vue的组件通信
文章目录
- 3. 组件通信
- 3.1 父组件-->子组件
- 3.3组件自定义事件(子->父)
- 3.4.全部事件总线(两代以上)
- 3.5消息的订阅与发布
3. 组件通信
3.1 父组件–>子组件
<Student name="张三" :age="18"></Student>
简单接受
props:['name','age']
加入传递数据类型
props:{name:String,age:Number}
完整
props:{name:{type:String,required:true //必须传数据},age:{type:Number,default:18 //默认值}}
3.3组件自定义事件(子->父)
Vue 组件自定义事件
1.Vue 组件可以使用 $emit 方法来触发自定义事件,以便在父组件和子组件之间进行通信。
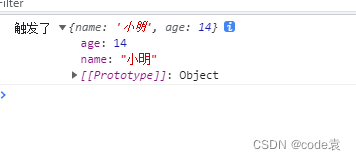
在子组件中触发自定义事件后,回调在父组件中
2.在子组件中,可以使用 $emit 方法来触发自定义事件,并传递参数
3.当传递的值为多个时,传递一个对象
4.在组件上绑定的事件默认都是自定义事件。通过.native事件修饰符来声明原生dom事件。

1.给子组件绑定自定义事件
<Student v-on:myEevent="demo"></Student>
2.绑定回调函数
demo(value){console.log('触发了',value)}
3.在子组件触发事件
this.$emit('myEevent',this.name)
4.事件的解绑
this.$off('myEevent') //一个事件this.$off(['event1','event2']) //解绑多个事件
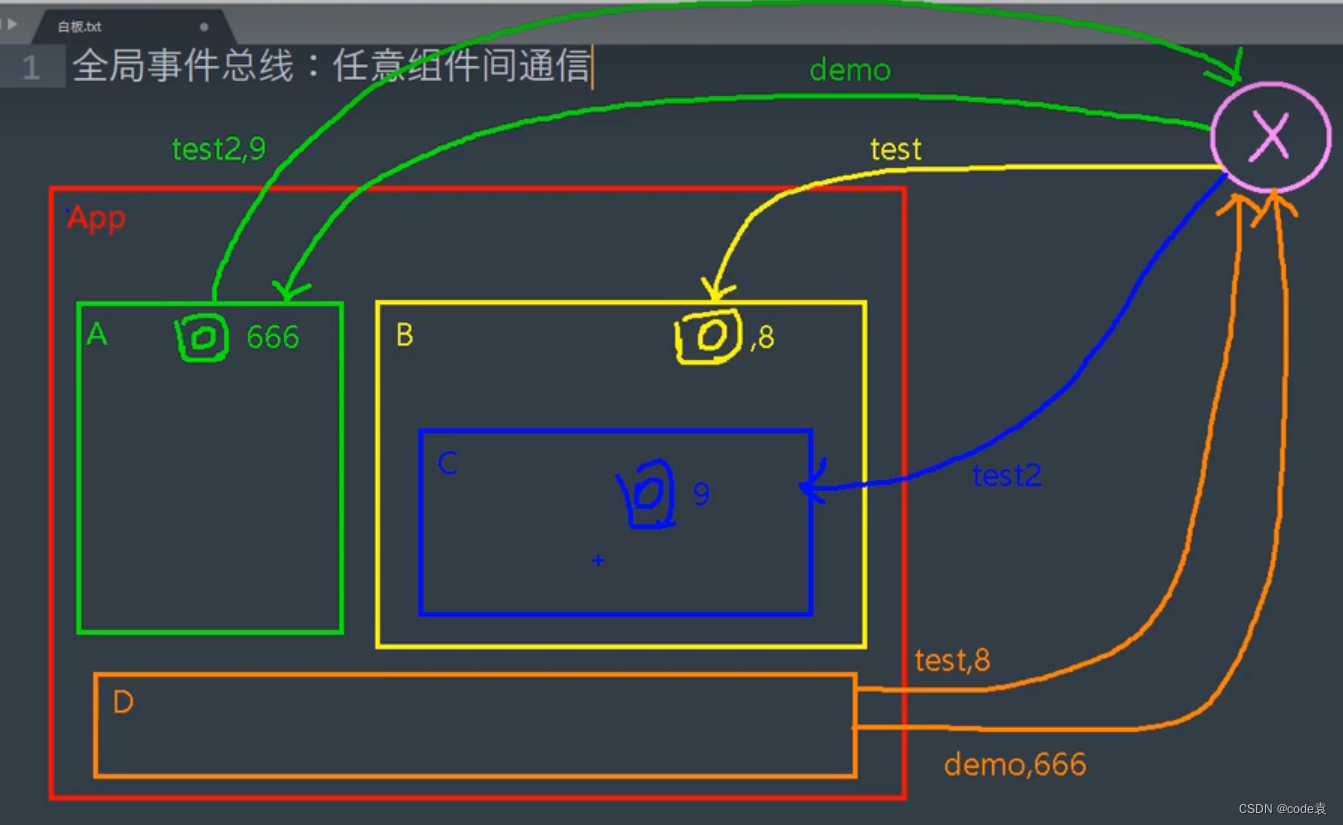
3.4.全部事件总线(两代以上)

Vue 全局事件总线是一种用于在 Vue 实例之间传递消息的方法。它允许不同的组件之间的通信,而不需要显式地定义它们之间的依赖关系。
使用方法
Vue 全局事件总线可以通过 Vue.prototype.$bus 来访问,它是一个 Vue 实例,可以使用 $on 和 $emit 方法来监听和触发事件。
1.安装全局事件总线
new Vue({el:"#app",render: h => h(App),//初始化之前记载xbeforeCreate(){Vue.prototype.$bus=this // this为vm,安装全局事件总线}
}) //配置容器id2.使用全局事件总线
在A组件中绑定事件,并传递数据给B组件
methods:{sendName(){this.$bus.$emit('hello',this.schoolname)}}
在B组件中接受
mounted(){this.$bus.$on('hello',(data)=>{console.log(data)})},
3.使用完以后要解绑事件
// 在声明周期结束前解绑事件hellobeforeDestroy() {this.$bus.$off('hello')}
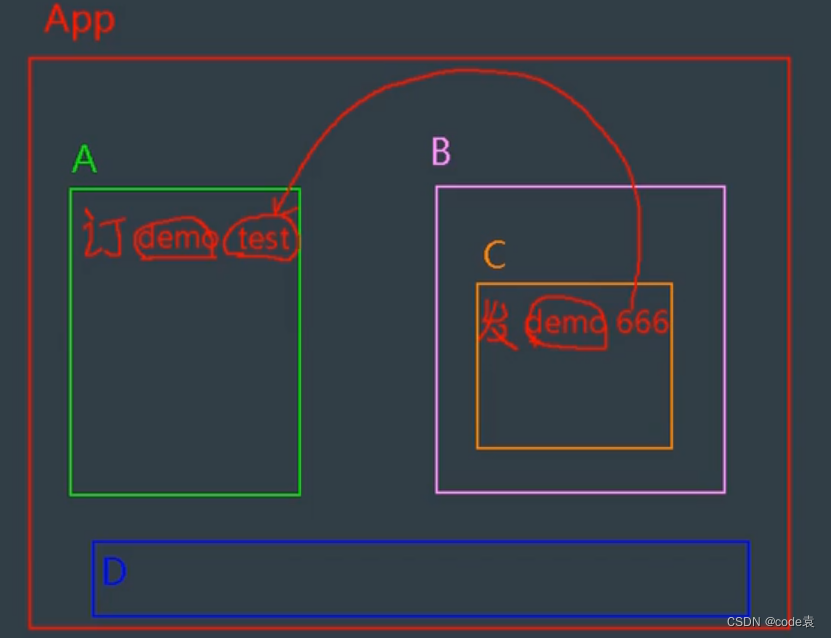
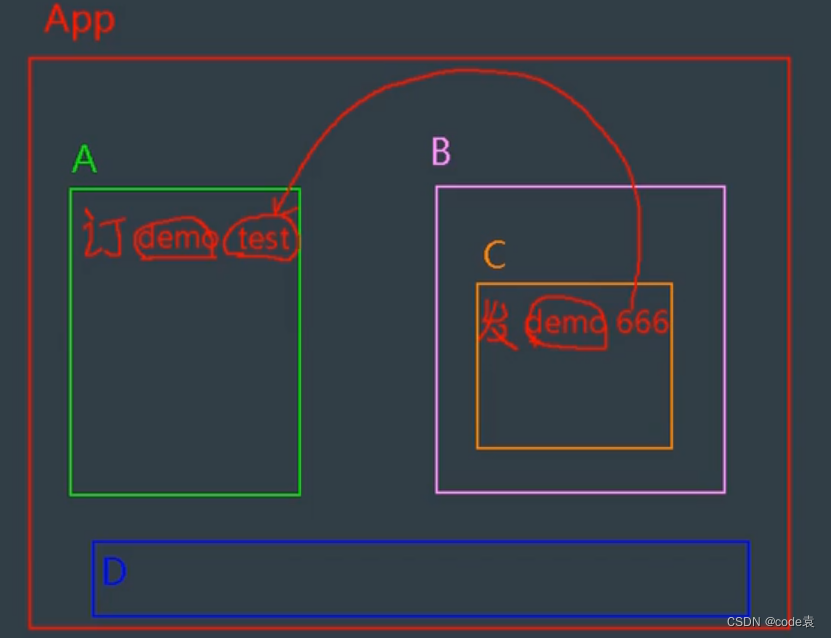
3.5消息的订阅与发布
Vue 消息订阅与发布是一种消息传递机制,它允许不同组件之间的通信。它使用一个发布/订阅模式,允许组件发布消息,而其他组件可以订阅这些消息,从而实现组件之间的通信。
消息订阅与发布模式可以让组件之间的通信更加灵活,可以让组件之间的耦合度降低。
可以让组件之间的通信更加安全,因为发布者和订阅者之间不会直接交互。
可以让组件之间的通信更加简单,只需要定义一个 $on 和 $emit 方法即可实现组件之间的通信。

1.安装pubsub -js
npm i pubsub -js
2.订阅消息与发布消息都需要在组件中引入第三方的库
import pubsub from 'pubsub-js'
3.订阅消息
mounted(){// 订阅消息,执行回调函数,其中msgName为方法名,data为返回的数据this.pubId=pubsub.subscribe('hello',(msgName,data)=>{console.log('22',msgName,data)this.value=data})},beforeDestroy(){// 取消订阅pubsub.unsubscribe(this.pubId)}
4.发布消息
methods:{sendName(){//发布消息pubsub.publish('hello',this.schoolname)}}
相关文章:

vue的组件通信
文章目录3. 组件通信3.1 父组件-->子组件3.3组件自定义事件(子->父)3.4.全部事件总线(两代以上)3.5消息的订阅与发布3. 组件通信 3.1 父组件–>子组件 <Student name"张三" :age"18"></St…...

Typescript的定义及使用优势
编程语言的类型: 动态类型语言 (Dynamically Typed Language)静态类型语言 (Statically Typed Language) 两种语言的含义及区别: 比如JS、python就是动态类型语言,什么是动态类型语言,通俗的讲࿰…...

正则验证:手机号码验证
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title></title> </head> <body> 手机号码<input type"text" id"phone"> <span…...

视频融合 flv流格式对接(上)
FLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大…...

提问:影视剪辑解说都是怎样配音的,软件合成还是自己配音?
“影视剪辑解说都是怎样配音的,软件合成还是自己配音?”这是一个很好的问题并且困扰着很多人,因为不知道该如何选择。究竟应该使用软件来完成配音工作呢?还是自己动手配音呢?这是一个很难回答的问题。如果你问我的话,…...

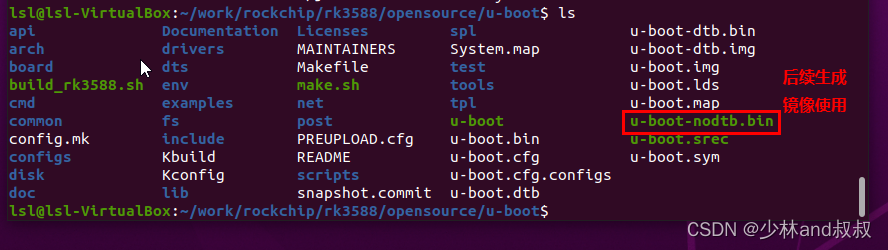
基于RK3588的嵌入式linux系统开发(二)——uboot源码移植及编译
由于官方的SDK占用空间较大(大约20GB左右),需要联系相关供应商提供,且官方的SDK通过各种脚本文件进行集成编译,难以理解系统开发的详细过程。本章介绍直接从官方Github网站下载源码进行移植,进行uboot移植及…...

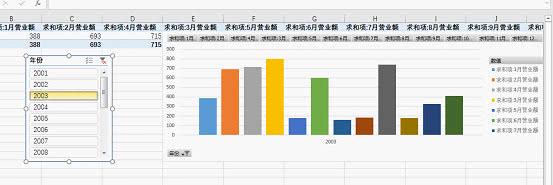
excel报表技巧:几个关于汇报演示方面的小功能
年终了,总结汇报避免不了。如果你的PPT还不够好,那就直接用Excel做汇报吧~这里有5条小技巧,可以帮助你最高效地展示自己的成绩报表!想象一下,用SHIFTCTRLF1全屏显示你的工作表,配合上CtrlPageDown进行工作表…...

【数据结构与算法】Manacher算法
🌠作者:阿亮joy. 🎆专栏:《数据结构与算法要啸着学》 🎇座右铭:每个优秀的人都有一段沉默的时光,那段时光是付出了很多努力却得不到结果的日子,我们把它叫做扎根 目录👉…...

【CMake】CMake构建C++代码(一)
在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码,将自己的代码变为共享库,共其他代码使用。 文章目录在Linux开发过程中,难免会用到CMake来构建你的代码。本文将说明如何构建自己的代码ÿ…...

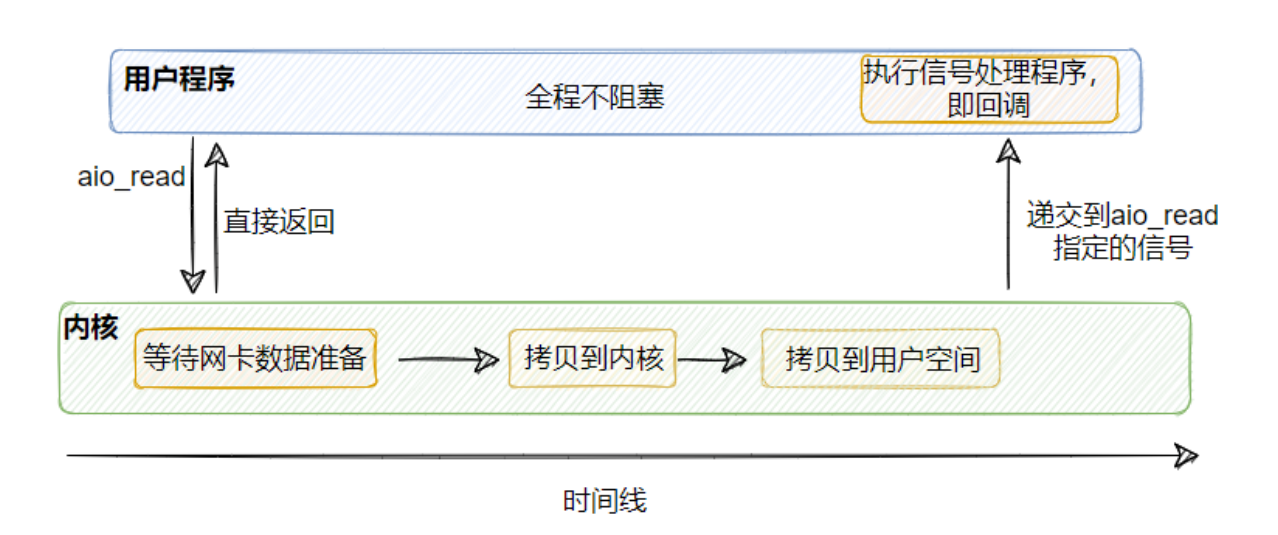
让我们,从头到尾,通透I/O模型
什么是IO 一句话总结 IO就是内存和硬盘的输入输出 I/O 其实就是 input 和 output 的缩写,即输入/输出。 那输入输出啥呢? 比如我们用键盘来敲代码其实就是输入,那显示器显示图案就是输出,这其实就是 I/O。 而我们时常关心的磁盘…...

Word控件Spire.Doc 【Table】教程(16):C#/VB.NET:在 Word 表格中插入或提取图像
Spire.Doc for .NET是一款专门对 Word 文档进行操作的 .NET 类库。在于帮助开发人员无需安装 Microsoft Word情况下,轻松快捷高效地创建、编辑、转换和打印 Microsoft Word 文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转…...

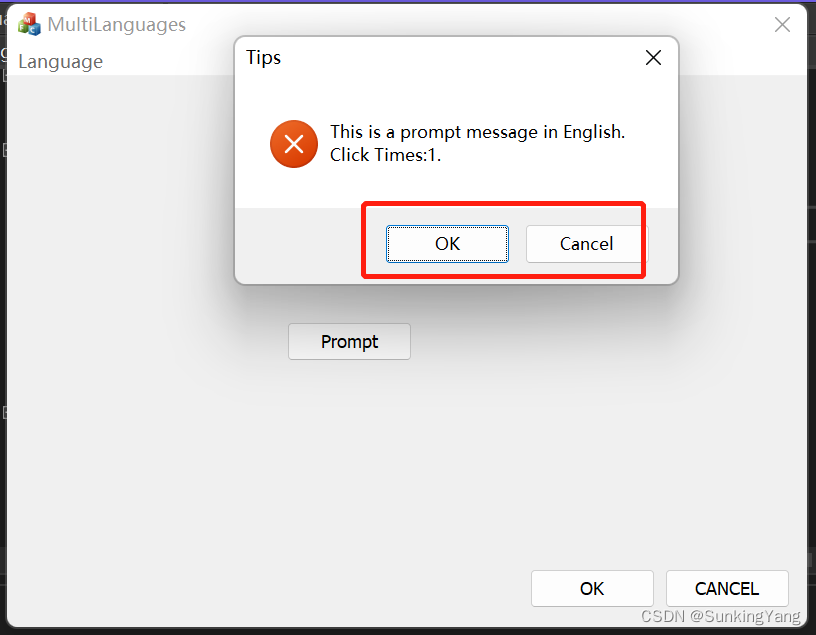
C++如何实现系统语言切换功能,MessageBox的确认/取消按钮语言显示如何跟程序一致
文章目录前言 一、新建工程二、添加多国语言的资源三、程序语言设置四、语言切换五、字符串处理六、MessageBox的问题七、相关函数和类型参考文章前言 目前很多软件都是要出口到多个国家,多个地区,因此,为软件提供多国语言支持就成为了一个基…...

计算机组成原理学习笔记:循环冗余校验码
循环冗余校验码 CRC 码 循环冗余校验码 (cyclic redundancy Check, CRC) 十进制除法 从熟悉的十进制出发,假设现在你要给另一个人传送882这样的一个10进制数据,为了防止传送数据的过程中某一个数据发生错误你可以和你的另一个小伙伴约定一个除数&…...
 A — C)
Educational Codeforces Round 143 (Rated for Div. 2) A — C
Educational Codeforces Round 143 (Rated for Div. 2) 文章目录A. Two Towers题目大意题目分析codeB. Ideal Point题目大意题目分析codeC. Tea Tasting题目大意题目分析codeA. Two Towers 题目大意 有两个有红蓝两种颜色组成的塔,每次操作可以将其中一个塔顶的色…...

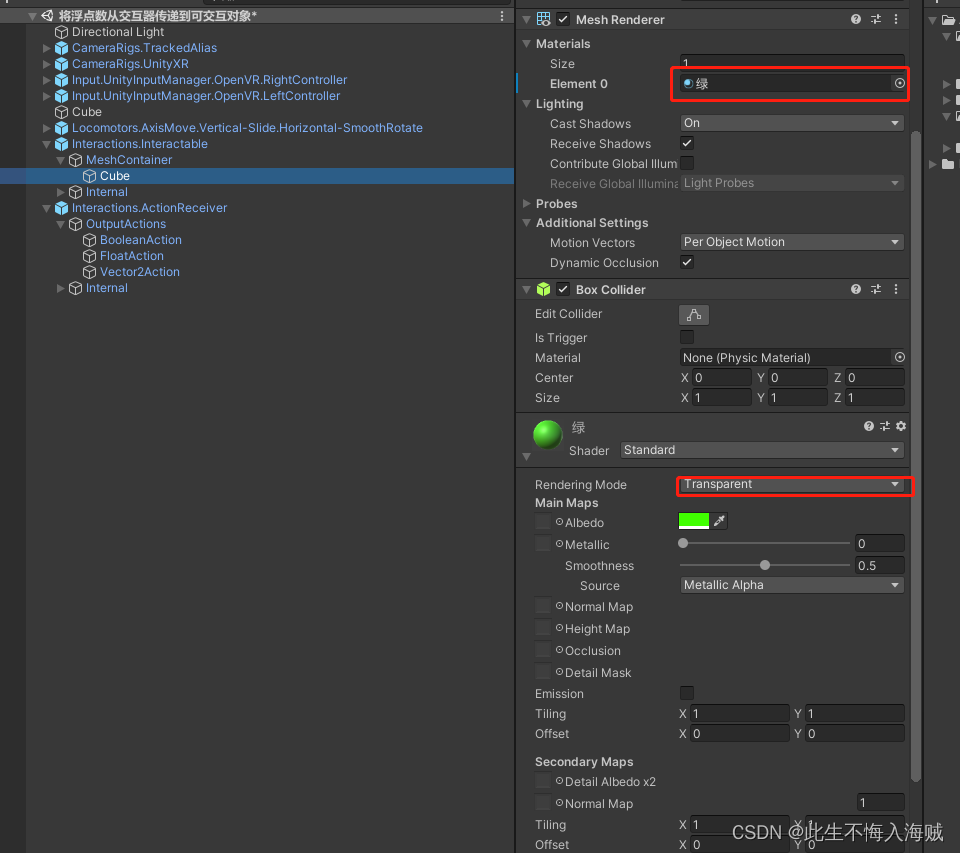
【Unity VR开发】结合VRTK4.0:将浮点数从交互器传递到可交互对象
语录: 愿你熬得过万丈孤独,藏得下星辰大海。 前言: 默认情况下,交互器只能将单个布尔操作传递给可交互对象,后者控制可交互对象上的抓取操作。在其他时候,交互器中的其他操作可能希望传递给可交互对象&…...
)
【图像分类】基于PyTorch搭建卷积神经网络实现MNIST手写数字识别(附项目完整代码)
写在前面: 首先感谢兄弟们的关注和订阅,让我有创作的动力,在创作过程我会尽最大能力,保证作品的质量,如果有问题,可以私信我,让我们携手共进,共创辉煌。 在【图像分类】基于PyTorch搭建LSTM实现MNIST手写数字体识别(单向LSTM,附完整代码和数据集)文章中,我们使用了…...

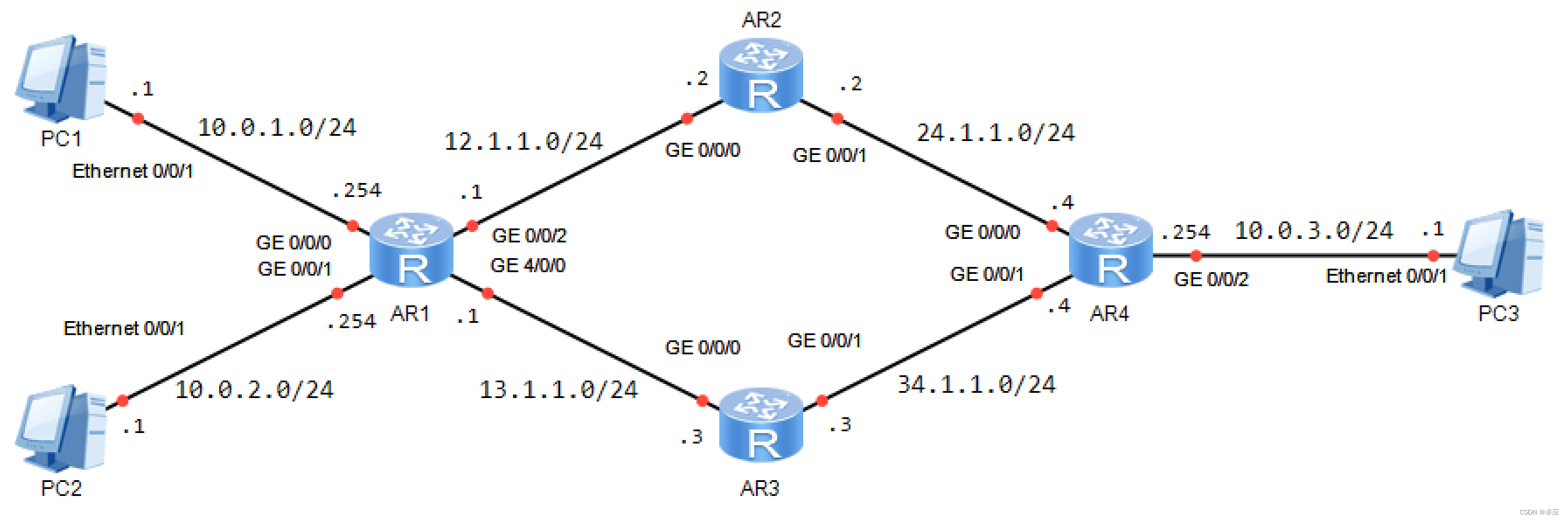
4.4 MQC
1. 实验目的 熟悉MQC的应用场景掌握MQC的配置方法2. 实验拓扑 实验拓扑如图4-10所示: 图4-10:MQC 3. 实验步骤 (1) IP地址的配置 AR1的配置 <Huawei>system-view...

ClickHouse列存储(十一)—— ClickHouse
文章目录一、重点内容:1.数据库基本概念2.列式存储3.clickHouse存储设计4.clickHouse典型应用场景二、准备工作:1、了解数据库基本概念2、了解列式存储相关概念3、了解ClickHouse存储设计4、了解 ClickHouse典型应用场景三、详细知识点介绍:1…...

公司来了个卷王,真让人奔溃
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金三银四的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

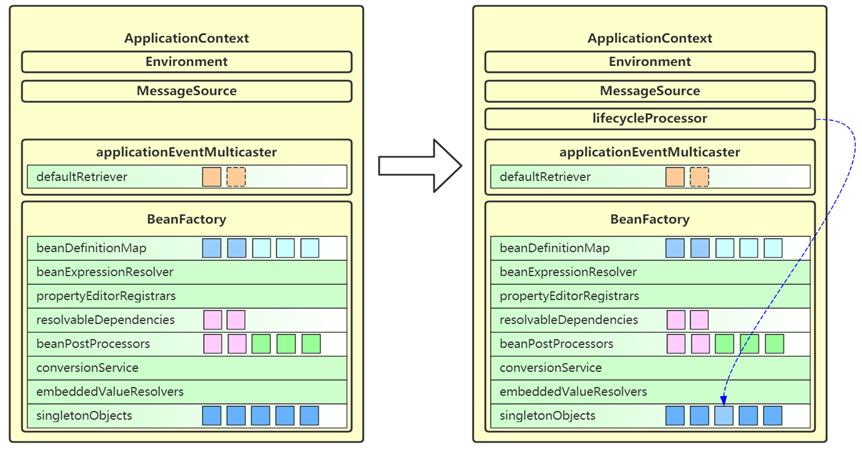
什么是refresh?Spring refresh 流程
refresh 是 AbstractApplicationContext 中的一个方法,负责初始化 ApplicationContext 容器,容器必须调用 refresh 才能正常工作。它的内部主要会调用 12 个方法,我们把它们称为 refresh 的 12 个步骤:1. prepareRefresh2. obtain…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

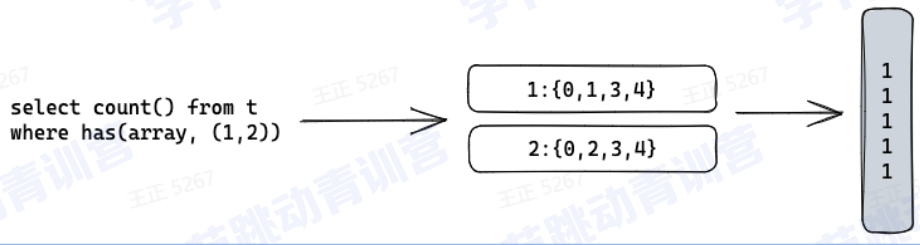
django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

MyBatis-Plus 常用条件构造方法
1.常用条件方法 方法 说明eq等于 ne不等于 <>gt大于 >ge大于等于 >lt小于 <le小于等于 <betweenBETWEEN 值1 AND 值2notBetweenNOT BETWEEN 值1 AND 值2likeLIKE %值%notLikeNOT LIKE %值%likeLeftLIKE %值likeRightLIKE 值%isNull字段 IS NULLisNotNull字段…...

[10-1]I2C通信协议 江协科技学习笔记(17个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...
