【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
一. 问题描述
当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。
二. 解决方案
- 华为地图SDK的地图相机有提供CameraPosition类,此类包括所有相机位置参数,如位置、方位、倾斜角度和缩放级别。具体可以查看下图:

-
华为地图SDK同时也有提供地图相机的移动侦听事件,应用层可以通过设置侦听器对地图相机的移动状态进行侦听,比如地图相机开始移动、停止移动等事件。
-
如果要判断用户与地图的交互手势,可以在地图相机开始移动的侦听事件中分别记录target、bearing、tilt和zoom的初始值。在地图相机移动结束的侦听事件中重新获取target、bearing、tilt和zoom的最终值。
-
分别计算target、bearing、tilt和zoom的初始值与最终值是否有变动,来判断用户与地图的交互手势类型。
三. 代码示例及效果展示
- 创建地图实例并实现地图相机移动的侦听事件。
a. 在Activity的布局文件中添加地图控件且设置地图属性。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><fragment xmlns:android="http://schemas.android.com/apk/res/android"xmlns:map="http://schemas.android.com/apk/res-auto"android:id="@+id/mapfragment_camera_gesturetype"class="com.huawei.hms.maps.SupportMapFragment"android:layout_width="match_parent"android:layout_height="match_parent"map:cameraTargetLat="48.893478"map:cameraTargetLng="2.334595"map:cameraZoom="10" /></androidx.constraintlayout.widget.ConstraintLayout>
b. 在Activity中初始化SDK、加载地图并实现地图相机的侦听事件。
public class HwMapCameraGestureTypeActivity extends AppCompatActivity implements OnMapReadyCallback,HuaweiMap.OnCameraMoveStartedListener, HuaweiMap.OnCameraMoveListener, HuaweiMap.OnCameraIdleListener {public static String LOG_TAG_MAP = "HW_MAP_LOG";private SupportMapFragment mSupportMapFragment;//HuaweiMap对象private HuaweiMap huaweiMap;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 初始化SDKMapsInitializer.initialize(this);setContentView(R.layout.activity_hwmap_camera_gesturetype);//加载地图mSupportMapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.mapfragment_camera_gesturetype);mSupportMapFragment.getMapAsync(this);}//地图初始化成功的回调方法@Overridepublic void onMapReady(HuaweiMap huaweiMap) {this.huaweiMap = huaweiMap;//设置地图相机的移动侦听事件this.huaweiMap.setOnCameraMoveStartedListener(this);this.huaweiMap.setOnCameraMoveListener(this);this.huaweiMap.setOnCameraIdleListener(this);}//地图相机开始移动的回调@Overridepublic void onCameraMoveStarted(int i) {Log.w(LOG_TAG_MAP, "地图相机开始移动");}//地图相机移动过程中的回调@Overridepublic void onCameraMove() {}//地图相机移动结束的回调@Overridepublic void onCameraIdle() {Log.w(LOG_TAG_MAP, "地图相机结束移动");}
}
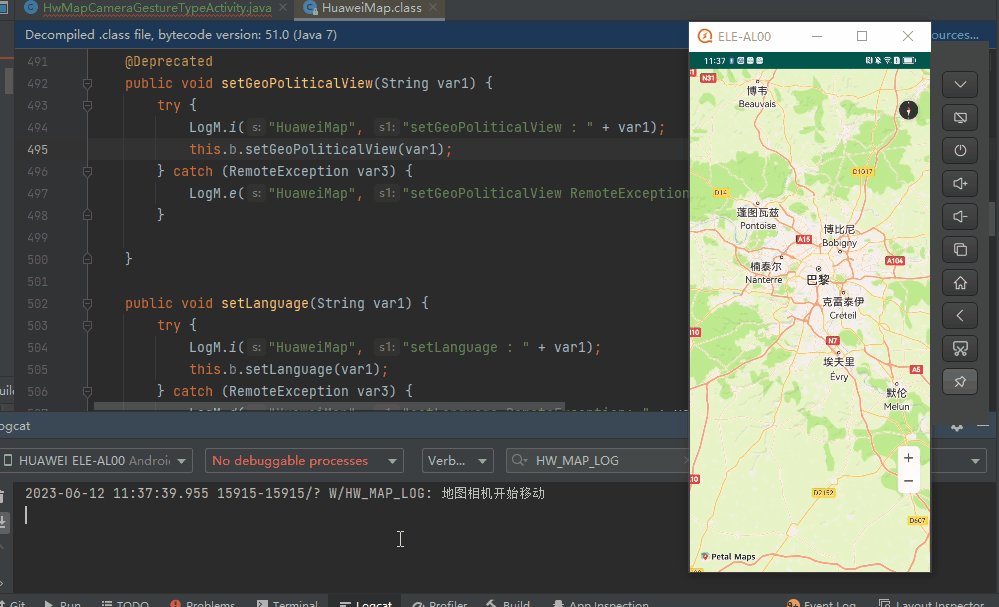
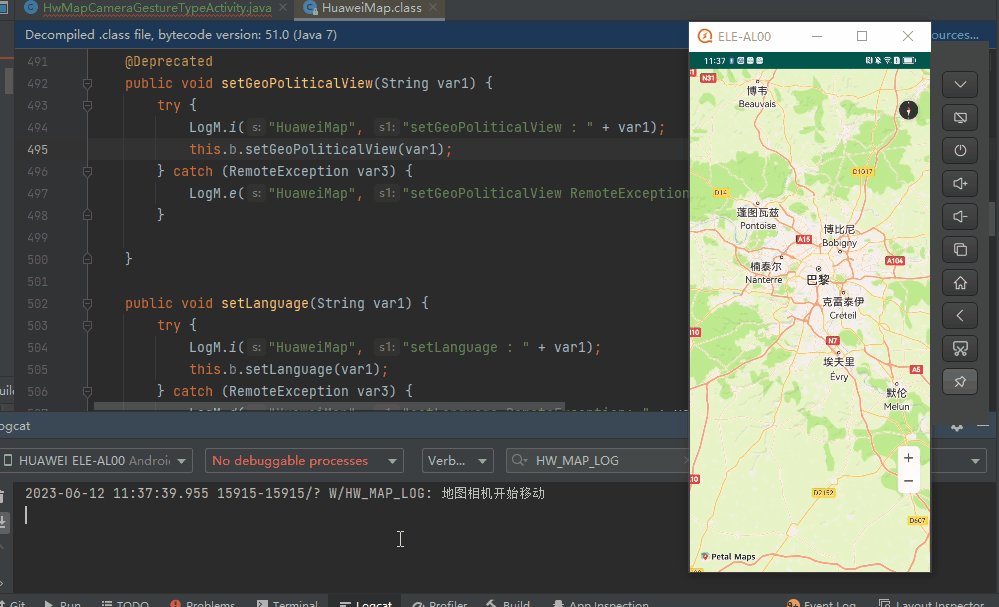
c. 经下方的Gif图可看出,当地图相机开始移动和结束移动时,分别有对应的日志打印出来:

- 新建initZoomValue, initTiltValue, initBearingValue对象,用来记录地图相机移动时的初始属性值,并在onCameraMoveStarted(int i)监听方法中对新建对象进行赋值:
/*** 初始值对象* initZoomValue-屏幕中心附近的缩放级别初始值。* initTiltValue-相机角度与垂直于地球表面的线的夹角初始值。* initBearingValue-相机指向的方向初始值。*/
private float initZoomValue, initTiltValue, initBearingValue;//地图相机开始移动的回调
@Override
public void onCameraMoveStarted(int i) {Log.w(LOG_TAG_MAP, "地图相机开始移动");if (null != huaweiMap && null != huaweiMap.getCameraPosition()) {//记录相机移动时的相机各个属性的初始值initZoomValue = huaweiMap.getCameraPosition().zoom;initTiltValue = huaweiMap.getCameraPosition().tilt;initBearingValue = huaweiMap.getCameraPosition().bearing;}
}
- 在onCameraIdle()方法中,计算用户与地图相机的交互类型。
//地图相机移动结束的回调
@Override
public void onCameraIdle() {//计算用户与相机的交互手势类型if (null != huaweiMap && null != huaweiMap.getCameraPosition()) {//通过计算zoom的值是否发生变化 判断用户与地图交互类型是平移还是旋转if (initZoomValue != huaweiMap.getCameraPosition().zoom) {Log.w(LOG_TAG_MAP, "地图相机结束移动,移动类型为:缩放");} else {Log.w(LOG_TAG_MAP, "地图相机结束移动,移动类型为:平移");}//通过计算Tilt的值是否发生变化 判断用户与地图交互类型是否是倾斜手势if (initTiltValue != huaweiMap.getCameraPosition().tilt) {Log.w(LOG_TAG_MAP, "地图相机结束移动,移动类型为:倾斜");}//通过计算Bearing的值是否发生变化 判断用户与地图交互类型是否是旋转手势if (initBearingValue != huaweiMap.getCameraPosition().bearing) {Log.w(LOG_TAG_MAP, "地图相机结束移动,移动类型为:旋转");}}
}
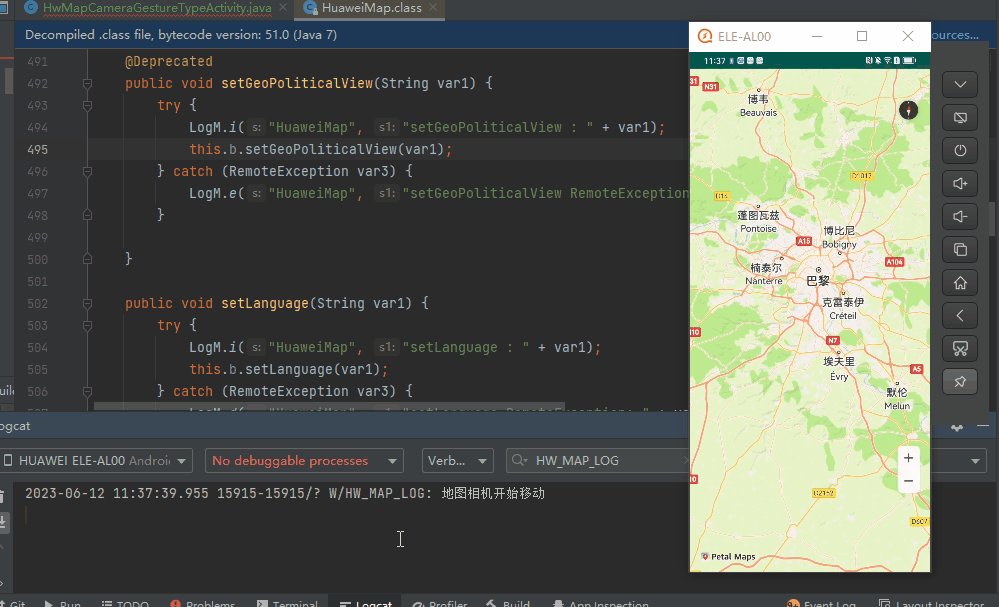
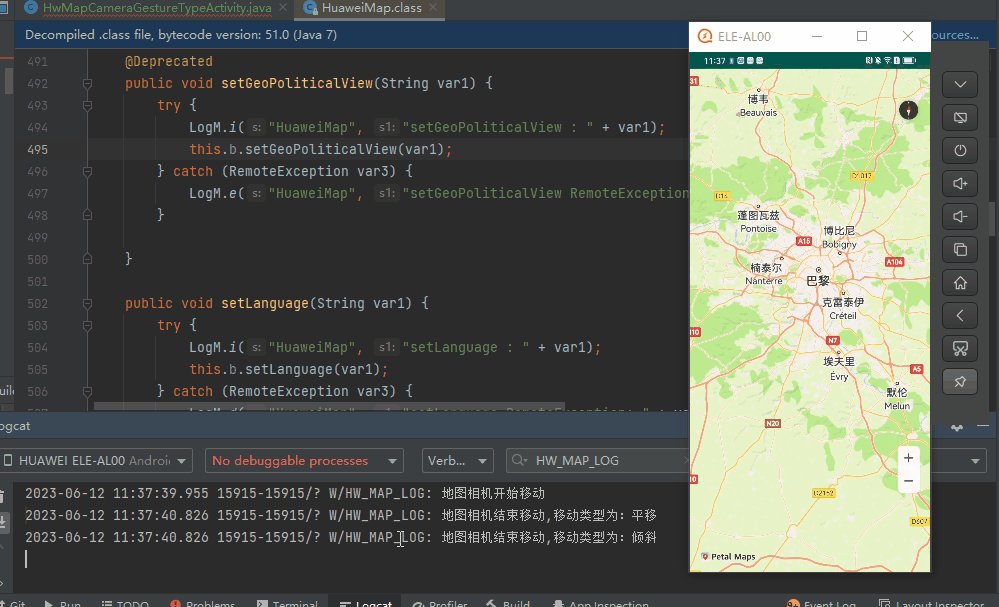
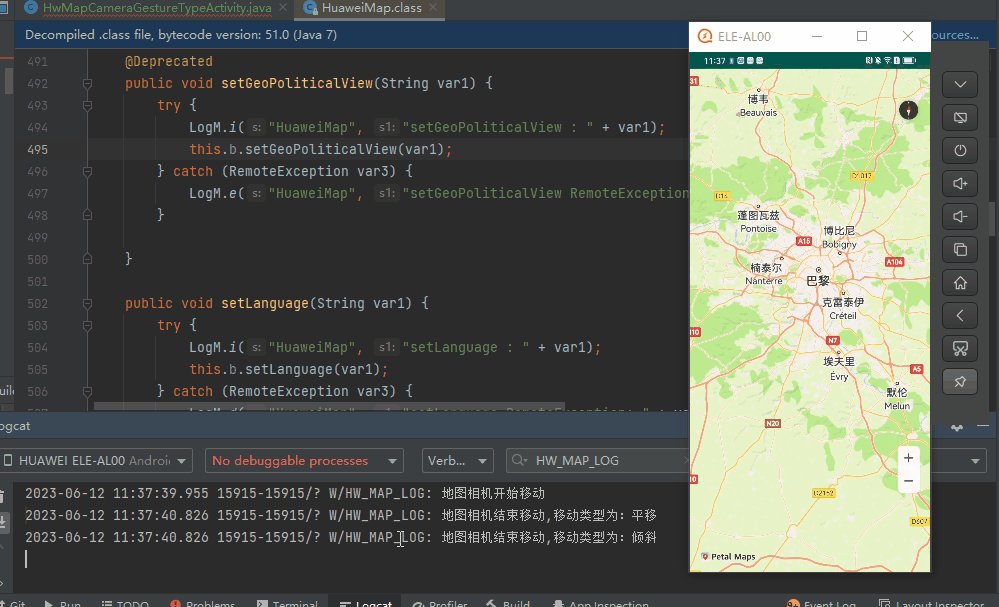
- 可通过下方的Gif图看一下具体效果:
a. 平移和缩放手势类型:

b. 旋转手势类型:

c. 倾斜手势类型:

四. 参考资料
-
创建地图实例
-
地图相机移动侦听
-
地图相机属性
了解更多详情>>
访问地图服务联盟官网
获取地图服务开发指导文档
访问HMS Core 联盟官网
获取HMS Core 开发指导文档
关注我们,第一时间了解 HMS Core 最新技术资讯~
相关文章:

【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
一. 问题描述 当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。 二. 解决方案 华为地图SDK的地图相机有提供CameraPosition类&…...

腾讯云裸金属服务器CPU型号处理器主频说明
腾讯云裸金属服务器CPU型号是什么?标准型BMSA2裸金属服务器CPU采用AMD EPYC ROME处理器,BMS5实例CPU采用Intel Xeon Cooper Lake处理器,腾讯云服务器网分享落进书房武器CPU型号、处理器主频说明: 裸金属服务器CPU处理器说明 腾讯…...

工程安全监测无线振弦采集仪在建筑物中的应用
工程安全监测无线振弦采集仪在建筑物中的应用 工程安全监测无线振弦采集仪是一种用于建筑物结构安全监测的设备,它采用了无线传输技术,具有实时性强、数据精度高等优点,被广泛应用于建筑物结构的实时监测和预警。下面将从设备的特点、应用场…...

【iOS】isKindOfClass和isMemberOfClass方法
前言 这个归根结底还是在考察我们对isa走向图和类的继承的理解,也就是苹果官方这幅图: 接下来的函数调用流程请参考这张图。 1 isKindOfClass方法 1.1 objc_opt_isKindOfClass C函数 查看源码可发现,无论是谁调用isKindOfClass方法都会…...

李飞飞「具身智能」VoxPoser:0预训练完成复杂指令
机器人接入大模型听懂人话 论文地址: https://voxposer.github.io/voxposer.pdf 项目主页: https://voxposer.github.io/ 参考链接: [1]https://twitter.com/wenlong_huang/status/1677375515811016704 [1]https://www.amacad.org/publicatio…...

前端八股文
info 毕业设计(课题、方向 本科毕业设计:家庭医生签约管理系统后台开发(微信小程序) 硕士课题:医学图像分割(婴儿脑分割) 51062319991129351X 邮编 重庆市南岸区 400000 13183849783 // 18728097929 // 13158442955 中国广电四川网络股份有限公司中江…...

前端年度工作述职报告优秀
前端年度工作述职报告优秀篇1 尊敬的各位领导、各位同仁: 大家好!按照20__年度我公司就职人员工作评估的安排和要求,我认真剖析、总结了自己的工作情况,现将本人工作开展情况向各位领导、同仁做以汇报,有不妥之处,希…...

【MyBatis 学习一】认识MyBatis 第一个MyBatis查询
目录 一、认识MyBatis 1、MyBatis是什么? 2、为什么要学习MyBatis? 二、配置MyBatis环境 1、建库与建表 2、创建新项目 3、xml文件配置 (1)配置数据库连接 (2)配置 MyBatis 中的 XML 路径 三、测试&#x…...

TCP 和 UDP
TCP(Transmission Control Protocol,传输控制协议) 是面向连接的协议,即在收发数据前,必须和对方建立可靠的连接,TCP的头部为20个字节。 UDP(User Datagram Protocol,用户数据报协…...

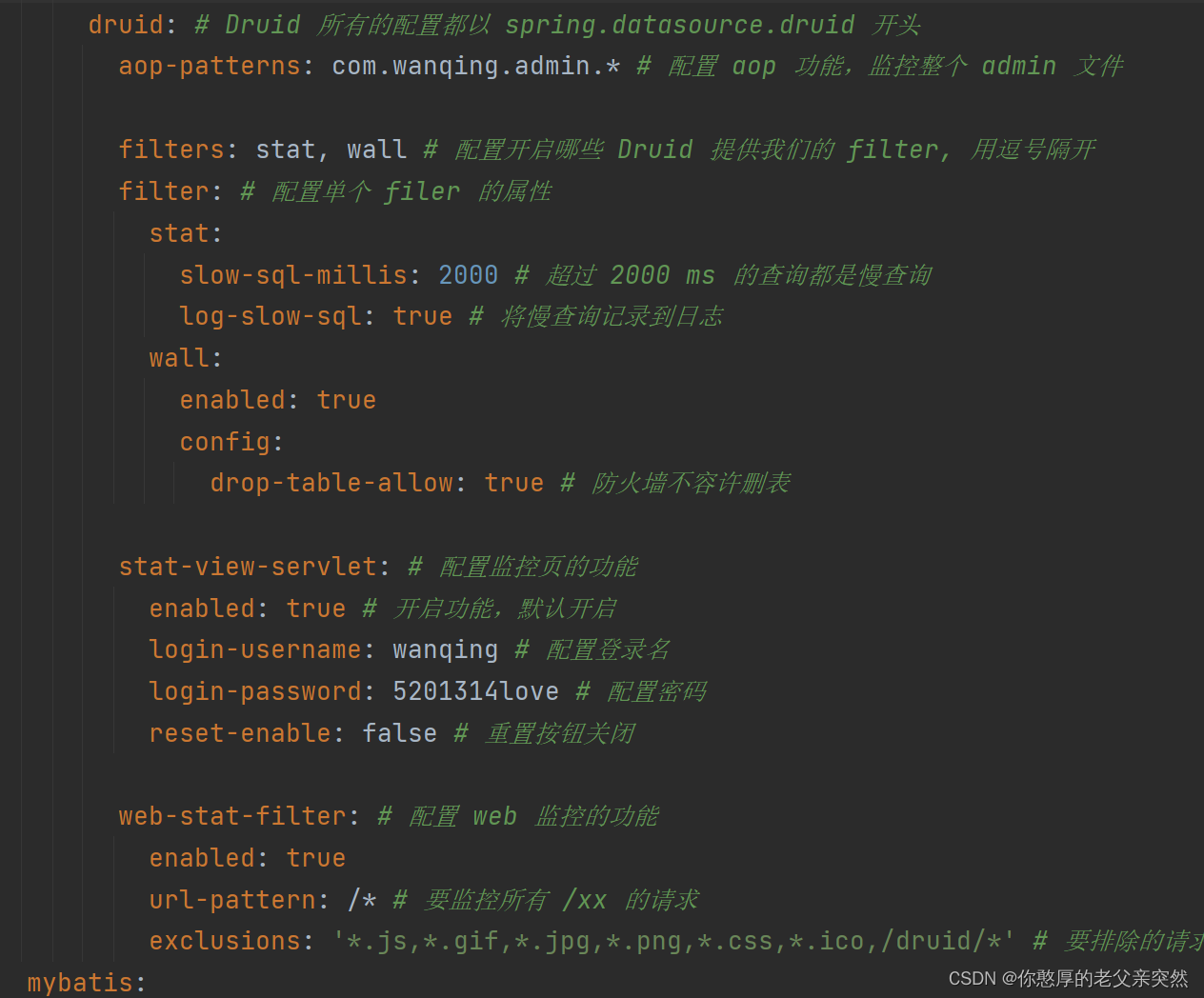
springboot配置自定义数据源(Druid德鲁伊)的步骤。
今天和大家分享下在Springboot中配置自定义数据源Druid的两种方法及步骤。 方法一: 1.在pom.xml配置依赖(注释里面的内容) 2.配置自己的数据源设置,我是在yaml文件中配置的,顺便提醒一下,在配置yaml文件的时候缩进问题一定要注意…...

K8S:容器日志收集与管理
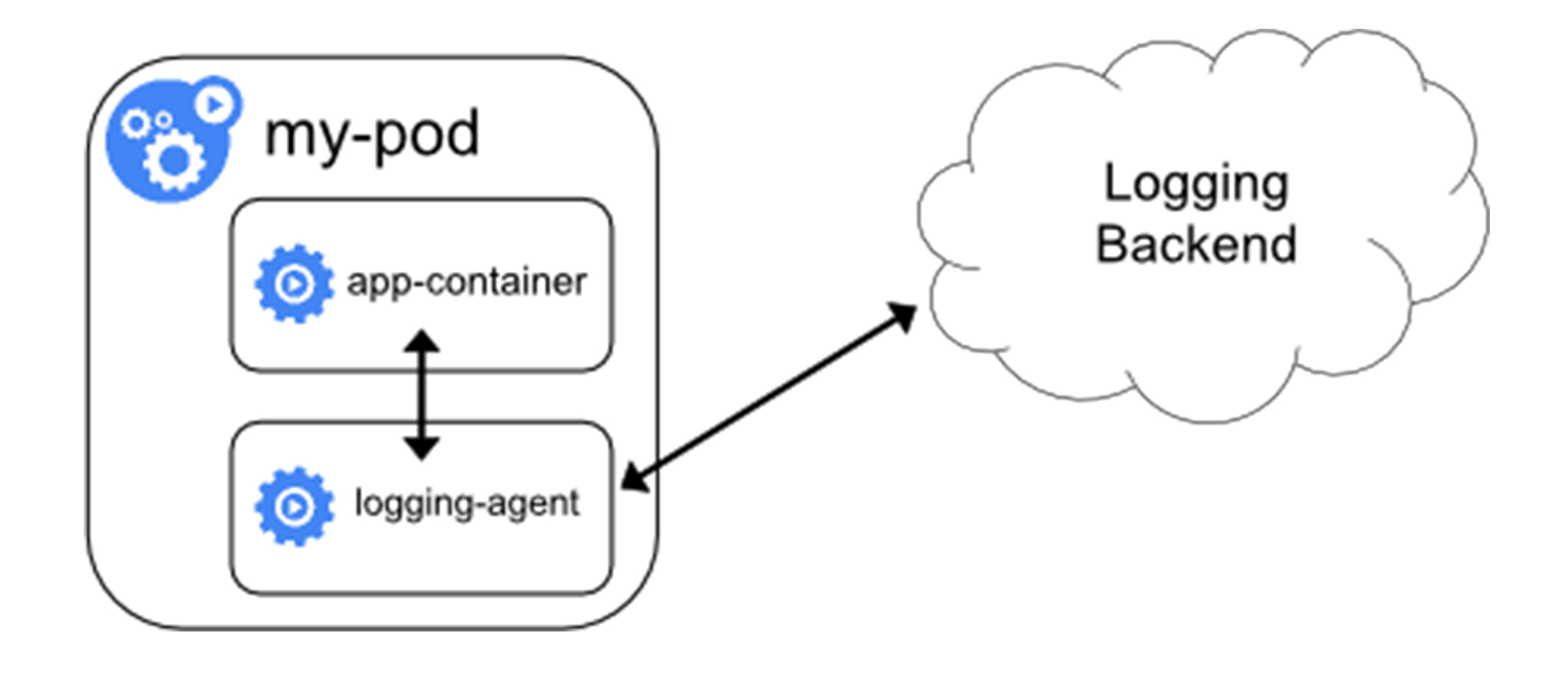
Kubernetes 里面对容器日志的处理方式,都叫作 cluster-level-logging,即:这个日志处理系统,与容器、Pod 以及 Node 的生命周期都是完全无关的。这种设计当然是为了保证,无论是容器挂了、Pod 被删除,甚至节点…...

Flutter系列文章-Flutter进阶
在前两篇文章中,我们已经了解了Flutter的基础知识,包括Flutter的设计理念、框架结构、Widget系统、基础Widgets以及布局。在本文中,我们将进一步探讨Flutter的高级主题,包括处理用户交互、创建动画、访问网络数据等等。为了更好地…...

【C++】C++11右值引用|新增默认成员函数|可变参数模版|lambda表达式
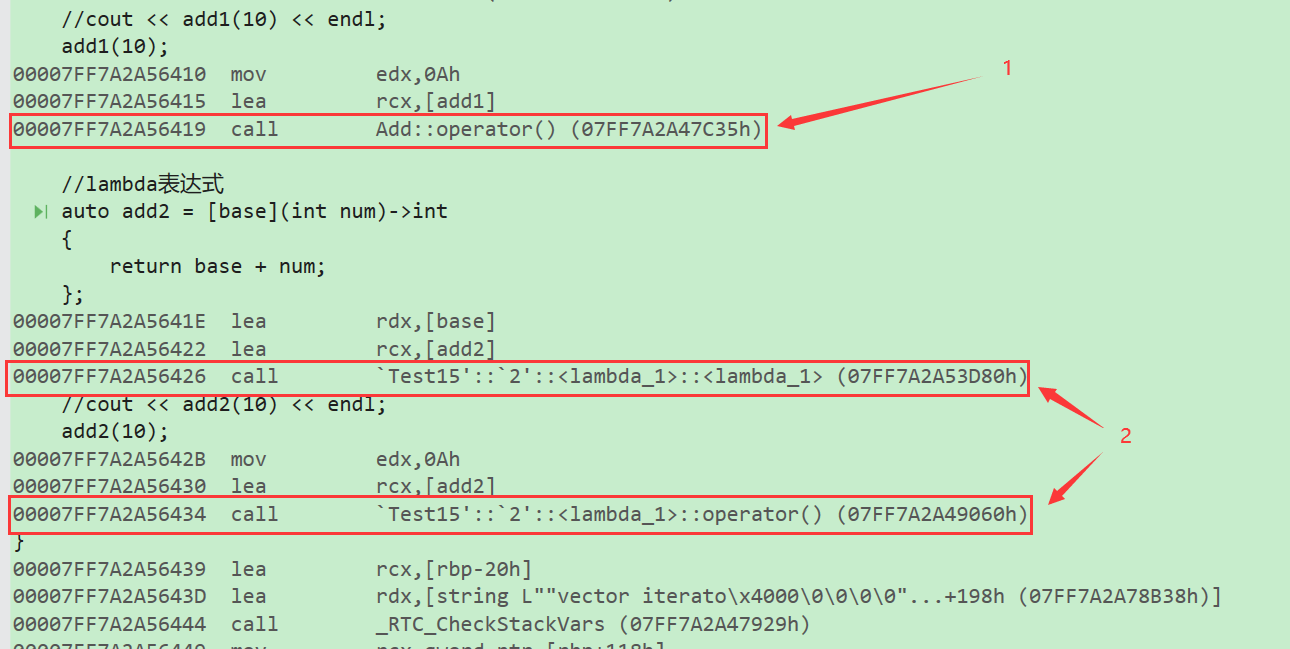
文章目录 1. 右值引用和移动语义1.1 左值引用和右值引用1.2 左值引用和右值引用的比较1.3右值引用的使用场景和意义1.4 左值引用和右值引用的深入使用场景分析1.5 完美转发1.5.1 万能引用1.5.2 完美转发 2. 新的类功能2.1 默认成员函数2.2 类成员变量初始化2.3 强制生成默认函数…...

rust学习-线程
Rust 标准库只提供了 1:1 线程模型 Rust 是较为底层的语言,如果愿意牺牲性能来换取抽象,以获得对线程运行更精细的控制及更低的上下文切换成本,使用实现了 M:N 线程模型的 crate 示例 use std::thread; use std::time::Duration;fn main() …...

题目:2180.统计各位数字之和为偶数的整数个数
题目来源: leetcode题目,网址:2180. 统计各位数字之和为偶数的整数个数 - 力扣(LeetCode) 解题思路: 暴力遍历即可。 解题代码: class Solution {public int countEven(int num) {int re…...

3dsmax制作一个机器人
文章目录 建模身子:眼睛:头饰:肩膀手臂腿调整细节 渲染导出objMarmoset Toolbag 3.08渲染给眼睛添加材质,设置为自发光添加背景灯光 建模 身子: 眼睛: 头饰: 肩膀 手臂 腿 调整细节 渲染 导出…...

C++的类型转换运算符:reinterpret_cast
C的类型转换运算符:reinterpret_cast reinterpret_cast 是 C 中与 C 风格类型转换最接近的类型转换运算符。它让程序员能够将一种对象类型转换为另一种,不管它们是否相关;也就是说,它使用如下所示的语法强制重新解释类型…...

flask中的cookies介绍
flask中的cookies介绍 “Cookie” 在 web 开发中是一种非常重要的技术,用于在客户端(即用户的浏览器)存储信息,以便在多个页面和多个访问会话之间保持状态。Cookies 通常用于记住用户的登录信息,跟踪用户在站点上的浏…...

adnroid 11. 0 Activity启动流程图解
从Launcher到ActivityTaskManager 从ActivityTaskManagerService 到 ApplicationThread 从ApplicationThread到onCreate...

了解Unity编辑器之组件篇Physics(四)
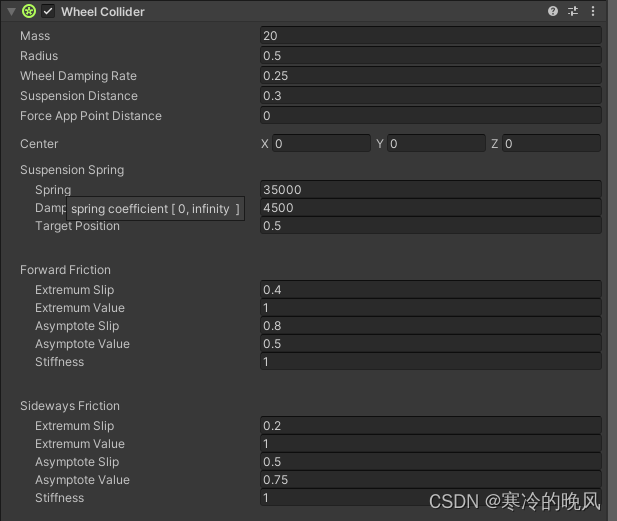
Physics:用于处理物理仿真和碰撞检测。它提供了一组功能强大的工具和算法,用于模拟真实世界中的物理行为,使游戏或应用程序更加真实和可信。 主要用途包括: 碰撞检测:Unity Physics 提供了高效的碰撞检测算法&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
