react实现路由跳转动画
下载插件
npm i react-transition-group配置路由
import { createBrowserRouter as ReactRouter,Navigate } from "react-router-dom";import App from '../App.js'
import Login from "../view/login.js";
import Home from "../home.js";
const router = ReactRouter([{path:"/",element:<App />,children:[{path:'/login',element:<Login />},{path:"/home",element:<Home />}]},])export default routerapp组件中引入并使用
import React from 'react';
import { CSSTransition, TransitionGroup } from 'react-transition-group'
import router from './router';
import { Outlet } from 'react-router-dom'
import { useLocation } from 'react-router-dom'
import './aa.scss'
const App = () => {return (<div><TransitionGroup className='transition_wrapper' style={{ width: "100%", height: "100%" }}><CSSTransition key={useLocation().pathname} unmountOnExit timeout={2000} classNames='animate'><Outlet></Outlet></CSSTransition></TransitionGroup></div>);
}export default App;
引入动画样式
/* 入场动画过程 */
.animate-enter{opacity: 0;transform: translateX(100%);}.animate-enter-active{transition: 2s;opacity: 1;transform: translateX(0px);}.animate-enter-done{opacity: 1;transform: translateX(0px);}/* 出场动画过程 */.animate-exit{opacity: 1;transform: translateX(0);}.animate-exit-active{transition: 0s;opacity: 0;transform: translateX(-100%);}.animate-exit-done{opacity: 0;transform: translateX(-100%);}实现效果

相关文章:

react实现路由跳转动画
下载插件 npm i react-transition-group 配置路由 import { createBrowserRouter as ReactRouter,Navigate } from "react-router-dom";import App from ../App.js import Login from "../view/login.js"; import Home from "../home.js"; co…...

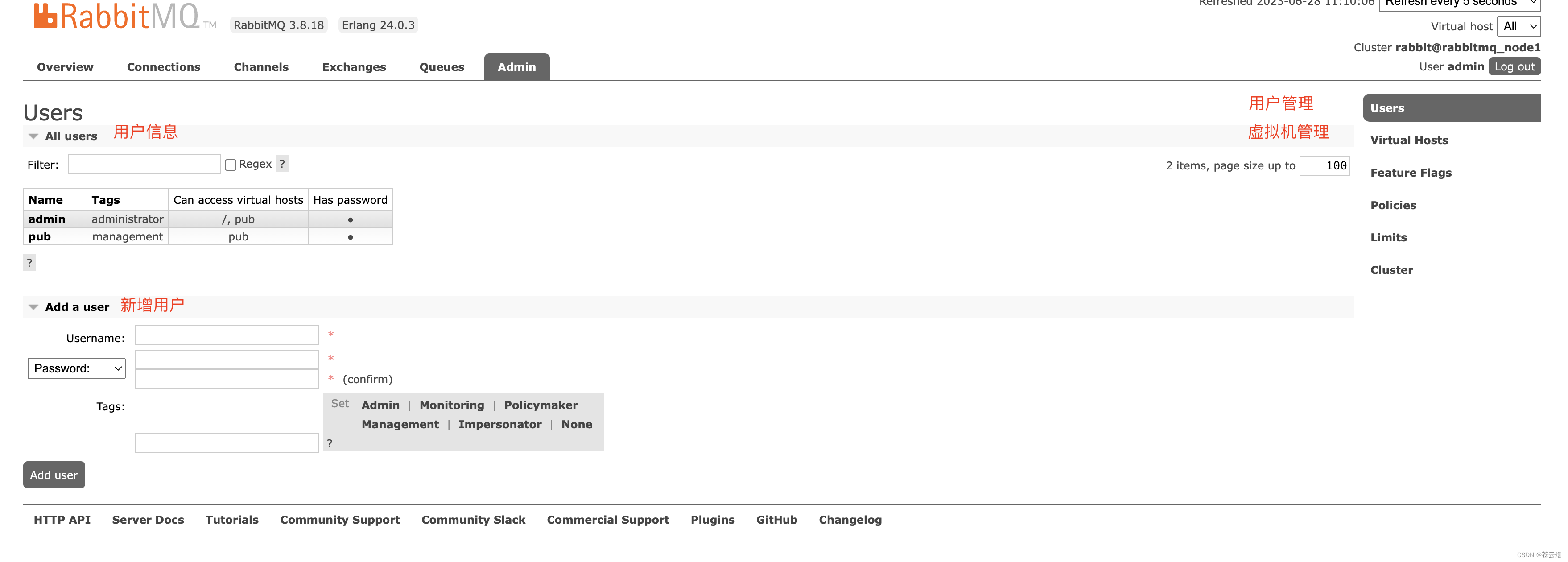
(二)RabbitMQ【安装Erlang、安装RabbitMQ 、账户管理、管控台、Docker安装 】
Lison <dreamlison163.com>, v1.0.0, 2023.06.22 RabbitMQ【安装Erlang、安装RabbitMQ 、账户管理、管控台、Docker安装 】 文章目录 RabbitMQ【安装Erlang、安装RabbitMQ 、账户管理、管控台、Docker安装 】**安装Erlang**安装RabbitMQ账户管理管控台Docker安装RabbitM…...

springboot mybatis-plus 多数据源配置(HikariCP)
1.导入依赖jar <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>org.postgresql</groupId><artifactId>postgres…...

跃焱邵隼网站demo
xdm 网站的代码开源了。 今年迷上摄影和剪辑了,所以很少投入到网站的维护。 然后经过群友的一些反馈,所以决定 将网站上demo开源放出来了。 后面有机会再出一些好玩的东西。 哦 对了 3d 编辑器我已经融入地图了 年底搞一些好玩的东西出来。 可以关注…...

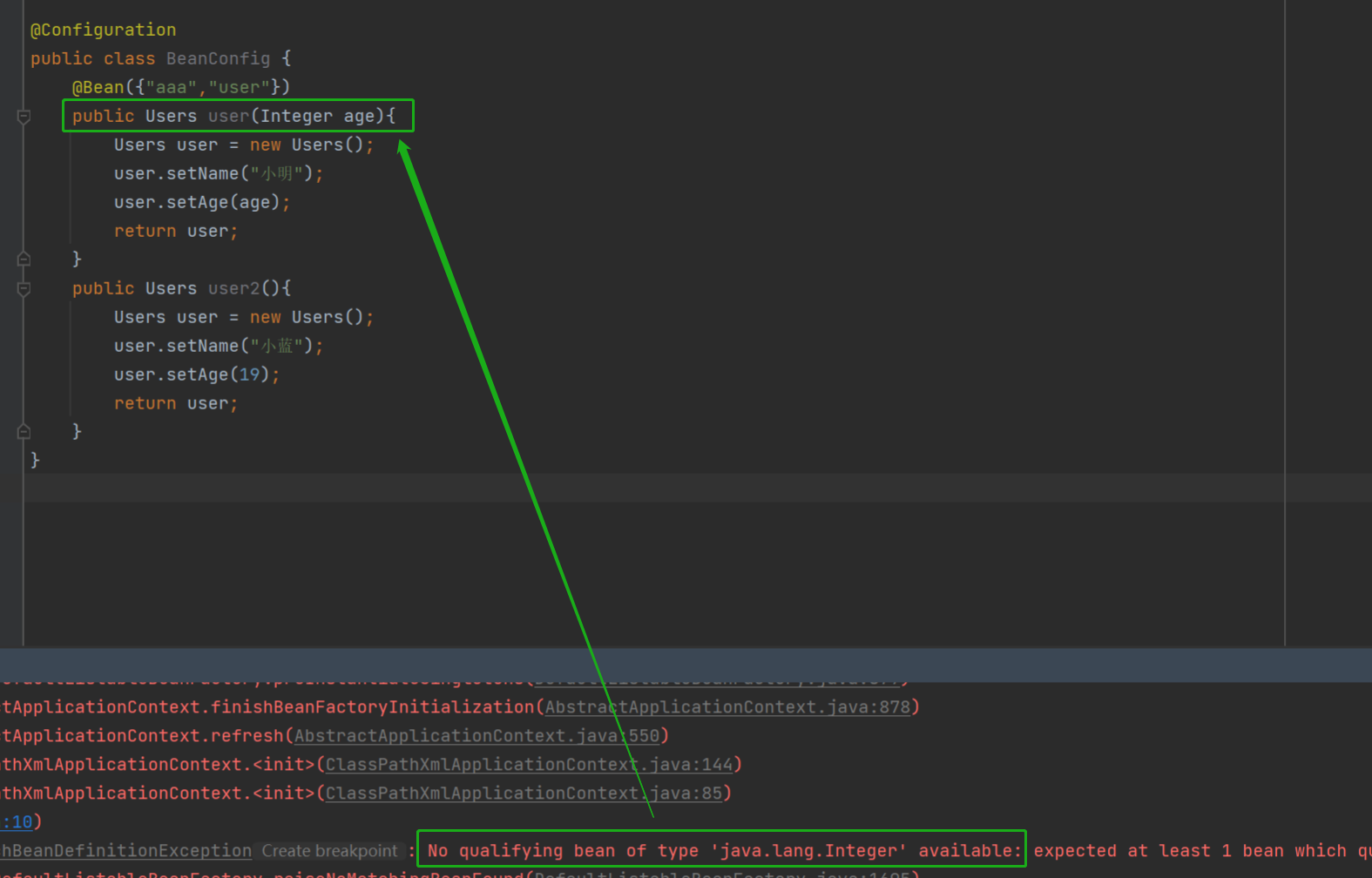
3. Spring 更简单的读取和存储对象(五大类注解 方法注解)
目录 1. 存储 Bean 对象 1.1 配置扫描路径 1.2 添加注解存储 Bean 对象 1.2.1 Controller(控制器存储) 1.2.2 Service(服务存储) 1.2.3 Repository(仓库存储) 1.2.4 Component(组件存储&…...

TypeScript基础篇 - 泛型
目录 泛型的概念 接口是对方面的描述(Aspect),继承其中几个方法。重定义方法 泛型是对共性的提取 泛型(Generics) 泛型的例子 泛型类 推荐写法 泛型约束 keyof操作符 泛型的特化(实例化ÿ…...

C++ 常量
常量是固定值,在程序执行期间不会改变。这些固定的值,又叫做字面量。 常量可以是任何的基本数据类型,可分为整型数字、浮点数字、字符、字符串和布尔值。 常量就像是常规的变量,只不过常量的值在定义后不能进行修改。 整数常量…...

智安网络|实现数据安全:探索数据动态脱敏的落地策略
在当今数字化时代,数据安全成为企业和组织管理中的头等大事。然而,数据共享和数据大规模处理的需求也日益增长,这就需要在数据传输和存储过程中采取措施来保护用户的隐私。数据动态脱敏技术应运而生,为解决数据隐私和保护的问题提…...

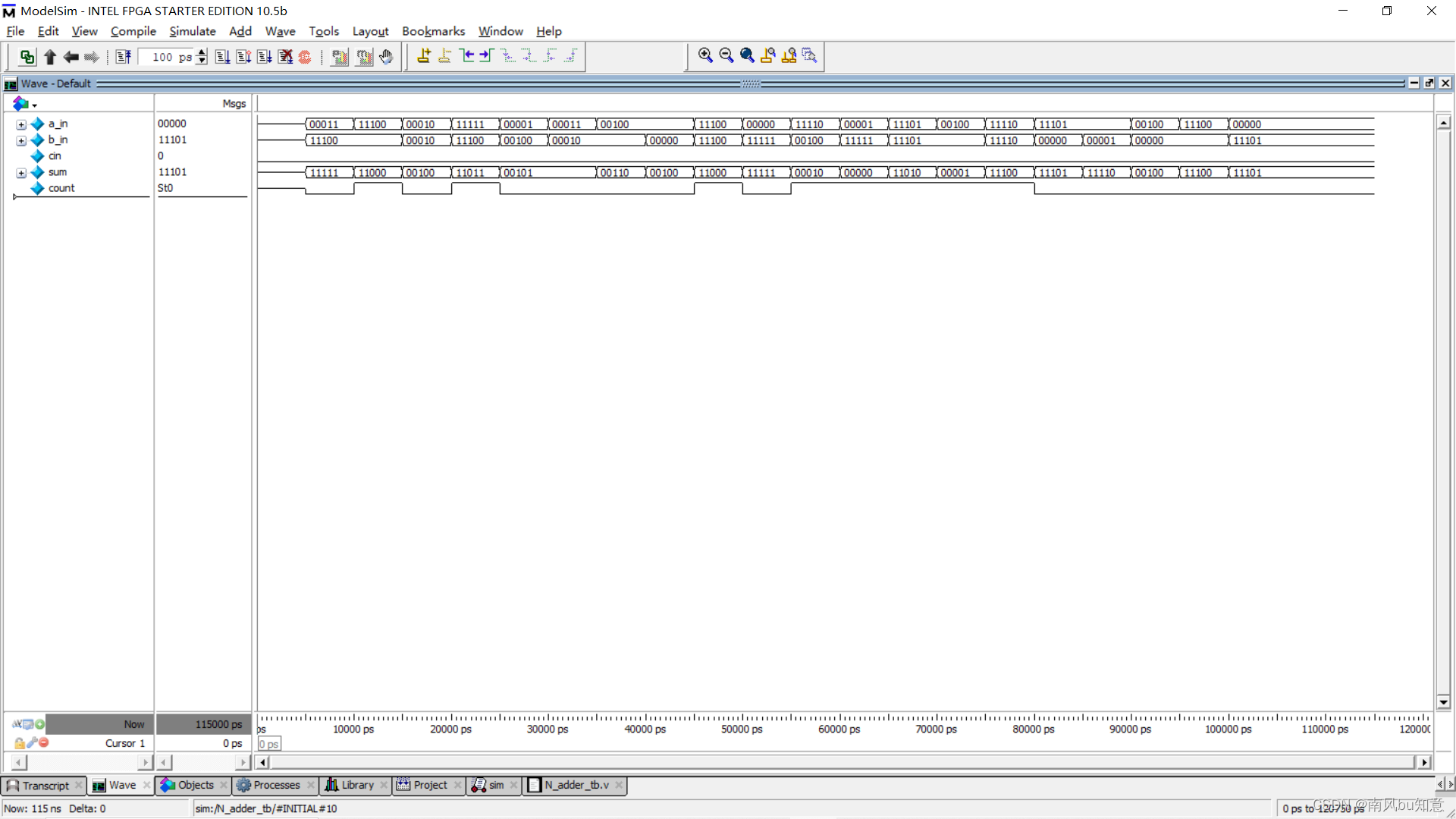
全加器(多位)的实现
一,半加器 定义 半加器(Half Adder)是一种用于执行二进制数相加的简单逻辑电路。它可以将两个输入位的和(Sum)和进位(Carry)计算出来。 半加器有两个输入:A 和 B,分别代表…...

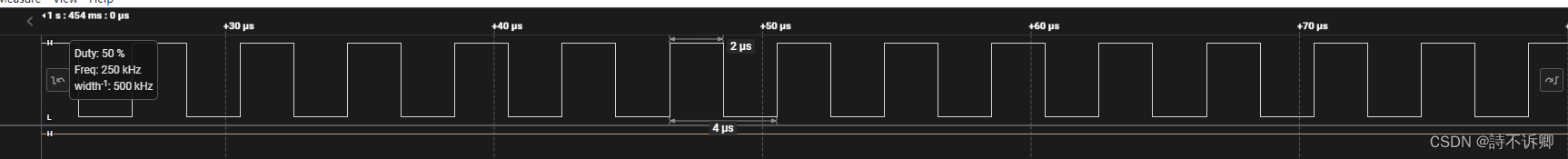
Clion开发stm32之微妙延迟(采用nop指令实现)
前言 需要借助逻辑分析仪动态调整参数此次测试的开发芯片为stm32f103vet6 延迟函数 声明 #define NOP_US_DELAY_MUL_CNT 5 /*nop 微妙延迟需要扩大的倍数(根据实际动态修改)*/ void bsp_us_delay_nop(uint32_t us);void bsp_ms_delay_nop(uint32_t ms);定义 void bsp_us_dela…...

Spring MVC -- 获取参数(普通对象+JSON对象+URL地址参数+文件+Cookie/Session/Header)
目录 1.获取参数 1.1获取单个参数 1.2获取多个参数 传参注意事项: 2.获取对象 3.后端参数重命名RequestParam 4.获取JSON对象RequestBody 5.从 URL 地址中获取参数 PathVariable 6.上传文件 RequestPart 7.获取Cookie/Session/Header 7.1 获取 Request 和…...

Langchain 的 Conversation summary memory
Langchain 的 Conversation summary memory 现在让我们看一下使用稍微复杂的内存类型 - ConversationSummaryMemory 。这种类型的记忆会随着时间的推移创建对话的摘要。这对于随着时间的推移压缩对话中的信息非常有用。对话摘要内存对发生的对话进行总结,并将当前摘…...

Safari 查看 http 请求
文章目录 1、开启 Safari 开发菜单2、显示 JavaScript 控制台 1、开启 Safari 开发菜单 Safari 设置中,打开开发菜单选项 *** 选择完成后,Safari 的目录栏就会出现一个 开发 功能。 2、显示 JavaScript 控制台 开启页面后,在开发中选中 显…...

kafka权限控制功能
参考链接: https://www.clougence.com/cc-doc/dataMigrationAndSync/database/privs_for_kafka Kafka需要的权限 | CloudCanal of ClouGence Kafka Topic 权限控制可以通过使用 Apache Kafka 的内置安全特性来实现。这主要涉及到两个方面:认证&#…...

公司内部重要文件如何加密防止泄露?
现如今,是互联网时代,数据安全在互联网时代中的数据安全岌岌可危,企业中,都会拥有终端,终端中每天都要处理文档,文件,表格,产生一系列的数据问题等,这个时候就要先企业中…...

C语言或Java-x型图案
描述 KiKi学习了循环,BoBo老师给他出了一系列打印图案的练习,该任务是打印用“*”组成的X形图案。 输入描述 多组输入,一个整数(2~20),表示输出的行数,也表示组成“X”的反斜线和正斜线的长度。…...

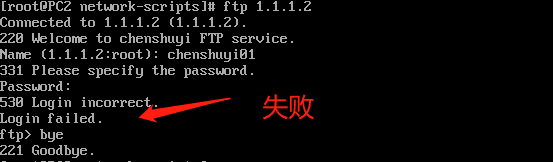
FTP客户端登录报错:Login failed
FTP客户端登录报错:Login failed 是selinux的问题,一般用户无法登录用户主目录 [rootchenshuyi ~]# setsebool -P tftp_home_dir 1...

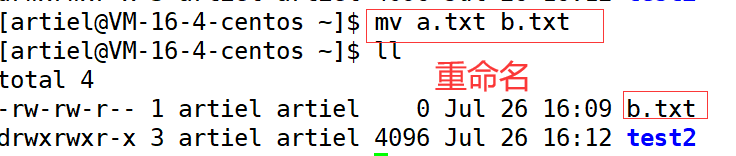
Linux相关指令(上)
常见指令: 1 pwd:查看用户当前所在目录 以下面的路径为例: 2 ls:对于目录,该命令列出该目录下的所有子目录与文件。 对于文件,将列出文件名以及其他信息 ls-l(or ll):列…...

电压放大器在管道缺陷检测中应用有哪些
管道是一种重要的输送工业介质的设施,广泛应用于石油、化工、水利等领域。然而,由于长期使用和外界环境因素等原因,管道内部常会出现各种缺陷和损伤,如腐蚀、裂纹、磨损等,这些问题如果得不到及时发现和修复࿰…...

NLP(六十二)HuggingFace中的Datasets使用
Datasets库是HuggingFace生态系统中一个重要的数据集库,可用于轻松地访问和共享数据集,这些数据集是关于音频、计算机视觉、以及自然语言处理等领域。Datasets 库可以通过一行来加载一个数据集,并且可以使用 Hugging Face 强大的数据处理方法…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
