微信小程序开发5
一、自定义组件-插槽
1.1、什么是插槽
在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构
1.2、单个插槽
在小程序中,默认每个自定义组件中允许使用一个<slot>进行占位,这种个数上的限制叫做单个插槽
组件的封装者
<view class="wrapper"><view>这里是组件的内部节点</view><!-- 对于不确定的内容,可以使用<slot>进行占位,具体的内容由组件的使用者决定 --><slot></slot>
</view>
组件的使用者
<component-tag-name><!-- 这部分内容将被放置在组件<slot>的位置上 --><view>这里是插入到组件slot中的内容</view>
</component-tag-name>1.3、启用多个插槽
在小程序的自定义组件中,需要使用多<slot>插槽时,可以在组件的.js文件中,通过如下方式进行启用
示例代码如下:
Component({options:{multipleSlots:true // 在组件定义时的选项启用多slot支持},properties:{/* ... */},methods:{/* ... */}
})1.4、定义多个插槽
可以在组件的.wxml中使用多个<slot>标签,以不同的name来区分不同的插槽,示例代码如下:
组件模板
<view class="wrapper"><!-- name为before的第一个slot插槽 --><slot name="before"></slot><view>这是一段固定的文本内容</view><!-- name为after的第二个slot插槽 --><slot name="after"></slot>
</view>1.5、使用多个插槽
在使用带有多个插槽的自定义组件时,需要用slot属性来将节点插入到不同的<slot>中,示例代码如下:
引用组件的页面模板
<component-tag-name><!-- 这部分内容将被放置在组件<slot name="before">的位置上 --><view slot="before">这里是插入到组件slot name="before"中的内容</view><!-- 这部分内容将被放置在组件<slot name="after">的位置上 --><view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>二、自定义组件-父子组件之间的通信
2.1、父子组件之间通信的3种方式
属性绑定:用于父组件向子组件的指定属性设置数据,仅能设置JSON兼容的数据
事件绑定:用于子组件向父组件传递数据,可以传递任意数据
获取组件实例:父组件还可以通过this.selectComponent()获取子组件实例对象,这样就可以直接访问子组件的任意数据和方法
2.2、属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件,父组件的示例代码如下:
// 父组件的data节点
data:{count:0}
// 父组件的wxml结构
<my-test count="{{count}}"><my-test>
<view>-----</view>
<view>父组件中:count值为:{{count}}</view>
子组件在properties节点中声明对应的属性并使用,示例代码如下:
// 子组件的properties节点
properties:{count:Number
}
// 子组件的wxml结构
<text>子组件中,count值为:{{count}}<text>2.3、事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据,使用步骤如下:
1 在父组件的js中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件// 在父组件定义的syncCount方法// 将来,这个方法会被传递给子组件,供子组件进行调用syncCount(){console.log('syncCount')},
2 在父组件的wxml中,通过自定义事件的形式,将步骤1中定义的函数引用,传递给子组件<!-- 使用bind:自定义事件名称 --><my-test count="{{count}}" bind:sync="syncCount"></my-test><!-- 或者bind后面直接写上自定义事件名称 --><my-test count="{{count}}" bindsync="syncCount"></my-test>
3 在子组件的js中,通过调用this.triggerEvent('自定义事件名称',{/*参数对象*/}),将数据发送到父组件// 子组件的wxml结构<text>子组件中,count值为:{{count}}</text><button type="primary" bindtap="addCount">+1</button>// 子组件的js代码methods:{addCount(){this.setData({count:this.properties.count+1})this.triggerEvent('sync',{value:this,properties.count})}}
4 在父组件的js中,通过e.detail获取到子组件传递过来的数据syncCount(e){this.setData({count:e.detail.value})}2.4、获取组件实例
可在父组件里调用this,selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组
件的任意数据和方法,调用时需要传入一个选择器,例如this.selectComponent(".my-component")
<my-test count="{{count}}" bind:sync="syncCount" class="customA" id="cA"></my-test>
<button bindtap="getChild">获取子组件实例</button>
getChild(){ // 按钮的tap事件处理函数// 切记下面参数不能传递标签选择器"my-test",不然返回的是nullconst child = this.selectComponent('.customA') // 也可以传递id选择器#cAchild.setData({count:child.properties.count+1}) // 调用子组件的setData方法child.addCount() // 调用子组件的addCount方法
}
三、自定义组件-behaviors
3.1、什么是behaviors
behaviors是小程序中,用于实现组件间代码共享的特性,类似于Vue.js中的"mixins"
3.2、behaviors的工作方式
每个behavior可以包含一组属性、数据、生命周期函数和方法,组件引用它时,它的属性、数据和方法会被合并到组件中每个组件可以引用多个behavior,behavior也可以引用其他behavior
3.3、创建behavior
调用Behavior(Object object)方法即可创建一个共享的behavior实例对象,供所有的组件使用:
// 调用Behavior()方法,创建实例对象
// 并使用module.exports将behavior实例对象共享出去
module.exports=Behavior({// 属性节点properties:{},// 私有数据节点data:{username:'zs'},// 事件处理函数和自定义方法节点methods:{},// 其他节点...
})3.4、导入并使用behavior
在组件中,使用require()方法导入需要的behavior,挂载后即可访问behavior中的数据或方法,示例代码如下:
// 1 使用require()导入需要的自定义behavior模块
const myBehavior=require("../../behaviors/my-behavior")
Component({// 2 将导入的behavior实例对象,挂载到behaviors数组节点中,即可生效behaviors:[myBehavior],// 组件的其他节点...
})3.5、behavior中所有可用的节点
可用的节点 类型 是否必填 描述
properties Object Map 否 同组件的属性
data Object 否 同组件的数据
methods Object 否 同自定义组件的方法
behaviors String Array 否 引入其他的behavior
created Function 否 生命周期函数
attached Function 否 生命周期函数
ready Function 否 生命周期函数
moved Function 否 生命周期函数
detached Function 否 生命周期函数3.6、同名字段的覆盖和组合规则
组件和它引用的behavior中可以包含同名的字段,此时可以参考如下3种同名的处理规则
1 同名的数据字段(data)
2 同名的属性(properties)或方法(methods)
3 同名的生命周期函数
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明
四、使用npm包
小程序对npm的支持与限制:
目前,小程序已经支持使用npm安装第三方包,从而提高小程序的开发效率,但是,在小程序中使用
npm包有如下3个限制:
1 不支持依赖于Node.js内置库的包
2 不支持依赖于浏览器内置对象的包
3 不支持依赖于C++插件的包
五、使用npm包-Vant Weapp
5.1、什么是Vant Weapp
Vant Weapp是有赞前端团队开发的一套小程序UI组件库,助力开发者快速搭建小程序应用,它所使用的是
MIT开源许可协议,对商业使用比较友好
官方文档地址:https://youzan.github.io/vant-weapp
5.2、安装Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
1 通过npm安装npm i @vant/weapp -S --production
2 构建npm包
3 修改app.json
5.3、使用Vant组件
安装完Vant组件库之后,可以在app.json的usingComponents节点中引入需要的组件,即可在wxml中
直接使用组件,示例代码如下:
"usingComponents": {"van-button":"@vant/weapp/button/index"
}
<van-button type="primaty">按钮</van-button>5.4、定制全局主题样式
在app.wxss中,写入css变量,即可对全局生效:
page{/* 定制警告按钮的背景颜色和边框颜色 */--button-danger-background-color:#C00000;--button-danger-border-color:#D60000;
}六、使用npm包-API Promise化
6.1、基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,例如,网络请求的API需要按照如下的方式调用:
wx.request({method:'',url:'',data:{},success:()=>{}, // 请求成功的回调函数fail:()=>{}, // 请求失败的回调函数complete:()=>{} // 请求完成的回调函数
})6.2、什么是API Promise化
API Promise化,指的是通过额外的配置,将官方提供的。基于回调函数的异步API,升级改造为基于
Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题6.3、实现API Promise化
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包,它的安装
和使用步骤如下:
npm install --save miniprogram-api-promise@1.0.4
// 在小程序入口文件中(app.js),只需调用一次promisifyAll()方法
// 即刻实现异步API的Promise化
import {promisifyAll} from 'miniprogram-api-promise'
const wxp=wx.p={}
promisifyAll(wx,wxp)6.4、调用Promise化之后的异步API
async getInfo(){const {data:res}=await wx.p.request({method:"GET",url:"https://www.escook.cn/api/get",data:{name:'zs',age:100}})console.log(res)
},
<van-button type="danger" bindtap="getInfo">vant按钮</van-button>七、全局数据共享
7.1、什么是全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题
开发中常用的全局数据共享方案有:Vuex、Redux、MobX等
7.2、小程序中的全局数据共享方案
在小程序中,可使用mobx-miniprogram配合mobx-miniprogram-bindings实现全局数据共享,其中:
mobx-miniprogram用来创建Store实例对象
mobx-miniprogram-bindings用来把Store中的共享数据或方法,绑定到组件或页面中使用
八、全局数据共享-MobX
8.1、安装MobX相关的包
在项目中运行如下的命令,安装MobX相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:MobX相关的包安装完毕之后,记得删除miniprogram_npm目录后,重新构建npm
8.2、创建MobX的Store实例
import {observable,action} from 'mobx-miniprogram'
export const store = observable({// 数据字段numA:1,numB:2,// 计算属性get sum(){return this.numA+this.numB},// actions方法,用来修改store中的数据updateNum1:action(function(step){this.numA+=step}),updateNum2:action(function(step){this.numB+=step}),
})8.3、将Store中的成员绑定到页面中
// 页面的.js文件
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({onLoad:function(){ // 生命周期函数--监听页面加载this.storeBindings=createStoreBindings(this,{store,fields:['numA','numB','sum'],actions:['updateNum1']})},onUnload:function(){ // 生命周期函数--监听页面卸载this.storeBindings.destoyStoreBindings()}
})8.4、在页面上使用Store中的成员
// 页面的.wxml结构
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">numA+1</van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">numA-1</van-button>
// 按钮tap事件的处理函数
btnHandler1(e){this.updateNum1(e.target.dataset.step)}8.5、将Store中的成员绑定到组件中
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Component({behaviors:[storeBindingsBehavior], // 通过storeBindingsBehavior来实现自动绑定storeBindings:{store, // 指定要绑定的Storefields:{ // 指定要绑定的字段数据numA:()=>store.numA, // 绑定字段的第1种方式numB:(store)=>store.numB, // 绑定字段的第2种方式sum:'sum' // 绑定字段的第3种方式},actions:{ // 指定要绑定的方法updateNum2:'updateNum2'}}
})8.6、在组件中使用Store中的成员
// 组件的.wxml结构
<view>{{numA}}+{{numB}}={{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB+1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB-1</van-button>
// 组件的方法列表
methods:{btnHandler2(e){this.updateNum2(e.target.dataset.step)}
}相关文章:

微信小程序开发5
一、自定义组件-插槽 1.1、什么是插槽 在自定义组件的wxml结构中,可以提供一个<slot>节点(插槽),用于承载组件使用者提供的wxml结构 1.2、单个插槽 在小程序中,默认每个自定义组件中允许使用一个<slot>进行占位,这种…...

【算法题】2681. 英雄的力量
题目: 给你一个下标从 0 开始的整数数组 nums ,它表示英雄的能力值。如果我们选出一部分英雄,这组英雄的 力量 定义为: i0 ,i1 ,… ik 表示这组英雄在数组中的下标。那么这组英雄的力量为 max(nums[i0],n…...

fastutil简单测试下性能
前言 简单测试一下fastutil的实现和Java类库实现的速率。 使用jmh进行测试。 简单解释一下,每轮测试预热2次,每次1s;实测2次,每次1秒。 进行5轮测试。数组大小3种。 package fastutil;import it.unimi.dsi.fastutil.ints.IntArr…...

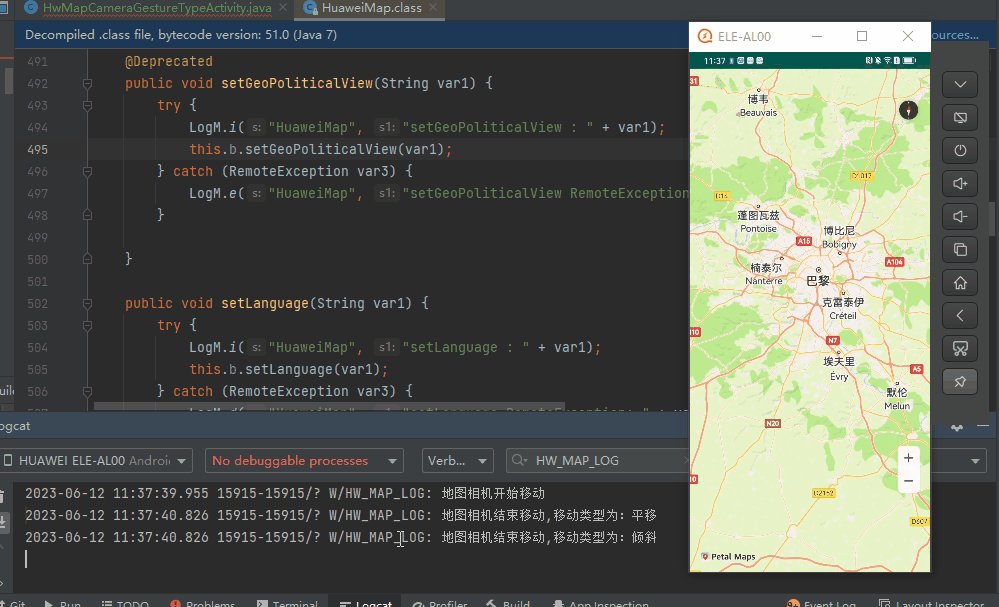
【FAQ】关于无法判断和区分用户与地图交互手势类型的解决办法
一. 问题描述 当用户通过缩放手势、平移手势、倾斜手势和旋转手势与地图交互,控制地图移动改变其可见区域时,华为地图SDK没有提供直接获取用户手势类型的API。 二. 解决方案 华为地图SDK的地图相机有提供CameraPosition类&…...

腾讯云裸金属服务器CPU型号处理器主频说明
腾讯云裸金属服务器CPU型号是什么?标准型BMSA2裸金属服务器CPU采用AMD EPYC ROME处理器,BMS5实例CPU采用Intel Xeon Cooper Lake处理器,腾讯云服务器网分享落进书房武器CPU型号、处理器主频说明: 裸金属服务器CPU处理器说明 腾讯…...

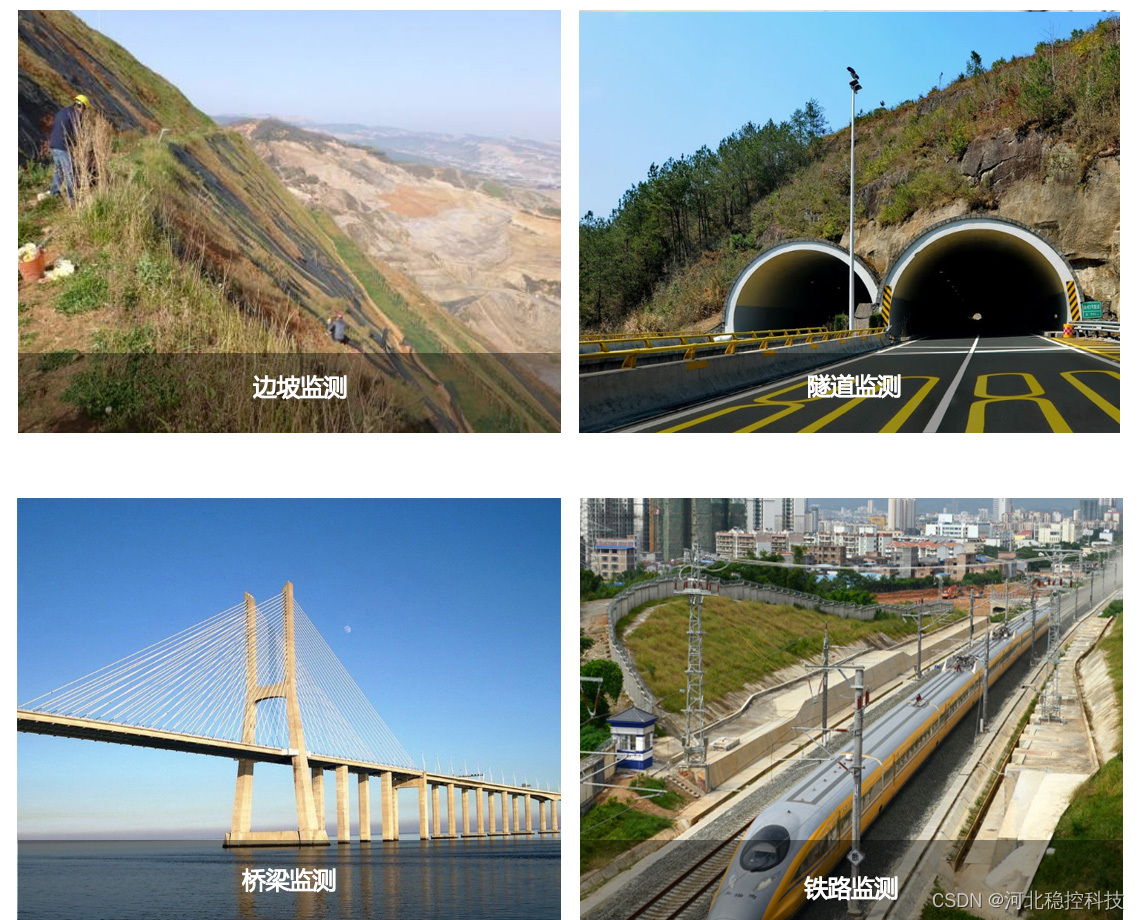
工程安全监测无线振弦采集仪在建筑物中的应用
工程安全监测无线振弦采集仪在建筑物中的应用 工程安全监测无线振弦采集仪是一种用于建筑物结构安全监测的设备,它采用了无线传输技术,具有实时性强、数据精度高等优点,被广泛应用于建筑物结构的实时监测和预警。下面将从设备的特点、应用场…...

【iOS】isKindOfClass和isMemberOfClass方法
前言 这个归根结底还是在考察我们对isa走向图和类的继承的理解,也就是苹果官方这幅图: 接下来的函数调用流程请参考这张图。 1 isKindOfClass方法 1.1 objc_opt_isKindOfClass C函数 查看源码可发现,无论是谁调用isKindOfClass方法都会…...

李飞飞「具身智能」VoxPoser:0预训练完成复杂指令
机器人接入大模型听懂人话 论文地址: https://voxposer.github.io/voxposer.pdf 项目主页: https://voxposer.github.io/ 参考链接: [1]https://twitter.com/wenlong_huang/status/1677375515811016704 [1]https://www.amacad.org/publicatio…...

前端八股文
info 毕业设计(课题、方向 本科毕业设计:家庭医生签约管理系统后台开发(微信小程序) 硕士课题:医学图像分割(婴儿脑分割) 51062319991129351X 邮编 重庆市南岸区 400000 13183849783 // 18728097929 // 13158442955 中国广电四川网络股份有限公司中江…...

前端年度工作述职报告优秀
前端年度工作述职报告优秀篇1 尊敬的各位领导、各位同仁: 大家好!按照20__年度我公司就职人员工作评估的安排和要求,我认真剖析、总结了自己的工作情况,现将本人工作开展情况向各位领导、同仁做以汇报,有不妥之处,希…...

【MyBatis 学习一】认识MyBatis 第一个MyBatis查询
目录 一、认识MyBatis 1、MyBatis是什么? 2、为什么要学习MyBatis? 二、配置MyBatis环境 1、建库与建表 2、创建新项目 3、xml文件配置 (1)配置数据库连接 (2)配置 MyBatis 中的 XML 路径 三、测试&#x…...

TCP 和 UDP
TCP(Transmission Control Protocol,传输控制协议) 是面向连接的协议,即在收发数据前,必须和对方建立可靠的连接,TCP的头部为20个字节。 UDP(User Datagram Protocol,用户数据报协…...

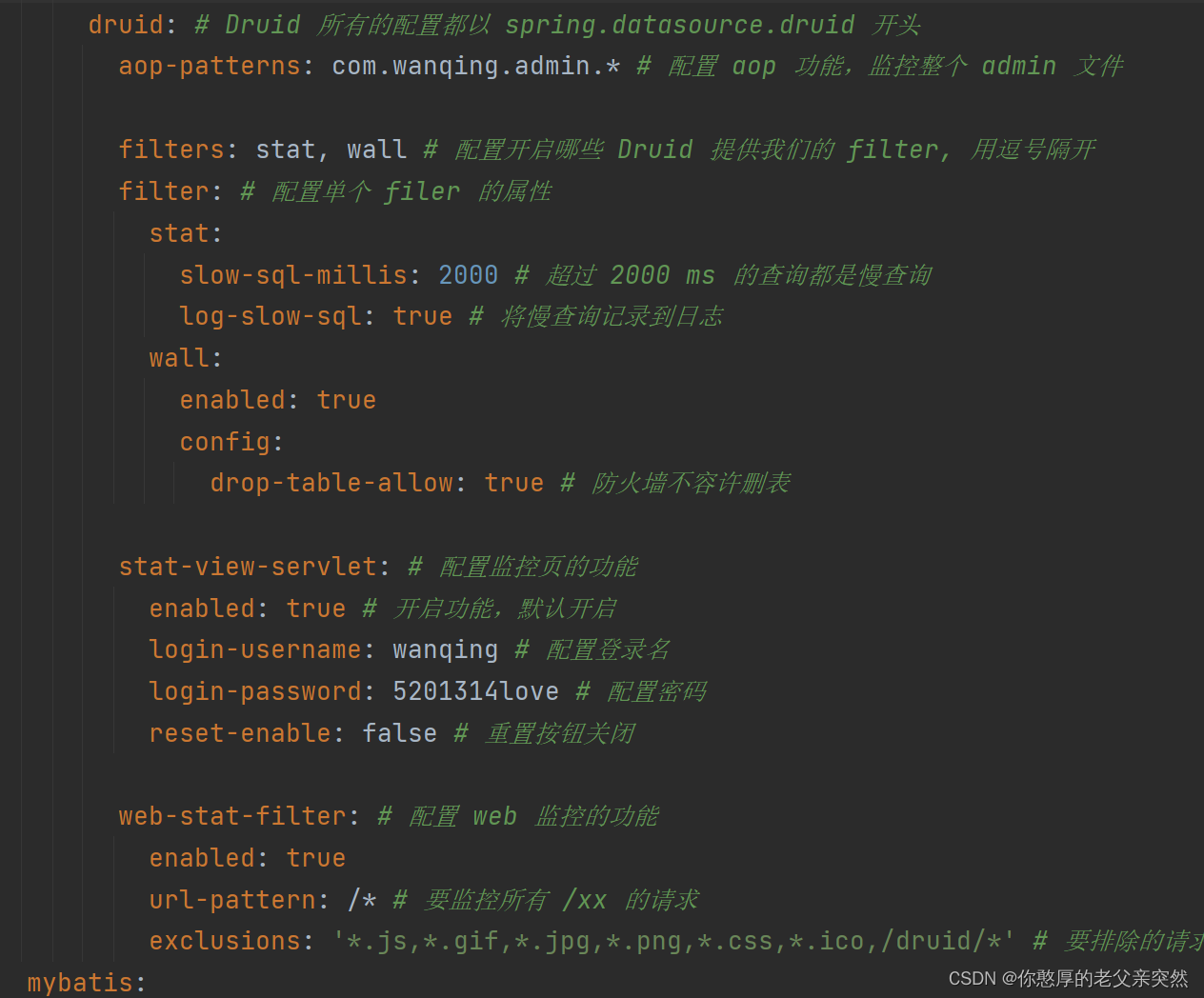
springboot配置自定义数据源(Druid德鲁伊)的步骤。
今天和大家分享下在Springboot中配置自定义数据源Druid的两种方法及步骤。 方法一: 1.在pom.xml配置依赖(注释里面的内容) 2.配置自己的数据源设置,我是在yaml文件中配置的,顺便提醒一下,在配置yaml文件的时候缩进问题一定要注意…...

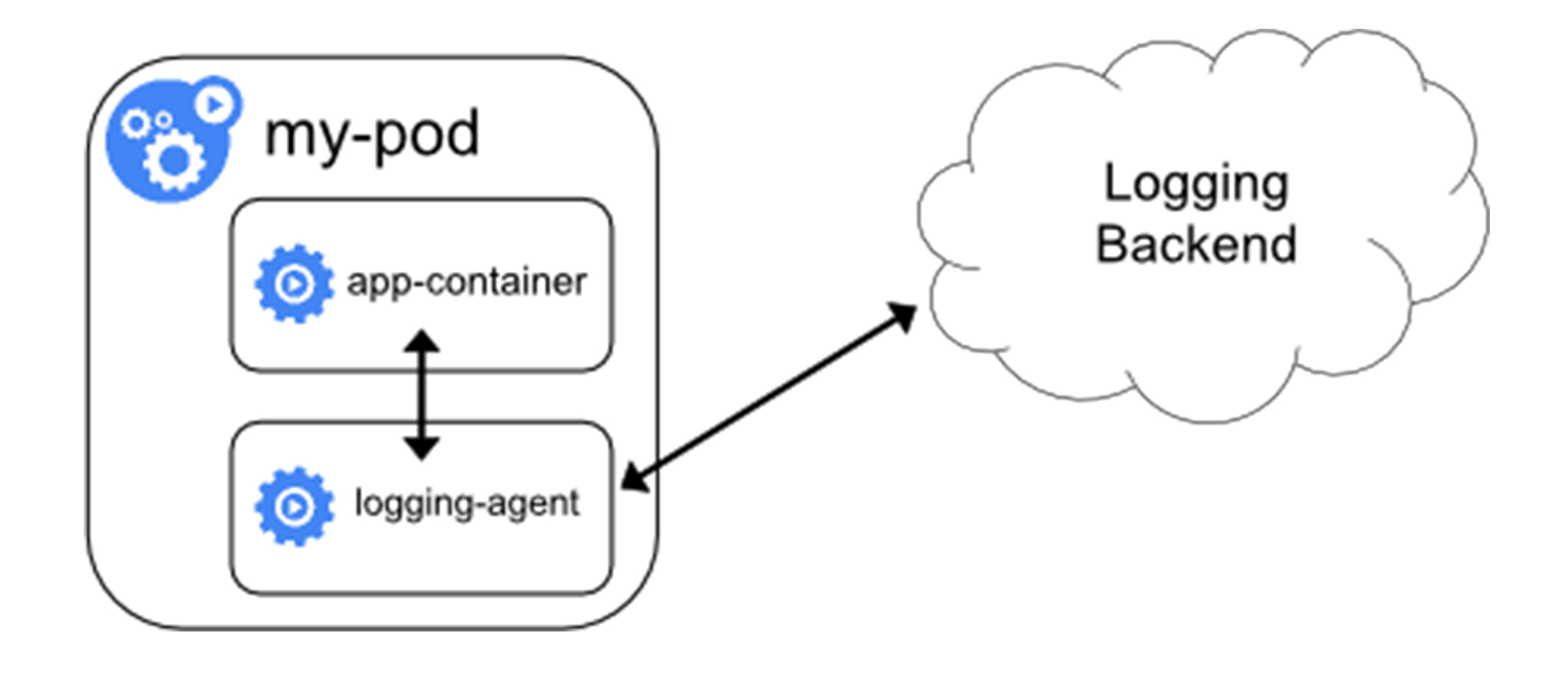
K8S:容器日志收集与管理
Kubernetes 里面对容器日志的处理方式,都叫作 cluster-level-logging,即:这个日志处理系统,与容器、Pod 以及 Node 的生命周期都是完全无关的。这种设计当然是为了保证,无论是容器挂了、Pod 被删除,甚至节点…...

Flutter系列文章-Flutter进阶
在前两篇文章中,我们已经了解了Flutter的基础知识,包括Flutter的设计理念、框架结构、Widget系统、基础Widgets以及布局。在本文中,我们将进一步探讨Flutter的高级主题,包括处理用户交互、创建动画、访问网络数据等等。为了更好地…...

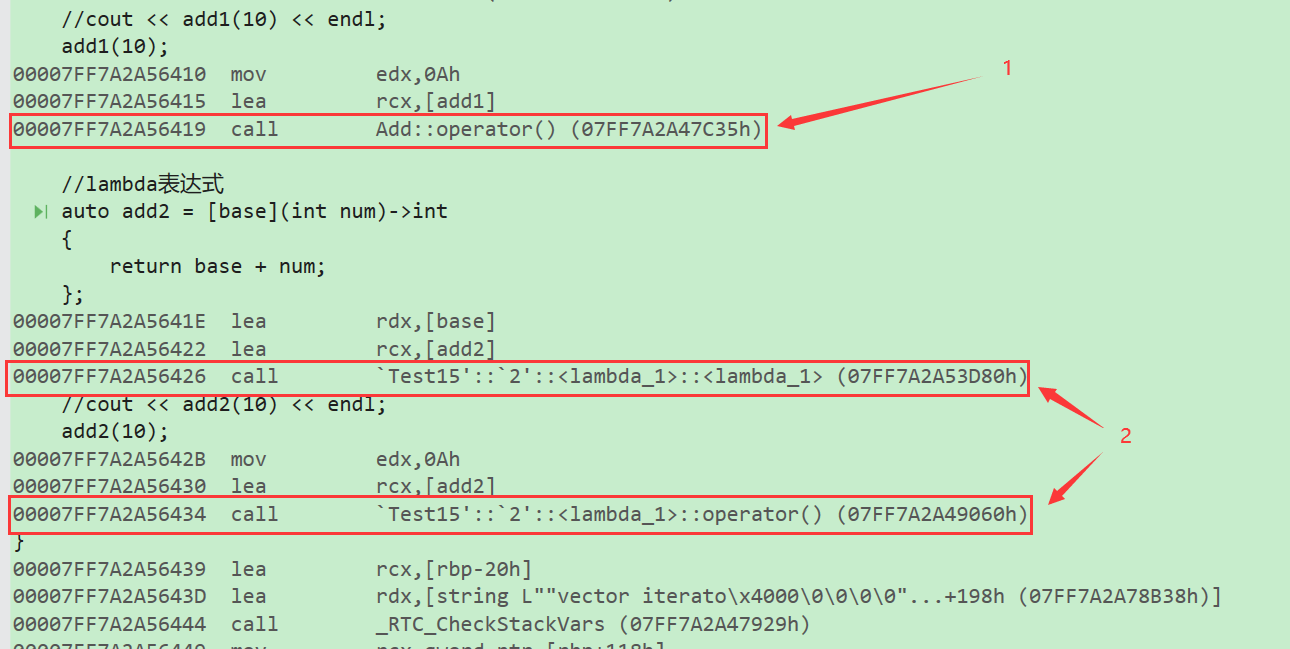
【C++】C++11右值引用|新增默认成员函数|可变参数模版|lambda表达式
文章目录 1. 右值引用和移动语义1.1 左值引用和右值引用1.2 左值引用和右值引用的比较1.3右值引用的使用场景和意义1.4 左值引用和右值引用的深入使用场景分析1.5 完美转发1.5.1 万能引用1.5.2 完美转发 2. 新的类功能2.1 默认成员函数2.2 类成员变量初始化2.3 强制生成默认函数…...

rust学习-线程
Rust 标准库只提供了 1:1 线程模型 Rust 是较为底层的语言,如果愿意牺牲性能来换取抽象,以获得对线程运行更精细的控制及更低的上下文切换成本,使用实现了 M:N 线程模型的 crate 示例 use std::thread; use std::time::Duration;fn main() …...

题目:2180.统计各位数字之和为偶数的整数个数
题目来源: leetcode题目,网址:2180. 统计各位数字之和为偶数的整数个数 - 力扣(LeetCode) 解题思路: 暴力遍历即可。 解题代码: class Solution {public int countEven(int num) {int re…...

3dsmax制作一个机器人
文章目录 建模身子:眼睛:头饰:肩膀手臂腿调整细节 渲染导出objMarmoset Toolbag 3.08渲染给眼睛添加材质,设置为自发光添加背景灯光 建模 身子: 眼睛: 头饰: 肩膀 手臂 腿 调整细节 渲染 导出…...

C++的类型转换运算符:reinterpret_cast
C的类型转换运算符:reinterpret_cast reinterpret_cast 是 C 中与 C 风格类型转换最接近的类型转换运算符。它让程序员能够将一种对象类型转换为另一种,不管它们是否相关;也就是说,它使用如下所示的语法强制重新解释类型…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
