前端知识点视频补充
使用工具:
Vscode使用:
需要下载插件:open in browser。这个插件可以快速打开浏览器。
选择文件夹有两种方式:选择打开文件、拖拽方式(这种最方便)
快捷键:快速生成Htm结构文件:!+回车 (注意是英文符号)
代码格式化:shift+alt+f
向上移动:Alt+up
快速复制一行(复制到上行):shift+Alt+up
一、HTML补充
HTML5 是超文本标记语言。它有两种表现形式:双标签(html、p、div) 和单标签(img、meta)。
<meta>是单标签 用来指定网页格式。常用:<meta charset="utf-8">
路径:
路径分为绝对路径和相对路径。绝对路径就是从d盘一直到目标所在。
相对路径:分为
父级路径: ../ 一般表示回退到上一个文件夹。然后找到图片所在位置。
子级路径: /1.jpg
同级路径: ./images/1.jpg
一般来说,子级路径和同级路径是一起使用的。比如上面一个例子。
超文本链接:<a>
内联元素和块级元素:


HTML5新版本 新增的标签:
新增标签的目的是为了利于SEO(搜索引擎)的排名。利于搜索爬虫快速找到。

需要注意的是:存在浏览器版本兼容性问题。
选择器的优先级:

二、CSS补充
CSS是层叠样式表,又叫 级联样式表,简称样式表。
语法:由两部分构成: 选择器;一条或多条声明。
CSS引入样式:
分为:
内联样式:<p style="~"> </p>
内部样式:在头部定义。<style> </style>
外部样式:<link rel="stylesheet" href=" .css">
选择器:
分为:
全局选择器:*{ } 它的优先级是最低的
元素选择器:根据HTML元素选择。而且一旦选择了,就是body部分所有这个元素的样式。
类选择器: 用圆点 . 定义。针对所需要的标签使用。注意命名:不能以数字开头。同一个标签可以使用多个类选择器,用空格隔开。例如:<p class="first second"></p>
ID选择器:在css里面用#定义。 <h2 id="content" /> #content{ } 。特点:它的名称只能使用一次。(和类选择器不同,类选择器可以使用多次。)
合并选择器: p,h2{ } 或者: .text,.title{ }
需要注意 选择器的优先级:行内样式优先级最高、同级类元素,后者会覆盖前者。
关系选择器:
分为
后代选择器:E F{ } 选择E里面所有的F标签
子代选择器:div > p { } 紧跟div后的p标签
相邻兄弟选择器:h3+p{ } 只有相邻的。隔一个都不行
通用兄弟选择器:E~F{ } 选择E之后的所有同级标签。
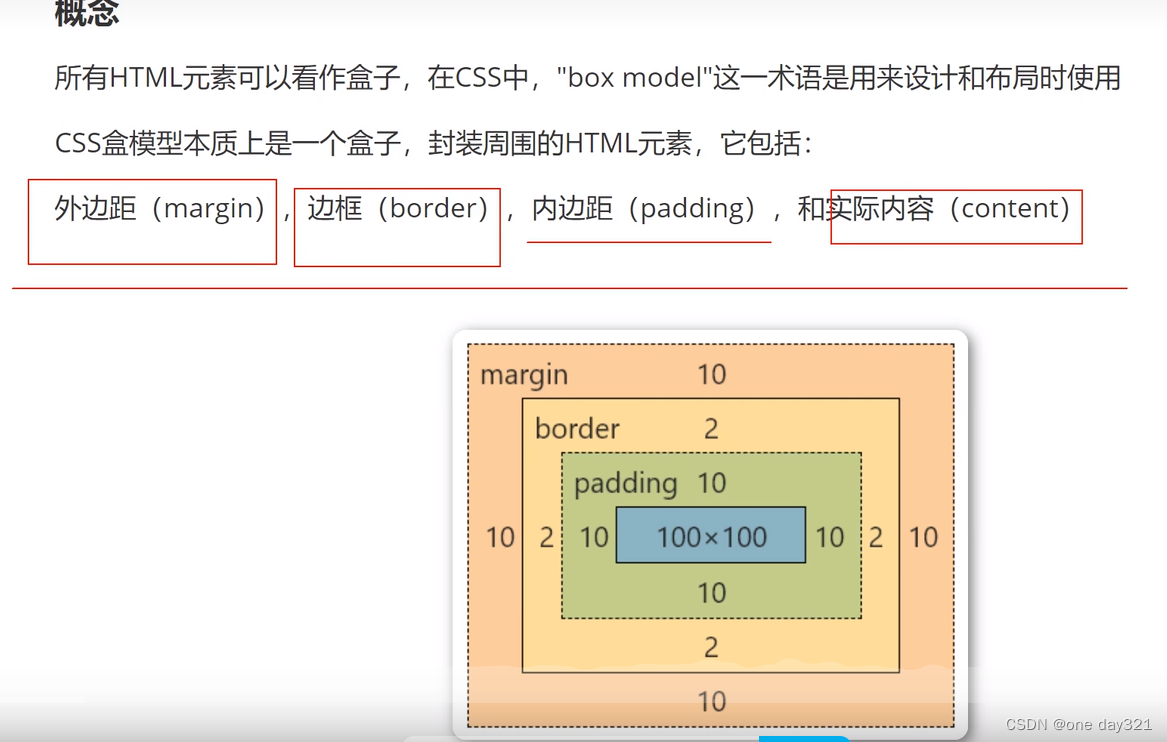
CSS盒子模型:
注意下边图像的四个概念。

外边距:透明的、消除边框外的区域。 (撑开自身,内容大小不变)//不是撑大噢
边框:
内边距:消除内容周围区域,是透明的。不过会因为背景的改变而改变,外边距不会。(它会撑大自身,内容大小不变。)
content:显示文本和图像。

弹性盒模型(flex box):
目的:为了适应不同屏幕的大小。提供一种更加有效的方式对一个容器中的子元素进行排列、对齐和分配 空白空间。
组成:弹性容器(flex-container)和弹性子元素(flex-item)组成。
设置display:flex;(定义 一个弹性容器) 默认是横向摆放。
flex-direction 属性:
row、row-reverse、column(垂直摆放)、column-reverse。
justify-content:
就是相当于 子元素是什么方向,那么它的样式就是什么方向。

align-items属性:
相当于 子元素是什么方向,它的方向就是子元素的纵向。它一般和justify-content搭配使用。搭配使用可以定义五个方向的位置。

小结:弹性盒模型只能定义5个位置的方向。如果需要指定位置存放。在后续,浮点元素和定位元素会有介绍。
扩展:flex元素,定义宽度权重。
例如:在一个父框架里面定义n个子框架。在子框架设置:flex:2 ;flex:1;flex:1。那么就是占用父框架的几分之几。
文档流:
存在几个问题:高矮不齐、底边对齐;元素之间无空隙;空格折叠。
文档流就是,普通定义的一些选择器,它们会在一个文档里面的样式。
为了解决文档流的问题,提出了脱离文档流的方法。
分别是:浮动、绝对定位、固定定位。
脱离文档流:
浮动:
定义: 它会脱离文档流,相当于在上层有一个布局。 (如果有两个图片都定义:float:left;它们都显示在上层,不会出现有空隙的情况。)
浮动也可以使 同级元素横向摆放。类似于:display:flex;
当浮动的元素超出容器的框架,它会被挤在容器下面。
不同点:浮动可以设置宽高,flex可以适应屏幕。
注意:浮动使元素脱离文档流,且只有左右浮动,无上下浮动。
清除浮动:
浮动的缺点:会造成 父元素高度的塌陷;后续元素受影响。
例如:如果没有设置 父框架的高度,它的框架是靠子元素撑开。而一旦设置子元素为浮动,那么父元素的高度就会变为0。而且后续添加的子元素或者同级元素,它会出现在原本父元素的位置,被设置为浮动的子元素所覆盖。
清除浮动的方法:
父元素设置高度; //它可以直接撑开框架,就不需要子元素撑开了。
对受影响的元素增加clear属性。例如:后续添加的子元素,使用clear:both;无论是左浮动还是右浮动都可以消除。
overflow清除浮动。 在父元素上添加:overflow:hidden; clear:both; 这种情况下,父元素不能设置高度。
伪对象方式。 在父元素添加: .container::after{ content:""; display:block; clear:both; }。同样,父元素不能设置高度。
小结:在没有对父元素设置高度的情况下,一般使用第三种清除浮动的方式。而第二种清除浮动方式,用于会受影响的子元素或者同级元素下才使用。
定位position:
分为:relative、absolute、fixed。后面两种方式可以脱离文档流。 它们有四个属性值:left、right、top、bottom。
绝对定位absolute:每设置一个绝对定位相当于单独设置一层。
固定定位fixed:它的特点是无论页面怎么流动,它都会固定在页面上。
相对定位和绝对定位 是相对于具有定位的父级属性进行位置调整,如果没有父级元素,就往上找,直到最底层是文档流。
z-index:决定堆叠顺序。谁大,谁放在上面。
CSS新特性:
圆角:border-radius
50%或者100%都表示圆形。它有四个值:分别表示的顺序是:左上,右下;右上,坐下。
border-radius:1px 2px 3px 4px;
回顾:margin:0 auto;表示图形 在屏幕居中。0表示上下位置不用管,auto表示左右自适应。
阴影:box-shadow
它也有四个值,分别的含义是:h-shadow水平阴影、v-shadow垂直阴影、blur(模糊)和color。
注意blur和color可以合起来 用rgba表示。rgba(0,0,0,0.1)。 0.1就是模糊度。
box-shadow:2px 2px rgba(0,0,0,0.1);
动画:
是指 使元素从一种样式逐渐变化为另一种样式的效果。(可以改变任意次)
需要指定变化的时间:两种方式:
使用关键词: from (等同于0%)、to(等同于100%);使用百分号:0%表示动画开始、100%表示动画完成。
@keyframes创建动画:
@keyframes myAnim{0% {top: 0px;}25% {top: 200px;}50% {top: 100px;}75% {top: 200px;}100% {top: 0px;}
}
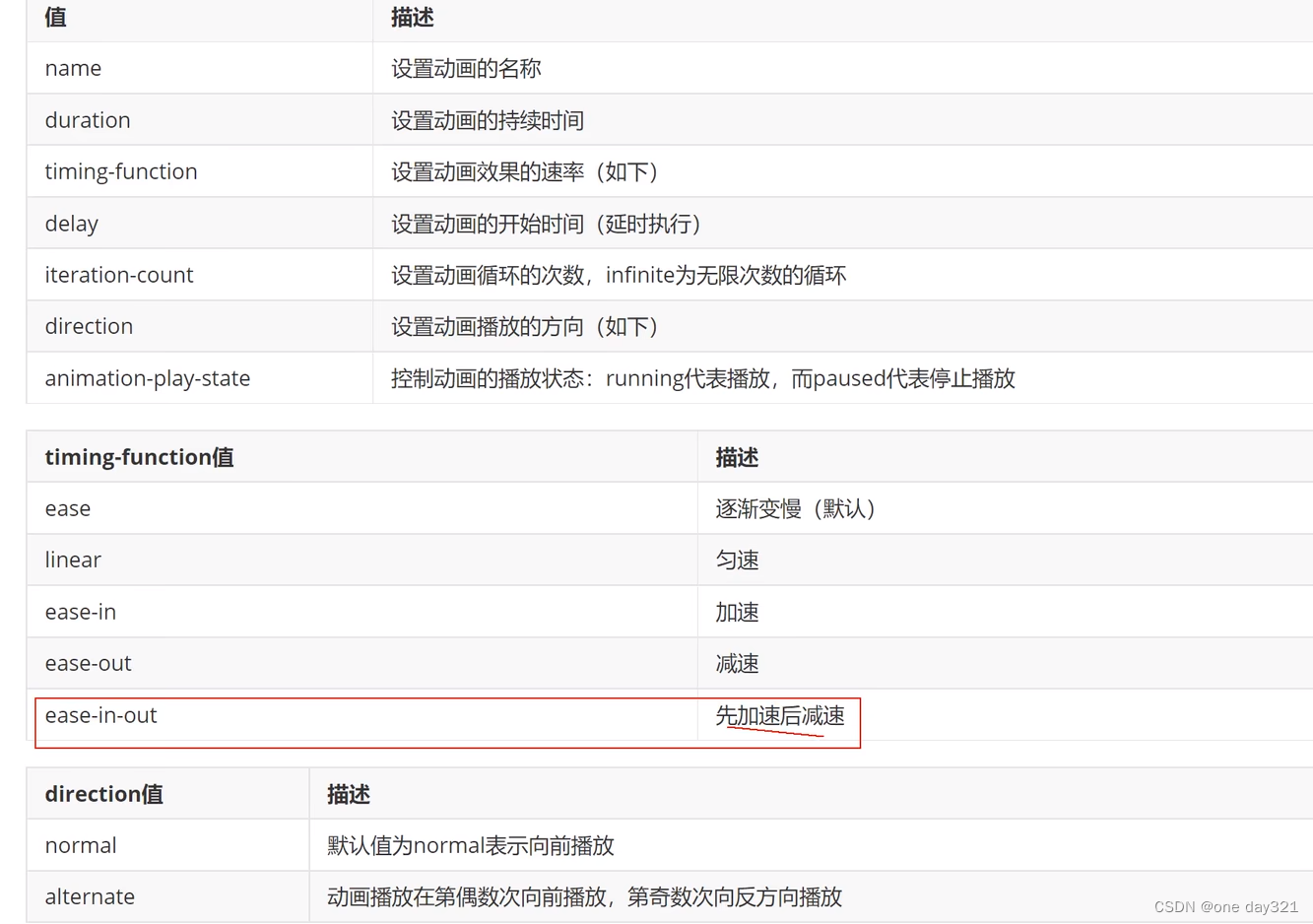
animation执行动画: p{ animation:myAnim 5s linear 0s infinite} //分别表示动画器名称、持续时间、速度(匀速)、延迟时间、循环次数(无数次)
还可以加上鼠标触碰就停止的效果:p:hover { animation-play-state:paused;}
执行动画的一些详情值见下图所示:

媒体查询:
会根据设备的大小 自动识别加载不同的样式。
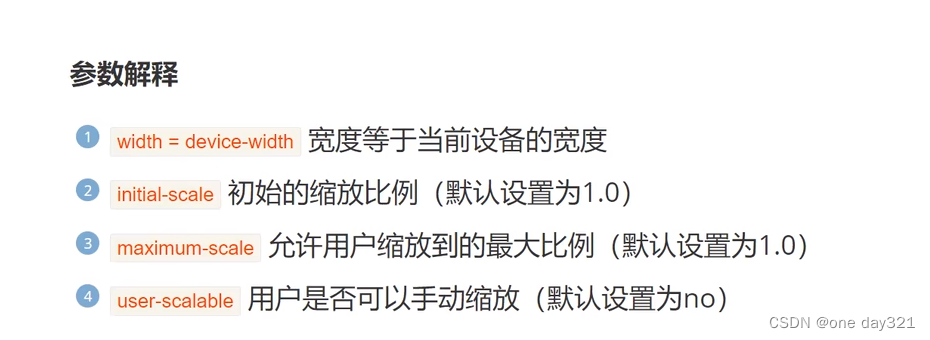
一般都是在开头设置meta标签:使用设备的宽度作为视图宽度并禁止初始的缩放。(比如:一些在pc屏幕设置宽度后,在缩放,它会等比例缩放,而不是,按照我们需要的样式不变。)
<meta name="viewport" content=" width=device-width ,initial-scale=1,maximum-scale,user-scale=1 ">

媒体查询的语法:
@media screen and()

雪碧图Css Sprite:
也叫做css精灵图。
原理:通过background-image 引入背景图片;通过background-position 将背景图片移动到自己需要的位置。
注意:display:block;表示将一个行内联元素变为块级元素。
字体图标:
当使用图标时,我们可能遇到图片失真的情况,也可能因为图片的数量很多,使页面的加载很慢。继而提出了字体图标的方式。
它的用法:可以参考图标库。从图标库下载代码,然后复制到我们的项目中直接使用。
iconfont-阿里巴巴矢量图标库

如果要改变字体图标的样式,建议新建一个类。例如下图:

相关文章:

前端知识点视频补充
使用工具: Vscode使用: 需要下载插件:open in browser。这个插件可以快速打开浏览器。 选择文件夹有两种方式:选择打开文件、拖拽方式(这种最方便) 快捷键:快速生成Htm结构文件:…...

python多线程—终止子线程
总体思路 1、获取需要终止的子线程id 2、根据子线程id,终止子线程。 过程 获取子线程id: import threading Thread_id threading.get_ident() # 获取子线程的id值线程终止函数 def async_raise(Thread_id, exctype):"""raises th…...

#P1012. [NOIP2015提高组] 神奇的幻方
题目描述 幻方是一种很神奇的 N \times NNN 矩阵:它由数字 1,2,3, \ldots ,N \times N1,2,3,…,NN 构成,且每行、每列及两条对角线上的数字之和都相同。 当 NN 为奇数时,我们可以通过以下方法构建一个幻方: 首先将 11 写在第一行…...

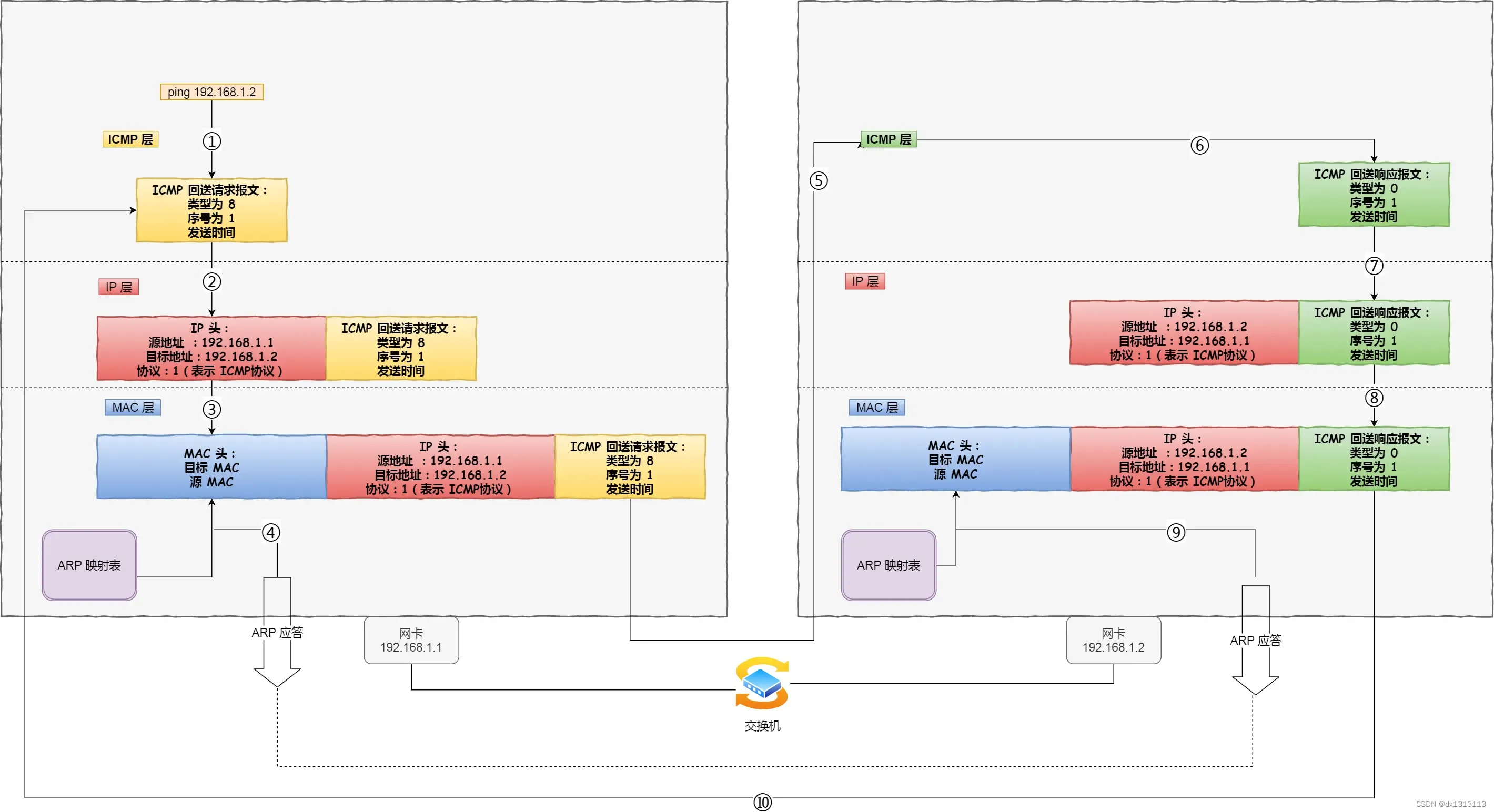
(学习笔记-IP)Ping的工作原理
Ping是基于ICMP协议工作的,ICMP报文封装在IP包里面,它工作在网络层,是IP协议的助手。 ICMP包头的类型字段,大致可分为两大类: 一类是用于诊断的查询消息,也就是查询报文类型一类是通知出错原因的错误消息&…...

php 进程间通信:管道、uds
1、管道 1.1、管道概念 管道是单向的、先进先出的,它把进程的输出和另一个进程的输入连接在一起。一个进程往管道写入数据,另一个进程从管道读取数据。数据被从管道中读取出来之后,将被删除,其他进程无法在读取到相应的数据。管…...

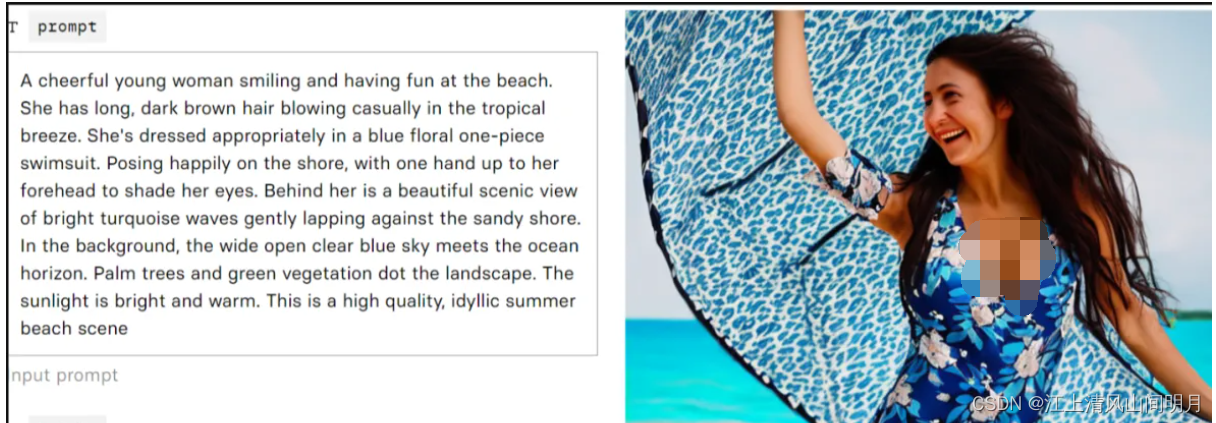
Stable Diffusion如何生成高质量的图-prompt写法介绍
文章目录 Stable Diffusion使用尝试下效果prompt的编写技巧prompt 和 negative promptPrompt格式Prompt规则细节优化Guidance Scale 总结 Stable Diffusion Stable Diffusion是一个开源的图像生成AI系统,由Anthropic公司开发。它基于 Transformer模型架构,可以通过文字描述生成…...

MySQL 高级SQL语句(一)
目录 一、高级SQL语句(进阶查询) 1.1 select 1.2 distinct 1.3 where 1.4 and 和 or 1.5 in 1.6 between 1.7 通配符 1.8 like 1.9 order by 一、高级SQL语句(进阶查询) 先准备2个表 一个location表: use m…...

SkyWalking链路追踪-技术文档首页
SkyWalking 文档中文版(社区提供) (skyapm.github.io)https://skyapm.github.io/document-cn-translation-of-skywalking/ SkyWalking-基本概念 SkyWalking链路追踪是一个用于分布式系统的性能监控工具,它帮助开发人员了解系统中各组件之间…...

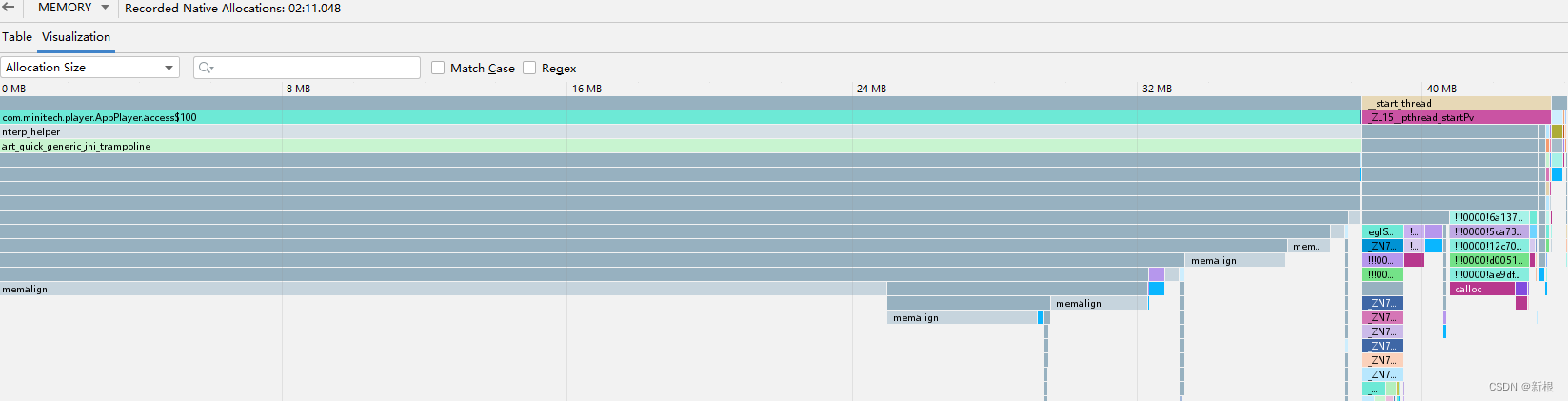
AndroidStudio Memory profiler(内存分析器)
1.Record Java/Kotlin allocations 查看java 层中对象的调用栈和短时间内创建对象的次数。可用于内存抖动快速分析,可用快速查找到该对象的调用栈(等同于mat) 从上图可见,短时间内创建了23个char[] 数组,其中最大的char[] 占用20k, 查看cll stack 调用…...

【C++模板进阶】
目录 一、模板使用时的一个小注意点二、非类型模板参数三、类模板的特化3.1函数模板的特化3.2类模板的特化3.2.1全特化3.2.2偏特化 四、模板的分离编译4.1模板不支持分离编译4.2模板分离编译报错的分析4.2解决方案 五、模板的总结 一、模板使用时的一个小注意点 在使用模板时&…...

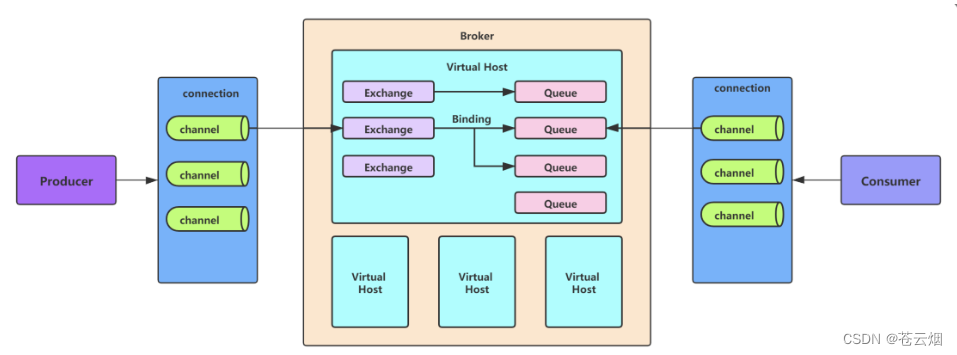
(一)RabbitMQ概念-优势、劣势、应用场景 、AMQP、工作原理
Lison <dreamlison163.com>, v1.0.0, 2023.06.22 RabbitMQ概念-优势、劣势、应用场景 、AMQP、工作原理 文章目录 RabbitMQ概念-优势、劣势、应用场景 、AMQP、工作原理RabbitMQ概念RabbitMQ的优势RabbitMQ劣势RabbitMQ应用的场景RabbitMQ_AMQPRabbitMQ工作原理 RabbitM…...

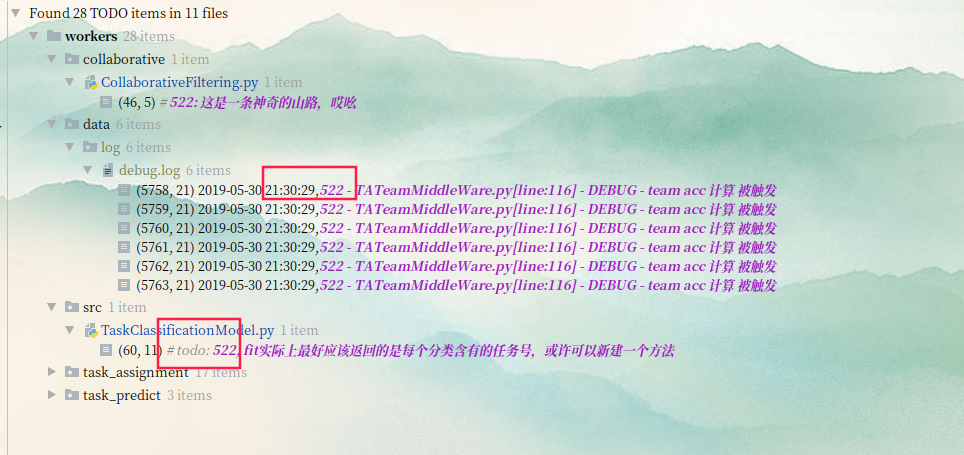
JetBrains全家桶:如何自定义实现类TODO注释?
文章目录 效果图具体方法参考文献 效果图 TODO注释大家应该都用过,在注释开头打上TODO的话,软件下方的TODO选项卡里就可以自动筛选出你打了TODO的注释,你可以点击里面对应的注释来实现快速跳转。 jetbrains全家桶(如Pycharm、Int…...

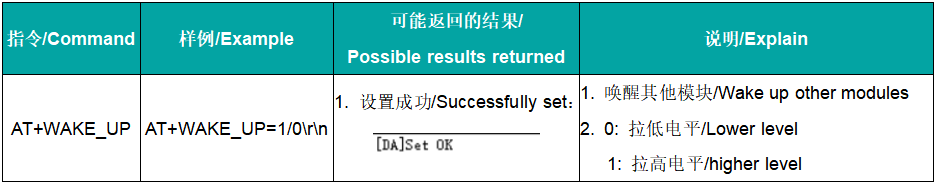
【技术干货】工业级BLE5.2蓝牙模块SKB378 使用教程,AT指令集
SKB378是一个高度集成的蓝牙5.2模组,可用来在2.4GHz ISM频段内做高速率、短距离无线通信。工业级标准,支持主从模式(1主对8从),支持串口透传,AT指令控制,且支持AoA蓝牙高精度室内定位,模组内部集成32位ARM …...

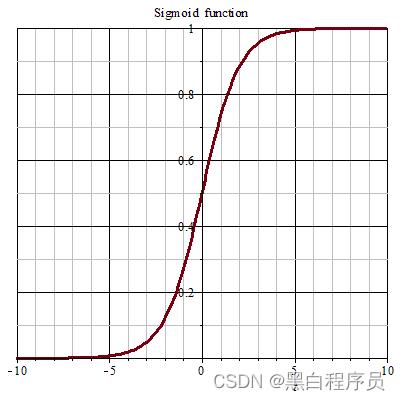
零基础深度学习——学习笔记1 (逻辑回归)
前言 因为各种各样的原因要开始学习深度学习了,跟着吴恩达老师的深度学习视频,自己总结一些知识点,以及学习中遇到的一些问题,以便记录学习轨迹以及以后复习使用,为了便于自己理解,我会将一些知识点用以个…...

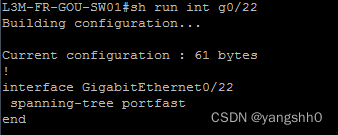
I want to know on what switchport is connected my computer (10.8.0.2)
i.e. I am connected to an L2. I want to know on what switchport is connected my computer (10.8.0.2) Well….obviously not on this switch. Let’s dig Now I have the MAC address of my computer, we confinue to dig Computer has been seen on interface g0/2. Let’…...

OpenCv之人脸操作
目录 一、马赛克实现 二、人脸马赛克 三、人脸检测 四、多张人脸检测 一、马赛克实现 案例代码如下: import cv2 import numpy as npimg cv2.imread(8.jpg) # 马赛克方式一:缩小图片 # img2 cv2.resize(img,(600,400)) # # 马赛克方式二: # img2 cv2.resize(img,(600,4…...

C++[第五章]--指针和引用
指针和引用 文章目录 指针和引用1、引用2、指针3、右值引用4、引用限定符const和引用限定符1、引用 引用就是别名,引用定义时必须初始化: int a; int &b=a; //b即为a的别名 如果不是形参,必须初始化,引用某一变量 2、指针 指针和c一样; this指针 在类的成员函数中使…...

用i18next使你的应用国际化-React
ref: https://www.i18next.com/ i18next是一个用JavaScript编写的国际化框架。 i18next为您提供了一个完整的解决方案,本地化您的产品从web端到移动端和桌面端。 在react项目中安i18next依赖: i18nextreact-i18nexti18next-browser-languagedetector&…...

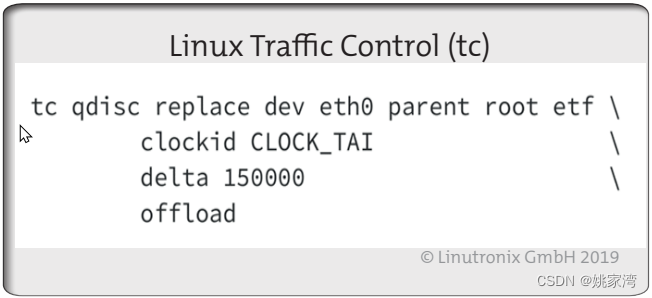
TSN -促进IT/OT 融合的网络技术
时间敏感网络(tsn)技术是IT/OT 融合的一项关键的基础网络技术,它实现了在一个异构网络中,实现OT的实时数据和IT系统的交互数据的带宽共享。 TSN允许将经典的高确定性现场总线系统和IT应用(如大数据传输)的功…...

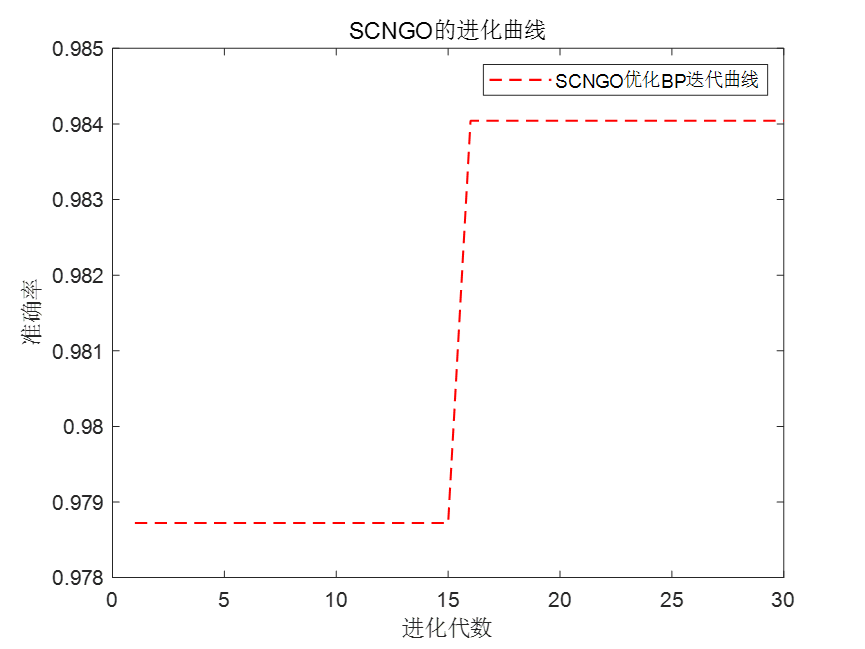
改进的北方苍鹰算法优化BP神经网络---回归+分类两种案例
今天采用前作者自行改进的一个算法---融合正余弦和折射反向学习的北方苍鹰(SCNGO)优化算法优化BP神经网络。 文章一次性讲解两种案例,回归与分类。回归案例中,作者选用了一个经典的股票数据。分类案例中,选用的是公用的UCI数据集。 BP神经网络…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...
