React 基础篇(一)
💻 React 基础篇(一)🏠专栏:React
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- React 基础知识篇(一)
- react是什么?
- (1) 重要版本变更
- (2) 项目创建
- (3) 抽离配置文件
- 组件的写法
- (1) 函数组件
- (2) 类组件
- (3) 组件嵌套
- (4) 两个组件的区别
React 基础知识篇(一)
react是什么?
官方解释:React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。
vscode中React有助于快捷开发的插件:
ES7+ React/Redux/React-Native snippets
// 代码段快捷键:
React-Native/React/Redux/React-Native...
(1) 重要版本变更
| 序号 | 版本号 | 发版时间 | 重要更新 |
|---|---|---|---|
| 1 | 16 | 2017 年 9 月 26 | 引入 es6 的类组件 |
| 2 | 16.3 | 2018 年 4 月 3 日 | 生命周期更新 |
| 3 | 16.4 | 2018 年 5 月 23 日 | 生命周期更新 |
| 4 | 16.8 | 2019 年 2 月 6 日 | 引入 react hooks |
| 5 | 17.0 | 2020 年 10 月 20 日 | 过渡版本 |
| 6 | 18.0 | 2022 年 3 月 29 日 | 写法改变,严格模式发生改变 |
(2) 项目创建
create-react-app 脚手架使用
需要保证电脑安装 node 版本在 14 以上,系统在 win7 以上
# 方式1:使用npx
$ npx create-react-app react-basic
# 方式2:使用npm
$ npm init react-app react-basic
# 方式3:使用yarn
$ yarn create react-app react-basic
yarn的使用
yarn的安装:npm i yarn tyarn -g
安装依赖:npm i xxx -g -> yarn add xxx -globalnpm i xxx -S -> yarn add xxxnpm i xxx -D -> yarn add xxx -devnpm i -> yarn
项目初始化目录:
项目启动:yarn start
React 单页面应用 目录分析:
manifest.json:图片适配robots.txt:seo优化- yarn.lock:版本锁定
(3) 抽离配置文件
eject指令用于抽离配置文件
cra脚手架基于webpack,默认webpack的配置在node_modules下的react-scripts内部,但是一般情况下,传输代码时,不会上传node_modules,那么在必要情况下就必须得抽离配置文件。
通过npm run eject或者cnpm run eject 或者yarn eject指令抽离配置文件
抽离配置文件过程中注意事项
- 确保项目的 git 仓库是最新的
- 如果不需要对于 webpack 进行配置,那么不需要抽离配置文件
- create-react-app v2 默认支持 ts 以及 sass 以及 css 的模块化,如果使用 sass 作为 css 预处理器,那么不需要抽离配置文件
抽离后项目目录产生文件夹:config和scripts
index.js:入口文件 初始测试:
// 引入react
import React from 'react'
// 引入reactDom
// 浏览器端引入reactDom,app端引入react-native
import ReactDOM from 'react-dom/client'const root = ReactDOM.createRoot(document.getElementById('root'))
// jsx语法:允许我们在js文件里面写html
// 可以将我们写的html代码转成虚拟DOM
const msg = 'react!!!'
root.render(<div>hello {msg}</div>)
组件的写法
组件的命名:首字母大写,拓展名(js或jsx)
变量名如果是小写字母开头的,认为是标签
变量名如果是大写字母开头的,认为是组件
(1) 函数组件
传参:props
const App = (props) => {return <div>hello {props.msg}!</div>;
};
// 组件实例化
root.render(<Header msg="world"/>);
(2) 类组件
传参:this.props
class App extends React.Component {render() {// 在类组件里面,不知道怎么做的时候,就打印thisconsole.log(this);return <div>hello {this.props.msg}</div>;}
}// root.render(app("world"));
// root.render(app({ msg: "world" }));
// 将组件变成标签的过程就是组件实例化的过程
root.render(<App msg="world" />);
(3) 组件嵌套
import React,{Component,Fragment} from "react";class Msg extends Component{render(){return <div>msg</div>}
}const App = ()=>{return <Fragment><div>组件嵌套</div><Msg></Msg></Fragment>
}export default App;
注:组件中必须有一个根标签
解决组件中必须有一个根标签
方式一: 使用Fragment标签嵌套在所有标签的最外面
import { Fragment } from 'react'
class App extends React.Component{render() {return <Fragment><div>Hello</div><div>World</div></Fragment>}
}
方式二: 在所有标签最外面套一层<></>
const Home = () => {return <><div>Hello</div><div>World</div></>
}
以上两种方式的本质还是共用同一个父组件,但是不会产生新标签,只做占位符,与Vue中的template标签作用相同
(4) 两个组件的区别
- 组件的定义方式不同。
- 生命周期不同:类组件有,函数式组件没有。
- 副作用操作执行不同:class 组件通过生命周期函数,函数组件用 Hooks 的 useEffect。
- state 的定义、读取、修改方式不同:函数组件用 hook 的 useState。
- this: class 组件有,函数式组件没有。
- 实例: class 组件有,函数时组件没有。
- ref 使用不同:类组件可以获取子组件实例,函数式组件不可以,因为函数式组件没有实例。
注:官方推荐使用函数式组件
结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪
相关文章:
)
React 基础篇(一)
💻 React 基础篇(一)🏠专栏:React 👀个人主页:繁星学编程🍁 🧑个人简介:一个不断提高自我的平凡人🚀 🔊分享方向:目前主攻…...

Bean 的作用域和生命周期
目录 什么是 Bean 的作用域 ?Bean 的六种作用域Spring 的执行流程Bean 的生命周期 什么是 Bean 的作用域 ? Bean 的作⽤域是指 Bean 在 Spring 整个框架中的某种⾏为模式,⽐如 singleton 单例作⽤域,就表示 Bean 在整个 Spring 中只有⼀份,…...
)
STP和MTP(第二十二课)
2、如何实现 1)在MSTP网络种,引入了域的概念,称为MST域 2)每一个MST域中包含一个或多个“生成树”称为“实例” 3)每个“实例生成树”都可以绑定vlan,实现vlan数据流的负载分担/负载均衡 4)默认情况下,所有的vlan都属于“实例树0:即:instance 0” 5)不同的“实例…...

Java-WebSocket
请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 TestWebSocket...

elementui的el-date-picker选择日期范围第二个不能早于第一个
选择日期范围第二个不能早于第一个 <el-form-item label"预计施工时间:" required><el-form:model"form":rules"constructionDateRules"ref"constructionRef"inline:hide-required-asterisk"false"><el-form…...

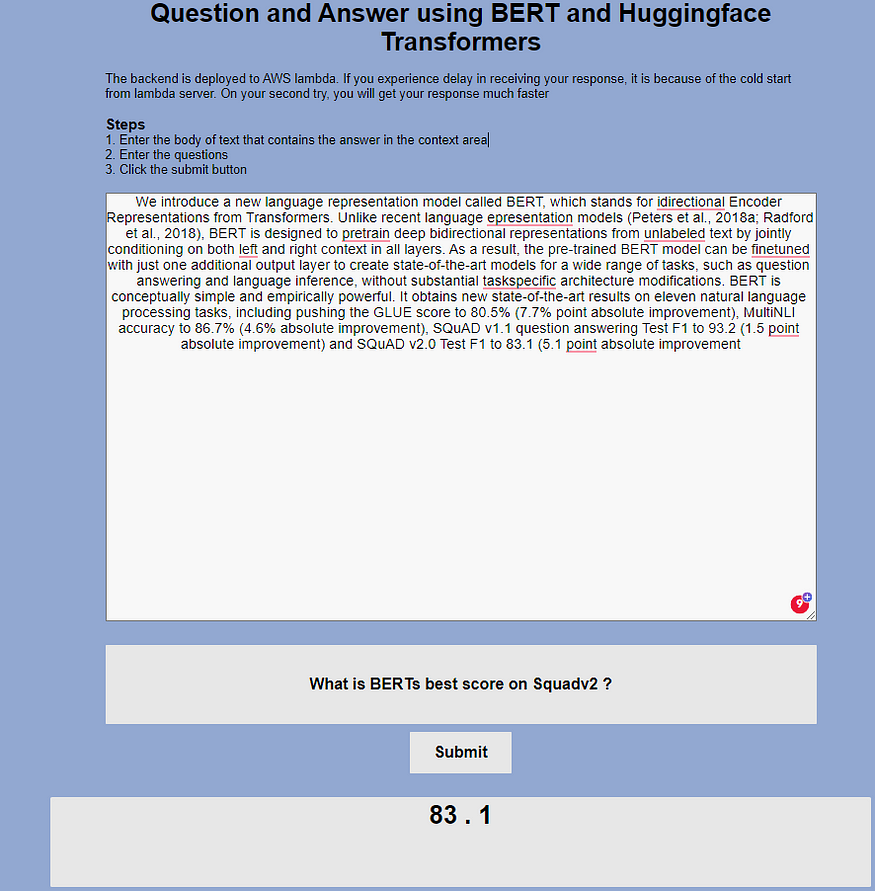
【NLP】无服务器问答系统
一、说明 在NLP的眼见的应用,就是在“ 当你在谷歌上提出一个问题并立即得到答案时会发生什么?例如,如果我们在谷歌搜索中询问谁是美国总统,我们会得到以下回答:Joe Biden;这是一个搜索问题,同时…...

Dubbo
Dubbo 简介Dubbo的快速入门Dubbo的基本架构安装DubboAdmin入门案例Dubbo的最佳实践 Dubbo的高级特性启动检查多版本超时与重试负载均衡SpringCloud整合Dubbo案例 简介 Dubbo是阿里巴巴公司开源的一个高性能、轻量级的Java RPC框架。 致力于提高性能和透明化的RPC远程服务调用方…...
模式)
Java设计模式之策略(Strategy)模式
策略(Strategy)设计模式定义了一系列算法,将它们封装起来,并且可以相互替换使用,从而使得算法可以独立于使用它的客户而变化。 什么是策略模式 策略(Strategy)设计模式是一种行为型设计模式&a…...

Vue引入CDN JS或本地JS文件之后 使用报错
加载问题 正常情况 在public引入script - js文件加载 - 写入内存 - 使用 但使用之前 有可能这个文件还没执行写入内存或者还未加载完毕 此时 需要一个promiss解决 1. 引入script 在 public / index.html 文件内引入你的script标签 <script type"text/javascript"…...

NRF52832-扩展广播
nordic论坛 我想要设置广播名称为 “一二三四五”,当广播名称为FULL_NAME时,但是广播显示还是“一?”,“?”是乱码,后来打开nrf connect观察广播,在没连接的时候,点击一下࿰…...

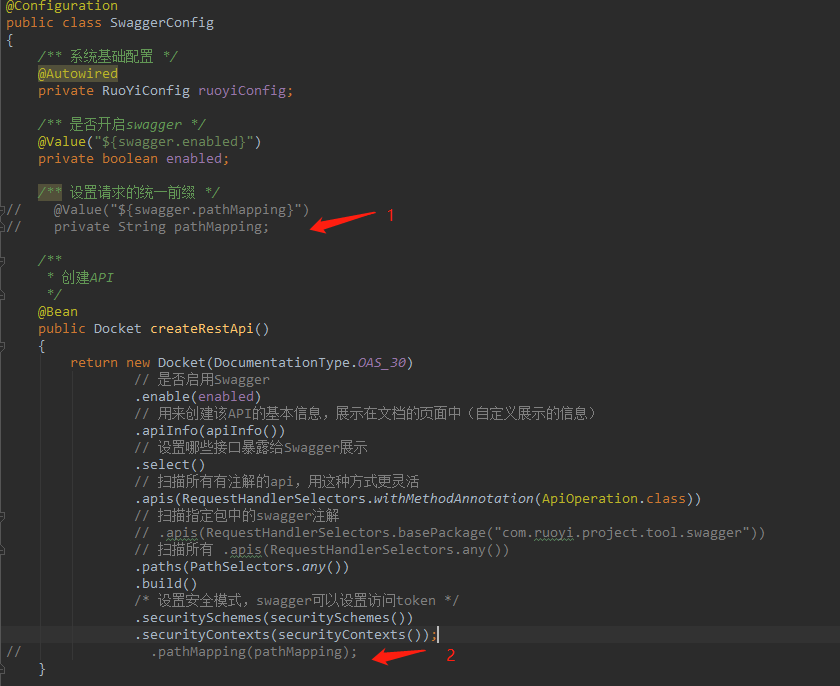
springboot项目新增子module
1. 拉取项目 2. file-new-module 3. 选择版本 4. 1-2-3-4 5. 注释请求统一前缀 (SwaggerConfig.java)...

Python Web 开发及 Django 总结
title: Python Web 开发及 Django 总结 date: 2023-07-24 17:26:26 tags: PythonWeb categories:Python cover: https://cover.png feature: false Python 基础部分见:Python 基础总结 1. 创建项目 1.1 命令行 1、下载安装 Django 在终端输入 pip install djan…...

《向量数据库指南》:向量数据库Pinecone故障排除
目录 无法pip安装 空闲后索引丢失 上传缓慢或延迟高 批处理带来的高查询延迟 使用gRPC客户端进行Upsert限流 Pods已满 安全问题 CORS错误 本节介绍常见问题以及如何解决它们。需要帮助吗?在我们的支持论坛中提问。标准、企业和专用客户还可以联系支持人员寻求帮助。...

[86] 分割链表
题目链接:86. 分隔链表 - 力扣(LeetCode) 第一种方法:类似双指针 自己想的,不知道读者是否能看懂,参考注释 ListNode* partition(ListNode* head, int x) {ListNode* bigpos nullptr;ListNode* littlep…...

【python】 清空socket缓冲区
在Python中使用Socket进行网络通信时,可以通过调用socket.recv()函数来接收数据,数据会被存储在缓冲区中。有时候,可能想要先清空缓冲区,以便后续的数据不会被之前的数据影响。以下是一种清空Python Socket缓冲区的方法࿱…...

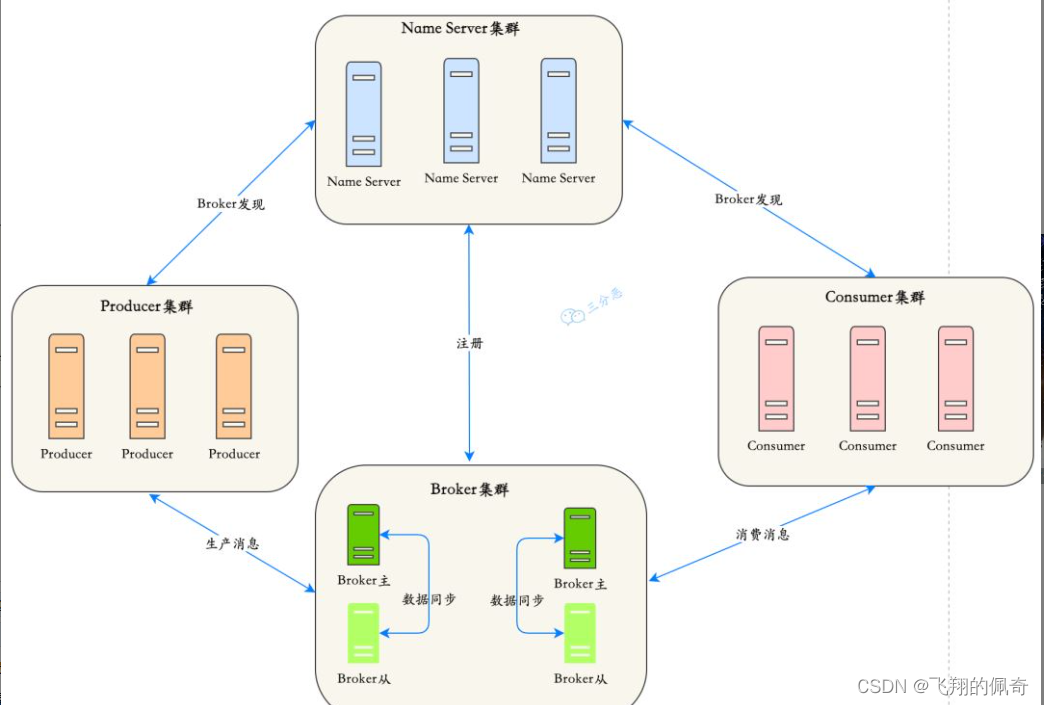
108、RocketMQ的底层实现原理(不需要长篇大论)
RocketMQ的底层实现原理 RocketMQ由NameServer集群、Producer集群、Consumer集群、Broker集群组成,消息生产和消费的大致原理如下: Broker在启动的时候向所有的NameServer注册,并保持长连接,每30s发送一次心跳Producer在发送消息的时候从Na…...

怎么把PDF转为word?1分钟解决难题
PDF文件在我们的电脑上应用非常广泛,由于其较高的安全性和兼容性,得到了广泛的认可。然而,对于一些人来说,PDF文件不能直接进行编辑和修改可能是一个问题。因此,通常我们需要将其转换为Word格式,以便在Word…...

Mysql权限-系统表user,db,talbes_priv,columns_priv详解
一、MySQL 权限场景 可以根据登录用户限制用户访问资源(库、表)可以根据登录用户限制用户的操作权限(能对哪些库、表执行增删改查操作)可以指定用户登录IP或者域名可以限制用户权限分配 二、Mysql五个层级权限级别分析 Mysql权限级别分为了五个层级,并且每个级别…...

GPT-4 模型详细教程
GPT-4(Generative Pretrained Transformer 4)是 OpenAI 的最新语言生成模型,其在各类文本生成任务中表现优秀,深受开发者和研究者喜爱。这篇教程将帮助你理解 GPT-4 的基本概念,并向你展示如何使用它来生成文本。 什么…...

智慧环保:创造绿色未来
随着全球环境问题的日益严重,智慧环保成为推动绿色发展的关键。智慧环保利用先进的技术手段和智能化设备,致力于解决环境问题,保护生态环境,实现可持续发展。它融合了物联网、人工智能、大数据等技术,将科技的力量与环…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
