【CSS】手写 Tooltip 提示组件
文章目录
- 效果示例
- 代码实现
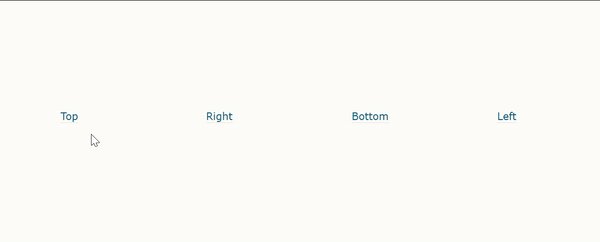
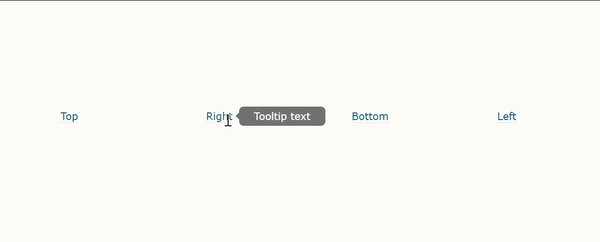
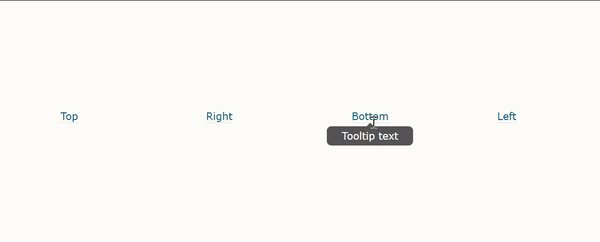
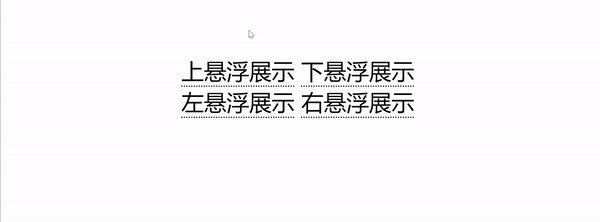
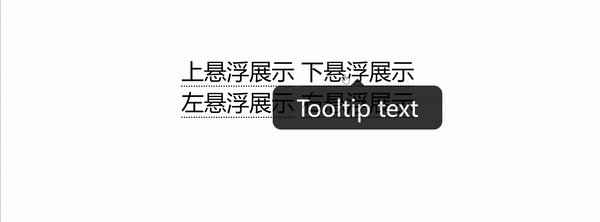
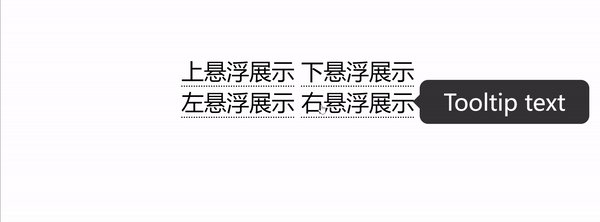
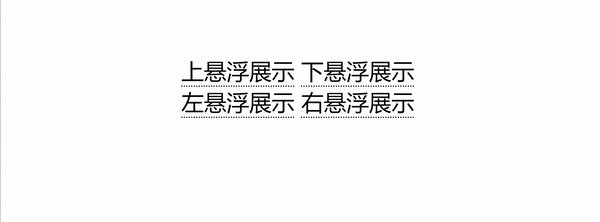
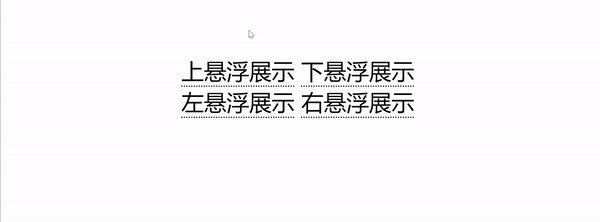
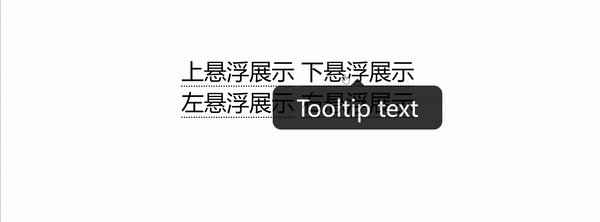
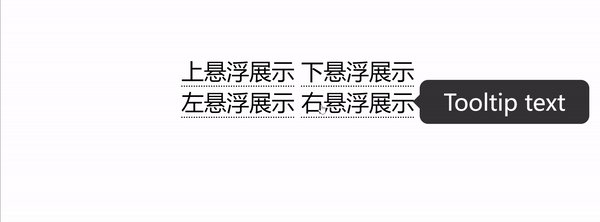
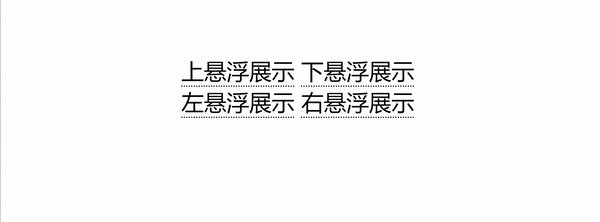
效果示例

代码实现
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>一颗不甘坠落的流星</title><style>body {padding: 120px;}.tooltip {position: relative;display: inline-block;/* 如果需要在可悬停文本下面显示点线 */border-bottom: 1px dotted black;/* 悬浮小手 */cursor: pointer;}/* Tooltip 文本 */.tooltip .tooltiptext {visibility: hidden;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;position: absolute;z-index: 1;opacity: 0.8;}/* 创建Tooltip 箭头 */.tooltip .tooltiptext::after {content: "";position: absolute;border-width: 5px;border-style: solid;}/* 将鼠标悬停在工具提示容器上时,显示工具提示文本 */.tooltip:hover .tooltiptext {visibility: visible;}/* 上悬浮样式 */#top .tooltiptext {width: 120px;bottom: 100%;left: 50%;/* -width/2 : -(120/2 = 60)*/margin-left: -60px;}#top .tooltiptext::after {top: 100%;left: 50%;margin-left: -5px;border-color: black transparent transparent transparent;}/* 下悬浮样式 */#bottom .tooltiptext {width: 120px;top: 100%;left: 50%;/* -width/2 : -(120/2 = 60)*/margin-left: -60px;}#bottom .tooltiptext::after {bottom: 100%;left: 50%;margin-left: -5px;border-color: transparent transparent black transparent;}/* 左悬浮样式 */#left .tooltiptext {width: 120px;top: -5px;right: 105%;}#left .tooltiptext::after {top: 50%;left: 100%;margin-top: -5px;border-color: transparent transparent transparent black;}/* 右悬浮样式 */#right .tooltiptext {width: 120px;top: -5px;left: 105%;}#right .tooltiptext::after {top: 50%;right: 100%;margin-top: -5px;border-color: transparent black transparent transparent;}</style><body><div class="tooltip" id="top"><span>上悬浮展示</span><span class="tooltiptext">Tooltip text</span></div><div class="tooltip" id="bottom"><span>下悬浮展示</span><span class="tooltiptext">Tooltip text</span></div><div class="tooltip" id="left"><span>左悬浮展示</span><span class="tooltiptext">Tooltip text</span></div><div class="tooltip" id="right"><span>右悬浮展示</span><span class="tooltiptext">Tooltip text</span></div></body><script type="text/javascript"></script>
</html>
- 效果展示:

相关文章:

【CSS】手写 Tooltip 提示组件
文章目录 效果示例代码实现 效果示例 代码实现 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>一颗不甘坠落的流星</title><style>body {padding: 120px;}.tooltip {position: relative;display: inline-blo…...

MySQL DDL语法
MySQL DDL语法 DDL简介 MySQL DDL(Data Definition Language)是用于定义和管理数据库结构的语言。它包括创建、修改和删除数据库、表、视图、索引和其他数据库对象的语句。DDL语法的重要性如下: 数据库结构定义:DDL语句用于创建…...

Git 绑定账号 和clone
一:环境: 下载安装完成Git,在桌面或文件夹下(在你将要保存代码的位置)右击可以看到Git Bash Here,点击可以进入黑窗口 二:配置公钥 1.查看当前状态(如果已绑定,且知道密码可以登陆,可以直接获取SSH公钥并配置即可拉取代码) git config --list 2.配置全局git用户名和邮箱 …...

ftp和sftp区别,以及xftp的使用
网上找链接找的很辛苦对吧! 网上下载的破解版还不用。而且用没多久又说要更新了,又得重新找。 这下直接把官方免费获取链接发给你,就不用在被这种事情麻烦了。 家庭/学校免费 - NetSarang Website (xshell.com):家庭/学校免费 - NetSarang W…...
—— Hello World)
C++ 编程入门(一)—— Hello World
C 是什么环境搭建第一个 C 程序本篇结语 C 是什么 C 是一种面向对象的计算机程序设计语言,由美国 AT&T 贝尔实验室的 Bjarne Stroustrup 在 20 世纪 80 年代初期发明并实现(最初这种语言被称作 “C with Classes” 带类的 C 语言)。它是一…...

openlayers系列:加载arcgis和geoserver在线离线切片
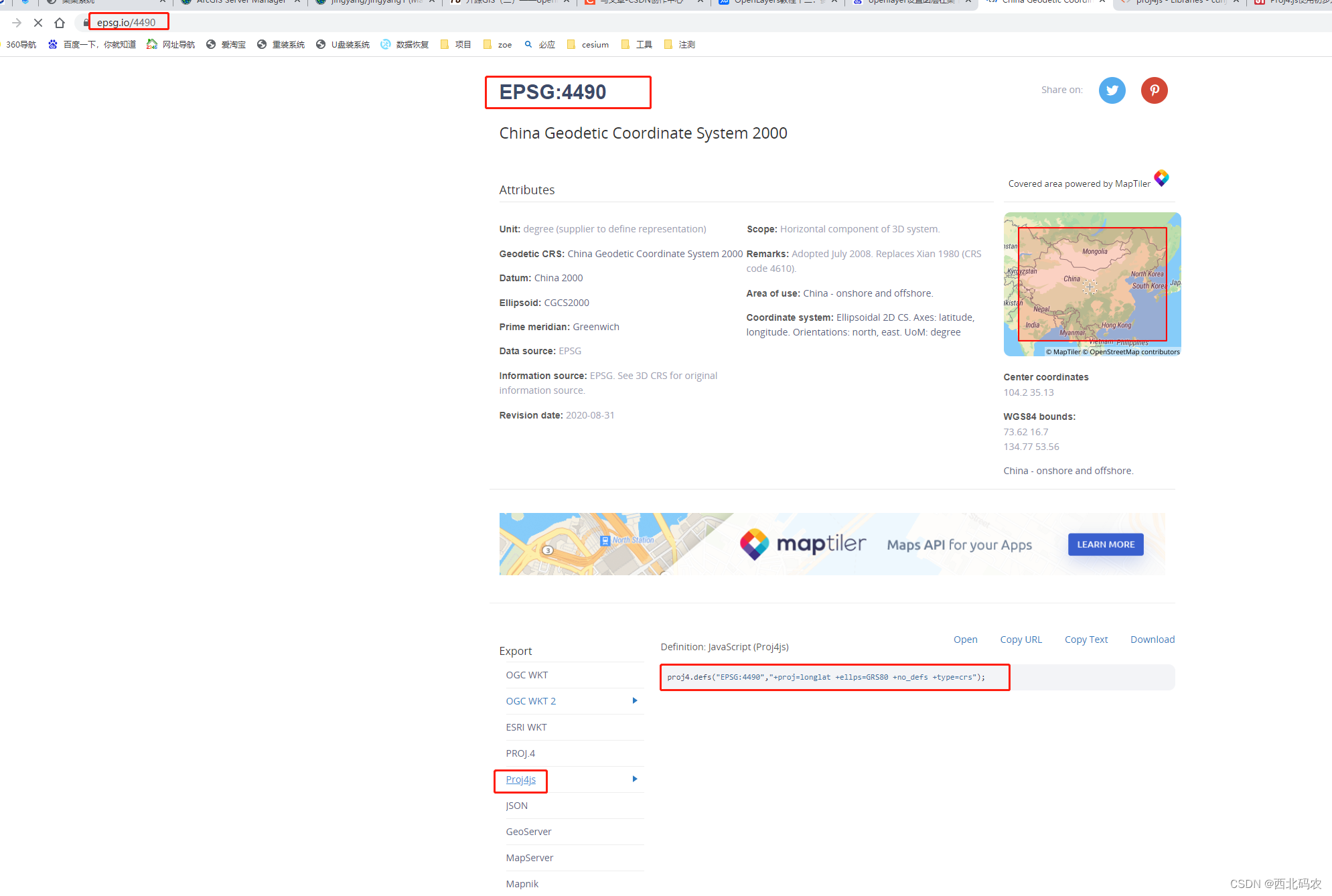
https://www.freesion.com/article/1751396517/ 1.背景 有个项目需要使用openlayer加载各种服务上发布的数据,坐标系也不同,我们都知道openalyer默认可以加载EPAG:3857,要加载4490的坐标系的数据需要重新定义一下,之后再加载。一想起要重新…...

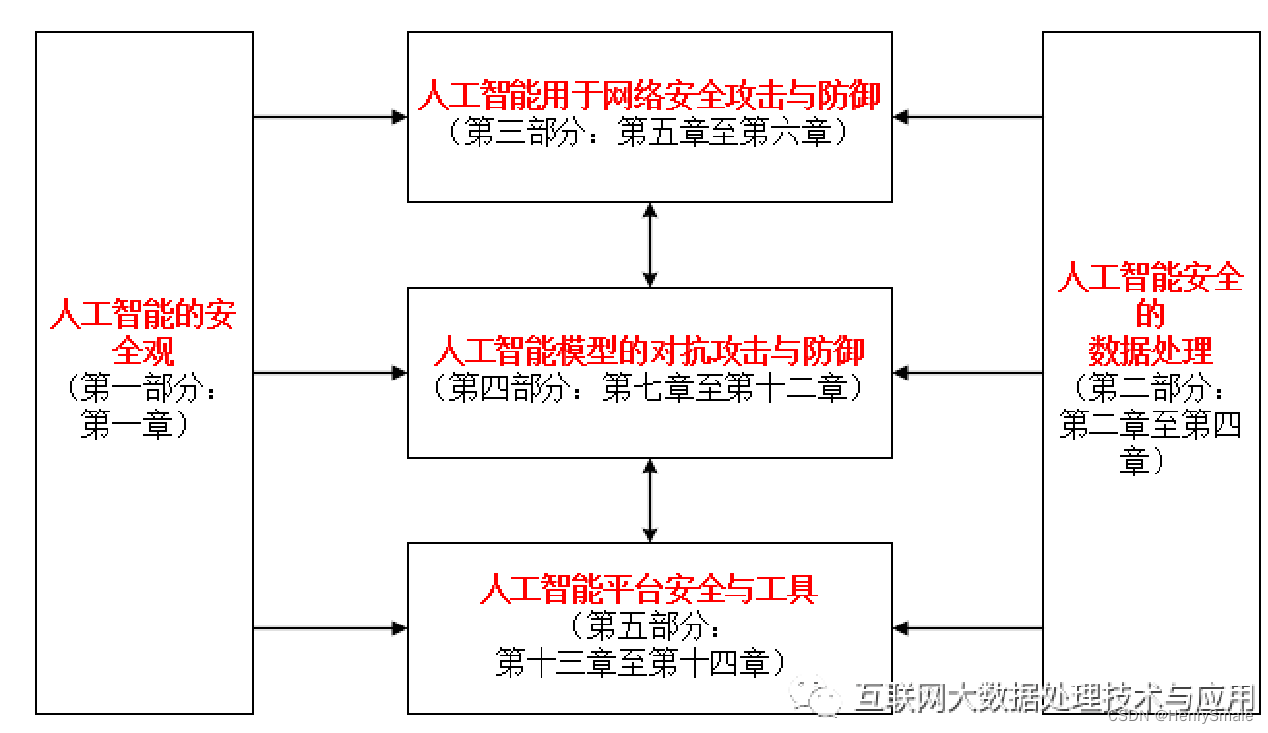
《人工智能安全》课程总体结构
1 课程内容 人工智能安全观:人工智能安全问题、安全属性、技术体系等基本问题进行了归纳整理。人工智能安全的主要数据处理方法,即非平衡数据分类、噪声数据处理和小样本学习。人工智能技术赋能网络空间安全攻击与防御:三个典型实例及攻击图…...

unity关于匀速移动某些值的方法
可能很多人会用到Verctor3.Lerp、Mathf.LerpUnclamped等等 这种其实不是匀速 看一下这个整体差不多的逻辑 public static float Lerp(float a, float b, float t){return a (b - a) * t;};这个逻辑就是,从a值到b值,返回一个a值加(b值-a值&…...

解决VScode下载太慢的问题记录
最近突然想重新下载vscoded便携免安装版,发现下载很慢,于是乎查询一下,以便记录 下载地址 VScode官方网站: https://code.visualstudio.com/ 根据个人的需求选择下载,页面加载下载需要等一会, 然后就会…...

Gitlab服务器备份恢复及系统升级
居安思危,思则有备,有备无患。 基于此,申请了一个测试服务器,准备先安装同版本服务器,按照最新的数据进行恢复,然后再将现在的服务器升级到Gitlab的最新版本,记录一下完整的过程,以…...

docker入门讲解
目录 第 1 章 Docker核心概念与安装 为什么使用容器? Docker是什么 Docker设计目标 Docker基本组成 容器 vs 虚拟机 Docker应用场景 Linux 安装 Docker 第 2 章 Docker镜像管理 镜像是什么 镜像从哪里来? 镜像与容器联系 镜像常用管理命令 镜像存储核心技术:联…...
))
【Matlab】基于卷积神经网络的数据回归预测(Excel可直接替换数据))
【Matlab】基于卷积神经网络的数据回归预测(Excel可直接替换数据) 1.模型原理2.数学公式3.文件结构4.Excel数据5.分块代码6.完整代码7.运行结果1.模型原理 基于卷积神经网络(Convolutional Neural Network,CNN)的数据回归预测是一种常见的机器学习方法,适用于处理具有空…...

在Springboot集成Activiti工作流引擎-引入、调用,测试【基础讲解】
工作流 通过计算机对业务流程自动化执行管理 他主要解决的是使在多个参与者之间按照某种“预定义规则”自动进行传递稳定 信息或任务的过程 通俗来讲 业务上一个玩着的审批流程 比如请假,出差 外出采购等 工作流引擎就是来解决流程问题的 提高我们的工作效率 如果…...

Java书签 #解锁MyBatis的4种批量插入方式及ID返回姿势
1. 今日书签 项目开发中,我们经常会用到单条插入和批量插入。但是实际情况可能是,项目初期由于种种原因,在业务各处直接使用单条插入SQL进行开发(未开启批处理),在后面的迭代中,系统性能问题渐…...

在react项目中如何引入国际化
react-i18next 在 React 项目中引入国际化(Internationalization,简称 i18n)可以使用第三方库来实现。其中,最常用且流行的国际化库是 react-i18next,它基于 i18next 实现,提供了方便易用的国际化功能。下…...

spring学习笔记十三
注解实现管理第三方Bean和为第三方Bean注入资源 1、添加pom坐标 <dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.16</version></dependency> 2、SpringConfig配置类 Configuratio…...

react native 本地存储 AsyncStorage
An asynchronous, unencrypted, persistent, key-value storage system for React Native. Async Storage 只能用来储存字符串数据,所以为了去储存object类型的数据,得先进行序列化(JSON.stringify())当你想要使用数据的时候&…...

Postgresql数据库中的时间类型汇总
PostgreSQL数据库有以下几种时间类型 1 日期 date:表示日期,格式为YYYY-MM-DD。 2 时间 time:表示时间,格式为HH:MI:SS。 3 日期和时间 timestamp:表示日期和时间,格式为YYYY-MM-DD HH:MI:SS。 4 带…...

算法刷题Day 51 最佳买卖股票时机含冷冻期+买卖股票的最佳时期含手续费
Day 51 动态规划 309. 最佳买卖股票时机含冷冻期 关键是要画出状态转移图 然后根据状态转移图来写状态转移方程 class Solution { public:int maxProfit(vector<int>& prices) {int len prices.size();vector<vector<int>> dp(len, vector<int&g…...

编程导航算法村 第五关 | 白银挑战
编程导航算法村 第五关 | 白银挑战 用栈实现队列 LeetCode 232题 class MyQueue {private Stack<Integer> stack; // 保存private Stack<Integer> tempstack; // 临沭队列public MyQueue() {stack new Stack<>();tempstack new Stack<>();}public…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
