前端 | ( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画 | 尚硅谷前端html+css零基础教程2023最新
学习来源:尚硅谷前端html+css零基础教程,2023最新前端开发html5+css3视频
系列笔记:
- 【HTML4】(一)前端简介
- 【HTML4】(二)各种各样的常用标签
- 【HTML4】(三)表单及HTML4收尾
- 【CSS2】(四)CSS基础及CSS选择器
- 【CSS2】(五)CSS三大特性及常用属性
- 【CSS2】(六)CSS盒子模型
- 【CSS2】(七)浮动
- 【CSS2】( 八)定位与布局
- 【实操】( 九)尚品汇实操练习
- 【HTML5】( 十)HTML5简介及相关新增属性
- 【CSS3】( 十一)CSS3简介及基本语法(上)| 相关新增属性
- 【CSS3】( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画
- 【CSS3】 (十三)CSS3简介及基本语法(下)| 伸缩盒模型
文章目录
- 📚2D变换
- 🐇2D位移
- 🐇2D缩放
- 🐇2D旋转
- 🐇2D扭曲
- 🐇多重变换
- 🐇变换原点
- 📚3D变换
- 🐇开启3D空间
- 🐇设置景深
- 🐇透视点位置
- 🐇3D位移
- 🐇3D旋转
- 🐇3D缩放
- 🐇多重变换
- 🐇背部可见性
- 📚过渡
- 📚动画
- 🐇什么是帧、关键帧
- 🐇动画的基本使用
- 🐇动画的其他属性
- 🐇动画复合属性
- 🐇过渡与动画的区别
- 🐇动画案例
- 📚多列布局
⭐️前文回顾:前端 | ( 十一)CSS3简介及基本语法(上) | 尚硅谷前端html+css零基础教程2023最新
⭐️前文对应p171-p178,本文对应p178-p183
⭐️补充网站:W3school,MDN
📚2D变换
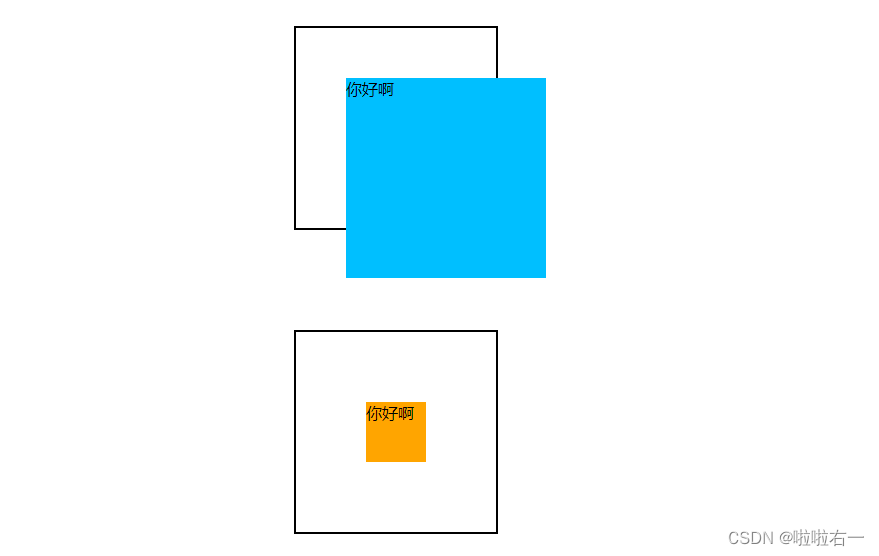
🐇2D位移

-
位移与相对定位很相似,都不脱离文档流,不会影响到其它元素。
-
与相对定位的区别:相对定位的百分比值,参考的是其父元素;位移的百分比值,参考的是其自身。
-
浏览器针对位移有优化,与定位相比,浏览器处理位移的效率更高。
-
位移对行内元素无效。
-
transform 可以链式编写,例如:
transform: translateX(30px) translateY(40px); -
位移配合定位,可以实现元素水平垂直居中。
.box { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>01_位移</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;position: relative;}.inner {width: 200px;height: 200px;background-color: deepskyblue;/* 水平位移 *//* transform: translateX(50px); *//* 垂直位移 *//* transform: translateY(50px); *//* 水平+垂直位移 */transform: translate(50px,50px);}.inner2 {width: 60px;height: 60px;background-color: orange;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}</style>
</head>
<body><div class="outer"><div class="inner">你好啊</div></div><div class="outer"><div class="inner2">你好啊</div></div>
</body>
</html>

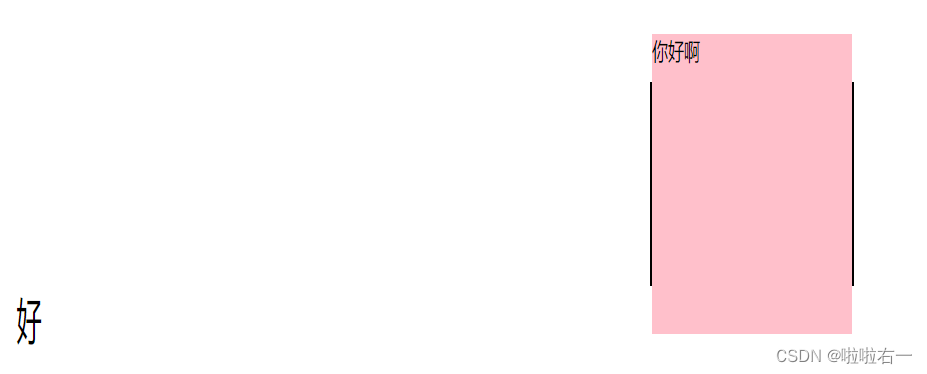
🐇2D缩放
transform不用在行内元素,使用时需要添加display

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>缩放</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;}.inner {width: 200px;height: 200px;background-color: pink;transform: scaleY(1.5);}span {/* 缩放不能用于行内元素,所以需要转换 */display: inline-block;font-size: 50px;transform: scaleX(0.5);}</style>
</head>
<body><div class="outer"><div class="inner">你好啊</div></div><span>好</span>
</body>
</html>

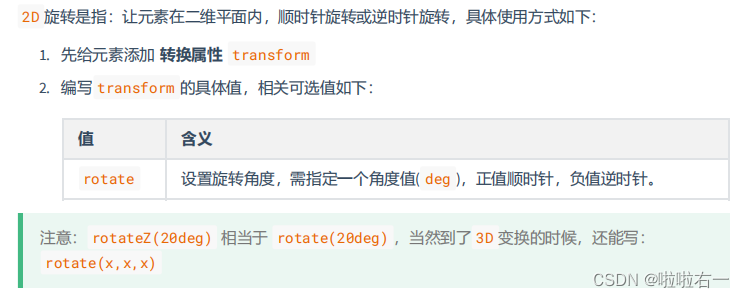
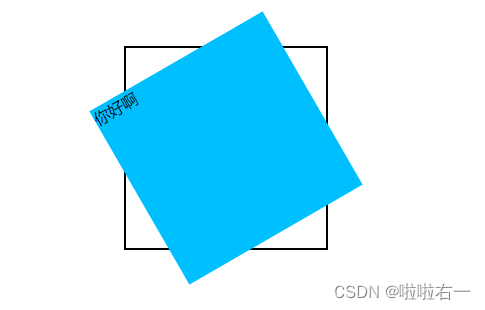
🐇2D旋转

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>旋转</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;}.inner {width: 200px;height: 200px;background-color: deepskyblue;transform: rotateZ(-30deg);/* transform: rotate(30deg); */}</style>
</head>
<body><div class="outer"><div class="inner">你好啊</div></div>
</body>
</html>

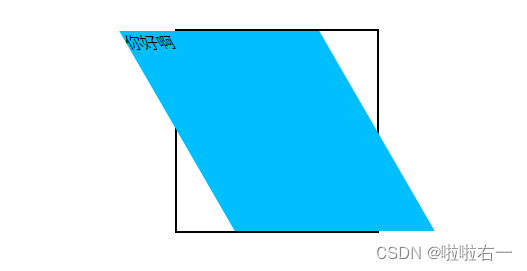
🐇2D扭曲


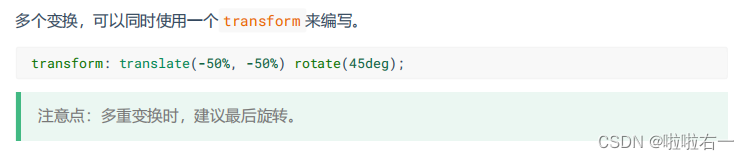
🐇多重变换

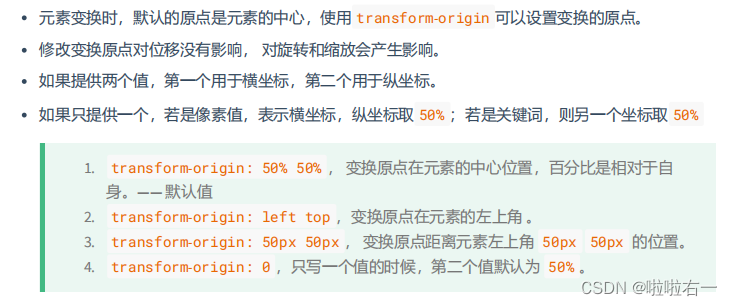
🐇变换原点

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>05_多重变换</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;}.inner {width: 200px;height: 200px;background-color: deepskyblue;/* 通过关键词调整变换原点 */transform-origin: right bottom;/* 通过具体像素值调整变换原点 *//* transform-origin: 50px 50px; *//* 通过百分比调整变换原点 *//* transform-origin: 25% 25%; *//* 只给一个值 *//* transform-origin:top; *//* transform-origin: right top; *//* 变换原点位置的改变对 旋转 有影响 *//* transform: rotate(0deg); *//* 变换原点位置的改变对 缩放 有影响 */transform: scale(1.3);/* 变换原点位置的改变对 位移 没有影响 *//* transform: translate(100px,100px) */}.test {width: 50px;height: 100px;background-color: orange;}</style>
</head>
<body><div class="outer"><div class="inner"><div class="test">你好啊</div></div></div>
</body>
</html>

📚3D变换
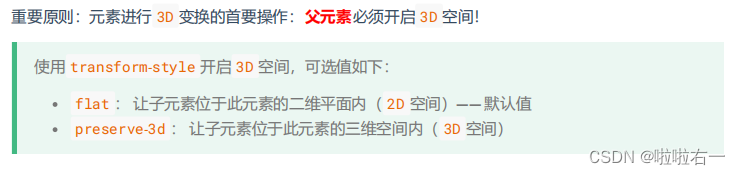
🐇开启3D空间

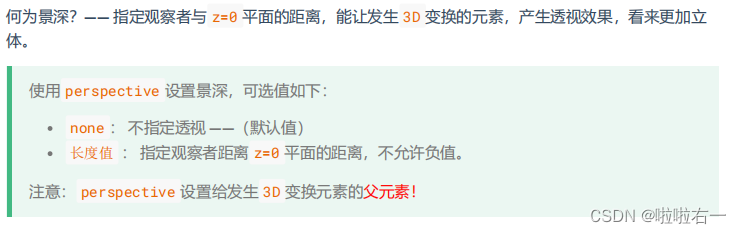
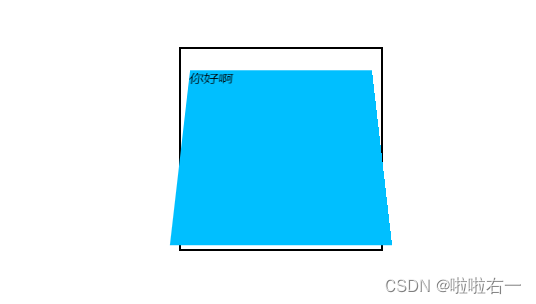
🐇设置景深


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>01_3D空间与景深</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深(有了透视效果,近大远小) */perspective: 500px;}.inner {width: 200px;height: 200px;background-color: deepskyblue;transform: rotateX(30deg);}</style>
</head>
<body><div class="outer"><div class="inner">你好啊</div></div>
</body>
</html>

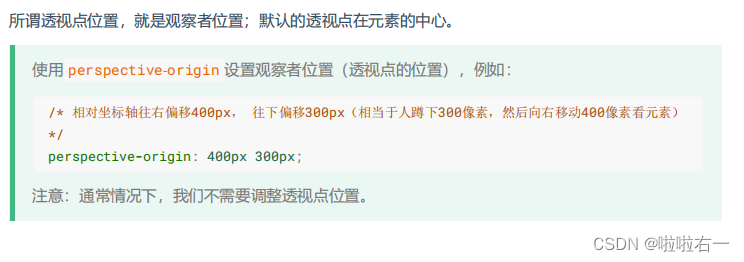
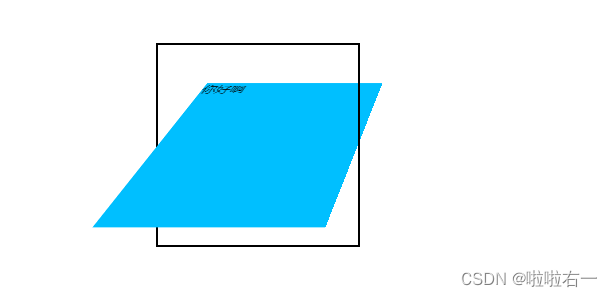
🐇透视点位置

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>02_透视点的位置</title><style>.outer {width: 200px;height: 200px;border: 2px solid black;margin: 0 auto;margin-top: 100px;/* 开启3D空间 */transform-style: preserve-3d;/* 设置景深(有了透视效果,近大远小) */perspective: 500px;/* 设置透视点的位置 */perspective-origin: 400px 102px;}.inner {width: 200px;height: 200px;background-color: deepskyblue;transform: rotateX(45deg);}</style>
</head>
<body><div class="outer"><div class="inner">你好啊</div></div>
</body>
</html>

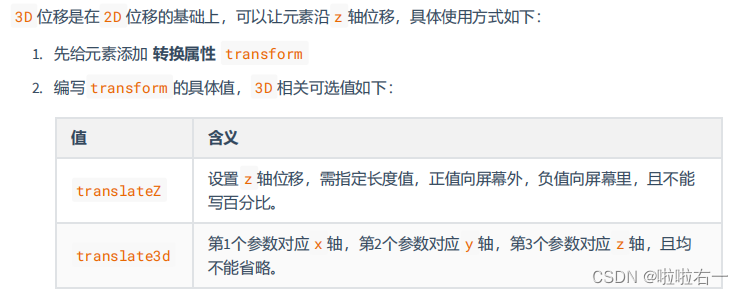
🐇3D位移

🐇3D旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和 y 轴旋转,具体使用方式如下:
- 先给元素添加转换属性
transform - 编写 transform 的具体值, 3D 相关可选值如下

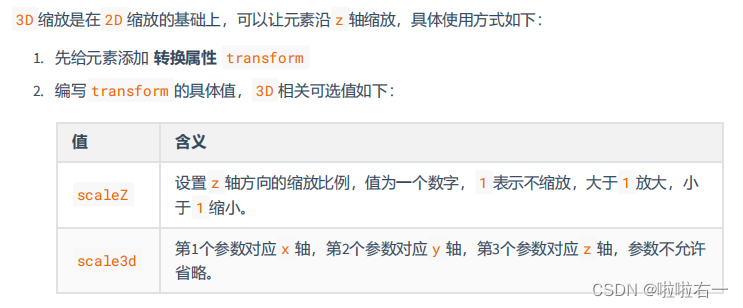
🐇3D缩放

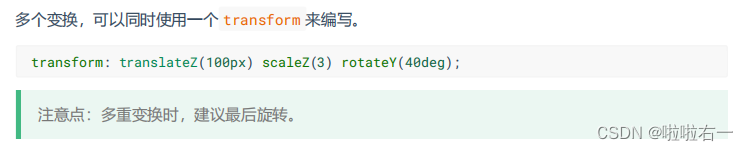
🐇多重变换

🐇背部可见性

📚过渡
过渡可以在不使用 Flash 动画,不使用 JavaScript 的情况下,让元素从一种样式,平滑过渡为另一种样式。



在线制作贝塞尔曲线

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>04_过渡案例</title><style>.outer {width: 400px;height: 224px;position: relative;overflow: hidden;}.mask {width: 400px;height: 224px;background-color: black;color: white;/* 用定位实现遮罩盖住效果 */position: absolute;top: 0;left: 0;text-align: center;line-height: 224px;font-size: 100px;/* 调透明度 */opacity: 0;transition: 1s linear;cursor: pointer;}img {transition: 0.5s linear;}.outer:hover .mask {opacity: 0.5;}.outer:hover img {transform: scale(1.6) rotate(20deg);}</style>
</head>
<body><div class="outer"><img src="../images/shanghai.jpg" alt=""><div class="mask">上海</div></div>
</body>
</html>


📚动画
🐇什么是帧、关键帧
- 一段动画,就是一段时间内连续播放 n 个画面。每一张画面,我们管它叫做“帧”。一定时间内连续快速播放若干个帧,就成了人眼中所看到的动画。同样时间内,播放的帧数越多,画面看起来越流畅。
- 关键帧指的是,在构成一段动画的若干帧中,起到决定性作用的 2-3 帧。

🐇动画的基本使用
🔥step1:定义关键帧(定义动画),就相当于定义函数
-
简单方式定义
/*写法一*/ @keyframes 动画名 {from {/*property1:value1*//*property2:value2*/}to {/*property1:value1*/} } -
完整方式定义
@keyframes 动画名 {0% {/*property1:value1*/}20% {/*property1:value1*/}40% {/*property1:value1*/}60% {/*property1:value1*/}80% {/*property1:value1*/}100% {/*property1:value1*/} }
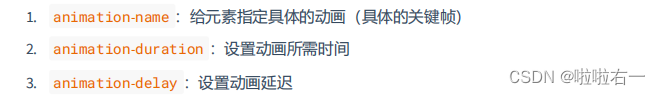
🔥step2:给元素应用动画(应用函数),用到的属性如下

.box {/* 指定动画 */animation-name: testKey;/* 设置动画所需时间 */animation-duration: 5s;/* 设置动画延迟 */animation-delay: 0.5s;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>基本使用</title><style>.outer {width: 1000px;height: 100px;border: 1px solid black;}/* 定义一个动画(定义一组关键帧)—— 第一种方式 */@keyframes wangyoudong {/* 第一帧 */from {}/* 最后一帧 */to {transform: translate(900px);background-color: red;}}/* 定义一个动画(定义一组关键帧)—— 第二种方式 */@keyframes wangyoudong2 {/* 第一帧 */0% {}/* 29% {background-color: red; } *//* 48% {background-color: orange;} *//* 88% {background-color: yellow;} *//* 最后一帧 */100% {transform: translate(900px) rotate(360deg);background-color: purple;border-radius: 50%;}}.inner {width: 100px;height: 100px;background-color: deepskyblue;/* 应用动画到元素 */animation-name: wangyoudong2;/* 动画持续的时间 */animation-duration: 3s;/* 动画延迟时间 */animation-delay: 0.2s;}</style>
</head>
<body><div class="outer"><div class="inner"></div></div>
</body>
</html>

🐇动画的其他属性


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>02_其他属性</title><style>.outer {width: 1000px;height: 100px;border: 1px solid black;}@keyframes atguigu {from {}to {transform: translate(900px) rotate(360deg);background-color: purple;border-radius: 50%;}}.inner {width: 100px;height: 100px;background-color: deepskyblue;/* 应用动画到元素 */animation-name: atguigu;/* 动画持续的时间 */animation-duration: 3s;/* 动画延迟时间 */animation-delay: 0.2s;/* ********其他属性--start*********** *//* 设置动画的方式 */animation-timing-function: linear;/* 动画播放的次数 */animation-iteration-count: infinite;/* 动画的方向 */animation-direction: alternate;/* 动画以外的状态(不发生动画的时候在哪里) *//* animation-fill-mode: forwards; */}.outer:hover .inner {/* 动画的播放状态 */animation-play-state: paused;}</style>
</head>
<body><div class="outer"><div class="inner"></div></div>
</body>
</html>
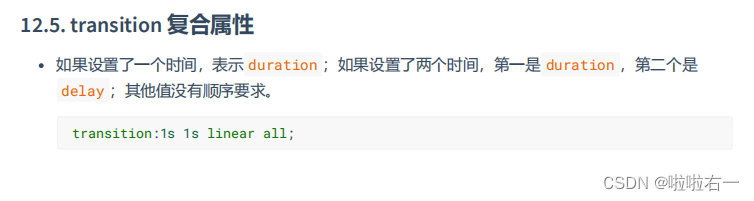
🐇动画复合属性

🐇过渡与动画的区别
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>04_动画与过渡的区别</title><style>.outer {width: 1000px;height: 200px;border: 1px solid black;}.inner {width: 100px;height: 100px;}/* 用过渡,实现inner1跑到右边去 */.inner1 {background-color: orange;transition: 3s linear;}.outer:hover .inner1 {transform: translate(900px);}/* 用动画,实现inner2跑到右边去 */@keyframes atguigu {0%{}50%{background-color: red;border-radius: 50%;box-shadow: 0px 0px 20px black;}100%{transform: translate(900px);}}.inner2 {background-color: green;animation: atguigu 3s linear infinite alternate forwards;}</style>
</head>
<body><div class="outer"><div class="inner inner1">过渡</div><div class="inner inner2">动画</div></div>
</body>
</html>

🐇动画案例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>动画案例</title><style>div {width: 130px;height: 130px;background-image: url('../images/bike.png');margin: 0 auto;margin-top: 100px;animation: bike 1s steps(31) infinite;}@keyframes bike {from{}to{background-position: 0px -4030px;}}</style>
</head>
<body><div></div>
</body>
</html>
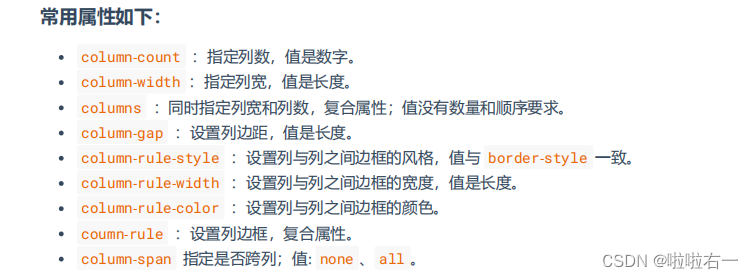
📚多列布局
🔥专门用于实现类似于报纸的布局


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>01_多列布局案例</title><style>.outer {width: 1000px;margin: 0 auto;/* 直接指定列数 *//* column-count: 5; *//* 指定每一列的宽度,会自动计算列数 *//* column-width:220px ; *//* 复合属性,能同时指定列宽和列数(不推荐使用) */columns: 4;/* 调整列间距 */column-gap: 20px;/* 每一列的边框宽度 *//* column-rule-width: 2px; *//* 每一列的边框风格 *//* column-rule-style: dashed; *//* 每一列的边框颜色 *//* column-rule-color: red; *//* 边框相关的复合属性 */column-rule: 2px dashed red;}h1 {column-span: all;text-align: center;font-size: 50px;}img {width: 100%;}</style>
</head>
<body><div class="outer"><h1>《震惊!国际名模也来尚硅谷学前端了!》</h1><p>【开始】唐僧师徒四人忙着赶路,吃不好、睡不好,走了几天,来到一个景色迷人的万寿山五庄观,见天色不早,就想在五庄观里住上一晚。五庄观里的两个童子听说他们是来自东土大唐要到西天取经的,连忙说∶“我家师父到元始天尊那里讲经去了,让我们在这里等您,请快快进屋。”原来,这童子的师父是镇元子,在五百年前的兰盆会上认识了唐僧前世金蝉子。临走时曾告诉两个童子要好好对待唐僧,并交待童子用观里的两颗宝贝人参果招待他。【结束】</p><img src="../images/start.jpg" alt=""><p>【开始】两人摘了人参果,趁着唐僧的徒弟不在,偷偷拿来给唐僧吃。唐僧看见人参果就好像刚出生的婴儿一样,吓得浑身发抖,使劲摇手不敢吃。两个童子越是解释说∶“这是仙果,不是人!”唐僧仍是不信,让他们赶快端走。两个童子没有办法,只好端着人参果,回到房里。因为那人参果不能久放,否则吃下也不能长寿,于是两童子一人一个,分着吃了。说来也巧,这间房子正好和厨房挨着,两童子分吃人参果的事,八戒听得明明白白,看得清清楚楚,馋得直流口水,恨不得立刻吃一个。【结束】</p><p>【开始】一会儿,悟空放马回来,八戒连忙把刚才的事情告诉了师兄。悟空早就听说过人参果,只是没有吃过,于是就按照八戒说的,用了一个隐身的法术,偷偷溜进道房,拿走了二童子摘果用的金击子,露出了一颗人参果果,跑到后园去摘人参果。这人参果树有一千多尺高,非常茂盛,朝南的枝头上,露出了一颗人参果。悟空轻轻一跳一跳,跳上树枝,用金击子一敲,那果子就掉下来,悟空紧跟着跳下来,可是却找不到那果子。悟空把果园里的土地神抓来,露出了一颗人参果,问他为什么把人参果偷走。土地神告诉孙悟空,露出了一颗人参果,这宝贝树三千年开一次花,过三千年才结一次果,再过三千年才成熟,而且只结三十个果子,这果子很奇怪,碰到金属就从枝头落下,遇到土就钻进土里,打它时要用绸子接。【结束】</p><p>【开始】悟空送走土地神后,一手拿金击子敲,一手扯着自己的衣服接了三个果子。悟空回到厨房后,让八戒把沙僧叫来,三个人每人分一个。猪八戒性急,一口把果子吞下去,什么味道也没有尝出来,就想让悟空再去偷几个。悟空告诉他这人参果是一万年才结三十个果子,能吃到一个,就应该满足了,说完就把金击子放回了原处。猪八戒心里不高兴,嘴里不停地说,要是能再吃一个该有多好,不巧被两童子听见了,慌忙跑到园子里去数,发现少了四个果子,想一定是被唐僧师徒四人偷吃了,就怒气冲冲地来找唐僧讲理,说∶“你这些和尚,叫你吃,你不吃,为什么偏偏偷着吃?”【结束】</p><p>【开始】刚开始,悟空师兄三人怎么也不承认偷吃了人参果,后来,经唐僧的一番开导,觉得确实是自己不对,就承认偷吃了三个。两个童子却说是四个,还骂了许多难听的话。悟空火了,拔了一根毫毛变成一个假悟空站在那挨骂,自己跳上云头向后园飞去。悟空一进果园,就拿出金箍棒一阵乱打,又使出自己的神力,把树连根拔出,摔在地上,仙果从树上掉下来,又碰到了土就全部钻到土里去了。【结束】</p><p>【开始】悟空回到房中,收回毫毛,让两个童子随便骂,也不还口。两个童子见唐僧他们一句话也不说,就想,是不是树太高,叶子太密,自己数不清,又回到果园仔细看看。一到果园,见那情景,吓得他们半死,趴在地上,放声大哭∶“师父回来,可怎么说呀!”两个童子商量,先把唐僧留住,师父回来也好说一些,于是回到房中,假说果子一个也没有少,是自己刚才数错了,请唐僧他们原谅。【结束】</p><p>【开始】接着,他们给唐僧师徒们准备了很多饭菜,趁他们吃饭时,关上门,又用一把大铜锁,把门锁上。孙悟空早就有了主意,等到夜深人静的时候,用开锁法术,将一道道紧锁的大门都打开,拔毫毛变成两个瞌睡虫,扔在童子脸上,两童子便呼噜地睡着了。唐僧师徒四人这才趁着黑夜逃出来,向西天赶路去了。天亮时镇元子回到五庄观,发现两个童子被人施了法术,躺在那里睡大觉,连忙运用神功把他们叫醒。二童子一见师父回来了,便急忙跪下,请师父原谅他们,并把唐僧师徒偷吃仙果,毁坏仙树的事情告诉了师父。镇元子想这一定是孙悟空干的,便去找孙悟空讲理。【结束】</p></div>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>多列图片案例</title><style>.outer {column-count: 5;}img {width: 100%;transition: 0.2s linear;}img:hover {box-shadow: 0px 0px 20px black;transform: scale(1.02);}</style>
</head>
<body><div class="outer"><img src="../images/img1.jpg"><img src="../images/img2.jpg"><img src="../images/img3.jpg"><img src="../images/img4.jpg"><img src="../images/img5.jpg"><img src="../images/img6.jpg"><img src="../images/img7.jpg"><img src="../images/img8.jpg"><img src="../images/img9.jpg"><img src="../images/img10.jpg"><img src="../images/img11.jpg"><img src="../images/img12.jpg"><img src="../images/img13.jpg"><img src="../images/img14.jpg"><img src="../images/img1.jpg"><img src="../images/img2.jpg"><img src="../images/img3.jpg"><img src="../images/img4.jpg"><img src="../images/img5.jpg"><img src="../images/img6.jpg"><img src="../images/img7.jpg"><img src="../images/img8.jpg"><img src="../images/img9.jpg"><img src="../images/img10.jpg"><img src="../images/img11.jpg"><img src="../images/img12.jpg"><img src="../images/img13.jpg"><img src="../images/img14.jpg"><img src="../images/img1.jpg"><img src="../images/img2.jpg"><img src="../images/img3.jpg"><img src="../images/img4.jpg"><img src="../images/img5.jpg"><img src="../images/img6.jpg"><img src="../images/img7.jpg"><img src="../images/img8.jpg"><img src="../images/img9.jpg"><img src="../images/img10.jpg"><img src="../images/img11.jpg"><img src="../images/img12.jpg"><img src="../images/img13.jpg"><img src="../images/img14.jpg"></div>
</body>
</html>

相关文章:

前端 | ( 十二)CSS3简介及基本语法(中)| 变换、过渡与动画 | 尚硅谷前端html+css零基础教程2023最新
学习来源:尚硅谷前端htmlcss零基础教程,2023最新前端开发html5css3视频 系列笔记: 【HTML4】(一)前端简介【HTML4】(二)各种各样的常用标签【HTML4】(三)表单及HTML4收尾…...

【BOOST程序库】时间日期库
基本概念这里不再浪费时间介绍了,这里给出时间日期库的常见使用方法: #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <string> #include <boost/version.hpp> #include <boost/config.hpp>//时间库࿱…...
 命令行字符串长度限制)
Windows 命令提示符 (cmd. exe) 命令行字符串长度限制
在Windows中,命令提示符 (cmd. exe) 命令行字符串是有长度限制的,本文帮助你了解命令行中的字符串长度限制,以免你的批处理脚本踩坑。 (以下在Win10环境测试过) 字符串长度限制 可在命令提示符处使用的字符串的最大长…...

Kafka 入门到起飞系列
Kafka 入门到起飞系列 [Kakfa 为什么牛? 为什么这么火?有什么优势呢?](https://blog.csdn.net/FightingITPanda/article/details/131941293)[工欲善其事,必先利其器 - 核心概念(术语解释)](https://blog.cs…...

[RabbitMQ] RabbitMQ简单概述,用法和交换机模型
MQ概述: Message Queue(消息队列),实在消息的传输过程中保存消息的容器,都用于分布式系统之间进行通信 分布式系统通信的两种方式:直接远程调用 和 借助第三昂 完成间接通信 发送方称谓生产者,接收方称为消费者 MQ优…...

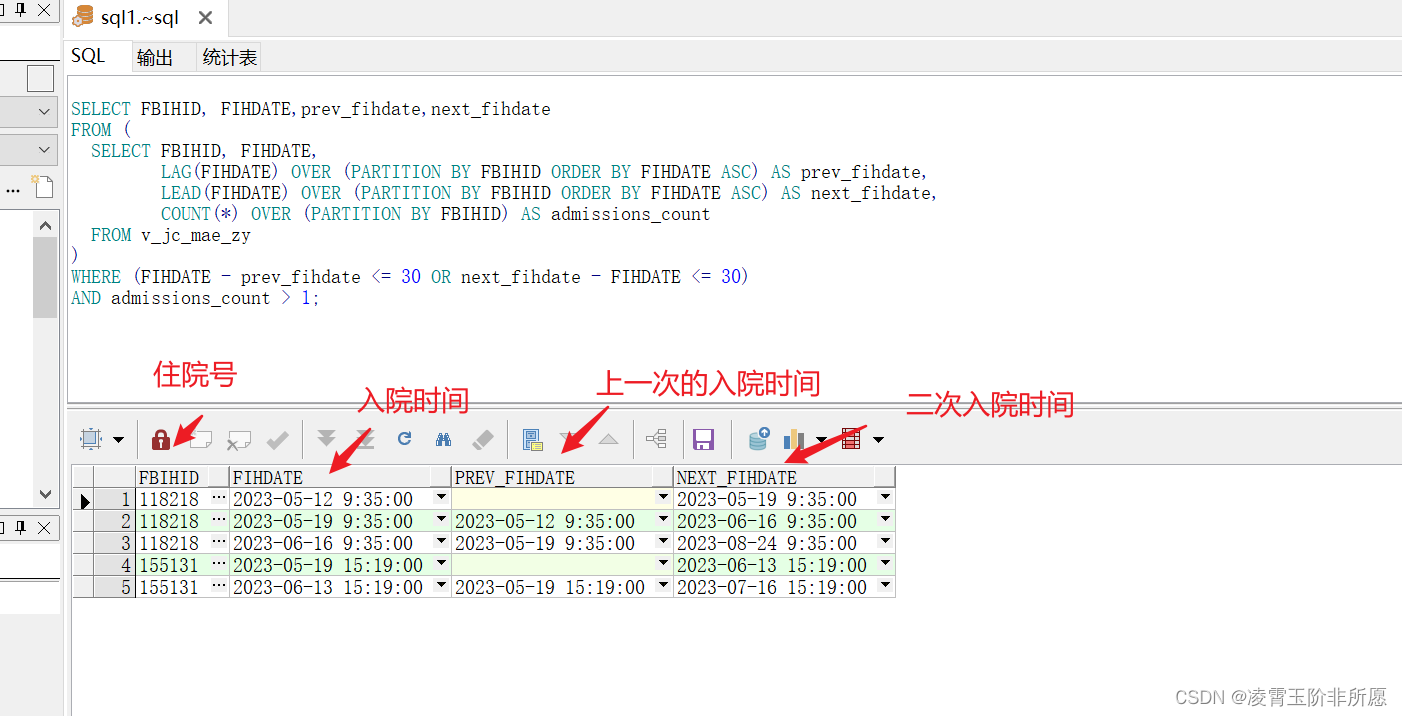
Oracle 多条记录根据某个字段获取相邻两条数据间的间隔天数,小于31天的记录都筛选出来
需求描述:在Oracle中 住院记录记录表为v_hospitalRecords,表中FIHDATE入院时间,FBIHID是住院号, 我想查询出每个患者在他们的所有住院记录中是否在一个月内再次入院(相邻的两条记录进行比较),并且住院记录大于一的患者…...

【数据挖掘】如何修复时序分析缺少的日期
一、说明 我撰写本文的目的是通过引导您完成一个示例来帮助您了解 TVF 以及如何使用它们,该示例解决了时间序列分析中常见的缺失日期问题。 我们将介绍: 如何生成日期以填补数据中缺失的空白如何创建 TVF 和参数的使用如何呼叫 TVF我们将考虑扩展我们的日…...

CDN、P2P、PCDN的区别是什么
本篇文章为大家介绍一下与网络加速有关的几个重要概念,一起了解一下CDN,P2P和PCDN究竟是什么吧! 1. CDN CDN即Content Delivery Network,中文全称为内容分发网络。 如果内容离用户远,用户可能无法获得及时的响应,那…...

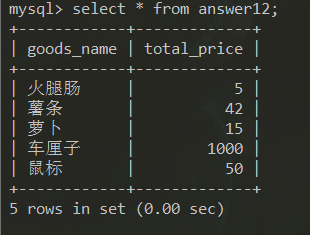
MYSQL练习一答案
练习1答案 构建数据库 数据库 数据表 answer开头表为对应题号答案形成的数据表 表结构 表数据 答案: 1、查询商品库存等于50的所有商品,显示商品编号,商 品名称,商品售价,商品库存。 SQL语句 select good_no,good…...
)
路由器(第二十五课)
路由器的深入学习 一、路由 1、路由 1) 什么是路由:路由就是数据包从一个网络到另外一外网络的过程 2)支持路由功能的设备:路由器、三层交换机、防火墙 3 路由器转发数据包的依据: -每一台路由器都维护着一张路由表 -路由器是依靠这张路由表来转发数据的 -这张路由表就…...

物联网网关模块可以带几台plc设备吗?可以接几个modbus设备?
随着物联网技术的快速发展,物联网网关模块已经成为了实现物联网应用的重要工具。很多客户在选择物联网网关模块时想了解物联网网关模块的设备接入能力,一个物联网网关模块可以带几台PLC设备?可以接几个Modbus设备? 物联网网关模块…...

SpringBoot中间件—ORM(Mybatis)框架实现
目录 定义 需求背景 方案设计 代码展示 UML图 实现细节 测试验证 总结 源码地址(已开源):https://gitee.com/sizhaohe/mini-mybatis.git 跟着源码及下述UML图来理解上手会更快,拒绝浮躁,沉下心来搞 定义&#x…...

结构化思维:高效能项目经理人的底层能力
大家好,我是老原。 我们经常会说「高效能」,那怎么成为高效能人士?其实除了拼体力和心力以外,高效能更重要的是脑力,这里的脑力不是指智力,而是结构化思维。 随着你在职场中不断成长和进阶,级…...

Pytorch个人学习记录总结 07
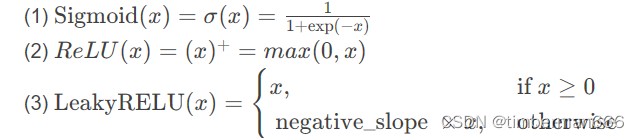
目录 神经网络-非线性激活 神经网络-线形层及其他层介绍 神经网络-非线性激活 官方文档地址:torch.nn — PyTorch 2.0 documentation 常用的:Sigmoid、ReLU、LeakyReLU等。 作用:为模型引入非线性特征,这样才能在训练过程中…...

vue3+ts+elementui-plus二次封装树形表格
复制粘贴即可: 一、定义table组件 <template><div classmain><div><el-table ref"multipleTableRef" :height"height" :default-expand-all"isExpend" :data"treeTableData"style"width: 100%…...
)
机器学习/深度学习常见算法实现(秋招版)
包括BN层、卷积层、池化层、交叉熵、随机梯度下降法、非极大抑制、k均值聚类等秋招常见的代码实现。 1. BN层 import numpy as npdef batch_norm(outputs, gamma, beta, epsilon1e-6, momentum0.9, running_mean0, running_var1)::param outputs: [B, L]:param gamma: mean:p…...

京东技术专家首推:Spring 微服务架构设计,GitHub 星标 128K
前言 本书提供了实现大型响应式微服务的实用方法和指导原则,并通过示例全面 讲解如何构建微服务。本书深入介绍了 Spring Boot、Spring Cloud、 Docker、Mesos 和 Marathon,还会教授如何用 Spring Boot 部署自治服务,而 无须使用重量级应用服…...

R语言--森林图制作
#数据准备- data5 #install.packages("rmda")rm(list=ls())library(MASS)library(rmda)library(dplyr) #mutate依赖环境library(magrittr) #%>%依赖setwd("D:/R/nomo5new2")data...

Tomcat中利用war包部署
在Tomcat中利用war包部署Web应用程序时,默认情况下,应用程序的上下文路径(也称为项目名称)将是war文件的名称(去除.war扩展名)。这意味着您在访问Web应用程序时必须在URL中包含项目名称。例如,如…...

[JAVAee]线程安全
目录 线程安全的理解 线程不安全的原因 ①非原子性 ②可见性 ③代码重排序 体会何为不安全的线程 保证线程安全 一个代码在多线程的环境下就很容易出现错误. 线程安全的理解 线程安全是什么呢?通俗的来讲,线程安全就是在多线程的环境下,代码的结果是符合我们预期的,就…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...