组件化开发复习
1.vue的根组件使用
// 1.创建appconst app = Vue.createApp({// data: option apidata() {return {message: "Hello Vue",counter: 0,counter2: 0,content: ""}},watch: {content(newValue) {console.log("content:", newValue)}}})createApp 函数传入了一个对象 App ,这个对象其实本质上就是一个组件,也是我们应用程序的根组件
可以写为:
// 1.组件: App组件(根组件)const App = {data() {return {message: "Hello Vue"}}}// 1.创建appconst app = Vue.createApp(App)// 2.挂载appapp.mount("#app")2.注册全局组件
我们先来学习一下全局组件的注册:
全局组件需要使用我们全局创建的 app 来注册组件;
通过 component 方法传入组件名称、组件对象即可注册一个全局组件了;
之后,我们可以在 App 组件的 template 中直接使用这个全局组件

<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><!-- 1.内容一: --><product-item></product-item><!-- 2.内容二: --><product-item></product-item><!-- 3.内容三: --><product-item></product-item></div><!-- 组件product-item的模板 --><template id="item"><div class="product"><h2>我是商品</h2><div>商品图片</div><div>商品价格: <span>¥9.9</span></div><p>商品描述信息, 9.9秒杀</p></div></template><script src="../lib/vue.js"></script><script>/*1.通过app.component(组件名称, 组件的对象)2.在App组件的模板中, 可以直接使用product-item的组件*/// 1.组件: App组件(根组件)const App = {}// 2.创建appconst app = Vue.createApp(App)// 3.注册一个全局组件// product-item全局组件app.component("product-item", {template: "#item"})// 2.挂载appapp.mount("#app")</script>
</body>
</html>3.组件自己的逻辑
组件本身也可以有自己的代码逻辑:
比如自己的 data 、 computed 、 methods 等等
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><product-item v-for="(price, index) in prices" :key="index" :price="price"></product-item></div><template id="product"><div class="product"><h2>我是商品Item</h2><p>商品描述, 限时折扣, 赶紧抢购</p><p>价格: {{ price }}</p><button @click="favarItem">收藏</button></div></template><script src="../lib/vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata() {return {message: "Hello Vue",prices: [9.9, 29.9, 49.9]}},})// 2.注册全局组件app.component("product-item", {template: "#product",props: ["price"],methods: {favarItem() {console.log("收藏了当前的item")}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html>
<div id="app"><HomeNav></HomeNav><HomeNav></HomeNav><product-item v-for="(price, index) in prices" :key="index" :price="price"></product-item></div>此处是在app内部v-for而不是在组件内部v-for,在组件内部会遍历所有

4.注册局部组件
app.component这种都是全局组件
全局组件的特点: 一旦注册成功后, 可以在任意其他组件的template中使用
如果与data,methods,computed并列则是局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注册:
比如我们注册了三个全局组件: ComponentA 、 ComponentB 、 ComponentC ;
在开发中我们只使用了 ComponentA 、 ComponentB ,如果 ComponentC 没有用到但是我们依然在全局进行了注册,那么就意味着类似于 webpack 这种打包工具在打包我们的项目时,我们依然会对其进行打包;
这样最终打包出的 JavaScript 包就会有关于 ComponentC 的内容,用户在下载对应的 JavaScript 时也会增加包的大小;
所以在开发中我们通常使用组件的时候采用的都是局部注册:
局部注册是在我们需要使用到的组件中,通过 components 属性选项来进行注册;
比如之前的 App 组件中,我们有 data 、 computed 、 methods 等选项了,事实上还可以有一个 components 选项;
该 components 选项对应的是一个对象,对象中的键值对是 组件的名称 : 组件对象;
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><home-nav></home-nav><product-item></product-item><product-item></product-item><product-item></product-item></div><template id="product"><div class="product"><h2>{{title}}</h2><p>商品描述, 限时折扣, 赶紧抢购</p><p>价格: {{price}}</p><button>收藏</button></div></template><template id="nav"><div>-------------------- nav start ---------------</div><h1>我是home-nav的组件</h1><product-item></product-item><div>-------------------- nav end ---------------</div></template><script src="../lib/vue.js"></script><script>// 1.创建appconst ProductItem = {template: "#product",data() {return {title: "我是product的title",price: 9.9}}}// 1.1.组件打算在哪里被使用const app = Vue.createApp({// components: option apicomponents: {ProductItem,HomeNav: {template: "#nav",components: {ProductItem}}},// data: option apidata() {return {message: "Hello Vue"}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html>5.Vue 的开发模式
在真实开发中,我们可以通过一个后缀名为 .vue 的 single-file components ( 单文件组件 ) 来解决,并且可以使用webpack 或者 vite 或者 rollup 等构建工具来对其进行处理。

6.如何支持单文件组件(sfc)
如果我们想要使用这一的 SFC 的 .vue 文件,比较常见的是两种方式:
方式一:使用 Vue CLI 来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用 .vue 文件;
方式二:自己使用 webpack 或 rollup 或 vite 这类打包工具,对其进行打包处理;
我们最终,无论是后期我们做项目,还是在公司进行开发,通常都会采用 Vue CLI 的方式来完成。
VSCode 对 SFC 的支持:
插件一: Vetur ,从 Vue2 开发就一直在使用的 VSCode 支持 Vue 的插件;
插件二: Volar ,官方推荐的插件;
7.Vue CLI 脚手架
什么是 Vue 脚手架?
我们前面学习了如何通过 webpack 配置 Vue 的开发环境,但是在真实开发中我们不可能每一个项目从头来完成所有的webpack 配置,这样显示开发的效率会大大的降低;
所以在真实开发中,我们通常会使用脚手架来创建一个项目, Vue 的项目我们使用的就是 Vue 的脚手架;
脚手架其实是建筑工程中的一个概念,在我们软件工程中也会将一些帮助我们搭建项目的工具称之为脚手架;
Vue 的脚手架就是 Vue CLI :
CLI 是 Command-Line Interface, 翻译为命令行界面;
我们可以通过 CLI 选择项目的配置和创建出我们的项目;
Vue CLI 已经内置了 webpack 相关的配置,我们不需要从零来配置
安装 Vue CLI
我们是进行全局安装,这样在任何时候都可以通过 vue 的命令来创建项目;
npm install @vue/cli -g
升级 Vue CLI :
如果是比较旧的版本,可以通过下面的命令来升级
npm update @vue/cli -g
通过 Vue 的命令来创建项目
Vue create 项目的名称
8.vue create 项目的过程


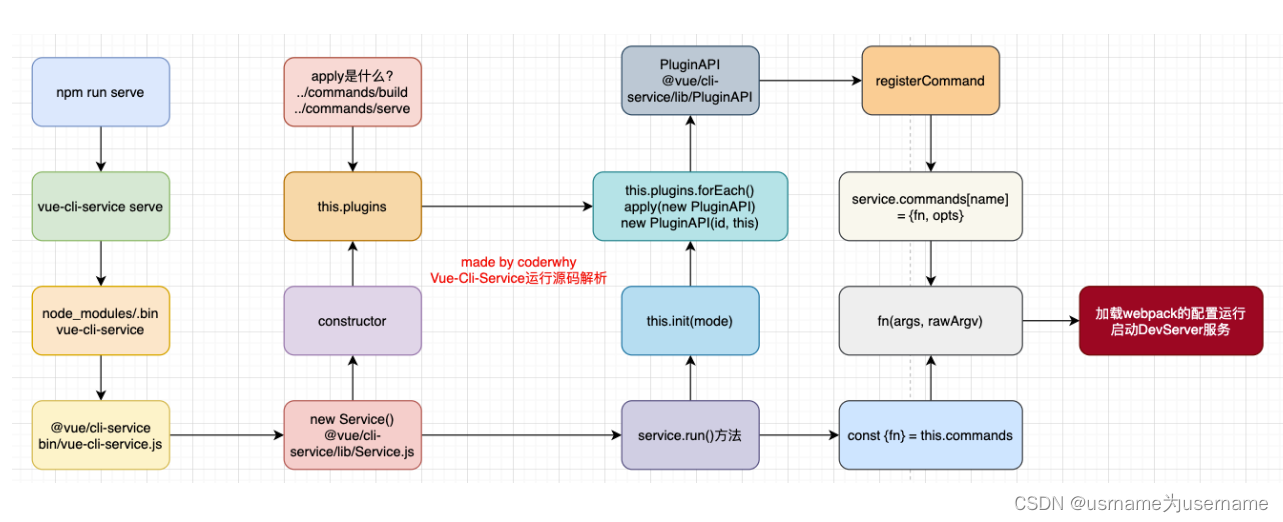
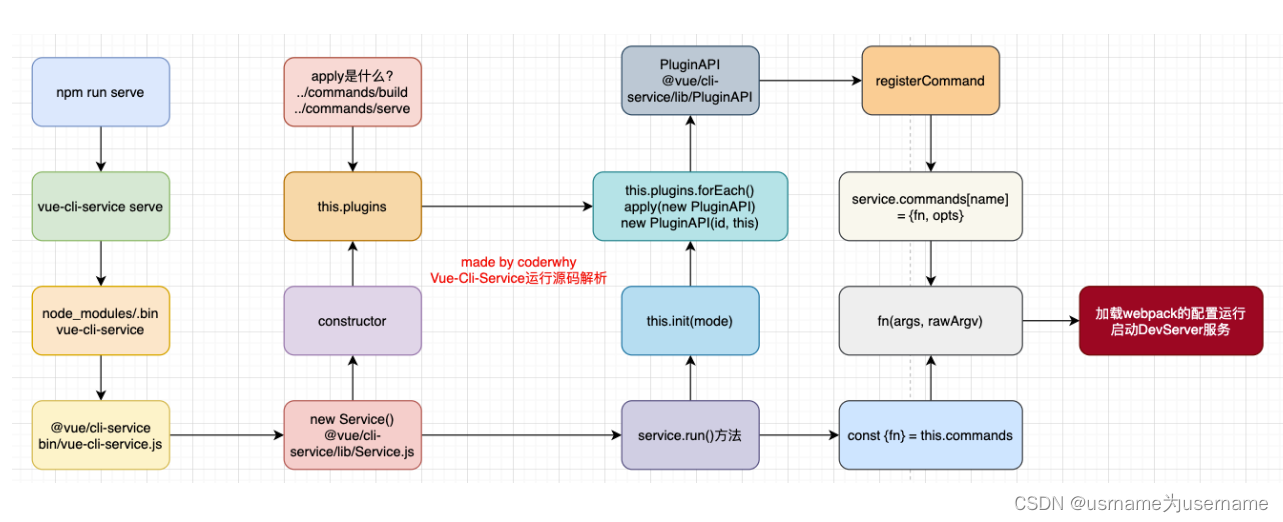
9.cli运行原理

10.组件的名称
在通过 app.component 注册一个组件的时候,第一个参数是组件的名称,定义组件名的方式有两种:
方式一:使用 kebab-case (短横线分割符)
当使用 kebab-case ( 短横线分隔命名 ) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case ,例如
<my-component-name> ;
方式二:使用 PascalCase (驼峰标识符)
当使用 PascalCase ( 首字母大写命名 ) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。
也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的;
相关文章:

组件化开发复习
1.vue的根组件使用 // 1.创建appconst app Vue.createApp({// data: option apidata() {return {message: "Hello Vue",counter: 0,counter2: 0,content: ""}},watch: {content(newValue) {console.log("content:", newValue)}}}) createApp 函…...

【设计模式】设计原则-里氏替换原则
里氏替换原则 定义 任何基类可以出现的地方,子类一定可以出现。 通俗理解:子类可以扩展父类的功能,但不能改变父类原有的功能。 换句话说,子类继承父类时,除添加新的方法完成新增功能外,尽量不要重写父类…...

v2ex站点base64编码解码
最近在刷v站,我毕竟也是入坑不久的小白,发现各位兄弟的联系方式都是乱码,我以为是经过md5处理之类的,最后搜了下发现是对信息进行了base64编解码处理,目的是为了防止社工对个人信息的爬取处理。 下面是通过python对个人…...

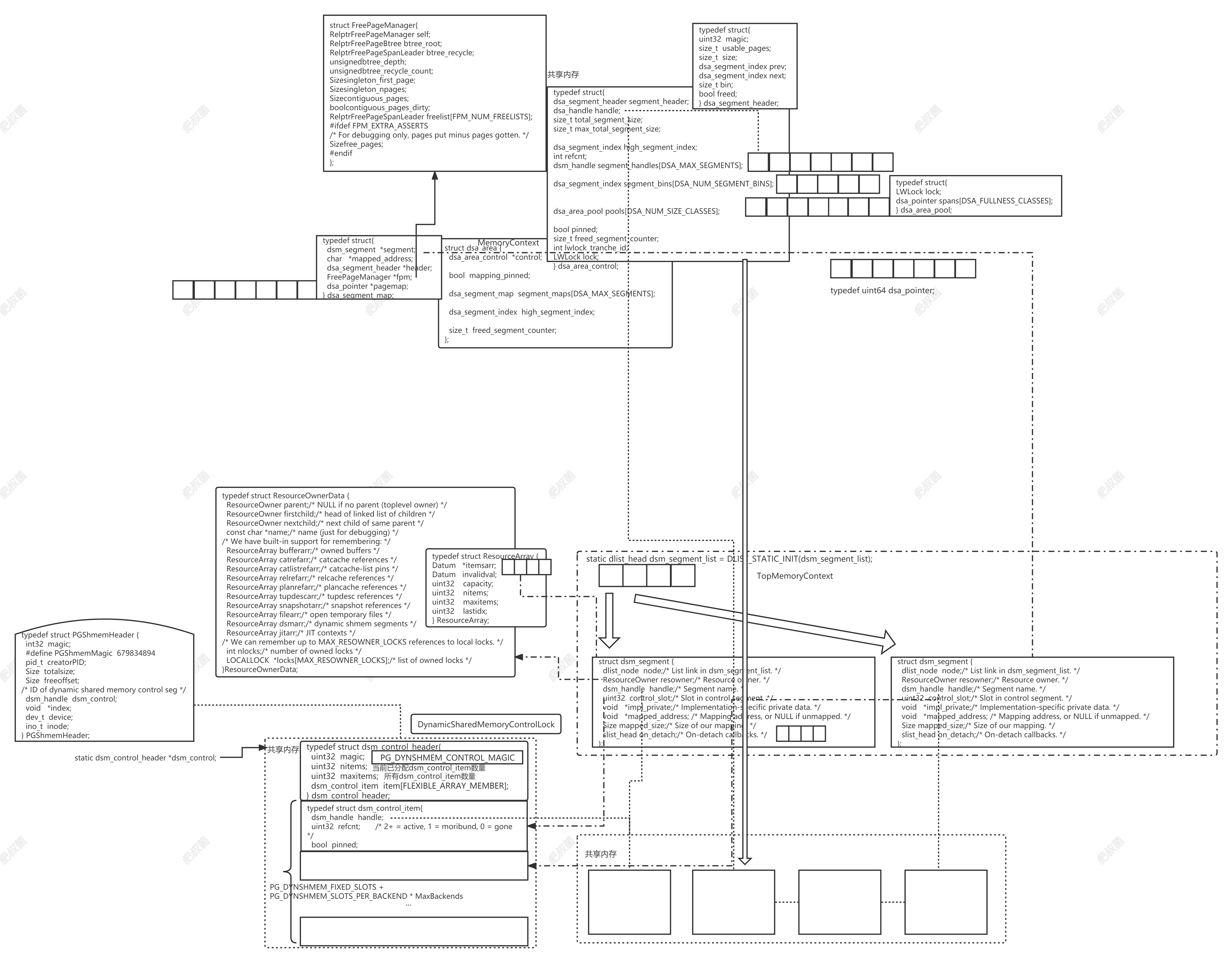
PostgreSQL数据库动态共享内存管理器——Dynamic shared memory areas
dsm.c提供的功能允许创建后端进程间共享的共享内存段。DSA利用多个DSM段提供共享内存heap;DSA可以利用已经存在的共享内存(DSM段)也可以创建额外的DSM段。和系统heap使用指针不同的是,DSA提供伪指针,可以转换为backend…...

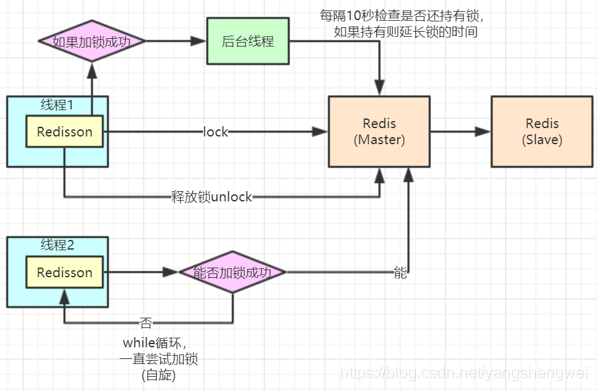
Redission分布式锁详解
前言 在分布式系统中,当不同进程或线程一起访问共享资源时,会造成资源争抢,如果不加以控制的话,就会引发程序错乱。而分布式锁它采用了一种互斥机制来防止线程或进程间相互干扰,从而保证了数据的一致性。 常见的分…...

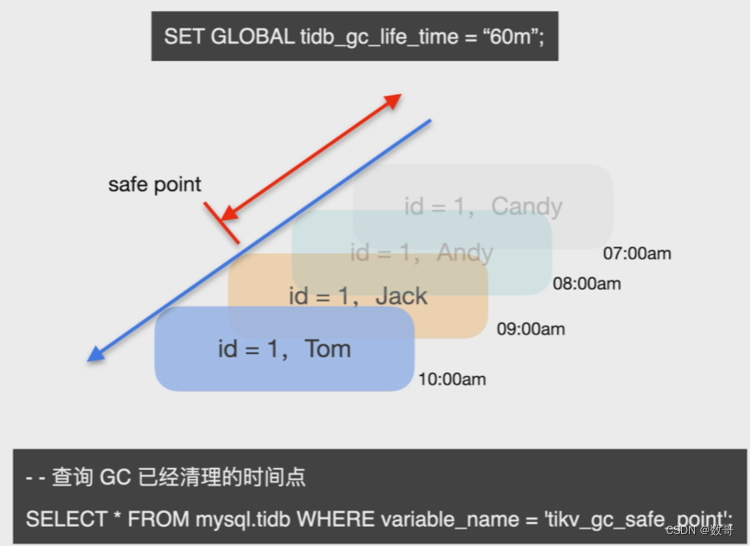
063、故障处理之快速恢复数据
数据丢失快速恢复的重要性 目的:尽快修复数据,恢复业务 快速恢复相关技术对比 常用备份恢复技术 数据快速恢复原理 MVCC 是TiDB数据库原生的一项功能,默认使用无需配置,它使用多个历史快照的方式来维护数据在某个时间点对并…...

从零开始学习CTF
前言 CTF简介 中文一般译作夺旗赛,在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式 CTF起源于1996年DEFCON全球黑客大会,以代替之前黑客们通过互相发起真实攻击进行技术比拼的方式 竞赛模式 解题模式: 在解题模式…...

【stable diffusion】保姆级入门课程05-Stable diffusion(SD)图生图-涂鸦重绘的用法
1.什么是涂鸦重绘 涂鸦重绘又称手涂蒙版。 简单来说,局部重绘手涂蒙版 就是涂鸦局部重绘的结合体,这个功能的出现是为了解决用户不想改变整张图片的情况下,对多个元素进行修改。 功能支持: 1.支持蒙版功能 2.笔刷决定绘制的元素…...

HBase 源码编译部署包
1. 版本 Java 版本: 1.8.0_201 HBase 版本: hbase-2.5.5 2.打包 git clone https://github.com/apache/hbase.git cd hbase git checkout branch-2.5 编译整个工程的 tar 包,编译一次 10 分钟左右 mvn clean package assembly:single -DskipTests ll hbase-assemb…...

备战秋招 | 笔试强训16
目录 一、选择题 二、编程题 三、选择题题解 四、编程题题解 一、选择题 1、下列一段 C 代码的输出结果是() #include <iostream> class Base { public:int Bar(char x){return (int)(x);}virtual int Bar(int x){return (2 * x);} }; clas…...

01 Excel常用高频快捷键汇总
目录 一、简介二、快捷键介绍2.1 常用基本快捷键1 复制:CtrlC2 粘贴:CtrlV3 剪切:CtrlX4 撤销:CtrlZ5 全选:CtrlA 2.2 常用高级快捷键1 单元格内强制换行:AltEnter2 批量输入相同的内容:CtrlEnt…...

PHP Laravel 路由、中间件、数据库等例子
以下是使用Laravel框架时的一些常见示例: 1. 路由(Routes): // 定义基本路由 Route::get(/home, HomeControllerindex); // 带有参数的路由 Route::get(/user/{id}, UserControllershow); // 路由组 Route::middleware([auth])-&…...

Unity小游戏——使被砍中的怪物四处飞散
被武士砍中后,怪物将向四面八方飞散。 动作的不同将导致攻击力度的强弱表现不同,被攻击的各个对象的反应也有很大差异。在格斗游戏中,对对手一顿拳打脚踢后,看到其步履蹒跚的样子,往往可以感受到他的疼痛。相反如果对…...

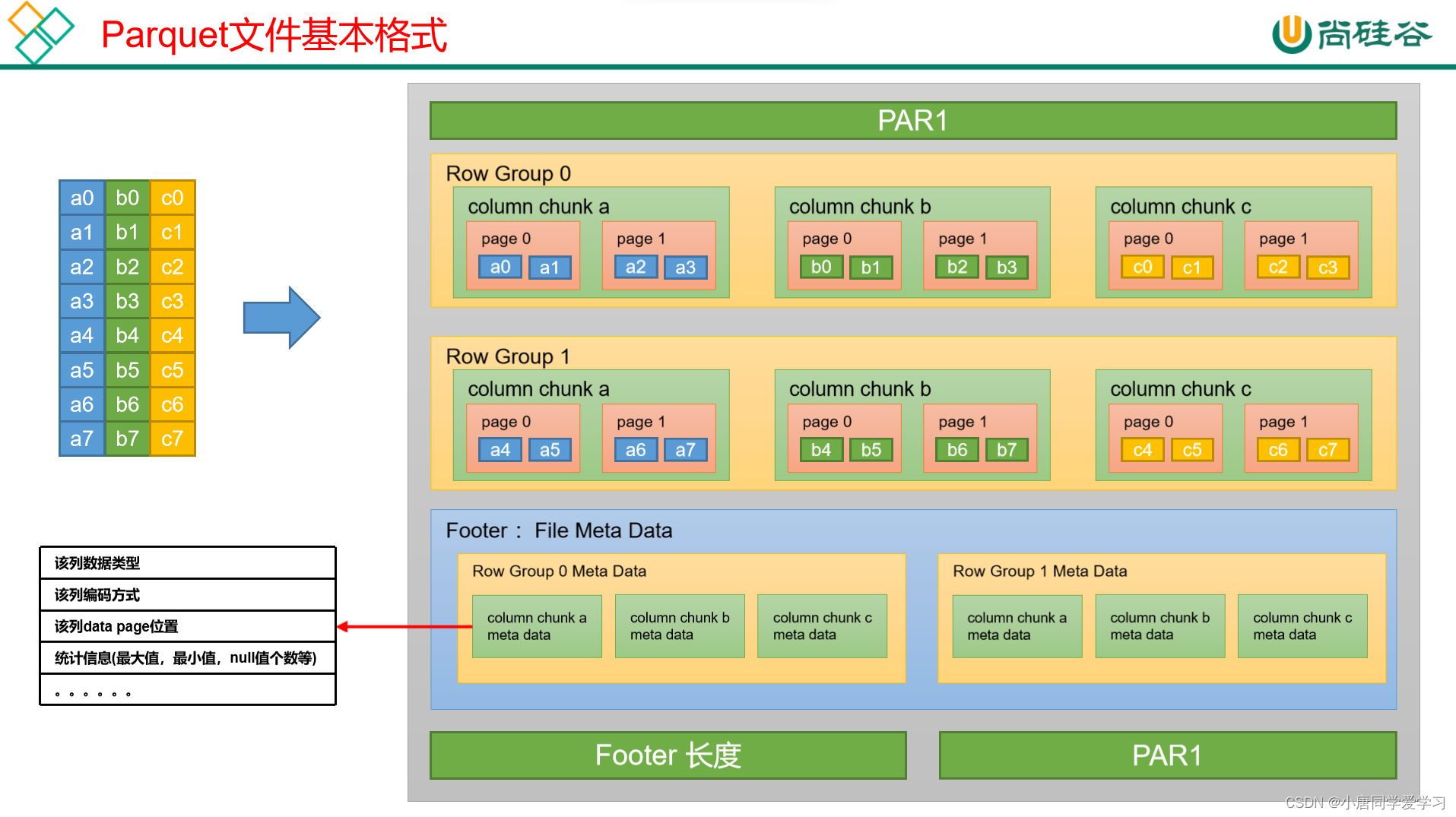
hive之文件格式与压缩
hive文件格式: 概述: 为Hive表中的数据选择一个合适的文件格式,对提高查询性能的提高是十分有益的。Hive表数据的存储格式,可以选择text file、orc、parquet、sequence file等。 文本文件: 文本文件就是txt文件&…...

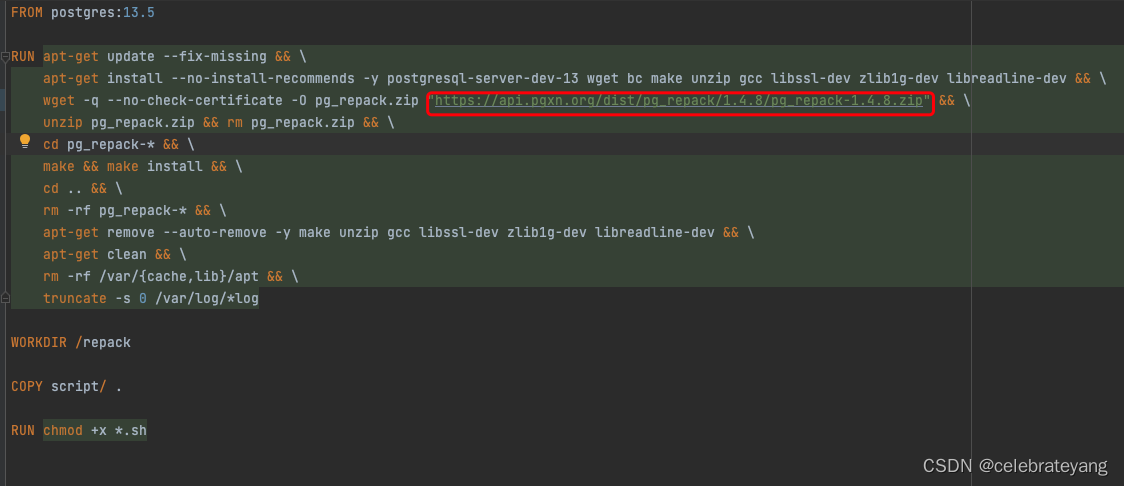
云原生容器内的一次pg_repack排错和解决过程
postgresql的pg_repack 这个cronjob一直执行不了。 排错过程: 用命令 kubectl describe job pg-repack-scheduler-manual-wv82r -n xxx没有查看用有用信息想办法进它启动的pod查看,于是在执行pg_repack.sh命令前,先加一个睡眠时间,如下: - …...

Centos Certbot 使用
安装 可选配置:启动EPEL存储库 非必要项 yum install -y epel-release yum clean all yum makecache #启用可选通道 可以不配置 yum -y install yum-utils yum-config-manager --enable rhui-REGION-rhel-server-extras rhui-REGION-rhel-server-optional必要配置…...

VL163的基本信息
VL163是2:4差分通道多路复用/demux开关USB 3.1应用,为交换机信号性能支持高达USB 3.1,并使用QFN-28 3.5x4.5mm绿色封装。 VL163 QFN28 只能处理2Lane数据信号。自己没有CC识别沟通协议,如果要做USB-C Swtich,就要通过别的USB-C协…...

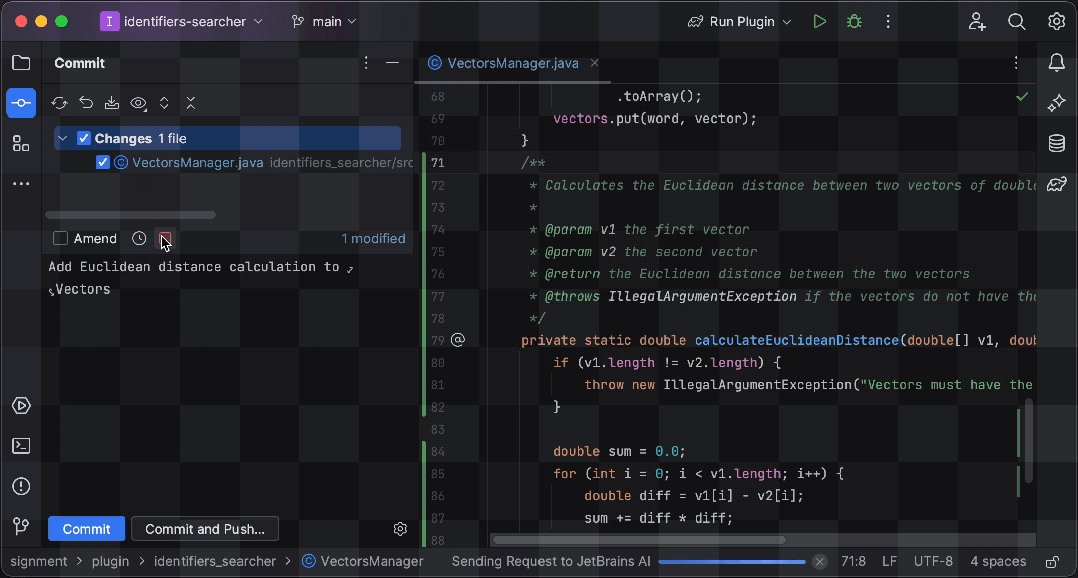
IntelliJ IDEA 2023.2 新版本,拥抱 AI
IntelliJ IDEA 近期连续发布多个EAP版本,官方在对用户体验不断优化的同时,也新增了一些不错的功能,尤其是人工智能助手补充,AI Assistant,相信在后续IDEA使用中,会对开发者工作效率带来不错的提升。 以下是…...

softmax回归
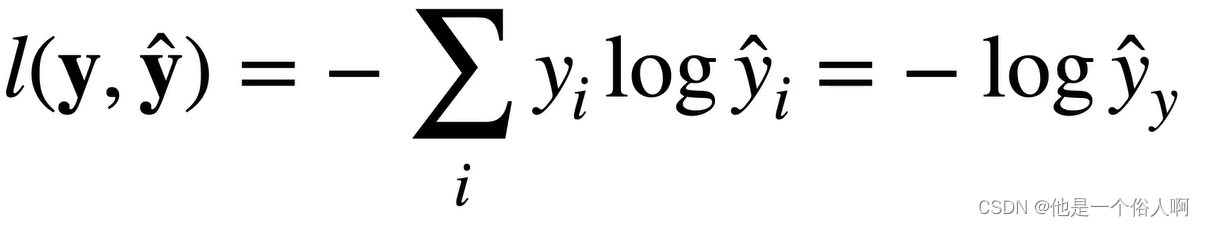
模型 softmax回归是多类分类模型,用于获取每个分类的置信度,置信度计算方式如下 经过全连接层,得到输出O,将O作为softmax的输入 O是输出向量,每个分量表示一个类别,y_hat_i表示i类别的置信度࿰…...

.NET 8 Preview 5推出!
作者:Jiachen Jiang 排版:Alan Wang 我们很高兴与您分享 .NET 8 Preview 5 中的所有新功能和改进!此版本是 Preview 4 版本的后续版本。在每月发布的版本中,您将看到更多新功能。.NET 6 和 7 用户可以密切关注此版本,而…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
