JetBrains全家桶:如何自定义实现类TODO注释?
文章目录
- 效果图
- 具体方法
- 参考文献
效果图
TODO注释大家应该都用过,在注释开头打上TODO的话,软件下方的TODO选项卡里就可以自动筛选出你打了TODO的注释,你可以点击里面对应的注释来实现快速跳转。
jetbrains全家桶(如Pycharm、IntelliJ idea等)基本都默认支持这一特殊的注释,那如何自定义属于自己的TODO注释呢?
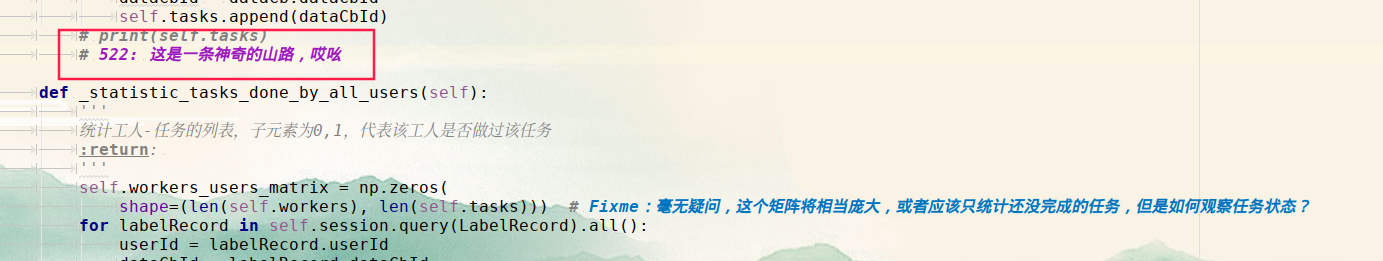
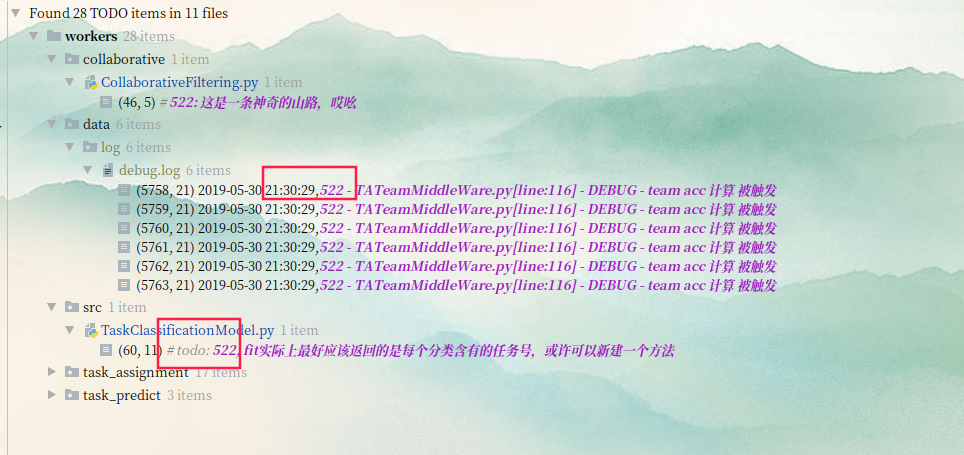
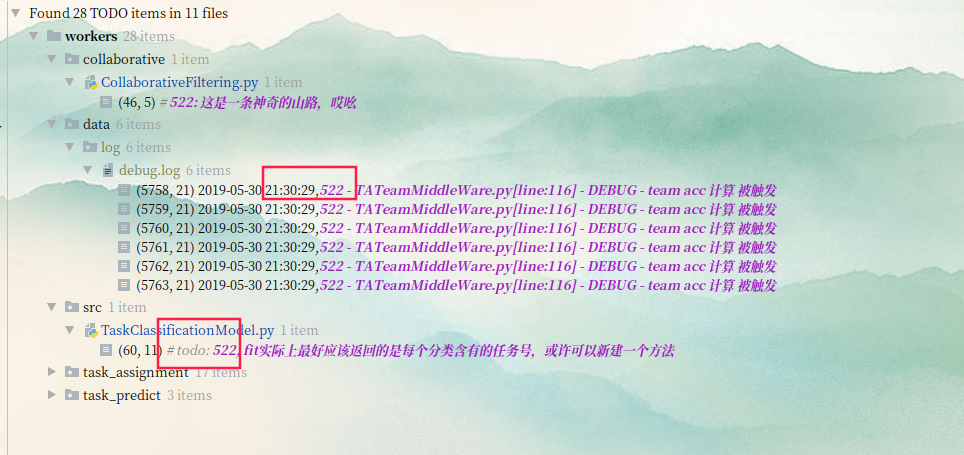
效果如图:

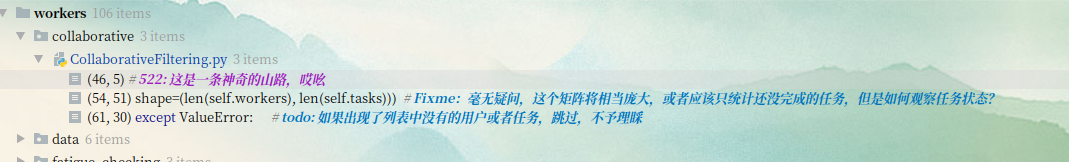
然后在软件最下方的TODO选项卡中:

可以看到我添加了一个522特殊注释,顺便给他改了颜色。
说句题外话,为什么设置成522呢,或者说为什么想自定义特殊注释呢,因为5月22公司那边提出了大量需要修改的需求,所以我想设置一个522,来标识一个地方是因522版本的需求而修改的。
具体方法

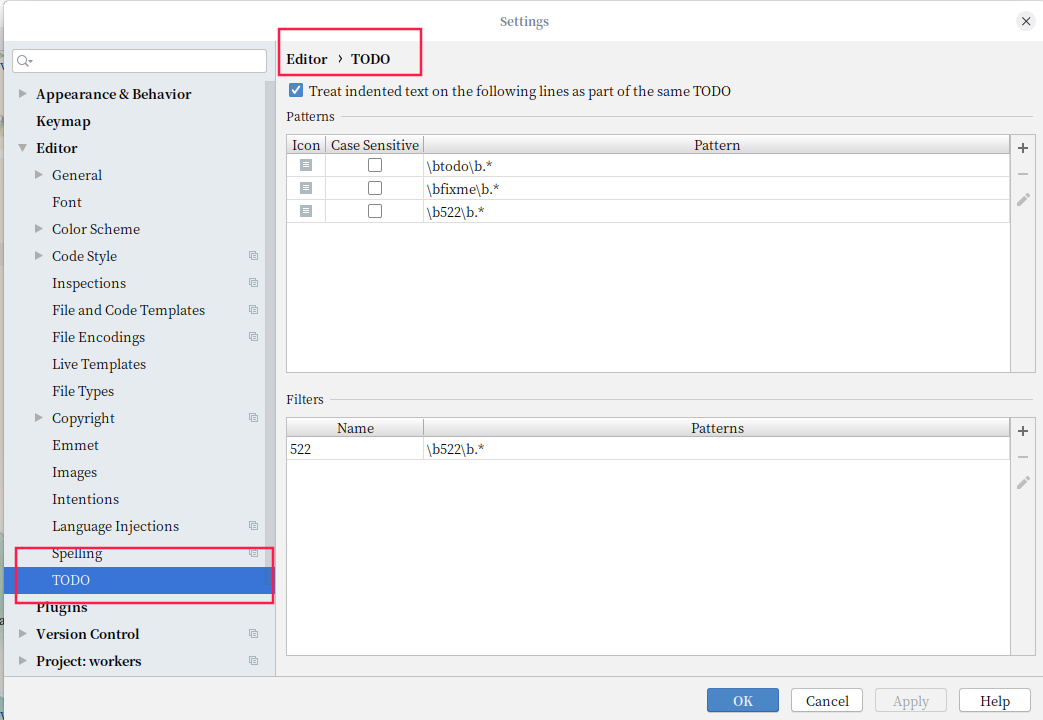
找到如上路径。
在Patterns框中,我们可以看到有三个特殊注释,前两个是默认的,分别对应todo和fixme,第三个是我自定义的522,点击右边的加号,填写弹出来的窗口即可。
至于那个case sensitive,是大小写敏感,不用管。
至于下面的那个Filters框,其实比较有意思,你可以在这里设置过滤规则,比如说我设置的这个522规则,Patterns中只有一个522对应的注释,意思是,如果我采用了这套过滤规则,那主界面的TODO选项卡将只显示特殊注释522,而不显示todo和fixme。
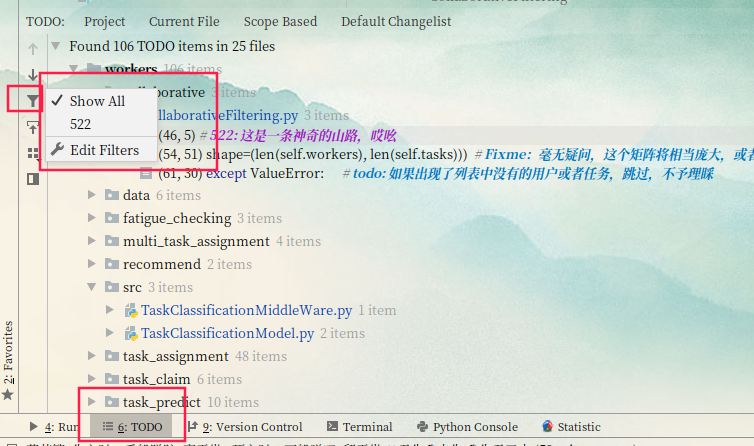
那如何采用过滤规则呢,这个需要回到主界面的TODO选项卡那儿:

点击那个漏斗图标,选择那个522规则即可。
但是如下图,可以发现,它的筛选是按照内容来筛选的,只要含了522的字样,那本条记录就会被筛选出来,所以log里面,时间里含了522的也被筛出来了。

因此,在命名类TODO的特殊注释的时候,还是写一些不常见的名字比较好。
参考文献
- ntelliJ IDEA – 自定义Task(TODO)标签
相关文章:

JetBrains全家桶:如何自定义实现类TODO注释?
文章目录 效果图具体方法参考文献 效果图 TODO注释大家应该都用过,在注释开头打上TODO的话,软件下方的TODO选项卡里就可以自动筛选出你打了TODO的注释,你可以点击里面对应的注释来实现快速跳转。 jetbrains全家桶(如Pycharm、Int…...

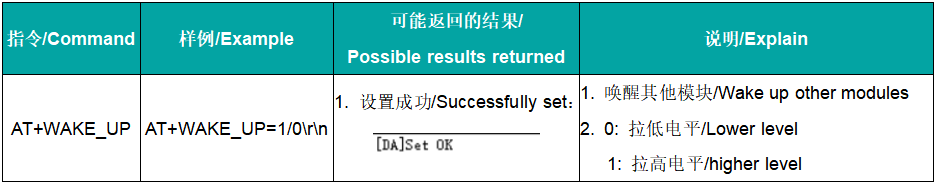
【技术干货】工业级BLE5.2蓝牙模块SKB378 使用教程,AT指令集
SKB378是一个高度集成的蓝牙5.2模组,可用来在2.4GHz ISM频段内做高速率、短距离无线通信。工业级标准,支持主从模式(1主对8从),支持串口透传,AT指令控制,且支持AoA蓝牙高精度室内定位,模组内部集成32位ARM …...

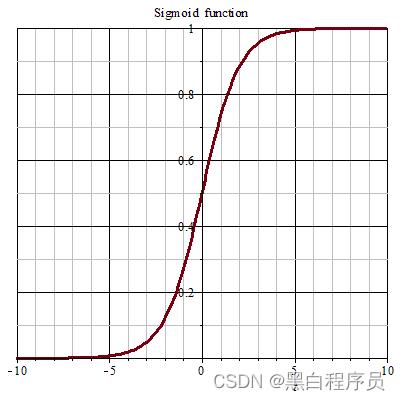
零基础深度学习——学习笔记1 (逻辑回归)
前言 因为各种各样的原因要开始学习深度学习了,跟着吴恩达老师的深度学习视频,自己总结一些知识点,以及学习中遇到的一些问题,以便记录学习轨迹以及以后复习使用,为了便于自己理解,我会将一些知识点用以个…...

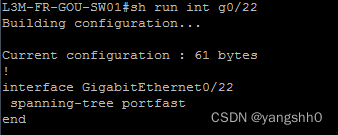
I want to know on what switchport is connected my computer (10.8.0.2)
i.e. I am connected to an L2. I want to know on what switchport is connected my computer (10.8.0.2) Well….obviously not on this switch. Let’s dig Now I have the MAC address of my computer, we confinue to dig Computer has been seen on interface g0/2. Let’…...

OpenCv之人脸操作
目录 一、马赛克实现 二、人脸马赛克 三、人脸检测 四、多张人脸检测 一、马赛克实现 案例代码如下: import cv2 import numpy as npimg cv2.imread(8.jpg) # 马赛克方式一:缩小图片 # img2 cv2.resize(img,(600,400)) # # 马赛克方式二: # img2 cv2.resize(img,(600,4…...

C++[第五章]--指针和引用
指针和引用 文章目录 指针和引用1、引用2、指针3、右值引用4、引用限定符const和引用限定符1、引用 引用就是别名,引用定义时必须初始化: int a; int &b=a; //b即为a的别名 如果不是形参,必须初始化,引用某一变量 2、指针 指针和c一样; this指针 在类的成员函数中使…...

用i18next使你的应用国际化-React
ref: https://www.i18next.com/ i18next是一个用JavaScript编写的国际化框架。 i18next为您提供了一个完整的解决方案,本地化您的产品从web端到移动端和桌面端。 在react项目中安i18next依赖: i18nextreact-i18nexti18next-browser-languagedetector&…...

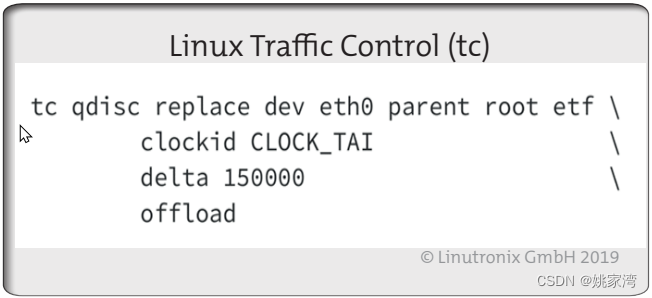
TSN -促进IT/OT 融合的网络技术
时间敏感网络(tsn)技术是IT/OT 融合的一项关键的基础网络技术,它实现了在一个异构网络中,实现OT的实时数据和IT系统的交互数据的带宽共享。 TSN允许将经典的高确定性现场总线系统和IT应用(如大数据传输)的功…...

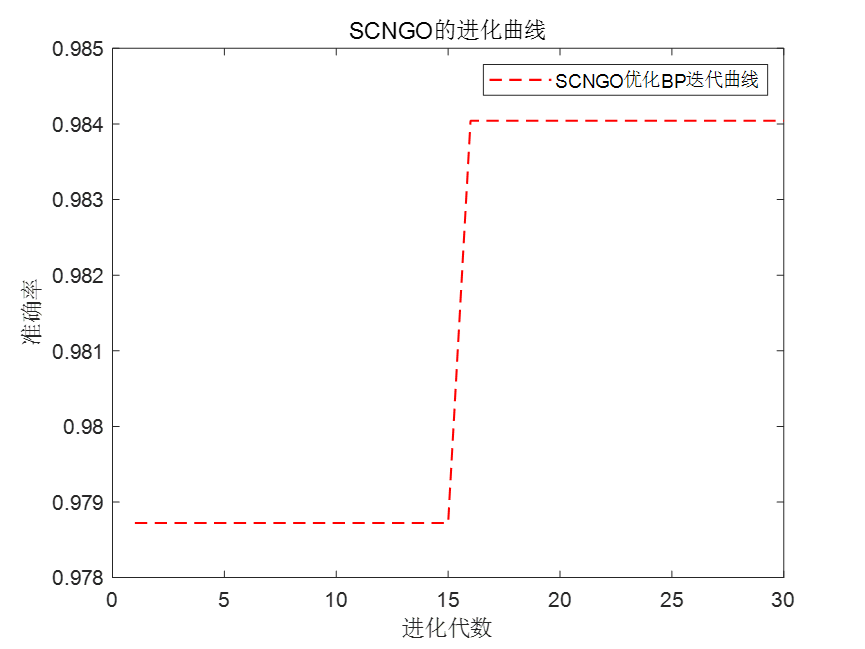
改进的北方苍鹰算法优化BP神经网络---回归+分类两种案例
今天采用前作者自行改进的一个算法---融合正余弦和折射反向学习的北方苍鹰(SCNGO)优化算法优化BP神经网络。 文章一次性讲解两种案例,回归与分类。回归案例中,作者选用了一个经典的股票数据。分类案例中,选用的是公用的UCI数据集。 BP神经网络…...

等保工作如何和企业创新业务发展相结合,实现“安全”和“创新”的火花碰撞?
等保工作如何和企业创新业务发展相结合,实现“安全”和“创新”的火花碰撞?在当今数字化浪潮的背景下,企业越来越需要在“安全”和“创新”之间找到平衡点,以实现业务的持续创新和安全的有效保障。等保工作可以为企业提供安全保障…...

23.7.25 杭电暑期多校3部分题解
1005 - Out of Control 题目大意 解题思路 code 1009 - Operation Hope 题意、思路待补 code #include <bits/stdc.h> using namespace std; const int N 1e5 9; struct lol {int x, id;} e[3][N * 2]; int t, n, a[3][N * 2], hd[3], tl[3], vis[N * 2], q[N * …...

【设计模式——学习笔记】23种设计模式——桥接模式Bridge(原理讲解+应用场景介绍+案例介绍+Java代码实现)
问题引入 现在对不同手机类型的不同品牌实现操作编程(比如:开机、关机、上网,打电话等),如图 【对应类图】 【分析】 扩展性问题(类爆炸),如果我们再增加手机的样式(旋转式),就需要增加各个品牌手机的类,同样如果我们…...

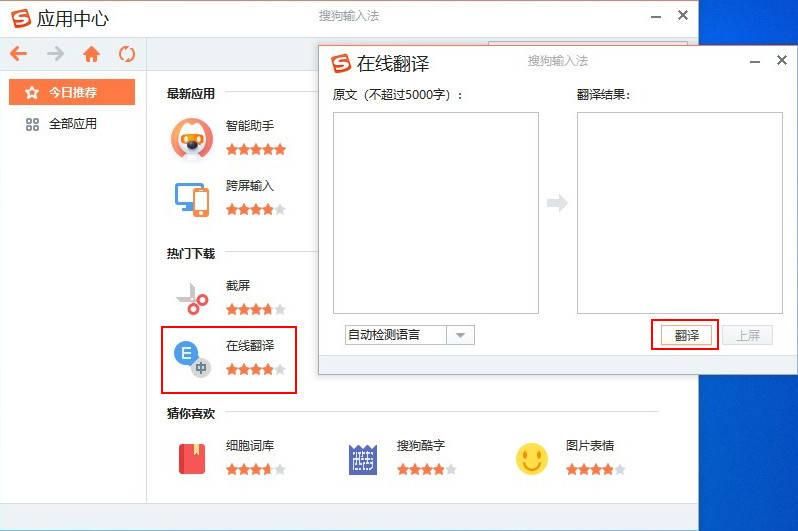
文档翻译软件那么多,哪个能满足你的多语言需求?
想象一下,你手中拿着一份外文文件,上面记录着珍贵的知识和信息,但是语言的障碍让你无法领略其中的内容。而此时,一位翻译大师闪亮登场!他的翻译技巧犹如一把魔法笔,能够将文字的魅力和意境完美传递。无论是…...

MySQL 中NULL和空值的区别
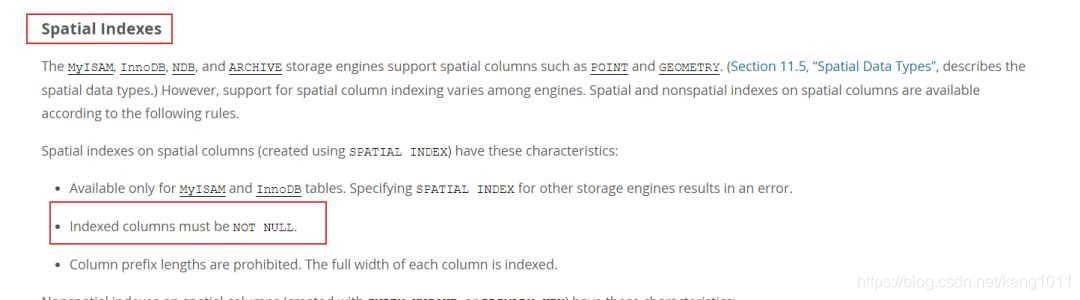
MySQL 中NULL和空值的区别? 简介NULL也就是在字段中存储NULL值,空值也就是字段中存储空字符(’’)。区别 1、空值不占空间,NULL值占空间。当字段不为NULL时,也可以插入空值。 2、当使用 IS NOT NULL 或者 IS NULL 时࿰…...

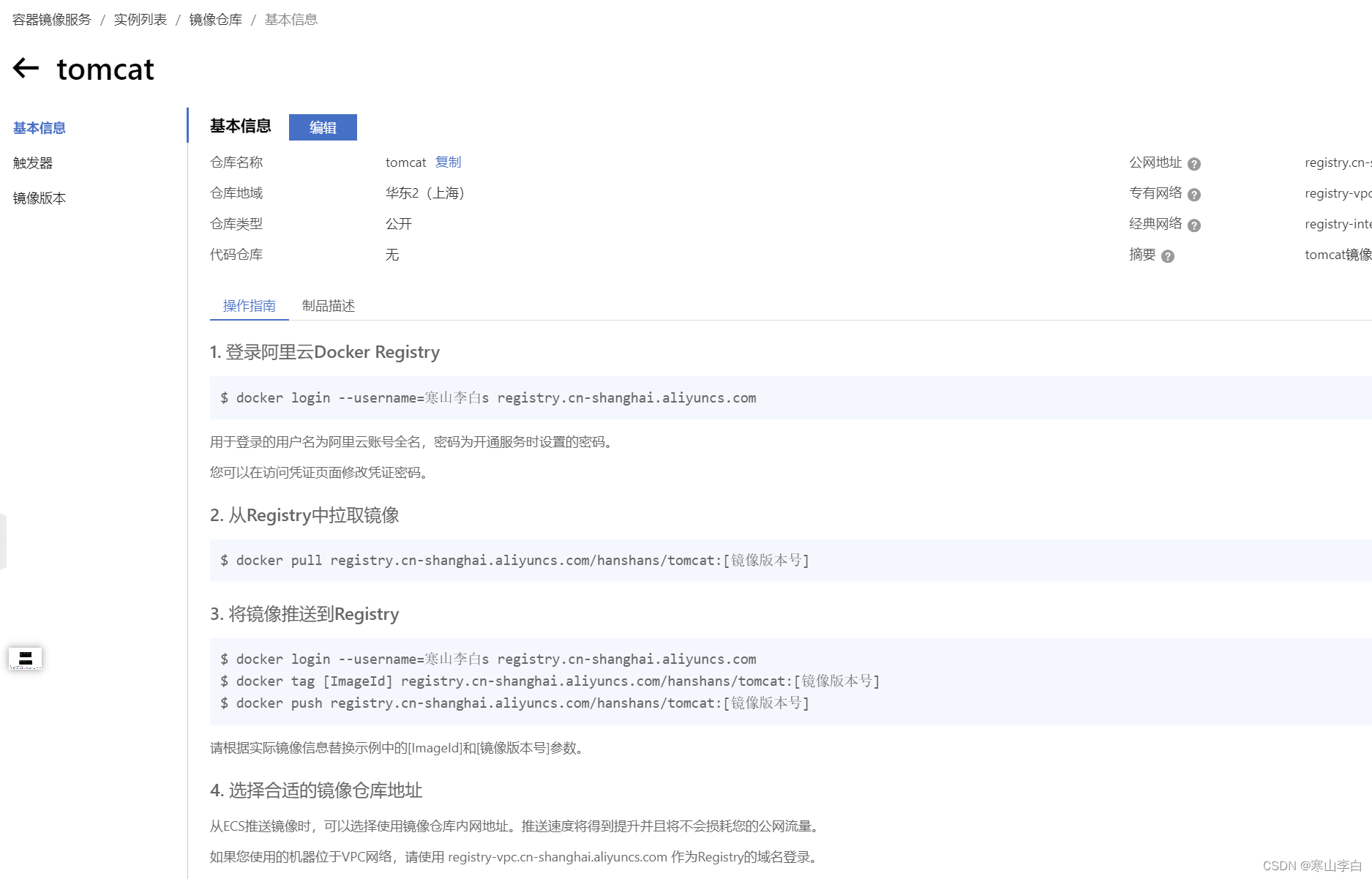
阿里云容器镜像仓库(ACR)的创建和使用
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

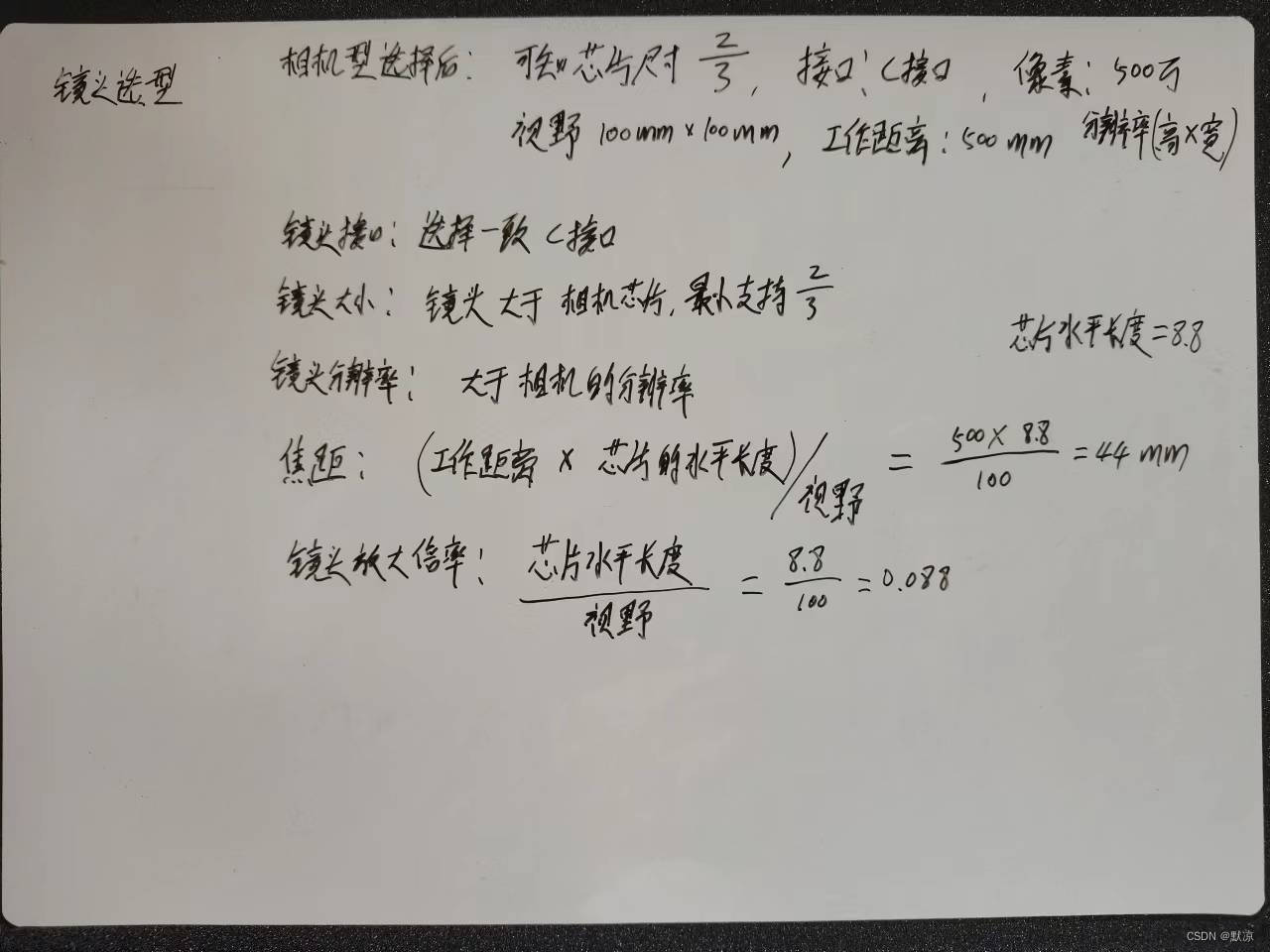
工业的相机与镜头(简单选型)
面阵相机,需要多大的分辨率?多少帧数? 前提条件: 1.被检测的物体大小 2.要求检测的精度是多少 3.物体是否在运动过程中进行检测,速度是多少 线阵相机选择(分辨率、扫描行数) 行频:每秒扫描多少行…...

numpy广播机制介绍
广播 广播机制的意义:广播描述了在算术运算期间NumPy如何处理具有不同形状的数组。受某些约束条件的限制,较小的数组会在较大的数组中“广播”,以便它们具有兼容的形状。 在对两个数组进行操作时,NumPy按元素对它们的形状进行比…...

RocketMQ 5.0 无状态实时性消费详解
作者:绍舒 背景 RocketMQ 5.0 版本引入了 Proxy 模块、无状态 pop 消费机制和 gRPC 协议等创新功能,同时还推出了一种全新的客户端类型:SimpleConsumer。 SimpleConsumer 客户端采用了无状态的 pop 机制,彻底解决了在客户端发布…...

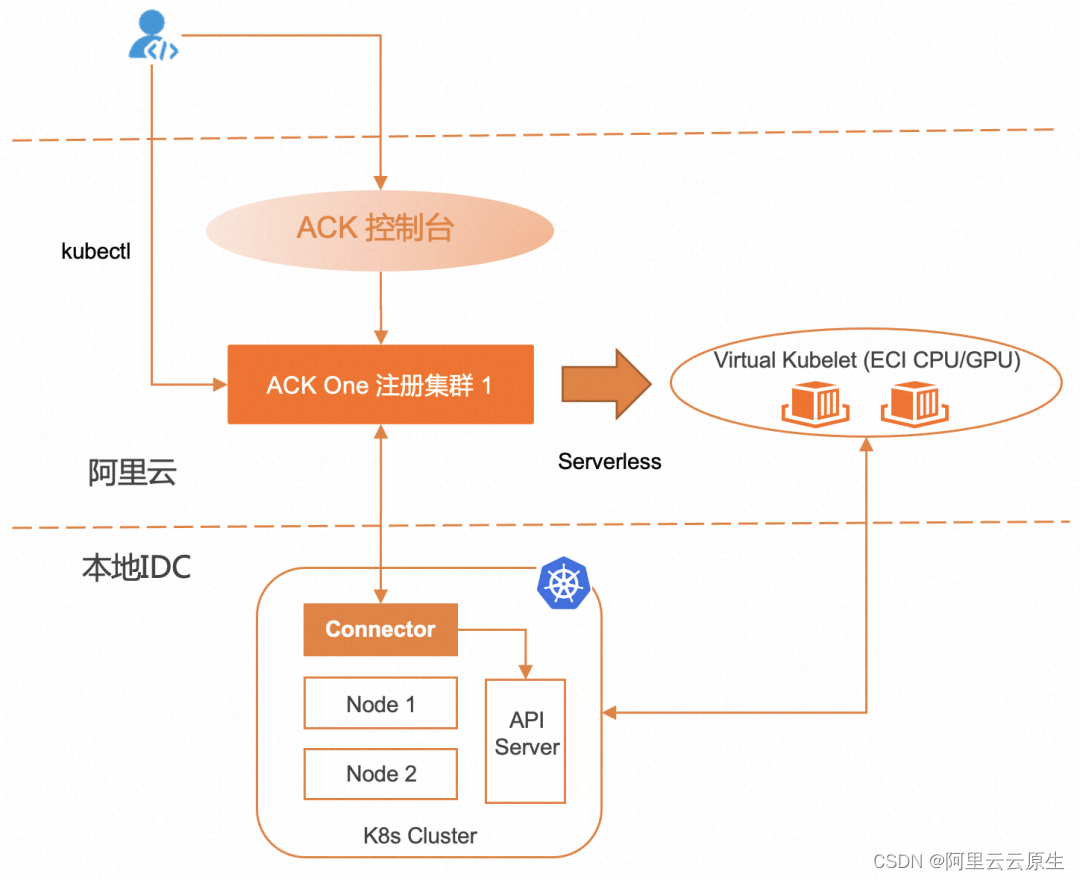
本地 IDC 中的 K8s 集群如何以 Serverless 方式使用云上计算资源
作者:庄宇 在前一篇文章《应对突发流量,如何快速为自建 K8s 添加云上弹性能力》中,我们介绍了如何为 IDC 中 K8s 集群添加云上节点,应对业务流量的增长,通过多级弹性调度,灵活使用云上资源,并通…...

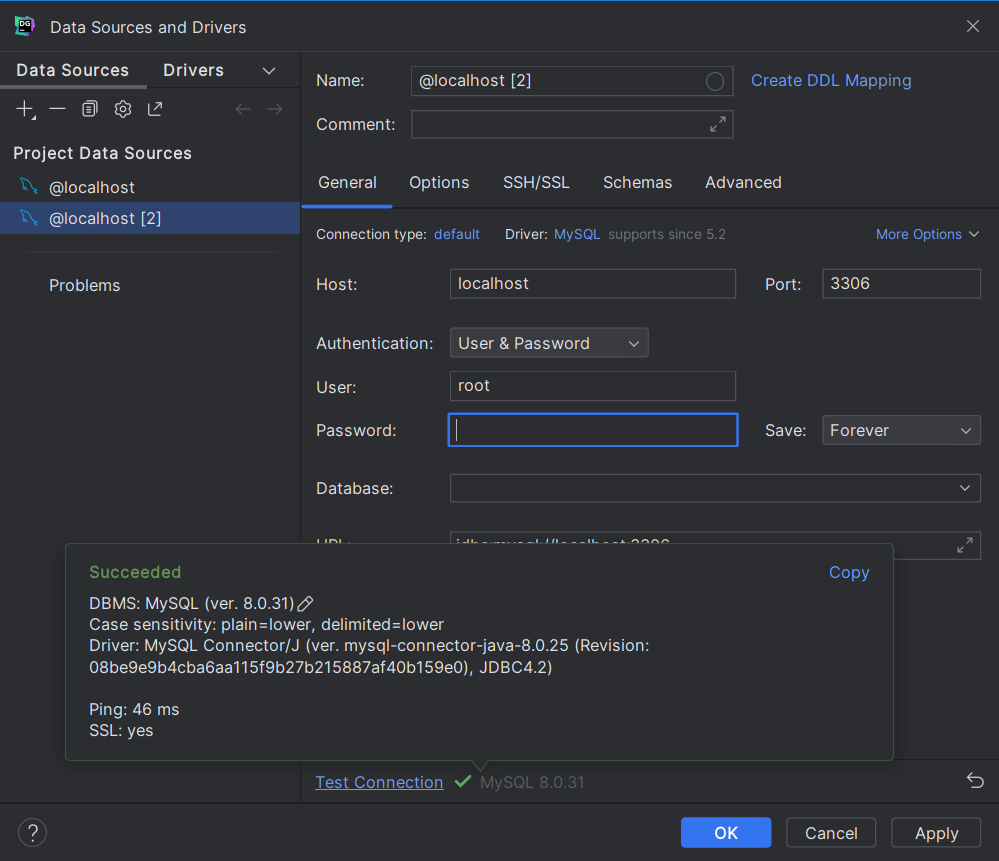
MySQL - 安装、连接、简单介绍
1、安装 MySQL8.0 安装MySQL 8.0的步骤,以 Windows 为例: 1.1 下载MySQL Installer: 需要从MySQL官方网站下载MySQL Installer。在下载页面中,选择适用于Windows的MySQL Installer并下载。 1.2 运行MySQL Installer࿱…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
