在react项目中如何引入国际化
react-i18next
在 React 项目中引入国际化(Internationalization,简称 i18n)可以使用第三方库来实现。其中,最常用且流行的国际化库是 react-i18next,它基于 i18next 实现,提供了方便易用的国际化功能。下面是在 React 项目中使用 react-i18next 的基本步骤:
- 安装依赖:
首先,在 React 项目中安装 react-i18next 和 i18next 依赖:
npm install i18next react-i18next
- 初始化 i18next:
在项目的入口文件(通常是 index.js 或 App.js)中初始化 i18next:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';import { initReactI18next } from 'react-i18next';
import i18n from 'i18next';
import { nextLocal } from './nextLocals'; // 定义的语言文件i18n.use(initReactI18next).init({// 设置语言资源,可以根据需要引入其他语言文件resources: {en: {translation: {// 将所有需要国际化的文本放在这里// 例如:"hello": "Hello",...nextLocal.en},},zh: {translation: {// 中文翻译// 例如:"hello": "你好",...nextLocal.zh},},},lng: 'zh', // 默认语言fallbackLng: 'zh', // 如果当前语言没有对应的翻译,将使用该语言作为备用interpolation: {escapeValue: false, // 不要对翻译的文本进行转义,以支持 HTML 标签},});ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
上面用到的nextLocals文件如下:
// index.tsx
import homeEn from "./Home/en.json";
import homeZh from "./Home/zh.json";export const nextLocal = {en: { ...homeEn },zh: { ...homeZh },
};// ./Home/en.json
{"home": {"hello": "Hello"}
}// ./Home/en.json
{"home": {"hello": "你好"}
}
不同页面用不同的文件夹管理,这样会更清楚。
- 切换语言:
可以通过 i18n.changeLanguage() 方法来在组件中切换语言。例如,可以在项目中添加一个按钮来切换语言,这里定义了一个ChangeLanguage文件,内容如下:
import React from "react";
import { Button } from "antd";
import { useTranslation } from "react-i18next";const LanguageSwitcher=()=> {const { i18n } = useTranslation();const changeLanguage = (lng: "en" | "zh") => {i18n.changeLanguage(lng);};return (<div><Buttontype="primary"style={{ marginRight: 8 }}onClick={() => changeLanguage("en")}>English</Button><Button onClick={() => changeLanguage("zh")}>中文</Button></div>);
}export default LanguageSwitcher;- 使用
useTranslation钩子:
在需要国际化的组件中,可以使用 useTranslation 钩子来获取翻译函数,并进行文本的国际化:
这里引用了上面的组件ChangeLanguage,可以点击切换语言
import React from 'react';
import { useTranslation } from 'react-i18next';
import ChangeLang from './ChangeLanguage'function MyComponent() {const { t } = useTranslation();return (<div>{/* 使用 t 函数进行国际化 */}<ChangeLang /><div style={{paddingTop: 16}}> {t('home.hello')}</div></div>);
}export default MyComponent;
react-intl-universal
使用 react-intl-universal 是另一个流行的 React 国际化库,它提供了简单易用的国际化功能。下面是在 React 项目中使用 react-intl-universal 的基本步骤:
- 安装依赖:
首先,在 React 项目中安装 react-intl-universal 依赖:
npm install react-intl-universal
- 初始化国际化资源:
在项目的入口文件(通常是 index.js 或 App.js)中初始化国际化资源:
import React from 'react';
import ReactDOM from 'react-dom';
import intl from 'react-intl-universal';
import App from './App';const locales = {en: require('./locales/en.json'), // 英文翻译文件zh: require('./locales/zh.json'), // 中文翻译文件
};const currentLocale = localStorage.getItem('language') || 'zh'; // 默认语言
intl.init({currentLocale,locales,
});ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root')
);
- 创建翻译文件:
在项目的 src 目录下,创建一个 locales 文件夹,并在其中添加语言文件。例如,创建 en.json 和 zh.json 文件:
en.json:
{"hello": "Hello","welcome": "Welcome, {name}"
}
zh.json:
{"hello": "你好","welcome": "欢迎,{name}"
}
- 使用
FormattedMessage组件:
在需要国际化的组件中,可以使用 FormattedMessage 组件来进行文本的国际化,并支持变量插值:
import React from 'react';
import { FormattedMessage } from 'react-intl-universal';const MyComponent()=> {const name = 'John';return (<div>{/* 使用 <FormattedMessage> 组件进行国际化 */}<p>{intl.get('hello')}</p><p>// 或者这么使用<FormattedMessage id="welcome" values={{ name }} /></p></div>);
}export default MyComponent;
- 切换语言:
您可以在项目中使用 intl.setLocale() 方法来切换语言。例如,您可以在项目中添加一个按钮来切换语言:
import React from 'react';const LanguageSwitcher = ()=> {const changeLanguage = (locale: 'en' | 'zh') => {localStorage.setItem('language',locale); // 保存window.location.reload(); // 重新加载页面};return (<div><button onClick={() => changeLanguage('en')}>English</button><button onClick={() => changeLanguage('zh')}>中文</button></div>);
}export default LanguageSwitcher;
使用react-intl-universal需要注意的是,每次更新语言需要重新加载页面。
相关文章:

在react项目中如何引入国际化
react-i18next 在 React 项目中引入国际化(Internationalization,简称 i18n)可以使用第三方库来实现。其中,最常用且流行的国际化库是 react-i18next,它基于 i18next 实现,提供了方便易用的国际化功能。下…...

spring学习笔记十三
注解实现管理第三方Bean和为第三方Bean注入资源 1、添加pom坐标 <dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.16</version></dependency> 2、SpringConfig配置类 Configuratio…...

react native 本地存储 AsyncStorage
An asynchronous, unencrypted, persistent, key-value storage system for React Native. Async Storage 只能用来储存字符串数据,所以为了去储存object类型的数据,得先进行序列化(JSON.stringify())当你想要使用数据的时候&…...

Postgresql数据库中的时间类型汇总
PostgreSQL数据库有以下几种时间类型 1 日期 date:表示日期,格式为YYYY-MM-DD。 2 时间 time:表示时间,格式为HH:MI:SS。 3 日期和时间 timestamp:表示日期和时间,格式为YYYY-MM-DD HH:MI:SS。 4 带…...

算法刷题Day 51 最佳买卖股票时机含冷冻期+买卖股票的最佳时期含手续费
Day 51 动态规划 309. 最佳买卖股票时机含冷冻期 关键是要画出状态转移图 然后根据状态转移图来写状态转移方程 class Solution { public:int maxProfit(vector<int>& prices) {int len prices.size();vector<vector<int>> dp(len, vector<int&g…...

编程导航算法村 第五关 | 白银挑战
编程导航算法村 第五关 | 白银挑战 用栈实现队列 LeetCode 232题 class MyQueue {private Stack<Integer> stack; // 保存private Stack<Integer> tempstack; // 临沭队列public MyQueue() {stack new Stack<>();tempstack new Stack<>();}public…...

(十六十七)时序数据库是怎么存储用户名和密码的从InfluxDB OSS迁移数据
以下内容来自 尚硅谷,写这一系列的文章,主要是为了方便后续自己的查看,不用带着个PDF找来找去的,太麻烦! 第 16 章 时序数据库是怎么存储用户名和密码的 1、InfluxDB内部自带了一个用Go语言写的BlotDB,Blo…...

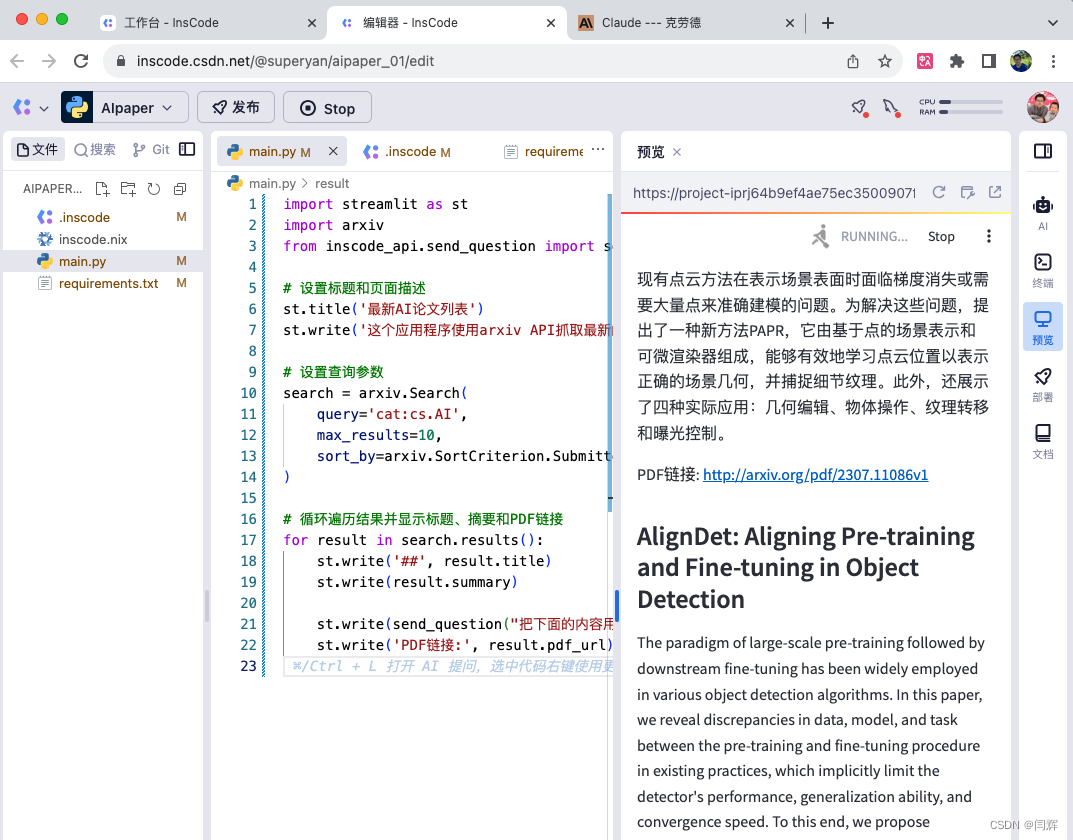
5分钟开发一个AI论文抓取和ChatGPT提炼应用
5分钟开发一个AI论文抓取和ChatGPT提炼应用 第一步 点击“即刻开始” -选择模板 python -修改标题 “AIPaper”,项目标识“AIPaper”,点击“创建项目” 第二步 在编程区域右侧AI区域,输入框输入以下内容: 请根据下面的内容&…...

SK5代理与网络安全:保障爬虫隐匿性与HTTP连接稳定性
一、SK5代理简介 SK5代理,即socks5代理,是一种网络协议,用于在客户端和服务器之间进行数据传输。相比其他代理协议,如HTTP代理,SK5代理具有更高的性能和安全性,支持TCP和UDP连接,并可以处理更复…...

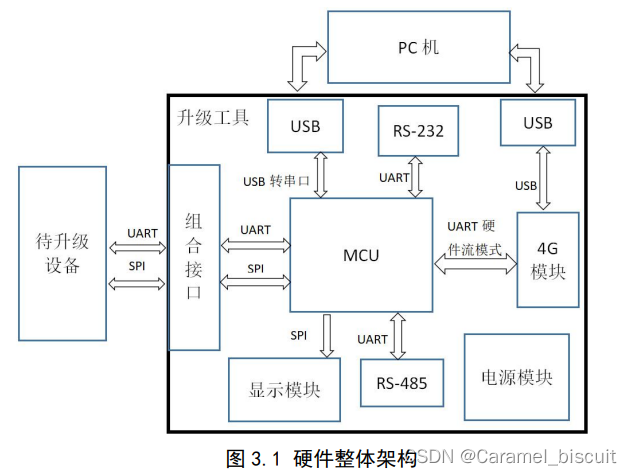
基于4G网络的嵌入式设备远程升级系统设计与实现(学习一)
摘要 随着无线通信技术的不断更新发展,嵌入式设备的联网应用领域得以大规模扩大,远程升级功能成为产品开发中必不可少的一部分。 本文对嵌入式设备远程升级进行了研究,在不改变设备硬件集成度基础上,设计实现了分离式升级的远程…...

陪诊小程序软件|陪诊系统定制|医院陪诊小程序
开发一个陪诊小程序需要投入一定的费用,具体金额会因项目的复杂程度、功能需求和推广政策而有所差异在投入资金之前,建议进行市场调研和需求分析,制定出合理的预算,并选择专业的开发团队进行合作,那么开发陪诊小程序需…...

[数据集][目标检测]空中飞鸟目标检测数据集VOC格式4955张
数据集名称:空中飞鸟数据集VOC-4955张 数据集制作单位:未来自主研究中心(FIRC) 图片数量(jpg文件个数):4955 标注数量(xml文件个数):4955 标注类别数:1 标注类别名称:["bird"] 每个类别标注的框数࿱…...

安徽现货黄金代理请看这篇
持续两三年的新冠疫情,令全球经济遭受不同程度的打击,很多传统的行业更是重灾区,当中不少从业多年的朋友表示虽然看不清前进,但也不敢随便转行,如果那么有一份这样的工作,既不用他们离开本职,也…...
)
HTML JS实现点击按钮下载文件功能例子(C知道版)
其实这篇应该算是一篇“水”文章,为什么要这么“水”呢,除了最近南方的气候闷热难耐需要降温之外,另一个主要原因,这里面所写的代码均是由CSDN的AI文本大模型"C知道"完成,我在这里只是简单记录一下ÿ…...

企业网络安全与数据保护合规建设 ——从合规运营到香港上市
序言 《企业网络安全与数据保护合规建设 ——从合规运营到香港上市(一)》梳理了我国网络安全与数据保护领域近期主要立法情况,本文将着重分析拟赴港上市企业运营阶段的数据合规要点以期为拟赴港上市的相关企业提供有益的参考。 二 企业运营…...

antdv Select dropdownRender Input 不能输入的问题
简言之:外层套div,然后利用Select的open属性。直接上代码: <template><a-form-item-rest><div click"selOpen !selOpen"><Selectv-model:value"xxx"placeholder"请选择":options"g…...

PostgreSQL 查询json/jsonb是否存在某个片段
文章目录 前言实现实现思路坑1坑2坑3 恍然大悟 前言 在PostgreSQL中,jsonb有额外的操作符,如 >、<、?、?|、?& 可以用来查询是否包含路径/值,以及顶层键值是否存在。 详细文章:PostgreSQL 操作json/jsonb 那么&am…...

Spring 官方文档及相关资料的网址集合
文章目录 MavenSpringSpring FrameworkSpring BootSpring Cloud AlibabaNacos Maven Maven 仓库依赖包官方查询通道:https://mvnrepository.com/ Maven 插件官方文档:https://maven.apache.org/plugins/ 安卓依赖包官方查询通道*:https://m…...

hypery 十一、命令行
教程:Hyperf symfony/console composer地址: symfony/console - Packagist github地址:GitHub - symfony/console: Eases the creation of beautiful and testable command line interfaces hyperf/command github地址:https://github.com/…...
、QString的格式化arg(补零/进制转换))
QT占位符 %n+arg()、QString的格式化arg(补零/进制转换)
一、 1、QMessageBox::warning(this, tr("查找"), tr("找不到%1").arg(str)); 其中 %1为占位符,QMessageBox显示时,arg中的变量值会替代 %1占位符,达到在QMessageBox弹出框中输出变量的目的。 2、const QString entry…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
