TypeScript -- 函数
文章目录
- TypeScript -- 函数
- JS -- 函数的两种表现形式
- 函数声明
- 函数的表达式
- es6 箭头函数
- TS -- 定义一个函数
- TS -- 函数声明
- 使用接口(定义)
- ts 定义参数可选参数写法 -- '?'的使用
- TS函数 -- 设置剩余参数
- 函数重载
TypeScript – 函数
JS – 函数的两种表现形式
我们熟知js有两种函数表现形式’函数声明’和’函数表达式’
函数声明
// 函数声明(Function Declaration)
function sum(x, y) {return x + y;
}
函数的表达式
// 函数表达式(Function Expression)
let mySum = function (x, y) {return x + y;
};
es6 箭头函数
const esExample = (name)=>{console.log(name)
}TS – 定义一个函数
将上面的三种写法依次推导成'ts'的写法
TS – 函数声明
1.TS以函数的声明的形式,需要定义函数参数中的类型,以及返回类型。'function 函数名(参数:类型):函数返回的类型{}'
2.如果函数没有返回类型就是 void
// 返回number类型的值
function add(arg1:number, arg2:number): number{return arg1 + arg2
}// 没有返回值
function sub(arg1: number): void{console.log(arg1)
}
TS – 函数函数的表达式/ 箭头函数(定义)
下面两种写法最后编译成'js'的结果不同,但是却在'TS' 表现形式略有区别第一个案例只对等号右侧的匿名函数进行了类型定义,在把这个重新被
定义的类型函数赋值给了'add'。第二个案例就比较遵循'ts' 规则,先定义了一个函数类型,这个类型参
数指定的类型,以及函数返回的类型,然后使用的时候在按照定义规范去用
- 第一种写法
const add = (arg1:number,arg2:number) => arg1 + arg2
add(1,2) // 3
- 第二种写法
// 声明一个函数类型包括参数类型和返回类型, ts 箭头函数左面是函数参数,右面是函数返回类型
let add:(x:number,y:number) => number// 使用的时候具体函数使用
add = (arg1:number,arg2:number) =>{ return arg1+arg2}
add(1,2) // 3
使用接口(定义)
interface Add {(x:number,y:number):number
}// 按照接口格式 规范实现我们的myAdd方法
let myAdd: Add
myAdd = (x:number,y:number)=>{return x+y
}
// 使用
console.log(myAdd(1,2)) //3
ts 定义参数可选参数写法 – '?'的使用
1.JavaScript里,每个参数都是可选的,可传可不传。但'TS'不同每个函数参数
都是必须的,可以理解定义则必须使用2.但是有时候不想将每一个定义的参数都传值使用,这时候就可以用'?' 的形式来将参数变成可选的和接口中使用的方式相似3.需要注意的是,可选参数必须接在必需参数最后面。
let AddFun: (x:number,y:number,z?:any) => numberlet add:AddFun
add = (x:number,y:number)=>{return x+y
}// 增加了一个z参数
add = (x:number,y:number,z:number)=>{return x+y+z
}
- 官方给的案例
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}let result1 = buildName("Bob"); // works correctly now
let result2 = buildName("Bob", "Adams", "Sr."); // error, too many parameters
let result3 = buildName("Bob", "Adams"); // ah, just right
TS函数 – 设置函数参数默认值
1.和es6 一样直接在参数中给要增加的参数赋值默认参数即可
2.当有默认参数的时候,默认参数会自动变成一个可选参数,不填就用默认参数,填就用填写参数,但是'?'形式的可选参数依然必须在末尾
function buildName(firstName: string, lastName: string = 'Cat') {return firstName + ' ' + lastName;
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName('Tom');
- 案例二
function buildName(firstName = "Will", lastName: string) {return firstName + " " + lastName;
}let result1 = buildName("Bob"); // 错误,少了个参数
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,多了个参数
let result3 = buildName("Bob", "Adams"); // Bob Adams
let result4 = buildName(undefined, "Adams"); // Will Adams
TS函数 – 设置剩余参数
1. 使用的场景:同时操作多个参数,或者在不确定有多少个参数的时候
2. 对es6中的'...' 简单讲解:var a = [1,2,3]var b = [...a]console.log(b) // [1, 2, 3] // 对象解构var aObj = {'a':1}var bObj2 = {...aObj,"b":2}console.log(bObj2 ) // {a: 1, b: 2}
4. 在'ts' 中也是'...'但需要定义数组类型参数' ...args: number[]'
5. 需要注意的是,剩余参数必须接在必需参数最后面。
const handleData = (arg1: number, ...args: number[]) => {console.log(arg1, arg2)
}
函数重载
1.有时候函数会因为传递的参数不同,导致函数参数返回的时候类型值不同一种解决办法就是利用'联合类型'function reverse(x: number | string): number | string {if (typeof x === 'number') {return Number(x.toString().split('').reverse().join(''));} else if (typeof x === 'string') {return x.split('').reverse().join('');}}但是有个缺点,就是不能够精确的表达输入为数字的时候,输出也应该为数字输入为字符串的时候,输出也应该为字符串另一种解决办法就是利用'重载'
2.官方文档的标准解释:重载允许一个函数接受不同数量或类型的参数时,作出不同的处理。
- 用重载定义多个 reverse 的函数类型
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string {if (typeof x === 'number') {return Number(x.toString().split('').reverse().join(''));} else if (typeof x === 'string') {return x.split('').reverse().join('');}
}
注意,TypeScript 会优先从最前面的函数定义开始匹配,所以多个函数定义如果有包含关系,需要优先把精确的定义写在前面。

相关文章:

TypeScript -- 函数
文章目录 TypeScript -- 函数JS -- 函数的两种表现形式函数声明函数的表达式es6 箭头函数 TS -- 定义一个函数TS -- 函数声明使用接口(定义)ts 定义参数可选参数写法 -- ?的使用TS函数 -- 设置剩余参数函数重载 TypeScript – 函数 JS – 函数的两种表现形式 我们熟知js有两…...

网页开发基础——HTML
一、flask框架 Flask是一种轻量级的Python web应用程序框架,可以帮助使用者快速构建Web应用程序和API。由于其简洁、灵活和易于上手的特点,Flask被广泛用于开发小型到中型的Web应用程序和后端API。本次我们主要是使用flask框架,进行一个小型w…...

C# 继承,封装,多态等知识点
一:面向对象的三大特征:继承性,封装性,多态性 1:继承性:继承主要描述是类与类之间的关系,通过继承可以在无需重新编写原有的类的情况下,对原有的类的功能进行扩展。 2:封…...

决策树概述
文章目录 决策树介绍1.介绍**决策树API:**构建决策树的三个步骤决策树的优缺点通过sklearn实现决策树分类并进一步认识决策树2. ID3 决策树1. 信息熵2. 信息增益**定义:****根据信息增益选择特征方法是:****算法:**3. ID3算法步骤4. 例子:3. C4.5 决策树1. 信息增益率计算…...

青枫壁纸小程序V1.4.0(后端SpringBoot)
引言 那么距离上次的更新已经过去了5个多月,期间因为忙着毕业设计的原因,更新的速度变缓了许多。所以,这次的更新无论是界面UI、用户功能、后台功能都有了非常大的区别。希望这次更新可以给用户带来更加好的使用体验 因为热爱,更…...

Error: unknown flag: --export 【k8s,kubernets报错】
报错情况如下: [rootk8smaster ~]# kubectl get deploy nginx -oyaml --export > my2.yaml Error: unknown flag: --export See kubectl get --help for usage.原因: --export在所使用的版本中已被移除 解决:去除--export即可,…...

进入linux系统中修改网段-ip
第一步 :开启虚拟机 cd 到 /etc/sysconfig/network-scripts 目录下,输入命令给ls,展示这个目录下文件和文件夹 第二步:进入到以ifcfg开头的文件 # ifcfg开头的文件,如果有多个网卡,有多个ifcfg-ensxx文件 命令…...

通过REST API接口上传Nexus仓库
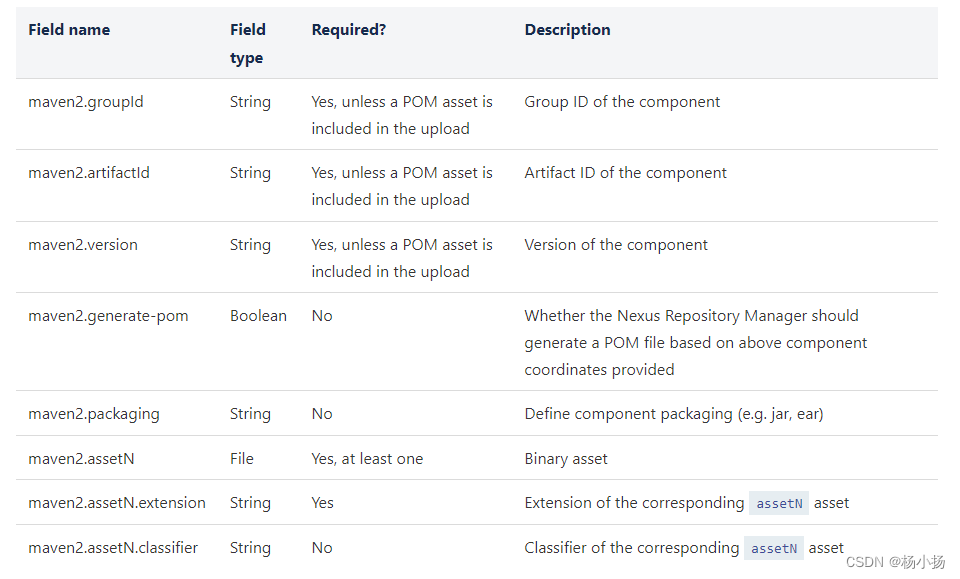
一、Nexus API文档 API文档链接:Components API 二、上传API接口说明 在Nexus中可以直接调试api接口,url参考:http://localhost:8081/#admin/system/api 三、上传请求案例 $ curl -X POST "http://localhost:8081/service/rest/v1/c…...

Docker镜像端口映射简介及配置指南
目录 引言:什么是端口映射?配置端口映射的步骤:1. 创建Docker镜像:2. 选择要映射的端口:3. 运行容器并进行端口映射:4. 验证端口映射: 示例:结论: 引言: Doc…...

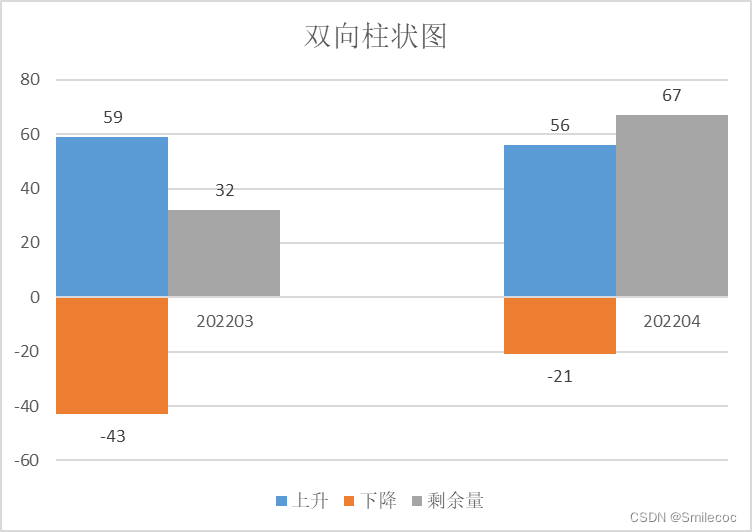
Excel双向柱状图的绘制
Excel双向柱状图在绘制增减比较的时候经常用到,叫法繁多,双向柱状图、上下柱状图、增减柱状图都有。 这里主要介绍一下Excel的基础绘制方法和复杂一点的双向柱状图的绘制 基础双向柱状图的绘制 首先升降的数据如下: 月份上升下降20220359-…...

Linux6.17 Docker 安全及日志管理
文章目录 计算机系统5G云计算第四章 LINUX Docker 安全及日志管理一、Docker 容器与虚拟机的区别1.隔离与共享2.性能与损耗 二、Docker 存在的安全问题1.Docker 自身漏洞2.Docker 源码问题 三、Docker 架构缺陷与安全机制1.容器之间的局域网攻击2.DDoS 攻击耗尽资源3.有漏洞的系…...

学好Elasticsearch系列-索引的CRUD
本文已收录至Github,推荐阅读 👉 Java随想录 文章目录 创建索引删除索引查询数据添加 & 更新数据cat命令公共参数 常用命令aliases 显示别名allocation 显示每个节点的分片数和磁盘使用情况count 显示整个集群或者索引的文档个数fielddata 显示每个节…...

Python - OpenCV机器视觉库的简单使用经验
OpenCV是一个开源的计算机视觉库,它支持多种编程语言,包括Python。下面是Python 3中OpenCV的详细解析: 安装OpenCV 在Python 3中安装OpenCV,可以使用pip命令来安装。例如,在终端中输入以下命令: pip ins…...

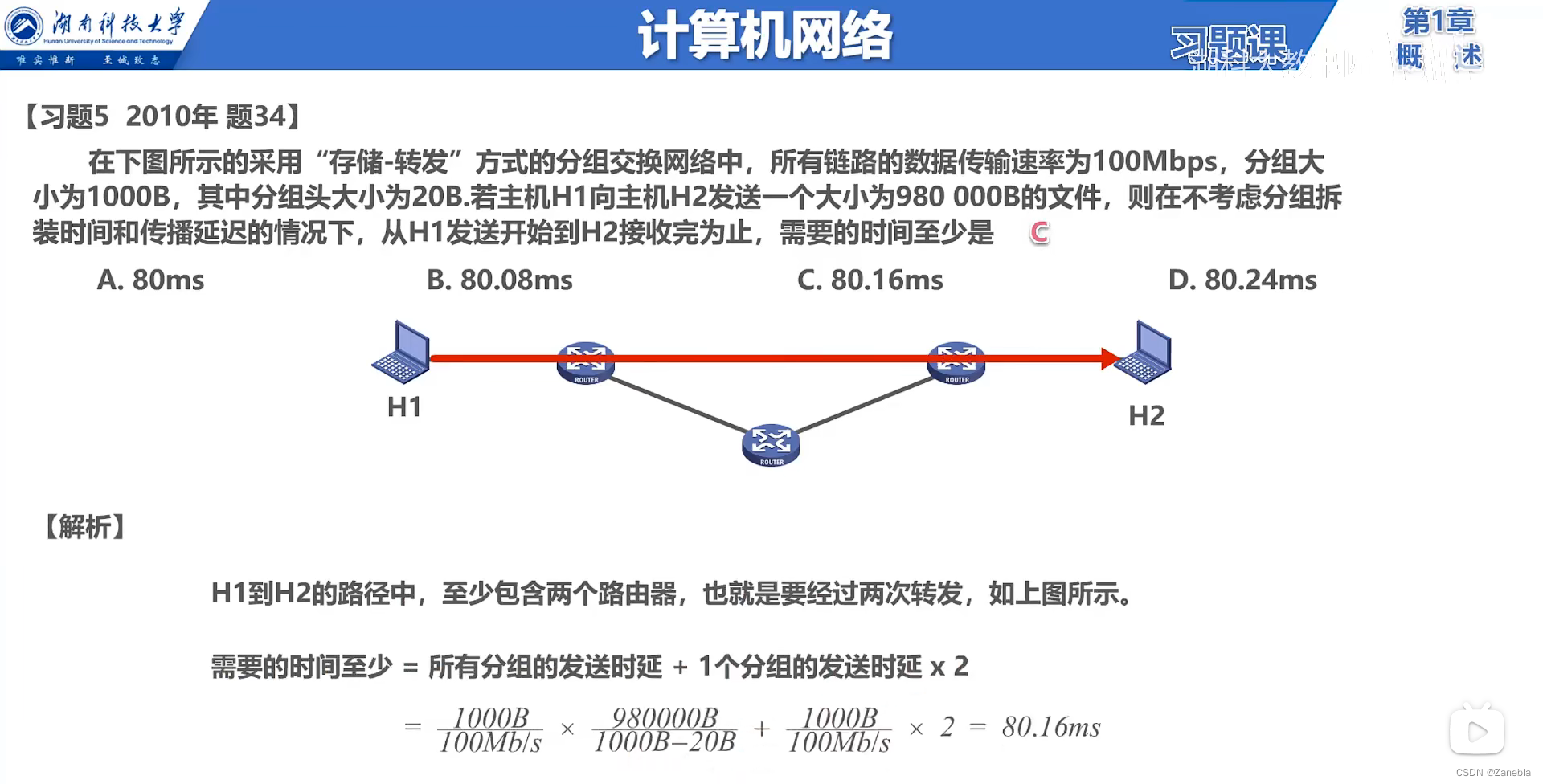
【计算机网络 01】说在前面 信息服务 因特网 ISP RFC技术文档 边缘与核心 交换方式 定义与分类 网络性能指标 计算机网络体系结构 章节小结
第一章--概述 说在前面1.1 计算机网络 信息时代作用1.2 因特网概述1.3 三种交换方式1.4 计算机网络 定义与分类1.5 计算机网络的性能指标1.6 计算机网络体系结构1 常见的计算机网络体系结构2 计算机网络体系结构分层的必要性3 计算机网络体系结构分层思想举例4 计算机网络体系结…...

POI信息点的diPointX、diPointY转化成经纬度
需求:接口返回某个地点的数据(diPointX、diPointY),前端需把该地点转化成经纬度形式在地图上进行Marker标记。 实现:(查找百度地图开发文档) 代码验证: console.log(new BMap.Merca…...

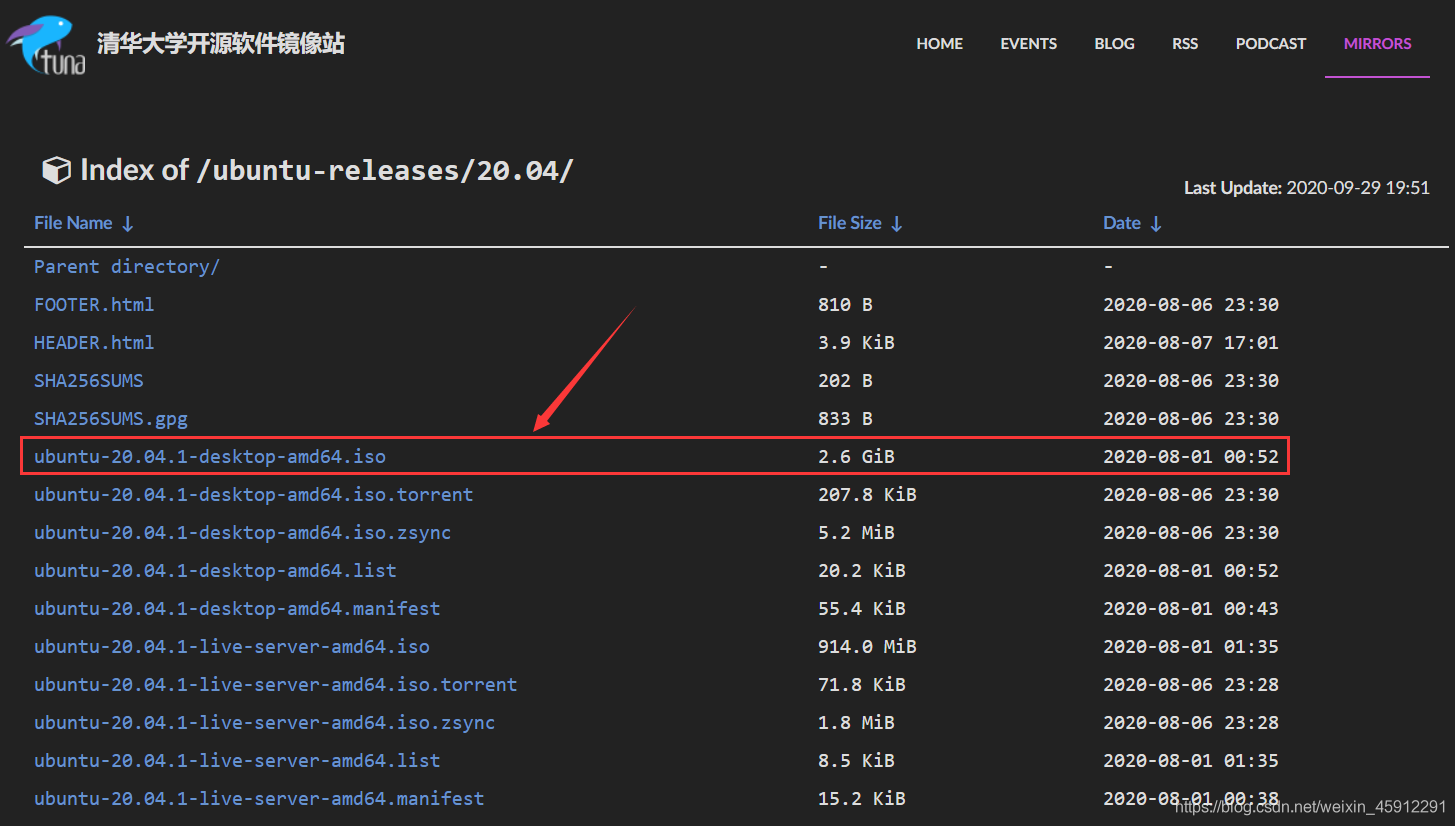
虚拟机(VMware)安装Linux(Ubuntu)安装教程
清华大学开源网站镜像站网址:清华大学开源软件镜像站 | Tsinghua Open Source Mirror 进入之后在搜索框中搜索“ubuntu” 直接点击箭头所指的蓝色字体“ubuntu-20.04.1-desktop-amd64.iso”即可下载...

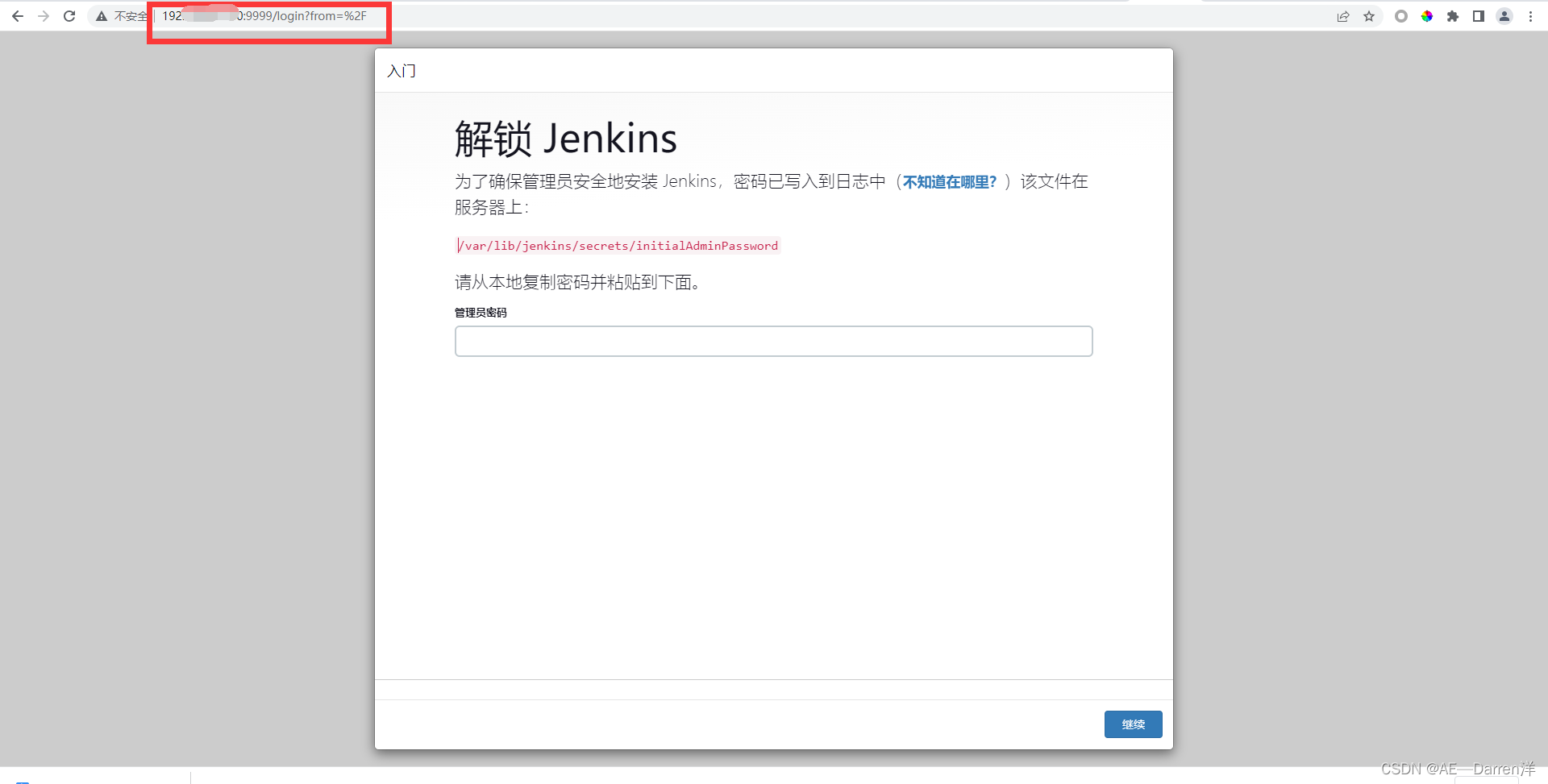
linux系统下(centos7.9)安装Jenkins全流程
一、卸载历史版本 # rpm卸载 rpm -e jenkins# 检查是否卸载成功 rpm -ql jenkins# 彻底删除残留文件 find / -iname jenkins | xargs -n 1000 rm -rf二、环境依赖安装 yum -y install epel-releaseyum -y install daemonize三、安装Jenkins Jenkins官网传送带: …...

Java版知识付费源码 Spring Cloud+Spring Boot+Mybatis+uniapp+前后端分离实现知识付费平台
提供职业教育、企业培训、知识付费系统搭建服务。系统功能包含:录播课、直播课、题库、营销、公司组织架构、员工入职培训等。 提供私有化部署,免费售后,专业技术指导,支持PC、APP、H5、小程序多终端同步,支持二次开发…...

[OnWork.Tools]系列 01-简介
说明 OnWork.Tools 是基于 Net6 的桌面程序。支持Windows7SP1及以上系统,主要是日常办公或者是开发工作过程中常用的工具集合。界面使用WPF Mvvm模式开发,目的是将开源项目中,好用的项目集成到一起,方便大家使用和学习。 功能 …...

神码ai火车头伪原创设置【php源码】
大家好,给大家分享一下python考什么内容,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 火车头采集ai伪原创插件截图: 1、Python 计算机二级都考什么 Python要到什么程度 考试内容 一、Python语言的基本语法元素…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
