[数据集][目标检测]空中飞鸟目标检测数据集VOC格式4955张
数据集名称:空中飞鸟数据集VOC-4955张
数据集制作单位:未来自主研究中心(FIRC)
图片数量(jpg文件个数):4955
标注数量(xml文件个数):4955
标注类别数:1
标注类别名称:["bird"]
每个类别标注的框数:
bird count = 5089
使用标注工具:labelImg
标注规则:对类别进行画矩形框
重要说明:暂无
特别声明:本数据集不对训练的模型或者权重文件精度作任何保证,数据集只提供准确且合理标注
数据集介绍:
[数据集][目标检测]空中飞鸟目标检测数据集VOC格式4955张_哔哩哔哩_bilibili
相关文章:

[数据集][目标检测]空中飞鸟目标检测数据集VOC格式4955张
数据集名称:空中飞鸟数据集VOC-4955张 数据集制作单位:未来自主研究中心(FIRC) 图片数量(jpg文件个数):4955 标注数量(xml文件个数):4955 标注类别数:1 标注类别名称:["bird"] 每个类别标注的框数࿱…...

安徽现货黄金代理请看这篇
持续两三年的新冠疫情,令全球经济遭受不同程度的打击,很多传统的行业更是重灾区,当中不少从业多年的朋友表示虽然看不清前进,但也不敢随便转行,如果那么有一份这样的工作,既不用他们离开本职,也…...
)
HTML JS实现点击按钮下载文件功能例子(C知道版)
其实这篇应该算是一篇“水”文章,为什么要这么“水”呢,除了最近南方的气候闷热难耐需要降温之外,另一个主要原因,这里面所写的代码均是由CSDN的AI文本大模型"C知道"完成,我在这里只是简单记录一下ÿ…...

企业网络安全与数据保护合规建设 ——从合规运营到香港上市
序言 《企业网络安全与数据保护合规建设 ——从合规运营到香港上市(一)》梳理了我国网络安全与数据保护领域近期主要立法情况,本文将着重分析拟赴港上市企业运营阶段的数据合规要点以期为拟赴港上市的相关企业提供有益的参考。 二 企业运营…...

antdv Select dropdownRender Input 不能输入的问题
简言之:外层套div,然后利用Select的open属性。直接上代码: <template><a-form-item-rest><div click"selOpen !selOpen"><Selectv-model:value"xxx"placeholder"请选择":options"g…...

PostgreSQL 查询json/jsonb是否存在某个片段
文章目录 前言实现实现思路坑1坑2坑3 恍然大悟 前言 在PostgreSQL中,jsonb有额外的操作符,如 >、<、?、?|、?& 可以用来查询是否包含路径/值,以及顶层键值是否存在。 详细文章:PostgreSQL 操作json/jsonb 那么&am…...

Spring 官方文档及相关资料的网址集合
文章目录 MavenSpringSpring FrameworkSpring BootSpring Cloud AlibabaNacos Maven Maven 仓库依赖包官方查询通道:https://mvnrepository.com/ Maven 插件官方文档:https://maven.apache.org/plugins/ 安卓依赖包官方查询通道*:https://m…...

hypery 十一、命令行
教程:Hyperf symfony/console composer地址: symfony/console - Packagist github地址:GitHub - symfony/console: Eases the creation of beautiful and testable command line interfaces hyperf/command github地址:https://github.com/…...
、QString的格式化arg(补零/进制转换))
QT占位符 %n+arg()、QString的格式化arg(补零/进制转换)
一、 1、QMessageBox::warning(this, tr("查找"), tr("找不到%1").arg(str)); 其中 %1为占位符,QMessageBox显示时,arg中的变量值会替代 %1占位符,达到在QMessageBox弹出框中输出变量的目的。 2、const QString entry…...

浙江大学第六周数据结构之06-图1 列出连通集
题目详情: 给定一个有N个顶点和E条边的无向图,请用DFS和BFS分别列出其所有的连通集。假设顶点从0到N−1编号。进行搜索时,假设我们总是从编号最小的顶点出发,按编号递增的顺序访问邻接点。 输入格式: 输入第1行给出2个整数N(0&…...

DNS缓存病毒防护43.227.220
DNS缓存病毒又称DNS欺骗,是一种通过查找并利用DNS系统中存在的漏洞,将流量从合法服务器引导至虚假服务器上的攻击方式。 在实际的DNS解析过程中,用户请求某个网站,浏览器首先会查找本机中的DNS缓存,如果DNS缓存中记录…...

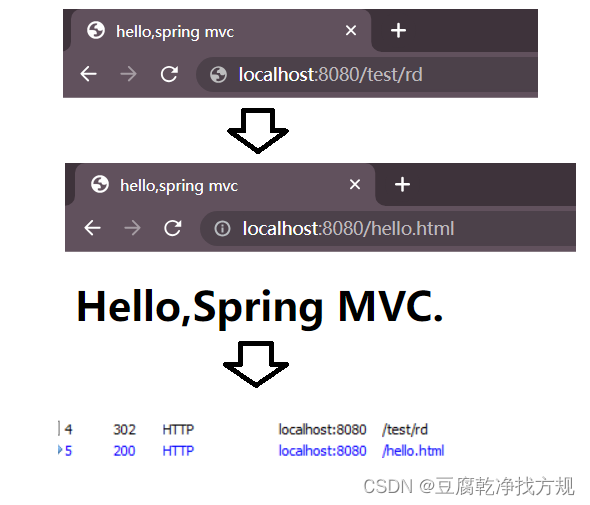
Spring MVC -- 返回数据(静态页面+非静态页面+JSON对象+请求转发与请求重定向)
目录 1. 返回静态页面 2. 返回非静态页面 2.1 ResponseBody 返回页面内容 2.2 RestController ResponseBody Controller 2.3 示例:实现简单计算的功能 3. 返回JSON对象 3.1 实现登录功能,返回 JSON 对象 4. 请求转发(forward)或请求重定向(redirect) 4.1 请…...
)
k8s集群部署(使用kubeadm部署工具进行快速部署,相关对应版本为docker20.10.0+k8s1.23.0)
1. 安装要求 在开始之前,部署Kubernetes集群机器需要满足以下几个条件: 一台或多台机器,操作系统 CentOS7.x-86_x64硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘20GB或更多可以访问外网,需要拉…...

SIP视频对讲sip广播网关
SV-PA2是专门对行业用户需求研发的一款SIP音视频对讲,媒体流传输采用标准IP/RTP/RTSP协议。它很好的继承了锐科达话机稳定性好、电信级音质的优点,且完美兼容当下所有基于SIP的主流IPPBX/软交换/IMS平台,如Asterisk, Broadsoft, 3CX, Elastix 等。它集多…...

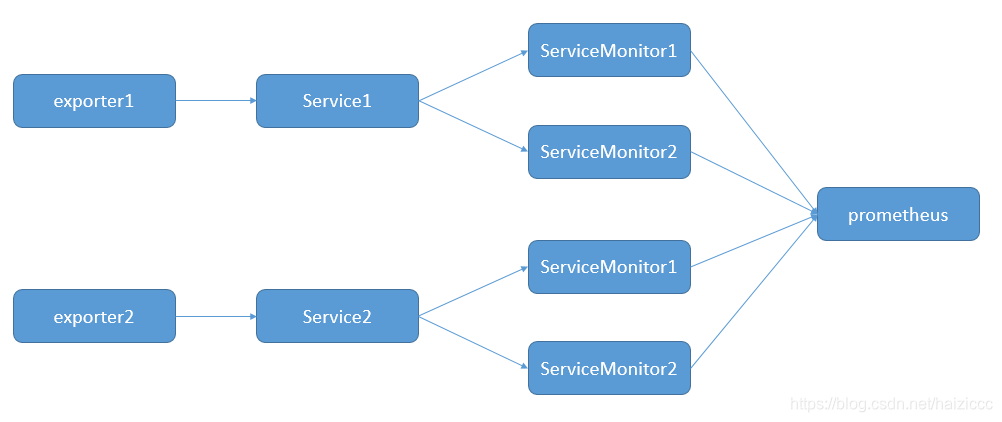
prometheus直方图实践
目录 1.简介 2.方案 1.简介 Prometheus提供了Counter、Gauge、Histogram、Summary四类指标(详见Metric types | Prometheus),可以通过"github.com/prometheus/client_golang/prometheus"自定义采集指标、注册、采集数据、发布UR…...

【C语言进阶篇】指针都学完了吧!那回调函数的应用我不允许还有人不会!
🎬 鸽芷咕:个人主页 🔥 个人专栏:《C语言初阶篇》 《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 📋 前言💬 函数指针数组💭 函数指针数组的定义💭 函数指针数组的…...

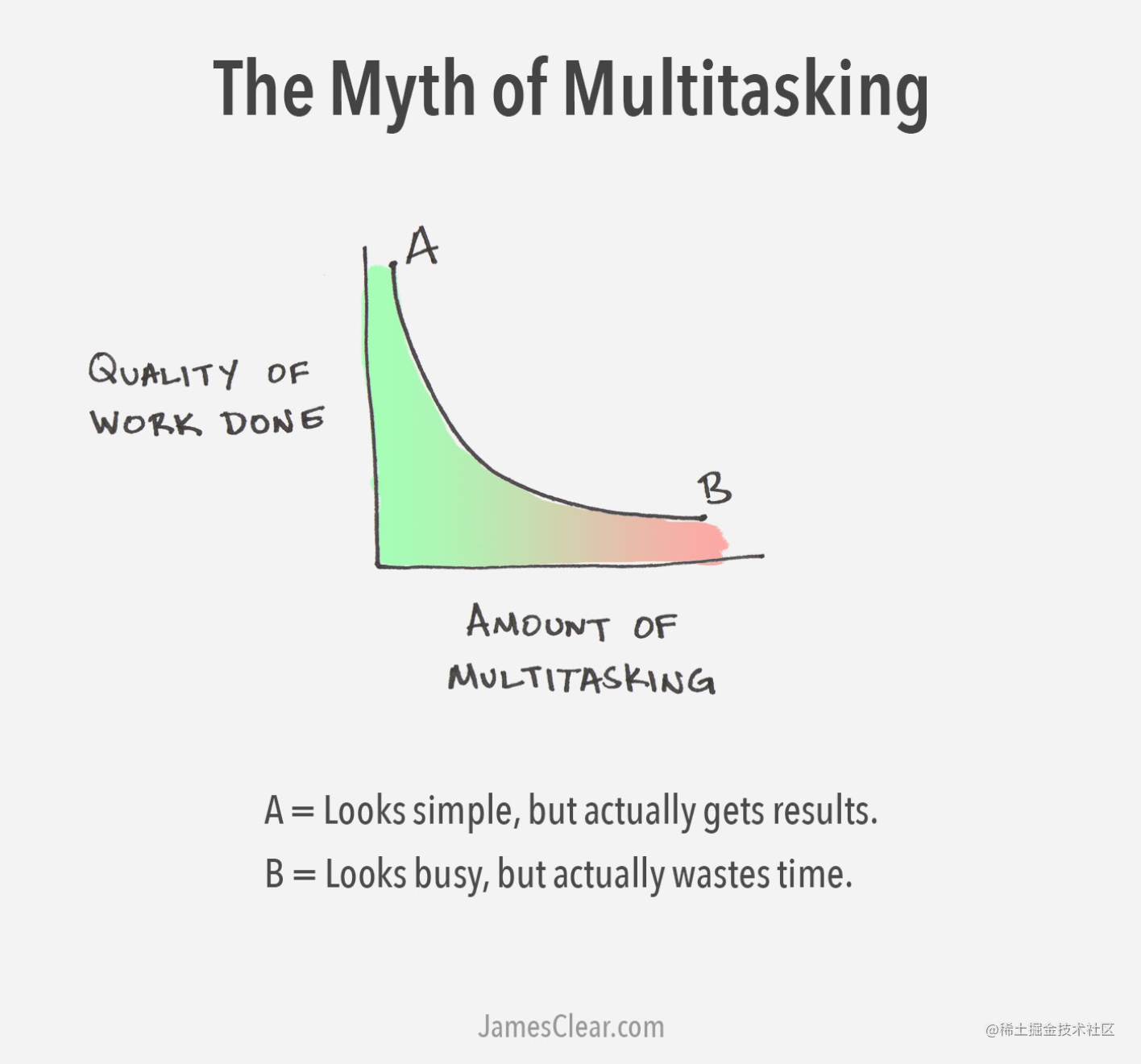
专注:如何提高专注力和注意力的简要指南
专注力和集中力可能很难掌控的很好。大多数人都想学习如何提高注意力和注意力。但真的做到了?我们生活在一个嘈杂的世界里,不断的分心会使注意力难以集中。 此指南包含有关如何获得并保持专注的研究。我们将分解提升您的思维并关注重要事物背后的理论依…...

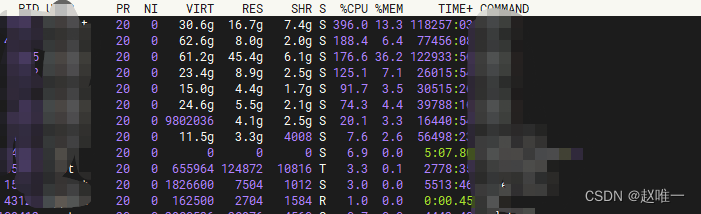
Linux查看内存的几种方法
PS的拼接方法 ps aux|head -1;ps aux|grep -v PID|sort -rn -k 4|head 进程的 status 比如说你要查看的进程pid是33123 cat /proc/33123/status VmRSS: 表示占用的物理内存 top PID:进程的ID USER:进程所有者 PR:进程的优先级别&#x…...

selenium定位rect元素
rect元素属性 rect元素的属性如下: x:此属性确定矩形的x坐标。 值类型:| ; 默认值:0 动画:是y:此属性确定矩形的y坐标。 值类型:| ; 默认值:0 动画:是width:…...

uniapp <textarea>组件的踩坑
1、ios真机上,textarea输入时会触发页面其他点击事件, 解决方法:把textarea封装成基础组件,绕过这个bug。 2、使用auto-height属性,安卓真机上,会导致textarea高度异常, 官方人员解释…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
