Vue引入CDN JS或本地JS文件之后 使用报错
加载问题
正常情况 在public引入script - js文件加载 - 写入内存 - 使用
但使用之前 有可能这个文件还没执行写入内存或者还未加载完毕
此时 需要一个promiss解决
1. 引入script
在 public / index.html 文件内引入你的script标签
<script type="text/javascript" src="本地路径/网络路径">2.加载(重点)
创建一个js文件 写入以下代码
script加载后 所使用的方法会挂载到window顶级对象下 代码中的xxx 指的是你script的函数 替换即可
export default {init() {return new Promise((resolve, reject) => {if (window.xxx) {resolve(window.xxx)reject('error')}})},
}
3.使用(重点)
// 引入
import funInit from '@/utils/funInit'// 在使用的地方写入
funInit.init().then((xxx) => {console.log("你的逻辑代码")}).catch(() => {console.log("script加载失败")})相关文章:

Vue引入CDN JS或本地JS文件之后 使用报错
加载问题 正常情况 在public引入script - js文件加载 - 写入内存 - 使用 但使用之前 有可能这个文件还没执行写入内存或者还未加载完毕 此时 需要一个promiss解决 1. 引入script 在 public / index.html 文件内引入你的script标签 <script type"text/javascript"…...

NRF52832-扩展广播
nordic论坛 我想要设置广播名称为 “一二三四五”,当广播名称为FULL_NAME时,但是广播显示还是“一?”,“?”是乱码,后来打开nrf connect观察广播,在没连接的时候,点击一下࿰…...

springboot项目新增子module
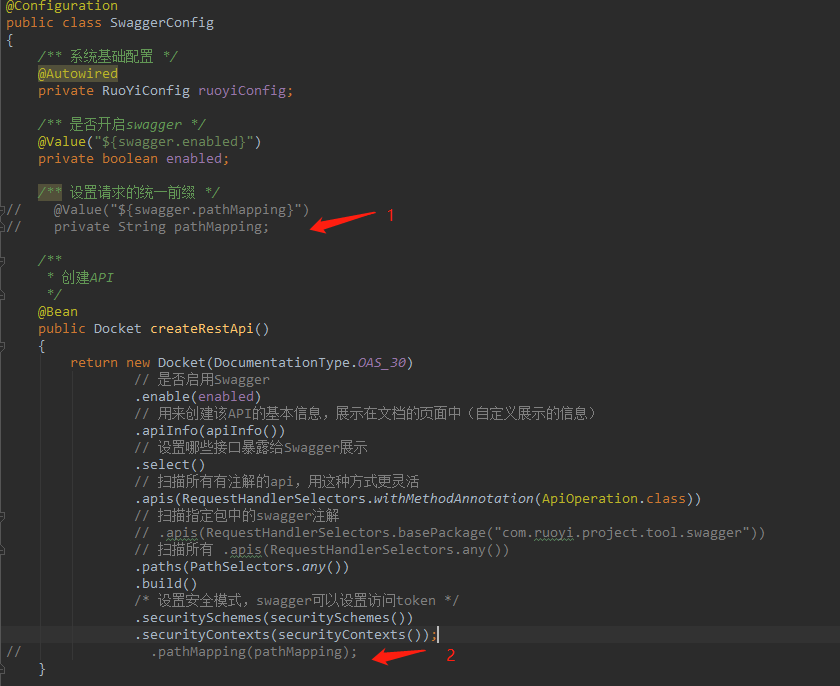
1. 拉取项目 2. file-new-module 3. 选择版本 4. 1-2-3-4 5. 注释请求统一前缀 (SwaggerConfig.java)...

Python Web 开发及 Django 总结
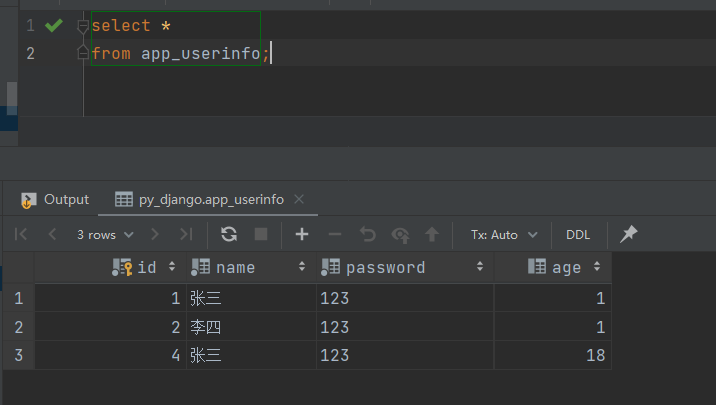
title: Python Web 开发及 Django 总结 date: 2023-07-24 17:26:26 tags: PythonWeb categories:Python cover: https://cover.png feature: false Python 基础部分见:Python 基础总结 1. 创建项目 1.1 命令行 1、下载安装 Django 在终端输入 pip install djan…...

《向量数据库指南》:向量数据库Pinecone故障排除
目录 无法pip安装 空闲后索引丢失 上传缓慢或延迟高 批处理带来的高查询延迟 使用gRPC客户端进行Upsert限流 Pods已满 安全问题 CORS错误 本节介绍常见问题以及如何解决它们。需要帮助吗?在我们的支持论坛中提问。标准、企业和专用客户还可以联系支持人员寻求帮助。...

[86] 分割链表
题目链接:86. 分隔链表 - 力扣(LeetCode) 第一种方法:类似双指针 自己想的,不知道读者是否能看懂,参考注释 ListNode* partition(ListNode* head, int x) {ListNode* bigpos nullptr;ListNode* littlep…...

【python】 清空socket缓冲区
在Python中使用Socket进行网络通信时,可以通过调用socket.recv()函数来接收数据,数据会被存储在缓冲区中。有时候,可能想要先清空缓冲区,以便后续的数据不会被之前的数据影响。以下是一种清空Python Socket缓冲区的方法࿱…...

108、RocketMQ的底层实现原理(不需要长篇大论)
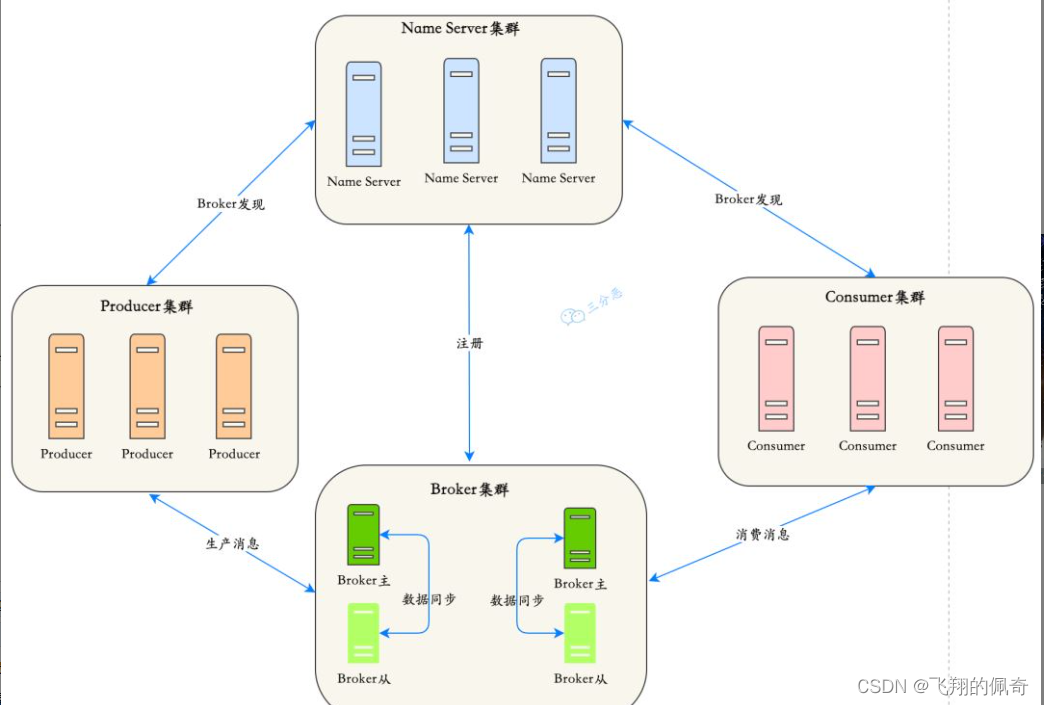
RocketMQ的底层实现原理 RocketMQ由NameServer集群、Producer集群、Consumer集群、Broker集群组成,消息生产和消费的大致原理如下: Broker在启动的时候向所有的NameServer注册,并保持长连接,每30s发送一次心跳Producer在发送消息的时候从Na…...

怎么把PDF转为word?1分钟解决难题
PDF文件在我们的电脑上应用非常广泛,由于其较高的安全性和兼容性,得到了广泛的认可。然而,对于一些人来说,PDF文件不能直接进行编辑和修改可能是一个问题。因此,通常我们需要将其转换为Word格式,以便在Word…...

Mysql权限-系统表user,db,talbes_priv,columns_priv详解
一、MySQL 权限场景 可以根据登录用户限制用户访问资源(库、表)可以根据登录用户限制用户的操作权限(能对哪些库、表执行增删改查操作)可以指定用户登录IP或者域名可以限制用户权限分配 二、Mysql五个层级权限级别分析 Mysql权限级别分为了五个层级,并且每个级别…...

GPT-4 模型详细教程
GPT-4(Generative Pretrained Transformer 4)是 OpenAI 的最新语言生成模型,其在各类文本生成任务中表现优秀,深受开发者和研究者喜爱。这篇教程将帮助你理解 GPT-4 的基本概念,并向你展示如何使用它来生成文本。 什么…...

智慧环保:创造绿色未来
随着全球环境问题的日益严重,智慧环保成为推动绿色发展的关键。智慧环保利用先进的技术手段和智能化设备,致力于解决环境问题,保护生态环境,实现可持续发展。它融合了物联网、人工智能、大数据等技术,将科技的力量与环…...
函数和Vue.js模板语法)
虚拟 DOM和render()函数和Vue.js模板语法
[TOC](虚拟 DOM和render()函数) 1. 虚拟DOM 虚拟DOM是Vue中非常重要的概念,它是一个虚拟的内存中的数据结构,用来表示真实的DOM树。Vue使用虚拟DOM来减少对真实DOM的操作次数,从而提高页面的性能。 虚拟DOM的工作原理如下: Vu…...

k8s Service网络详解(一)
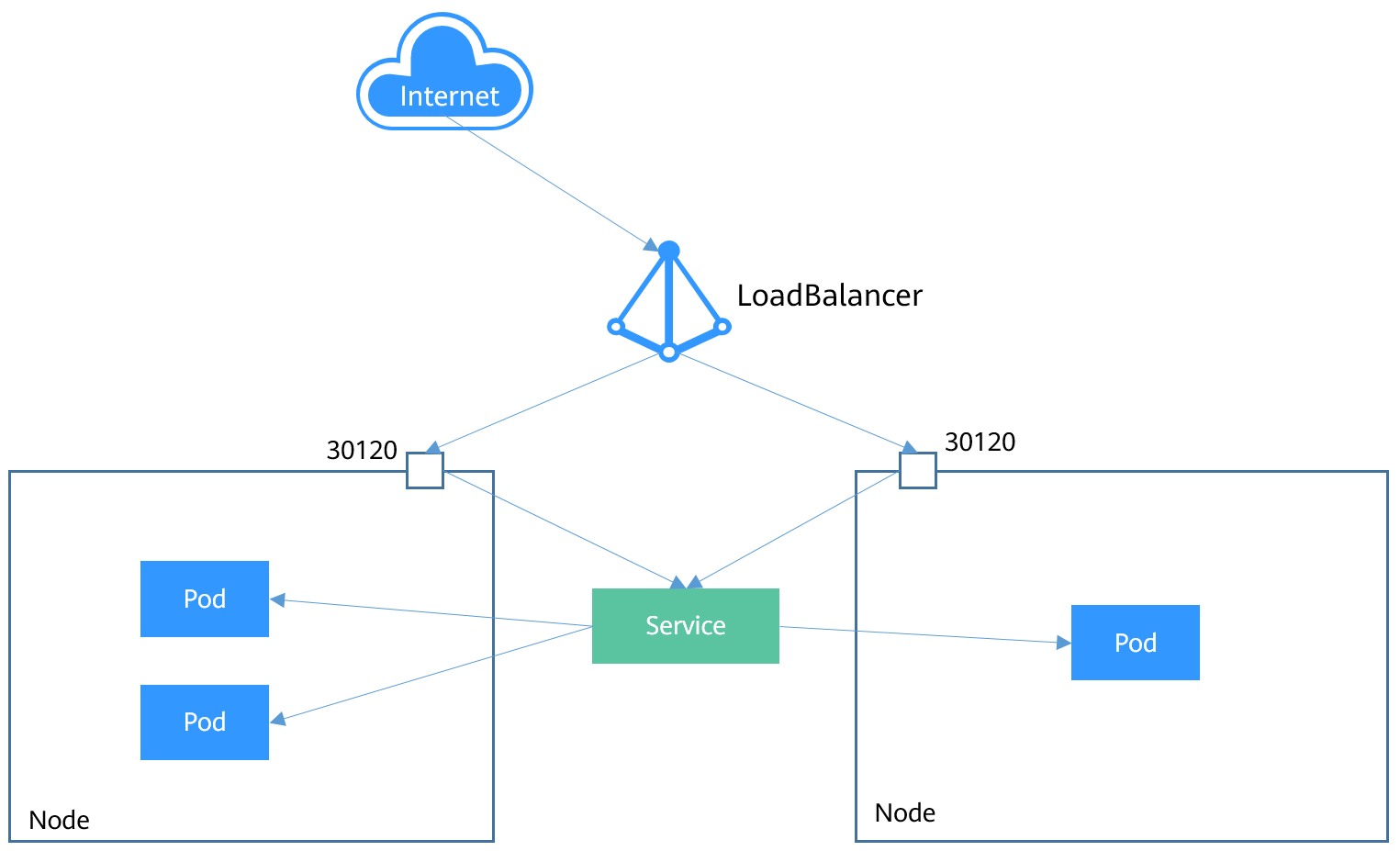
k8s Service网络详解(一) 有关K8s网络的几个概念K8s网络模型k8s网络插件ServiceService的访问方式Service的种类无头服务(Headless Services)带选择算符的服务无选择算符的服务 Service的类型ClusterIPNodeportLoadBalancerExtern…...

抖音账号矩阵系统开发源码
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 部分源码分享: ic function indexAction() { //面包屑 $breadcrumbs [ [tit…...

Python+Texturepacker自动化处理图片
前言 本篇在讲什么 PythonTexturepacker自动化处理图片 本篇需要什么 对Python语法有简单认知 依赖Python2.7环境 依赖Texturepacker工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ &…...

K8s Service网络详解(二)
K8s Service网络详解(二) Kube Proxy调度模式Kube-proxy IptablesKube-proxy IPVS Service SelectorPod DNS种常见的 DNS 服务Kube-DNSCoreDNSCorefile 配置 DNS 记录DNS 记录 ServiceDNS 记录 PodDNS 配置策略 Pod 的主机名设置优先级 Ingress Kube Pro…...

Rust vs Go:常用语法对比
这个网站 可以列出某门编程语言的常用语法,也可以对比两种语言的基本语法差别。 在此对比Go和Rust 1. Print Hello World 打印Hello World package mainimport "fmt"func main() { fmt.Println("Hello World")} fn main() { println!("…...

Vlan端口隔离(第二十四课)
一、端口隔离 1、端口隔离技术概述 1)端口隔离技术出现背景:为了实现报文之间的二层隔离,可以将不同的端口加入不同的VLAN,但这样会浪费有限的VLAN ID资源。 2)端口隔离的作用:采用端口隔离功能,可以实现同一VLAN内端口之间的隔离。 3)如何实现端口隔离功能:只需要…...

js实现框选截屏功能
实现的思路大概就是,先将dom转化为canvas画布,再对canvas进行裁切,然后通过canvas api生成图片,这里用到了一个库html2canvas 效果如图: 首先实现框选效果: const mousedownEvent (e) > {moveX 0;mo…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
