Python Web 开发及 Django 总结
title: Python Web 开发及 Django 总结
date: 2023-07-24 17:26:26
tags:
- Python
- Web
categories: - Python
cover: https://cover.png
feature: false
Python 基础部分见:Python 基础总结
1. 创建项目
1.1 命令行
1、下载安装 Django
在终端输入 pip install django,下载 Django。在 Python 的安装目录下存在如下两个目录
- Lib
- 包含一些内置模块
- 以及 site-packages 文件夹:用于存放一些第三方模块
- Scripts
- pip.exe、pip3.exe 等,可以用来安装一些第三方模块
下载完 Django 后,会在 Lib\site-packages 目录下生成 django 文件夹,包含了 Django 的源码;除此之外,还会在 scripts 目录下生成一个 django-admin.exe 文件,用于创建 Django 项目中的文件和文件夹
2、创建项目
用上面的 django-admin.exe 工具来创建 Django 项目,django-admin startproject 项目名称
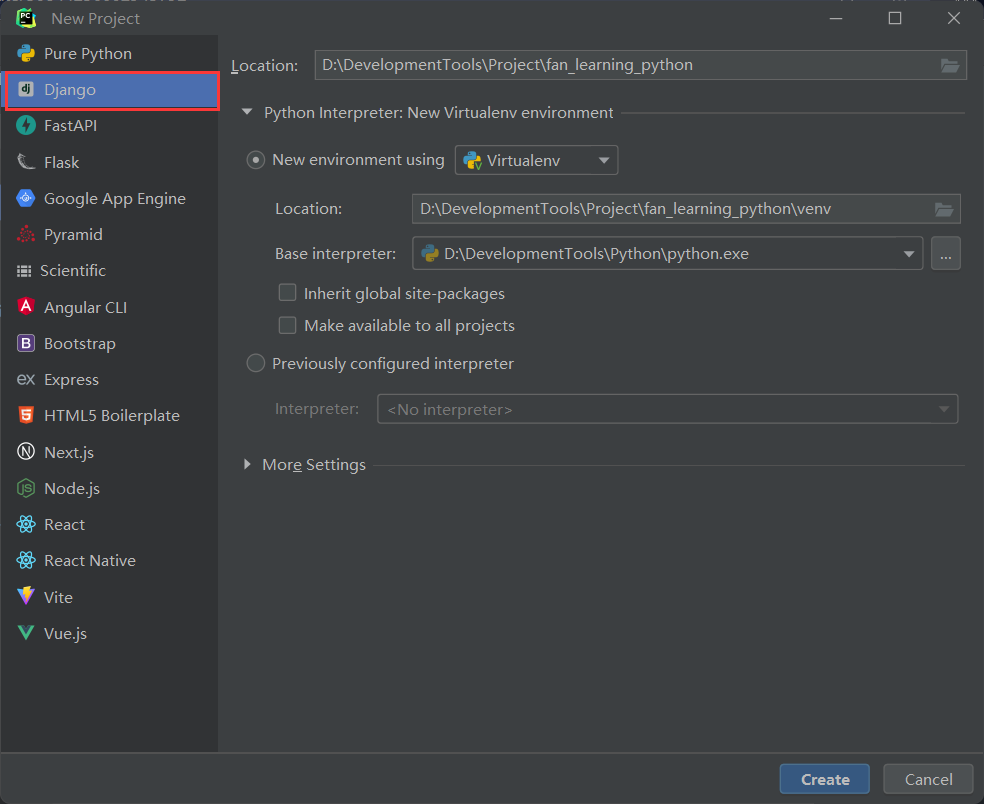
1.2 Pycharm
选择创建 Django 项目

1.3 区别
- 命令行:创建的项目是标准的
- Pycharm:在标准的基础上增加了一些东西
- templates 目录,根目录下的模板目录(可删除)
- settings.py 中
'DIRS': [BASE_DIR / 'templates'],配置的是根目录下模板目录的路径,可将 DIRS 置为空'DIRS': []
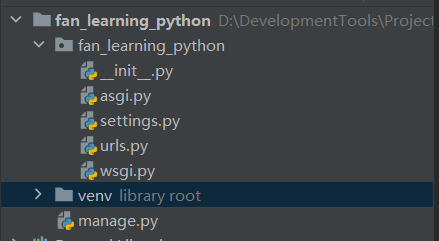
1.4 初始目录结构

- 与项目名相同的包
__init__.pyasgi.py:接收网络请求,不需要动settings.py:项目配置文件urls.py:配置 URL 和 函数的对应关系wsgi.py:接收网络请求,不需要动
- templates:已删除
- venv:虚拟环境
manage.py:用于项目的管理、启动项目、创建 app、数据管理等,不需要动
2. APP
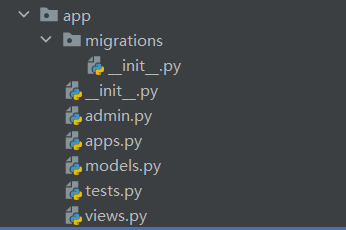
一个 App 即一个独立的功能包,使用 manage.py 创建 app,python .\manage.py startapp app,初始目录结构如下

- migrations:数据库变更记录,不需要动
__init__.py
- templates:模板目录,后续可添加
- static:静态文件目录,后续可添加
__init__.pyadmin.py:Django 默认提供了 admin 后台管理,不需要动apps.py:app 启动类,不需要动models.py:对数据库进行操作tests.py:单元测试,不需要动views.py:与 URL 对应的函数
3. 基础使用
3.1 注册 App
添加 App 信息到 settings.py 里
# Application definitionINSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app.apps.AppConfig'
]
3.2 编写 URL 和视图函数
在 urls.py 文件里添加 url 信息,先注释掉默认示例,参照默认示例自定义一个 url,然后导入 app 的 views.py 文件,因为 url 对应的函数写在 app 的 views.py 文件里
from django.contrib import admin
from django.urls import pathfrom app import viewsurlpatterns = [# path('admin/', admin.site.urls),path('index/', views.index),
]
在 views.py 文件里编写对应的函数
from django.http import HttpResponsedef index(request):return HttpResponse('欢迎使用')
3.3 启动项目
- 命令行启动,
python ./manage.py runserver - Pycharm 启动,直接点启动按钮即可
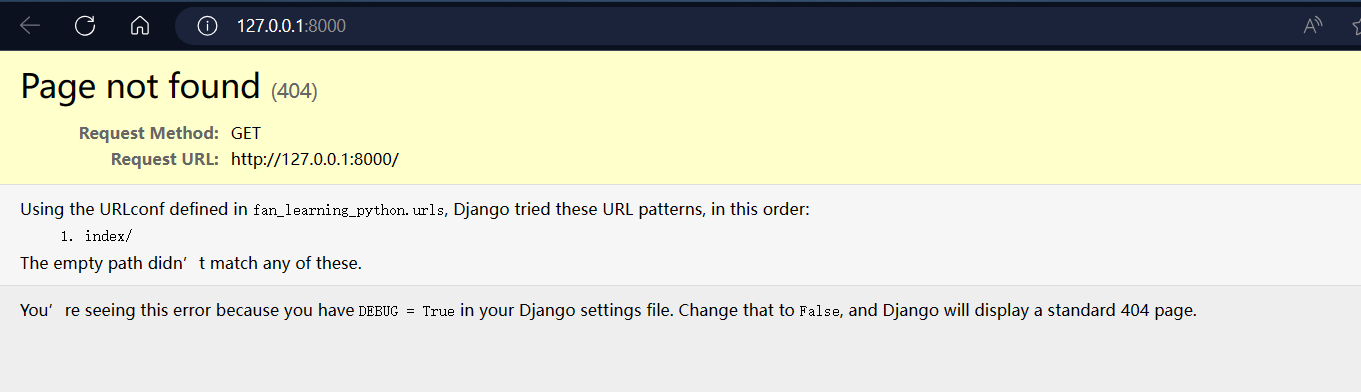
项目启动后,访问项目的默认地址,http://127.0.0.1:8000/,可以看到列出了项目的 url

加上 url 再访问,http://127.0.0.1:8000/index,可以看到我们在函数里返回的信息

4. 模板和静态文件
4.1 模板渲染
在 app 中创建 templates 文件夹,注意是在 app 里创建,而不是 1.3 的顶层 templates 文件夹,然后创建 index.html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
欢迎
</body>
</html>
修改 views.py 文件的 index() 函数,将原本返回的 http 响应改为模板渲染,使用 render() 函数
from django.shortcuts import renderdef index(request):# return HttpResponse('欢迎使用')return render(request, 'index.html')
Pycharm 会自动更新修改,再访问 http://127.0.0.1:8000/index,显示的就是 index.html 文件的内容

这里的模板加载顺序为
- 优先去项目根目录的 templates 文件夹中寻找(即 1.3 的配置),不配置的话无效
- 第一点未配置的话,默认会根据 app 的注册顺序,依次在每个 app 下的 templates 目录中寻找
4.2 静态文件目录
默认的静态文件目录为 app 目录下的 static 目录,该项配置可在 settings.py 中修改,STATIC_URL = 'static/'
对应的静态文件相关目录结构为
- static
- CSS
- img
- js
- plugins
对应的 HTML 文件中加载静态目录可以使用绝对路径,即写死文件的目录名,如 /static/img/1.jpg,缺点是假如修改了目录名或结构变化,对应的路径全都要修改;推荐使用相对路径(动态路径),如下
{% load static %}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
欢迎
<img src="{% static 'img/1.jpg' %}">s
</body>
</html>
动态加载静态文件目录,这时会去读取 settings.py 文件配置的静态文件目录
4.3 模板语法
1、传参
修改 views.py 文件的视图函数,传入的参数格式为字典
from django.shortcuts import renderdef index(request):name = '张三'roles = ['管理员', '测试']user_info = {'name': '张三', 'age': 28}return render(request, 'index.html', {'n1': name, 'n2': roles, 'n3': user_info})
2、模板语法,由 Django 提供
render()函数内部先会读取含有模板语法的 HTML 文件- 然后内部进行渲染,执行模板语法并替换数据,最终得到只包含 HTML 标签的字符串
- 将渲染(替换)完成的字符串返回给用户浏览器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p> 直接取值 </p>
<ul><li> {{ n1 }} </li><li> {{ n2 }} </li>
</ul><p> 取列表值 </p>
<ul><li> {{ n2.0 }} </li><li> {{ n2.1 }} </li>
</ul><p> 循环展示 </p>
<ul>{% for item in n2 %}<li> {{ item }} </li>{% endfor %}
</ul><ul>{% for k, v in n3.items %}<li> {{ k }} = {{ v }} </li>{% endfor %}
</ul><p> 条件 </p>
{% if n1 == 'xxx'%}<h1> V1 </h1>
{% elif n1 == 'xx' %}<h1> V2 </h1>
{% else %}<h1> V3 </h1>
{% endif %}
</body>
</html>
页面展示为

5. 请求与响应
1、请求
views.py 文件中视图函数如下,request 为封装了用户发送过来的所有请求相关数据的对象
from django.http import HttpResponse
from django.shortcuts import redirectdef index(request):# 获取请求方式print(request.method)# 获取请求路径print(request.path)# 获取 URL 上传递的值print(request.GET)# 获取请求体中提交的数据print(request.POST)return redirect('https://www.baidu.com')
如浏览器请求:http://127.0.0.1:8000/index/?id=1
GET
/index/
<QueryDict: {‘id’: [‘1’]}>
<QueryDict: {}>
2、响应
响应分为三种
- HttpResponse,直接返回响应数据
- render,返回 HTML 页面
- redirect,返回重定向地址
6. ORM
6.1 环境及配置
1、安装 mysqlclient,pip install mysqlclient
2、准备好对应的数据库环境,然后创建数据库,这里不多赘叙
3、Django 连接数据库,修改 settings.py 数据库配置,注释掉原有的数据库配置,添加新配置如下,可根据自己的数据库类型进行相应的改动
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'fan-web','USER': 'root','PASSWORD': 'password','HOST': '127.0.0.1','PORT': '3306'}
}
6.2 数据库表操作
6.2.1 创建表
修改 modles.py 文件,添加数据库表对应的实体类
from django.db import modelsclass Userinfo(models.Model):name = models.CharField(max_length=32)password = models.CharField(max_length=64)age = models.IntegerField()
依次执行如下命令,Django 会自动创建对应的数据库表,这里不需要加主键 ID,Django 会自动加
python .\manage.py makemigrationspython .\manage.py migrate
执行完成后,可以看到 Django 默认创建了一些表,而我们自定义的表也创建好了,并且自动加上了主键 ID

6.2.2 新增/删除表、删除表原有的字段
新增表直接在下面新加一个实体类即可,删除表则将对应的实体类删除,删除表原有的字段同样去掉实体类的字段即可
from django.db import models# class Userinfo(models.Model):
# name = models.CharField(max_length=32)
# password = models.CharField(max_length=64)
# age = models.IntegerField()class Role(models.Model):name = models.CharField(max_length=32)code = models.CharField(max_length=64)
然后执行前面的两行命令
python .\manage.py makemigrationspython .\manage.py migrate
6.2.3 给表添加字段
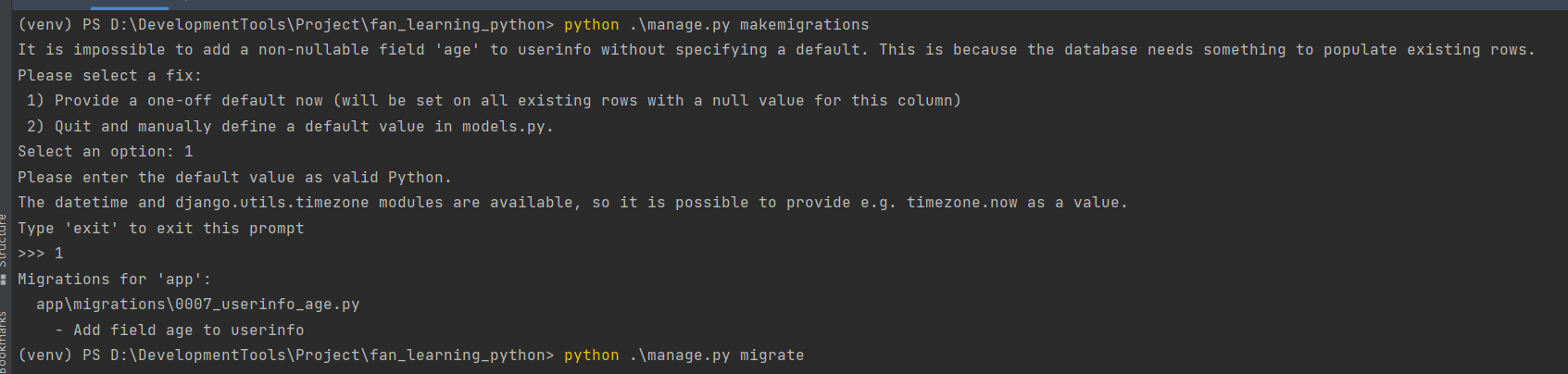
同样的给实体类加上字段后,执行 python .\manage.py makemigrations 命令时,会要求进行选择,在命令行给字段赋默认值;还是先退出,修改实体类加上默认值后,再来执行命令

1、这里先选择直接在命令行赋值,选择 1,接下来会要求你输入赋的默认值

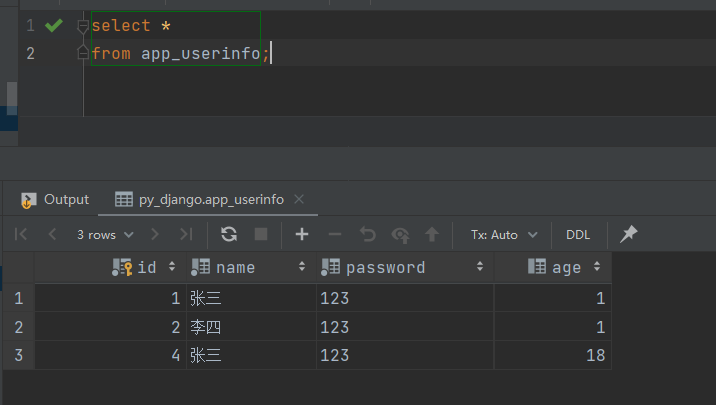
输入后,再执行 python .\manage.py migrate

到表里看,新增的字段已经都赋了默认值

2、直接在实体类中赋默认值,或者设置成允许为空
from django.db import modelsclass Userinfo(models.Model):name = models.CharField(max_length=32)password = models.CharField(max_length=64)age = models.IntegerField(default=2)data = models.IntegerField(null=True, blank=True)
6.2.4 修改表的字段
相当于先删除原有的字段,然后再新增一个字段,即同样需要赋默认值,操作与上同
6.3 数据库数据操作
6.3.1 添加数据
通过 modles.py 的实体类执行 create(key=value,...) 方法即可,Userinfo.objects.create(name='张三', password='123', age=18)
可以将其放到视图函数里,然后通过 url 来请求创建。在 views.py 文件里引入 modles.py,从而获取到实体类,执行其 create() 方法
from django.http import HttpResponsefrom app import modelsdef index(request):models.Userinfo.objects.create(name='张三', password='123', age=18)return HttpResponse('成功')
然后访问 http://127.0.0.1:8000/index/,则可看到数据库中添加了一条数据

6.3.2 获取数据
- 获取全部数据:通过
modles.py的实体类执行all()方法,models.Userinfo.objects.all(),获取到的数据是一个 QuerySet 类型 - 条件获取:通过
modles.py的实体类执行filter()方法,获取到的也是一个 QuerySet 类型- 不过通过主键 ID 来获取的话,主键 ID 是唯一的,这时肯定只有一行数据,可以加上
first()方法来获取第一行数据,返回的是一个对象
- 不过通过主键 ID 来获取的话,主键 ID 是唯一的,这时肯定只有一行数据,可以加上
其他的同上
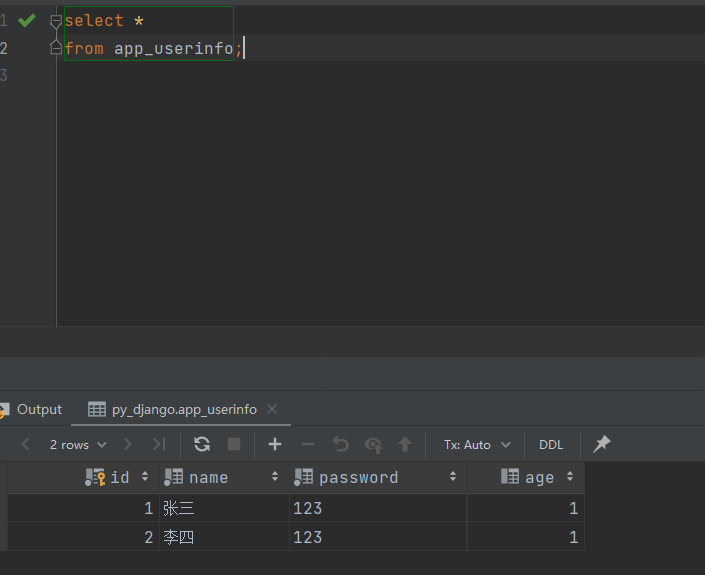
from django.http import HttpResponsefrom app import modelsdef index(request):data_list = models.Userinfo.objects.all()print(data_list, type(data_list))for obj in data_list:print(obj.id, obj.name, obj.password, obj.age)filter_list = models.Userinfo.objects.filter(id=1)print(filter_list)obj = models.Userinfo.objects.filter(id=1).first()print(obj.id, obj.name, obj.password, obj.age)return HttpResponse('欢迎')
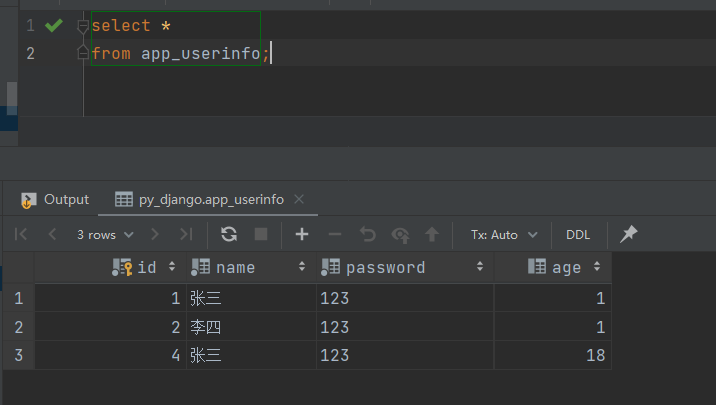
<QuerySet [<Userinfo: Userinfo object (1)>, <Userinfo: Userinfo object (2)>]> <class ‘django.db.models.query.QuerySet’>
1 张三 123 1
2 李四 123 1
<QuerySet [<Userinfo: Userinfo object (1)>]>
1 张三 123 1
6.3.3 删除数据
即在获取数据的基础上加上 delete() 方法
- 条件删除:条件获取数据后再执行
delete()方法,models.Userinfo.objects.filter(id=4).delete() - 全部删除:获取全部数据后再执行
delete()方法,models.Userinfo.objects.all().delete()
其他的同上
from django.http import HttpResponsefrom app import modelsdef index(request):models.Userinfo.objects.filter(id=4).delete()# models.Userinfo.objects.all().delete()return HttpResponse('成功')
6.3.4 修改数据
在获取数据的基础上执行 update(key=value,...) 方法,与删除数据类似
from django.http import HttpResponsefrom app import modelsdef index(request):models.Userinfo.objects.filter(id=4).update(age=18)# models.Userinfo.objects.all().update(age=15)return HttpResponse('成功')
7. 前后端分离
前后端之间通常采用 JSON 格式来传递数据,可以利用 Django 封装的 JsonResponse 向浏览器返回 JSON 格式的数据
需要注意的是,JSON 格式也是一种 key:value 格式,所以返回为字典时,不会有问题,假如不是字典,要加上 参数 safe=False,否则会报 TypeError 异常
1、GET 请求
发送请求,http://localhost:8000/index?current=1&size=5
from django.http import JsonResponsedef index(request):print(request.GET)print(request.POST)# return JsonResponse({'message': '返回成功'})return JsonResponse('返回成功', safe=False)
<QueryDict: {‘current’: [‘1’], ‘size’: [‘5’]}>
<QueryDict: {}>
2、POST 请求
为了防止跨站请求伪造(CSRF),Django 全局发送 POST 请求均需要字符串验证,否则会报 Forbidden (CSRF cookie not set.)
解决方案如下
- 注释
settings.py文件中的'django.middleware.csrf.CsrfViewMiddleware', - 在单个视图函数上加上
@csrf_exempt,需要引入from django.views.decorators.csrf import csrf_exempt
发送请求,http://localhost:8000/index/,需要注意的是,POST 请求结尾要加上 /,并且 JSON 格式的数据会解析到 request.body 里,而非 request.POST
由于传递过来的数据为 bytes 类型数据,因此需要用 Python 提供的 json 库的 loads() 方法来加载数据,得到的是一个对象
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
import json@csrf_exempt
def index(request):print(request.GET)print(request.POST)json_data = json.loads(request.body)print(json_data)print(json_data.get('data')[0].get('name'))# return JsonResponse('返回成功', safe=False)return JsonResponse({'message': '返回成功'})
<QueryDict: {}>
<QueryDict: {}>
{‘id’: ‘1100’, ‘data’: [{‘name’: ‘张三’, ‘age’: 19, ‘address’: ‘上海’, ‘gender’: ‘男’}]}
张三
相关文章:

Python Web 开发及 Django 总结
title: Python Web 开发及 Django 总结 date: 2023-07-24 17:26:26 tags: PythonWeb categories:Python cover: https://cover.png feature: false Python 基础部分见:Python 基础总结 1. 创建项目 1.1 命令行 1、下载安装 Django 在终端输入 pip install djan…...

《向量数据库指南》:向量数据库Pinecone故障排除
目录 无法pip安装 空闲后索引丢失 上传缓慢或延迟高 批处理带来的高查询延迟 使用gRPC客户端进行Upsert限流 Pods已满 安全问题 CORS错误 本节介绍常见问题以及如何解决它们。需要帮助吗?在我们的支持论坛中提问。标准、企业和专用客户还可以联系支持人员寻求帮助。...

[86] 分割链表
题目链接:86. 分隔链表 - 力扣(LeetCode) 第一种方法:类似双指针 自己想的,不知道读者是否能看懂,参考注释 ListNode* partition(ListNode* head, int x) {ListNode* bigpos nullptr;ListNode* littlep…...

【python】 清空socket缓冲区
在Python中使用Socket进行网络通信时,可以通过调用socket.recv()函数来接收数据,数据会被存储在缓冲区中。有时候,可能想要先清空缓冲区,以便后续的数据不会被之前的数据影响。以下是一种清空Python Socket缓冲区的方法࿱…...

108、RocketMQ的底层实现原理(不需要长篇大论)
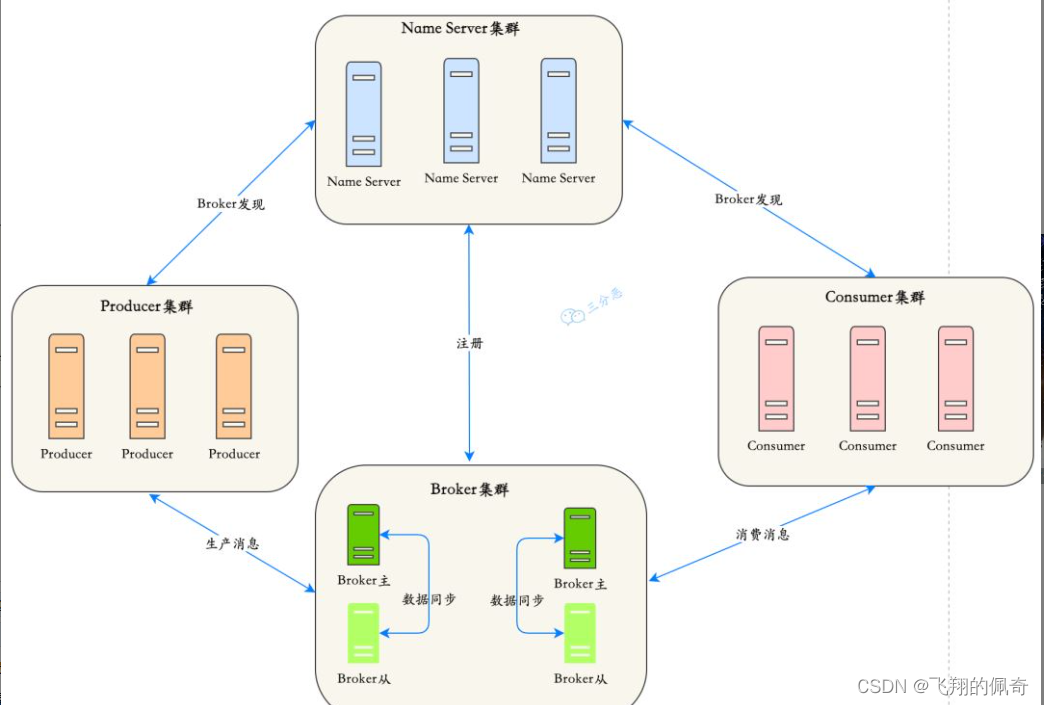
RocketMQ的底层实现原理 RocketMQ由NameServer集群、Producer集群、Consumer集群、Broker集群组成,消息生产和消费的大致原理如下: Broker在启动的时候向所有的NameServer注册,并保持长连接,每30s发送一次心跳Producer在发送消息的时候从Na…...

怎么把PDF转为word?1分钟解决难题
PDF文件在我们的电脑上应用非常广泛,由于其较高的安全性和兼容性,得到了广泛的认可。然而,对于一些人来说,PDF文件不能直接进行编辑和修改可能是一个问题。因此,通常我们需要将其转换为Word格式,以便在Word…...

Mysql权限-系统表user,db,talbes_priv,columns_priv详解
一、MySQL 权限场景 可以根据登录用户限制用户访问资源(库、表)可以根据登录用户限制用户的操作权限(能对哪些库、表执行增删改查操作)可以指定用户登录IP或者域名可以限制用户权限分配 二、Mysql五个层级权限级别分析 Mysql权限级别分为了五个层级,并且每个级别…...

GPT-4 模型详细教程
GPT-4(Generative Pretrained Transformer 4)是 OpenAI 的最新语言生成模型,其在各类文本生成任务中表现优秀,深受开发者和研究者喜爱。这篇教程将帮助你理解 GPT-4 的基本概念,并向你展示如何使用它来生成文本。 什么…...

智慧环保:创造绿色未来
随着全球环境问题的日益严重,智慧环保成为推动绿色发展的关键。智慧环保利用先进的技术手段和智能化设备,致力于解决环境问题,保护生态环境,实现可持续发展。它融合了物联网、人工智能、大数据等技术,将科技的力量与环…...
函数和Vue.js模板语法)
虚拟 DOM和render()函数和Vue.js模板语法
[TOC](虚拟 DOM和render()函数) 1. 虚拟DOM 虚拟DOM是Vue中非常重要的概念,它是一个虚拟的内存中的数据结构,用来表示真实的DOM树。Vue使用虚拟DOM来减少对真实DOM的操作次数,从而提高页面的性能。 虚拟DOM的工作原理如下: Vu…...

k8s Service网络详解(一)
k8s Service网络详解(一) 有关K8s网络的几个概念K8s网络模型k8s网络插件ServiceService的访问方式Service的种类无头服务(Headless Services)带选择算符的服务无选择算符的服务 Service的类型ClusterIPNodeportLoadBalancerExtern…...

抖音账号矩阵系统开发源码
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 部分源码分享: ic function indexAction() { //面包屑 $breadcrumbs [ [tit…...

Python+Texturepacker自动化处理图片
前言 本篇在讲什么 PythonTexturepacker自动化处理图片 本篇需要什么 对Python语法有简单认知 依赖Python2.7环境 依赖Texturepacker工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ &…...

K8s Service网络详解(二)
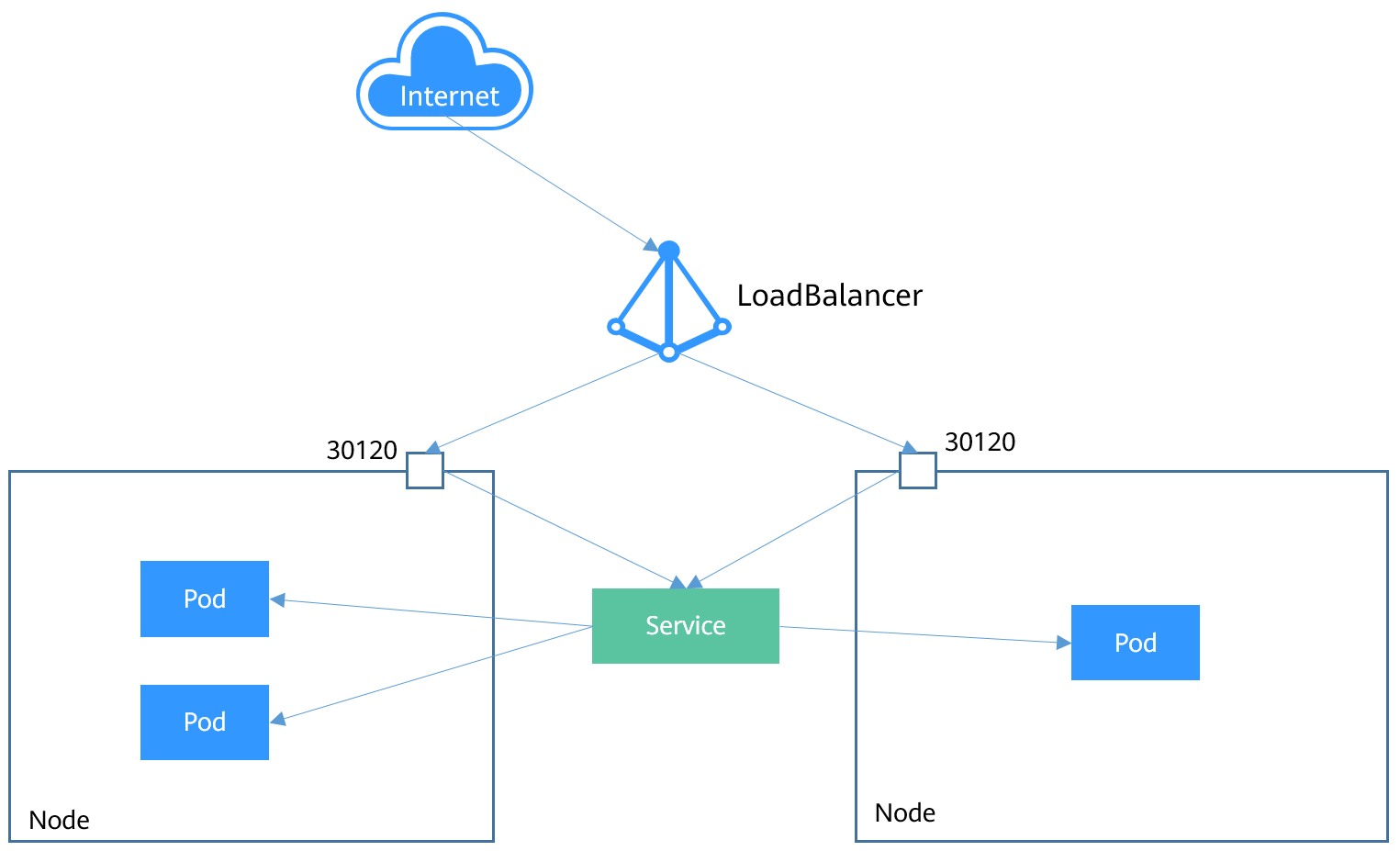
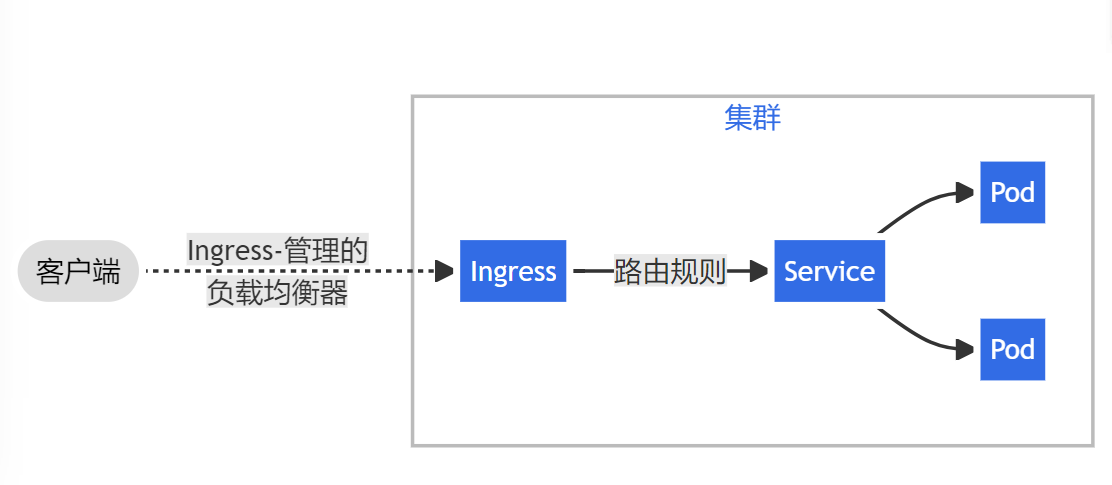
K8s Service网络详解(二) Kube Proxy调度模式Kube-proxy IptablesKube-proxy IPVS Service SelectorPod DNS种常见的 DNS 服务Kube-DNSCoreDNSCorefile 配置 DNS 记录DNS 记录 ServiceDNS 记录 PodDNS 配置策略 Pod 的主机名设置优先级 Ingress Kube Pro…...

Rust vs Go:常用语法对比
这个网站 可以列出某门编程语言的常用语法,也可以对比两种语言的基本语法差别。 在此对比Go和Rust 1. Print Hello World 打印Hello World package mainimport "fmt"func main() { fmt.Println("Hello World")} fn main() { println!("…...

Vlan端口隔离(第二十四课)
一、端口隔离 1、端口隔离技术概述 1)端口隔离技术出现背景:为了实现报文之间的二层隔离,可以将不同的端口加入不同的VLAN,但这样会浪费有限的VLAN ID资源。 2)端口隔离的作用:采用端口隔离功能,可以实现同一VLAN内端口之间的隔离。 3)如何实现端口隔离功能:只需要…...

js实现框选截屏功能
实现的思路大概就是,先将dom转化为canvas画布,再对canvas进行裁切,然后通过canvas api生成图片,这里用到了一个库html2canvas 效果如图: 首先实现框选效果: const mousedownEvent (e) > {moveX 0;mo…...

Manjaro Linux 连接公司的 VPN 网络
注意:如果你公司的 VPN 网络是在苹果下使用的,本文可能不适用(苹果系统不支持 PPTP)。 用 Linux 和用 Windows/macOS 不一样,它真的需要用户操心很多东西。比如怎么连接公司的 VPN 网络…… 我是折腾了挺久࿰…...

Ama no Jaku
登录—专业IT笔试面试备考平台_牛客网 题目大意:有一个n*n且仅由0和1构成的矩阵,每次操作可以将一整行或一整列的所有数取反,问能否使所有行中构成的最小数>所有列中构成的最大数 1<n<2000 思路:首先,如果…...

视频基础知识
1.视频比特率 视频的比特率是指传输过程中单位时间传输的数据量。可以理解为视频的编码采样率。单位是kbps,即每秒千比特。视频比特率是决定视频清晰度的一个重要指标。比特率越高,视频越清晰,但数据量也会越大。比如一部100分钟的电影&#…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
