ES6学习记录—自己记录一直更新版
1. 什么是ECMA
全称:European computer manufacturers association欧洲计算机制造联合会;
2、它的标准名单中的:ECMA — 262脚本语言的规范:规范化脚本语言,叫ECMAScript ( 一定要记住);像ES5 ES6就是这样来的,但是ES5 、ES6不能单单的看成是一门语言,或者说ES*是一种规范一种标准。
3、编程语言:可以看成两个大类:
编译型 和 解释型 :两者没太大区别,只是翻译的时间长短的区别,两者都要经过翻译的过程;
编译型:就是将源码通过编译器编译成机器语言,在变成可以在某平台上可以执行的文件(可执行文件);
解释型:就是将源码通过解释器,解释一行就执行一行;
两者优缺点:解释型语言不需要根据不同的系统(window\mac\linux)平台进行移植(只要系统里有相应的解释器,就可以运行),而编译型反之(编译型在window编译的可执行文件就只适用于window);编译型的编译速度比解释型语言稍微快一点(在大程序里用编译型的好一点);
.java -> javac ->.class -> JVM解释执行
c++ .cpp源码 -> 编译器 -> .s汇编 -> 汇编器 -> .obj目标代码 -> 链接器 -> 可执行文件
脚本语言 -> 脚本引擎 -> 解释器
前端 后端
JavaScript客户端脚本 php服务端脚本
2.什么是ECMASpript
ECMASpript 是由 ECMA 国际通过ECMA-262 标准化的脚本程序设计语言 ;
ECMA 国际制定了许多标准,而ECMA-262只是其中的一个;
3. let —— 块儿级作用域 全局,函数,eval
就是在{}里的代码才有效 比如 if else while for
{
let obj = “这里是测试let”
}
console.log(‘obj’,obj) //这里会报错,obj未定义
如果换成 val 就可以正常输出了
4.let —— 不存在变量提升
console.log(‘song’)
var song //会输出underfunded
let song //会报错
5.let —— 不影响作用域链
6.const —— 要赋初始值
const OBJ= ‘a’ //正确
const A; //错误
7.const —— 一般常量使用大写(潜规则)
8.const —— 常量的值不能修改
const SCHOOL = ‘尚硅谷’
SCHOOL = ‘AAA’ //这里会报错,因为不能修改
9.const —— 块儿级作用域
{
const OBJ = “这里是测试let”
}
console.log(‘obj’,obj) //这里会报错
10.const —— 对于数组和对象的元素修改,不算对常量的修改,不会报错
const TEAM = [‘UZI’,‘MLXG’,‘Ming’,‘Shao’];
TEAM.push(‘Wang’); //不会报错 因为这个常量指向的地址没有改变
TEAM = 100; //报错
11.ES6 - 变量解析赋值
这被称为解构赋值
数组解构:
const F4 = [‘小沈阳’,‘张三’,‘李四’,‘赵五’];
let [xiao, zhang, li, zhao] = F4;
console.log(xiao); //输出为 —— 小沈阳
console.log(zhang); //输出为 —— 张三
console.log(li); //输出为 —— 李四
console.log(zhao); //输出为 —— 赵五
对象解构
const libai = {
name:‘李白’,
age:‘18’,
shici:function(){
console.log(‘这里是输出’)
}
}
let {name,age,shici} = libai
console.log(name); //输出为 —— 李白
console.log(age); //输出为 —— 18
console.log(shici); //输出为 —— {console.log(‘这里是输出’)}
shici() //这里是输出如果只想提取方法
let {shici} = libai
shici() //这样也能用到方法
相关文章:

ES6学习记录—自己记录一直更新版
1. 什么是ECMA 全称:European computer manufacturers association欧洲计算机制造联合会; 2、它的标准名单中的:ECMA — 262脚本语言的规范:规范化脚本语言,叫ECMAScript ( 一定要记住);像ES5 ES6就是这样来的…...

linux操作gpio的一些记录
在linux里面使用GPIO的一些知识点记录如下: 一、驱动里面操作GPIO 在linux内核里面如果 pinctrl 子系统将一个 PIN 复用为 GPIO 的话,那么就可以用gpio 子系统提供的 API 函数操做gpio,比如设置 GPIO为输入输出,读取 GPIO 的值等…...

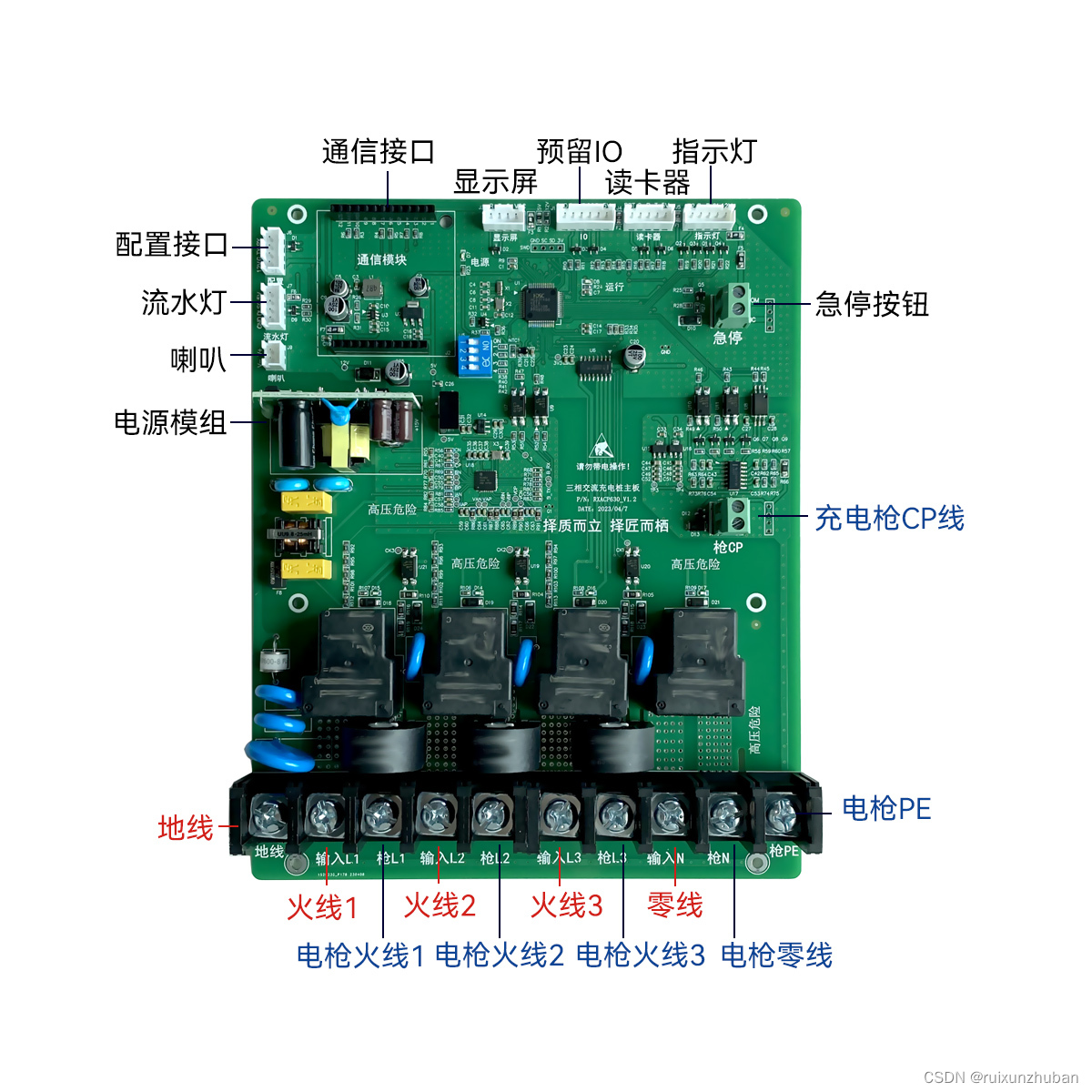
目前新能源汽车充电桩的发展受到哪些不利因素的影响?
目前新能源汽车充电桩的发展受到哪些不利因素的影响? 一是安装难,很多老旧小区没有充电桩配套施工规范,充电桩建设比较难,受到充电容量不足电表箱供电等局限性的制约,同时缺乏充电桩配套设施的统一规划,小区内只能安装…...

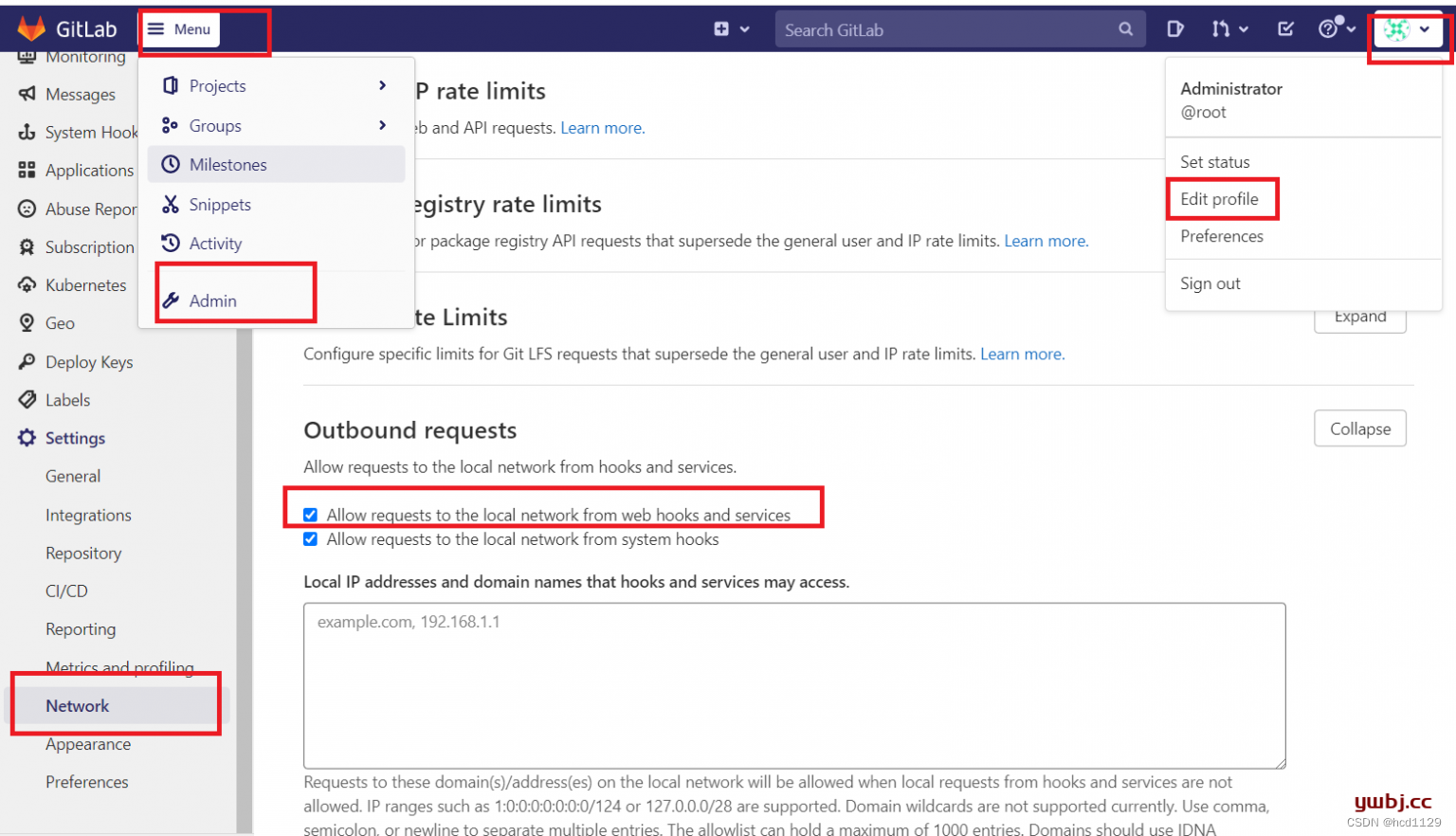
jenkins
Gitlab添加钩子 测试钩子 添加完成后,下面会出现钩子选择。点击test中的,push event。 出现successful,既添加成功。 如果添加失败,报错,更改Network...

基于深度学习的图像分割技术探究
导言: 图像分割是计算机视觉领域的重要任务,旨在将图像划分为不同的语义区域,实现对图像中感兴趣物体的定位和提取。深度学习作为图像分割的新兴技术,通过卷积神经网络(CNN)等模型,取得了显著的…...

【c++】vector的使用与模拟实现
🚀write in front🚀 📜所属专栏:初阶数据结构 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对…...

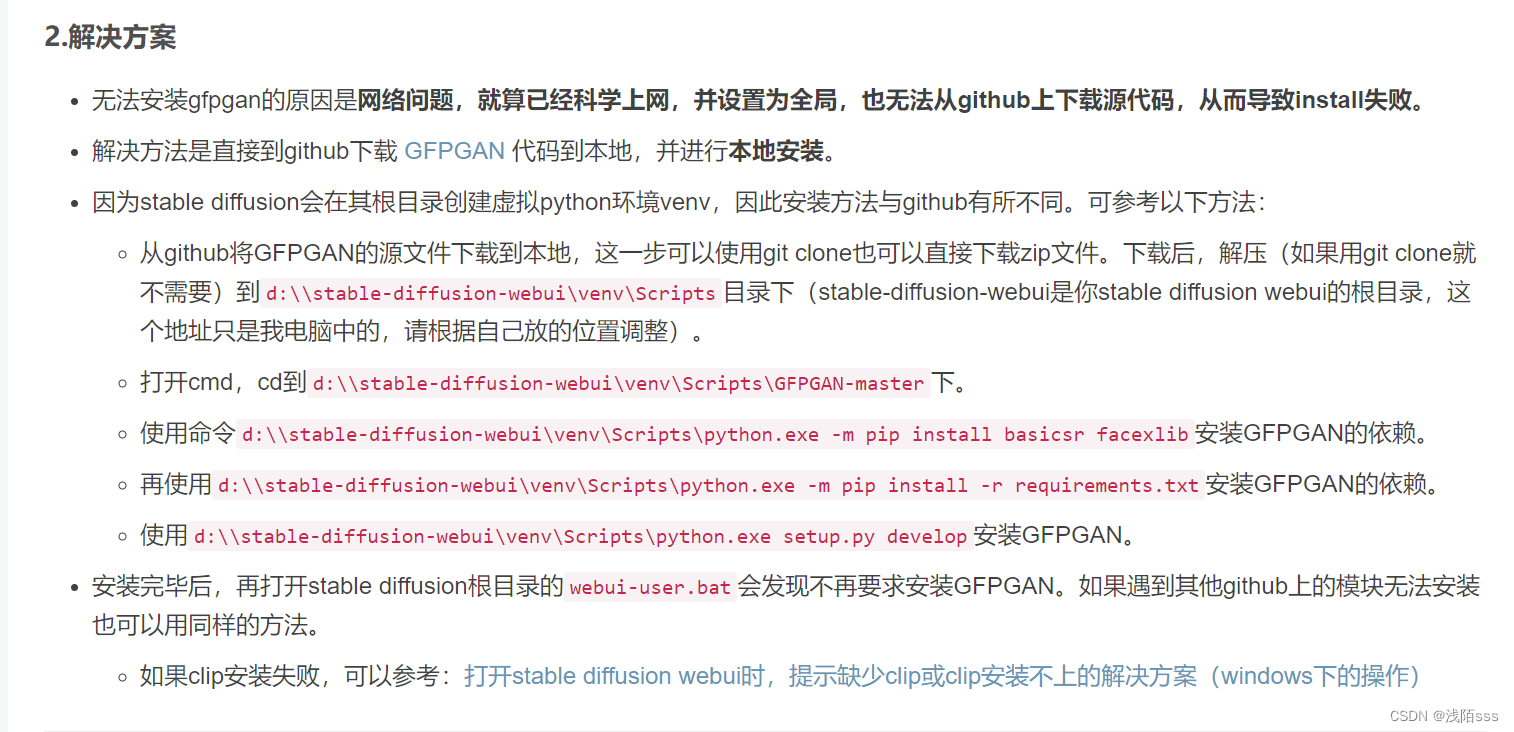
记录安装stable diffusion webui时,出现的gfpgan安装卡住的问题
参考链接:(145条消息) 使用stable diffusion webui时,安装gfpgan失败的解决方案(windows下的操作)_新时代原始人的博客-CSDN博客...

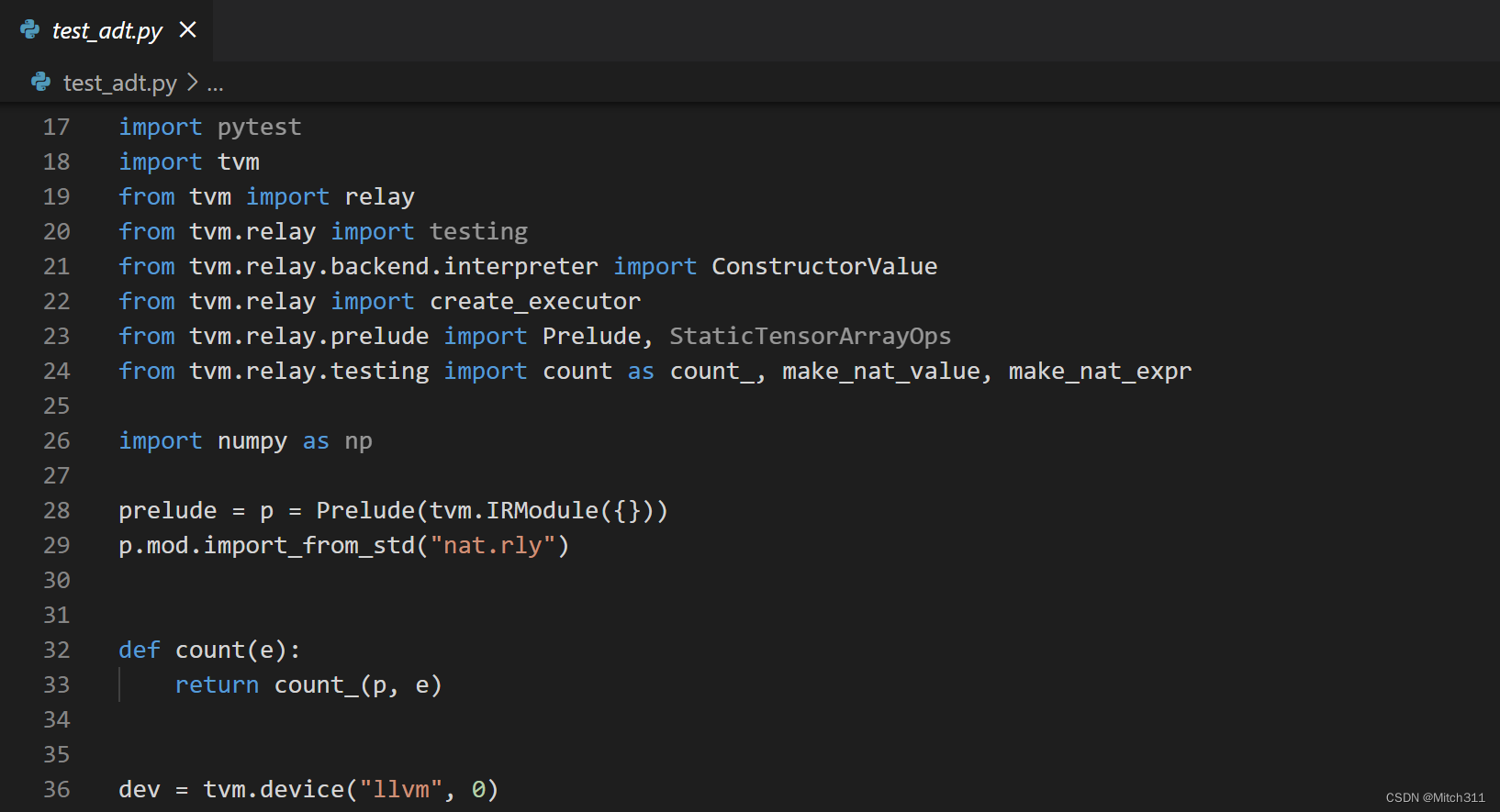
【开发环境】Windows下搭建TVM编译器
关于搭建TVM编译器的官方文档:Install from Source — tvm 0.14.dev0 documentation (apache.org) 1. 安装Anaconda 首先我们需要安装Anaconda,因为其中包含着我们所需要的各类依赖: 进入Anaconda官网https://www.anaconda.com/products/d…...

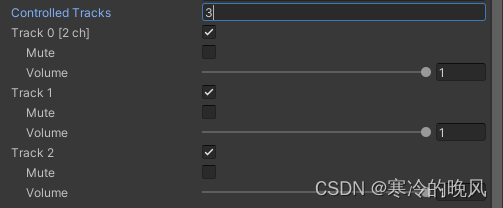
了解Unity编辑器之组件篇Video(二)
Video Player组件:用于在游戏中播放视频的组件。它提供了一系列属性来控制视频的播放、显示和交互。 1.Source(视频源):用于指定视频的来源。可以选择两种不同的视频源类型: (1)Vieo Clip&#…...

安全杂记 - 状态码,DNS,编码
目录 1.状态码2.DNS解析过程3.URL编码4.HTML实体编码5.FORM表单 1.状态码 200 - 请求成功 301 - 资源(网页等)被永久转移到其它URL 302 - 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI 304 - 未修改。所请求的资源未修改&#…...

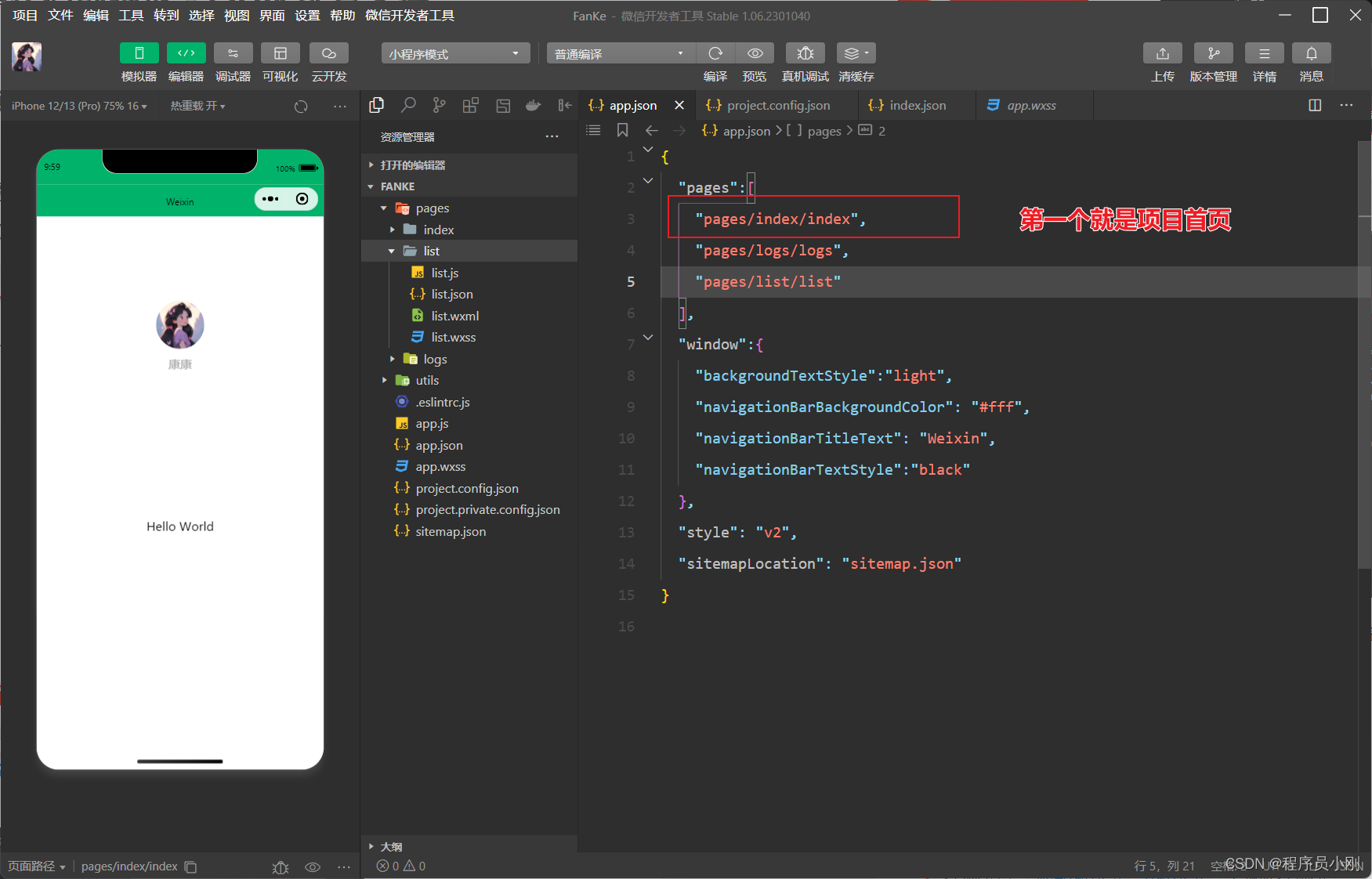
微信小程序 Page页面
新建页面只需要在app.json配置好路径,编译器自动新增了页面 项目首页,在app.json哪个页面是第一位,哪个页面就是小程序首页...

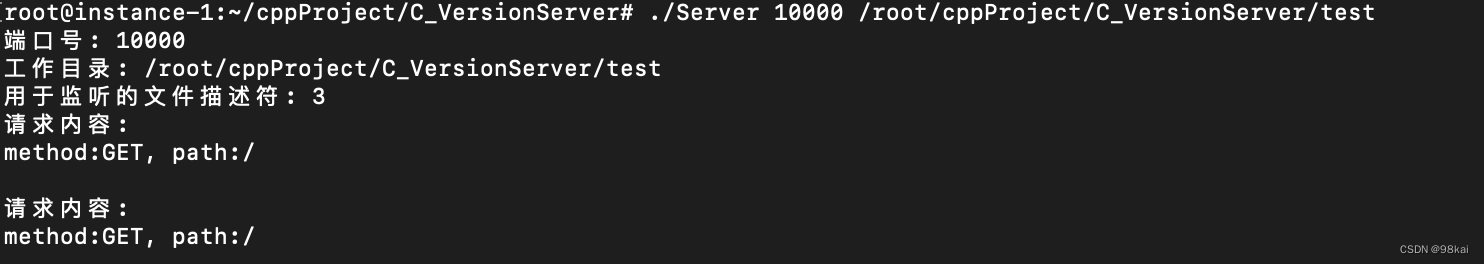
C语言实现基于Linux,epoll和多线程的WebServer服务器
代码结构: Server.h 头文件,对函数进行了声明 #pragma once #include<stdio.h> // 新建一个用于TCP监听的socket文件描述符,并返回 int initListenFd(unsigned short port);// 启动epoll int epollRun(int lfd);// accept建立连接 vo…...

微信小程序数字键盘(仿微信转账键盘)
微信小程序input自带数字输入键盘,不过是直接调用的系统键盘,无法个性化。 代码中使用使用了Vant WeappVant UI小程序版,这里就不介绍相关安装说明了,大家自行安装Vant Weapp。 json 用到的组件 {"usingComponents": …...

mac电脑强大的解压缩软件BetterZip 5.3.4 for Mac中文版及betterzip怎么压缩
BetterZip 5.3.4 for Mac 是Mac系统平台上一款功能强大的文件解压缩软件,不必解压就能快速地检查压缩文档。它能执行文件之间的合并并提供密码。使用它,用户可以更快捷的向压缩文件中添加和删除文件。它支持包括zip、gz、bz、bz2、tar、tgz、tbz、rar、7…...

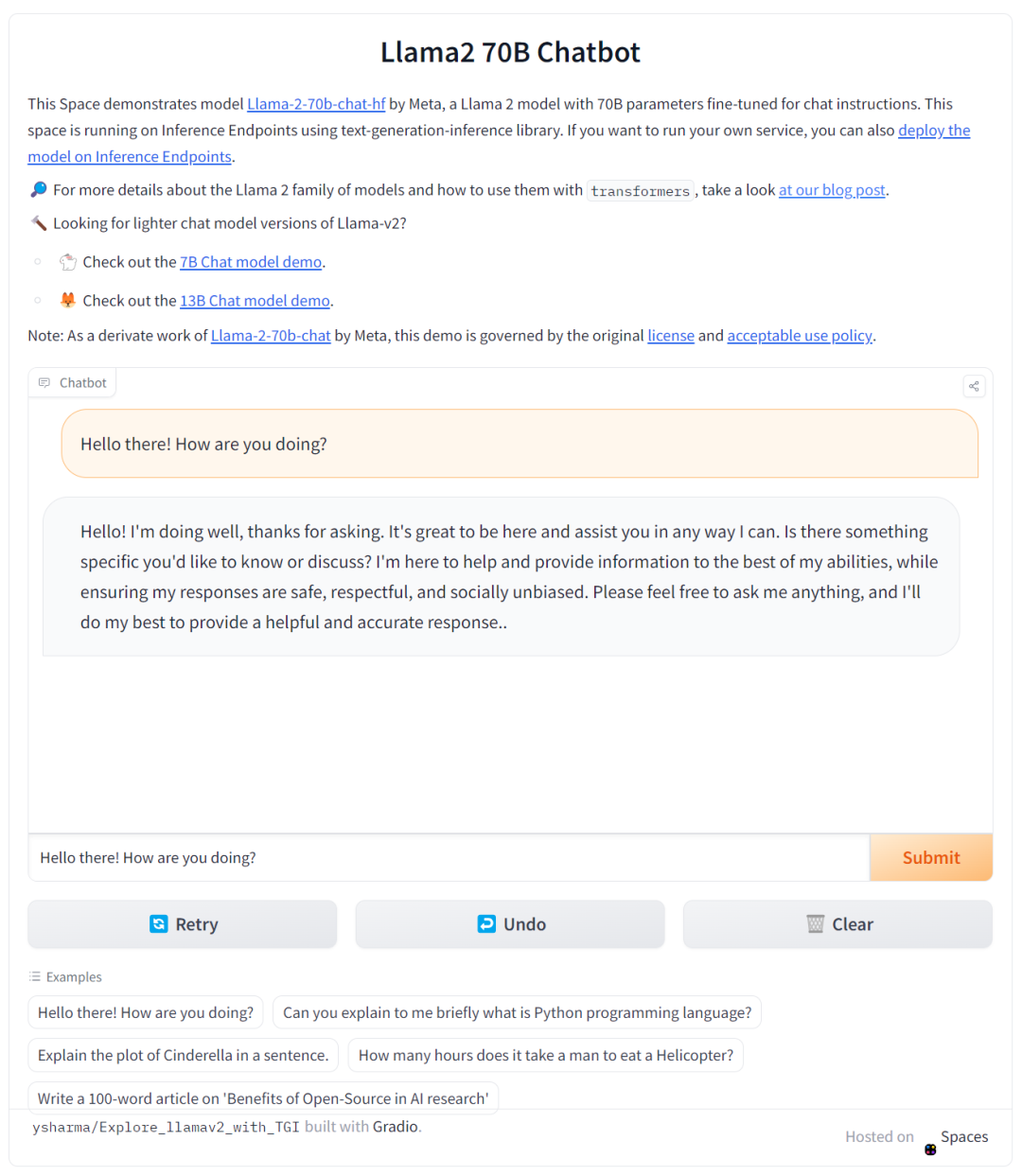
Llama 2 来袭 - 在 Hugging Face 上玩转它
🤗 宝子们可以戳 阅读原文 查看文中所有的外部链接哟! 引言 今天,Meta 发布了 Llama 2,其包含了一系列最先进的开放大语言模型,我们很高兴能够将其全面集成入 Hugging Face,并全力支持其发布。Llama 2 的社…...

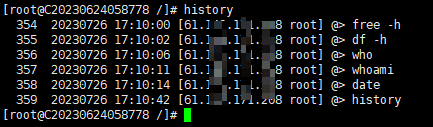
linux操作历史history定制
history记录 Linux中历史操作记录history是一个很有用的功能,有时忘记了,翻翻以前的命令,十分方便。 # 展示所有历史记录 history # 筛选历史记录 history | grep nginx # 清除全部记录 -c history -c # 指定删除某一行,15是行号 history -…...

微信小程序 wx.showModal
微信小程序--wx.showModal_海轰Pro的博客-CSDN博客...

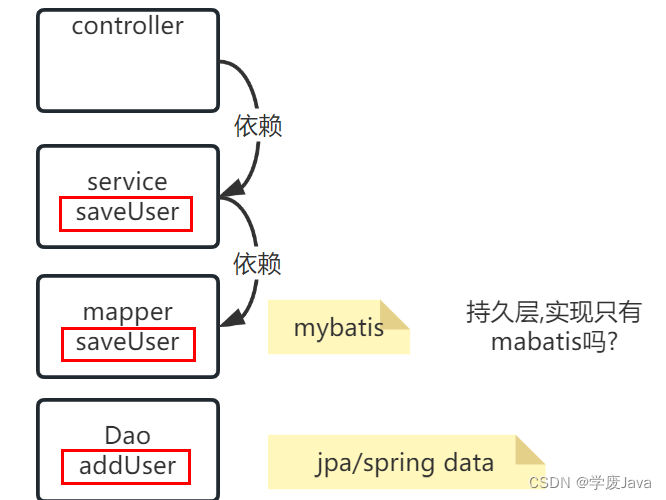
Java开发中的分层开发和整洁架构
分层开发(横向拆分) 分层开发的概念: maven多模块开发项目管理.可以利用这种管理功能,实现一个项目的多层次模块开发–分层开发. 比如,当前项目HelloController依赖HelloService 这样做目的: 复杂开发过程.解耦(不调整依赖关系,无法解耦).分层开发(横向拆分)和纵向拆分的区别…...

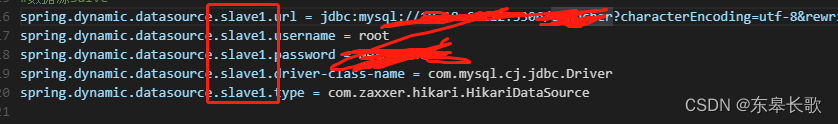
Spring 多数据源方法级别注解实现
Spring框架提供了多种数据源管理方式,其中多数据源管理是其中之一。多数据源管理允许应用程序使用多个数据源,而不是只使用一个数据源,从而提高了应用程序的灵活性和可靠性。 多数据源管理的主要目的是让应用程序能够在不同的数据库之间切换&…...

Redis在云服务器上的安装与客户端连接配置
文章目录 Redis1.Redis的安装2.设置远程连接3.客户端连接3.1 客户端下载 Redis 1.Redis的安装 yum 安装 redis,使用以下命令,直接将 redis 安装到 linux 服务器: yum -y install redis 启动 redis使用以下命令,以后台运行方式启…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
