视频融合 flv流格式对接(上)
FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的使用等问题。
发展:
FLV是被众多新一代视频分享网站所采用,是增长最快、最为广泛的视频传播格式。是在sorenson公司的压缩算法的基础上开发出来的。FLV格式不仅可以轻松的导入Flash中,速度极快,并且能起到保护版权的作用,并且可以不通过本地的微软或者REAL播放器播放视频。
历史:
网络宽带的普及使中国网民数量跃升至全球第一,同时也造就了众多的网络神话,GOOGLE斥巨资收购YouTube,似乎将国内外本身已经够火的Web2.0视频网站被广泛关注。随后视频、播客等网站在国内如雨后春笋般兴起,新的网络战役一触即发,这对于FLV视频格式的普及无疑是一个巨大的推动力。
优势:
FLV作为一种新兴的网络视频格式,能得到众多的网站支持并非偶然。除了FLV视频格式本身占有率低、视频质量良好、体积小等特点适合网络发展外,丰富、多样的资源也是FLV视频格式统一在线播放视频格式的一个重要因素。从最新的变形金刚到越狱再到各项体育节目,甚至于网友制作的自拍视频等都可以在网络中轻而易举的找到。
在互联网上提供FLV视频的有两类网站,一种是专门的视频分享网站如美国的YouTube网站、国内的六间房、土豆网等。另一种是门户网站提供了视频播客的板块,提供了自己的视频频道,如新浪视频播客等,也是使用FLV格式的视频。此外,百度也推出了关于视频搜索的功能,里面搜索出来的视频基本都是采用了流行的FLV格式。
下面我们就来讲一讲如何对接吧
首先我们创建视频的载体:
<template><div class="home"><video ref="videoElementRef" id="videoElement" controls muted style="width: 500px; height: 500px; object-fit: fill"></video></div>
</template>
载体出现了

我们使用的是flv.js npm 包
所以我们先下载npm包(下面两种都可)
npm install hls.js
yarn add hls.js

等待安装…
安装完后我们需要引入注册
import { ref, onBeforeUnmount, onMounted } from 'vue'const videoUrl = ref('https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer_doc_video/flv/xgplayer-demo-360p.flv') // 视频流
// const videoUrl = ref('') // 视频流
import flvjs from 'flv.js' // 存储体const flvPlayer = ref()
const flvshow = () => {if (flvjs.isSupported()) {const videoElement = document.getElementById('videoElement') // 获取载体flvPlayer.value = flvjs.createPlayer({type: 'flv',url: videoUrl.value})flvPlayer.value.attachMediaElement(videoElement)flvPlayer.value.load()flvPlayer.value.play()}
}const closeVideo = () => {if (flvPlayer.value) {flvPlayer.value.unload()flvPlayer.value.destroy()flvPlayer.value = null}
}onBeforeUnmount(() => {closeVideo()
})onMounted(() => {flvshow()
})这样我们的视频就可以正常拉流播放了

这只是一种对接flv流格式的方法,下期我们会讲第二种方法哦!!!!
敬请期待!!!
相关文章:

视频融合 flv流格式对接(上)
FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大…...

提问:影视剪辑解说都是怎样配音的,软件合成还是自己配音?
“影视剪辑解说都是怎样配音的,软件合成还是自己配音?”这是一个很好的问题并且困扰着很多人,因为不知道该如何选择。究竟应该使用软件来完成配音工作呢?还是自己动手配音呢?这是一个很难回答的问题。如果你问我的话,…...

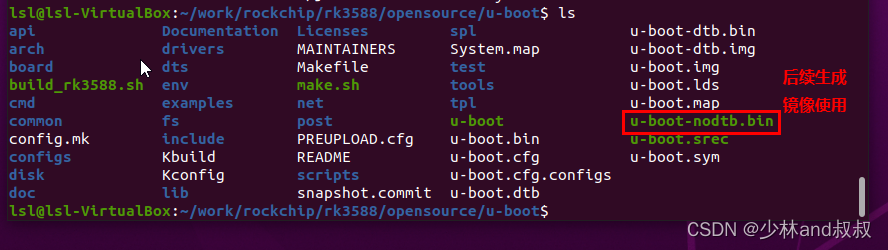
基于RK3588的嵌入式linux系统开发(二)——uboot源码移植及编译
由于官方的SDK占用空间较大(大约20GB左右),需要联系相关供应商提供,且官方的SDK通过各种脚本文件进行集成编译,难以理解系统开发的详细过程。本章介绍直接从官方Github网站下载源码进行移植,进行uboot移植及…...

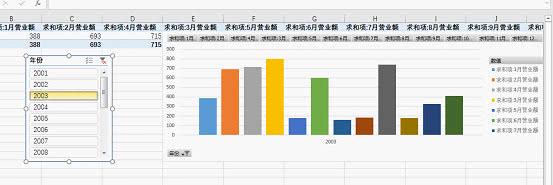
excel报表技巧:几个关于汇报演示方面的小功能
年终了,总结汇报避免不了。如果你的PPT还不够好,那就直接用Excel做汇报吧~这里有5条小技巧,可以帮助你最高效地展示自己的成绩报表!想象一下,用SHIFTCTRLF1全屏显示你的工作表,配合上CtrlPageDown进行工作表…...

【数据结构与算法】Manacher算法
🌠作者:阿亮joy. 🎆专栏:《数据结构与算法要啸着学》 🎇座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录👉…...

【CMake】CMake构建C++代码(一)
在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码,将自己的代码变为共享库,共其他代码使用。 文章目录在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码ÿ…...

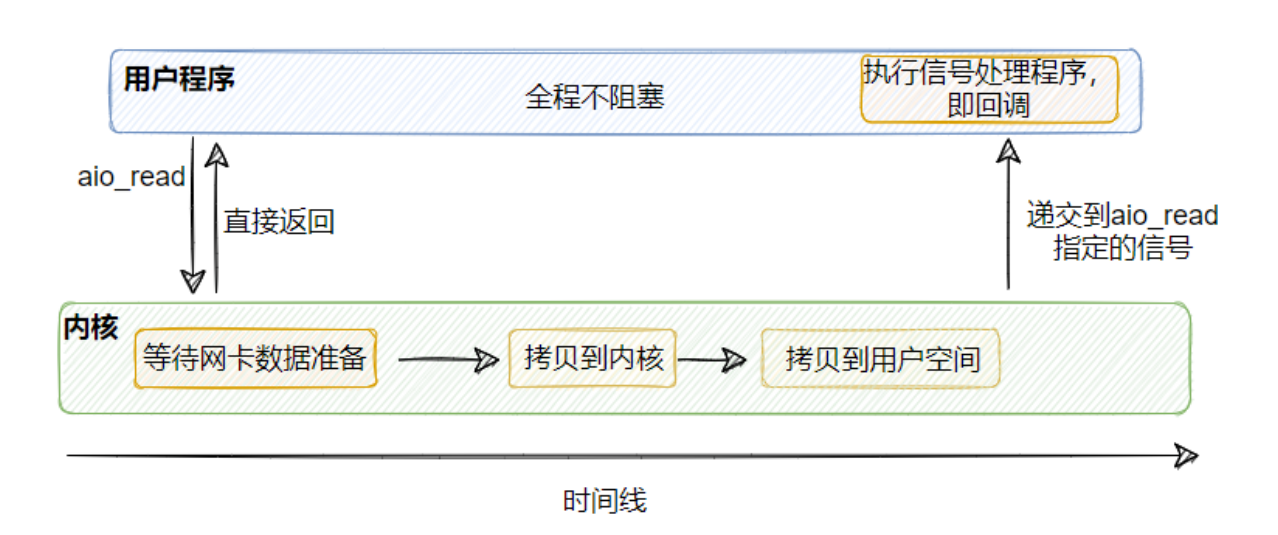
让我们,从头到尾,通透I/O模型
什么是IO 一句话总结 IO就是内存和硬盘的输入输出 I/O 其实就是 input 和 output 的缩写,即输入/输出。 那输入输出啥呢? 比如我们用键盘来敲代码其实就是输入,那显示器显示图案就是输出,这其实就是 I/O。 而我们时常关心的磁盘…...

Word控件Spire.Doc 【Table】教程(16):C#/VB.NET:在 Word 表格中插入或提取图像
Spire.Doc for .NET是一款专门对 Word 文档进行操作的 .NET 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻松快捷高效地创建、编辑、转换和打印 Microsoft Word 文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转…...

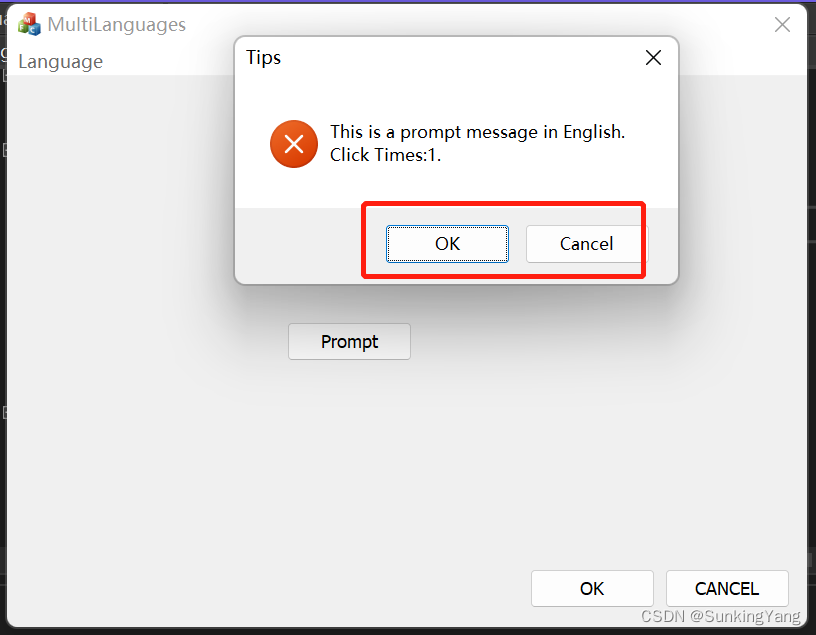
C++如何实现系统语言切换功能,MessageBox的确认/取消按钮语言显示如何跟程序一致
文章目录前言 一、新建工程二、添加多国语言的资源三、程序语言设置四、语言切换五、字符串处理六、MessageBox的问题七、相关函数和类型参考文章前言 目前很多软件都是要出口到多个国家,多个地区,因此,为软件提供多国语言支持就成为了一个基…...

计算机组成原理学习笔记:循环冗余校验码
循环冗余校验码 CRC 码 循环冗余校验码 (cyclic redundancy Check, CRC) 十进制除法 从熟悉的十进制出发,假设现在你要给另一个人传送882这样的一个10进制数据,为了防止传送数据的过程中某一个数据发生错误你可以和你的另一个小伙伴约定一个除数&…...
 A — C)
Educational Codeforces Round 143 (Rated for Div. 2) A — C
Educational Codeforces Round 143 (Rated for Div. 2) 文章目录A. Two Towers题目大意题目分析codeB. Ideal Point题目大意题目分析codeC. Tea Tasting题目大意题目分析codeA. Two Towers 题目大意 有两个有红蓝两种颜色组成的塔,每次操作可以将其中一个塔顶的色…...

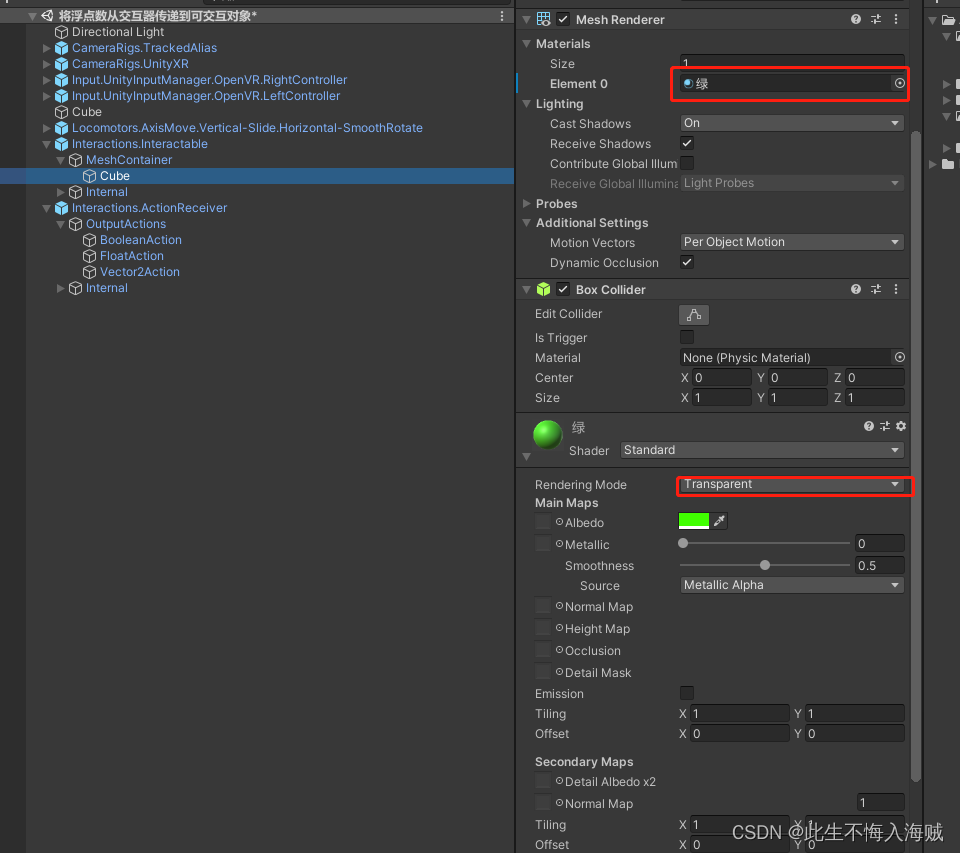
【Unity VR开发】结合VRTK4.0:将浮点数从交互器传递到可交互对象
语录: 愿你熬得过万丈孤独,藏得下星辰大海。 前言: 默认情况下,交互器只能将单个布尔操作传递给可交互对象,后者控制可交互对象上的抓取操作。在其他时候,交互器中的其他操作可能希望传递给可交互对象&…...
)
【图像分类】基于PyTorch搭建卷积神经网络实现MNIST手写数字识别(附项目完整代码)
写在前面: 首先感谢兄弟们的关注和订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 在【图像分类】基于PyTorch搭建LSTM实现MNIST手写数字体识别(单向LSTM,附完整代码和数据集)文章中,我们使用了…...

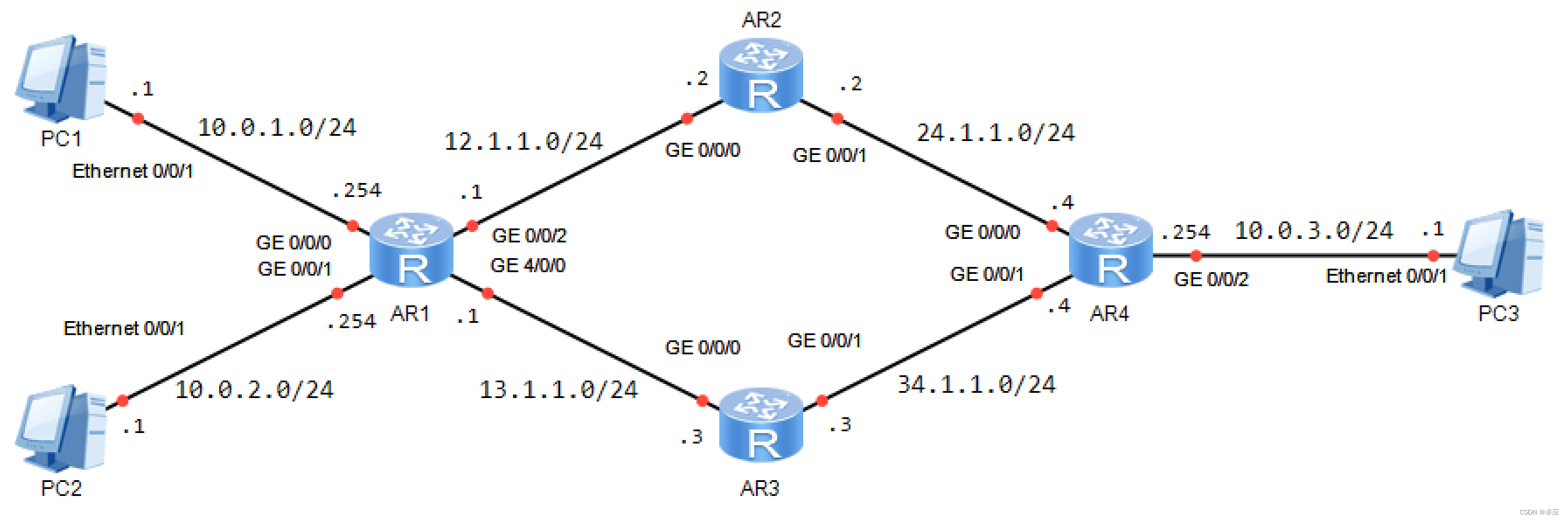
4.4 MQC
1. 实验目的 熟悉MQC的应用场景掌握MQC的配置方法2. 实验拓扑 实验拓扑如图4-10所示: 图4-10:MQC 3. 实验步骤 (1) IP地址的配置 AR1的配置 <Huawei>system-view...

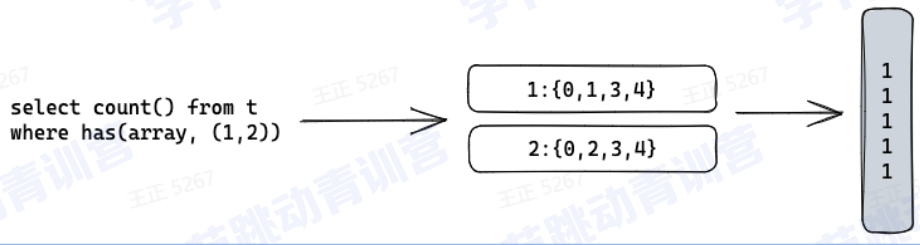
ClickHouse列存储(十一)—— ClickHouse
文章目录一、重点内容:1.数据库基本概念2.列式存储3.clickHouse存储设计4.clickHouse典型应用场景二、准备工作:1、了解数据库基本概念2、了解列式存储相关概念3、了解ClickHouse存储设计4、了解 ClickHouse典型应用场景三、详细知识点介绍:1…...

公司来了个卷王,真让人奔溃
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金三银四的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

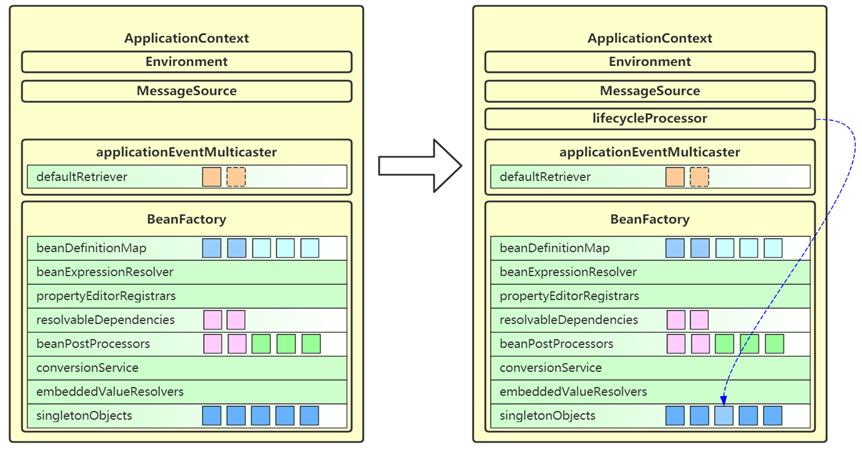
什么是refresh?Spring refresh 流程
refresh 是 AbstractApplicationContext 中的一个方法,负责初始化 ApplicationContext 容器,容器必须调用 refresh 才能正常工作。它的内部主要会调用 12 个方法,我们把它们称为 refresh 的 12 个步骤:1. prepareRefresh2. obtain…...

Python登陆系统
前言 #源码见文末公众号哈# 登录系统 一个简单的登录系统包含了登录账户、注册账户、修改密码以及注销账户的操作。 1. 登录账户 登录系统主要需要判断账户是否存在,不存在就注册一个账户,如果第一次登录系统,我们需要先新建一个文件&…...
)
【新2023】华为OD机试 - 重组字符串(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 重组字符串 题目 给定一个非空字符串 S,其被 N 个‘-’分隔成 N+1 的子串,给定正整数 K, 要求除第一个子串外,其余的子串每 K 个字符组成新的子串,并用‘-’分隔。 对于新组成的每一个子串,如果它…...

视频监控流程图
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
