本地非文字资源无法加载
目录
方法A.静态/动态绑定路径
方法B.require导入(运行时加载)
方法C.import导入(x)(编译时加载)
方法D.ref直接操作元素赋值(x)
相关知识
import和requir区别
模板路径:webpack和vue中路径@
视频,图片流,要么提前解析,要么require提前导入
原理:流式传输,边传输边处理,数据分包
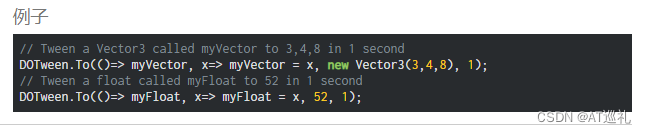
方法A.静态/动态绑定路径
<template><div><img src="../../assets/images/logo.png" /></div>
</template><template><div><img src="@/assets/images/logo.png" /></div>
</template>
方法B.require导入(运行时加载)
const imgElements = this.$refs.uploadRef.$el.querySelectorAll('img');imgElements.forEach((imgElement: HTMLImageElement) => {imgElement.src = require('@/assets/img/excel.png');});
方法C.import导入(x)(编译时加载)

方法D.ref直接操作元素赋值(x)
运行时路径没有被正确解析,依旧是“@/assets/img/excel.png”
因为 JavaScript 中的相对路径是相对于当前执行脚本文件的路径,
而不是相对于 HTML 文件或项目根目录的路径,可以尝试重新编译
<template><img ref="myImage" />
</template><script>
export default {mounted() {this.$refs.myImage.src = "@/assets/img/excel.png";}
};
</script>
一般用绝对路径就没有问题,但模板路径的话,解析可能失败,
::v-deep .mds-upload-card-icon {&::before {content: '';display: block;width: 31px;height: 31px;background: url('../../assets/img/excel.png');background-size: 31px 31px;z-index: 9999;}
}
//深度选择器::v-deep,改变第三方插件或者动态生成插件的样式
//在 CSS 中,& 符号用于引用父选择器.mds-upload-card-icon相关知识
import和requir区别
require/import// CommonJS 的写法
const moduleA = require('moduleA');
const func1 = moduleA.func1;
const func2 = moduleA.func2;
// ES6 的写法
import { func1, func2 } from 'moduleA';module.exports/export// commonJS 的写法
var React = require('react');
var Breadcrumbs = React.createClass({render() {return <nav />;}
});
module.exports = Breadcrumbs;// ES6 的写法
import React from 'react';
class Breadcrumbs extends React.Component {render() {return <nav />;}
};
export default Breadcrumbs;
- 规范:require是CommonJS,AMD规范的模块化语法,import是ECMAScript 6规范的模块化语法,如果要兼容浏览器的话必须转化成es5的语法;CommonJS模块默认export的是一个对象,即使导出的是基础数据类型。
- 本质:require是赋值过程,其实require 的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量,引入复杂数据类型时,数据浅拷贝该对象。。import是解构过程。
- 加载:require是运行时加载,import是编译时加载;
- 位置:require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;
- 改变:require通过module.exports导出的值就不能再变,import通过export导出的值可以改变;
模板路径:webpack和vue中路径@
在Vue中,@符号通常用作别名,它是Vue CLI(Vue命令行工具)提供的一种特殊配置。
默认情况下,@别名在Webpack中被配置为指向项目的src目录
tsconfig.json
{"compilerOptions": {"baseUrl": "",//baseUrl": "." 指定了项目的根路径,"paths": {"@/*": ["src/*"],//配置了 @ 别名指向 src 目录。// 其他路径映射...}}
}
相关文章:

本地非文字资源无法加载
目录 方法A.静态/动态绑定路径 方法B.require导入(运行时加载) 方法C.import导入(x)(编译时加载) 方法D.ref直接操作元素赋值(x) 相关知识 import和requir区别 模板路径&#…...

Java电子招投标采购系统源码-适合于招标代理、政府采购、企业采购
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看…...

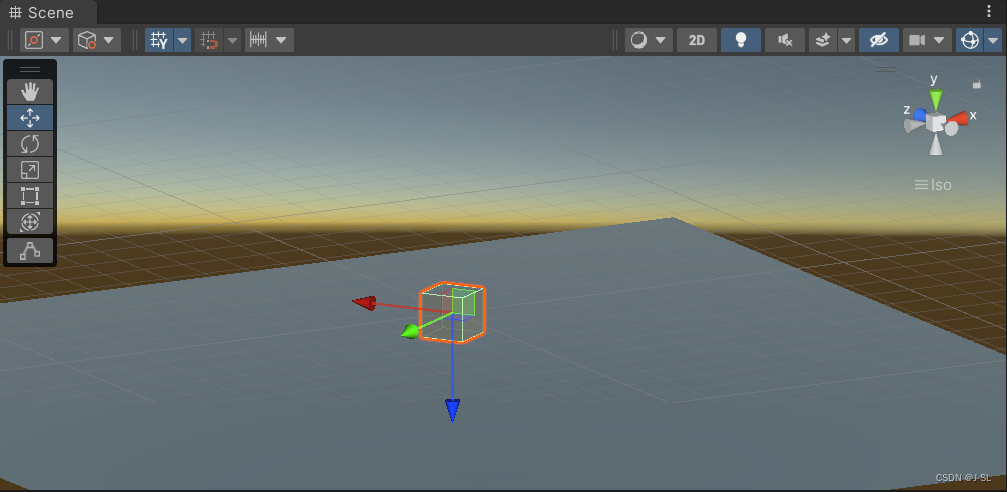
万向节死锁
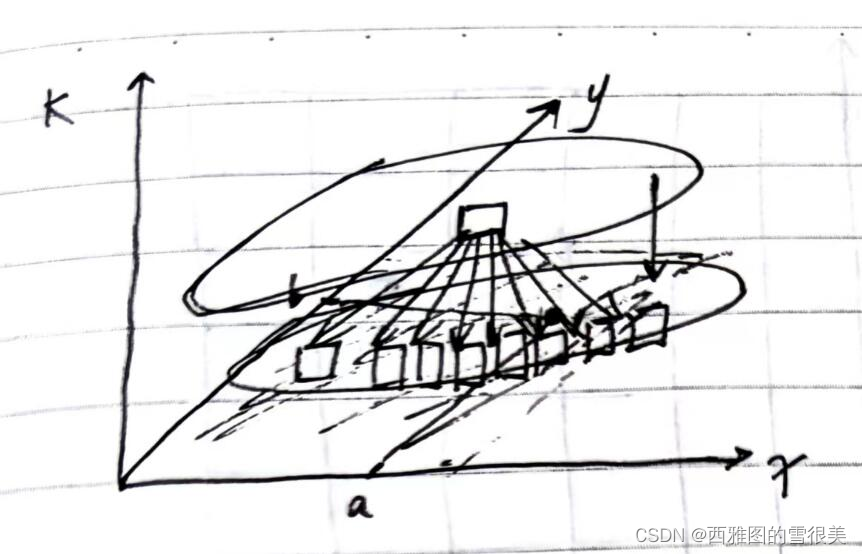
要理解万向节死锁的产生原因,首先要理解欧拉角变换,欧拉角变换是基于最初始的坐标进行变换而非变换后的坐标进行变换。 欧拉角变换需要空间中的三个角(即变换后每个轴的偏移量),另外还有每个轴的变换顺序。值得注意的…...

大数据课程D1——hadoop的初识
文章作者邮箱:yugongshiyesina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解大数据的概念; ⚪ 了解大数据的部门结构; ⚪ 了解hadoop的定义; ⚪ 了解hadoop的发展史; 一、大数据简介 1. 概述…...

xml命名空间
xml命名空间 一个xml文档中可以包含多个元素和属性,在文档中使用多个DTD文件时,可能会碰到相同的元素,而这些名称相同的元素可能代表了完全不同的含义,为了防止命名冲突,W3C提供了一个推荐标准-XML命名空间 命名空间有…...

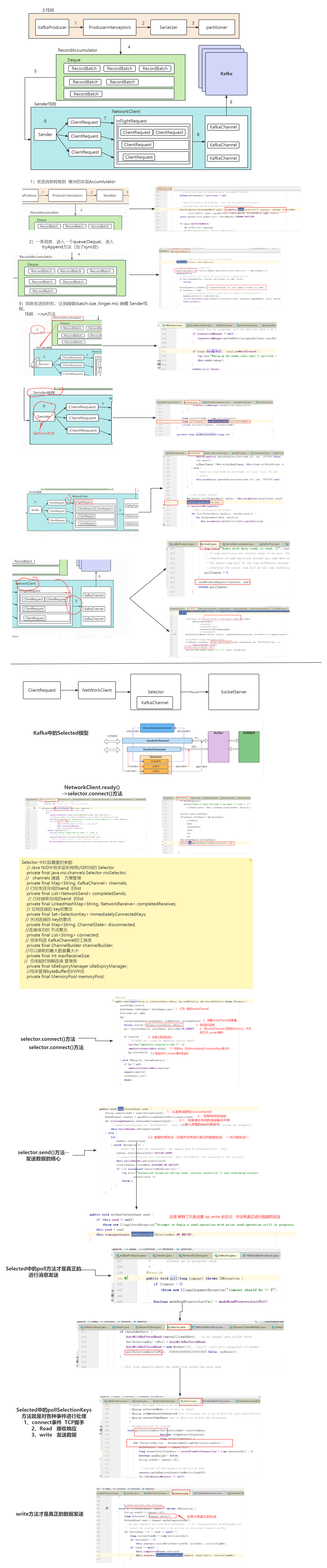
七、Kafka源码分析之网络通信
1、生产者网络设计 架构设计图 2、生产者消息缓存机制 1、RecordAccumulator 将消息缓存到RecordAccumulator收集器中, 最后判断是否要发送。这个加入消息收集器,首先得从 Deque 里找到自己的目标分区,如果没有就新建一个批量消息 Deque 加进入 2、消…...

WEB安全测试通常要考虑的测试点
1、问题:没有被验证的输入 测试方法: 数据类型(字符串,整型,实数,等) 允许的字符集 最小和最大的长度 是否允许空输入 参数是否是必须的 重复是否允许 数值范围 特定的值(枚举型&a…...
的duration音频长度获取不到问题)
关于uni.createInnerAudioContext()的duration音频长度获取不到问题
关于uni.createInnerAudioContext()的duration音频长度获取不到问题 代码如下: onLoad() {let _this this//初始化语音播放对象this.audioObj uni.createInnerAudioContext();this.audioObj.src 音频链接;// 音频进入可以播放状态,但不保证后面可以流…...

使用rknn-toolkit2把YOLOV5部署到OK3588上
使用rknn-toolkit2把YOLOV5部署到OK3588上 虚拟环境搭建软件包安装在PC机上运行yolov5目标检测 虚拟环境搭建 首先在PC的ubuntu系统安装虚拟环境: 我的服务器是ubuntu18.04版本,所以安装python3.6 conda create -n ok3588 python3.6 需要键盘输入y&…...

【雕爷学编程】Arduino动手做(93)--- 0.96寸OLED液晶屏模块14
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的&am…...

ffplay播放器剖析(5)----视频输出剖析
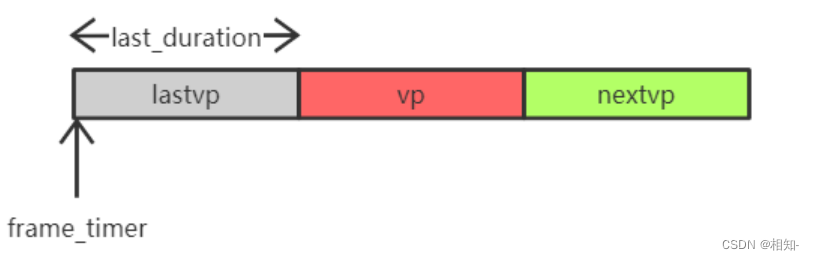
文章目录 1.视频输出模块1.1 视频输出初始化1.1.1 视频输出初始化主要流程1.1.2 calculate_display_rect初始化显示窗口大小 1.2 视频输出逻辑1.2.1 event_loop开始处理SDL事件1.2.2 video_refresh1.2.2.1 计算上一帧显示时长,判断是否还要继续上一帧1.2.2.2 估算当前帧显示时长…...

21.2:象棋走马问题
请同学们自行搜索或者想象一个象棋的棋盘, 然后把整个棋盘放入第一象限,棋盘的最左下角是(0,0)位置 那么整个棋盘就是横坐标上9条线、纵坐标上10条线的区域 给你三个 参数 x,y,k 返回“马”从(0,0)位置出发,必须走k步 …...

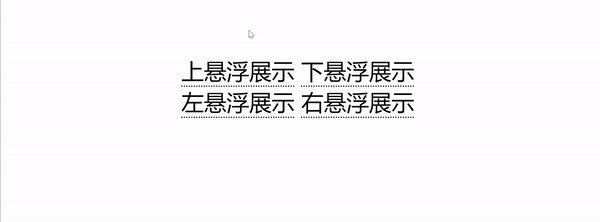
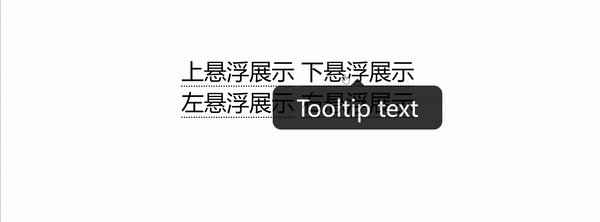
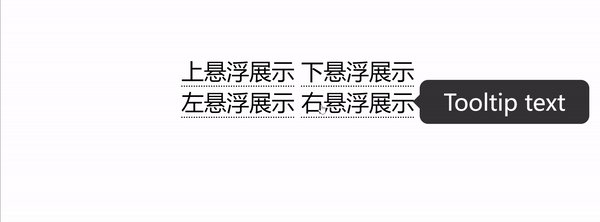
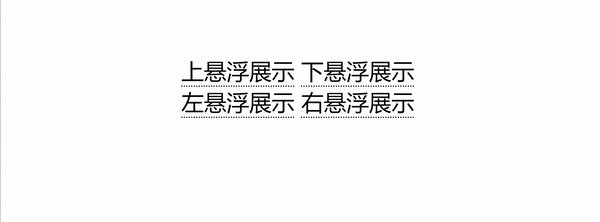
【CSS】手写 Tooltip 提示组件
文章目录 效果示例代码实现 效果示例 代码实现 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>一颗不甘坠落的流星</title><style>body {padding: 120px;}.tooltip {position: relative;display: inline-blo…...

MySQL DDL语法
MySQL DDL语法 DDL简介 MySQL DDL(Data Definition Language)是用于定义和管理数据库结构的语言。它包括创建、修改和删除数据库、表、视图、索引和其他数据库对象的语句。DDL语法的重要性如下: 数据库结构定义:DDL语句用于创建…...

Git 绑定账号 和clone
一:环境: 下载安装完成Git,在桌面或文件夹下(在你将要保存代码的位置)右击可以看到Git Bash Here,点击可以进入黑窗口 二:配置公钥 1.查看当前状态(如果已绑定,且知道密码可以登陆,可以直接获取SSH公钥并配置即可拉取代码) git config --list 2.配置全局git用户名和邮箱 …...

ftp和sftp区别,以及xftp的使用
网上找链接找的很辛苦对吧! 网上下载的破解版还不用。而且用没多久又说要更新了,又得重新找。 这下直接把官方免费获取链接发给你,就不用在被这种事情麻烦了。 家庭/学校免费 - NetSarang Website (xshell.com):家庭/学校免费 - NetSarang W…...
—— Hello World)
C++ 编程入门(一)—— Hello World
C 是什么环境搭建第一个 C 程序本篇结语 C 是什么 C 是一种面向对象的计算机程序设计语言,由美国 AT&T 贝尔实验室的 Bjarne Stroustrup 在 20 世纪 80 年代初期发明并实现(最初这种语言被称作 “C with Classes” 带类的 C 语言)。它是一…...

openlayers系列:加载arcgis和geoserver在线离线切片
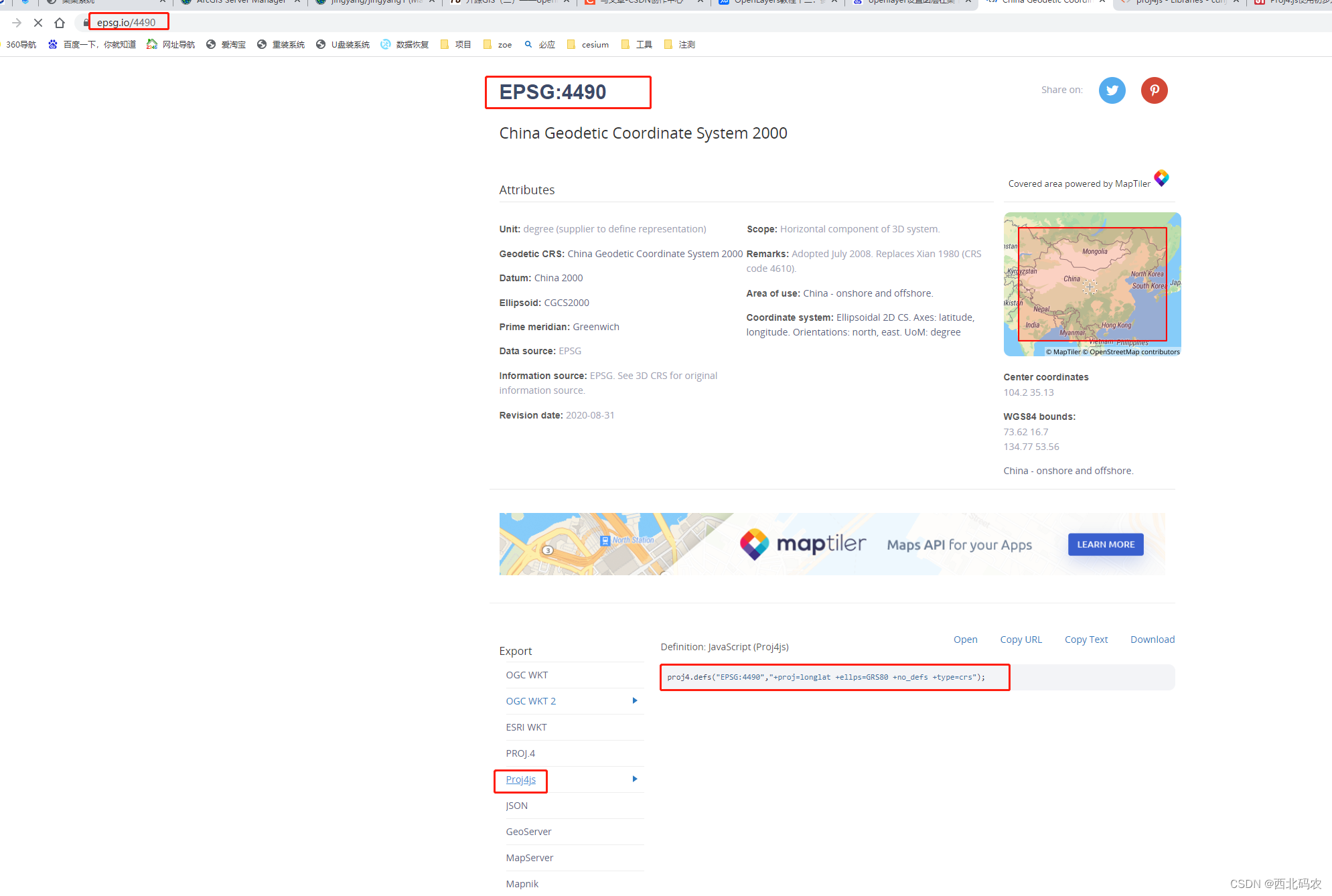
https://www.freesion.com/article/1751396517/ 1.背景 有个项目需要使用openlayer加载各种服务上发布的数据,坐标系也不同,我们都知道openalyer默认可以加载EPAG:3857,要加载4490的坐标系的数据需要重新定义一下,之后再加载。一想起要重新…...

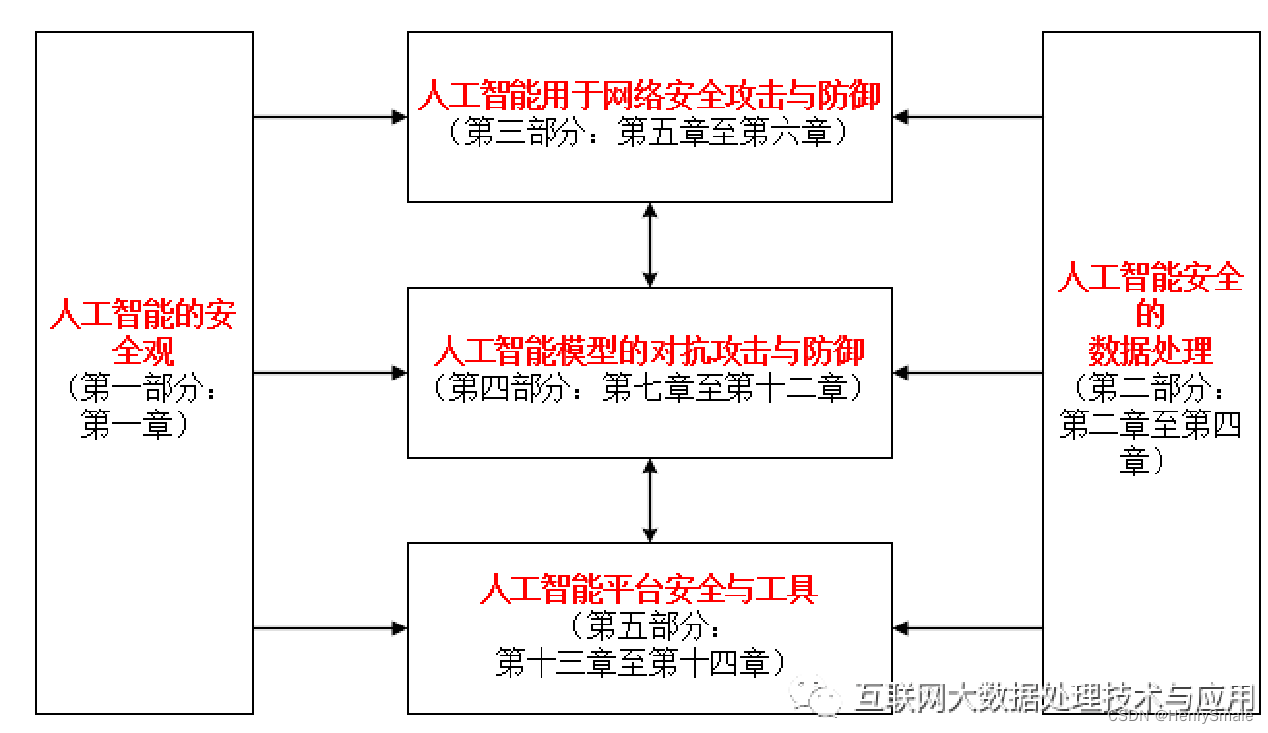
《人工智能安全》课程总体结构
1 课程内容 人工智能安全观:人工智能安全问题、安全属性、技术体系等基本问题进行了归纳整理。人工智能安全的主要数据处理方法,即非平衡数据分类、噪声数据处理和小样本学习。人工智能技术赋能网络空间安全攻击与防御:三个典型实例及攻击图…...

unity关于匀速移动某些值的方法
可能很多人会用到Verctor3.Lerp、Mathf.LerpUnclamped等等 这种其实不是匀速 看一下这个整体差不多的逻辑 public static float Lerp(float a, float b, float t){return a (b - a) * t;};这个逻辑就是,从a值到b值,返回一个a值加(b值-a值&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
