flask结合mysql实现用户的添加和获取
1、数据库准备
已经安装好数据库,并且创建数据库和表
create database unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
CREATE TABLE admin(
id int not null auto_increment primary key,
username VARCHAR(16) not null,
password VARCHAR(64) not null,
mobile VARCHAR(11) not null);
2、新增用户
通过flask 实现一个get方法去获取用户添加的页面,再实现一个post方法去提交用户输入的信息到数据库。这两个方法是可以通过一个页面来实现的。
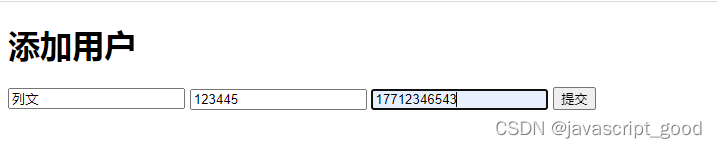
- 实现一个用户添加的html页面,add_user.html, 在flask中这个html 需要存放在根目录的templates目录下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>添加用户</h1>
<form method="post" action="/add/user"><input type="text" name="username" placeholder="用户名"><input type="text" name="passwd" placeholder="密码"><input type="text" name="mobile" placeholder="电话"><input type="submit" value="提交">
</form></body>
</html>
- 在项目根目录实现app.py的主程序
get和post都指向的是/add/user路径,如果是get方法就直接返回add_user.html页面,如果是post 请求,就先通过request.form.get获取到用户输入的数据,再连接数据库,通过执行插入语句将用户输入的内容插入到数据库。
from flask import Flask, render_template,request
import pymysqlapp = Flask(__name__)@app.route('/add/user', methods=['GET','POST'])
def add_user():if request.method == 'GET':return render_template('/add_user.html')else:username = request.form.get('username')passwd = request.form.get('passwd')mobile = request.form.get('mobile')print(username,passwd,mobile)#添加到数据库conn = pymysql.connect(host="43.252.4.131", port=3306, user="root", passwd="123456", charset='utf8',db='unicom')cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"cursor.execute(sql, [username, passwd, mobile])conn.commit()cursor.close()conn.close()return "添加成功"if __name__ == '__main__':app.run()- 执行效果
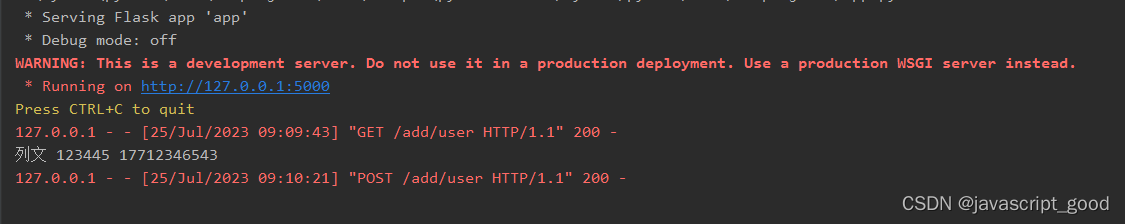
运行app.py
在浏览器访问:http://127.0.0.1:5000/add/user

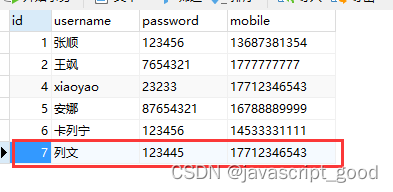
再查看数据库,数据已添加到数据库

这一个一个添加用户的简单功能就实现了。
3、查询用户数据
- 在app.py中需要增加一个/show/user的方法,这个方法就是是数据库获取数据,再展示到浏览器,代码如下:
from flask import Flask, render_template,request
import pymysqlapp = Flask(__name__)@app.route('/add/user', methods=['GET','POST'])
def add_user():if request.method == 'GET':return render_template('/add_user.html')else:username = request.form.get('username')passwd = request.form.get('passwd')mobile = request.form.get('mobile')print(username,passwd,mobile)#添加到数据库conn = pymysql.connect(host="43.252.4.131", port=3306, user="root", passwd="123456", charset='utf8',db='unicom')cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"cursor.execute(sql, [username, passwd, mobile])conn.commit()cursor.close()conn.close()return "添加成功"@app.route('/show/user')
def show_user():#从数据库获取数据conn = pymysql.connect(host="43.254.3.133", port=5001, user="root", passwd="Mysql@si20230206_e", charset='utf8',db='unicom')cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)sql = "select * from admin"cursor.execute(sql)data_list = cursor.fetchall() #获取所有数据cursor.close()conn.close()return render_template('/get_user.html',data_list=data_list)if __name__ == '__main__':app.run()
data_list 就是从数据库获取到的数据,是一个列表套字典的数据。
- 获取到的数据要通过get_user.html来展示,get_user.html中就可以通过一个表格来显示,并且数据是需要动态来显示的。get_user.html的代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户列表</h1><table border="1"><thead><tr><td>ID</td><td>用户名</td><td>秘密</td><td>手机</td></tr></thead><tbody>{% for item in data_list %}<tr><td>{{item.id}}</td><td>{{item.username}}</td><td>{{item.password}}</td><td>{{item.mobile}}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
在flask 中可以将数据作为参数传到前端页面
return render_template(‘/get_user.html’,data_list=data_list)
1、找到get_user.html的文件,读取所有的内容
2、找到内容中特殊的占位符,将数据替换
3、将替换完的字符串返回给用的浏览器
<tbody>
{% for item in data_list %}<tr><td>{{item.id}}</td><td>{{item.username}}</td><td>{{item.password}}</td><td>{{item.mobile}}</td></tr>
{% endfor %}
</tbody>
这里是flask框架提供的方法,通过特殊占位符来实现for循环,可以将传过来的参数循环显示,比如下面的item 就是data_list中的一个值,在td中再通过item的key 获取对应的字段
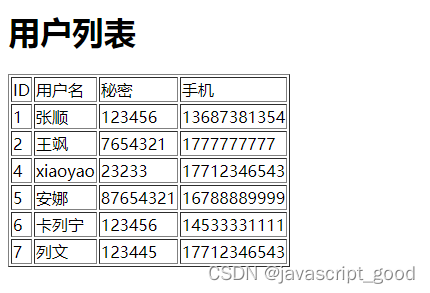
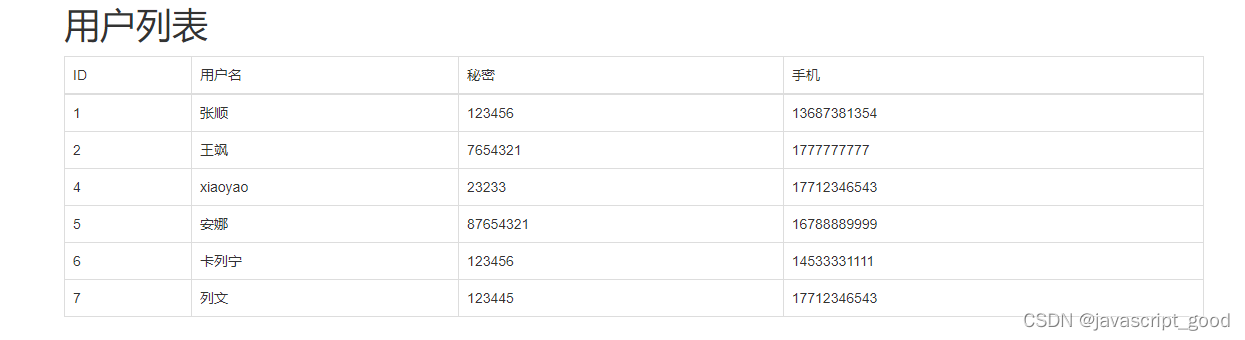
- 访问http://127.0.0.1:5000/show/user 页面效果,数据库的数据都拿过来了:

- 表格比较简陋,还可以通过引入bootstrap美化一下表格
在static目录下引入bootstarp

在get_user.html中引入,在head中引入css,在body中引入js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<script src="/static/js/jquery-3.7.0.min.js"></script>
<script src="/static/plugins/bootstrap-3.4.1/js/bootstarp.js"></script>
</body>
</html>
在表格中使用属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
</head>
<body>
<div class="container"><h1>用户列表</h1><table class="table table-bordered"><thead><tr><td>ID</td><td>用户名</td><td>秘密</td><td>手机</td></tr></thead><tbody>{% for item in data_list %}<tr><td>{{item.id}}</td><td>{{item.username}}</td><td>{{item.password}}</td><td>{{item.mobile}}</td></tr>{% endfor %}</tbody></table>
</div>
<script src="/static/js/jquery-3.7.0.min.js"></script>
<script src="/static/plugins/bootstrap-3.4.1/js/bootstarp.js"></script>
</body>
</html>
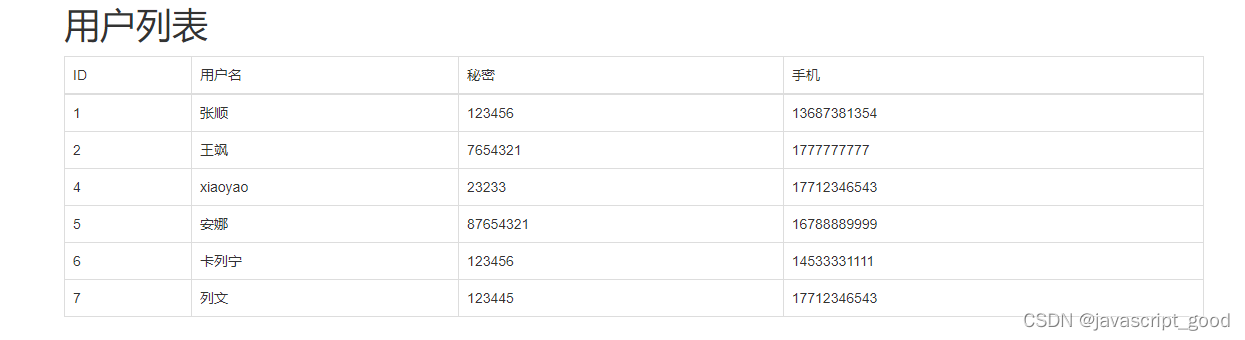
浏览器访问http://127.0.0.1:5000/show/user 展示效果:

相关文章:

flask结合mysql实现用户的添加和获取
1、数据库准备 已经安装好数据库,并且创建数据库和表 create database unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci; CREATE TABLE admin( id int not null auto_increment primary key, username VARCHAR(16) not null, password VARCHAR(64) not null…...

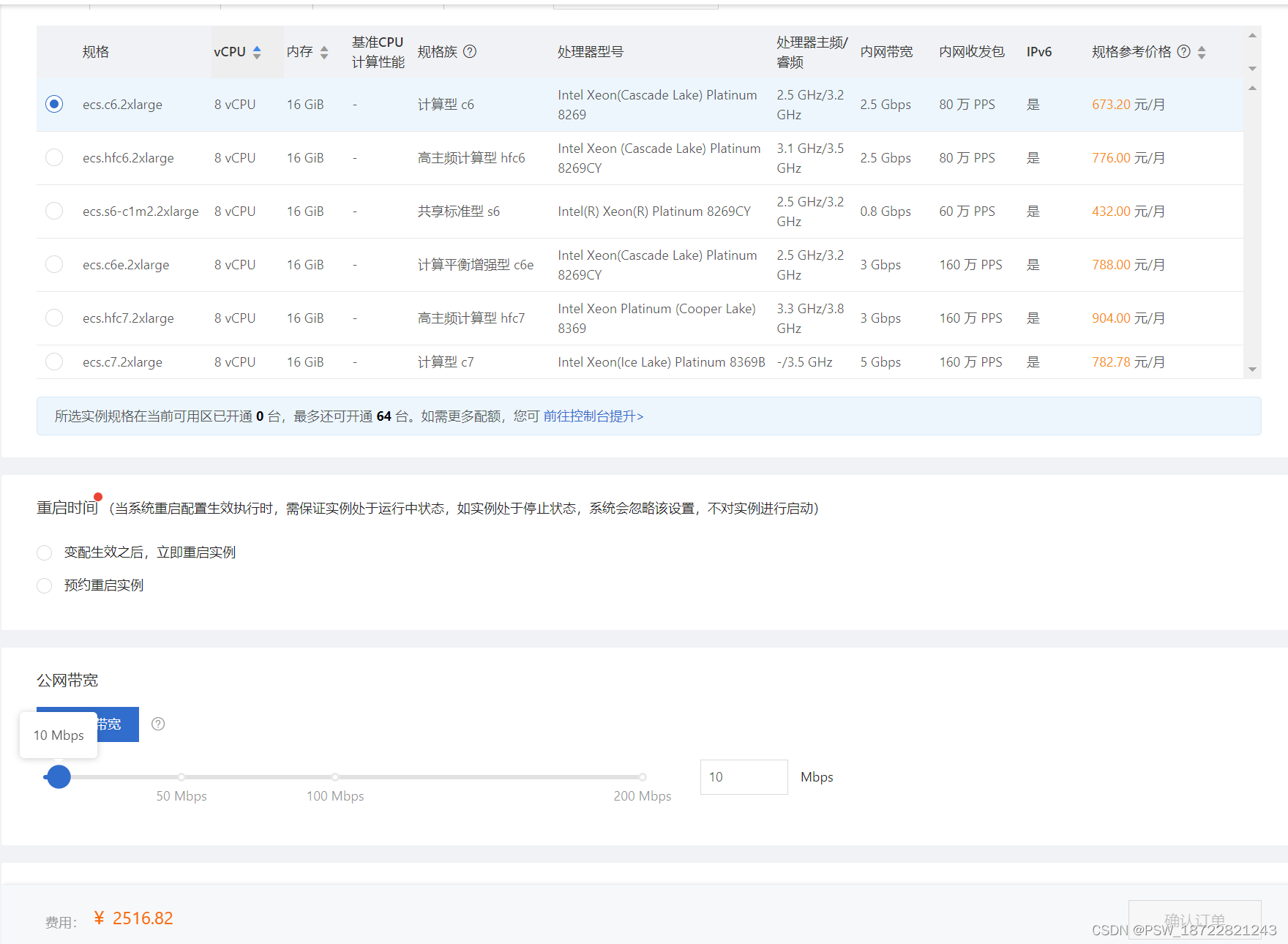
阿里云服务器配置 内存,cpu等等
实例升配,https://help.aliyun.com/document_detail/25438.html?spma2c4g.11174283.6.780.2cbf4c070oeino#title-a5t-gg2-...

PHP注册、登陆、6套主页-带Thinkphp目录解析-【强撸项目】
强撸项目系列总目录在000集 PHP要怎么学–【思维导图知识范围】 文章目录 本系列校训本项目使用技术 上效果图主页注册,登陆 phpStudy 设置导数据库项目目录如图:代码部分:控制器前台的首页 其它配套页面展示直接给第二套方案的页面吧第三套…...

android Activity设置背景为半透明的时候会显示上一个activity的内容
在弹出PopupWindow时将当前Activity设置成了半透明: WindowManager.LayoutParams lp = this.activity.getWindow().getAttributes();lp.alpha = 0.5f; //0.0-1.0this...

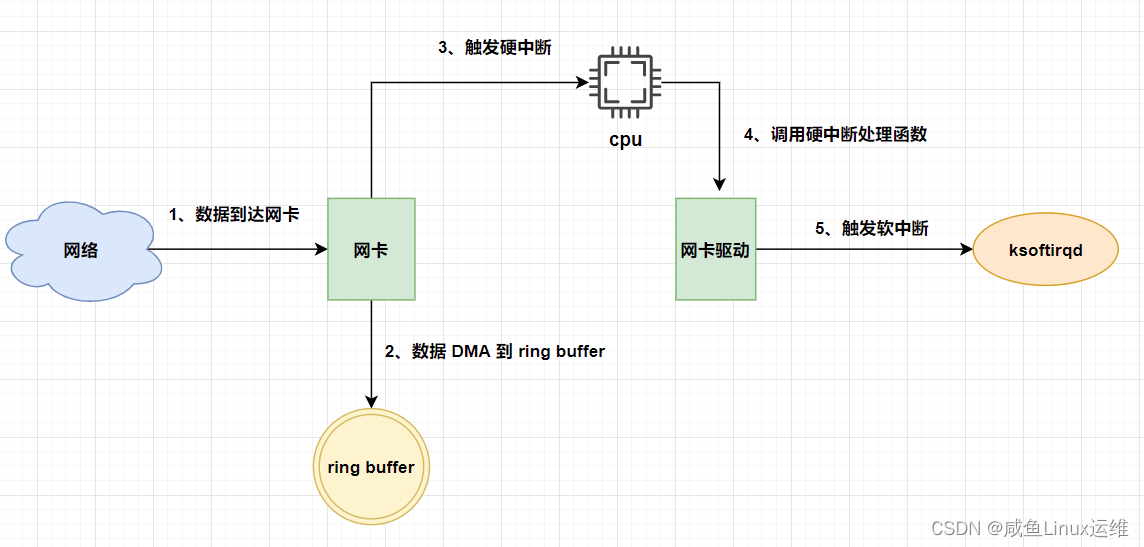
Linux 网络收包流程
哈喽大家好,我是咸鱼 我们在跟别人网上聊天的时候,有没有想过你发送的信息是怎么传到对方的电脑上的 又或者我们在上网冲浪的时候,有没有想过 HTML 页面是怎么显示在我们的电脑屏幕上的 无论是我们跟别人聊天还是上网冲浪,其实…...

flex: 0 0 273px的意思
flex: 0 0 273px; 是一条CSS属性,用于设置flexible box布局(flexbox)中的flex子项的灵活性和尺寸。 这条属性包含三个值,分别是: flex-grow: 表示弹性增长因子,指定当有多余空间时,子项能够增长…...

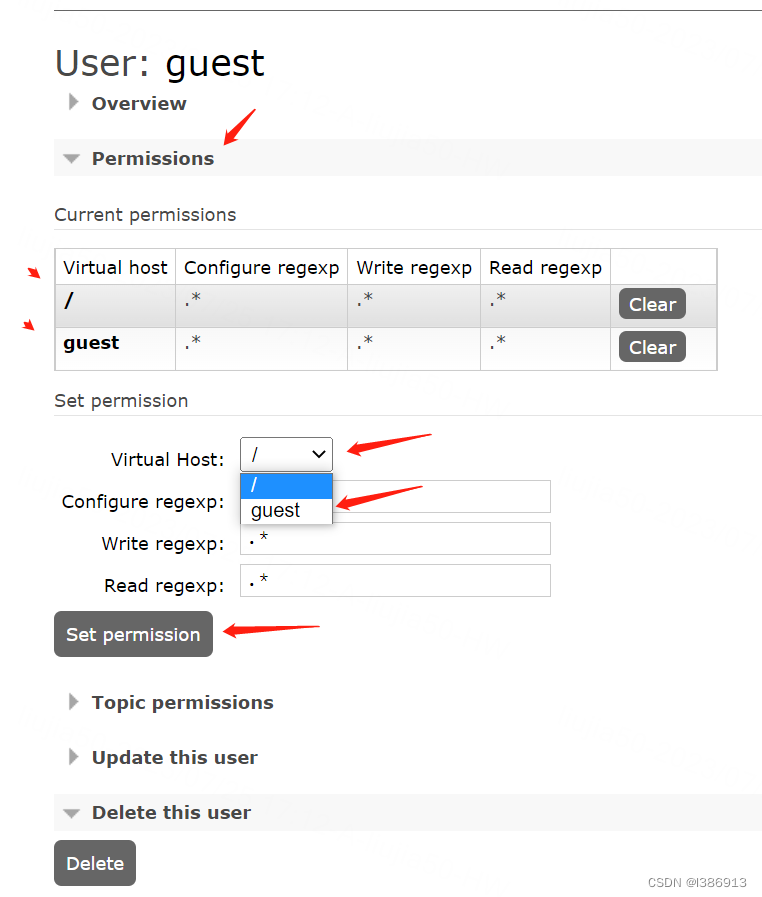
helm部署rabbitmq
1.添加rabbitmq仓库并下载包 helm repo add bitnami https://charts.bitnami.com/bitnami helm pull bitnami/rabbitmq --version 10.1.4 tar -zxvf rabbitmq-10.1.4.tgz mv values.yaml values.yaml.back grep -v "#" values.yaml.back > values.yaml2.helm部署…...

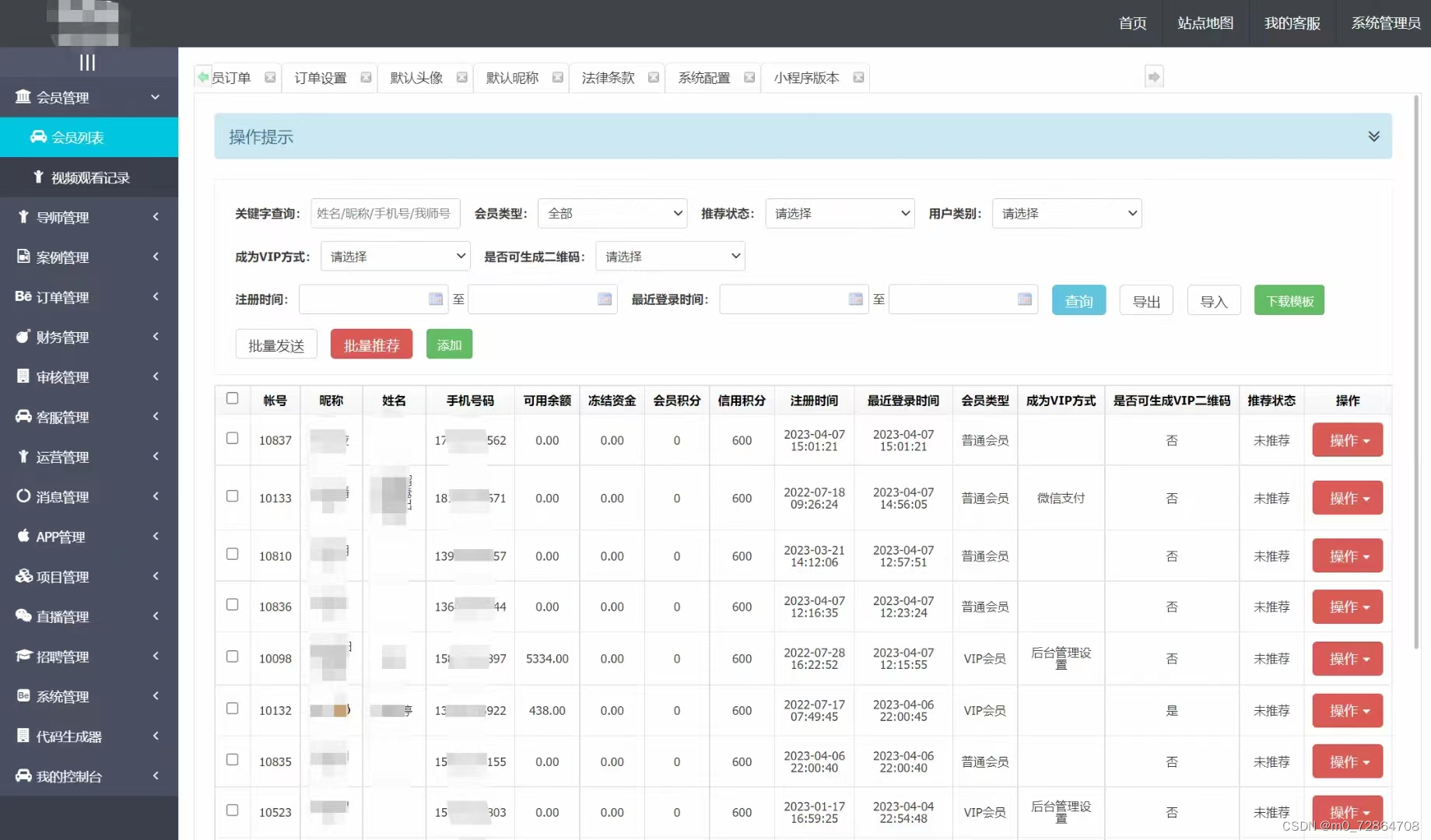
Java版Spring Cloud+Spring Boot+Mybatis+uniapp知识付费平台讲解
提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发定制,源码交付。 Java版知识付费-轻松拥有知识付费平台 多种直播形式,全面满足直播场景需求 公开课、小班课、独…...

编程之舞:流程控制乐章
流程控制语句 1. 复合语句 2. 条件语句2.1 if条件语句2.2 switch多分支语句 3. 循环语句3.1 while循环语句3.2 do...while循环语句3.3 for循环语句 4. 循环控制4.1 break语句4.2 continue语句 5. 实践与练习 1. 复合语句 复合语句是由一对花括号括起来的语句块,可以…...

ChatGPT是否能够进行情感融合和语气调整?
ChatGPT是一种预训练的通用语言模型,具有很强的文本生成和理解能力。在情感融合和语气调整方面,ChatGPT可以通过特定的技术和训练方法实现一定程度的情感表达和语气调整。下面将详细探讨ChatGPT在情感融合和语气调整方面的应用方法和潜力。 1. **情感融…...

C++--动态规划路径问题
1.不同路径 力扣 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish”)。 现在考虑网格中有障碍物。那么从…...

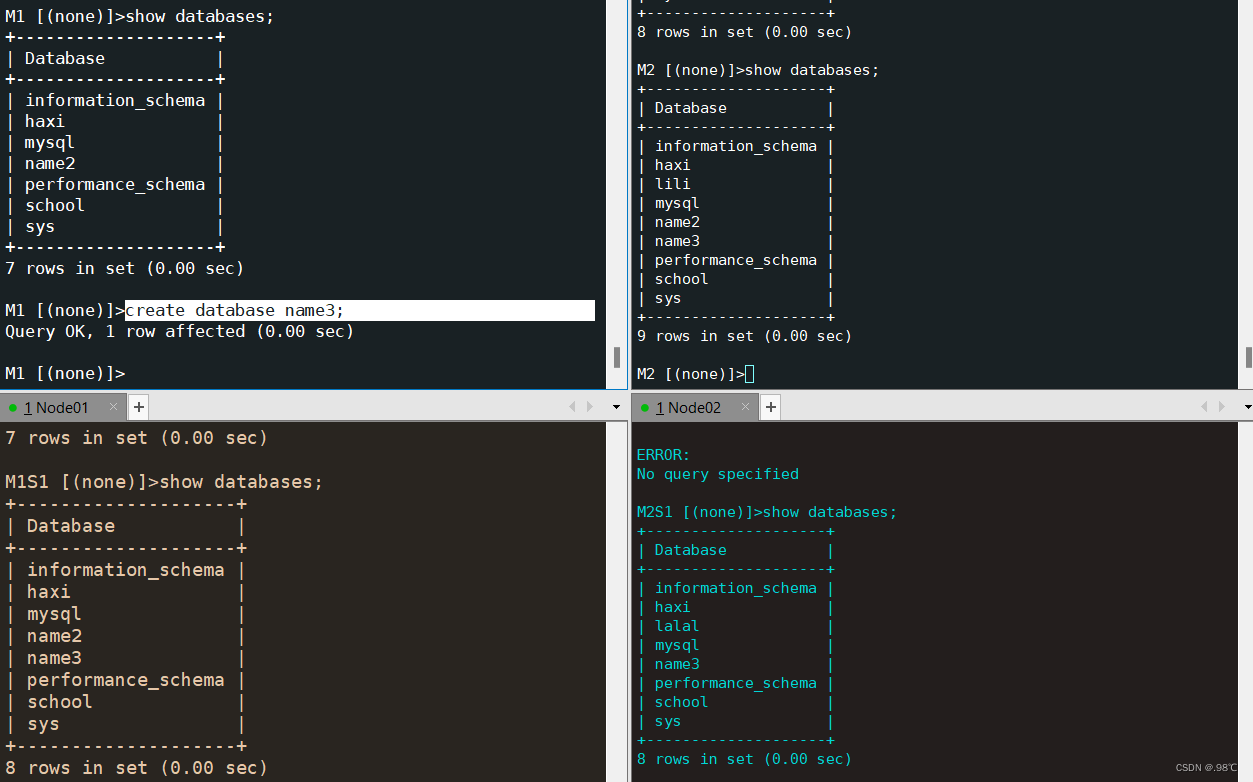
从实践彻底掌握MySQL的主从复制
目录 一、本次所用结构如图---一主多从级联: 二、IP。 三、配置M1: 四、从库M1S1: 五、从库M2配置: 六、 从库M2S1: 一、本次所用结构如图--- 一主多从级联: 二、IP。这里M1S1和M1S2一样的࿰…...

机器学习深度学习——线性回归的基本元素
回归用来表示输入输出之间的关系。 用实际例子来解释一下线性回归:根据房屋的面积、房龄来估算房屋价格。为了实现这个预测放假的模型,需要收集一个真实的数据集,该数据集包括了房屋的销售价格、面积和房龄。 在机器学习中,这个数…...

K8S初级入门系列之八-网络
一、前言 本章节我们将了解K8S的相关网络概念,包括K8S的网络通讯原理,以及Service以及相关的概念,包括Endpoint,EndpointSlice,Headless service,Ingress等。 二、网络通讯原理和实现 同一K8S集群&…...

分段@Transactional 坑及失效问题
Transactional 背景:在某些情况下,我们需要分段transaction,在最外面没有transaction,里面分成几个transaction,保证分段是成功的。 问题代码: Service public Order getOrder1(String id) {Optional<Or…...

25、matlab里面的10中优化方法介绍——Opt_Golden法(matlab程序)
1.简述 基本思想 黄金分割法也称为 0.618 法,其基本思想是通过取试探点和进行函数值比较,使包含极小点的搜索区间不断缩短以逼近极小值点。适用于确定区间上的任何单谷函数求极小值的问题。 公式推导 设有定义在[ a , b ] [a,b][a,b]上的单谷函数 φ ( …...

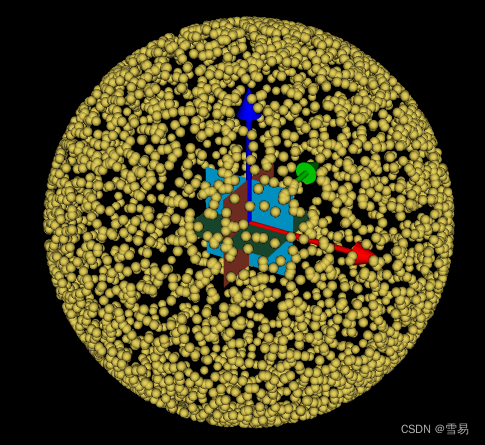
点云拟合球体
前言:在很多情况下,需要根据点云来拟合球体,本博文主要介绍各种方法的拟合情况及优缺点,希望对各位小伙伴有所帮助! 目录 1. vtkFitImplicitFunction进行球拟合 2. 四点求解球 1. vtkFitImplicitFunction进行球拟合 …...
算法的增程式EV能量管理策略研究(MATLAB编程))
基于动态规划(DP)算法的增程式EV能量管理策略研究(MATLAB编程)
文章目录 算法代码仿真结果结果分析算法代码 clc; clear; close all; load CWTVC.mat N=length(T_z); %N=200;load minFuelConsup.txt minFuel_Pe=minFuelConsup(:...

前端知识点视频补充
使用工具: Vscode使用: 需要下载插件:open in browser。这个插件可以快速打开浏览器。 选择文件夹有两种方式:选择打开文件、拖拽方式(这种最方便) 快捷键:快速生成Htm结构文件:…...

python多线程—终止子线程
总体思路 1、获取需要终止的子线程id 2、根据子线程id,终止子线程。 过程 获取子线程id: import threading Thread_id threading.get_ident() # 获取子线程的id值线程终止函数 def async_raise(Thread_id, exctype):"""raises th…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
