如何创建高级 CSS 下拉菜单
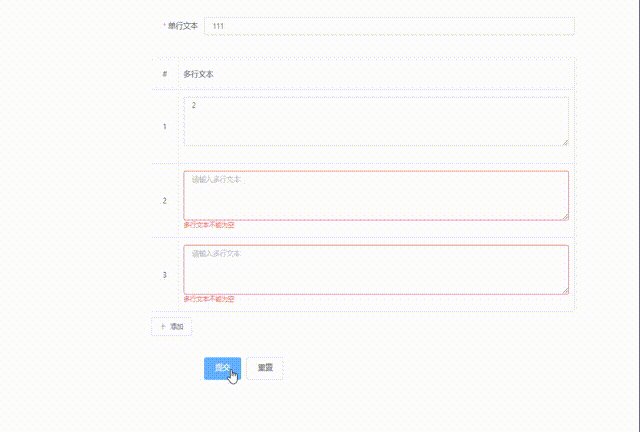
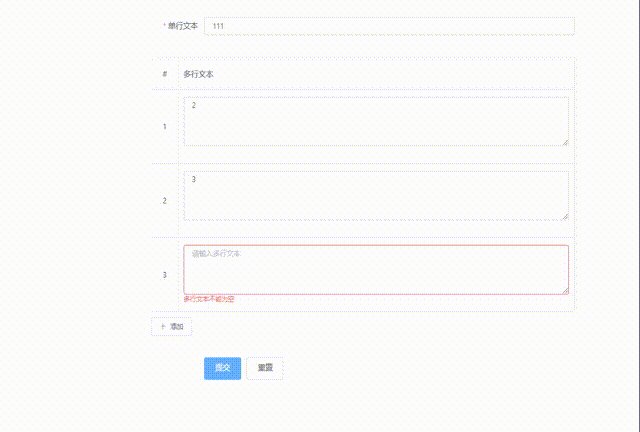
效果展示


实现思路及部分代码
1、定义整体页面结构
从上述的效果展示图可以看出,页面的整体结构应该需要一个总菜单容器来装载父级菜单项,并且对应的父级菜单项应该有对应的菜单子项。子菜单是分类的话,我们还需要额外在扩展对应的容器来装载分类子菜单。所以我们可以这样来定义页面的结构:
<div class="header"><div class="dropdown"><button class="link"></button><!-- 分组子菜单 --><div class="dropdown-menu"><div><div class="dropdown-heading"></div><div class="dropdown-links"><a href="#" class="link"></a></div></div></div><!-- 只有一组菜单 --><div class="dropdown"><button class="link"></button><div class="dropdown-menu"><div class="dropdown-links"><a href="#" class="link"></a></div></div></div><!-- 带有表单的子菜单 --><div class="dropdown"><button class="link">登录</button><div class="dropdown-menu"><form class="login-form"><label for="email">Email</label><input type="email" name="email" id="email" /><label for="password">Password</label><input type="password" name="password" id="password" /><button type="submit">Login</button></form></div></div></div>
</div>
2、编写对应的样式
在页面结构的基础上进行样式的编写,具体核心代码如下:
.header {background-color: #f3f3f3;display: flex;align-items: baseline;padding: 0.5rem;gap: 1rem;
}.link {background: none;border: none;text-decoration: none;color: #777;font-family: inherit;font-size: inherit;cursor: pointer;padding: 0;
}.dropdown-menu {position: absolute;left: 0;top: calc(100% + 0.25rem);background-color: white;padding: 0.75rem;border-radius: 0.25rem;box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.1);opacity: 0;pointer-events: none;transform: translateY(-10px);transition: opacity 150ms ease-in-out, transform 150ms ease-in-out;
}.dropdown.active > .link + .dropdown-menu {opacity: 1;transform: translateY(0);pointer-events: auto;
}.information-grid {display: grid;grid-template-columns: repeat(2, max-content);gap: 2rem;
}.dropdown-links {display: flex;flex-direction: column;gap: 0.25rem;
}.login-form > input {margin-bottom: 0.5rem;
}
3、决定下拉菜单的触发事件并编写对应事件代码
在这里我选择点击事件来触发菜单的显示,并且为了方便事件额获取,所以我这里会为关键的事件元素添加对应的data属性,具体实例如下:
<div class="dropdown" data-dropdown></div>
<button class="link" data-dropdown-button>新闻版块</button>
document.addEventListener("click", (e) => {const isDropdownButton = e.target.matches("[data-dropdown-button]");if (!isDropdownButton && e.target.closest("[data-dropdown]") != null) return;let currentDropdown;if (isDropdownButton) {currentDropdown = e.target.closest("[data-dropdown]");currentDropdown.classList.toggle("active");}document.querySelectorAll("[data-dropdown].active").forEach((dropdown) => {if (dropdown === currentDropdown) return;dropdown.classList.remove("active");});
});
完整代码
完整代码示例下载
相关文章:

如何创建高级 CSS 下拉菜单
效果展示 实现思路及部分代码 1、定义整体页面结构 从上述的效果展示图可以看出,页面的整体结构应该需要一个总菜单容器来装载父级菜单项,并且对应的父级菜单项应该有对应的菜单子项。子菜单是分类的话,我们还需要额外在扩展对应的容器来装…...

java中判断list是否为空
java中判断list是否为空是日常代码中经常遇到的问题。最近发现一个Utils提供的方法可以一步判断。 废话不多说,直接上代码! ArrayList<String> arrayList new ArrayList<>(); System.out.println("集合1:" Collecti…...

龙芯3A5000板卡在高性能工作站的应用方案-迅为电子
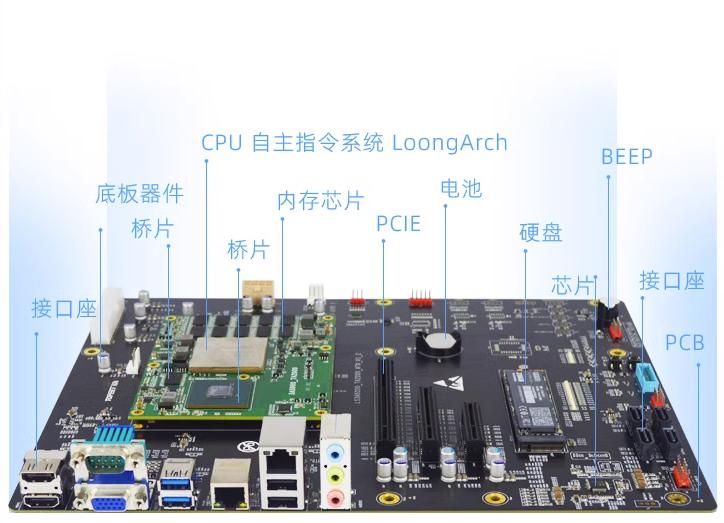
将龙芯3A5000应用于高性能工作站时,可以考虑以下方案: 多核计算能力:龙芯3A5000拥有多核心处理器,具备强大的计算能力。在高性能工作站中,可以利用多核心的处理能力来支持复杂的工程设计、科学计算和数据处理任务。…...

WebSocket心跳机制
WebSocket是HTML5开始提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。 WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 1、创建webSocket // Create WebSocket connection. const sock…...

Form Generator 扩展子表单组件之表单校验(超详细)
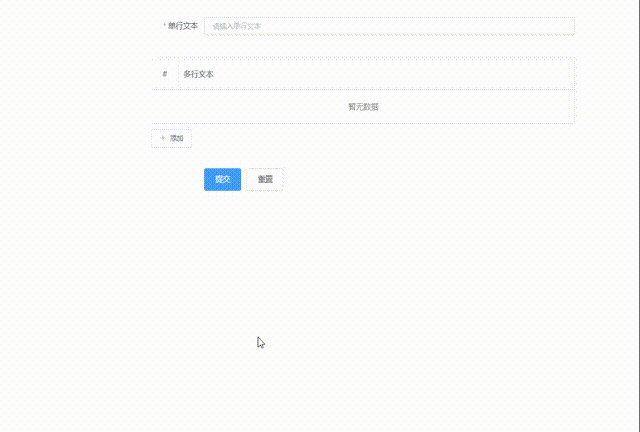
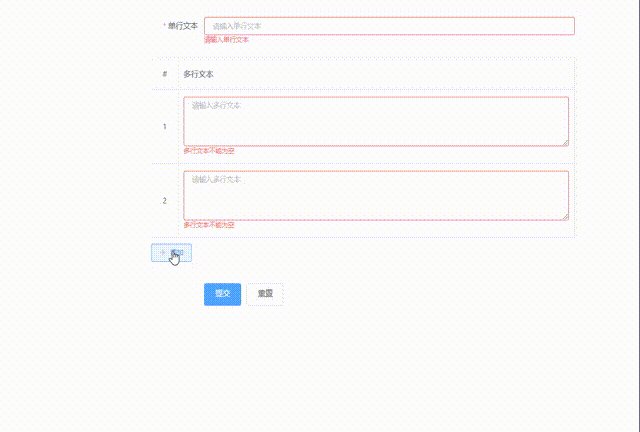
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

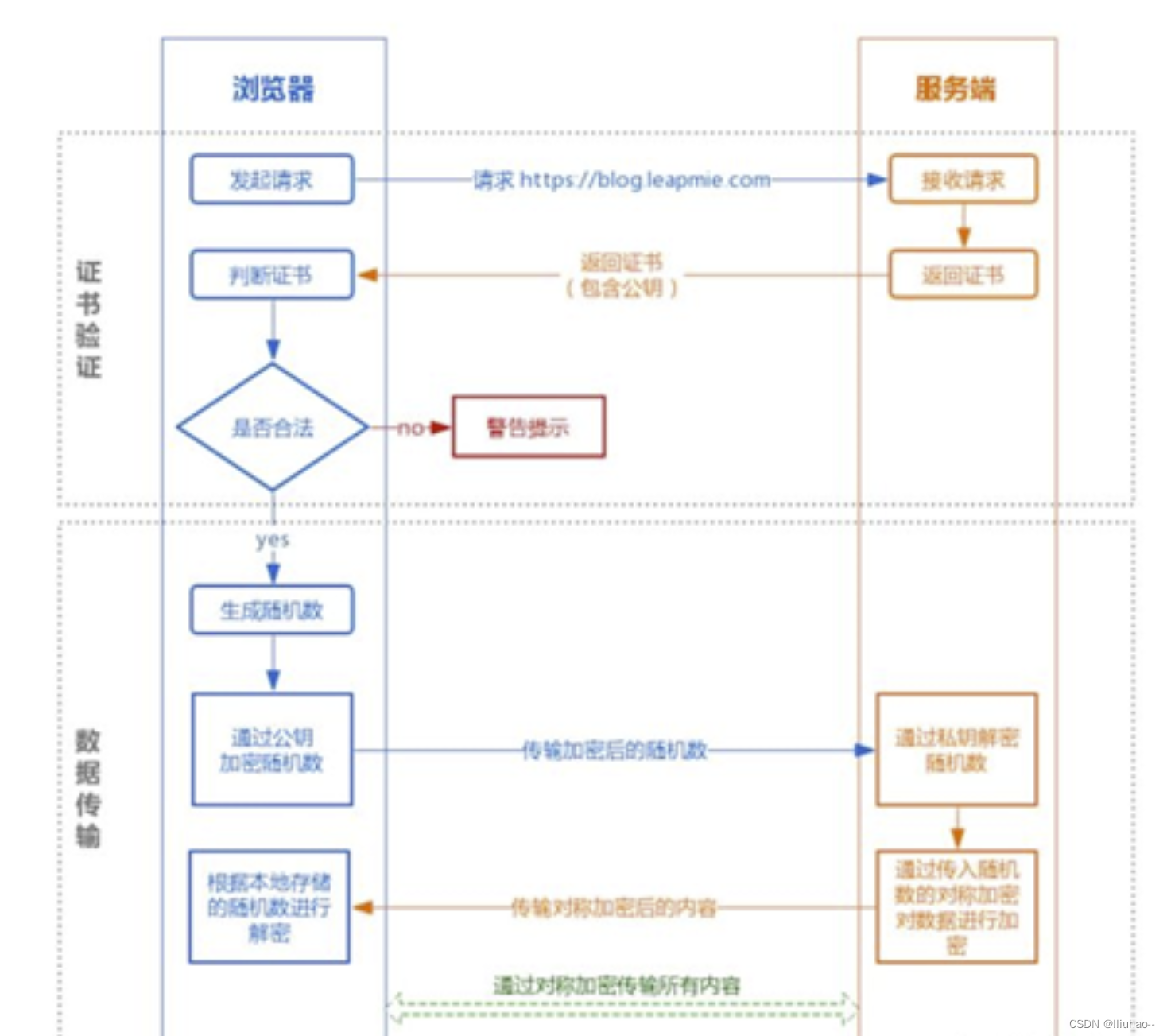
HTTPS安全套接字层超文本传输协议
HTTPS安全套接字层超文本传输协议 HTTPS简介HTTPS和HTTP的主要区别客户端在使用HTTPS方式与Web服务器通信时的步骤SSL/TLS协议的加密(握手)过程为什么数据传输阶段使用对称加密HTTPS 的优点HTTPS 的缺点HTTPS 的优化证书优化会话复用 HTTPS简介 HTTP协议…...

Jenkins发送的邮箱中没有带配置的压缩附件
【问题描述】:Jenkins中明明配置了邮箱发送时要带压缩附件,收到的邮箱中却没有附件内容 【问题定位】:压缩附件没有放在Jenkins工作空间下,所以发送的邮件并未发送附件 【解决办法】: 1)把压缩附件放到J…...

VU3-02
1.一些小点 1.1 npm i -D less (安装less) -D 安装依赖到开发环境中 只在开发中生效 正式打包的时候没有它,只在开发时有效 1.2 父子组件传参 (1)子组件中定义自己的参数和事件 父传子:const props defineProps(["item&quo…...

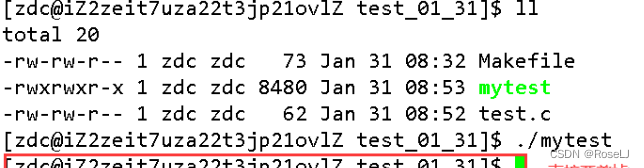
Linux新手小程序——进度条
前言 目录 前言 需要先了解 1.\r和\n 2.缓冲区 一.理解字符的含义: 学习c语言时,我们可以粗略把字符分为可显字符和控制字符. 在按回车换到下一行开始的操作时,实际上是进行了两个操作:1.让光标跳到下一行(只…...

会点C++还需要再学Python吗?
提到的C、数据结构与算法、操作系统、计算机网络和数据库技术等确实是计算机科学中非常重要的基础知识领域,对于软件开发和计算机工程师来说,它们是必备的核心知识。掌握这些知识对于开发高性能、可靠和安全的应用程序非常重要。Python作为一种脚本语言&…...

Ceph入门到精通- Linux 磁盘管理(block 与 inode)
1 硬盘 block 与 inode 详解 1.1 Sector(扇区)与 Block(块) 1) 硬盘的最小存储单位:sector(扇区),每个扇区储存 512 字节;操作系统会一次性连续读取多个…...

安全DNS,状态码,编码笔记整理
一 DNS DNS(Domain Name System)是互联网中用于将域名转换为IP地址的系统。 DNS的主要功能包括以下几个方面: 域名解析:DNS最主要的功能是将用户输入的域名解析为对应的IP地址。当用户在浏览器中输入一个域名时,操作…...

【业务功能篇53】Springboot 数据封装对象
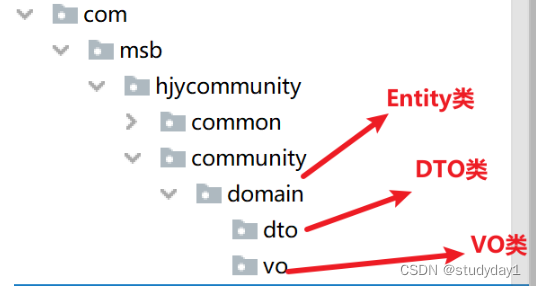
Entity、VO、DTO解释 1)Entity:实体,与数据库的每一行数据打交道的,它的属性对应数据库每个字段 class User{ private Long idCard; private String name; private Date birthday; ...... } 对应数据库的id,name&…...

将Spring Session存储到Redis中实现持久化
文章目录 Session持久化1. 添加依赖2. 配置redis连接信息3. 存储和读取session从Redis Session持久化 1. 添加依赖 在项目中添加session依赖和redis依赖,如下所示: <dependency><groupId>org.springframework.boot</groupId><art…...

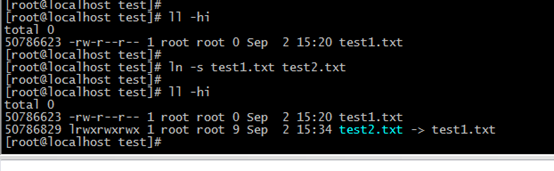
Git工作中常用命令
模拟一个git完整命令流程 有一个名为 example.txt 的文本文件 Hello, this is some text.1、做一些修改并查看文件的差异: # 修改 example.txt 文件 echo "Hello, this is some updated text." > example.txt查看文件的差异 git diffgit diff 命令…...

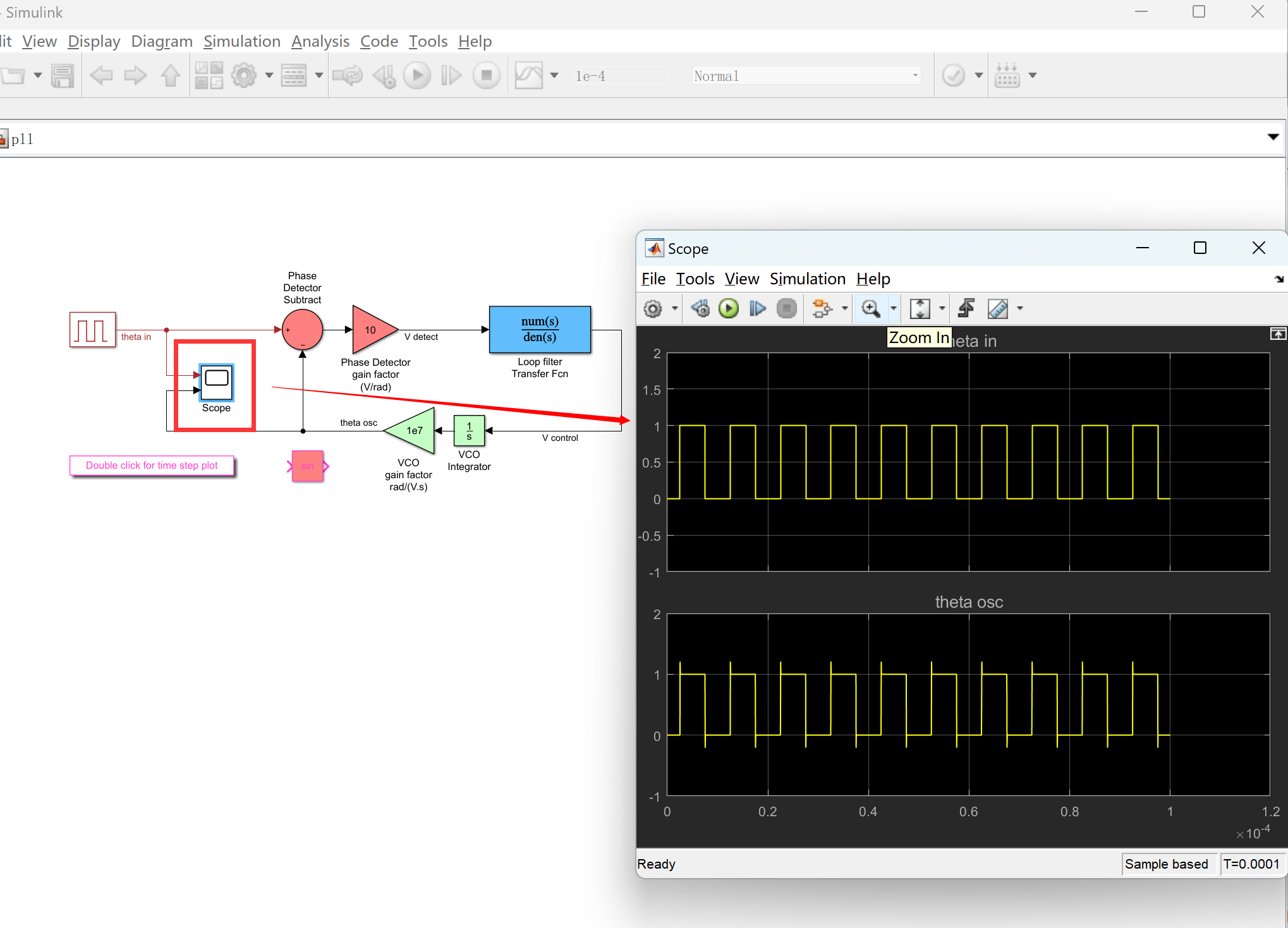
【电路效应】信号处理和通信系统模型中的模拟电路效应研究(SimulinkMatlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 🌈4 Matlab代码、Simulink仿真实现 💥1 概述 在信号处理和通信系统模型中,模拟电路效应研究是指考虑到实际电路的特性对信号进行建模和分析的过程。模拟电路效应…...

Spring 的元注解
一、元注解介绍 1.1.源码引入 1.2.元注解介绍 从上面的图片可知,Spring 有四个【负责注解其他注解】的元注解,分别是: Target:标识该注解可以用于标注哪些程序元素,比如类、方法、字段等。 Retention:标…...

【前缀和】238. 除自身以外数组的乘积
238. 除自身以外数组的乘积 解题思路 前缀与后缀的思路对于给定索引i,将它左边的所有数字乘积乘以右边所有数字的乘积初始化两个数组L R计算L[i] L[i - 1] * nums[i - 1] 也就是左侧所有数字的乘积计算R[i] R[i 1] * nums[i 1] 也就是右侧所有数字的成绩计算L…...

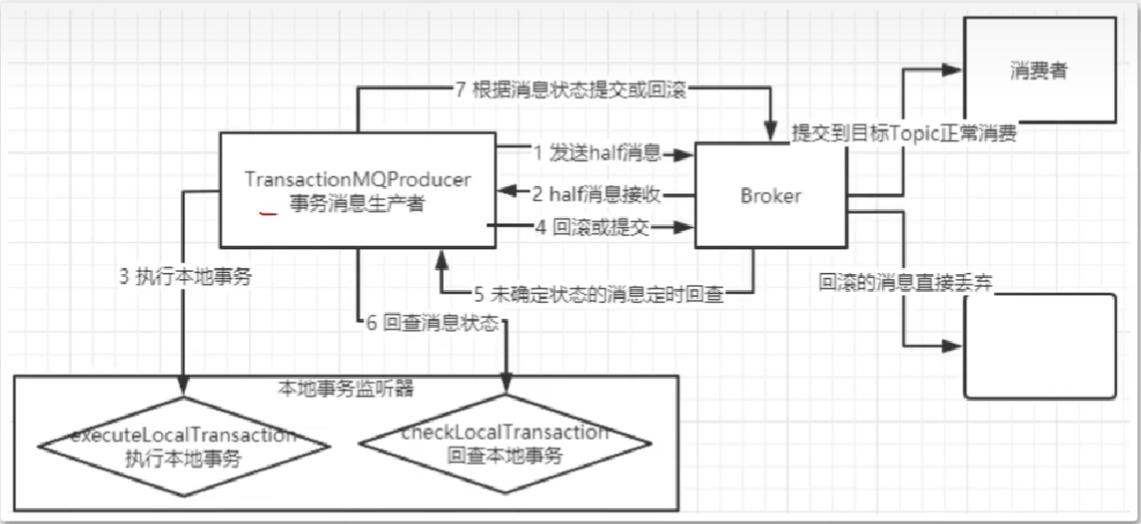
【Java中间件】RocketMQ
RocketMQ 一、MQ概述 Message Queue,是一种提供消息队列服务的中间件。提供了消息生产、存储、消费全过程API的软件系统。 MQ的作用 限流削峰:当用户发送超量请求时,将请求暂存,以便后期慢慢处理。如果不使用MQ暂存直接请求到…...

Megatron-LM、NVIDIA NeMo、MegaMolBART 、model_optim_rng.pt 文件是什么?
本文涉及以下几个概念,分别是: Megatron和Megatron-LM-v1.1.5-3D_parallelism NVIDIA NeMo Megatron和Megatron-LM-v1.1.5-3D_parallelism是什么? Megatron是由NVIDIA开发的一种用于训练大规模语言模型的开源框架。它旨在提供高效的分布式…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
