antdv Select dropdownRender Input 不能输入的问题
简言之:外层套div,然后利用Select的open属性。直接上代码:
<template><a-form-item-rest><div @click="selOpen = !selOpen"><Selectv-model:value="xxx"placeholder="请选择":options="groupCodes":open="selOpen":field-names="{ label: 'groupName', value: 'groupCode' }"@change="groupChange"><template #dropdownRender="{ menuNode: menu }"><div@mouseleave="selOpen = false;newGroupName = '';"><v-nodes :vnodes="menu" /><Divider style="margin: 4px 0" /><div class="flex items-center justify-between px-4"><a-input v-model:value="newGroupName" class="flex-1" placeholder="请输入" /><div class="cursor-pointer px-8px py-4px" @click="addGroup"><plus-outlined />新增分组</div></div></div></template></Select></div></a-form-item-rest>
</template>// 大概这么个引入的意思,具体看子级当前项目怎么个引入方式
<script lang="ts" setup>
import { Form, Select, Divider } from 'ant-design-vue';
import { PlusOutlined } from '@ant-design/icons-vue';const AFormItemRest = Form.ItemRest:
const VNodes = (_, { attrs }) => {return attrs.vnodes;
}const selOpen = ref(false);
const groupCodes: any = ref([]);
function groupChange(e, a) {setFieldsValue({groupCode: e,groupName: a.groupName,});selOpen.value = false;
}
const newGroupName = ref('');
async function addGroup() {if (!newGroupName.value) return;// await groupSave({ groupName: newGroupName.value } as any);// const groupList = await groupListApi();// groupCodes.value = groupList;selOpen.value = false;newGroupName.value = '';
}
</script>
小说明:外层 div click 事件触发select开启,然后 slot 内部 div 利用 mouseleave 属性,模拟出select 的失焦 blur 事件
相关文章:

antdv Select dropdownRender Input 不能输入的问题
简言之:外层套div,然后利用Select的open属性。直接上代码: <template><a-form-item-rest><div click"selOpen !selOpen"><Selectv-model:value"xxx"placeholder"请选择":options"g…...

PostgreSQL 查询json/jsonb是否存在某个片段
文章目录 前言实现实现思路坑1坑2坑3 恍然大悟 前言 在PostgreSQL中,jsonb有额外的操作符,如 >、<、?、?|、?& 可以用来查询是否包含路径/值,以及顶层键值是否存在。 详细文章:PostgreSQL 操作json/jsonb 那么&am…...

Spring 官方文档及相关资料的网址集合
文章目录 MavenSpringSpring FrameworkSpring BootSpring Cloud AlibabaNacos Maven Maven 仓库依赖包官方查询通道:https://mvnrepository.com/ Maven 插件官方文档:https://maven.apache.org/plugins/ 安卓依赖包官方查询通道*:https://m…...

hypery 十一、命令行
教程:Hyperf symfony/console composer地址: symfony/console - Packagist github地址:GitHub - symfony/console: Eases the creation of beautiful and testable command line interfaces hyperf/command github地址:https://github.com/…...
、QString的格式化arg(补零/进制转换))
QT占位符 %n+arg()、QString的格式化arg(补零/进制转换)
一、 1、QMessageBox::warning(this, tr("查找"), tr("找不到%1").arg(str)); 其中 %1为占位符,QMessageBox显示时,arg中的变量值会替代 %1占位符,达到在QMessageBox弹出框中输出变量的目的。 2、const QString entry…...

浙江大学第六周数据结构之06-图1 列出连通集
题目详情: 给定一个有N个顶点和E条边的无向图,请用DFS和BFS分别列出其所有的连通集。假设顶点从0到N−1编号。进行搜索时,假设我们总是从编号最小的顶点出发,按编号递增的顺序访问邻接点。 输入格式: 输入第1行给出2个整数N(0&…...

DNS缓存病毒防护43.227.220
DNS缓存病毒又称DNS欺骗,是一种通过查找并利用DNS系统中存在的漏洞,将流量从合法服务器引导至虚假服务器上的攻击方式。 在实际的DNS解析过程中,用户请求某个网站,浏览器首先会查找本机中的DNS缓存,如果DNS缓存中记录…...

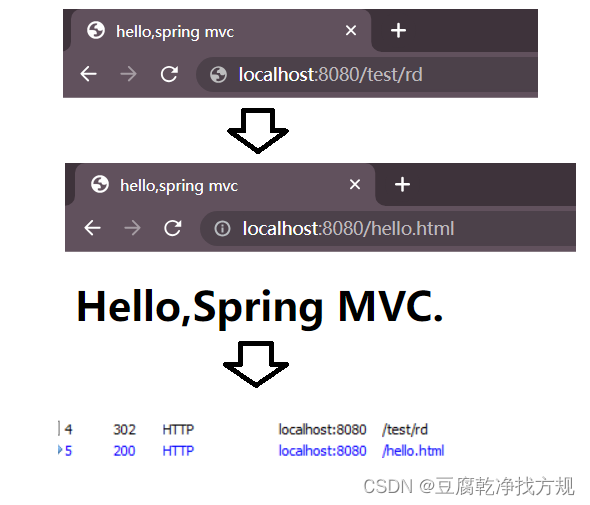
Spring MVC -- 返回数据(静态页面+非静态页面+JSON对象+请求转发与请求重定向)
目录 1. 返回静态页面 2. 返回非静态页面 2.1 ResponseBody 返回页面内容 2.2 RestController ResponseBody Controller 2.3 示例:实现简单计算的功能 3. 返回JSON对象 3.1 实现登录功能,返回 JSON 对象 4. 请求转发(forward)或请求重定向(redirect) 4.1 请…...
)
k8s集群部署(使用kubeadm部署工具进行快速部署,相关对应版本为docker20.10.0+k8s1.23.0)
1. 安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘20GB或更多可以访问外网,需要拉…...

SIP视频对讲sip广播网关
SV-PA2是专门对行业用户需求研发的一款SIP音视频对讲,媒体流传输采用标准IP/RTP/RTSP协议。它很好的继承了锐科达话机稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft, 3CX, Elastix 等。它集多…...

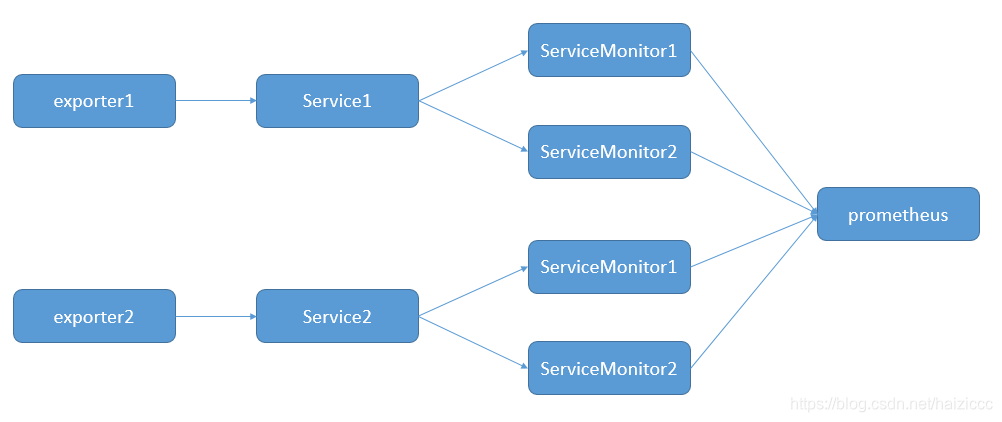
prometheus直方图实践
目录 1.简介 2.方案 1.简介 Prometheus提供了Counter、Gauge、Histogram、Summary四类指标(详见Metric types | Prometheus),可以通过"github.com/prometheus/client_golang/prometheus"自定义采集指标、注册、采集数据、发布UR…...

【C语言进阶篇】指针都学完了吧!那回调函数的应用我不允许还有人不会!
🎬 鸽芷咕:个人主页 🔥 个人专栏:《C语言初阶篇》 《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 📋 前言💬 函数指针数组💭 函数指针数组的定义💭 函数指针数组的…...

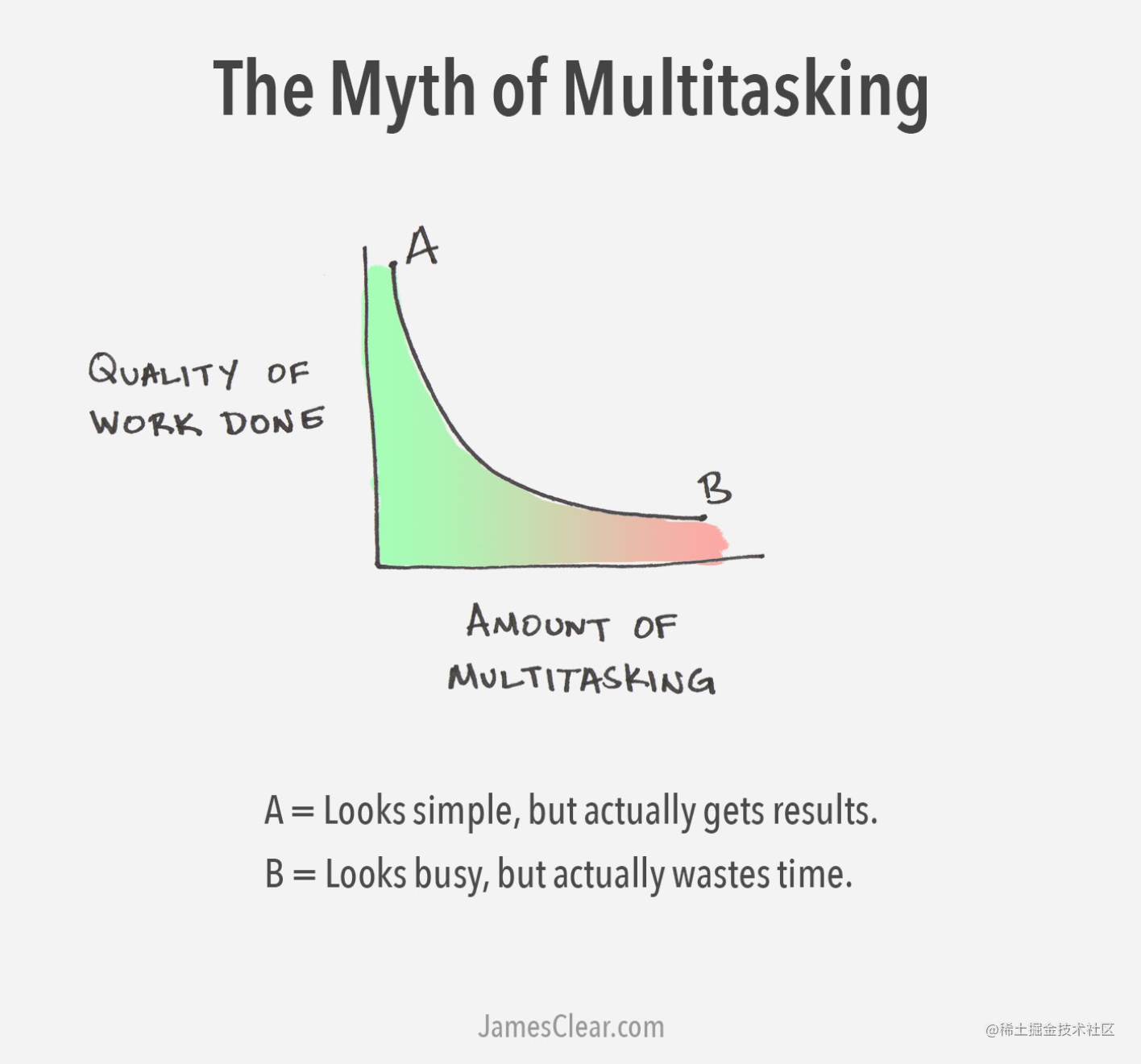
专注:如何提高专注力和注意力的简要指南
专注力和集中力可能很难掌控的很好。大多数人都想学习如何提高注意力和注意力。但真的做到了?我们生活在一个嘈杂的世界里,不断的分心会使注意力难以集中。 此指南包含有关如何获得并保持专注的研究。我们将分解提升您的思维并关注重要事物背后的理论依…...

Linux查看内存的几种方法
PS的拼接方法 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head 进程的 status 比如说你要查看的进程pid是33123 cat /proc/33123/status VmRSS: 表示占用的物理内存 top PID:进程的ID USER:进程所有者 PR:进程的优先级别&#x…...

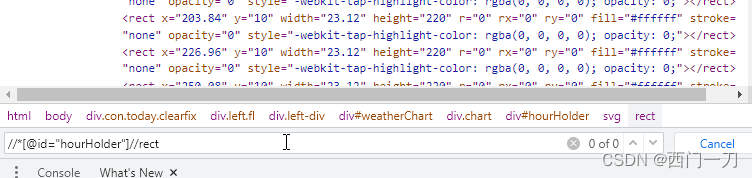
selenium定位rect元素
rect元素属性 rect元素的属性如下: x:此属性确定矩形的x坐标。 值类型:| ; 默认值:0 动画:是y:此属性确定矩形的y坐标。 值类型:| ; 默认值:0 动画:是width:…...

uniapp <textarea>组件的踩坑
1、ios真机上,textarea输入时会触发页面其他点击事件, 解决方法:把textarea封装成基础组件,绕过这个bug。 2、使用auto-height属性,安卓真机上,会导致textarea高度异常, 官方人员解释…...

README.md 文档使用 treer 生成树形项目结构
一、前言 前后端编写 README.md 文档的时候,常常需要描写项目的结构,使用 tree 命令生成的目录又不能忽略某个目录,不方便。后来我找到了可以忽略某些目录的 treer命令 ,特此记录一下: 二、使用 treer 生成项目结构 全局安装tr…...

朝花夕拾思维导图怎么画?看看这种绘制方法
朝花夕拾思维导图怎么画?绘制思维导图的好处有很多,首先它可以帮助人们更好地组织和管理知识,提高工作效率和学习效果。其次,绘制思维导图可以帮助人们更好地记忆知识点和理解知识点。总之,绘制思维导图可以帮助人们更…...

Python - OpenCV、OCR识别摄像头中的文字
使用Python3的OpenCV库来识别摄像头中的文字,以及使用OCR(光学字符识别)技术。 安装OpenCV库 在命令行中输入以下命令来安装OpenCV库: pip install opencv-python安装Tesseract OCR库 Tesseract OCR库是一种免费的光学字符识别…...

金融中的数学:贝叶斯公式
1.贝叶斯定理 贝叶斯定理是概率论中的一项重要定理,用于在已知某一事件的条件下,求另一事件发生的概率。它是根据条件概率推导出来的,得名于英国数学家托马斯贝叶斯。 贝叶斯定理可以表示为: 这个式子就是贝叶斯公式,…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...
