【vim 学习系列文章 3 - vim 选中、删除、复制、修改引号或括号内的内容】
文章目录
- vim 快捷命令
- vim 操作符
- vim 文本对象
- vim 动作
上篇文章: vim 学习系列文章 2 - vim 常用插件配置
vim 快捷命令
Vim 有一个模块化的结构,允许你使用各种命令的组合操作。大多数命令有两个、三个或四个部分。三部分结构的一个版本是这样的:操作符(operator)- 文本对象(text object)- 动作(motion)。
vim 操作符
操作符包括删除(delete)、更改(change)、视觉选择(visual select)和替换(replace),每次选一个使用。
vim 文本对象
文本对象要么在内部(inside)要么在周围(around)。
vim 动作
动作有很多种,可以把动作看作是命令的一种目标。举个例子,我可以按 dib,意思是在块内删除(delete inside block)。
其中操作符是 delete,文本对象是 inside,动作是 block。这样就可以删除一个(括号)块内的所有内容。
可选的组合数量很多:
di'——删除(delete)“单引号”内(inside)的内容。
da"——删除“双引号”周围(around)的内容。
dit——删除 html 标签(tag)内的内容。
ci[——改变(change)[方括号] 内的内容。
可供选择的动作命令有很多,它们的表现也各不相同,具体取决于你是在三部分组合中使用,还是在两部分组合中使用(这时去掉文本对象,让命令从光标位置向后运行)。
下面是你可以在上述三段式组合中使用的一些相关动作的清单。
--------------------------------------------------
| motions | key |
|-----------------------------------|------------|
| word | w |
| WORD (includes special chars) | W |
| block (of parentheses) | b or ( |
| BLOCK (of curly braces) | B or { |
| brackets | [ |
| single quotes | ' |
| double quotes | " |
| tag (html or xml <tag></tag>) | t |
| paragraph | p |
| sentence | s |
--------------------------------------------------
这里做一下简单总结
- 更改匹配标点符号中的文本内容,c 表示 change,i 表示inside。
ci’、ci”、ci(、ci[、ci{、ci< -
- 删除匹配标点符号中的文本内容,d 表示 delete,i表示inside。
di’、di”、di(或dib、di[、di{或diB、di< -
- 复制匹配标点符号中的文本内容
yi’、yi”、yi(、yi[、yi{、yi< -
- 选中匹配标点符号中的文本内容
vi’、vi”、vi(、vi[、vi{、vi< -
上篇文章: vim 学习系列文章 2 - vim 常用插件配置
原文链接:https://sean-warman.medium.com/why-vim-is-better-than-vscode-d09e2355eb37
相关文章:

【vim 学习系列文章 3 - vim 选中、删除、复制、修改引号或括号内的内容】
文章目录 vim 快捷命令vim 操作符vim 文本对象vim 动作 上篇文章: vim 学习系列文章 2 - vim 常用插件配置 vim 快捷命令 Vim 有一个模块化的结构,允许你使用各种命令的组合操作。大多数命令有两个、三个或四个部分。三部分结构的一个版本是这样的:操作…...

webpack联邦模块介绍及在dumi中使用问题整理
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ModuleFederationPlugin参数含义?二、如何在dumi中使用及问题整理1. 如何在dumi中使用(这个配置是好使的)2.相关问题整理2.1 问题12.2 问题2 总…...

记录一下Kotlin: Module was compiled with an incompatible version of Kotlin.的问题
我遇到的整个报错是这样的: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 大概意思就是不匹配,但是我这是个不太能随便改代码的项目&#x…...

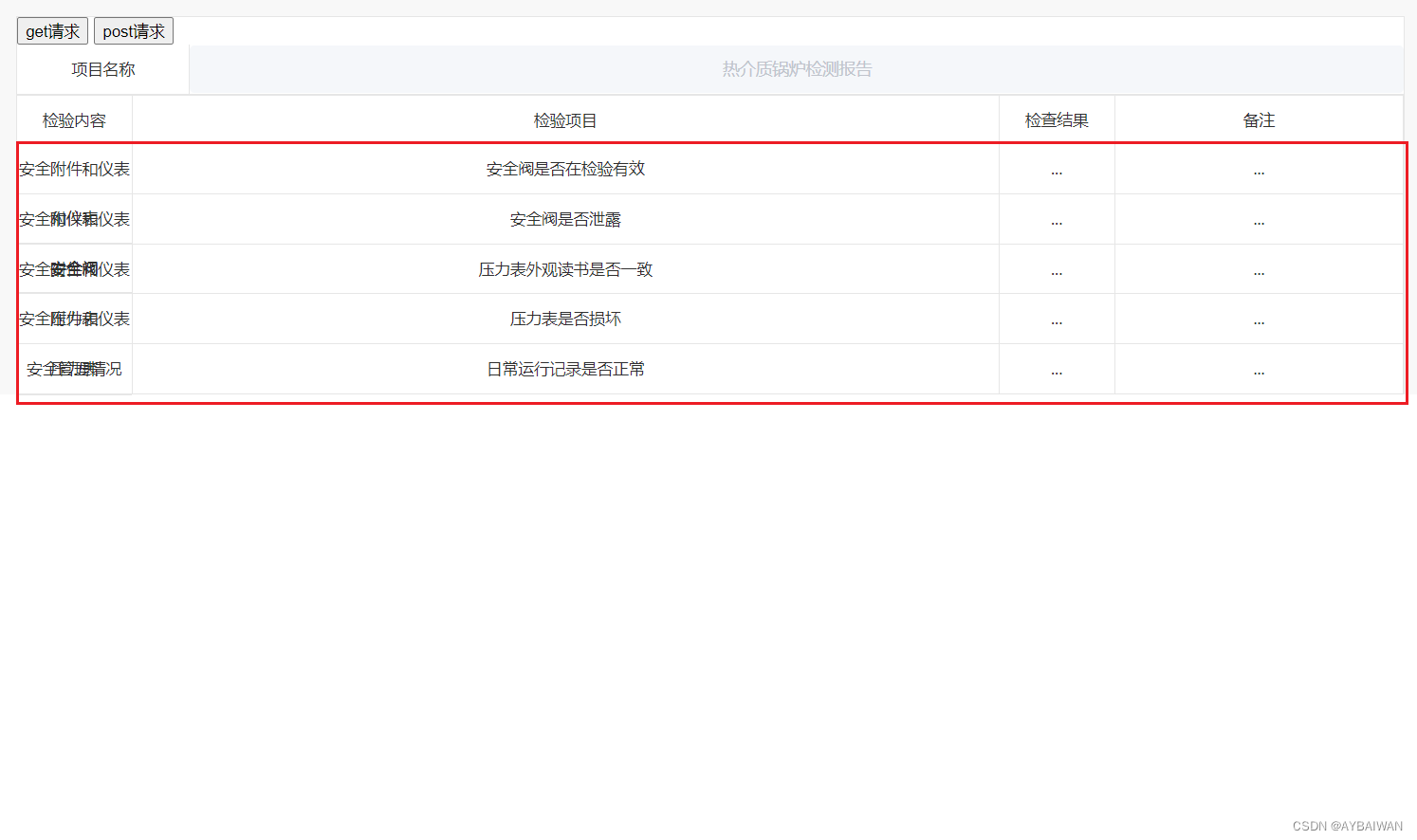
html中使用Vue+element UI动态创建表单数据不显示问题
直接上代码:html代码如下 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content&…...

CentOS下 Docker、Docker Compose 的安装教程
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 Docker Compose是用于定义…...

[OnWork.Tools]系列 02-安装
下载地址 百度网盘 历史版本连接各种版本都有,请下载版本号最高的版本 链接:https://pan.baidu.com/s/1aOT0oUhiRO_L8sBCGomXdQ?pwdn159提取码:n159 个人链接 http://on8.top:5000/share.cgi?ssiddb2012fa6b224cd1b7f87ff5f5214910 软件安装 双…...

【外键合并python】
外键合并(Foreign Key Merge) 外键合并是指在数据库或者数据表中,通过共同的外键将多个数据表合并在一起的操作。在 Excel 表格中,我们可以使用外键来将多个表格合并,类似于数据库中的关联操作。 步骤一:…...

Mongodb SQL 到聚合映射快速参考
SQL 映射 聚合管道允许MongoDB 提供原生聚合功能,对应于 SQL 中许多常见的数据聚合操作。比如:GROUP BY、COUNT()、UNION ALL 测试数据 For MySQL rootlocalhost 14:40:40 [test]> select * from orders; -------------------------------------…...

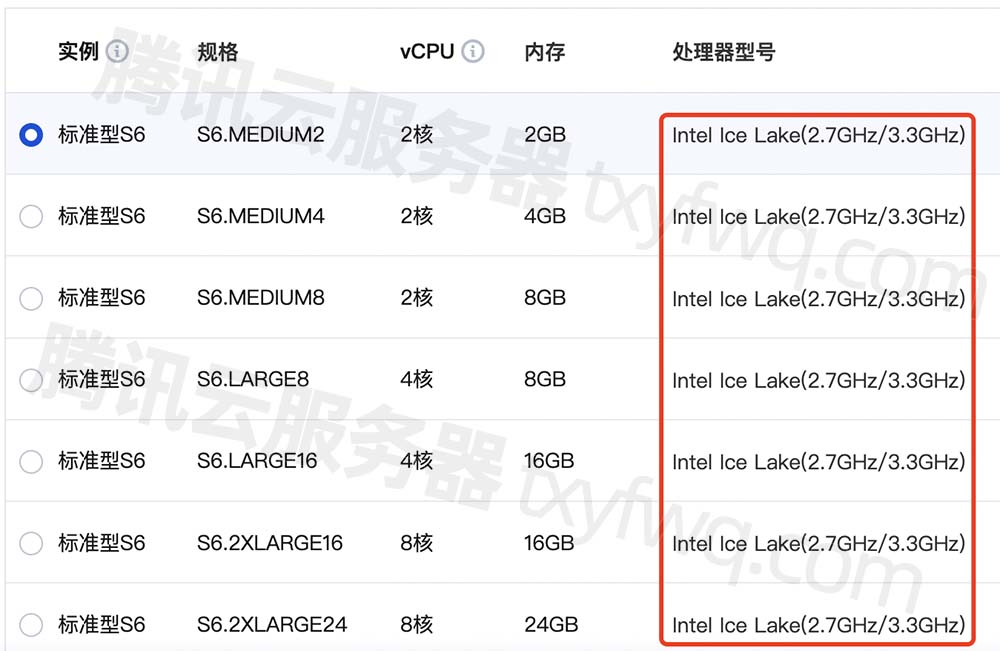
腾讯云标准型S6/SA3/SR1/S5/SA2服务器CPU处理器大全
腾讯云服务器CVM标准型CPU处理器大全,包括标准型S6、SA3、SR1、S5、S5se、SA2、S4、SN3ne、S3、SA1、S2ne实例CPU处理器型号大全,标准型S6云服务器CPU采用Intel Ice Lake(2.7GHz/3.3GHz),标准型S5采用Intel Xeon Cascade Lake 8255C/Intel Xe…...

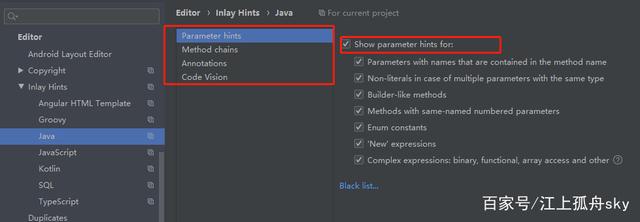
idea 关于高亮显示与选中字符串相同的内容
dea 关于高亮显示与选中字符串相同的内容,本文作为个人备忘的同时也希望可以作为大家的参考。 依次修改File-settings-Editor-Color Scheme-General菜单下的Code-Identifier under caret和Identifier under caret(write)的Backgroud色值,可以参考下图。…...

【重点:单例模式】特殊类设计
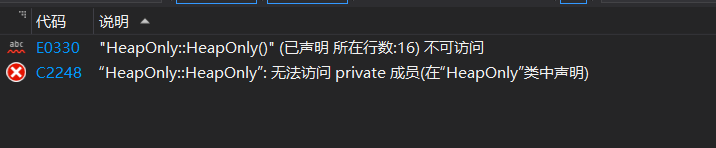
请设计一个类,只能在堆上创建对象 方式如下: 将构造函数设置为私有,防止外部直接调用构造函数在栈上创建对象。向外部提供一个获取对象的static接口,该接口在堆上创建一个对象并返回。将拷贝构造函数设置为私有,并且…...

智能家居是否可与ChatGPT深度融合?
ChatGPT自2022年面世以来,已为亿万网民提供智能问答服务。然而我们是否曾想到,这一人工智能驱动的聊天机器人,是否可为智能家居赋能? 要实现ChatGPT与智能家居设备之间的无缝对话,单单依靠一台终端是远远不够的。ChatGPT必须…...

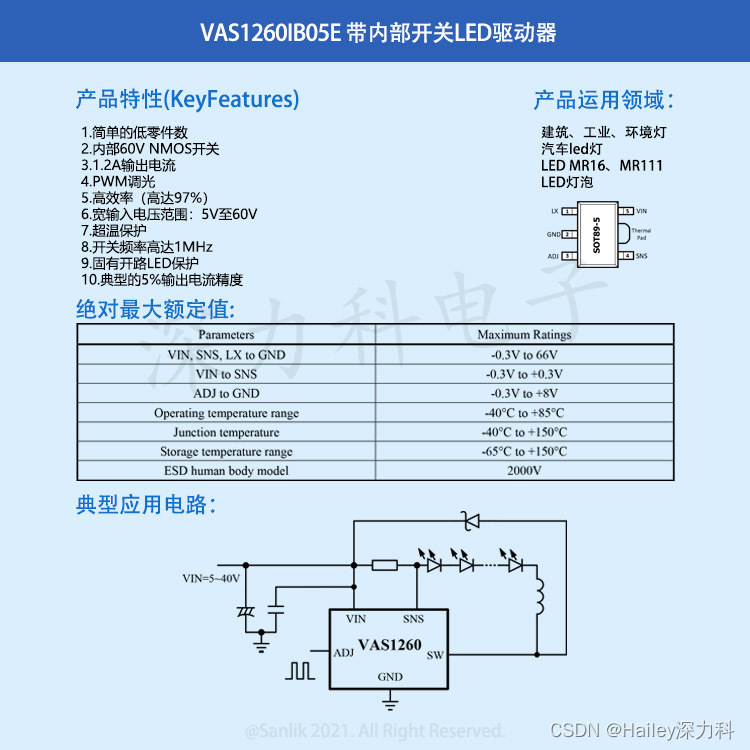
LED芯片 VAS1260IB05E 带内部开关LED驱动器 汽车硬灯带灯条解决方案
VAS1260IB05E深力科LED芯片是一种连续模式电感降压转换器,设计用于从高于LED电压的电压源高效驱动单个或多个串联连接的LED。该设备在5V至60V之间的输入电源下工作,并提供高达1.2A的外部可调输出电流。包括输出开关和高侧输出电流感测电路,该…...

微信小程序插件 painter 生成海报、二维码
GitHub 地址:https://github.com/Kujiale-Mobile/Painter 一、引入 将 components/painter 整个文件放到自己项目的 components 中;以组件的形式在页面的 json 文件中引入; 二、使用 <view class"container"><image s…...

Python版day60
84. 柱状图中最大的矩形 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 class Solution:def largestRectangleArea(self, heights: List[int]) -> i…...

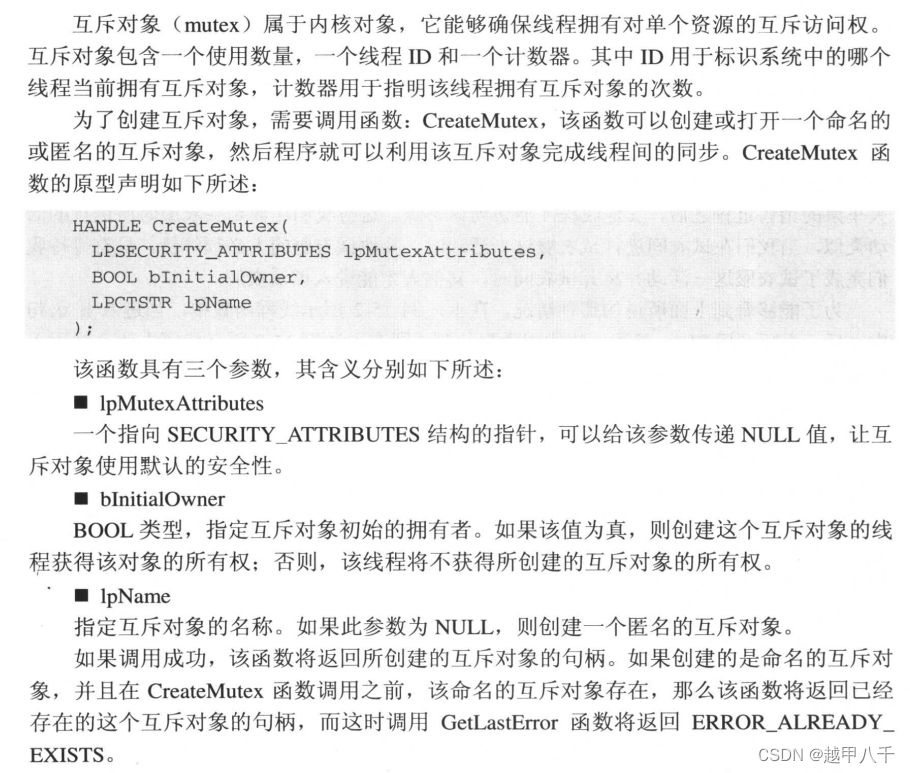
windows C++多线程同步<3>-互斥量
windows C多线程同步<3>-互斥量 概念,如下图: 另外就是互斥对象谁拥有,谁释放 那么一个线程允许多次获取互斥对象吗? 答案是允许,但是申请多次就要释放多次,否则其他线程获取不到互…...

(学习笔记-系统结构)Linux内核与windows内核
内核 计算机是由各种外部硬件设备组成的,比如内存、CPU、硬盘等,如果每个应用都要和这些硬件设备对接通信协议,那这样太累了,所以这个中间人由内核来负责,让内核作为应用连接硬件设备的桥梁,应用程序只关心…...

find_in_set在oracle下的解决方案
比如一张表: artile (id,type,content); # type:1表示文艺类,2表示小说类,3表示传记,4表示传说,等等5,6,7,8表数据: idtypecontent13,1dfasdfasdf21,3,6,8dfasdf36,8,9add 现在要找出3传记类的artile记录…...

智能垃圾桶
1.树莓派3B引脚图 2. 原理图 3.舵机线图 搜了这个这么多3b的资料,自己只是想解决如何下程序和运行程序的博客,网上搜集的资料全是讲如何通过SSH或者网线连接树莓派,通过直接连接屏幕的教程较少。 遇到问题:不论是舵机还是其他传…...
:如何处理可选属性和默认参数?)
面试题-TS(十):如何处理可选属性和默认参数?
面试题-TS(10):如何处理可选属性和默认参数? 1. 可选属性 1.1 什么是可选属性? 在TypeScript中,可选属性是指在定义接口或类时,指定某些属性不是必须的,可以存在也可以不存在。使用可选属性可以让我们定…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...
