day41-Verify Account Ui(短信验证码小格子输入效果)
50 天学习 50 个项目 - HTMLCSS and JavaScript
day41-Verify Account Ui(短信验证码小格子输入效果)
效果

index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Verify Account</title><link rel="stylesheet" href="style.css" />
</head><body><div class="container"><h2>验证您的帐户</h2><p>我们给你发了六位数的验证码到cool_guy@email.com<br /> 输入下面的验证码来确认您的电子邮件地址。</p><!-- 验证码容器 --><div class="code-container"><input type="number" class="code" placeholder="0" min="0" max="9" required value=""><input type="number" class="code" placeholder="0" min="0" max="9" required value=""><input type="number" class="code" placeholder="0" min="0" max="9" required value=""><input type="number" class="code" placeholder="0" min="0" max="9" required value=""><input type="number" class="code" placeholder="0" min="0" max="9" required value=""><input type="number" class="code" placeholder="0" min="0" max="9" required value=""></div><small class="info">这只是设计。我们没有给你发邮件,因为我们没有你的邮箱,对吧?</small></div><script src="script.js"></script>
</body></html>
style.css
/* 引入字体 */
@import url('https://fonts.googleapis.com/css?family=Muli:300,700&display=swap');* {box-sizing: border-box;
}body {background-color: #fbfcfe;font-family: 'Muli', sans-serif;/* 子元素居中 */display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;
}/* 大盒子容器 */
.container {background-color: #fff;border: 3px #000 solid;border-radius: 10px;padding: 30px;max-width: 1000px;text-align: center;
}/* 验证码容器 */
.code-container {/* 居中向两边排列 */display: flex;align-items: center;justify-content: center;margin: 40px 0;
}/* input type="number" */
.code {border-radius: 5px;font-size: 75px;height: 120px;width: 100px;border: 1px solid #eee;/* 其所在容器宽度的 1% 6px*/margin: 1%;text-align: center;font-weight: 300;/* 该表单元素显示成类似于普通文本输入框的样式 *//* appearance: textfield; */
}/* 隐藏输入框中的旋转箭头 */
/* 适用于 Chrome 和 Safari */
.code::-webkit-outer-spin-button,
.code::-webkit-inner-spin-button {appearance: none;margin: 0;
}/* 设置表单元素(类名为".code" )在合法状态(valid)时的样式 */
.code:valid {border-color: #3498db;box-shadow: 0 10px 10px -5px rgba(0, 0, 0, 0.25);
}/* 提示信息 */
.info {background-color: #eaeaea;display: inline-block;padding: 10px;line-height: 20px;max-width: 400px;color: #777;border-radius: 5px;
}/* <=600px时,的效果 */
@media (max-width: 600px) {.code-container {flex-wrap: wrap;}.code {font-size: 60px;height: 80px;max-width: 70px;}
}
script.js
// 重点 flex .code:valid
// 1.获取元素节点
const codes = document.querySelectorAll('.code'); // 所有的验证码数字
const collectedCodes = []; // 用于收集code的值的数组// 自动聚焦于验证码第一个数字
codes[0].focus();// 遍历 绑定键盘按下事件,判断输入的长度和值是否合法
codes.forEach((code, idx) => {code.addEventListener('keydown', (e) => {console.log(e.key);// 输入为0-9内的数字if (e.key >= 0 && e.key <= 9) {codes[idx].value = ''; // 更新输入框的值为空 目的是消除一个code填入多的数字// 光标聚焦于后一个数字 使用trycatch消除浏览器控制台报错setTimeout(() => {try {codes[idx + 1].focus()} catch (error) {console.log('已经位于最后一个数字');}}, 10);collectedCodes[idx] = e.key; // 收集code的值} else if (e.key === 'Backspace') { // 按下为删除键// 光标聚焦于前一个数字setTimeout(() => {try {codes[idx - 1].focus()} catch (error) {console.log('已经位于第一个数字');}}, 10);collectedCodes[idx] = ''; // 删除的时候移除对应位置的code的值}// 在任何需要的时候可以使用 collectedCodes 数组获取收集到的 code 的值console.log(collectedCodes);});
});相关文章:

day41-Verify Account Ui(短信验证码小格子输入效果)
50 天学习 50 个项目 - HTMLCSS and JavaScript day41-Verify Account Ui(短信验证码小格子输入效果) 效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta name&qu…...

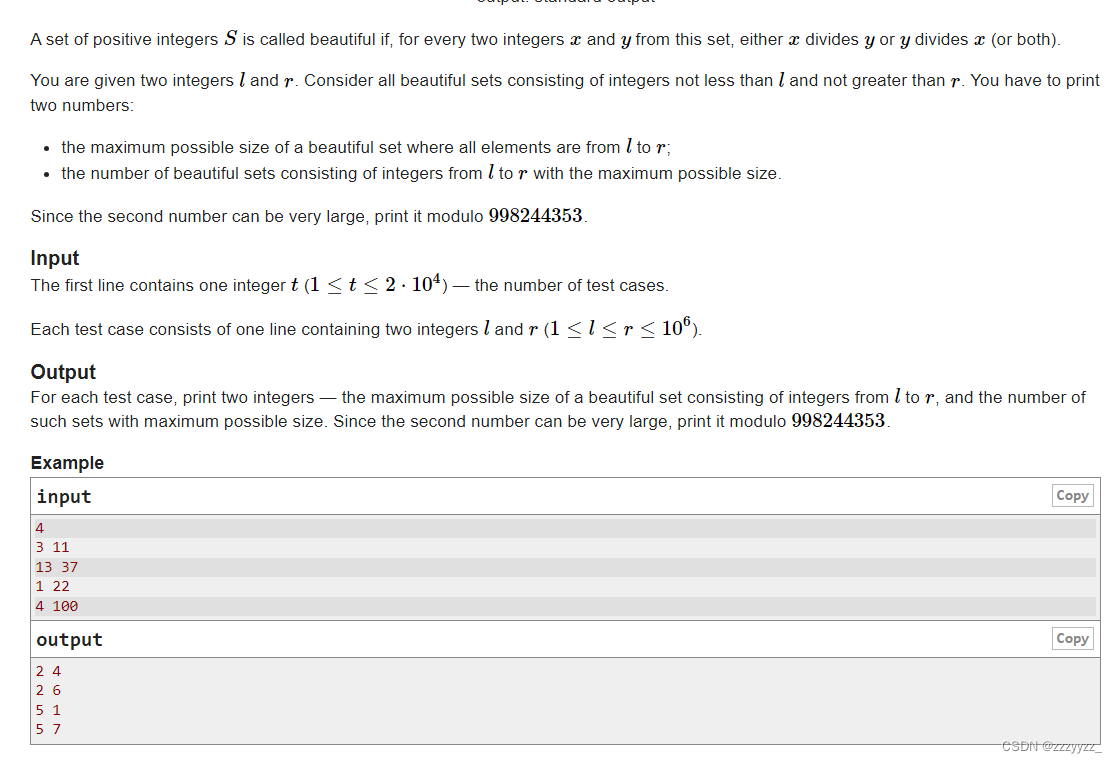
C. Maximum Set
Problem - 1796C - Codeforces 思路:这个题在做的时候基本的思路是对的,但是没有想到O(1)求答案,枚举的然后T了,我们能够知道,假设前面的数小,那么每个数一定是前面的倍数,所以至少乘以2&#x…...

基于springboot+vue学生宿舍报修公寓管理系统
我校日常管理活动中也大部分使用信息化,但学生宿舍的报修管理仍停留在手工办公阶段,使用纸张来记录。不仅对于维修人员和后勤管理人员来说无法提高工作效率,也不方便学生报修。本学生宿舍报修系统主要针对三类人员。第一类是学生用户模块&…...

缓存和数据库一致性问题分析
目录 1、数据不一致的原因 1.1 并发操作 1.2 非原子操作 1.3 数据库主从同步延迟 2、数据不一致的解决方案 2.1 并发操作 2.2 非原子操作 2.3 主从同步延迟 2.4 最终方案 3、不同场景下的特殊考虑 3.1 读多写少的场景 3.2 读少写多的场景 1、数据不一致的原因 导致…...

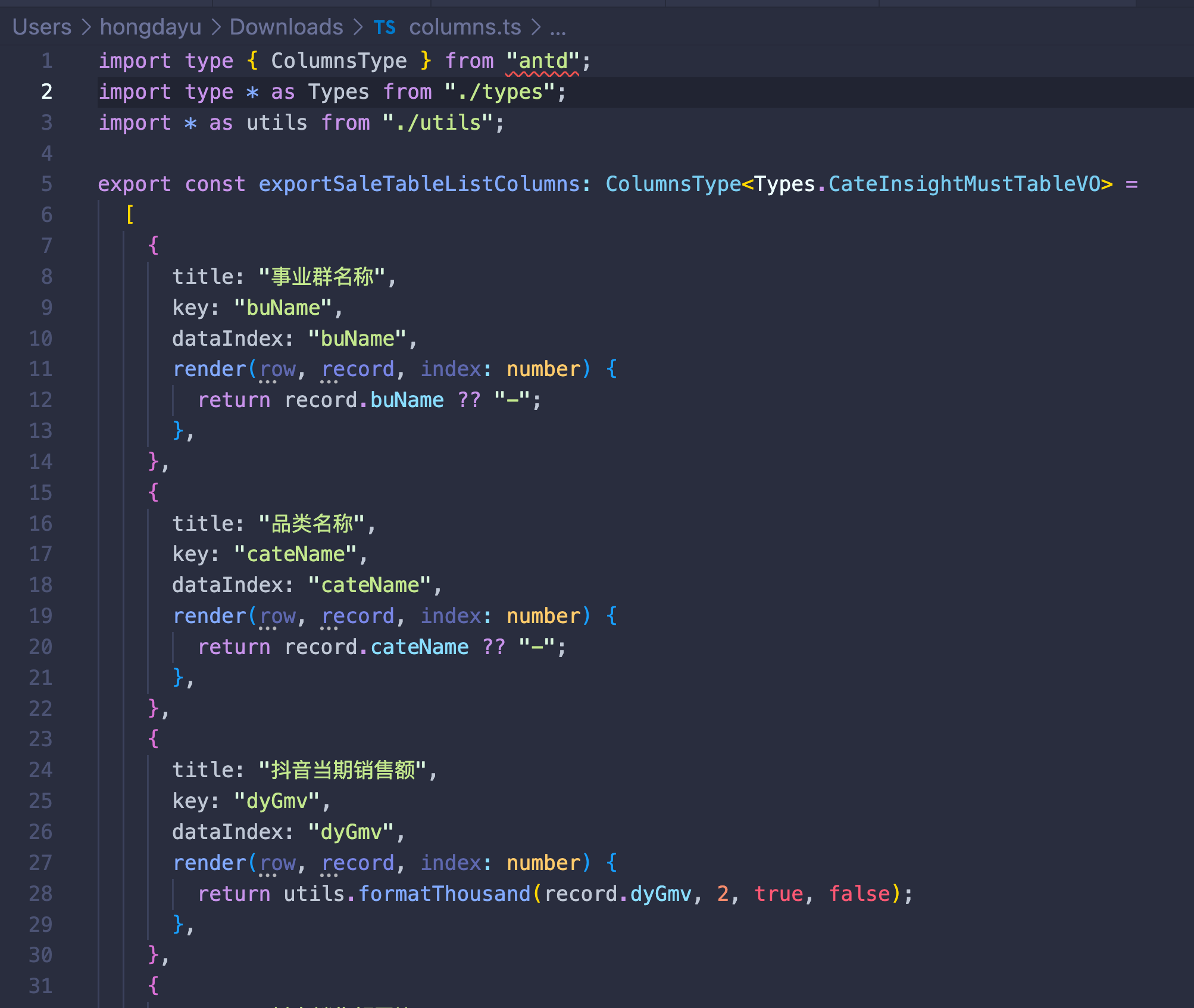
用Rust生成Ant-Design Table Columns | 京东云技术团队
经常开发表格,是不是已经被手写Ant-Design Table的Columns整烦了? 尤其是ToB项目,表格经常动不动就几十列。每次照着后端给的接口文档一个个配置,太头疼了,主要是有时还会粘错就尴尬了。 那有没有办法能自动生成colu…...

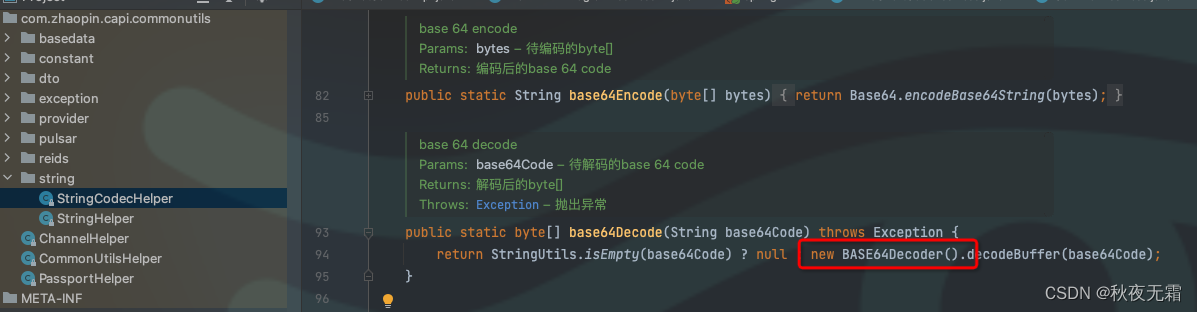
java.lang.ClassNotFoundException: sun.misc.BASE64Decoder
有一个新的应用服务,idea启动应用应用服务时,突然报错java.lang.ClassNotFoundException: sun.misc.BASE64Decoder ,然后在网上搜索,说是建议使用apache包,该类新的JRE已经废弃,并从rt.jar包中移除。但是该…...

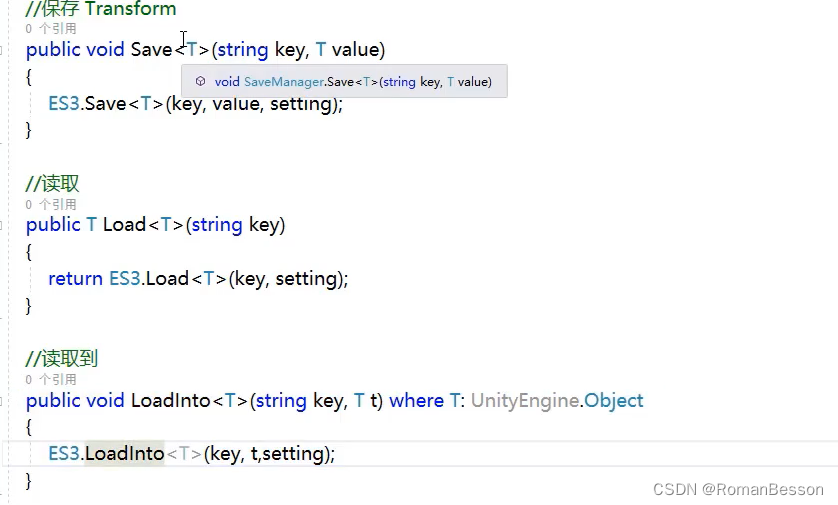
Unity进阶--对象池数据场景管理器笔记
文章目录 泛型单例类泛型单例类(不带组件版)对象池管理器数据管理器场景管理器 泛型单例类 using System.Collections; using System.Collections.Generic;public abstract class ManagersSingle<T> where T : new() {private static T instance;…...

【Seata】微服务集成seata
文章目录 1、Seata介绍2、Seata架构3、部署TC服务4、微服务集成seata 1、Seata介绍 Seata是 2019 年 1 月份蚂蚁金服和阿里巴巴共同开源的分布式事务解决方案。 官网http://seata.io/ 2、Seata架构 Seata事务管理有三个角色: TC (Transaction Coordinator) - 事务…...

解决react,<img>src使用require方法引入图片不显示问题
{settingList.map(i > (<img src{require(./images/${i.deviceTypeName}.png).default} />))} 解决方法: 再导入的图片后加.default即可 <img src{require(../../images/bg.png).default} alt"" /> 推荐阅读:https://www.cnb…...

从小白到大神之路之学习运维第67天-------Tomcat应用服务 WEB服务
第三阶段基础 时 间:2023年7月25日 参加人:全班人员 内 容: Tomcat应用服务 WEB服务 目录 一、中间件产品介绍 二、Tomcat软件简介 三、Tomcat应用场景 四、安装配置Tomcat 五、配置目录及文件说明 (一)to…...

图解SQL基础知识,小白也能看懂的SQL文章
本文介绍关系数据库的设计思想: 在 SQL 中,一切皆关系。 在计算机龄域有许多伟大的设计理念和思想,例如: 在 Unix 中,一切皆文件。 在面向对象的编程语言中,一切皆对象。 关系数据库同样也有自己的设计…...

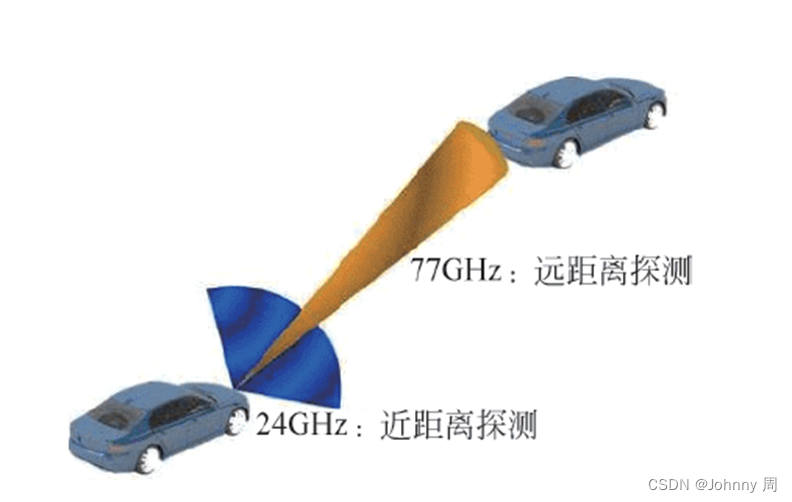
自动驾驶感知系统-毫米波雷达
毫米波雷达就是电磁波,雷达通过发射无线电信号并接收反射信号来测定车辆与物体间的距离,其频率通常介于10~300GHz之间。与厘米波导引头相比,毫米波导引头体积小,质量轻,空间分辨率高;与红外、激光、电视等光…...

Esp32_Arduino接入腾讯云笔记
ESP32是一款由乐鑫科技(Espressif Systems)推出的双核、低功耗、集成Wi-Fi和蓝牙的单芯片微控制器。它采用了Tensilica Xtensa LX6高性能处理器,具有大量的GPIO引脚、模数转换器、SPI、I2S、UART、PWM、I2C和SD卡接口等功能,可以满…...

python简单入门
python简单入门 文章目录 python简单入门0. 地址链接1. 官网2.2. 下载地址3. 官方文档 1. 第一章1.1 python解释器1.2 基础语法1.2.1 常见数据类型1.2.2 强制类型转换1.2.3 注释1.2.4 运算符1.2.5 字符串1.2.5.1 字符串的定义1.2.5.2 字符串拼接1.2.5.3 格式化字符串1.2.5.3 精…...
)
如何快速从csv文件搭建一个简单的神经网络模型(回归)
快速搭建一个简单的神经网络预测模型 采用的数据是kaggle的房价预测数据 涉及的数据文件,提取码为:zxcv #导入相关包 import pandas as pd import numpy as np import torch import torch.nn as nn首先读取数据 trainpd.read_csv("path",enc…...

Pytorch深度学习-----DataLoader的用法
系列文章目录 PyTorch深度学习——Anaconda和PyTorch安装 Pytorch深度学习-----数据模块Dataset类 Pytorch深度学习------TensorBoard的使用 Pytorch深度学习------Torchvision中Transforms的使用(ToTensor,Normalize,Resize ,Co…...

macOS Ventura 13.5 (22G74) Boot ISO 原版可引导镜像下载
macOS Ventura 13.5 (22G74) Boot ISO 原版可引导镜像下载 本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持在 Windows 和 Lin…...

【机器学习】 奇异值分解 (SVD) 和主成分分析 (PCA)
一、说明 在机器学习 (ML) 中,一些最重要的线性代数概念是奇异值分解 (SVD) 和主成分分析 (PCA)。收集到所有原始数据后,我们如何发现结构?例如,通过过去 6 天…...

如何用logging记录python实验结果?
做python实验有时候需要打印很多信息在控制台(console),但是控制台的信息不方便回顾和保存,故而可以采用logging将信息存储起来。 先新建一个文件message.log代码如下: import logging logging.basicConfig(filename"messa…...

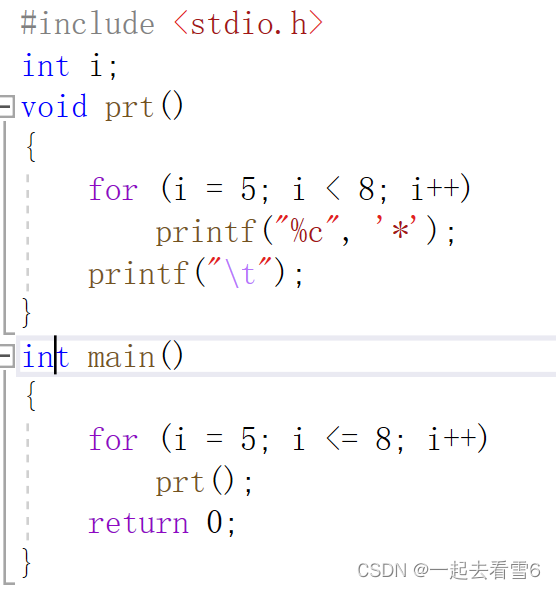
C语言假期作业 DAY 03
目录 题目 一、选择题 1、已知函数的原型是: int fun(char b[10], int *a); ,设定义: char c[10];int d; ,正确的调用语句是( ) 2、请问下列表达式哪些会被编译器禁止【多选】( ) 3、…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
