.attachEvent('onGanttReady', function() {var tooltips = gantt.ext.tooltips;gantt.templates.tooltip_text = function(start, end, task) {return '任务编号:' + task.id + '<br/>任务:' + task.text + '<br/>执行人:' +task.assign_to + '<br/>计划开始时间:' + gantt.templates.tooltip_date_format(start) + '<br/>结束时间:' + gantt.templates.tooltip_date_format(end);};});//禁用双击事件gantt.config.details_on_dblclick = false;//关闭所有错误提示信息:gantt有自己的异常消息,如果不关闭可能页面会弹出异常消息gantt.config.show_errors = false;//灯箱事件gantt.attachEvent('onBeforeLightbox', function(task_id) {//刷新灯箱数据//gantt.resetLightbox();//true:打开灯箱//return true;//这里调用了自己的页面,没有打开默认灯箱that.addTask(task_id);});//禁止拖动设置任务长度gantt.attachEvent('onBeforeTaskDrag', function(id, mode, e) {return false;});//禁止拖动任务gantt.config.drag_move = false;//禁止拖动任务进度gantt.config.drag_progress = false;//禁止拖放添加Linkgantt.config.drag_links = false;//开启标记gantt.plugins({marker: true});//标记当前日期var dateToStr = gantt.date.date_to_str(gantt.config.task_date);var markerId = gantt.addMarker({start_date: new Date(),css: 'today', //标记样式,style中对应text: 'Today',title: dateToStr(new Date())});gantt.getMarker(markerId);//设置 scale_unit 属性为 month,以显示月刻度gantt.config.scale_unit = "month";//设置 step 属性为 1,以每个月显示一个刻度gantt.config.step = 1;//设置 date_scale 属性为 %Y-%m-%d,以显示年月日格式的刻度gantt.config.date_scale = "%Y-%m-%d";//设置 scale_date 属性为 gantt.date.monthStart,以从每个月的第一天开始显示刻度。gantt.config.scale_date = gantt.date.monthStart;//表头高度gantt.config.scale_height = 60;gantt.config.scales = [{unit: "month", format: "%F, %Y"},{unit: "day", step: 1, format: "%j, %D"}];//设置 subscale 属性为一个包含两个刻度的对象,分别为 day 和 week。gantt.config.subscales = [ // 配置时间{unit: "day",step: 1,date: "%j %D"},];// 初始化gantt.init(this.$refs.gantt);//gantt.clearAll(); // 防止数据缓存问题//gantt.parse(tasks);},methods: {//获取甘特图数据getTasksGantt() {let that = this;getTasksGanttByProjectId({projectId: that.id}).then((res) => {console.log("getTasksGanttByProjectId res=", res);this.tasksGantt = res.result;// 数据解析:将数据解析到gantt列数据中gantt.parse(this.tasksGantt);// 刷新数据gantt.refreshData();this.ganttLoading = false;});},//自定义新增任务addTask(taskId) {var that = this;this.$nextTick(() => {that.$refs.taskAdd.init(task, action, parentTask, $this.milestoneOriginalData);});//删除任务:每次调用gantt内置新增事件时,gantt会直接新增任务到甘特图中,而我们需要的是自定义新增任务gantt.deleteTask(taskId);//灯箱事件必须返回布尔值,这里使用了自定义灯箱返回false,即不打开灯箱return false;}},}
</script><style lang="less">.project-space-gantt {.project-navigation {top: 0px;z-index: 4;}.layout-content {padding: 0px;width: 100%;margin: 0px 0px 0px;background: initial;.content-item {background: #fff;padding: 0px 0px 0px 0px;border-radius: 4px;}}.wrapper-main {padding: 24px 0 12px 0px;background: initial;}}.gantt-container {height: 100%;width: 100%;}.ganntClass {background-color: #fff;padding: 10px;border-radius: 4px;}//今日标记样式.today {}
</style>2、效果如下:

相关文章:

基于jeecg-boot的任务甘特图显示
更多功能看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/nbcio-boot 前端代码:https://gitee.com/nbacheng/nbcio-vue.git 在线演示(包括H5) : http://122.227.135.243:9888 基于项目的任务显…...

docker export,import后无法运行,如java命令找不到,运行后容器内编码有问题
为什么用docker export呢,😔~由于客户环境太恶心了,测试一次更是麻烦,所以什么都得在本地调试完成,争取每次测试上线一次通过才行,说多了都是泪。 由于踩坑几次了,每次都忘记,且每次…...

Web3教程| 什么是地址监控?如何使用地址监控追踪黑客地址?
在当今Web3世界里,保护个人资产安全至关重要。据报道在2023年上半年,Web3领域因黑客攻击事件造成的损失高达4.794亿美元。 此外,10多个公链遭受黑客攻击,其中以太坊链遭受的损失最多,约为2.87亿美元。这些黑客的存在迫…...

flask结合mysql实现用户的添加和获取
1、数据库准备 已经安装好数据库,并且创建数据库和表 create database unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci; CREATE TABLE admin( id int not null auto_increment primary key, username VARCHAR(16) not null, password VARCHAR(64) not null…...

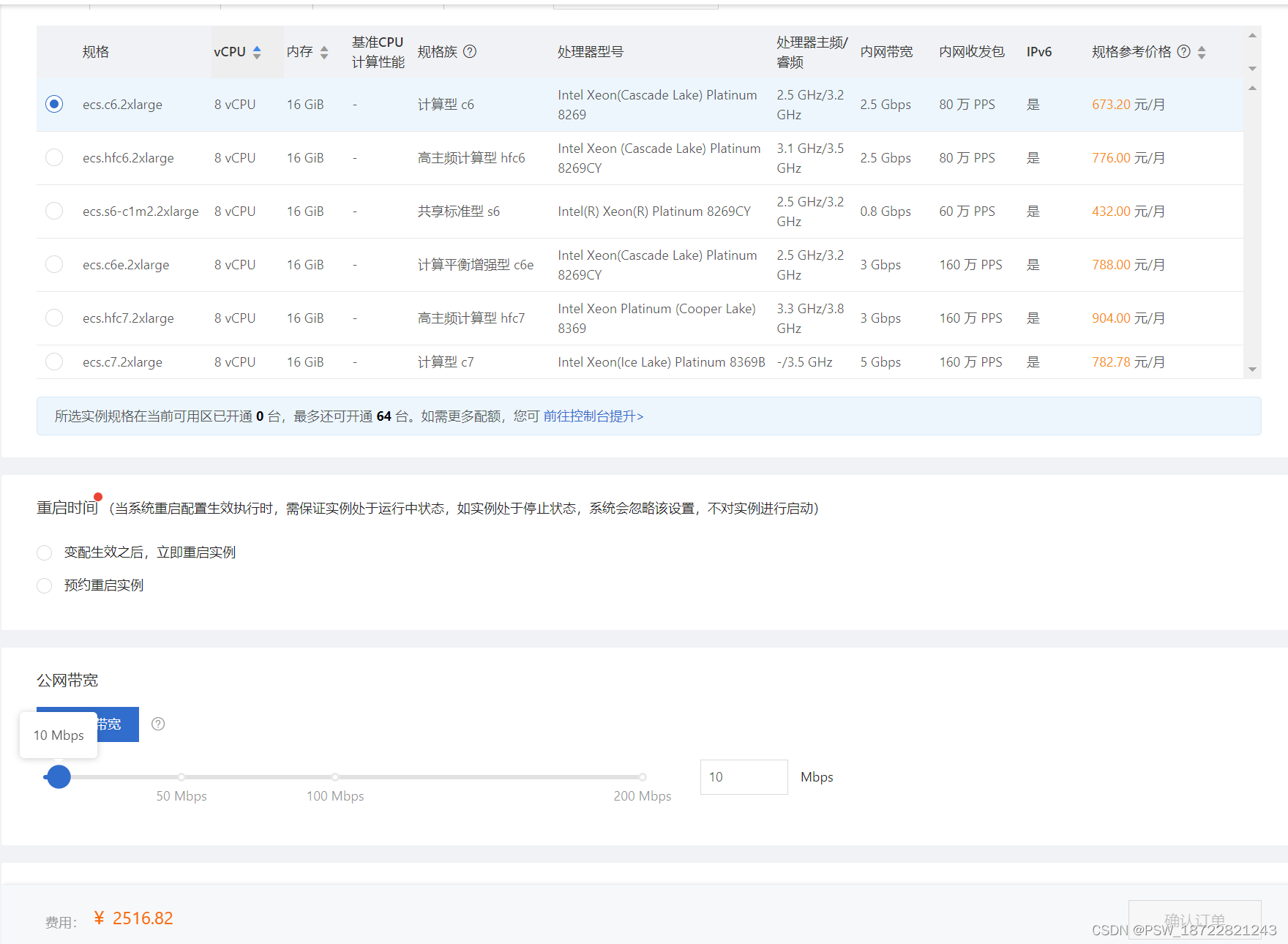
阿里云服务器配置 内存,cpu等等
实例升配,https://help.aliyun.com/document_detail/25438.html?spma2c4g.11174283.6.780.2cbf4c070oeino#title-a5t-gg2-...

PHP注册、登陆、6套主页-带Thinkphp目录解析-【强撸项目】
强撸项目系列总目录在000集 PHP要怎么学–【思维导图知识范围】 文章目录 本系列校训本项目使用技术 上效果图主页注册,登陆 phpStudy 设置导数据库项目目录如图:代码部分:控制器前台的首页 其它配套页面展示直接给第二套方案的页面吧第三套…...

android Activity设置背景为半透明的时候会显示上一个activity的内容
在弹出PopupWindow时将当前Activity设置成了半透明: WindowManager.LayoutParams lp = this.activity.getWindow().getAttributes();lp.alpha = 0.5f; //0.0-1.0this...

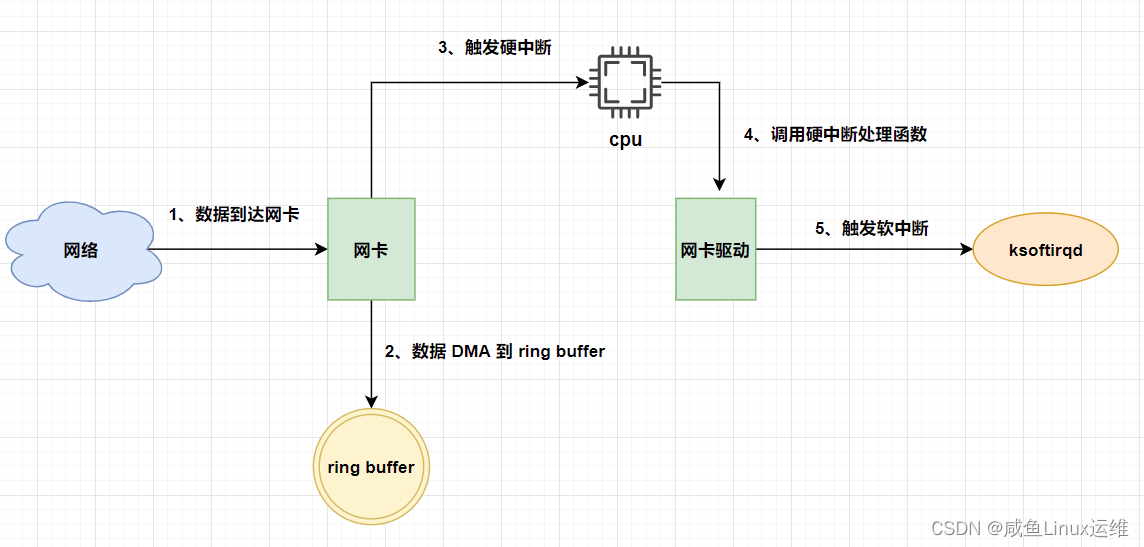
Linux 网络收包流程
哈喽大家好,我是咸鱼 我们在跟别人网上聊天的时候,有没有想过你发送的信息是怎么传到对方的电脑上的 又或者我们在上网冲浪的时候,有没有想过 HTML 页面是怎么显示在我们的电脑屏幕上的 无论是我们跟别人聊天还是上网冲浪,其实…...

flex: 0 0 273px的意思
flex: 0 0 273px; 是一条CSS属性,用于设置flexible box布局(flexbox)中的flex子项的灵活性和尺寸。 这条属性包含三个值,分别是: flex-grow: 表示弹性增长因子,指定当有多余空间时,子项能够增长…...

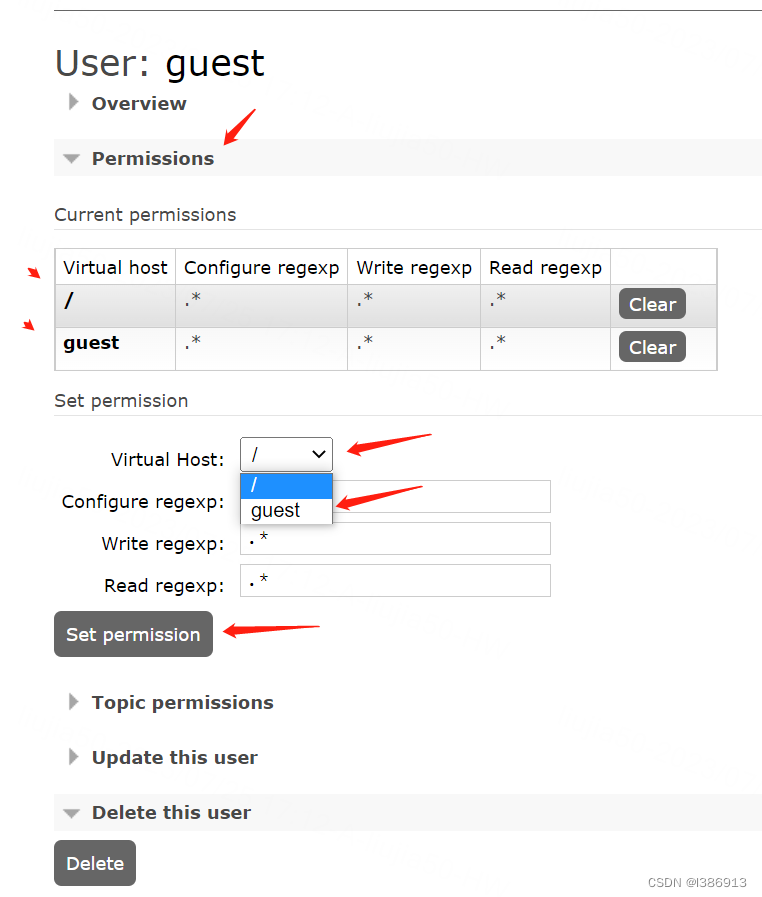
helm部署rabbitmq
1.添加rabbitmq仓库并下载包 helm repo add bitnami https://charts.bitnami.com/bitnami helm pull bitnami/rabbitmq --version 10.1.4 tar -zxvf rabbitmq-10.1.4.tgz mv values.yaml values.yaml.back grep -v "#" values.yaml.back > values.yaml2.helm部署…...

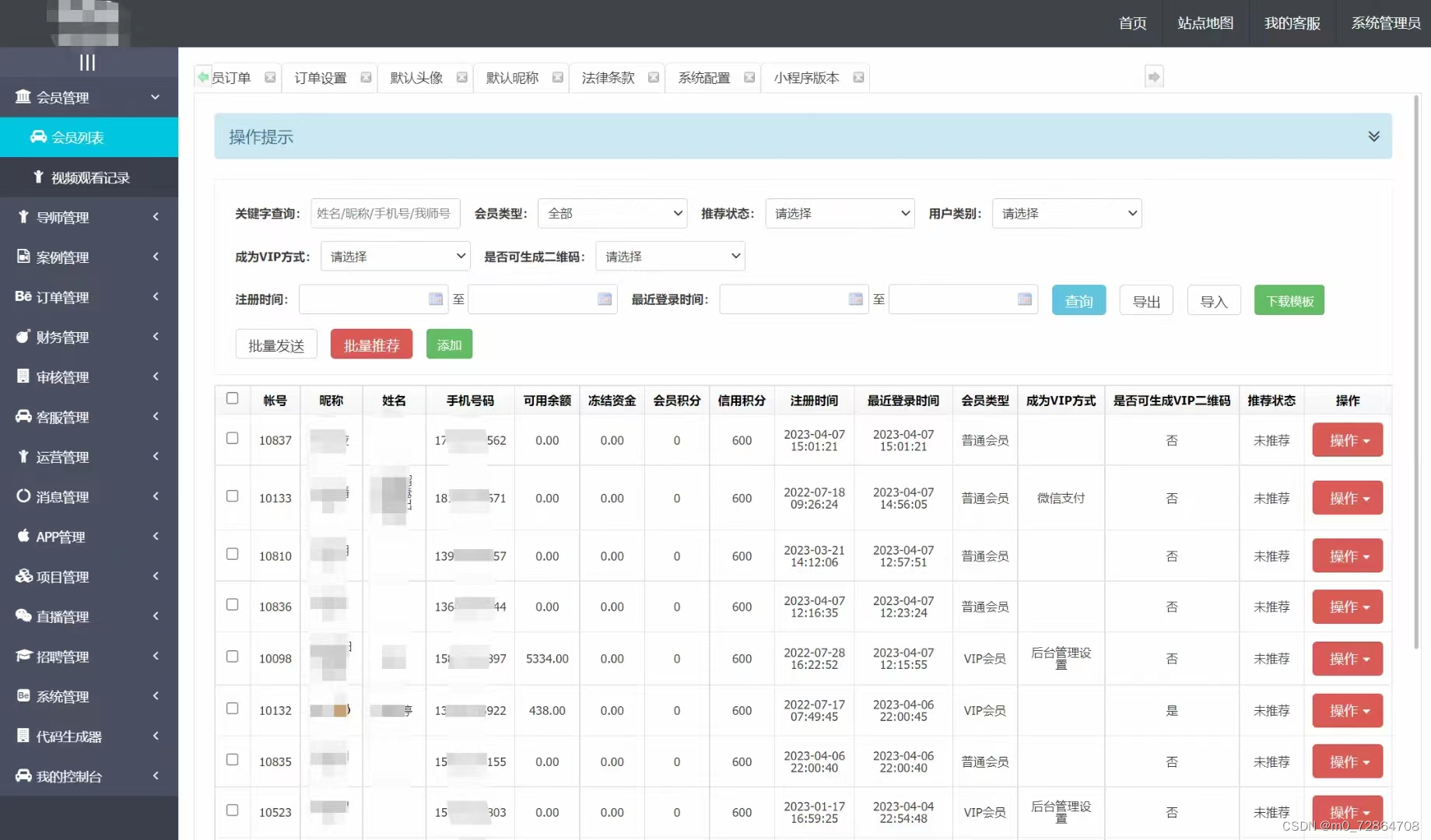
Java版Spring Cloud+Spring Boot+Mybatis+uniapp知识付费平台讲解
提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发定制,源码交付。 Java版知识付费-轻松拥有知识付费平台 多种直播形式,全面满足直播场景需求 公开课、小班课、独…...

编程之舞:流程控制乐章
流程控制语句 1. 复合语句 2. 条件语句2.1 if条件语句2.2 switch多分支语句 3. 循环语句3.1 while循环语句3.2 do...while循环语句3.3 for循环语句 4. 循环控制4.1 break语句4.2 continue语句 5. 实践与练习 1. 复合语句 复合语句是由一对花括号括起来的语句块,可以…...

ChatGPT是否能够进行情感融合和语气调整?
ChatGPT是一种预训练的通用语言模型,具有很强的文本生成和理解能力。在情感融合和语气调整方面,ChatGPT可以通过特定的技术和训练方法实现一定程度的情感表达和语气调整。下面将详细探讨ChatGPT在情感融合和语气调整方面的应用方法和潜力。 1. **情感融…...

C++--动态规划路径问题
1.不同路径 力扣 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish”)。 现在考虑网格中有障碍物。那么从…...

从实践彻底掌握MySQL的主从复制
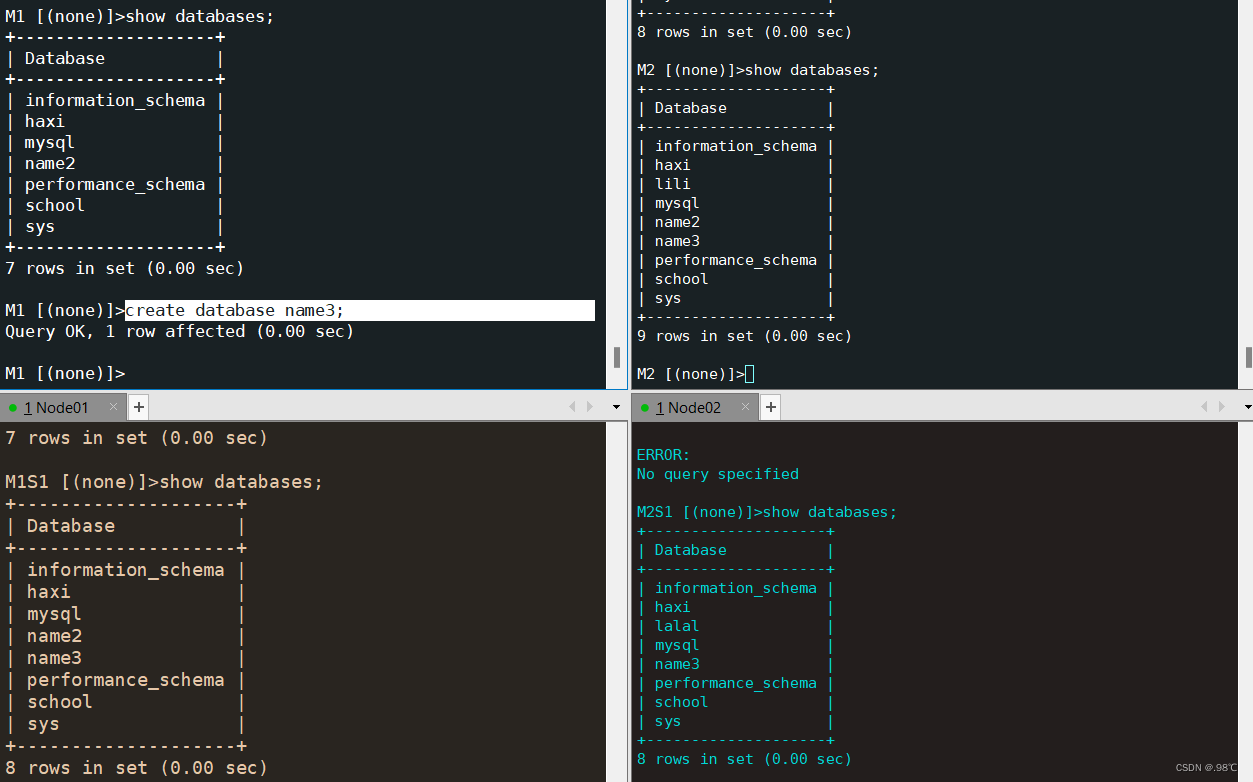
目录 一、本次所用结构如图---一主多从级联: 二、IP。 三、配置M1: 四、从库M1S1: 五、从库M2配置: 六、 从库M2S1: 一、本次所用结构如图--- 一主多从级联: 二、IP。这里M1S1和M1S2一样的࿰…...

机器学习深度学习——线性回归的基本元素
回归用来表示输入输出之间的关系。 用实际例子来解释一下线性回归:根据房屋的面积、房龄来估算房屋价格。为了实现这个预测放假的模型,需要收集一个真实的数据集,该数据集包括了房屋的销售价格、面积和房龄。 在机器学习中,这个数…...

K8S初级入门系列之八-网络
一、前言 本章节我们将了解K8S的相关网络概念,包括K8S的网络通讯原理,以及Service以及相关的概念,包括Endpoint,EndpointSlice,Headless service,Ingress等。 二、网络通讯原理和实现 同一K8S集群&…...

分段@Transactional 坑及失效问题
Transactional 背景:在某些情况下,我们需要分段transaction,在最外面没有transaction,里面分成几个transaction,保证分段是成功的。 问题代码: Service public Order getOrder1(String id) {Optional<Or…...

25、matlab里面的10中优化方法介绍——Opt_Golden法(matlab程序)
1.简述 基本思想 黄金分割法也称为 0.618 法,其基本思想是通过取试探点和进行函数值比较,使包含极小点的搜索区间不断缩短以逼近极小值点。适用于确定区间上的任何单谷函数求极小值的问题。 公式推导 设有定义在[ a , b ] [a,b][a,b]上的单谷函数 φ ( …...

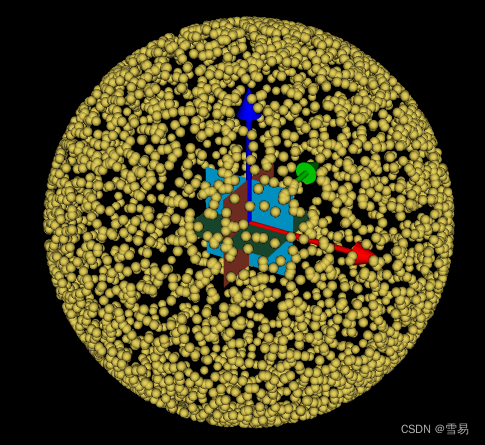
点云拟合球体
前言:在很多情况下,需要根据点云来拟合球体,本博文主要介绍各种方法的拟合情况及优缺点,希望对各位小伙伴有所帮助! 目录 1. vtkFitImplicitFunction进行球拟合 2. 四点求解球 1. vtkFitImplicitFunction进行球拟合 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
