根据数组元素为对象,对元素对象的某一属性进行排序
前言:
开发过程中,前端难免需要对数据进行操作,比如比较常见的操作就是对数组元素进行排序
对数组元素对基本类型的进行排序
const arr = [2,4,1,3,9,5]arr.sort((a,b)=>a-b) //[1, 2, 3, 4, 5, 9]
arr.sort((a,b)=>b-a) //[9, 5, 4, 3, 2, 1]
对数组元素为非基本类型的数据进行排序
dataArr=[{name:'lisi',age:20},{name:'lily',age:24},{name:'tom',age:18}]
function(arr,key){
if(!arr.length && !arr instanceof Array){
return false
}
return arr.sort((a,b)=>a.key-b.key) //保证比较的属性值是number,或者数字字符串
}相关文章:

根据数组元素为对象,对元素对象的某一属性进行排序
前言: 开发过程中,前端难免需要对数据进行操作,比如比较常见的操作就是对数组元素进行排序 对数组元素对基本类型的进行排序 const arr [2,4,1,3,9,5]arr.sort((a,b)>a-b) //[1, 2, 3, 4, 5, 9] arr.sort((a,b)>b-a) //[9, 5, 4, 3,…...

mysql(三)用户权限管理
目录 前言 一、概述 二、用户权限类型 三、用户赋权 四、权限删除 五、删除用户 前言 为什么要设置用户权限? MySQL设置用户管理权限的主要目的是为了确保数据库的安全性和数据的机密性。以下是一些原因: 1. 安全性:MySQL是一个开源的关系型…...

字节JAVA岗位面试总结汇总
主要拷打了 redis+mysql+网络+系统+java+算法,面试问题主要集中在 mysql、redis、网络这三部门, Redis 相关 介绍一下redis数据库? Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,因此读写速度非常快,常用于缓存,消息队列、分布式锁等场景。 Redis…...

29-使用RocketMQ做削峰处理
1、初识RocketMQ 1.1、Apache 下载RocketMQ https://downloads.apache.org/rocketmq/ 1.2、RocketMQ官方网站 https://rocketmq.apache.org/zh/ 1.3、RocketMQ在GitHub文档 https://github.com/alibaba/spring-cloud-alibaba/wiki/RocketMQ 1.4、RocketMQ官方网站文档 …...

ELK 使用kibana查询和分析nginx日志
背景:使用kibana查询和分析nginx请求日志,方便开发人员查询系统日志和分析系统问题。 setp 1、定义Index patterns 2、定义Discover(Search 查询数据) 3、定义Visualizations 3.1 定义Vertical Bar 3.2 、Choose a source 3.3、定义图表 4、定义…...

mybatisplus自定义xml的sql语句进行自动分页
1、xxxMapper.xml定义 <select id"leftJoinPageList" resultMap"MonitoringDataResult"parameterType"com.ktt.carbon.verification.domain.bo.MonitoringDataBo">SELECT d.* from carbon_monitoring_data d LEFT JOIN carbon_monitoring…...

ChatGPT:人工智能开启智能交流新篇章
一、ChatGPT:智能交流的新里程碑 ChatGPT是OpenAI基于GPT技术的最新版本,采用深度学习模型,通过预训练和微调的方式,使其能够理解和生成自然语言,从而实现与人类更自然、流畅的对话和交流。 二、ChatGPT的技术原理与优…...

关于anki的一些思考
文章目录 通常情况下选择什么模板制卡?一张填空卡片的填空数量到底要多少才合适? 通常情况下选择什么模板制卡? 通常情况是指知识是以一段文字的形式呈现,而不是这些:单词、选择题、成语等(这些都可以定制…...

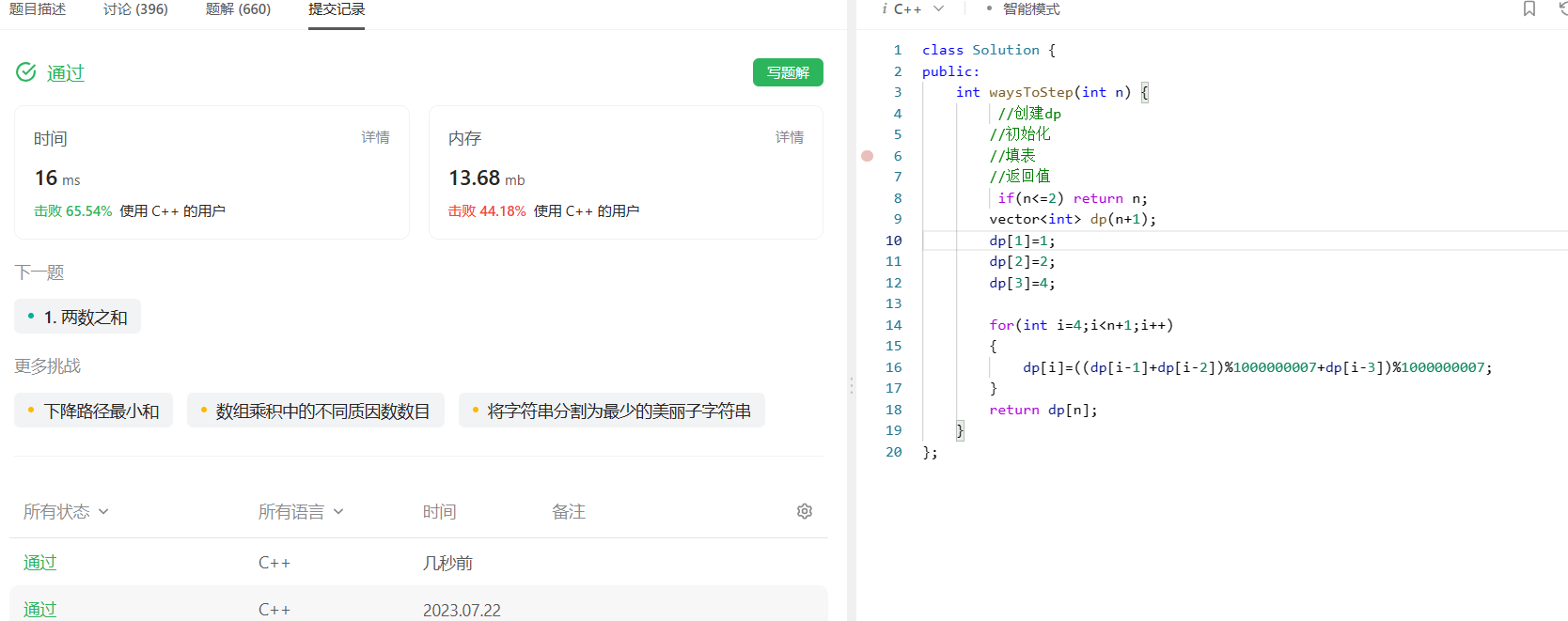
【动态规划刷题 1 】 第N个泰波那契数 三步问题
第N个泰波那契数 链接: 第N个泰波那契数 1137 . 第 N 个泰波那契数 泰波那契序列 Tn 定义如下: T0 0, T1 1, T2 1, 且在 n > 0 的条件下 Tn3 Tn Tn1 Tn2 给你整数 n,请返回第 n 个泰波那契数 Tn 的值。 示例 1: 输入:…...

【踩坑】三种方式解决 Homebrew failing to install - fatal: not in a git directory
问题描述 解决方法一 添加安全目录,没有测试。 git config --global --add safe.directory /opt/homebrew/Library/Taps/homebrew/homebrew- git config --global --add safe.directory /opt/homebrew/Library/Taps/homebrew/homebrew-cask 解决方法二 取消挂载这…...

零信任安全解决方案
什么是零信任 零信任网络架构 (ZTNA) 或零信任安全是一种新的组织网络安全方法。它旨在修复传统基于边界的安全性中的缺陷并简化网络设计。 它以“永不信任,始终验证”的原则运作。这意味着,无论用户或设备位于何处,…...

如何创建高级 CSS 下拉菜单
效果展示 实现思路及部分代码 1、定义整体页面结构 从上述的效果展示图可以看出,页面的整体结构应该需要一个总菜单容器来装载父级菜单项,并且对应的父级菜单项应该有对应的菜单子项。子菜单是分类的话,我们还需要额外在扩展对应的容器来装…...

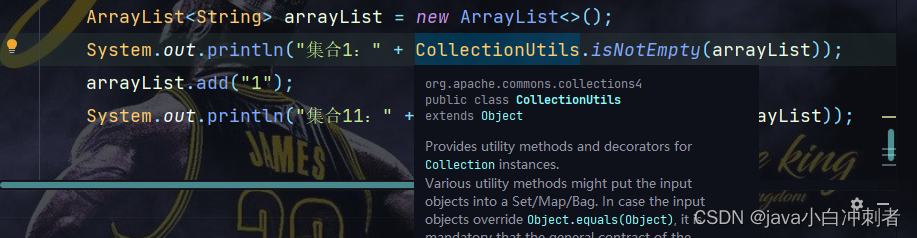
java中判断list是否为空
java中判断list是否为空是日常代码中经常遇到的问题。最近发现一个Utils提供的方法可以一步判断。 废话不多说,直接上代码! ArrayList<String> arrayList new ArrayList<>(); System.out.println("集合1:" Collecti…...

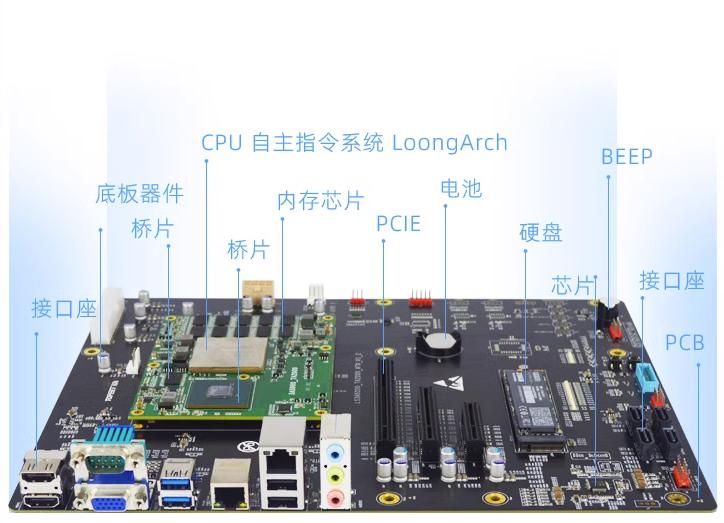
龙芯3A5000板卡在高性能工作站的应用方案-迅为电子
将龙芯3A5000应用于高性能工作站时,可以考虑以下方案: 多核计算能力:龙芯3A5000拥有多核心处理器,具备强大的计算能力。在高性能工作站中,可以利用多核心的处理能力来支持复杂的工程设计、科学计算和数据处理任务。…...

WebSocket心跳机制
WebSocket是HTML5开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 1、创建webSocket // Create WebSocket connection. const sock…...

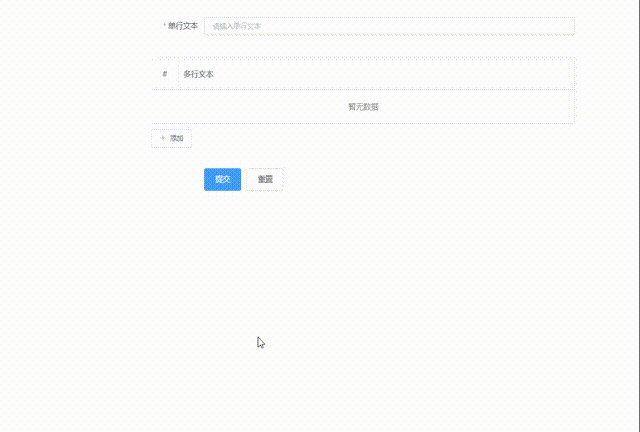
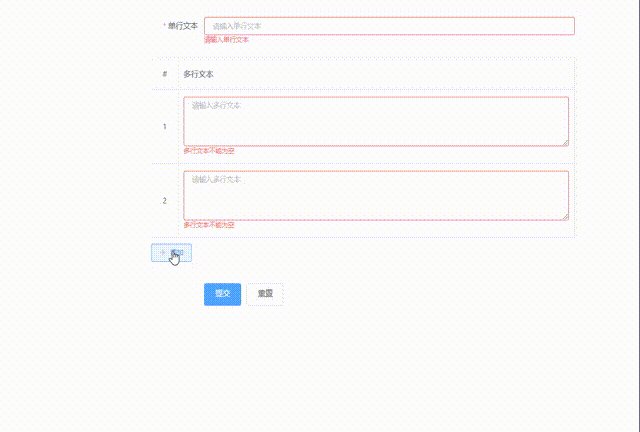
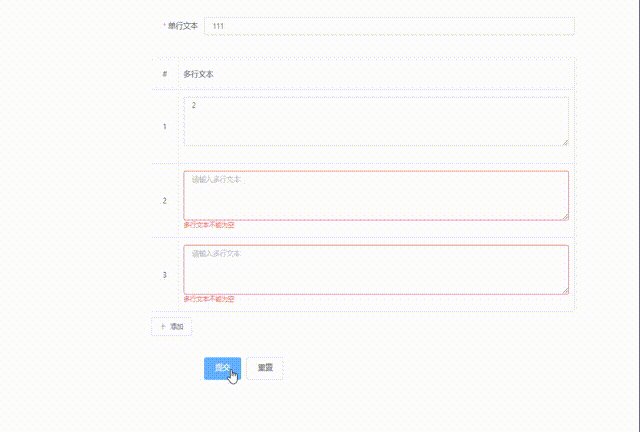
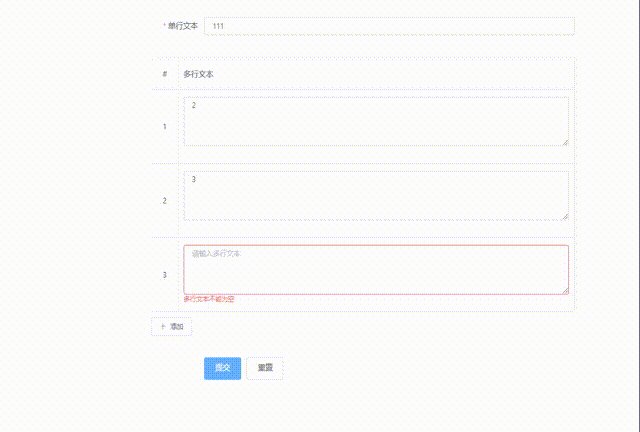
Form Generator 扩展子表单组件之表单校验(超详细)
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

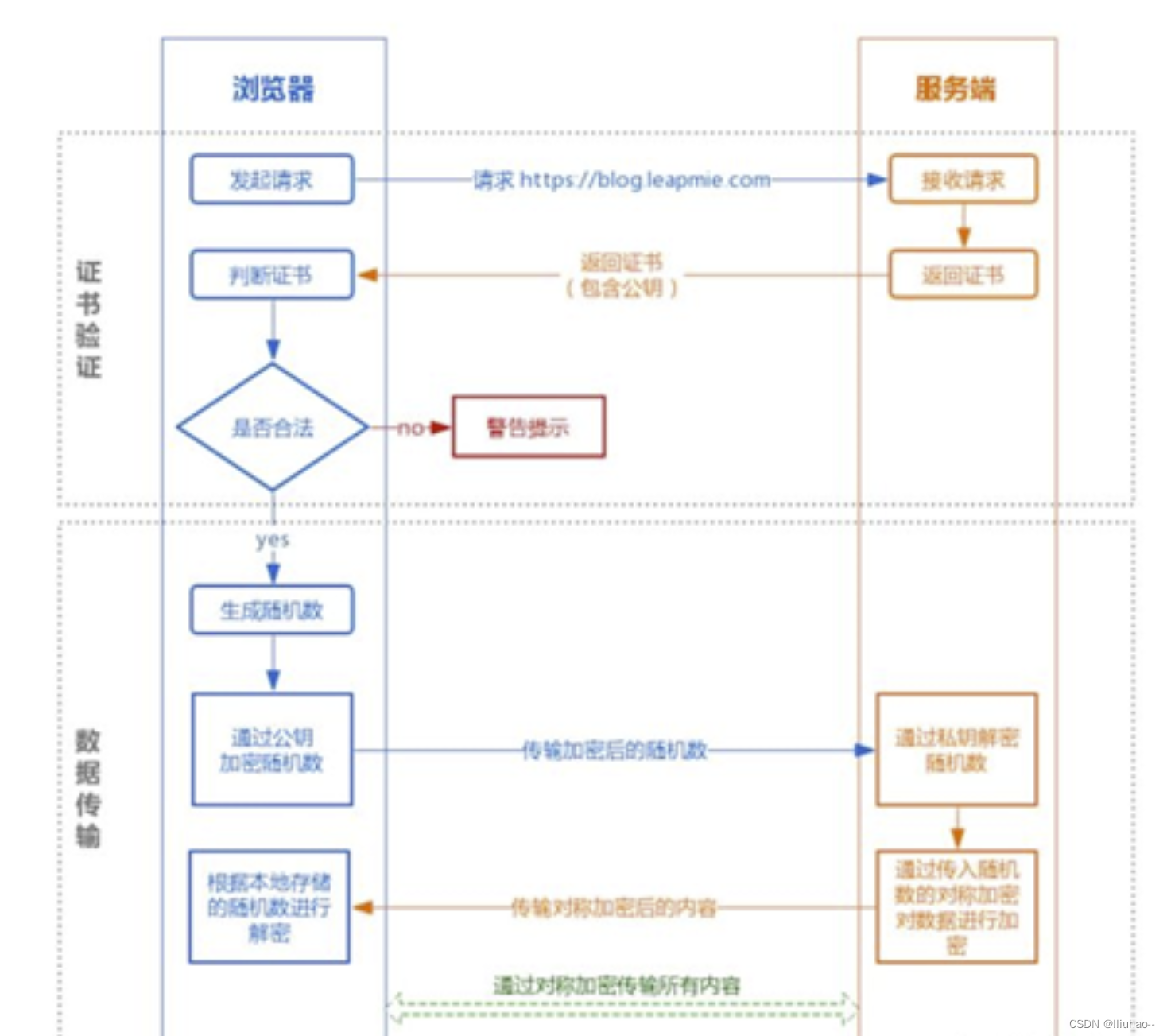
HTTPS安全套接字层超文本传输协议
HTTPS安全套接字层超文本传输协议 HTTPS简介HTTPS和HTTP的主要区别客户端在使用HTTPS方式与Web服务器通信时的步骤SSL/TLS协议的加密(握手)过程为什么数据传输阶段使用对称加密HTTPS 的优点HTTPS 的缺点HTTPS 的优化证书优化会话复用 HTTPS简介 HTTP协议…...

Jenkins发送的邮箱中没有带配置的压缩附件
【问题描述】:Jenkins中明明配置了邮箱发送时要带压缩附件,收到的邮箱中却没有附件内容 【问题定位】:压缩附件没有放在Jenkins工作空间下,所以发送的邮件并未发送附件 【解决办法】: 1)把压缩附件放到J…...

VU3-02
1.一些小点 1.1 npm i -D less (安装less) -D 安装依赖到开发环境中 只在开发中生效 正式打包的时候没有它,只在开发时有效 1.2 父子组件传参 (1)子组件中定义自己的参数和事件 父传子:const props defineProps(["item&quo…...

Linux新手小程序——进度条
前言 目录 前言 需要先了解 1.\r和\n 2.缓冲区 一.理解字符的含义: 学习c语言时,我们可以粗略把字符分为可显字符和控制字符. 在按回车换到下一行开始的操作时,实际上是进行了两个操作:1.让光标跳到下一行(只…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
