如何将路径字符串数组(string[])转成树结构(treeNode[])?
原文链接:如何将路径字符串数组(string[])转成树结构(treeNode[])?

需求
这里的
UI使用的是Element-Plus。
将一个路径字符串数组(当然也可能是其他目标字符串数组),渲染成树。
/*source:/a/b/c/d/e/a/b/e/f/g/a/b/h/a/i/j/a/i/kwhat I need:a/ \b i/|\ / \c e h j k| |d f| |e g */
这里模拟了待转化的字符串数组如下:
let TargetKeyLists = ["D:\\$RECYCLE.BIN\\S-1-5-21-2980625316-768050560-104202119-1001\\$I0KVI2C.css","D:\\$RECYCLE.BIN\\S-1-5-21-2980625316-768050560-104202119-1001\\$I61JY0M.php","D:\\$RECYCLE.BIN\\S-1-5-21-2980625316-768050560-104202119-1001\\$I8IC15E.html","D:\\$RECYCLE.BIN\\S-1-5-21-2980625316-768050560-104202119-1001\\$I9UTNI9.ico","D:\\Program Files\\Sandboxie","D:\\fbs\\xampp-windows-x64-8.2.0-0-VS16-installer.exe","D:\\fcstor\\.svn","D:\\xampp\\MercuryMail","D:\\xampp\\anonymous","D:\\xampp\\apache","C:\\$Recycle.Bin\\S-1-5-18","C:\\$Recycle.Bin\\S-1-5-21-2980625316-768050560-104202119-1001","C:\\$Recycle.Bin\\S-1-5-21-2980625316-768050560-104202119-500","C:\\BOOTNXT",
]
转化后的目标结构如下:

[{"label": "D:","children": [{"label": "$RECYCLE.BIN","children": [{"label": "S-1-5-21-2980625316-768050560-104202119-1001","children": [{"label": "$I0KVI2C.css","children": []},{"label": "$I61JY0M.php","children": []},{"label": "$I8IC15E.html","children": []},{"label": "$I9UTNI9.ico","children": []}]}]},{"label": "Program Files","children": [{"label": "Sandboxie","children": []}]},{"label": "fbs","children": [{"label": "xampp-windows-x64-8.2.0-0-VS16-installer.exe","children": []}]},{"label": "fcstor","children": [{"label": ".svn","children": []}]},{"label": "xampp","children": [{"label": "MercuryMail","children": []},{"label": "anonymous","children": []},{"label": "apache","children": []}]}]},{"label": "C:","children": [{"label": "$Recycle.Bin","children": [{"label": "S-1-5-18","children": []},{"label": "S-1-5-21-2980625316-768050560-104202119-1001","children": []},{"label": "S-1-5-21-2980625316-768050560-104202119-500","children": []}]},{"label": "BOOTNXT","children": []}]}
]
步骤
1.在utils文件夹下新建index.ts文件。
interface TreeNode {label: stringchildren: TreeNode[]
}// 循环构建子节点
const buildChildrenNode = (children: TreeNode[], nodeArray: string[]) => {for (let i in nodeArray) {let _i: number = Number(i)let node: TreeNode = {label: nodeArray[_i],children: []}if (_i != nodeArray.length) {node.children = []}if (children.length == 0) {children.push(node)}let isExist = falsefor (let j in children) {if (children[j].label == node.label) {if (_i != nodeArray.length - 1 && !children[j].children) {children[j].children = []}children = _i == nodeArray.length - 1 ? children : children[j].childrenisExist = truebreak}}if (!isExist) {children.push(node)if (_i != nodeArray.length - 1 && !children[children.length - 1].children) {children[children.length - 1].children = []}children = _i == nodeArray.length - 1 ? children : children[children.length - 1].children}}
}
/*** @description: string[] -> treeNode[]* @param {string} list 资源路径数组* @param {string} clientLabel 是否需要在最外面还要套一层(exam:所属客户端)* @return { treeNode[] }*/
export const array2Tree = (list: string[], clientLabel?: string) => {let targetList: TreeNode[] = []list.map(item => {let label = itemlet nodeArray: string[] = label.split('\\').filter(str => str != '')// 递归let children: TreeNode[] = targetList// 构建根节点if (children.length == 0) {let root: TreeNode = {label: nodeArray[0],children: []}if (nodeArray.length > 1) {root.children = []}children.push(root)buildChildrenNode(children, nodeArray)} else {buildChildrenNode(children, nodeArray)}})if (!clientLabel) {return targetList} else {const newArr = [{label: clientLabel,children: targetList}]return newArr}
}
2.在目标页面中引入并调用array2Tree方法即可。
<template><el-tree :data="confirmTreeList" default-expand-all />
</template>
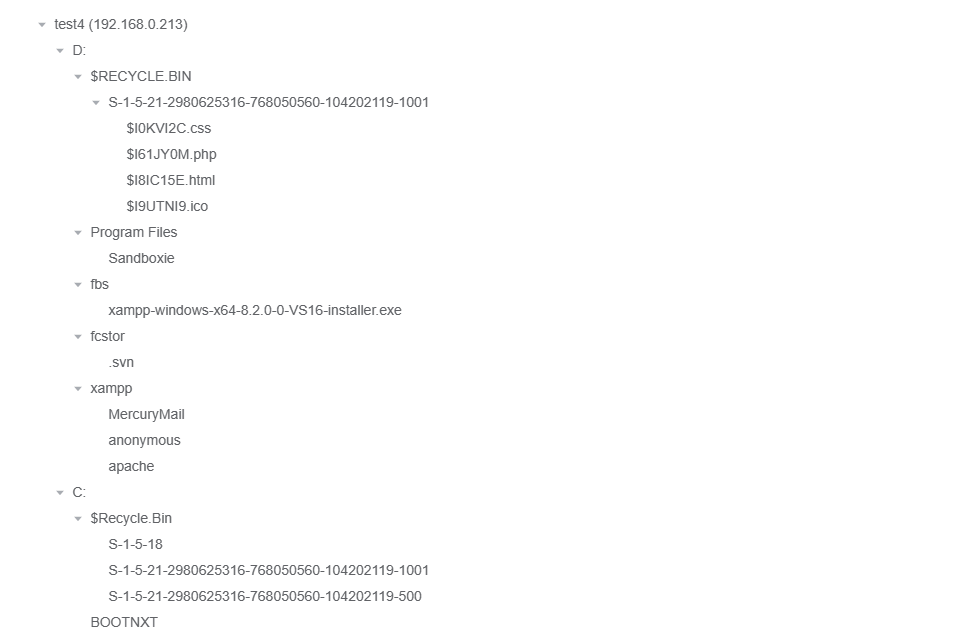
import { array2Tree } from '@/utils/index'let confirmTreeList: TreeNode[] = []confirmTreeList = array2Tree(TargetKeyLists)3.效果如下:

这里说明一下,array2Tree()方法中的clientLabel参数其实可要可不要,也可继续扩展,根据自身业务而定。
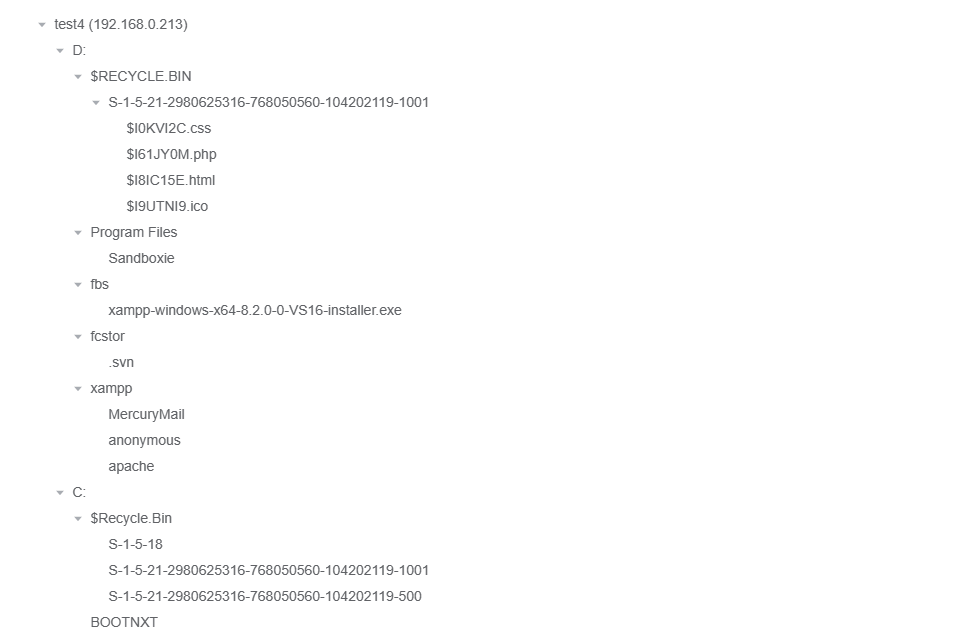
比如我想最后实现的效果如下图所示:

所以在第2步中传入clientLabel即可:
confirmTreeList = array2Tree(TargetKeyLists,'test(192.168.0.213)')
相关文章:

如何将路径字符串数组(string[])转成树结构(treeNode[])?
原文链接:如何将路径字符串数组(string[])转成树结构(treeNode[])? 需求 这里的UI使用的是Element-Plus。 将一个路径字符串数组(当然也可能是其他目标字符串数组),渲染成树。 /*source:/a/b/c/d/e/a/b/e/f/g/a/b/h/a…...

中国工程院院士陈晓红一行莅临麒麟信安调研
7月20日下午,中国工程院院士、湘江实验室主任、湖南工商大学党委书记陈晓红,湘江实验室副主任、湖南工商大学副校长刘国权,湘江实验室副主任、湖南工商大学党委组织部统战部常务副部长胡春华等领导一行莅临麒麟信安调研。麒麟信安董事长杨涛&…...

解决Linux环境下启动idea服务,由于权限问题无法正常启动问题
问题: 在Linux环境下启动idea服务,一直提示: invalid registry store file /app/appuser/.dmf/dubbo,cause:failed to create directory /app/appuser! 原因:文件夹中没有操作权限。 解决: (1࿰…...

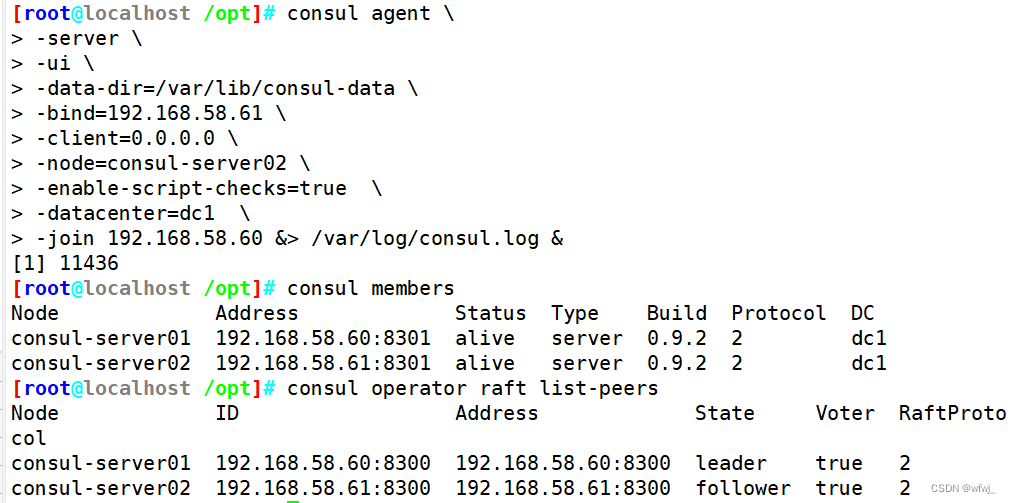
Linux6.16 Docker consul的容器服务更新与发现
文章目录 计算机系统5G云计算第四章 LINUX Docker consul的容器服务更新与发现一、consul 概述1.什么是服务注册与发现2.什么是consul 二、consul 部署1.consul服务器2.registrator服务器3.consul-template4.consul 多节点 计算机系统 5G云计算 第四章 LINUX Docker consul的…...

Redis学习2--使用java操作Redis
1、java操作Redis库的比较 Redis有各种语言的客户端可以来操作redis数据库,其中java语言主要有Jedis与lettuce ,Spring Data Redis封装了上边两个客户端,优缺点如下: 2、使用Jedis操作Redis Jedis使用的基本步骤: 引…...

[游戏数值] 常用刷新次数钻石消耗的设计
需满足要求 以一定规律增加能够在较少次数内增加到较大数值平滑增长 设计思路 增加值INT((当前序号-1)/X)*YZ X2,表示希望几个一组,通过INT()取整可获得0、0、1、1、2、2…这样的序列Y10,表示基础值,将上述序列变为0、0、10、1…...

rancher 2.5.7 证书过期处理方案
背景:现场搭建的单节点 rancher 问题:rancher的 ui 界面无法访问 排查:排查rancher容器日志报错 time“2021-12-29T08:27:32.616638402Z” levelinfo msg“Waiting for master node startup: resource name may not be empty” 2021-12-29 08…...

Tomcat中的缓存配置
Tomcat中的缓存配置通常是通过Web应用程序的context.xml文件或Tomcat的server.xml文件进行设置。下面提供一个简单的案例来说明如何在Tomcat中配置缓存。 假设您的Web应用程序名为"myapp",我们将在context.xml中添加缓存配置。 打开Tomcat安装目录&…...

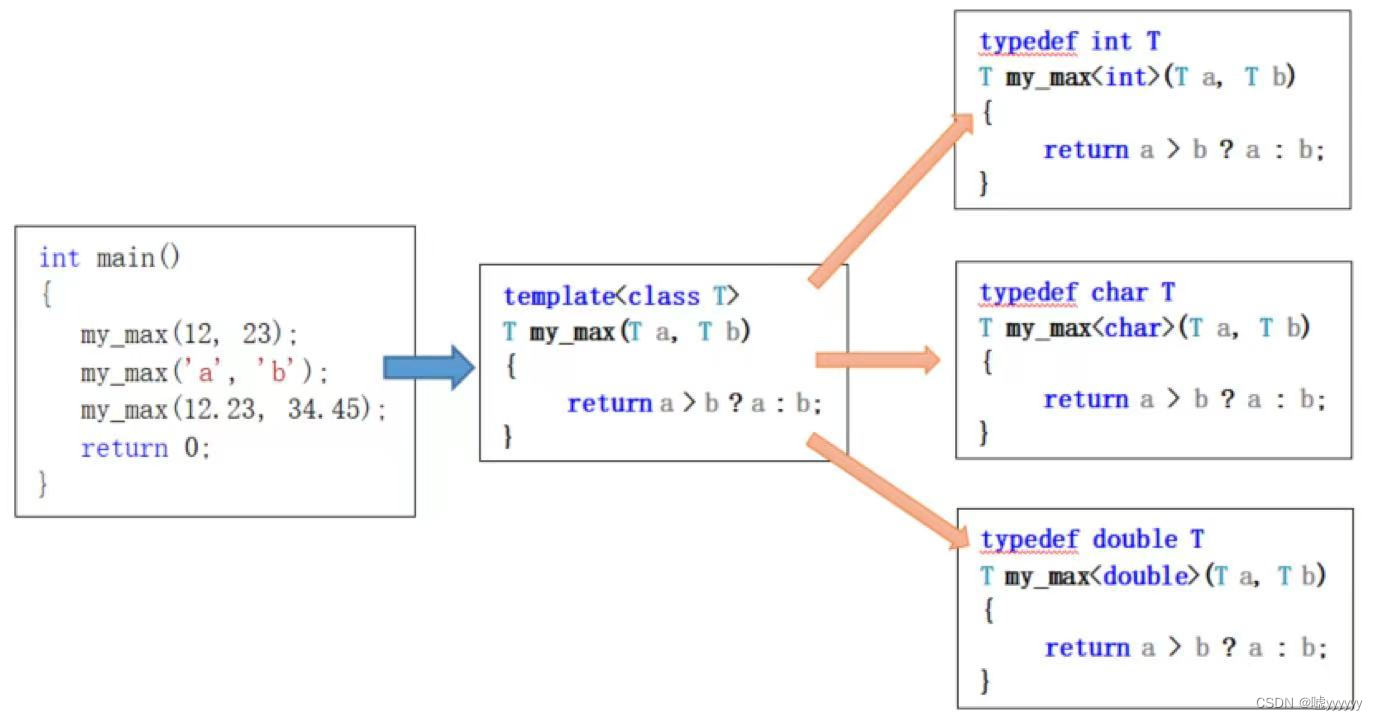
C++ 函数模板
为了代码重用,代码就必须是通用的;通用的代码就必须不受数据类型的限制。那么我们可以把数据类型改为一个设计参数。这种类型的程序设计称为参数化程序设计。软件模块由模板(template)构造。包括函数模板(function tem…...

大语言模型分词的 chunk_size 和 chunk_overlap 说明和验证
大语言模型分词的 chunk_size 和 chunk_overlap 1. 什么是 chunk_size 和 chunk_overlap2. 实际验证 1. 什么是 chunk_size 和 chunk_overlap 对于大型语言模型如GPT-3等来说,chunk_size和chunk_overlap通常指的是文本序列的切分参数: chunk_size: 对输入文本序列进行切分的最…...

OpenStack - 构建强大的云计算平台
简介 OpenStack是一个开源的云计算平台,它提供了一套用于构建和管理私有云和公有云的工具和服务。OpenStack的目标是提供可伸缩性、弹性和可靠性的云基础设施服务。 组件介绍 Nova(计算服务) Nova是OpenStack的计算服务组件,负…...
)
在CSDN学Golang分布式中间件(ElasticSearch)
一,倒排索引,lucene 倒排索引是一种用于快速查找文本中特定单词或短语的数据结构。它将文本中的每个单词或短语与包含该单词或短语的文档列表相关联。这使得可以轻松地查找包含给定单词或短语的所有文档。 在 Go 中,可以使用 map 和 slice 来…...

web-文件包含
产生原因: 开发人员都希望代码更加灵活,所以通常会将被包含的文件设置为变量,用来进行动态调用。正是这种灵活性,从而导致客户端可以调用一个恶意文件,造成文件包含漏洞。 实际上被包含文件可以是任意格式的࿰…...

20230724----重返学习-vue3知乎日报项目实战
day-119-one-hundred-and-nineteen-20230724-vue3知乎日报项目实战 vue3项目实战-知乎日报 主要问题 pinia 和 vuex4 的区别 vue/cli和vite的区别 vue/cli脚手架的底层核心是webpack。vite脚手架: 开发环境:基于ESModule模块规范处理的生产环境&#…...

1.react useState使用与常见问题
文章目录 0. 取消批处理合并更新, render 2次1. 合并更新,setCount(异步更新) 3次相当于1次, count值为12. 如何取消批处理合并,让值累加?,改为回调函数写法,内部会依次执行函数, 执行3次 count值为33. 异步更新,获取异步更新的值?useEffect4.利用扩展运算符的形式来解决对象…...

LLaMA2可商用|GPT-4变笨|【2023-0723】【第七期】
一、大咖观点: 傅盛:ChatGPT时代如何创业 - BOTAI - 博客园Google 已经被OpenAI 超越了吗?| AlphaGo 之父深度访谈《人民日报》:大模型的竞争,是国家科技战略的竞争WAIC 2023 | 张俊林:大语言模型带来的交…...
[SQL系列] 从头开始学PostgreSQL 自增 权限和时间
[SQL系列] 从头开始学PostgreSQL 事务 锁 子查询_Edward.W的博客-CSDN博客https://blog.csdn.net/u013379032/article/details/131841058上一篇介绍了事务,锁,子查询 事务有点像是原子操作,需要有完整性,要么全都完成了ÿ…...

【云原生】Kubernetes之Secret
使用 kubectl 管理 Secret 准备开始 你必须拥有一个 Kubernetes 的集群,同时你必须配置 kubectl 命令行工具与你的集群通信 创建 Secret Secret 对象用来存储敏感数据,如 Pod 用于访问服务的凭据。例如,为访问数据库,你可能需…...

细说小程序底部标签---【浅入深出系列006】
微信目录集链接在此: 详细解析黑马微信小程序视频–【思维导图知识范围】难度★✰✰✰✰ 不会导入/打开小程序的看这里:参考 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 文章目录 本系列校训学习资源的选择 学习语法的前…...

【VUE】使用elementUI上传组件-提示不存在
使用elementUI上传组件上传图片后,表单验证还是提示不存在 主要是因为组件包的层级比较深,验证取不到值导致 可以通过绑定其他元素获取到值进行验证 比如增加el-checkbox-group元素,将值绑定到它上面 <el-form :model"Form" …...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
