HTML JS实现点击按钮下载文件功能例子(C知道版)
其实这篇应该算是一篇“水”文章,为什么要这么“水”呢,除了最近南方的气候闷热难耐需要降温之外,另一个主要原因,这里面所写的代码均是由CSDN的AI文本大模型"C知道"完成,我在这里只是简单记录一下,也方便其他有需求的同学借鉴一下,少绕一些弯路(有些弯路还是需要自己绕的)。CSDN的AI文本大模型也是前几个月才推出的,体验过几次,效果不错,对于各种技术问题的回答还是比较让人满意的,不管是在学习上还是工作过程中都能帮到我们不少,表示感谢!
作者是搞C出身的,对于前端的内容也只是项目上有需求了才会上网突击补补课,有时对于一个可能比较简单普及的问题,百度了很多也是没有合适满意的答案参考,有些文章博客对于这些简单普及的问题也是设置了各种浏览限制,要不加入会员要不开通VIP要不关注博主要不充钱,十分不便,这时一款好用的AI可谓帮我们做到了“万事不求人”,下面内容即是一个例子,最后一点还是需要注意:酒虽好喝,莫要贪杯。
实现一个点击按钮下载文件的例子
<!DOCTYPE html>
<html>
<head><title>文件下载示例</title>
</head>
<body><button onclick="downloadFile()">点击下载文件</button><script>function downloadFile() {// 创建一个虚拟的链接元素var downloadLink = document.createElement('a');downloadLink.href = 'path/to/your/file'; // 替换为你要下载的文件路径// 设置下载文件的名称downloadLink.download = 'filename.ext'; // 替换为你要下载的文件名称(包括扩展名)// 触发点击事件进行下载downloadLink.click();}</script>
</body>
</html>在上述基础上实现一个点击按钮下载固定后缀文件的功能
<!DOCTYPE html>
<html>
<head><title>文件下载示例</title>
</head>
<body><button onclick="downloadFile()">点击下载文件</button><script>function downloadFile() {var fileUrl = 'path/to/your/file'; // 替换为你要下载的文件路径var fileName = 'filename.ext'; // 替换为你要下载的文件名称(包括扩展名)// 获取文件的后缀名var fileExtension = fileName.split('.').pop();// 判断文件后缀名是否符合条件(这里以 .dat 和 .txt 为例)if (fileExtension === 'dat' || fileExtension === 'txt') {// 创建一个虚拟的链接元素var downloadLink = document.createElement('a');downloadLink.href = fileUrl;downloadLink.download = fileName;downloadLink.click();} else {alert('只能下载 .dat 或者 .txt 文件');}}</script>
</body>
</html>在上述基础上实现点击按钮下载多个文件的例子
<!DOCTYPE html>
<html>
<head><title>下载多个文件示例</title>
</head>
<body><h1>点击按钮同时下载多个文件</h1><button onclick="downloadFiles()">点击下载文件</button><script>function downloadFiles() {// 定义要下载的文件URL和名称var files = [{ url: 'path/to/file1.ext', name: 'filename1.ext' },{ url: 'path/to/file2.ext', name: 'filename2.ext' },// 添加更多文件...];// 创建一个隐藏的<a>元素并添加到页面中var link = document.createElement('a');link.style.display = 'none';document.body.appendChild(link);// 循环遍历文件数组,并依次下载文件for (var i = 0; i < files.length; i++) {var file = files[i];// 设置文件的URL和名称link.href = file.url;link.download = file.name;// 模拟用户点击下载链接link.click();}// 清理临时元素document.body.removeChild(link);}</script>
</body>
</html>有点需要注意的是,如果你是将WEB SERVER搭建在嵌入式Linux下,比如我前面的文章提到的在嵌入式Linux环境下移植boa web server,在设置下载文件的路径时需要先修改嵌入式环境下的boa.conf对应的路径,
比如我的boa.conf对应的内容为:
Alias /doc /mnt3/ga_syslog
Alias /ocr /mnt3/ga01_zynq_log可以添加多行Alias,类似于一个typedef,在html里面写路径时就可以为'doc/xxx.log'、'ocr/xxx.log'等等,重新开机后再检测,否则下载不了文件。
在上述基础上实现点击按钮在文件浏览窗口中选择文件下载的例子
<!DOCTYPE html>
<html>
<head><title>选择文件下载示例</title>
</head>
<body><button onclick="selectAndDownloadFile()">点击选择文件并下载</button><script>function selectAndDownloadFile() {// 创建一个虚拟的 input 元素var fileInput = document.createElement('input');fileInput.type = 'file';// 监听文件选择事件fileInput.onchange = function(event) {var selectedFile = event.target.files[0];// 创建一个虚拟的链接元素var downloadLink = document.createElement('a');downloadLink.href = URL.createObjectURL(selectedFile);downloadLink.download = selectedFile.name;// 触发点击事件进行下载downloadLink.click();// 清除临时的 URL 对象URL.revokeObjectURL(downloadLink.href);};// 触发点击事件选择文件fileInput.click();}</script>
</body>
</html>在上述基础上,实现在文件窗口只能显示固定后缀文件并选择下载的例子
<!DOCTYPE html>
<html>
<head><title>选择指定后缀文件下载示例</title>
</head>
<body><button onclick="selectAndDownloadFile()">点击选择 .pdf 文件并下载</button><script>function selectAndDownloadFile() {// 创建一个虚拟的 input 元素var fileInput = document.createElement('input');fileInput.type = 'file';fileInput.accept = '.pdf'; // 只接受 .pdf 文件,如多种后缀,可以以逗号分隔,如'.pdf,.dat'// 监听文件选择事件fileInput.onchange = function(event) {var selectedFile = event.target.files[0];// 创建一个虚拟的链接元素var downloadLink = document.createElement('a');downloadLink.href = URL.createObjectURL(selectedFile);downloadLink.download = selectedFile.name;// 触发点击事件进行下载downloadLink.click();// 清除临时的 URL 对象URL.revokeObjectURL(downloadLink.href);};// 触发点击事件选择文件fileInput.click();}</script>
</body>
</html>相关文章:
)
HTML JS实现点击按钮下载文件功能例子(C知道版)
其实这篇应该算是一篇“水”文章,为什么要这么“水”呢,除了最近南方的气候闷热难耐需要降温之外,另一个主要原因,这里面所写的代码均是由CSDN的AI文本大模型"C知道"完成,我在这里只是简单记录一下ÿ…...

企业网络安全与数据保护合规建设 ——从合规运营到香港上市
序言 《企业网络安全与数据保护合规建设 ——从合规运营到香港上市(一)》梳理了我国网络安全与数据保护领域近期主要立法情况,本文将着重分析拟赴港上市企业运营阶段的数据合规要点以期为拟赴港上市的相关企业提供有益的参考。 二 企业运营…...

antdv Select dropdownRender Input 不能输入的问题
简言之:外层套div,然后利用Select的open属性。直接上代码: <template><a-form-item-rest><div click"selOpen !selOpen"><Selectv-model:value"xxx"placeholder"请选择":options"g…...

PostgreSQL 查询json/jsonb是否存在某个片段
文章目录 前言实现实现思路坑1坑2坑3 恍然大悟 前言 在PostgreSQL中,jsonb有额外的操作符,如 >、<、?、?|、?& 可以用来查询是否包含路径/值,以及顶层键值是否存在。 详细文章:PostgreSQL 操作json/jsonb 那么&am…...

Spring 官方文档及相关资料的网址集合
文章目录 MavenSpringSpring FrameworkSpring BootSpring Cloud AlibabaNacos Maven Maven 仓库依赖包官方查询通道:https://mvnrepository.com/ Maven 插件官方文档:https://maven.apache.org/plugins/ 安卓依赖包官方查询通道*:https://m…...

hypery 十一、命令行
教程:Hyperf symfony/console composer地址: symfony/console - Packagist github地址:GitHub - symfony/console: Eases the creation of beautiful and testable command line interfaces hyperf/command github地址:https://github.com/…...
、QString的格式化arg(补零/进制转换))
QT占位符 %n+arg()、QString的格式化arg(补零/进制转换)
一、 1、QMessageBox::warning(this, tr("查找"), tr("找不到%1").arg(str)); 其中 %1为占位符,QMessageBox显示时,arg中的变量值会替代 %1占位符,达到在QMessageBox弹出框中输出变量的目的。 2、const QString entry…...

浙江大学第六周数据结构之06-图1 列出连通集
题目详情: 给定一个有N个顶点和E条边的无向图,请用DFS和BFS分别列出其所有的连通集。假设顶点从0到N−1编号。进行搜索时,假设我们总是从编号最小的顶点出发,按编号递增的顺序访问邻接点。 输入格式: 输入第1行给出2个整数N(0&…...

DNS缓存病毒防护43.227.220
DNS缓存病毒又称DNS欺骗,是一种通过查找并利用DNS系统中存在的漏洞,将流量从合法服务器引导至虚假服务器上的攻击方式。 在实际的DNS解析过程中,用户请求某个网站,浏览器首先会查找本机中的DNS缓存,如果DNS缓存中记录…...

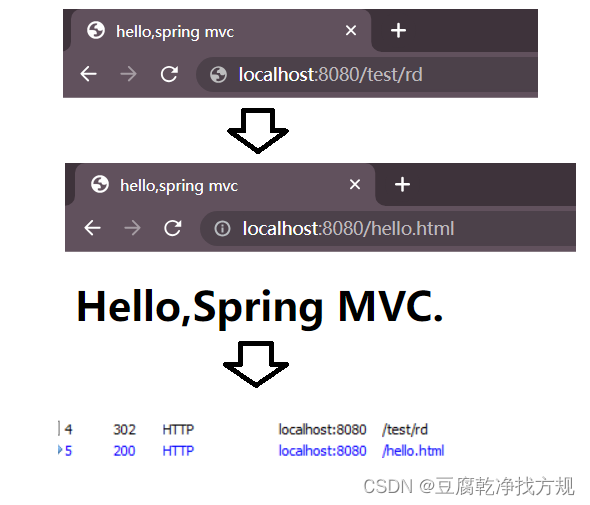
Spring MVC -- 返回数据(静态页面+非静态页面+JSON对象+请求转发与请求重定向)
目录 1. 返回静态页面 2. 返回非静态页面 2.1 ResponseBody 返回页面内容 2.2 RestController ResponseBody Controller 2.3 示例:实现简单计算的功能 3. 返回JSON对象 3.1 实现登录功能,返回 JSON 对象 4. 请求转发(forward)或请求重定向(redirect) 4.1 请…...
)
k8s集群部署(使用kubeadm部署工具进行快速部署,相关对应版本为docker20.10.0+k8s1.23.0)
1. 安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘20GB或更多可以访问外网,需要拉…...

SIP视频对讲sip广播网关
SV-PA2是专门对行业用户需求研发的一款SIP音视频对讲,媒体流传输采用标准IP/RTP/RTSP协议。它很好的继承了锐科达话机稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft, 3CX, Elastix 等。它集多…...

prometheus直方图实践
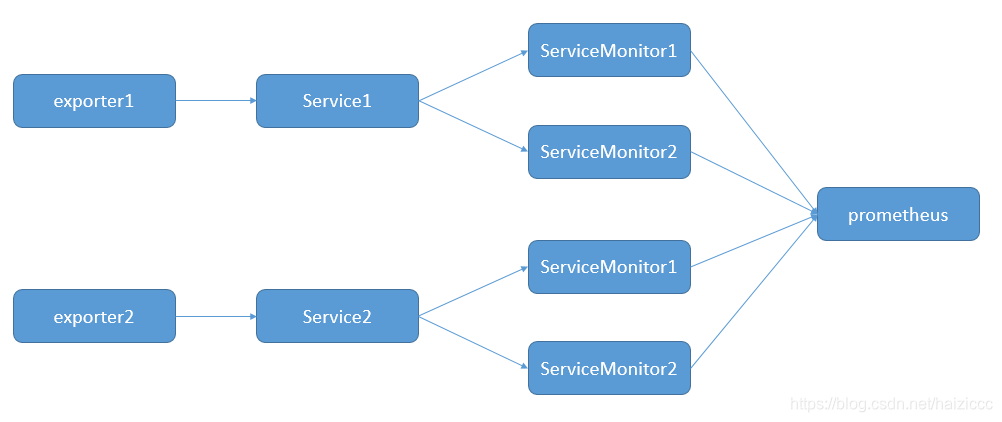
目录 1.简介 2.方案 1.简介 Prometheus提供了Counter、Gauge、Histogram、Summary四类指标(详见Metric types | Prometheus),可以通过"github.com/prometheus/client_golang/prometheus"自定义采集指标、注册、采集数据、发布UR…...

【C语言进阶篇】指针都学完了吧!那回调函数的应用我不允许还有人不会!
🎬 鸽芷咕:个人主页 🔥 个人专栏:《C语言初阶篇》 《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 📋 前言💬 函数指针数组💭 函数指针数组的定义💭 函数指针数组的…...

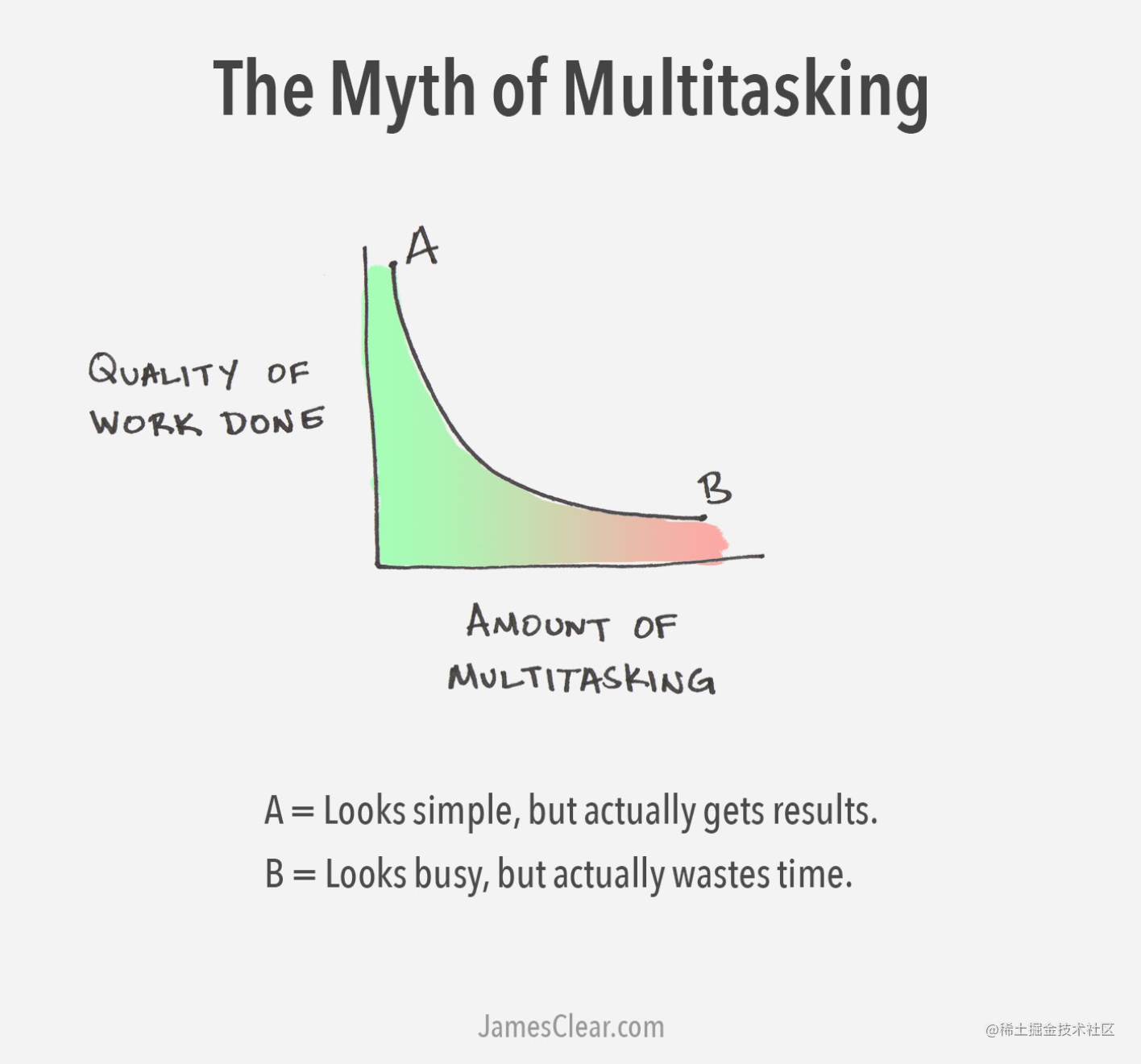
专注:如何提高专注力和注意力的简要指南
专注力和集中力可能很难掌控的很好。大多数人都想学习如何提高注意力和注意力。但真的做到了?我们生活在一个嘈杂的世界里,不断的分心会使注意力难以集中。 此指南包含有关如何获得并保持专注的研究。我们将分解提升您的思维并关注重要事物背后的理论依…...

Linux查看内存的几种方法
PS的拼接方法 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head 进程的 status 比如说你要查看的进程pid是33123 cat /proc/33123/status VmRSS: 表示占用的物理内存 top PID:进程的ID USER:进程所有者 PR:进程的优先级别&#x…...

selenium定位rect元素
rect元素属性 rect元素的属性如下: x:此属性确定矩形的x坐标。 值类型:| ; 默认值:0 动画:是y:此属性确定矩形的y坐标。 值类型:| ; 默认值:0 动画:是width:…...

uniapp <textarea>组件的踩坑
1、ios真机上,textarea输入时会触发页面其他点击事件, 解决方法:把textarea封装成基础组件,绕过这个bug。 2、使用auto-height属性,安卓真机上,会导致textarea高度异常, 官方人员解释…...

README.md 文档使用 treer 生成树形项目结构
一、前言 前后端编写 README.md 文档的时候,常常需要描写项目的结构,使用 tree 命令生成的目录又不能忽略某个目录,不方便。后来我找到了可以忽略某些目录的 treer命令 ,特此记录一下: 二、使用 treer 生成项目结构 全局安装tr…...

朝花夕拾思维导图怎么画?看看这种绘制方法
朝花夕拾思维导图怎么画?绘制思维导图的好处有很多,首先它可以帮助人们更好地组织和管理知识,提高工作效率和学习效果。其次,绘制思维导图可以帮助人们更好地记忆知识点和理解知识点。总之,绘制思维导图可以帮助人们更…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
