elementui的el-date-picker选择日期范围第二个不能早于第一个
选择日期范围第二个不能早于第一个
<el-form-item label="预计施工时间:" required><el-form:model="form":rules="constructionDateRules"ref="constructionRef"inline:hide-required-asterisk="false"><el-form-item prop="constructionStartDate"><el-date-pickervalue-format="yyyy-MM-dd"v-model="form.constructionStartDate"type="date"placeholder="开工日期"style="width: 196px; margin-right: 8px"></el-date-picker></el-form-item><el-form-item prop="constructionEndDate"><el-date-pickervalue-format="yyyy-MM-dd"v-model="form.constructionEndDate"type="date"placeholder="竣工日期"style="width: 196px":picker-options="pickerOptions"></el-date-picker></el-form-item></el-form></el-form-item>
data(){return {//判断时间选择上个选择时间之后的时间pickerOptions: {disabledDate: (time) => {if (this.form.constructionStartDate != "") {return (time.getTime() <new Date(this.form.constructionStartDate).getTime());}else{this.$message.warning('请先选择开工日期')}},},}
}
选择第一个日期不能早于今天
选择日期范围第二个不能早于第一个
<el-form-item label="预计施工时间:" required><el-form:model="form":rules="constructionDateRules"ref="constructionRef"inline:hide-required-asterisk="false"><el-form-item prop="constructionStartDate"><el-date-pickervalue-format="yyyy-MM-dd"v-model="form.constructionStartDate"type="date"placeholder="开工日期":picker-options="pickerOptions1"style="width: 196px; margin-right: 8px"></el-date-picker></el-form-item><el-form-item prop="constructionEndDate"><el-date-pickervalue-format="yyyy-MM-dd"v-model="form.constructionEndDate"type="date"placeholder="竣工日期"style="width: 196px":picker-options="pickerOptions2"></el-date-picker></el-form-item></el-form></el-form-item>
data(){return {
pickerOptions1: {disabledDate(time) {var timeNow = Date.now()var before = timeNow - 24 * 60 * 60 * 1000return time.getTime() < before;},},//判断时间选择上个选择时间之后的时间pickerOptions2: {disabledDate: (time) => {var timeNow = Date.now()var before = timeNow - 24 * 60 * 60 * 1000if (this.form.jzdate != "") {return time.getTime() < new Date(this.form.jzdate).getTime() || time.getTime() < Date.now() - 8.64e7;}else{//还没有选择结束时间的时候,让他只能选择今天之后的时间包括今天return time.getTime() < before} }}}
}
相关文章:

elementui的el-date-picker选择日期范围第二个不能早于第一个
选择日期范围第二个不能早于第一个 <el-form-item label"预计施工时间:" required><el-form:model"form":rules"constructionDateRules"ref"constructionRef"inline:hide-required-asterisk"false"><el-form…...

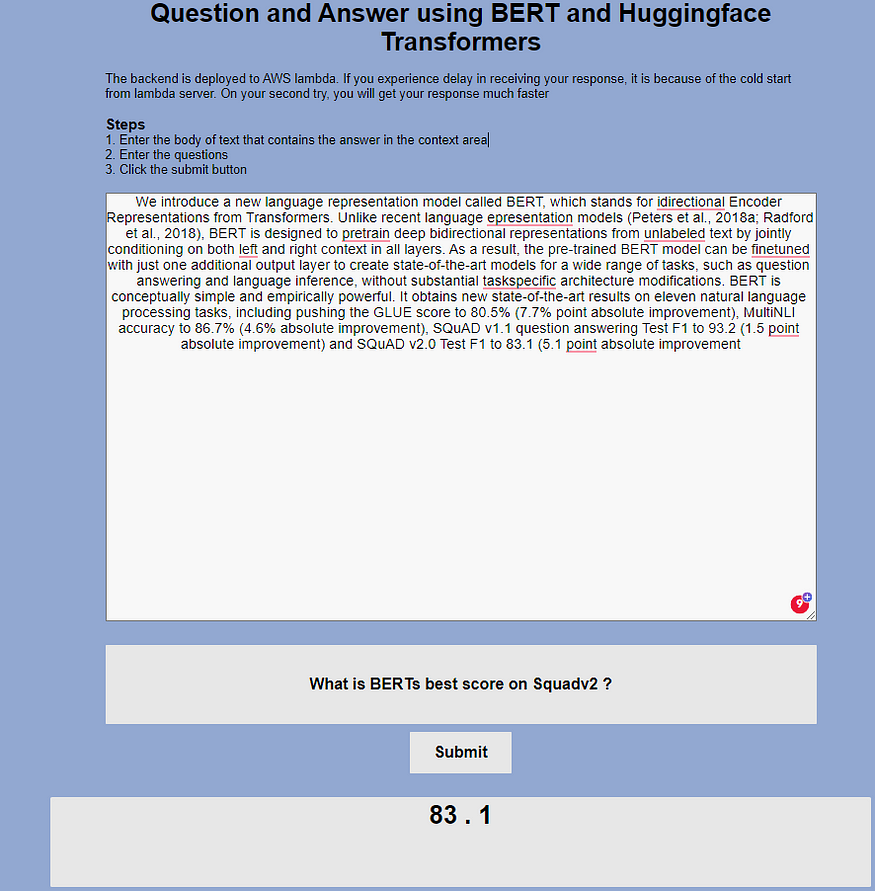
【NLP】无服务器问答系统
一、说明 在NLP的眼见的应用,就是在“ 当你在谷歌上提出一个问题并立即得到答案时会发生什么?例如,如果我们在谷歌搜索中询问谁是美国总统,我们会得到以下回答:Joe Biden;这是一个搜索问题,同时…...

Dubbo
Dubbo 简介Dubbo的快速入门Dubbo的基本架构安装DubboAdmin入门案例Dubbo的最佳实践 Dubbo的高级特性启动检查多版本超时与重试负载均衡SpringCloud整合Dubbo案例 简介 Dubbo是阿里巴巴公司开源的一个高性能、轻量级的Java RPC框架。 致力于提高性能和透明化的RPC远程服务调用方…...
模式)
Java设计模式之策略(Strategy)模式
策略(Strategy)设计模式定义了一系列算法,将它们封装起来,并且可以相互替换使用,从而使得算法可以独立于使用它的客户而变化。 什么是策略模式 策略(Strategy)设计模式是一种行为型设计模式&a…...

Vue引入CDN JS或本地JS文件之后 使用报错
加载问题 正常情况 在public引入script - js文件加载 - 写入内存 - 使用 但使用之前 有可能这个文件还没执行写入内存或者还未加载完毕 此时 需要一个promiss解决 1. 引入script 在 public / index.html 文件内引入你的script标签 <script type"text/javascript"…...

NRF52832-扩展广播
nordic论坛 我想要设置广播名称为 “一二三四五”,当广播名称为FULL_NAME时,但是广播显示还是“一?”,“?”是乱码,后来打开nrf connect观察广播,在没连接的时候,点击一下࿰…...

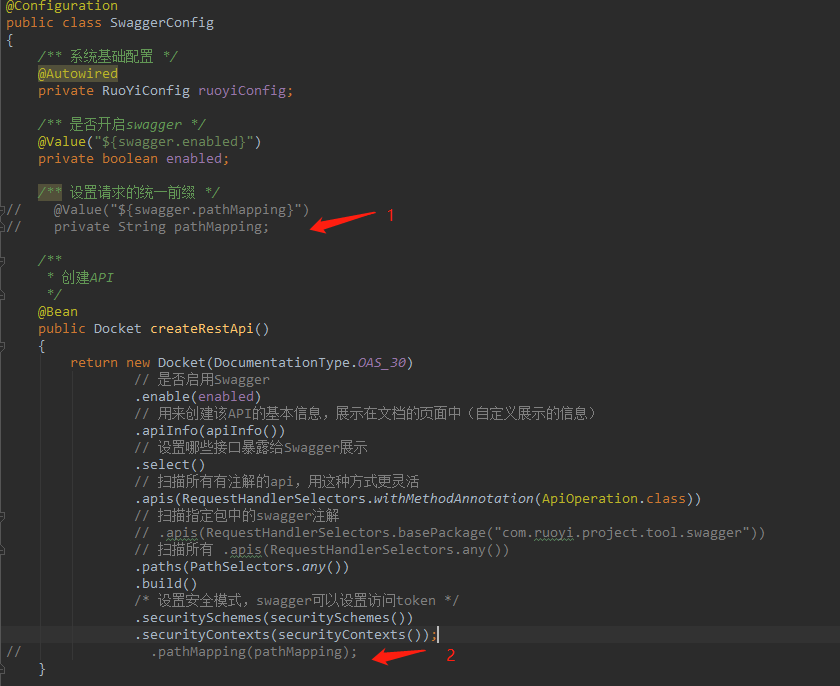
springboot项目新增子module
1. 拉取项目 2. file-new-module 3. 选择版本 4. 1-2-3-4 5. 注释请求统一前缀 (SwaggerConfig.java)...

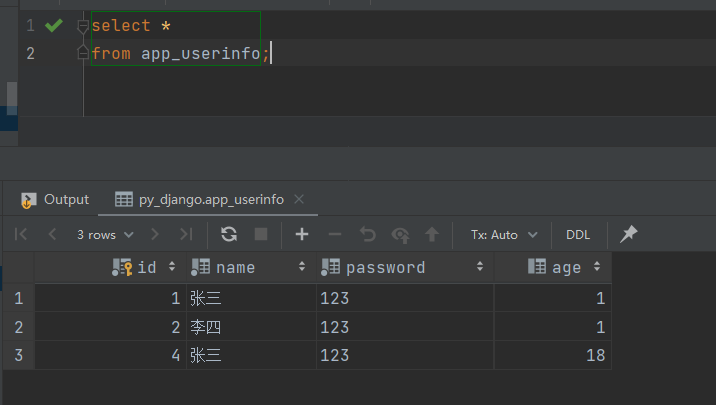
Python Web 开发及 Django 总结
title: Python Web 开发及 Django 总结 date: 2023-07-24 17:26:26 tags: PythonWeb categories:Python cover: https://cover.png feature: false Python 基础部分见:Python 基础总结 1. 创建项目 1.1 命令行 1、下载安装 Django 在终端输入 pip install djan…...

《向量数据库指南》:向量数据库Pinecone故障排除
目录 无法pip安装 空闲后索引丢失 上传缓慢或延迟高 批处理带来的高查询延迟 使用gRPC客户端进行Upsert限流 Pods已满 安全问题 CORS错误 本节介绍常见问题以及如何解决它们。需要帮助吗?在我们的支持论坛中提问。标准、企业和专用客户还可以联系支持人员寻求帮助。...

[86] 分割链表
题目链接:86. 分隔链表 - 力扣(LeetCode) 第一种方法:类似双指针 自己想的,不知道读者是否能看懂,参考注释 ListNode* partition(ListNode* head, int x) {ListNode* bigpos nullptr;ListNode* littlep…...

【python】 清空socket缓冲区
在Python中使用Socket进行网络通信时,可以通过调用socket.recv()函数来接收数据,数据会被存储在缓冲区中。有时候,可能想要先清空缓冲区,以便后续的数据不会被之前的数据影响。以下是一种清空Python Socket缓冲区的方法࿱…...

108、RocketMQ的底层实现原理(不需要长篇大论)
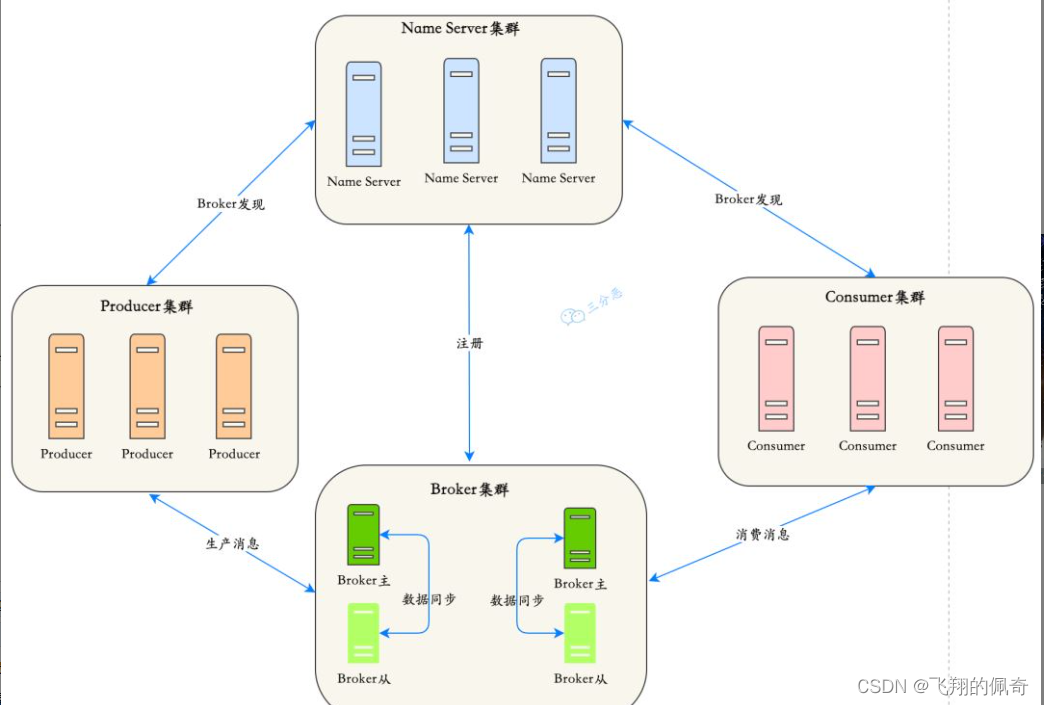
RocketMQ的底层实现原理 RocketMQ由NameServer集群、Producer集群、Consumer集群、Broker集群组成,消息生产和消费的大致原理如下: Broker在启动的时候向所有的NameServer注册,并保持长连接,每30s发送一次心跳Producer在发送消息的时候从Na…...

怎么把PDF转为word?1分钟解决难题
PDF文件在我们的电脑上应用非常广泛,由于其较高的安全性和兼容性,得到了广泛的认可。然而,对于一些人来说,PDF文件不能直接进行编辑和修改可能是一个问题。因此,通常我们需要将其转换为Word格式,以便在Word…...

Mysql权限-系统表user,db,talbes_priv,columns_priv详解
一、MySQL 权限场景 可以根据登录用户限制用户访问资源(库、表)可以根据登录用户限制用户的操作权限(能对哪些库、表执行增删改查操作)可以指定用户登录IP或者域名可以限制用户权限分配 二、Mysql五个层级权限级别分析 Mysql权限级别分为了五个层级,并且每个级别…...

GPT-4 模型详细教程
GPT-4(Generative Pretrained Transformer 4)是 OpenAI 的最新语言生成模型,其在各类文本生成任务中表现优秀,深受开发者和研究者喜爱。这篇教程将帮助你理解 GPT-4 的基本概念,并向你展示如何使用它来生成文本。 什么…...

智慧环保:创造绿色未来
随着全球环境问题的日益严重,智慧环保成为推动绿色发展的关键。智慧环保利用先进的技术手段和智能化设备,致力于解决环境问题,保护生态环境,实现可持续发展。它融合了物联网、人工智能、大数据等技术,将科技的力量与环…...
函数和Vue.js模板语法)
虚拟 DOM和render()函数和Vue.js模板语法
[TOC](虚拟 DOM和render()函数) 1. 虚拟DOM 虚拟DOM是Vue中非常重要的概念,它是一个虚拟的内存中的数据结构,用来表示真实的DOM树。Vue使用虚拟DOM来减少对真实DOM的操作次数,从而提高页面的性能。 虚拟DOM的工作原理如下: Vu…...

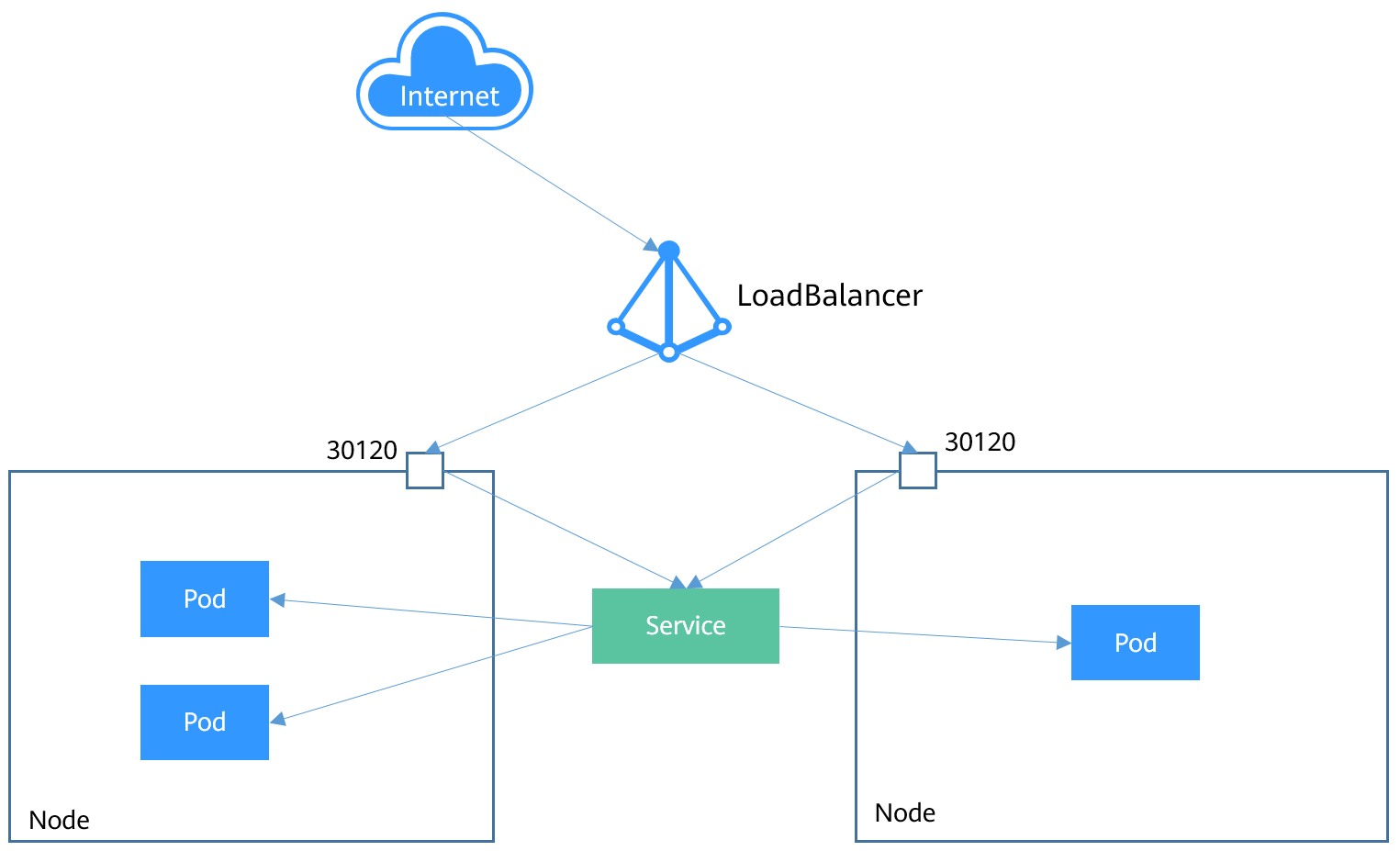
k8s Service网络详解(一)
k8s Service网络详解(一) 有关K8s网络的几个概念K8s网络模型k8s网络插件ServiceService的访问方式Service的种类无头服务(Headless Services)带选择算符的服务无选择算符的服务 Service的类型ClusterIPNodeportLoadBalancerExtern…...

抖音账号矩阵系统开发源码
一、技术自研框架开发背景: 抖音账号矩阵系统是一种基于数据分析和管理的全新平台,能够帮助用户更好地管理、扩展和营销抖音账号。 部分源码分享: ic function indexAction() { //面包屑 $breadcrumbs [ [tit…...

Python+Texturepacker自动化处理图片
前言 本篇在讲什么 PythonTexturepacker自动化处理图片 本篇需要什么 对Python语法有简单认知 依赖Python2.7环境 依赖Texturepacker工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ &…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
