React的hooks---useCallback useMemo
useCallback 和 useMemo 结合 React.Memo 方法的使用是常见的性能优化方式,可以避免由于父组件状态变更导致不必要的子组件进行重新渲染
useCallback
useCallback 用于创建返回一个回调函数,该回调函数只会在某个依赖项发生改变时才会更新,可以把回调函数传递给经过优化的并使用引用相等性去避免非必要渲染的子组件,在 props 属性相同情况下,React 将跳过渲染组件的操作并直接复用最近一次渲染的结果
import React, { useState, useCallback } from 'react';function SubmitButton(props) {const { onButtonClick, children } = props;console.log(`${children} updated`);return (<button onClick={onButtonClick}>{children}</button>);
}
// 使用 React.memo 检查 props 变更,复用最近一次渲染结果
SubmitButton = React.memo(submitButton);export default function CallbackForm() {const [count1, setCount1] = useState(0);const [count2, setCount2] = useState(0);const handleAdd1 = () => {setCount1(count1 + 1);}// 调用 useCallback 返回一个 memoized 回调,该回调在依赖项更新时才会更新const handleAdd2 = useCallback(() => {setCount2(count2 + 1);}, [count2]);return (<><div><p>count1: {count1}</p><SubmitButton onButtonClick={handleAdd1}>button1</SubmitButton></div><div><p>count2: {count2}</p><SubmitButton onButtonClick={handleAdd2}>button2</SubmitButton></div></>)
}
useCallback(fn, deps) 相当于 useMemo(() => fn, deps),以上 useCallback 可替换成 useMemo 结果如下:
const handleAdd2 = useMemo(() => {return () => setCount2(count2 + 1);
}, [count2]);
useMemo
把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoized 值。这种优化有助于避免在每次渲染时都进行高开销的计算
使用注意:
- 传入
useMemo的函数会在渲染期间执行,不要在这个函数内部执行与渲染无关的操作 - 如果没有提供依赖项数组,
useMemo在每次渲染时都会计算新的值
import React, { useState, useMemo } from 'react';function counterText({ countInfo }) {console.log(`${countInfo.name} updated`);return (<p>{countInfo.name}: {countInfo.number}</p>);
}
// // 使用 React.memo 检查 props 变更,复用最近一次渲染结果
const CounterText = React.memo(counterText);export default function Counter() {const [count1, setCount1] = useState(0);const [count2, setCount2] = useState(0);const countInfo1 = {name: 'count1',number: count1};// 使用 useMemo 缓存最近一次计算结果,会在依赖项改变时才重新计算const countInfo2 = useMemo(() => ({name: 'count2',number: count2}), [count2]);return (<><div><CounterText countInfo={countInfo1} /><button onClick={() => setCount1(count1 + 1)}>Add count1</button></div><div><CounterText countInfo={countInfo2} /><button onClick={() => setCount2(count2 + 1)}>Add count2</button></div></>);
}
相关文章:

React的hooks---useCallback useMemo
useCallback 和 useMemo 结合 React.Memo 方法的使用是常见的性能优化方式,可以避免由于父组件状态变更导致不必要的子组件进行重新渲染 useCallback useCallback 用于创建返回一个回调函数,该回调函数只会在某个依赖项发生改变时才会更新,…...
05. 容器资源管理
目录 1、前言 2、CGroup 2.1、是否开启CGroup 2.2、Linux CGroup限制资源能使用 2.2.1、创建一个demo 2.2.2、CGroup限制CPU使用 2.3、Linux CGroup限制内存使用 2.4、Linux CGroup限制IO 3、Docker对资源的管理 3.1、Docker对CPU的限制 3.1.1、构建一个镜像 3.1.2…...

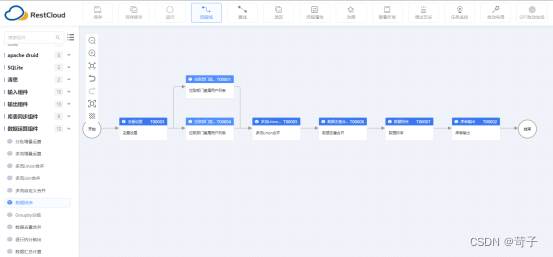
通过ETL自动化同步飞书数据到本地数仓
一、飞书数据同步到数据库需求 使用飞书的企业都有将飞书的数据自动同步到本地数据库、数仓以及其他业务系统表的需求,主要是为了实现飞书的数据与业务系统进行流程拉通或数据分析时使用,以下是一些具体的同步场景示例: 组织架构同步&#…...

MySQL基础扎实——MySQL中各种数据类型之间的区别
在MySQL中,有各种不同的数据类型可供选择来存储不同类型的数据。下面是一些常见的数据类型以及它们之间的区别: 整数类型: TINYINT:1字节,范围为-128到127或0到255(无符号)。SMALLINT࿱…...

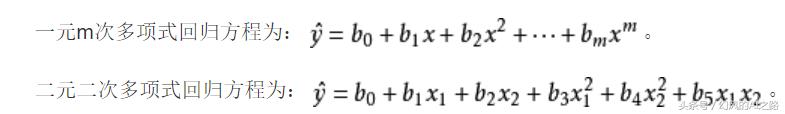
每天五分钟机器学习:多项式非线性回归模型
本文重点 在前面的课程中,我们学习了线性回归模型和非线性回归模型的区别和联系。多项式非线性回归模型是一种用于拟合非线性数据的回归模型。与线性回归模型不同,多项式非线性回归模型可以通过增加多项式的次数来适应更复杂的数据模式。在本文中,我们将介绍多项式非线性回…...

ETH网络学习
概要 ETH网络是一个P2P网络,整个网络又区分为“执行层”与“共识层”。“执行层”节点负责交易交换,“共识层”节点负责区块打包、区块验证、区块同步和链同步。 执行层 执行层分为“服务发现”与“DevP2P”,两者共同并行执行。 服务发现…...

01-将函数参数化进行传递
项目源码:https://github.com/java8/ 1 应对不断变化的需求 在我们进行开发中,经常需要面临需求的不断变更,我们可以将行为参数化以适应不断变更的需求。 行为参数化就是可以帮助我们处理频繁变更的需求的一种软件开发模式 我们可以将代码…...

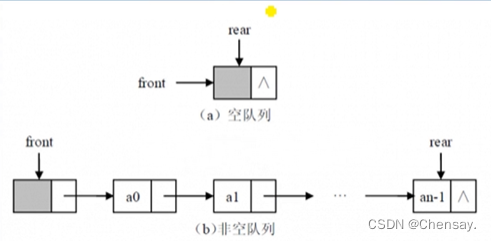
数据结构【栈和队列】
第三章 栈与队列 一、栈 1.定义:只允许一端进行插入和删除的线性表,结构与手枪的弹夹差不多,可以作为实现递归函数(调用和返回都是后进先出)调用的一种数据结构; 栈顶:允许插入删除的那端&…...

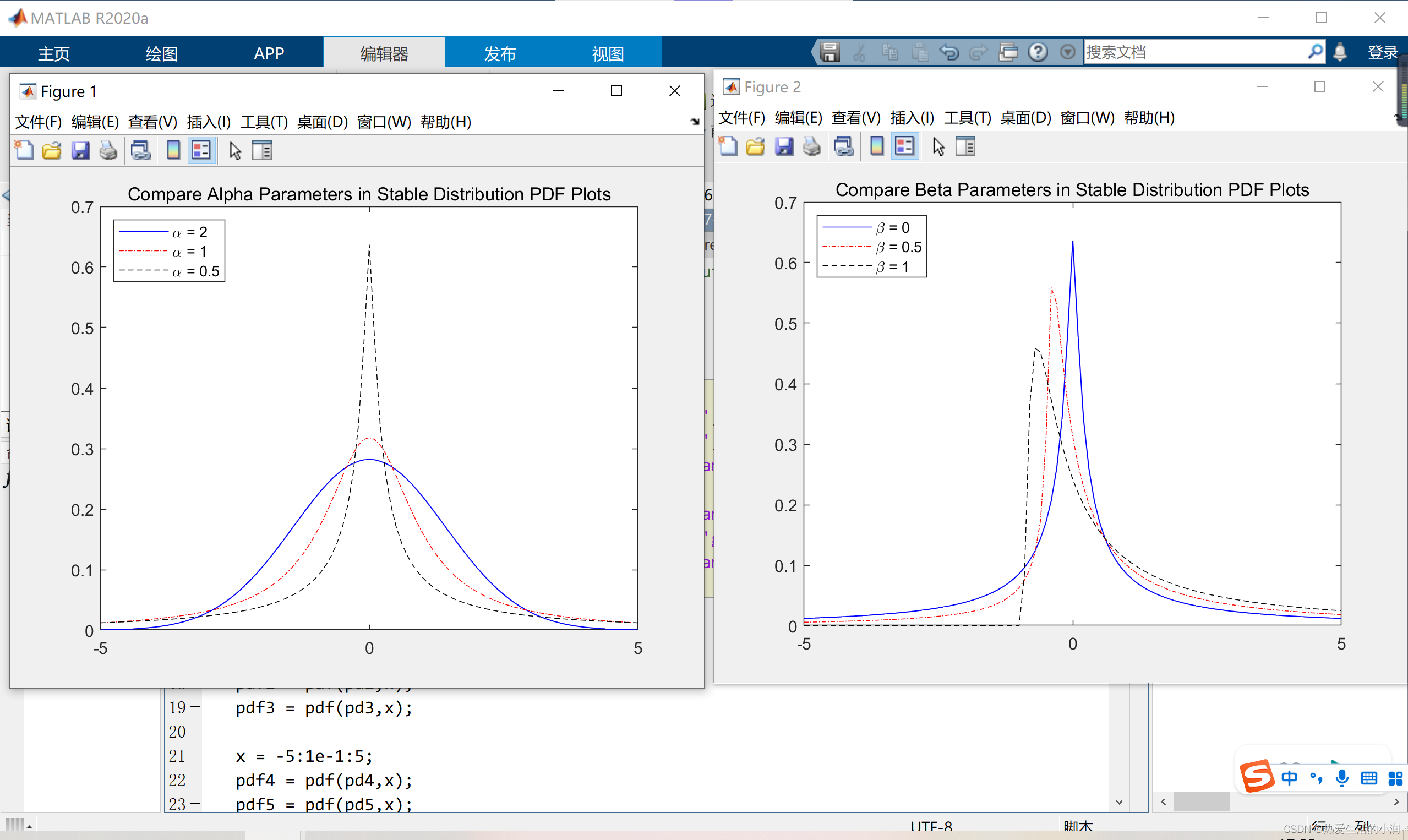
MATLAB | 产生阿尔法稳定分布噪声并作出概率密度函数
一、问题描述 想产生不同特征参数的α稳定随机变量,并且作出其概率密度函数进行对比。 二、解决思路 运行了MATLAB的官方实例代码: openExample(‘stats/ComparePDFsOfStableDistributionsExample’) (1)使用makedist()函数生成…...

深入浅出Pytorch函数——torch.softmax/torch.nn.functional.softmax
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 机器学习中的数学——激活函数:Softmax函数 深入浅出Pytorch函数——torch.softmax/torch.nn.functional.softmax 深入浅出Pytorch函数——torch.nn.Softmax 将Softmax函数应用于沿dim的…...

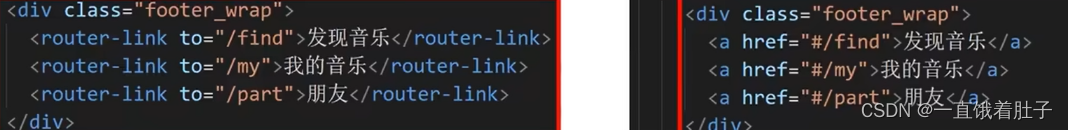
Vue2学习笔记
vue是根据数据来构建用户界面的一套框架 创建一个vue实例 <!-- 1.创建一个容器 2.引入vue.js开发版本(全局的) 3.创建实例对象 4.配置选项 > 完成渲染 --> <div id"app">{{ msg }} </div> <script srcvue.js><…...

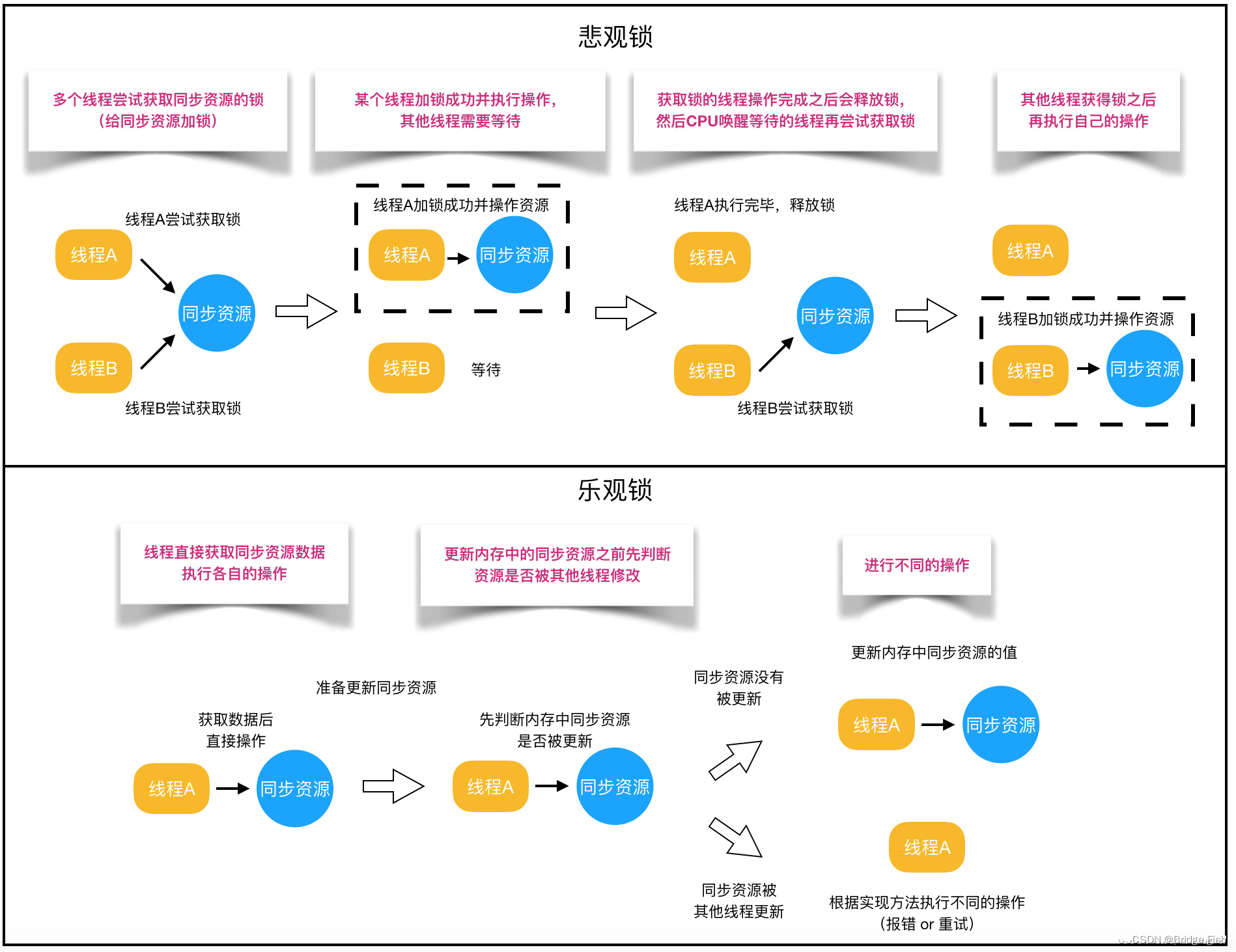
Java 悲观锁 乐观锁
锁可以从不同的角都分类。其中乐观锁和悲观锁是一种分类方式 一、悲观锁、乐观锁定义 悲观锁就是我们常说到的锁。对于悲观锁来说,他总是认为每次访问共享资源时会发生冲突,所以必须每次数据操作加上锁,以保证临界区的程序同一时间只能有一个…...

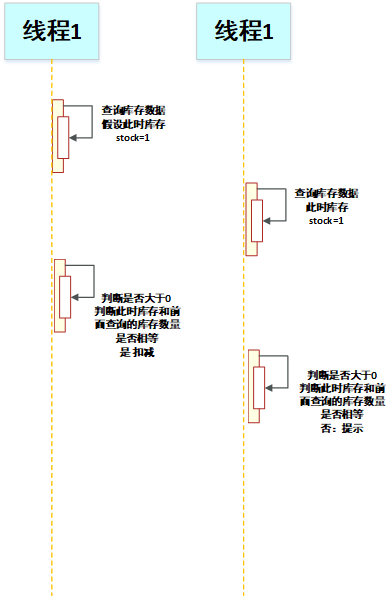
优惠券秒杀(二)
库存超卖问题分析 库存超卖问题其本质就是多个线程操作共享数据产生的线程安全问题,即当一个线程在执行操作共享数据的多条代码的过程中,其他线程也参与了进来,导致了线程安全问题的产生。例如:线程1发送请求,查询库存…...

selenium的java方式打开IE浏览器
1.下载软件Selenium Driver 官方下载地址: https://www.selenium.dev/downloads/解压selenium-java-3.141.59.zip文件到java项目 seleniumDemo,并降解压的文件放入依赖中(1)双击项目的src打开项目结构,或右键-打开…...

分类评估指标
文章目录 1. 混淆矩阵2. Precision(精准率)3. Recall(召回率)4. F1-score5. ROC曲线和AUC指标5.1 ROC 曲线5.2 绘制 ROC 曲线5.3 AUC 值6. API介绍6.1 **分类评估报告api**6.2 **AUC计算API**练习-电信客户流失预测1. 数据集介绍2. 处理流程3. 案例实现4. 小结1. 混淆矩阵 …...

OpenCV:图像直方图计算
图像直方图为图像中像素强度的分布提供了有价值的见解。通过了解直方图,你可以获得有关图像对比度、亮度和整体色调分布的信息。这些知识对于图像增强、图像分割和特征提取等任务非常有用。 本文旨在为学习如何使用 OpenCV 执行图像直方图计算提供清晰且全面的指南。…...

用QFramework来重构 祖玛游戏
资料 Unity - 祖玛游戏 GitHub 说明 用QF一个场景就够了,在UIRoot下切换预制体达到面板切换。 但测试中当然要有一个直接跳到测试面板的 测试脚本,保留测试Scene(不然初学者也不知道怎么恢复测试Scene),所以全文按S…...

生活杂记-显示器尺寸
以下是常见显示器尺寸的对角线长度换算成厘米的结果(已经四舍五入到最接近的厘米数): 19英寸显示器 ≈ 48.26厘米21.5英寸显示器 ≈ 54.61厘米24英寸显示器 ≈ 60.96厘米27英寸显示器 ≈ 68.58厘米32英寸显示器 ≈ 81.28厘米34英寸显示器 ≈…...
)
在CSDN学Golang云原生(Kubernetes Pod无状态部署)
一,静态pod Kubernetes中的Pod是可以动态创建、销毁的,如果希望Pod只使用静态的IP地址而不是自动生成一个IP地址,那么就需要使用静态Pod。 静态Pod是在kubelet启动时通过指定文件夹路径来加载的。当kubelet检测到这些配置文件变化后&#x…...

@Bean的作用
Bean通常和Configuration注解一起使用 Bean可以用在方法上,方法返回的对象交给spring容器管理,和提供给其他程序组件使用 Bean是一个注解,用于将方法标记为Spring容器中的一个Bean。具体来说,Bean注解可以用于方法上,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
