webpack联邦模块介绍及在dumi中使用问题整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、ModuleFederationPlugin参数含义?
- 二、如何在dumi中使用及问题整理
- 1. 如何在dumi中使用(这个配置是好使的)
- 2.相关问题整理
- 2.1 问题1
- 2.2 问题2
- 总结
前言
联邦模块(Module Federation)是指一种用于构建微前端架构的技术,它允许不同的独立构建(独立的前端应用或模块)在运行时动态地共享代码和模块。这种模式可以让多个团队独立开发和部署自己的前端应用,同时能够在运行时通过网络加载和共享彼此的模块,实现模块的动态联接和交互。
在微前端架构中,每个独立的前端应用可以被看作是一个自治的模块,这些模块可以通过联邦模块的机制进行集成,形成一个整体的前端应用。联邦模块允许各个模块之间共享依赖、代码和状态,从而实现更好的代码复用、更高的开发效率和更好的团队协作。
Webpack的ModuleFederationPlugin是实现联邦模块的一种工具,它可以让你在构建各个独立的前端应用时,指定哪些模块可以被共享,以及如何在运行时动态加载这些共享模块。这种方式可以使得前端应用的开发和部署更加灵活和高效。
本文我们将介绍一下ModuleFederationPlugin各参数的含义,并且整理一下在dumi中使用ModuleFederationPlugin时遇到的问题及解决方案。
一、ModuleFederationPlugin参数含义?
以下将列举一下常用的字段及其含义
const { ModuleFederationPlugin } = require('webpack').container;
module.exports = {plugins: [new ModuleFederationPlugin({name: 'xxx', // 模块的名称,用于标识模块的唯一性filename: 'xxxx.js', // 模块的文件名,用于指定模块的输出路径exposes: { // 定义模块中要共享的部分。'./module1': './src/module1.index.tsx', // ./指的是根目录'./module2': './src/module2.index.tsx'},shared: {react: {requiredVersion: '^18.2.0', // package.json中要求的版本号singleton: true, // 布尔值。此提示只允许共享作用域中有一个共享模块的实例(默认禁用)。一些库使用全局内部状态(例如react,react-dom)。因此,同时只能有一个库的实例运行非常重要。eager: true, // 布尔值。此提示允许Webpack在初始块中直接包含所提供的模块和备用模块,而不是通过异步请求获取库。换句话说,这允许在初始加载时使用共享模块。但请注意,启用此提示将始终下载所有提供的和备用模块。},'react-dom': {requiredVersion: '^18.2.0',singleton: true },}}),],
};
二、如何在dumi中使用及问题整理
1. 如何在dumi中使用(这个配置是好使的)
remote端:
new ModuleFederationPlugin({name: 'components',filename: 'index.js',exposes: {'./module1': './src/module1.index.tsx','./module2': './src/module2.index.tsx'},shared: {react: { requiredVersion: '^18.2.0', singleton: true },'react-dom': { requiredVersion: '^18.2.0', singleton: true },},}),
host端:
chainWebpack(memo: any, { webpack }: any) {memo.plugin('ModuleFederationPlugin').use(webpack.container.ModuleFederationPlugin, [{name: 'docs',remotes: {components: 'components@http://172.16.3.19:3001/index.js',},shared: {react: { singleton: true, eager: true },},},]);},
2.相关问题整理
2.1 问题1
问题描述:
error - MFSU dist file: /Users/xxxx/test/doc/node_modules/.cache/mfsu/mf-va_remoteEntry.js not found
error - MFSU latest build error: AssertionError [ERR_ASSERTION]: dependence not found: xxxx
解决方法:
// 应该是mfsu和联邦模块有冲突,所以关闭
export default defineConfig({mfsu: false,
})
2.2 问题2
问题描述:
# 经测试,此处不光是useMemo会报错,所有的hook均会报错,不使用react hooks是不会报错的
Cannot read properties of null (reading 'useMemo')
因为报错是读不到useMeme, 所以我们尝试共享react。此时,我们发现报错有变化,报错内容如下:
注意:要在host和react同时共享,否则即使执行了下边的插件也不好使
Error: Shared module is not available for eager consumption
这个问题还是比较常见的,包括官方文档也提供有解决方案, 详情见此链接,大意就是需要增加一个bootstrap文件。这个在咱们正常的react项目都比较容易解决,按官方文档来就可以,但是dumi中,我们应该怎么去找入口文件呢?
经过一番查找,我们发现有部分同学借助umi-plugin-mf-bootstrap这个插件解决了这个问题(原文链接)经尝试后发现没有解决,怀疑大概率是入口文件出问题,所以经过多次尝试,通过写了一个本地插件解决了此问题,插件内容如下:
如果想要尝试umi-plugin-mf-bootstrap插件,但umi版本是3.5+,需要在.dumirc.ts手动配置插件,这个配置是在大部分文章中没有提到的。 配置可参考:https://umijs.org/docs/guides/use-plugins
// @ts-nocheck
import { IApi } from '@umijs/types';
import { resolve } from 'path';
import { readFileSync } from 'fs';export default (api: IApi) => {api.onGenerateFiles(() => {const path_tb =api.env === 'production'? './.dumi/tmp-production/testBrowser.ts': './.dumi/tmp/testBrowser.tsx';const TBBuffer = readFileSync(resolve(path_tb));const TBContent = String(TBBuffer);const path_umi =api.env === 'production'? './.dumi/tmp-production/umi.ts': './.dumi/tmp/umi.ts';const umiBuffer = readFileSync(resolve(path_umi));const umiContent = String(umiBuffer);api.writeTmpFile({path: '../bootstrap_tb.tsx',content: TBContent,});api.writeTmpFile({path: '../testBrowser.tsx',content: 'import("./bootstrap_tb")',});api.writeTmpFile({path: '../bootstrap_umi.tsx',content: umiContent,});api.writeTmpFile({path: '../umi.ts',content: 'import("./bootstrap_umi.tsx")',});});
};
插件需要放到这个位置

总结
在dumi中使用还是有不少小坑的,遇到问题感觉寻求帮助的路径也比较少,希望此篇文章能给正在或者将要使用dumi+联邦模块的朋友们一些帮助吧
相关文章:

webpack联邦模块介绍及在dumi中使用问题整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ModuleFederationPlugin参数含义?二、如何在dumi中使用及问题整理1. 如何在dumi中使用(这个配置是好使的)2.相关问题整理2.1 问题12.2 问题2 总…...

记录一下Kotlin: Module was compiled with an incompatible version of Kotlin.的问题
我遇到的整个报错是这样的: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 大概意思就是不匹配,但是我这是个不太能随便改代码的项目&#x…...

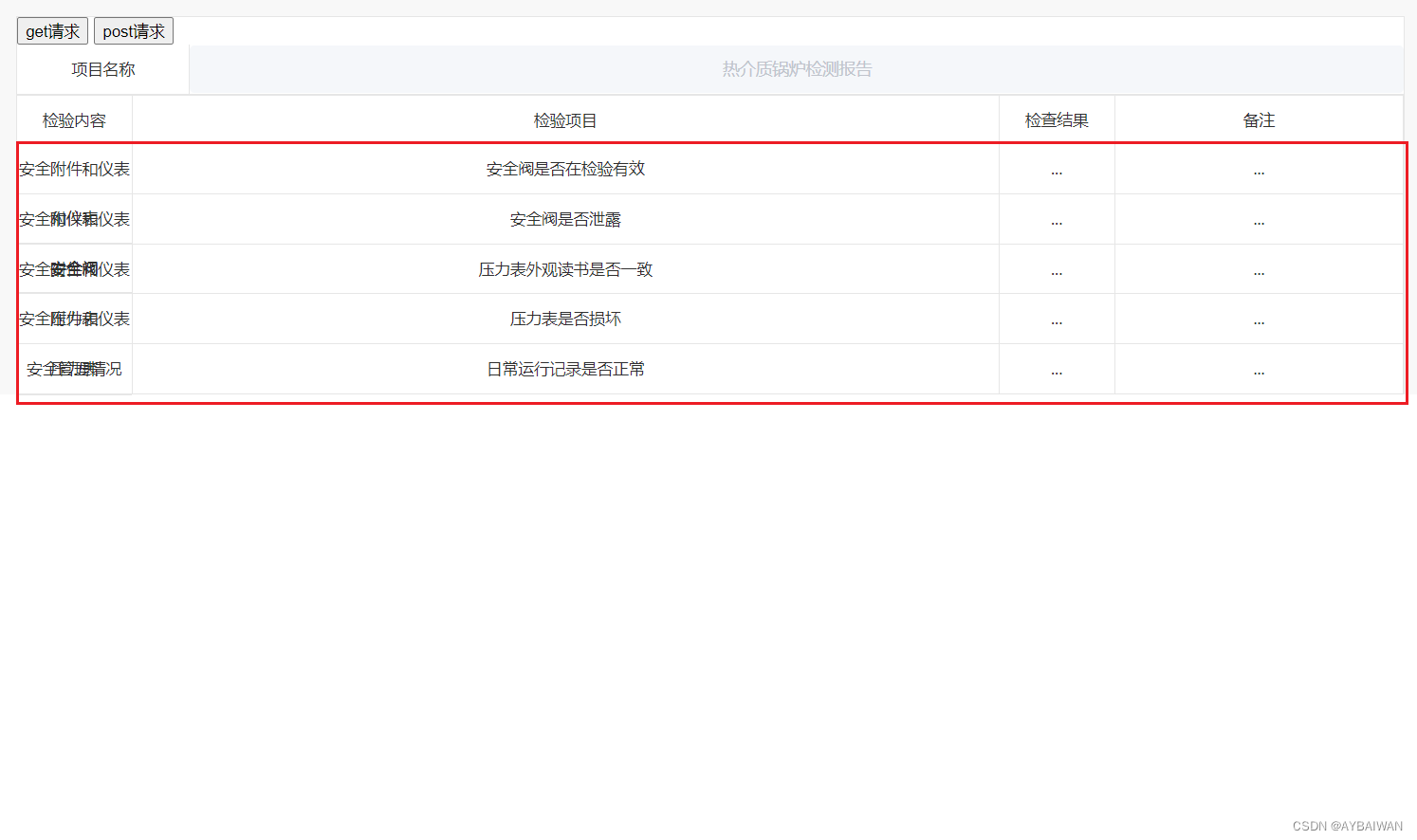
html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&…...

CentOS下 Docker、Docker Compose 的安装教程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 Docker Compose是用于定义…...

[OnWork.Tools]系列 02-安装
下载地址 百度网盘 历史版本连接各种版本都有,请下载版本号最高的版本 链接:https://pan.baidu.com/s/1aOT0oUhiRO_L8sBCGomXdQ?pwdn159提取码:n159 个人链接 http://on8.top:5000/share.cgi?ssiddb2012fa6b224cd1b7f87ff5f5214910 软件安装 双…...

【外键合并python】
外键合并(Foreign Key Merge) 外键合并是指在数据库或者数据表中,通过共同的外键将多个数据表合并在一起的操作。在 Excel 表格中,我们可以使用外键来将多个表格合并,类似于数据库中的关联操作。 步骤一:…...

Mongodb SQL 到聚合映射快速参考
SQL 映射 聚合管道允许MongoDB 提供原生聚合功能,对应于 SQL 中许多常见的数据聚合操作。比如:GROUP BY、COUNT()、UNION ALL 测试数据 For MySQL rootlocalhost 14:40:40 [test]> select * from orders; -------------------------------------…...

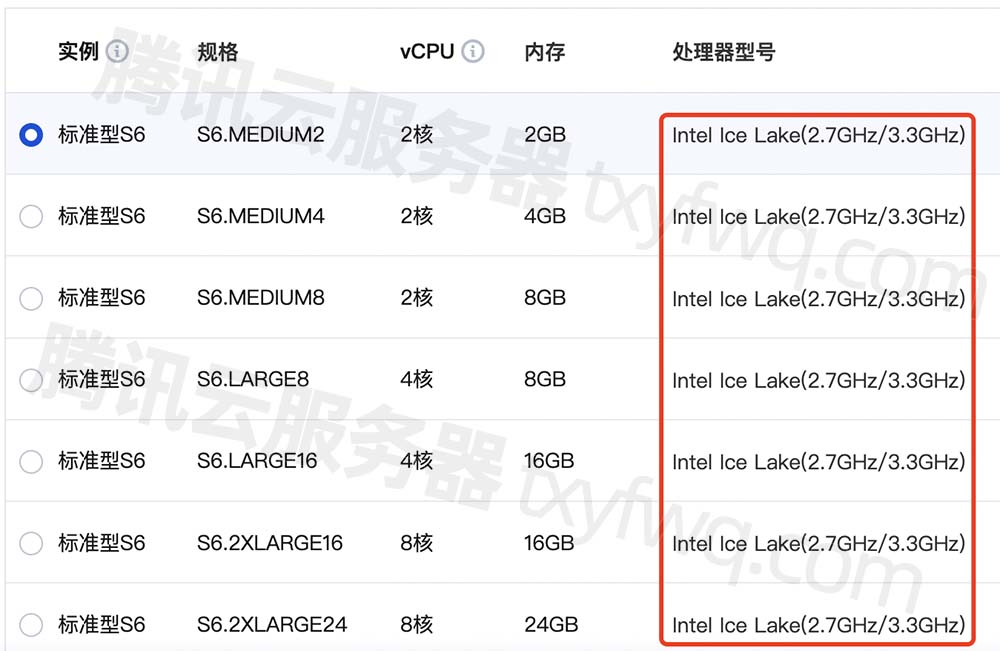
腾讯云标准型S6/SA3/SR1/S5/SA2服务器CPU处理器大全
腾讯云服务器CVM标准型CPU处理器大全,包括标准型S6、SA3、SR1、S5、S5se、SA2、S4、SN3ne、S3、SA1、S2ne实例CPU处理器型号大全,标准型S6云服务器CPU采用Intel Ice Lake(2.7GHz/3.3GHz),标准型S5采用Intel Xeon Cascade Lake 8255C/Intel Xe…...

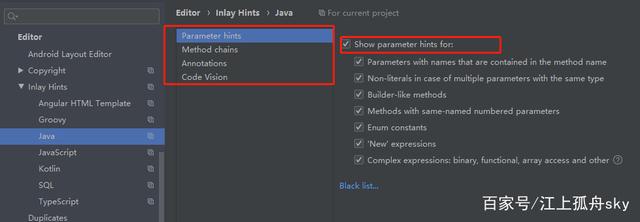
idea 关于高亮显示与选中字符串相同的内容
dea 关于高亮显示与选中字符串相同的内容,本文作为个人备忘的同时也希望可以作为大家的参考。 依次修改File-settings-Editor-Color Scheme-General菜单下的Code-Identifier under caret和Identifier under caret(write)的Backgroud色值,可以参考下图。…...

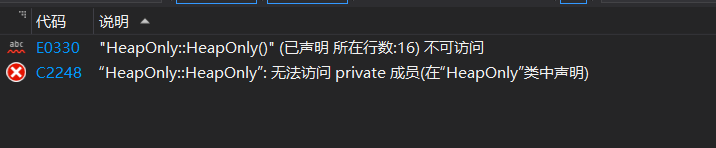
【重点:单例模式】特殊类设计
请设计一个类,只能在堆上创建对象 方式如下: 将构造函数设置为私有,防止外部直接调用构造函数在栈上创建对象。向外部提供一个获取对象的static接口,该接口在堆上创建一个对象并返回。将拷贝构造函数设置为私有,并且…...

智能家居是否可与ChatGPT深度融合?
ChatGPT自2022年面世以来,已为亿万网民提供智能问答服务。然而我们是否曾想到,这一人工智能驱动的聊天机器人,是否可为智能家居赋能? 要实现ChatGPT与智能家居设备之间的无缝对话,单单依靠一台终端是远远不够的。ChatGPT必须…...

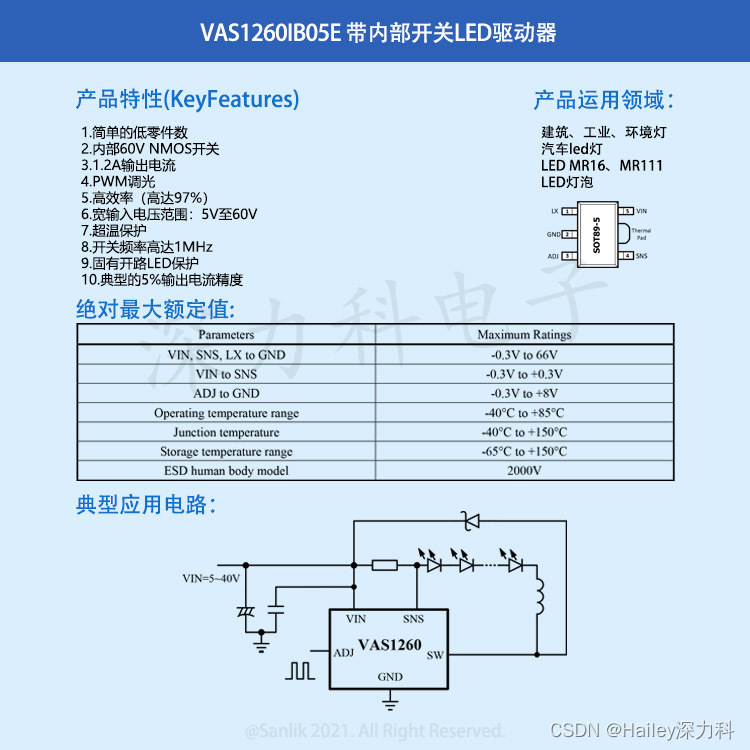
LED芯片 VAS1260IB05E 带内部开关LED驱动器 汽车硬灯带灯条解决方案
VAS1260IB05E深力科LED芯片是一种连续模式电感降压转换器,设计用于从高于LED电压的电压源高效驱动单个或多个串联连接的LED。该设备在5V至60V之间的输入电源下工作,并提供高达1.2A的外部可调输出电流。包括输出开关和高侧输出电流感测电路,该…...

微信小程序插件 painter 生成海报、二维码
GitHub 地址:https://github.com/Kujiale-Mobile/Painter 一、引入 将 components/painter 整个文件放到自己项目的 components 中;以组件的形式在页面的 json 文件中引入; 二、使用 <view class"container"><image s…...

Python版day60
84. 柱状图中最大的矩形 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 class Solution:def largestRectangleArea(self, heights: List[int]) -> i…...

windows C++多线程同步<3>-互斥量
windows C多线程同步<3>-互斥量 概念,如下图: 另外就是互斥对象谁拥有,谁释放 那么一个线程允许多次获取互斥对象吗? 答案是允许,但是申请多次就要释放多次,否则其他线程获取不到互…...

(学习笔记-系统结构)Linux内核与windows内核
内核 计算机是由各种外部硬件设备组成的,比如内存、CPU、硬盘等,如果每个应用都要和这些硬件设备对接通信协议,那这样太累了,所以这个中间人由内核来负责,让内核作为应用连接硬件设备的桥梁,应用程序只关心…...

find_in_set在oracle下的解决方案
比如一张表: artile (id,type,content); # type:1表示文艺类,2表示小说类,3表示传记,4表示传说,等等5,6,7,8表数据: idtypecontent13,1dfasdfasdf21,3,6,8dfasdf36,8,9add 现在要找出3传记类的artile记录…...

智能垃圾桶
1.树莓派3B引脚图 2. 原理图 3.舵机线图 搜了这个这么多3b的资料,自己只是想解决如何下程序和运行程序的博客,网上搜集的资料全是讲如何通过SSH或者网线连接树莓派,通过直接连接屏幕的教程较少。 遇到问题:不论是舵机还是其他传…...
:如何处理可选属性和默认参数?)
面试题-TS(十):如何处理可选属性和默认参数?
面试题-TS(10):如何处理可选属性和默认参数? 1. 可选属性 1.1 什么是可选属性? 在TypeScript中,可选属性是指在定义接口或类时,指定某些属性不是必须的,可以存在也可以不存在。使用可选属性可以让我们定…...

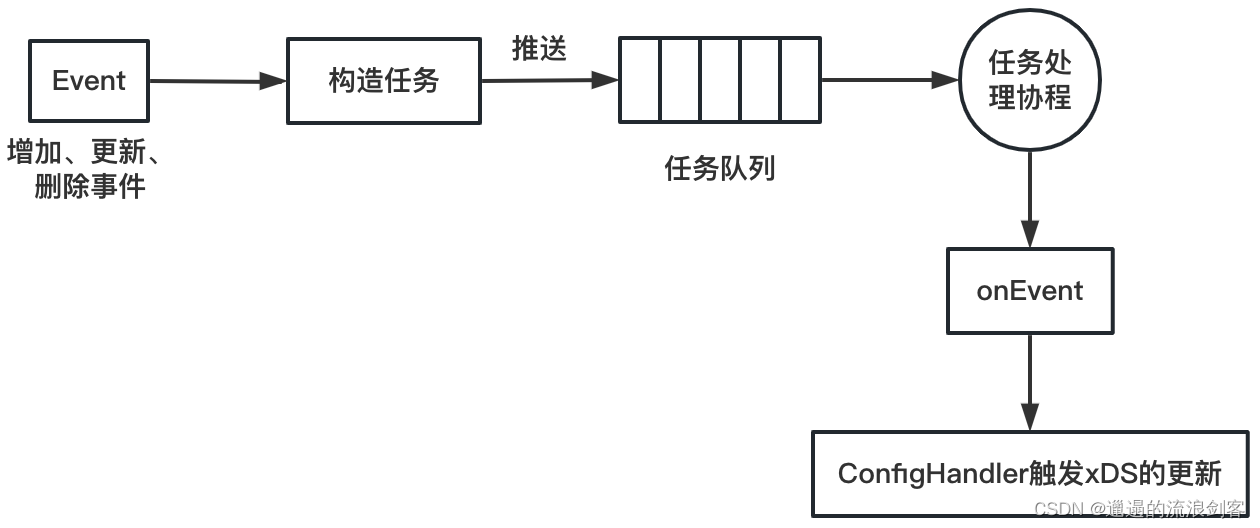
Istio Pilot源码学习(一):Pilot-Discovery启动流程、ConfigController配置规则发现
本文基于Istio 1.18.0版本进行源码学习 1、Pilot-Discovery工作原理 Pilot-Discovery是Istio控制面的核心,负责服务网格中的流量管理以及控制面和数据面之间的配置下发 Pilot-Discovery从注册中心(如Kubernetes)获取服务信息并汇集ÿ…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
