(vue)vue项目中引入外部字体
相关文章:

(vue)vue项目中引入外部字体
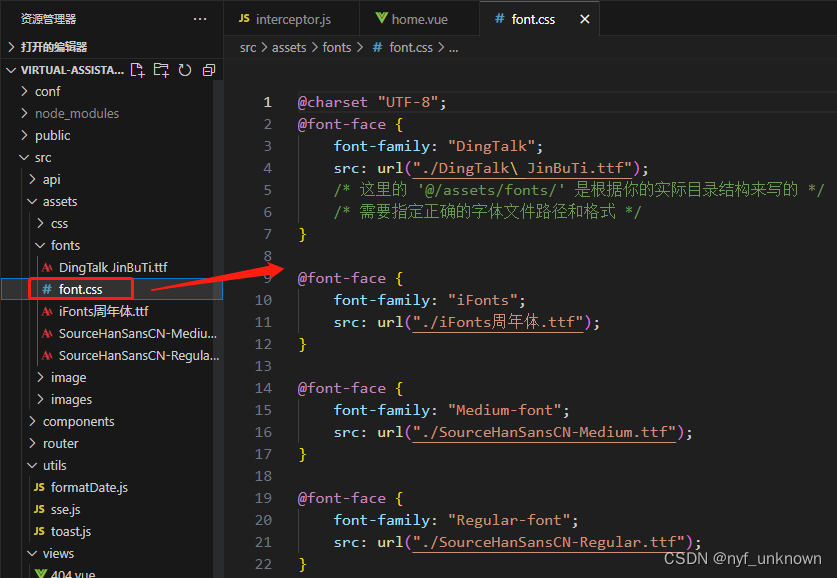
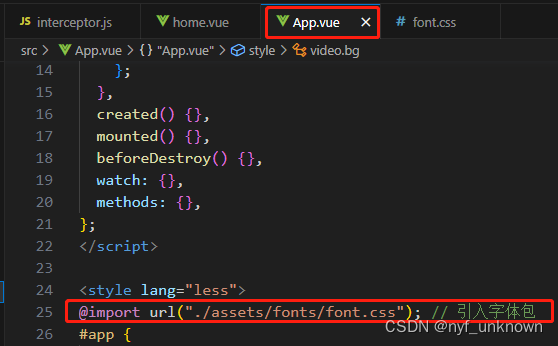
(vue)vue项目中引入外部字体 效果: 第一步 放置字体包,在assets下创建一个fonts文件夹,放入下载的字体文件 第二步 创建一个font.css文件用于定义这个字体包的名字 第三步 在App.vue的css中将这个css文件引入 第四步 页面使用 font-famil…...

ChatGPT在语义理解和信息提取中的应用如何?
ChatGPT在语义理解和信息提取领域有着广泛的应用潜力。语义理解是指对文本进行深层次的理解,包括词义、句义和篇章义等层面的理解。信息提取是指从文本中自动抽取结构化的信息,如实体、关系、事件等。ChatGPT作为一种预训练语言模型,具有丰富…...

Mysql-主从复制与读写分离
Mysql 主从复制、读写分离 一、前言:二、主从复制原理1.MySQL的复制类型2. MySQL主从复制的工作过程;3.MySQL主从复制延迟4. MySQL 有几种同步方式:5.Mysql应用场景 三、主从复制实验1.主从服务器时间同步1.1 master服务器配置1.2 两台SLAVE服务器配置 2…...
:牛客在线编程04 堆/栈/队列)
算法练习(3):牛客在线编程04 堆/栈/队列
package jz.bm;import java.util.*;public class bm4 {/*** BM42 用两个栈实现队列*/Stack<Integer> stack1 new Stack<>();Stack<Integer> stack2 new Stack<>();public void push(int node) {stack1.push(node);}public int pop() {while (!stack1…...

mac下安装vue cli脚手架并搭建一个简易项目
目录 1、确定本电脑下node和npm版本是否为项目所需版本。 2、下载vue脚手架 3、创建项目 1、下载node。 如果有node,打开终端,输入node -v和npm -v , 确保node和npm的版本,(这里可以根据自己的需求去选择,如果对最新版本的内容有…...

尝试-InsCode Stable Diffusion 美图活动一期
一、 Stable Diffusion 模型在线使用地址: https://inscode.csdn.net/inscode/Stable-Diffusion 二、模型相关版本和参数配置: 活动地址 三、图片生成提示词与反向提示词: 提示词:realistic portrait painting of a japanese…...

【OpenGL学习】之着色器GLSL基础
基本类型: 类型说明void空类型,即不返回任何值bool布尔类型 true,falseint带符号的整数 signed integerfloat带符号的浮点数 floating scalarvec2, vec3, vec4n维浮点数向量 n-component floating point vectorbvec2, bvec3, bvec4n维布尔向量 Boolean vectorivec2, ivec3, iv…...

Python爬虫基础知识点有哪些
目录 Python爬虫基础知识点 Requests库 Beautiful Soup库 正则表达式 数据存储 防止被反爬虫策略 爬虫调度和任务管理 认识robots.txt文件 反爬虫法律与道德 示例代码 Requests库 Beautiful Soup库 正则表达式 数据存储 防止被反爬虫策略 结语 网络世界中信息的…...

【CSS】 vh、rem 和 px 的区别
vh、rem 和 px 都是 CSS 中常见的长度单位,它们有以下区别: px(像素)是一个绝对单位,表示屏幕上的实际像素点。它的大小不会根据设备或浏览器的设置进行调整,是一个固定值。 rem(根元素字体大小…...

如何设置板子从emmc启动-针对imx6ull
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习…...
)
使用Newtonsoft直接读取Json格式文本(Linq to Json)
使用Newtonsoft直接读取Json格式文本(Linq to Json) 使用 Newtonsoft.Json(通常简称为 Newtonsoft)可以轻松地处理 JSON 格式的文本。Newtonsoft.Json 是 .NET 中一个流行的 JSON 处理库,它提供了丰富的功能和灵活性。…...

服务器用友数据库中了locked勒索病毒后怎么解锁数据恢复
随着信息技术的迅速发展,服务器成为现代企业中不可或缺的重要设备。然而,由于网络安全风险的存在,服务器在日常运作中可能遭受各种威胁,包括恶意软件和勒索病毒攻击。近日,我们收到很多企业的求助,企业的用…...

Linux-MariaDB数据库的备份与初始化
Linux-MariaDB数据库的备份与初始化 缘起数据库备份数据库用户查询数据库新建用户数据库权限回收数据库更新密码数据库root密码重置 缘起 Linux系统下我们比较常用的数据库软件是开源又免费的MySQL。MariaDB是MySQL的一个分支,采用GPL授权许可,完全兼容…...

springboot-redis使用fastjson2
1、pom 注:springboot2.*使用fastjson2-extension-spring5,3.*使用fastjson2-extension-spring6 <fastjson.version>2.0.37</fastjson.version> <!-- json --> <dependency><groupId>com.alibaba.fastjson2</groupId…...

SOC FPGA之HPS模型设计(二)
根据SOC FPGA之HPS模型设计(一), Quartus工程经过全编译后会产生Handoff文件夹、SOPCINFO文件、SVD文件 二、生成Preloader镜像文件 通过信息交换文件Handoff文件生成Preloader,需要用到SOC EDS Preloader也被称为spl(Second Program Loader)或u-boot…...

Go基础—反射,性能和灵活性的双刃剑
Go基础—反射,性能和灵活性的双刃剑 1 简介2 结构体成员赋值对比3 结构体成员搜索并赋值对比4 调用函数对比5 基准测试结果对比 1 简介 现在的一些流行设计思想需要建立在反射基础上,如控制反转(Inversion Of Control,IOC&#x…...

MATLAB与ROS联合仿真(慕羽☆)全套开源资料索引
自2021年9月份开始进行MATLAB与ROS联合仿真相关的研究,至2021年12月份研究基本上结束,至今,已经近两年时间,期间曾收到过很多小伙伴的私信,想让我出点教程,期间我也曾多次想要抽点时间出教程,但…...

三、深入浅出WPF之控件与布局
三、控件与布局 图形化用户界面:Graphic User Interface ,它的便捷之处在于对数据的直观性表达,把抽象性的对象通过界面的形式展现出来。很多编程都要自己的GUI工具:像java的Swing、c++的QT 、C#的winform等等. 在日常工作中我们打交道最多的控件无外乎5类: (1)布局控件…...

社群积分运营策略:增加用户忠诚度
构建稳固的用户忠诚度是企业私域营销中至关重要的一环,而社群积分运营策略成为实现这一目标的有效手段。通过巧妙利用积分激励,社群积分运营可以吸引用户积极参与,增加用户的忠诚度和活跃度。本文将深入探讨几个实用的社群积分运营策略&#…...

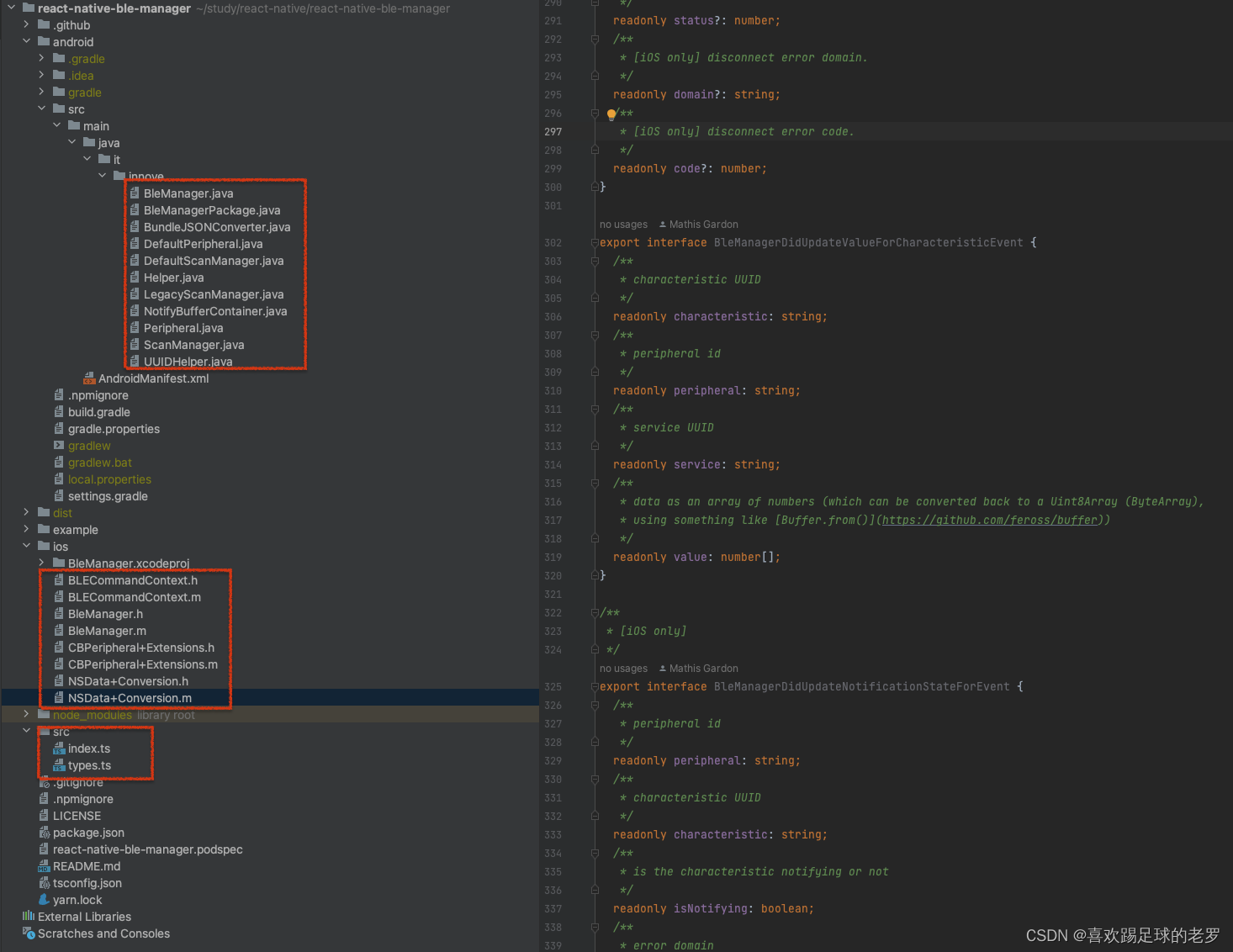
推荐用于学习RN原生模块开发的开源库—react-native-ble-manager
如题RN的原生模块/Native Modules的开发是一项很重要的技能,但RN官网的示例又比较简单,然后最近我接触与使用、还有阅读了react-native-ble-manager的部份源码,发现里边完全包含了一个Native Modules所涉及的知识点/技术点,故特推…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...