TDesign 中后台系统搭建
目录
- 1 模板安装
- 2 启动项目
- 3 添加页面
- 总结
一般如果希望开发小程序,是要给使用的用户提供一套中后台系统来管理数据的。现在中后台系统开源项目也比较多,本篇我们介绍一个腾讯开源的TDesign模板。
1 模板安装
先要在电脑里安装好nodejs,搜索官网,下载最新版本即可。
nodejs安装好之后,打开cmd,先安装cli
npm i tdesign-starter-cli -g

cli安装好之后,安装我们的模板,输入如下命令
td-starter init

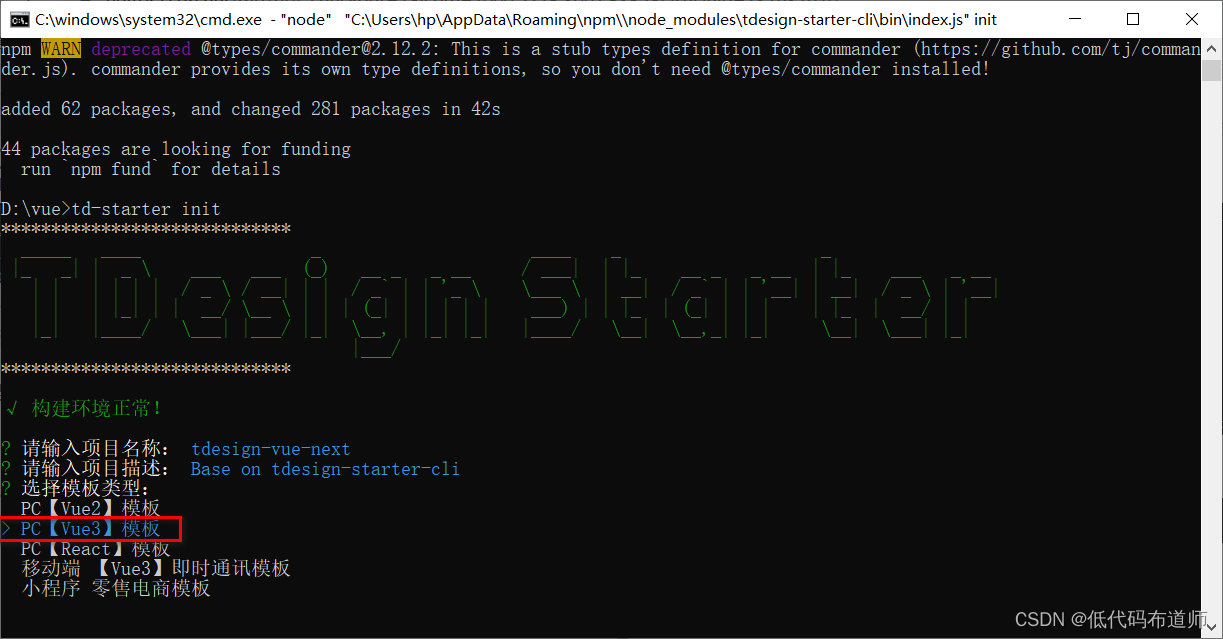
选择vue3版本

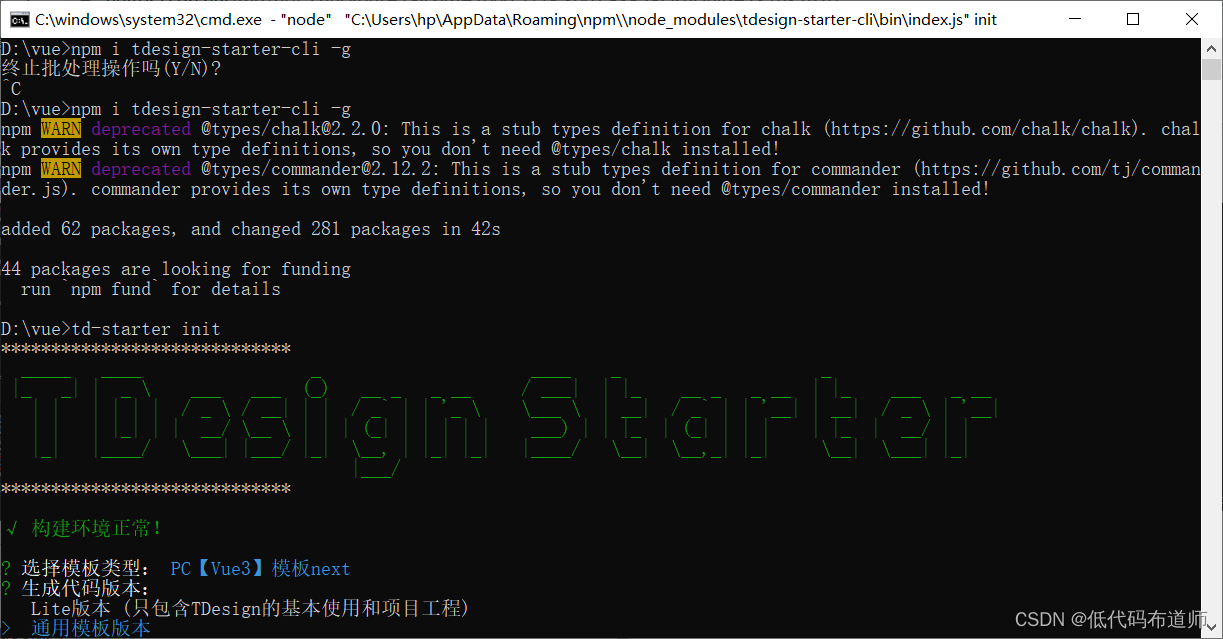
我们先需要学习一下模板的使用,因此选择通用模板版本
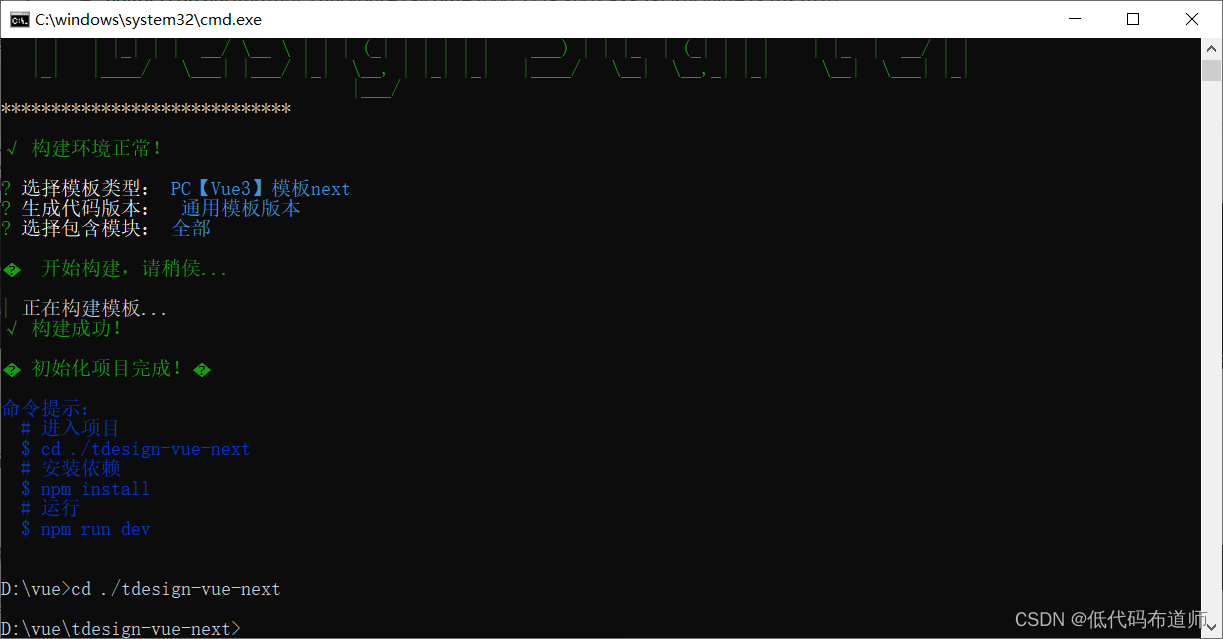
2 启动项目
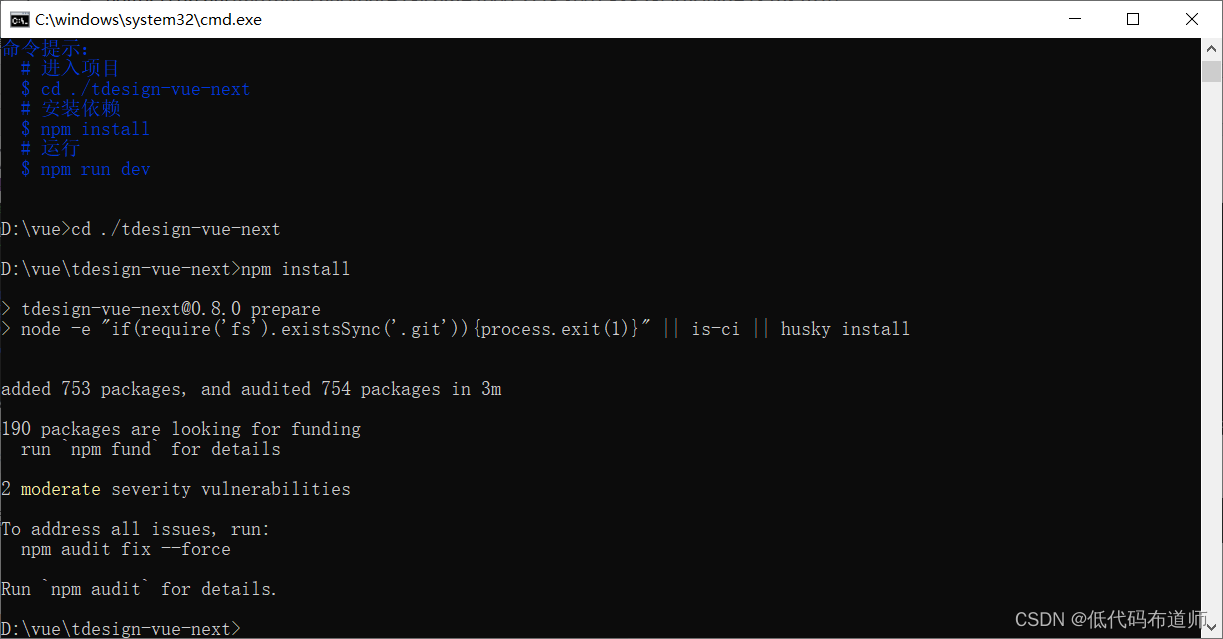
模板构建好之后,先需要进入安装目录,输入
cd ./tedisgn-vue-next

进入目录成功后安装依赖
npm install

启动项目
npm run dev
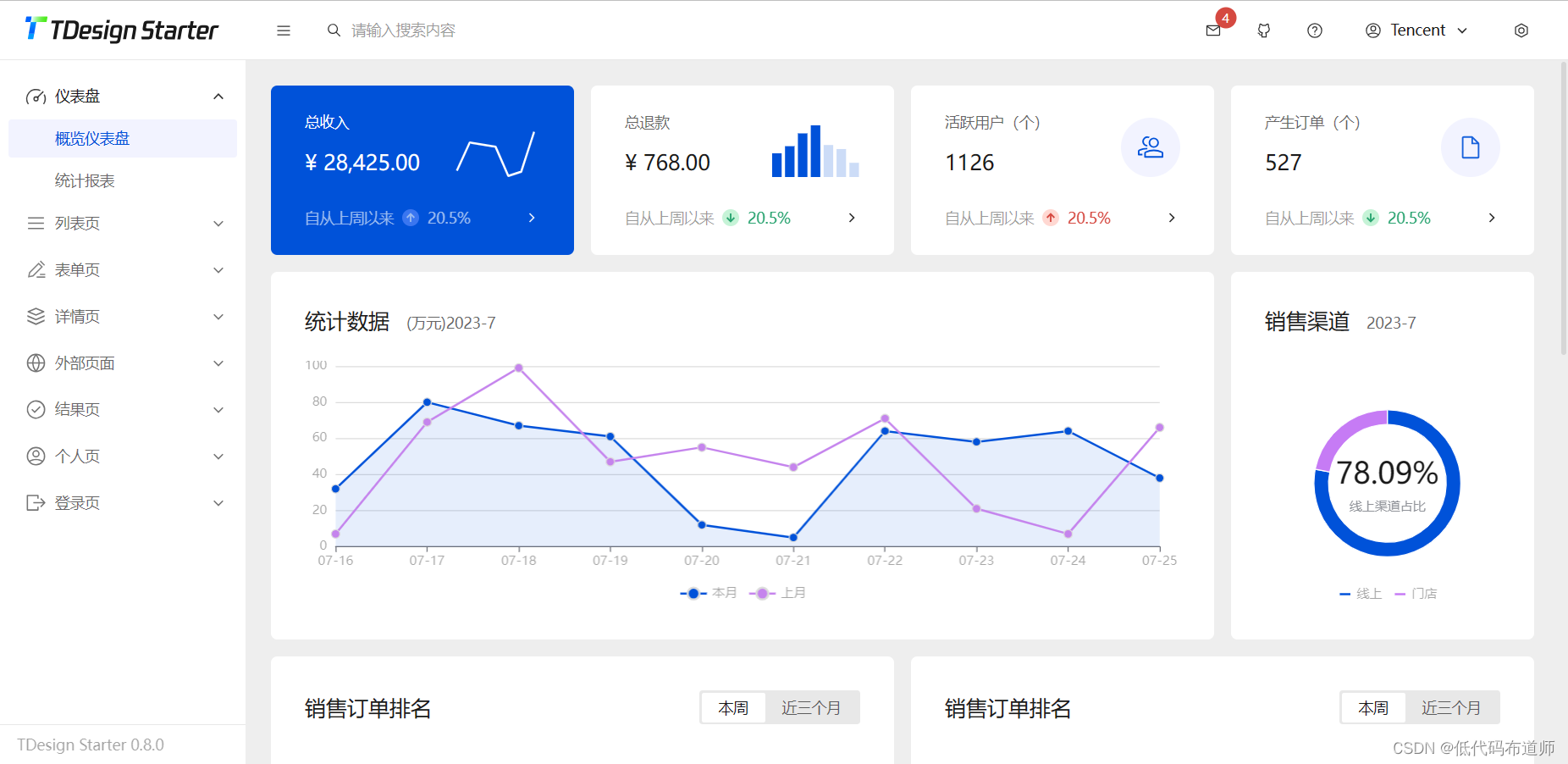
然后在浏览器里输入访问地址就可以看到项目的效果

3 添加页面
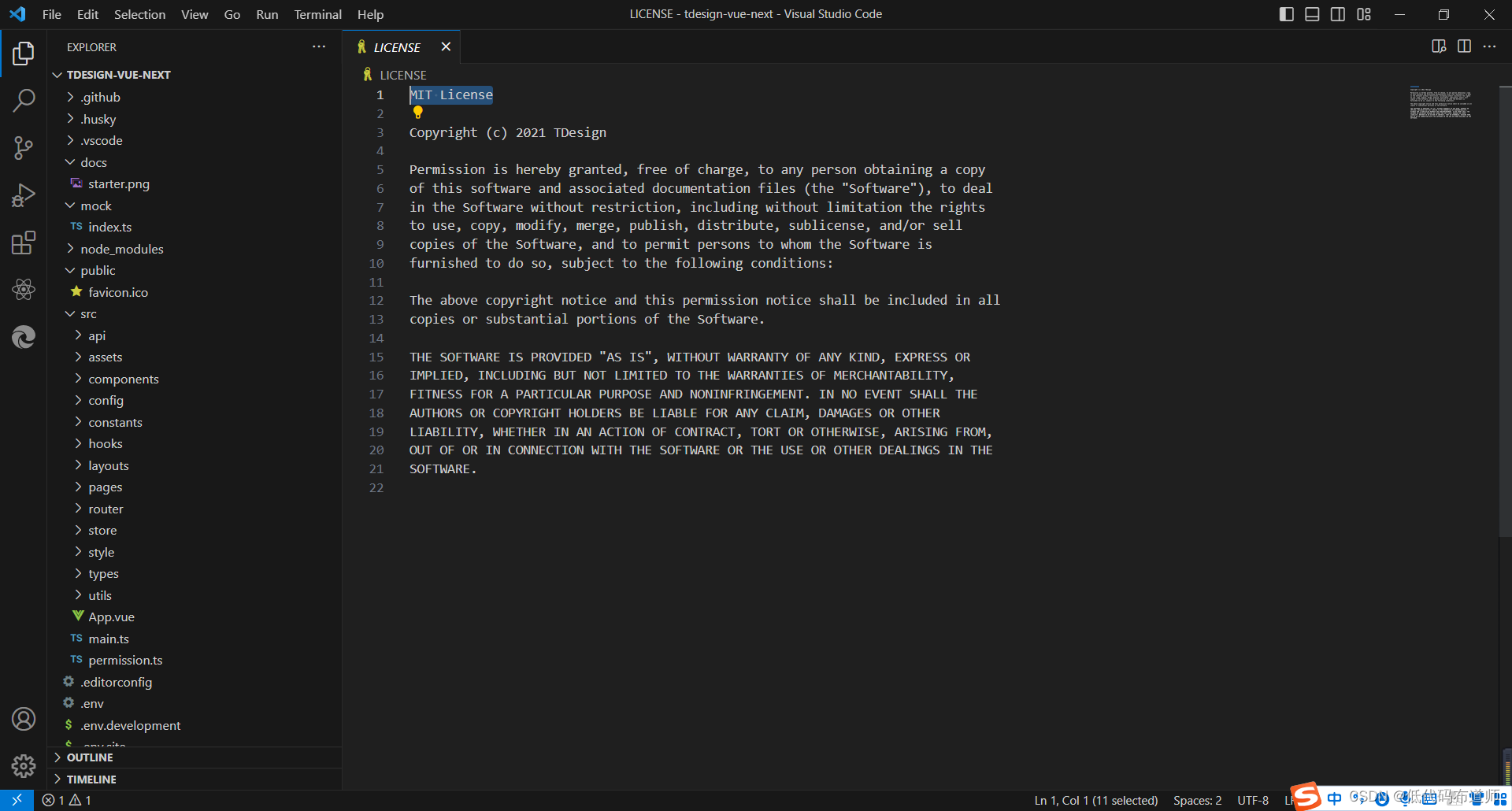
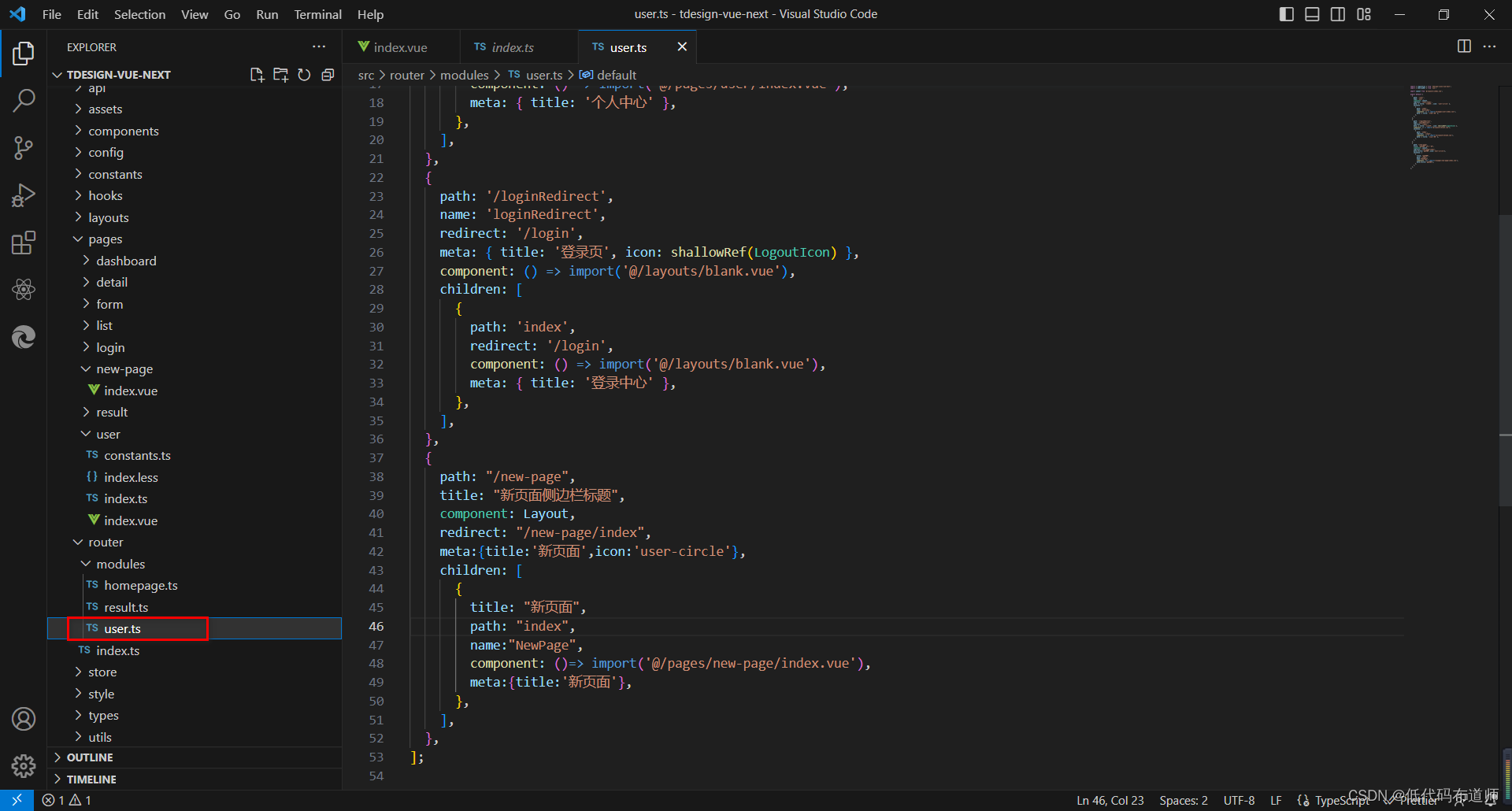
工程安装好之后,用vs code打开我们的目录

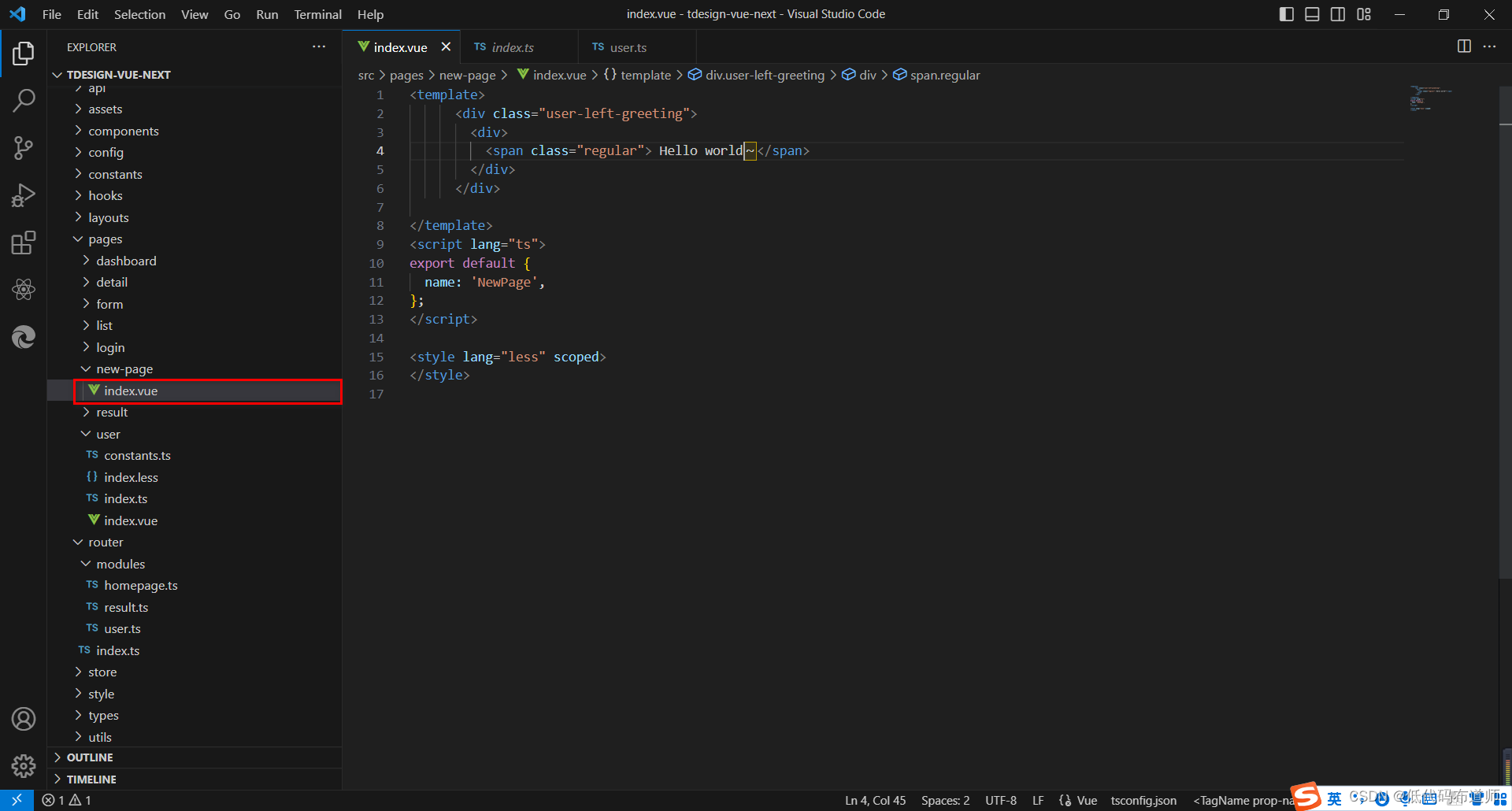
在pages目录下新建一个new-page文件夹,里边创建一个index.vue文件

页面的代码输入如下:
<template><div class="user-left-greeting"><div><span class="regular"> Hello world~</span></div></div></template>
<script lang="ts">
export default {name: 'NewPage',
};
</script><style lang="less" scoped>
</style>然后在router/model目录下的user.ts里配置路由

import { LogoutIcon } from 'tdesign-icons-vue-next';
import { shallowRef } from 'vue';import Layout from '@/layouts/index.vue';export default [{path: '/user',name: 'user',component: Layout,redirect: '/user/index',meta: { title: '个人页', icon: 'user-circle' },children: [{path: 'index',name: 'UserIndex',component: () => import('@/pages/user/index.vue'),meta: { title: '个人中心' },},],},{path: '/loginRedirect',name: 'loginRedirect',redirect: '/login',meta: { title: '登录页', icon: shallowRef(LogoutIcon) },component: () => import('@/layouts/blank.vue'),children: [{path: 'index',redirect: '/login',component: () => import('@/layouts/blank.vue'),meta: { title: '登录中心' },},],},{path: "/new-page",title: "新页面侧边栏标题",component: Layout,redirect: "/new-page/index",meta:{title:'新页面',icon:'user-circle'},children: [{title: "新页面",path: "index",name:"NewPage",component: ()=> import('@/pages/new-page/index.vue'),meta:{title:'新页面'},},],},
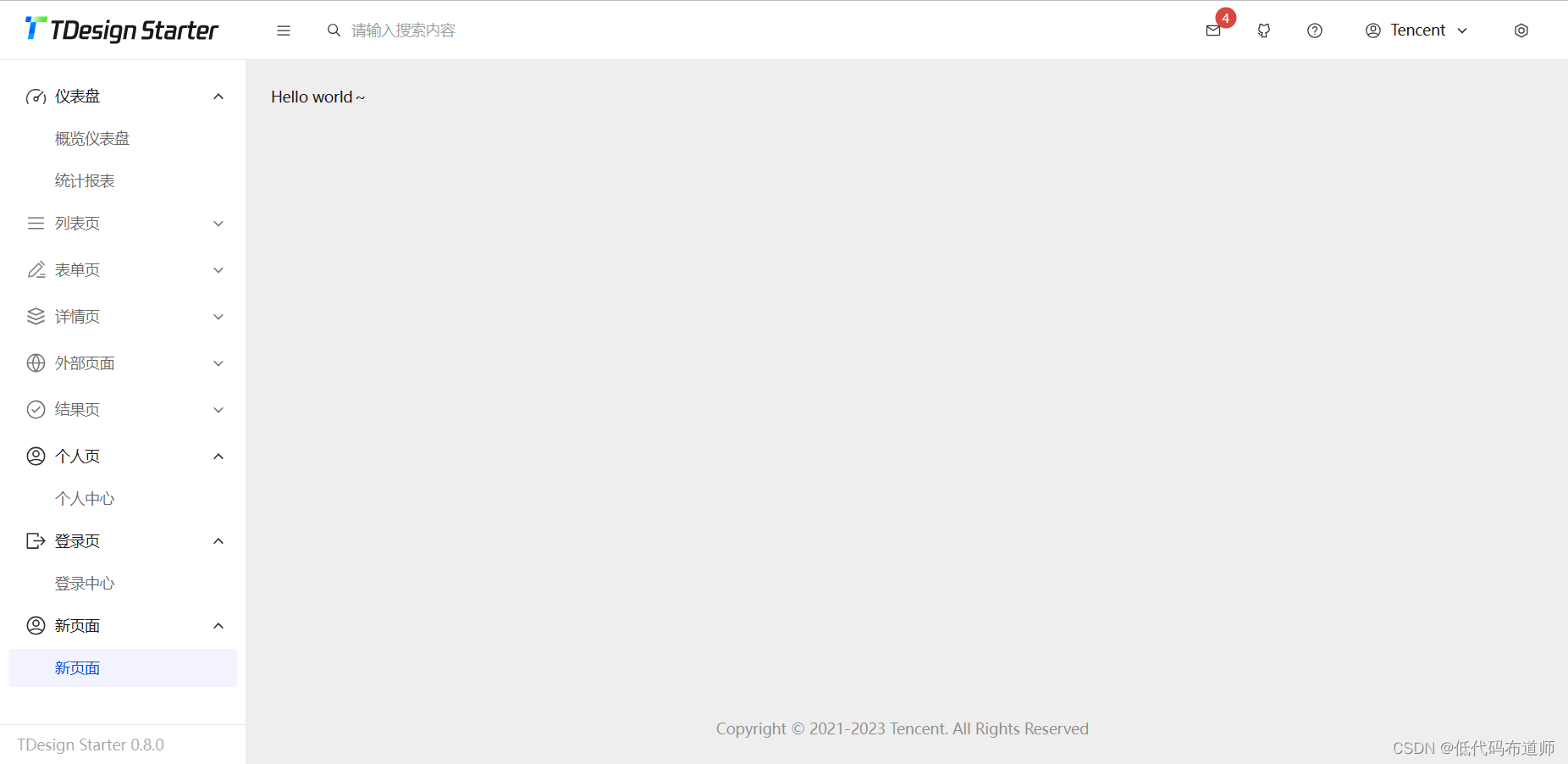
];这样我们就在左侧的菜单栏里新添加了一个目录,点击子菜单的时候显示页面的内容

总结
我们本篇介绍了TDesign中后台模板的安装和使用,选择一套稳定、持续更新迭代的模板是我们事业发展的基础,因为软件就是基于开源去构建。
相关文章:

TDesign 中后台系统搭建
目录 1 模板安装2 启动项目3 添加页面总结 一般如果希望开发小程序,是要给使用的用户提供一套中后台系统来管理数据的。现在中后台系统开源项目也比较多,本篇我们介绍一个腾讯开源的TDesign模板。 1 模板安装 先要在电脑里安装好nodejs,搜索…...

Android 实现阅读用户协议的文字控件效果
开发中,经常要用到一些阅读隐私协议的场景,原生的textview控件很难做到在一个控件里有两个点击事件,那现在就来安利一个强大的组件——SpannableStringBuilder。 先看看效果: 直接上代码,布局文件: <Li…...

19.主题时钟
主题时钟 html部分 <div class"btn">黑色</div><div class"clock-container"><div class"time">21</div><div class"date">21</div><div class"clock"><div class&qu…...

ChatGPT在智能电子设备中的应用如何?
ChatGPT在智能电子设备中有着广泛的应用潜力,可以为电子设备提供更智能、更个性化的用户体验,并为用户提供更多便利和高效的功能和服务。智能电子设备是指通过集成计算机、传感器、网络和人工智能等技术,实现智能化的功能和交互的设备。ChatG…...

MGRE之OSPF实验
目录 题目: 步骤二:拓扑设计与地址规划编辑 步骤三:IP地址配置 步骤四:缺省路由配置 步骤五:NAT的配置 步骤六:MGRE配置 中心站点R1配置 分支站点配置 中心站点R5 R1配置 分支站点配置 检测&…...

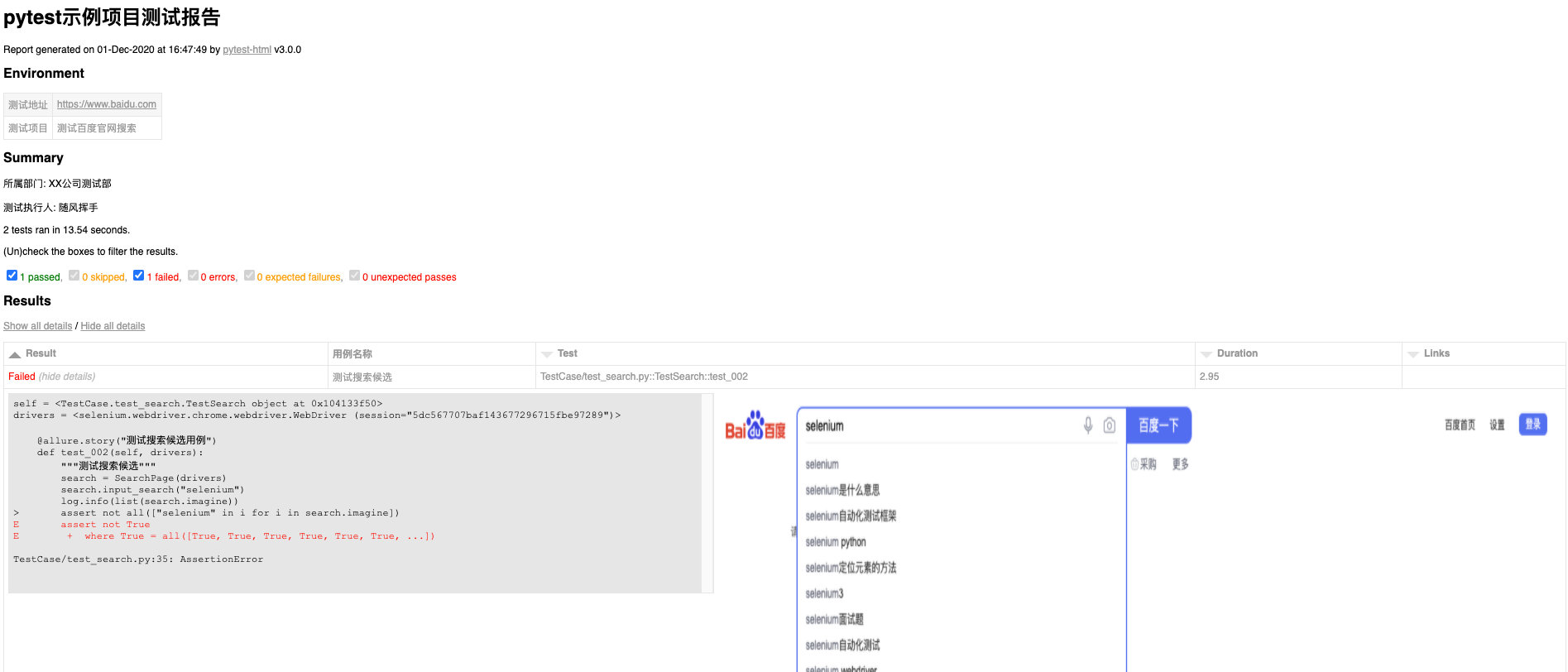
【Selenium+Pytest+allure报告生成自动化测试框架】附带项目源码和项目部署文档
目录 前言 【文章末尾给大家留下了大量的福利】 测试框架简介 首先管理时间 添加配置文件 conf.py config.ini 读取配置文件 记录操作日志 简单理解POM模型 简单学习元素定位 管理页面元素 封装Selenium基类 创建页面对象 简单了解Pytest pytest.ini 编写测试…...

如何负载均衡中的日志统一管理
详细部署步骤:将负载均衡中的日志统一管理 调研和规划 确定日志管理的需求和目标。调研可用的日志收集工具和中心化存储系统。 选择合适的日志收集工具 根据需求选择适合负载均衡环境的日志收集工具,如Logstash、Fluentd或Filebeat。 在负载均衡服务器…...

Java_26_Stream流
Stream 什么是Stream流? 在Java 8中,得益于Lambda所带来的函数式编程, 引入了一个全新的Stream流概念 ,用于解决已有集合/数组类库有的弊端。 Stream流能解决什么问题? 可以解决已有集合类库或者数组API的弊端。 Stream认为集合…...

周四见 | 物流人的一周资讯
京东支付年活跃用户数超1.9亿 7月27日消息,京东科技发布2022年环境、社会及公司治理报告。报告显示,在推动社会公平方面,2022年京东科技帮助超207万家中小微企业实现数智化转型,为42万中小微企业提供贷款,节省融资成本…...

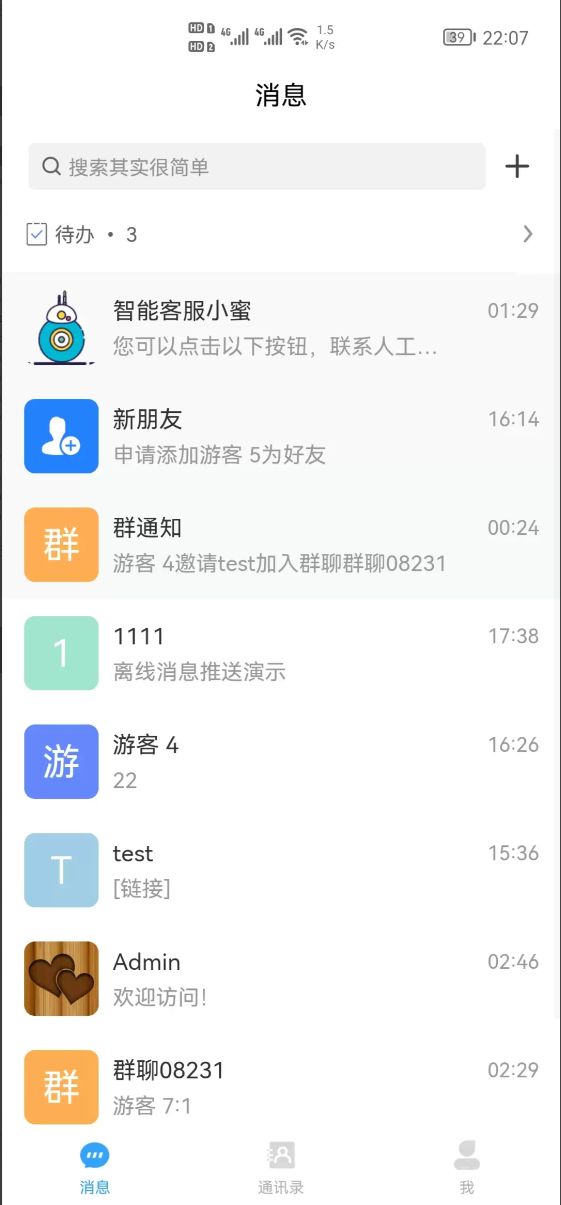
uniapp 即时通讯开发流程详解
今天我将为您详细介绍UniApp开发中的即时通讯流程。本文将向您展示如何在UniApp中实现即时通讯功能,为您的应用程序增添交互性和实时性。 1. 准备工作 在开始开发之前,确保您已完成以下准备工作: 确保您已经安装好UniApp开发环境ÿ…...

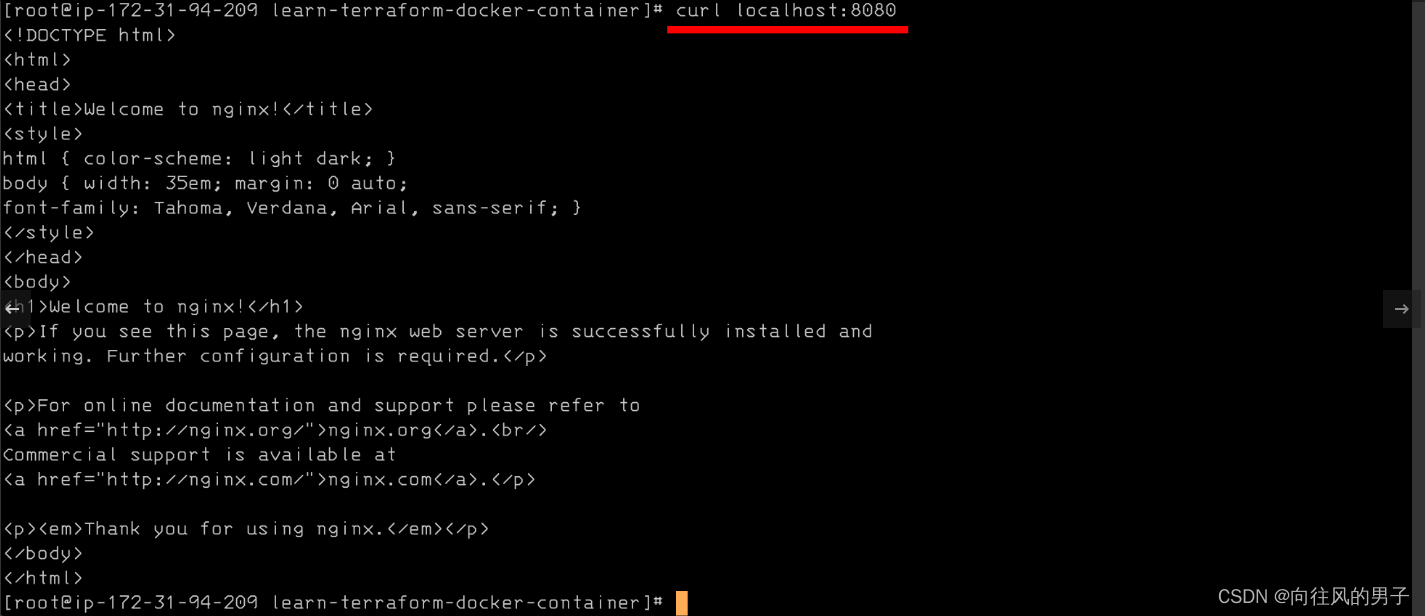
【Terraform学习】Terraform-docker部署快速入门(快速入门)
Terraform-docker部署快速入门 实验步骤 创建 EC2 IAM 角色 导航到IAM 在左侧菜单中,单击角色 。单击创建角色该按钮以创建新的 IAM 角色。 在创建角色部分,为角色选择可信实体类型: AWS 服务 使用案例:EC2 单击下一步 添加权限&#x…...

C# 全局响应Ctrl+Alt+鼠标右键
一、简述 某些应用,我们希望全局自定义热键。按键少了会和别的应用程序冲突,按键多了可定用户操作不变。因此我计划左手用CtrlAlt,右手用鼠标右键呼出我自定义的菜单。 我使用键盘和鼠标事件进行简单测试(Ctrl鼠标右键ÿ…...

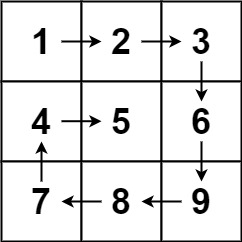
【Leetcode】54.螺旋矩阵
一、题目 1、题目描述 给你一个 m m m 行 n n n 列的矩阵 matrix,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。 示例1: 输入:matrix =...

怎样计算一个算法的复杂度?
分析一个算法主要看这个算法的执行需要多少机器资源。在各种机器资源中,时间和空间是两个最主要的方面。因此,在进行算法分析时,人们最关心的就是运行算法所要花费的时间和算法中使用的各种数据所占用的空间资源。算法所花费的时间通常称为时…...

【问题记录】Ubuntu 22.04 环境下,打开 VS Code 老是访问密钥环该怎么解决?
目录 环境 问题情况 解决方法 环境 VMware Workstation 16 Pro (版本:16.1.2 build-17966106)ubuntu-22.04.2-desktop-amd64 问题情况 在Ubuntu下,每次运行 VS Code时,老是提示要输入密钥密码来解锁保存在密钥环&am…...

format格式化输出语法详解
hello,这里是Token_w的文章,主要讲解python的基础学习,希望对大家有所帮助 整理不易,感觉还不错的可以点赞收藏评论支持,感谢! 使用 % 操作符对各种类型的数据进行格式化输出,这是早期 Python提…...

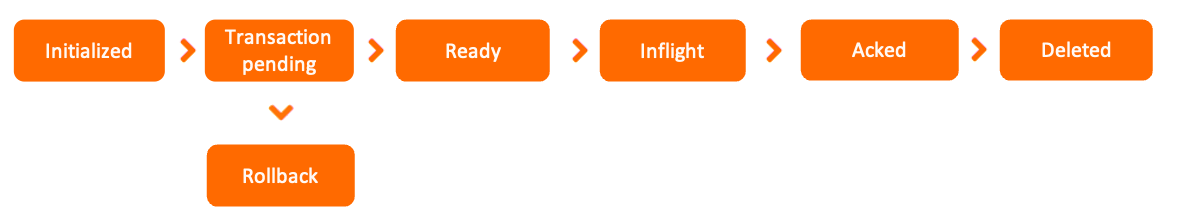
RocketMQ教程-(5)-功能特性-事务消息
事务消息为 Apache RocketMQ 中的高级特性消息,本文为您介绍事务消息的应用场景、功能原理、使用限制、使用方法和使用建议。 事务消息为 Apache RocketMQ 中的高级特性消息,本文为您介绍事务消息的应用场景、功能原理、使用限制、使用方法和使用建议。…...

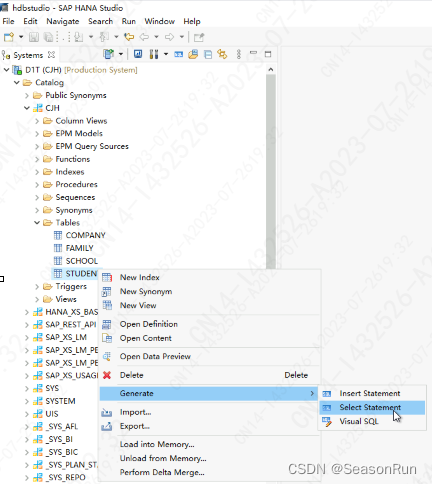
HANA学习笔记
1、安装 准备安装介质,我这儿用的是HANA2.00.059.00,注意会用到三个lib包和saptune,提前准备好。 执行./hdblcm开启数据库安装,过程中会涉及到需要用户设置一些参数,按照自己需求设置即可。 安装完成会生成一个安装日…...

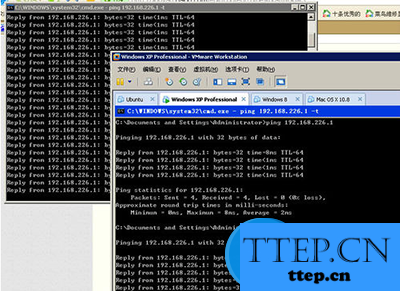
VMware虚拟机无法上网的解决办法
(1)1、在虚拟机右下角的网络适配器上面观察该图标是否是有绿色的灯在闪烁,如果网络适配器是灰色的证明虚拟机的网络没有打开,而是被禁用了,在适配器上点击鼠标右键,打开【设置】,在【已连接】、…...

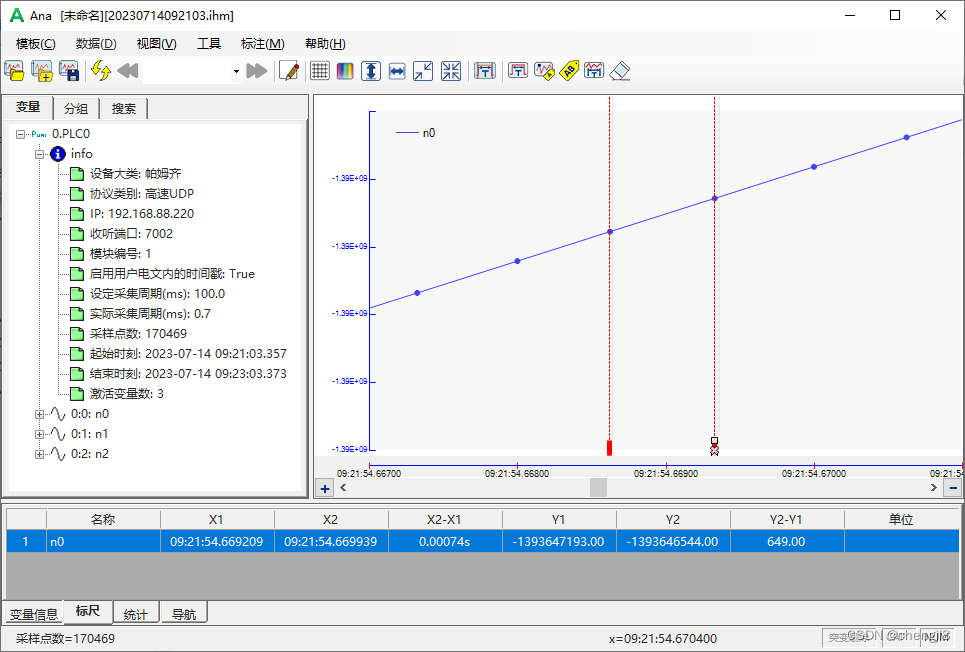
PLC-Recorder的高速采集有多快?0.5ms算快吗?看控制器能力了!
大家知道,PLC-Recorder有一个高速采集的功能,基于TCP连接或UDP报文,速度取决于发送端的能力。对于西门子PLC,能做到1-2ms的采集速度,但是,我在前面的文章里提到了0.5ms的高速采集,哪个控制器能这…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
