零信任安全解决方案
什么是零信任
零信任网络架构 (ZTNA) 或零信任安全是一种新的组织网络安全方法。它旨在修复传统基于边界的安全性中的缺陷并简化网络设计。
它以“永不信任,始终验证”的原则运作。这意味着,无论用户或设备位于何处,也无论他们以前是否访问过资源,都需要在再次获得访问权限之前对其进行验证和身份验证。
零信任与传统安全形式有什么不同
传统安全形式
传统的安全形式称为基于边界的安全性,这是因为它们依赖于防火墙、VPN 等,在其网络周围创建外围。传统上,当每个人都独自在办公室工作时,这种安全性似乎已经足够了。
但是,这些安全模型不足以考虑向云解决方案和混合工作场所迁移所带来的风险。此外,基于凭据的攻击和恶意内部人员可以轻松绕过防火墙和VPN,并在网络中造成严重破坏。
零信任安全方法
零信任安全方法旨在通过将防御重点放在标识、资产和资源而不是网络边界上来解决此问题。目标是防止对组织资源的未授权访问,同时使访问控制尽可能精细。
这是通过强制执行以下内容来完成的:
- 显式验证:在授予访问权限之前,每个请求都会经过显式验证,无论其来源点如何。
- 最小特权原则:每个用户仅获得执行其工作所需的最低访问权限级别。
- 实时特权提升:需要访问敏感资源的用户在进行额外验证后会立即获得访问权限。
- 持续监测:持续监控用户的活动,使安全团队能够立即检测可疑行为并采取行动。
- 安全自动化:安全响应是自动化的,以确保在发生严重损害之前可以立即采取行动。
- 动态访问:可以根据安全和监视工具的建议限制或撤销用户的访问权限。
这确保了即使外人进入您的网络,他们也无法造成太大的损害,零信任用例不仅限于预防和缓解网络攻击,这种方法还可以简化访问控制和网络设计等。

零信任安全的关键原则
在实施零信任安全时,需要牢记以下三个原则:
- 从不信任,始终验证:在授权用户或资产之前,每次都会根据所有可用的数据点验证每个请求。不要隐含地相信任何人或任何事。
- 最小特权原则:使用最低特权和实时特权提升来确保您的用户和资产仅具有足够的访问权限来完成其工作,而不是更多。
- 假设违规:假设企业的网络遭到破坏。计划限制外部和内部攻击造成的损害,并实施分析和安全解决方案来检测和响应威胁。
为什么需要采用零信任安全模型
- 零信任安全性补充并增强了传统的基于边界的安全性。
- 它有助于保护组织免受传统安全方法无法防御的威胁,例如基于凭据的攻击和恶意内部人员。
零信任安全性还可以帮助组织及其员工:
- 随时随地工作:使组织的员工能够随时随地工作,而不会影响组织安全性。
- 降低组织风险:降低内部威胁、横向移动和基于凭据的攻击带来的风险。
- 防止数据泄露:加强组织的安全态势,以最大程度地减少数据泄露的机会和潜在损害。
- 保持合规:确保遵守各种政府和行业特定的法规和要求。
如何在组织中实现零信任安全性
- 若要实现零信任安全性,需要确保从不信任,并始终验证访问公司资产的任何用户、设备或应用程序。
- 若要有效地实现此目的,需要具有涵盖零信任所有五个支柱(标识、数据、设备、应用程序和网络安全)的整个安全生命周期的解决方案。
安全生命周期可以分为以下四个阶段:
- 可见性:了解整个网络中发生的情况
- 检查:检测变化、事件和威胁
- 响应:采取行动解决事件或威胁
- 解决方案:加强网络以防止或减轻威胁的影响
如何帮助完成零信任
零信任可以通过多种方式实现,组件保持不变,唯一的区别在于如何开始零信任之旅,在 ManageEngine建议采用以身份为中心的方法。专注于身份和设备安全的企业似乎可以更快地降低安全风险,这是Forrester的“零信任实施实用指南”。
无论选择哪种方法,ManageEngine 的 IT 管理解决方案都能为您的零信任安全模型提供技术基础,或者可以填补现有方法中的安全漏洞。
相关文章:

零信任安全解决方案
什么是零信任 零信任网络架构 (ZTNA) 或零信任安全是一种新的组织网络安全方法。它旨在修复传统基于边界的安全性中的缺陷并简化网络设计。 它以“永不信任,始终验证”的原则运作。这意味着,无论用户或设备位于何处,…...

如何创建高级 CSS 下拉菜单
效果展示 实现思路及部分代码 1、定义整体页面结构 从上述的效果展示图可以看出,页面的整体结构应该需要一个总菜单容器来装载父级菜单项,并且对应的父级菜单项应该有对应的菜单子项。子菜单是分类的话,我们还需要额外在扩展对应的容器来装…...

java中判断list是否为空
java中判断list是否为空是日常代码中经常遇到的问题。最近发现一个Utils提供的方法可以一步判断。 废话不多说,直接上代码! ArrayList<String> arrayList new ArrayList<>(); System.out.println("集合1:" Collecti…...

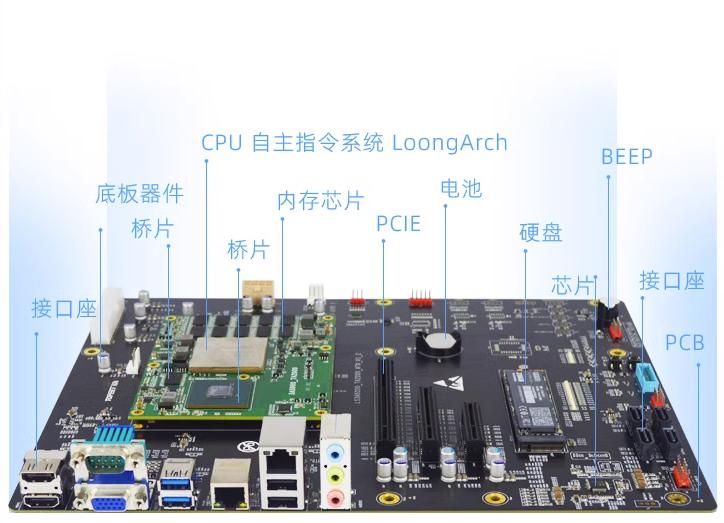
龙芯3A5000板卡在高性能工作站的应用方案-迅为电子
将龙芯3A5000应用于高性能工作站时,可以考虑以下方案: 多核计算能力:龙芯3A5000拥有多核心处理器,具备强大的计算能力。在高性能工作站中,可以利用多核心的处理能力来支持复杂的工程设计、科学计算和数据处理任务。…...

WebSocket心跳机制
WebSocket是HTML5开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 1、创建webSocket // Create WebSocket connection. const sock…...

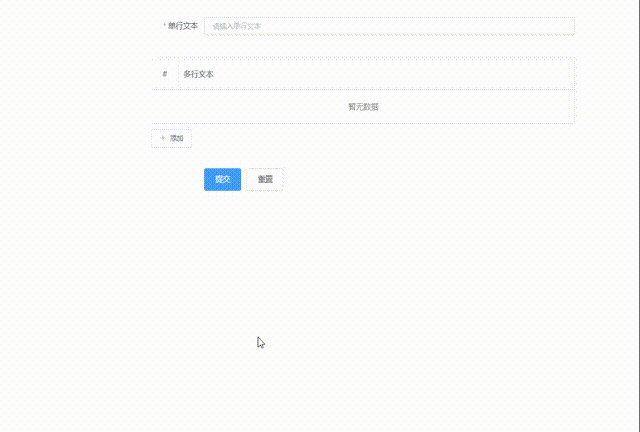
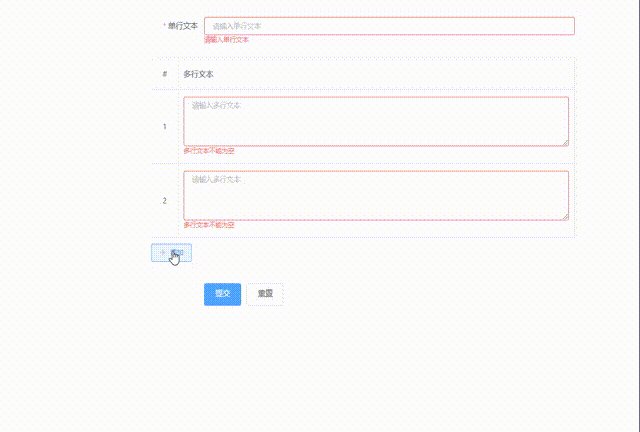
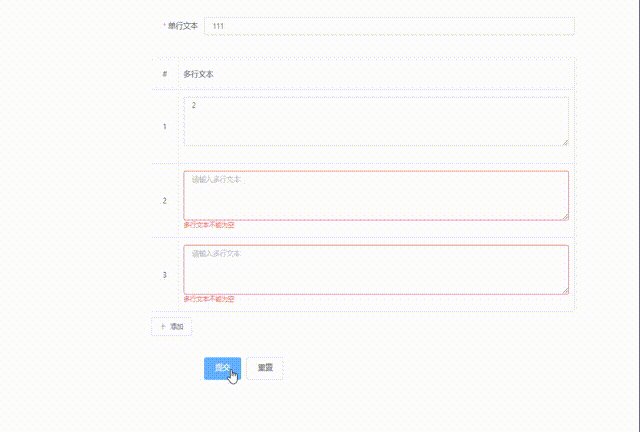
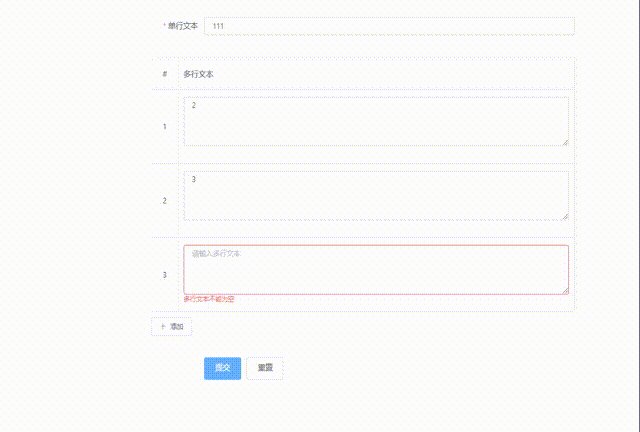
Form Generator 扩展子表单组件之表单校验(超详细)
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

HTTPS安全套接字层超文本传输协议
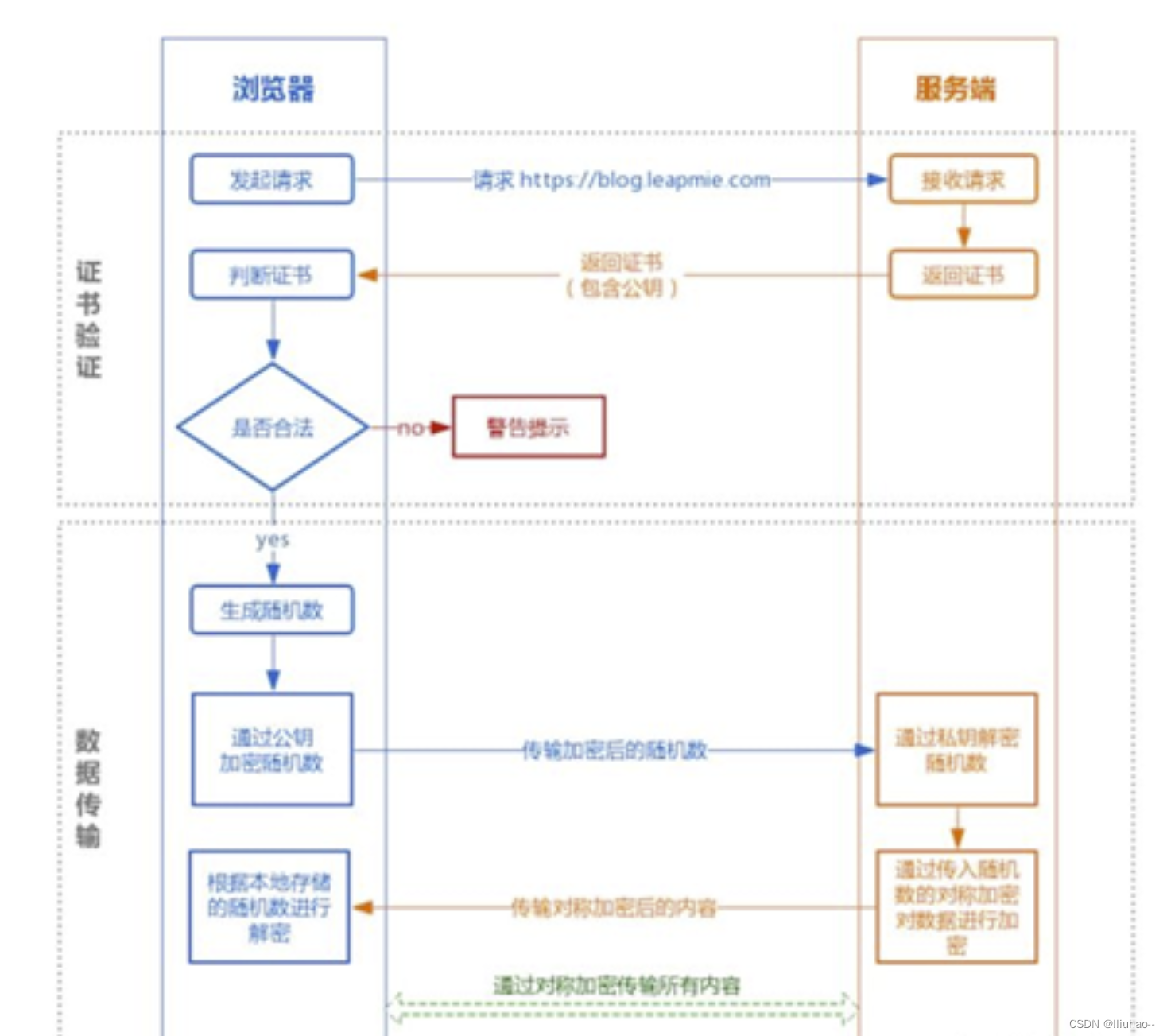
HTTPS安全套接字层超文本传输协议 HTTPS简介HTTPS和HTTP的主要区别客户端在使用HTTPS方式与Web服务器通信时的步骤SSL/TLS协议的加密(握手)过程为什么数据传输阶段使用对称加密HTTPS 的优点HTTPS 的缺点HTTPS 的优化证书优化会话复用 HTTPS简介 HTTP协议…...

Jenkins发送的邮箱中没有带配置的压缩附件
【问题描述】:Jenkins中明明配置了邮箱发送时要带压缩附件,收到的邮箱中却没有附件内容 【问题定位】:压缩附件没有放在Jenkins工作空间下,所以发送的邮件并未发送附件 【解决办法】: 1)把压缩附件放到J…...

VU3-02
1.一些小点 1.1 npm i -D less (安装less) -D 安装依赖到开发环境中 只在开发中生效 正式打包的时候没有它,只在开发时有效 1.2 父子组件传参 (1)子组件中定义自己的参数和事件 父传子:const props defineProps(["item&quo…...

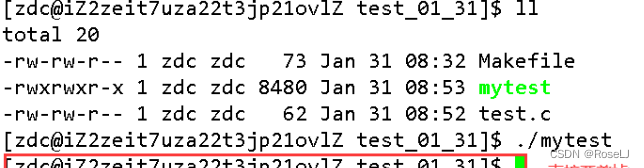
Linux新手小程序——进度条
前言 目录 前言 需要先了解 1.\r和\n 2.缓冲区 一.理解字符的含义: 学习c语言时,我们可以粗略把字符分为可显字符和控制字符. 在按回车换到下一行开始的操作时,实际上是进行了两个操作:1.让光标跳到下一行(只…...

会点C++还需要再学Python吗?
提到的C、数据结构与算法、操作系统、计算机网络和数据库技术等确实是计算机科学中非常重要的基础知识领域,对于软件开发和计算机工程师来说,它们是必备的核心知识。掌握这些知识对于开发高性能、可靠和安全的应用程序非常重要。Python作为一种脚本语言&…...

Ceph入门到精通- Linux 磁盘管理(block 与 inode)
1 硬盘 block 与 inode 详解 1.1 Sector(扇区)与 Block(块) 1) 硬盘的最小存储单位:sector(扇区),每个扇区储存 512 字节;操作系统会一次性连续读取多个…...

安全DNS,状态码,编码笔记整理
一 DNS DNS(Domain Name System)是互联网中用于将域名转换为IP地址的系统。 DNS的主要功能包括以下几个方面: 域名解析:DNS最主要的功能是将用户输入的域名解析为对应的IP地址。当用户在浏览器中输入一个域名时,操作…...

【业务功能篇53】Springboot 数据封装对象
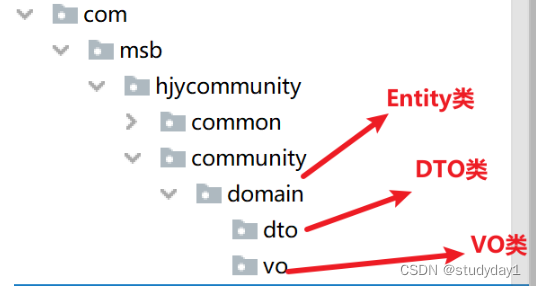
Entity、VO、DTO解释 1)Entity:实体,与数据库的每一行数据打交道的,它的属性对应数据库每个字段 class User{ private Long idCard; private String name; private Date birthday; ...... } 对应数据库的id,name&…...

将Spring Session存储到Redis中实现持久化
文章目录 Session持久化1. 添加依赖2. 配置redis连接信息3. 存储和读取session从Redis Session持久化 1. 添加依赖 在项目中添加session依赖和redis依赖,如下所示: <dependency><groupId>org.springframework.boot</groupId><art…...

Git工作中常用命令
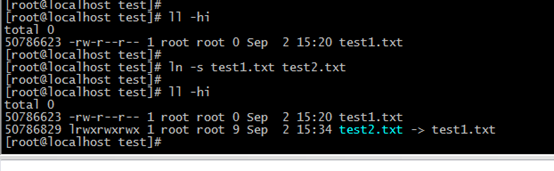
模拟一个git完整命令流程 有一个名为 example.txt 的文本文件 Hello, this is some text.1、做一些修改并查看文件的差异: # 修改 example.txt 文件 echo "Hello, this is some updated text." > example.txt查看文件的差异 git diffgit diff 命令…...

【电路效应】信号处理和通信系统模型中的模拟电路效应研究(SimulinkMatlab代码实现)
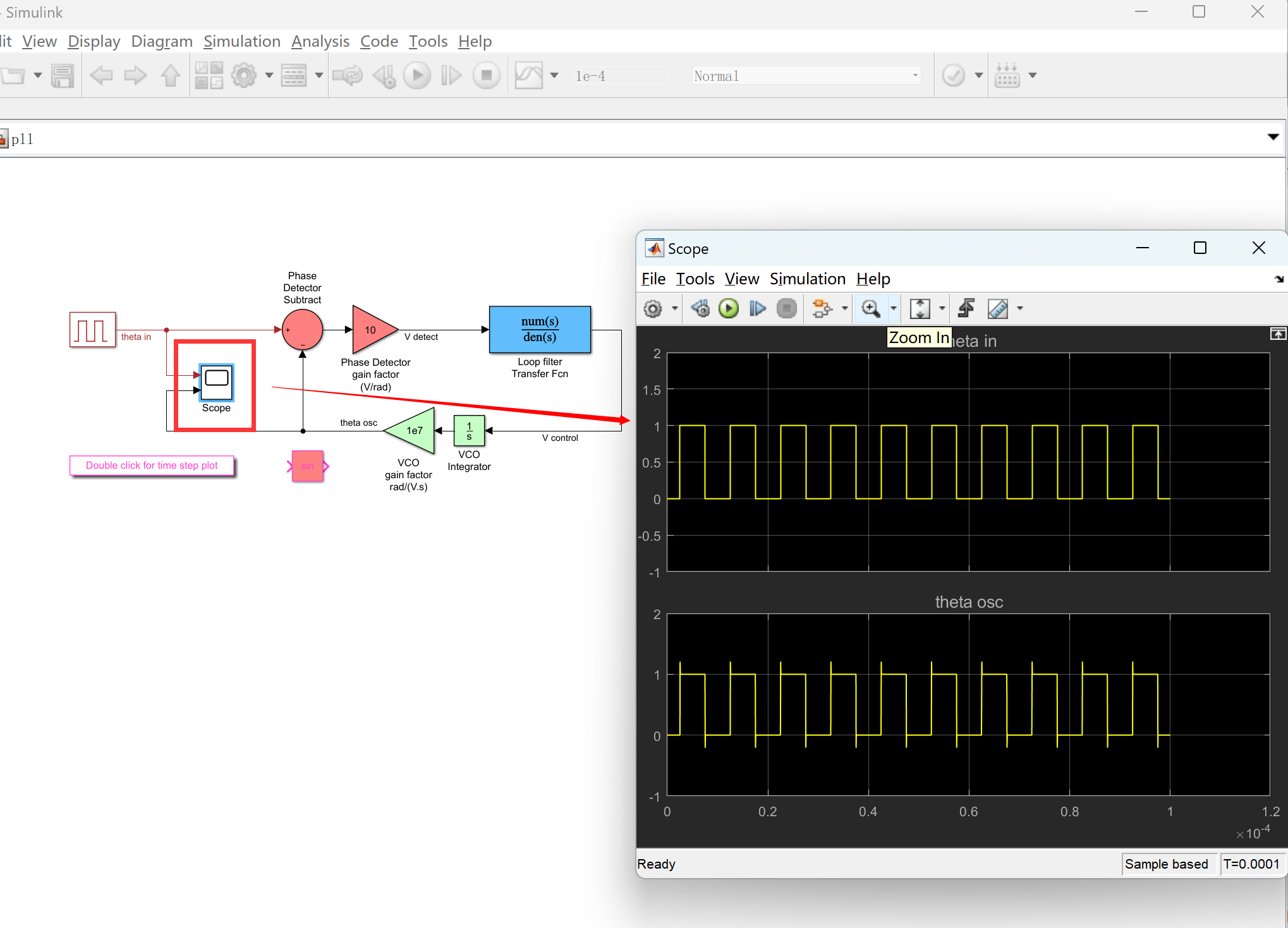
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 🌈4 Matlab代码、Simulink仿真实现 💥1 概述 在信号处理和通信系统模型中,模拟电路效应研究是指考虑到实际电路的特性对信号进行建模和分析的过程。模拟电路效应…...

Spring 的元注解
一、元注解介绍 1.1.源码引入 1.2.元注解介绍 从上面的图片可知,Spring 有四个【负责注解其他注解】的元注解,分别是: Target:标识该注解可以用于标注哪些程序元素,比如类、方法、字段等。 Retention:标…...

【前缀和】238. 除自身以外数组的乘积
238. 除自身以外数组的乘积 解题思路 前缀与后缀的思路对于给定索引i,将它左边的所有数字乘积乘以右边所有数字的乘积初始化两个数组L R计算L[i] L[i - 1] * nums[i - 1] 也就是左侧所有数字的乘积计算R[i] R[i 1] * nums[i 1] 也就是右侧所有数字的成绩计算L…...

【Java中间件】RocketMQ
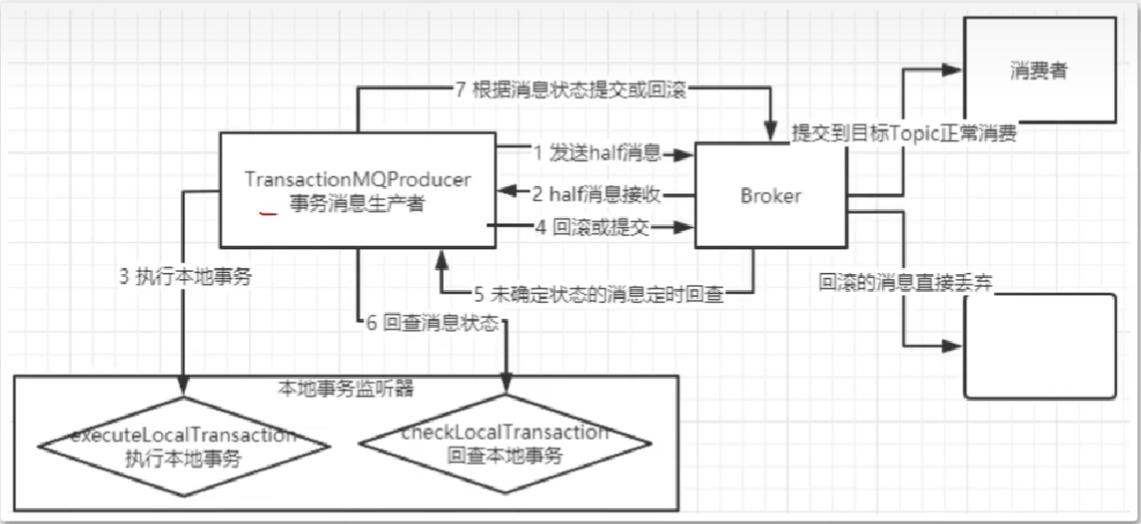
RocketMQ 一、MQ概述 Message Queue,是一种提供消息队列服务的中间件。提供了消息生产、存储、消费全过程API的软件系统。 MQ的作用 限流削峰:当用户发送超量请求时,将请求暂存,以便后期慢慢处理。如果不使用MQ暂存直接请求到…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
