easyUI框架学习
文章目录
- 一、前言
- 二、引入使用easyUI
- 三、用法
- 3.1 Dialog(对话框窗口)
- 3.1.1 示例1
- 3.1.2 示例2
- 3.2 Layout(布局)
- 3.2.1 示例1——通过标签创建布局
- 3.2.2 示例2—— 创建嵌套布局
- 3.3 DateBox(日期输入框)
- 3.3.1 示例1——使用标签创建日期输入框
- 3.3.2 示例2——使用JavaScript创建日期输入框,格式化日期
- 3.4 Pagination(分页)
- 3.4.1 示例1
- 3.4.2 示例2
一、前言
- 官网下载: EasyUI框架 、 JQuery下载
- 引入比较简单,引入easyUI和jquery的js文件,将这些文件放到项目中,并且在jsp页面中引入就行
- easyUI用起来不是很难,只是简单的把组件拿出来,定义并绑定到DOM元素上。跟后台交互的,需要将后台response的数据按照easyUI API需要的格式进行转换
二、引入使用easyUI
- 在使用的时候需要将easyUI对应的js文件和样式css文件引入
- 引入js文件的顺序不要搞反了,有的童鞋经常会发现我引入了js文件为什么会报一些莫名奇妙的问题,最多的应该就是未定义undefined,其实大多时候都是js文件引入顺序的问题。我们知道网页在加载我们的index页面的时候,会从上往下以此加载,那么有一些js文件依赖jquery文件,顺序搞错了的话,将会先加载其他的js,最后再加载jquery,这就导致出现上述未定义的问题,所以要注意引入的顺序
————————————————
版权声明:本文为CSDN博主「逆风飞翔的猿」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/chenqk_123/article/details/78394874
<!-- 引入依赖jquery -->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<!-- 引入easyUI js文件 -->
<script type="text/javascript" src="js/jquery-easyui-1.5.3/jquery.easyui.min.js"></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="js/jquery-easyui-1.5.3/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="js/jquery-easyui-1.5.3/themes/icon.css" type="text/css"/>
三、用法
3.1 Dialog(对话框窗口)
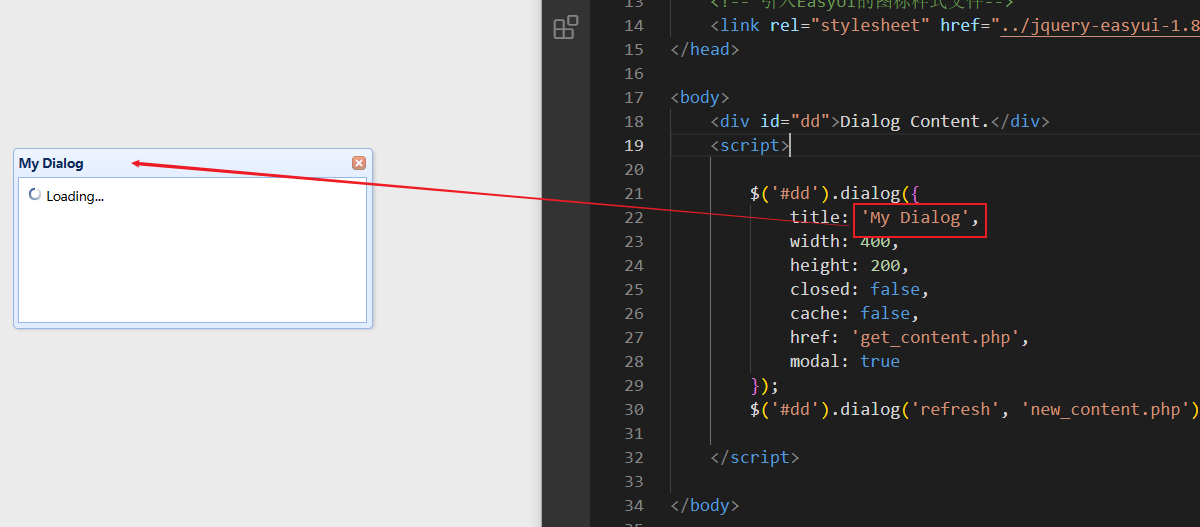
3.1.1 示例1

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/jquery-1.7.2/jquery.min.js"></script><!-- 引入easyUI js文件 --><script type="text/javascript" src="../jquery-easyui-1.8.6/jquery.easyui.min.js"></script><!-- 引入EasyUI的样式文件--><link rel="stylesheet" href="../jquery-easyui-1.8.6/themes/default/easyui.css" type="text/css" /><!-- 引入EasyUI的图标样式文件--><link rel="stylesheet" href="../jquery-easyui-1.8.6/themes/icon.css" type="text/css" />
</head><body><div id="dd">Dialog Content.</div><script>$('#dd').dialog({title: 'My Dialog',width: 400,height: 200,closed: false,cache: false,href: 'get_content.php',modal: true});$('#dd').dialog('refresh', 'new_content.php');</script></body></html>
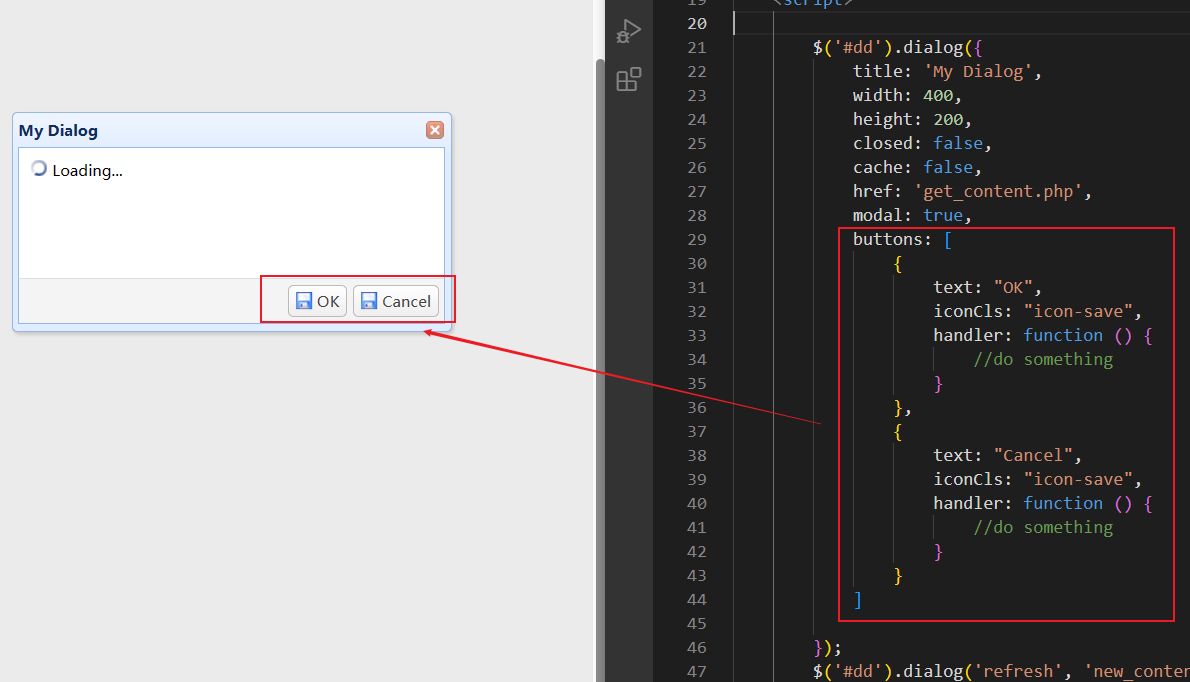
3.1.2 示例2

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/jquery-1.7.2/jquery.min.js"></script><!-- 引入easyUI js文件 --><script type="text/javascript" src="../jquery-easyui-1.8.6/jquery.easyui.min.js"></script><!-- 引入EasyUI的样式文件--><link rel="stylesheet" href="../jquery-easyui-1.8.6/themes/default/easyui.css" type="text/css" /><!-- 引入EasyUI的图标样式文件--><link rel="stylesheet" href="../jquery-easyui-1.8.6/themes/icon.css" type="text/css" />
</head><body><div id="dd">Dialog Content.</div><script>$('#dd').dialog({title: 'My Dialog',width: 400,height: 200,closed: false,cache: false,href: 'get_content.php',modal: true,buttons: [{text: "OK",iconCls: "icon-save",handler: function () {//do something}},{text: "Cancel",iconCls: "icon-save",handler: function () {//do something}}]});$('#dd').dialog('refresh', 'new_content.php');</script></body></html>
3.2 Layout(布局)
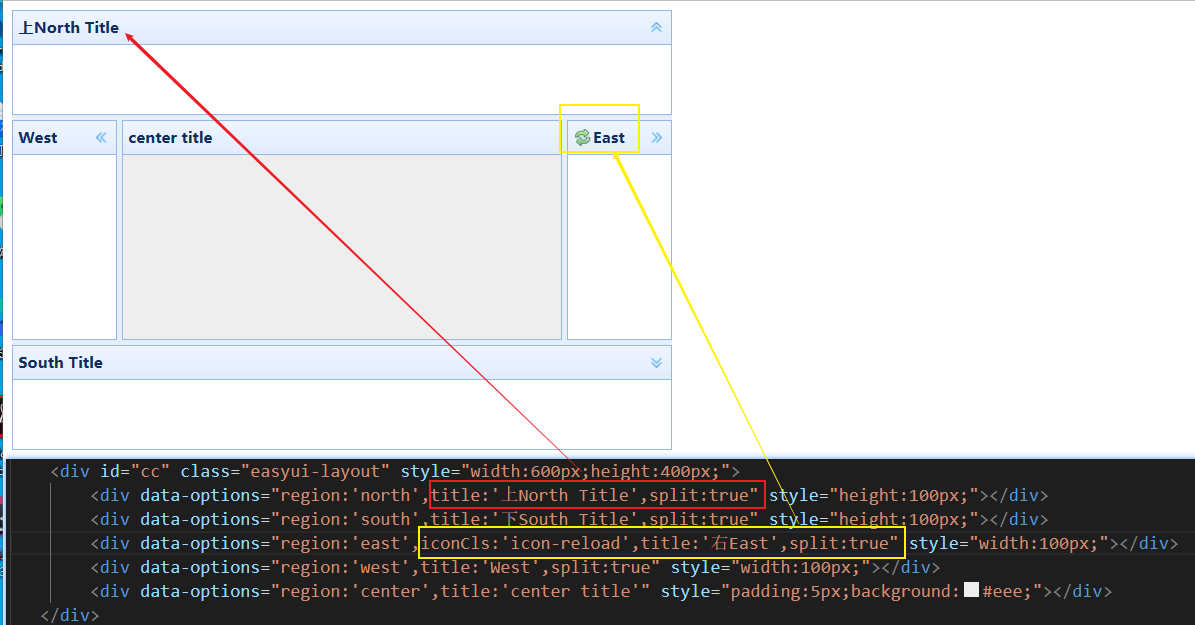
3.2.1 示例1——通过标签创建布局
为< div/>标签增加名为’easyui-layout’的类ID


代码如下:
<!-- 为< div/>标签增加名为'easyui-layout'的类ID --><div id="cc" class="easyui-layout" style="width:600px;height:400px;"><div data-options="region:'north',title:'上North Title',split:true" style="height:100px;"></div><div data-options="region:'south',title:'下South Title',split:true" style="height:100px;"></div><div data-options="region:'east',iconCls:'icon-reload',title:'右East',split:true" style="width:100px;"></div><div data-options="region:'west',title:'West',split:true" style="width:100px;"></div><div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div></div>
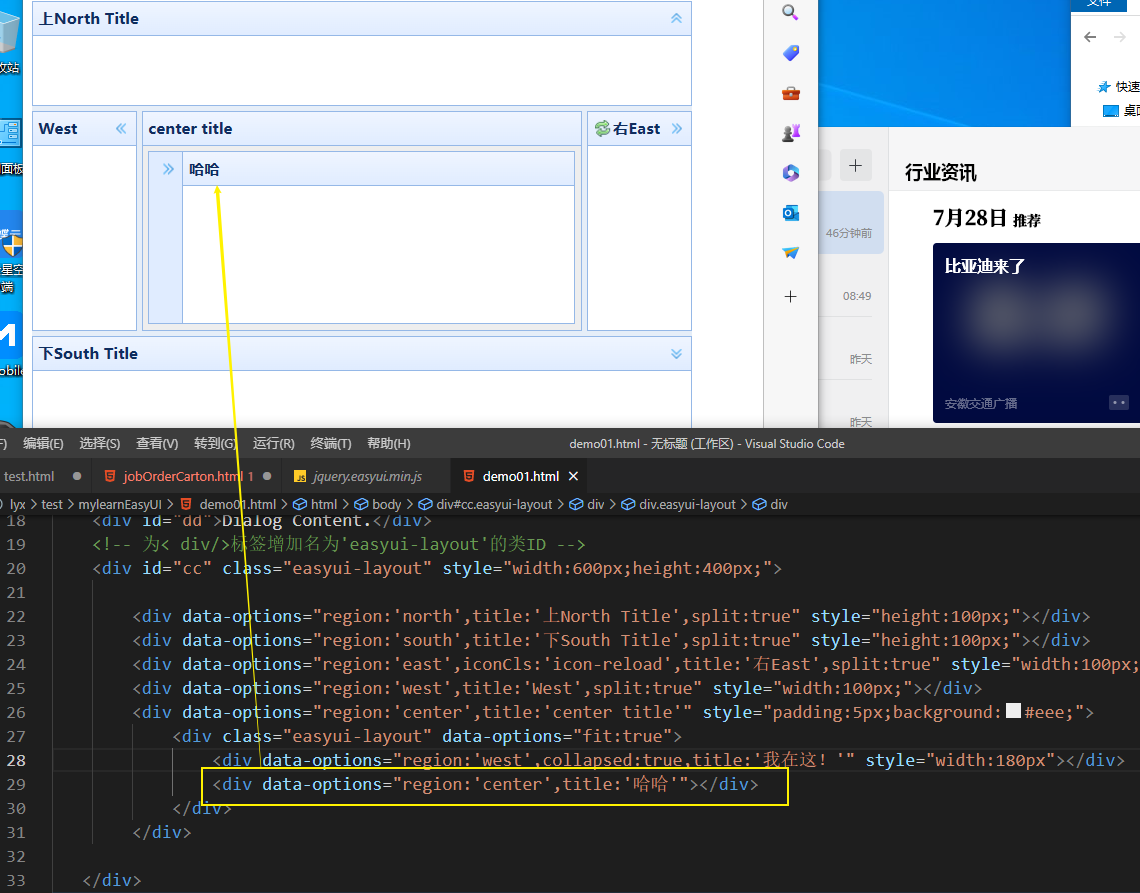
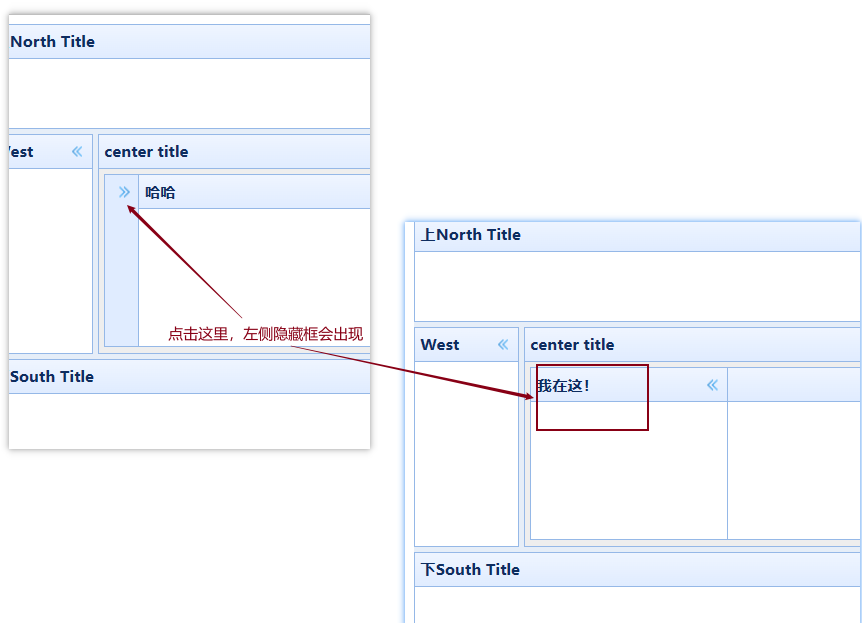
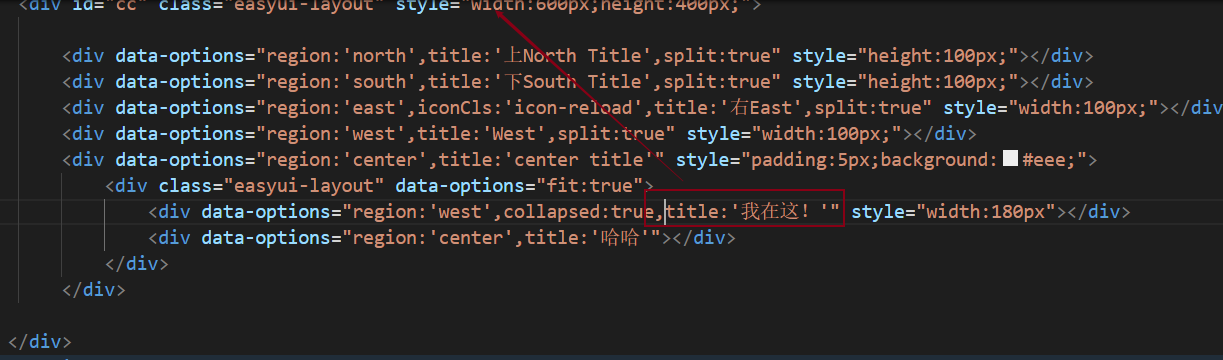
3.2.2 示例2—— 创建嵌套布局

嵌套在内部的布局面板的左侧(西面)面板是折叠的


3.3 DateBox(日期输入框)

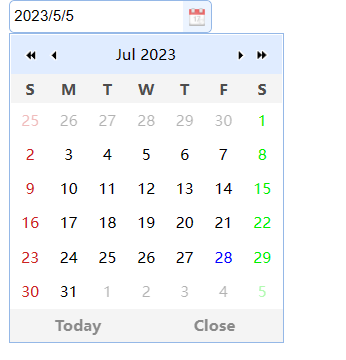
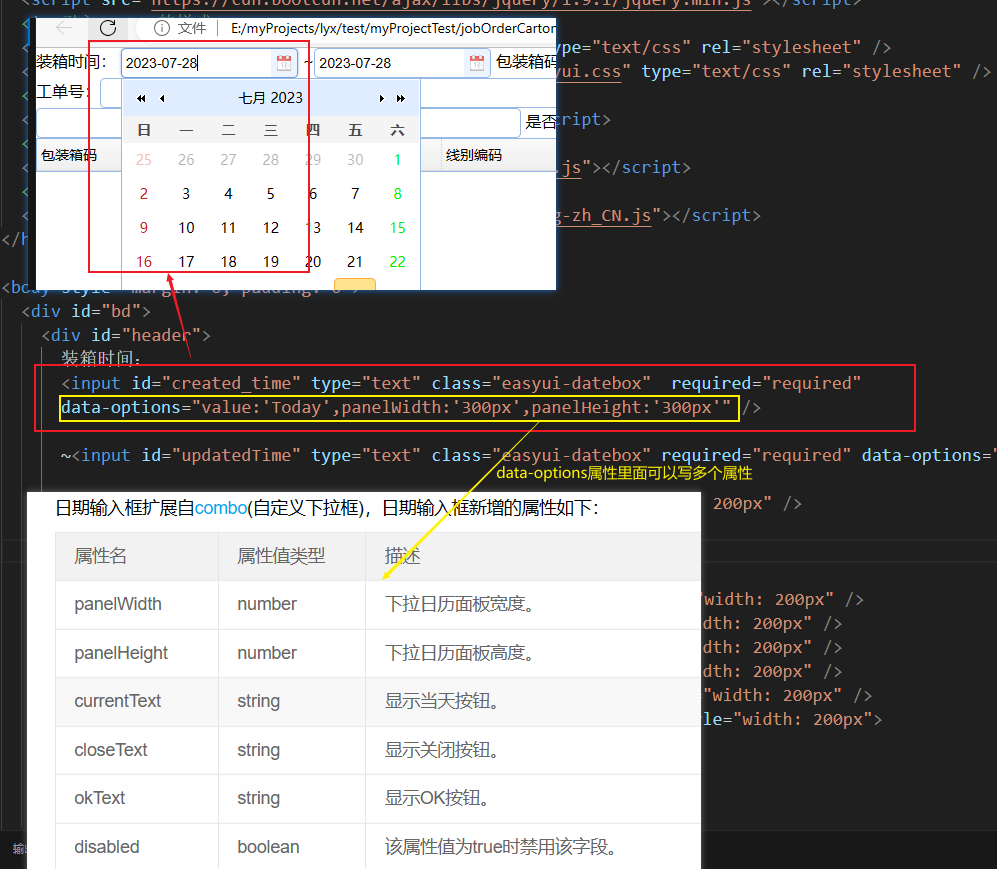
3.3.1 示例1——使用标签创建日期输入框

<input id="created_time" type="text" class="easyui-datebox" required="required" data-options="value:'Today',panelWidth:'300px',panelHeight:'300px'" />
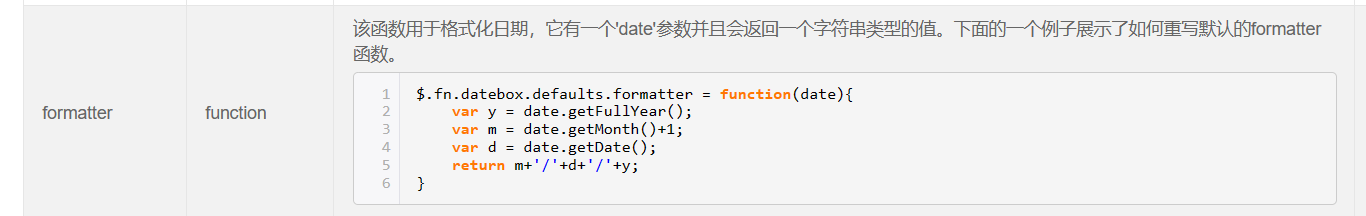
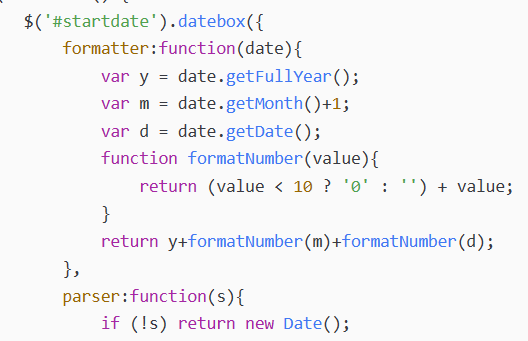
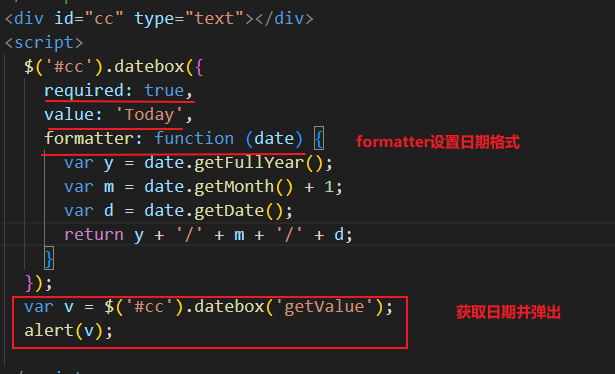
3.3.2 示例2——使用JavaScript创建日期输入框,格式化日期
注意日期的格式
y/m/d的格式需要自己设置:formatter属性

示例1如下:

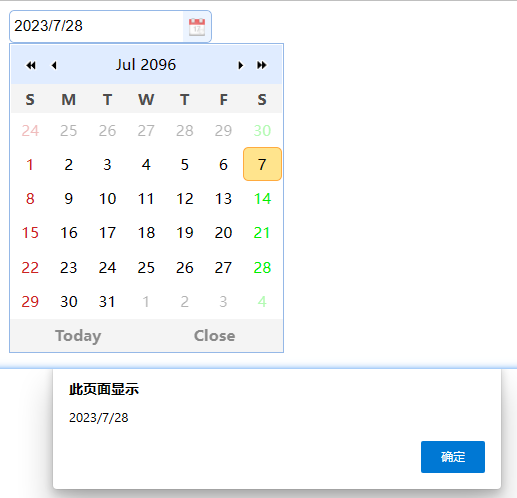
示例2如下:


<div id="cc" type="text"></div><script>$('#cc').datebox({required: true,value: 'Today',formatter: function (date) {var y = date.getFullYear();var m = date.getMonth() + 1;var d = date.getDate();return y + '/' + m + '/' + d;}});var v = $('#cc').datebox('getValue');alert(v);</script>
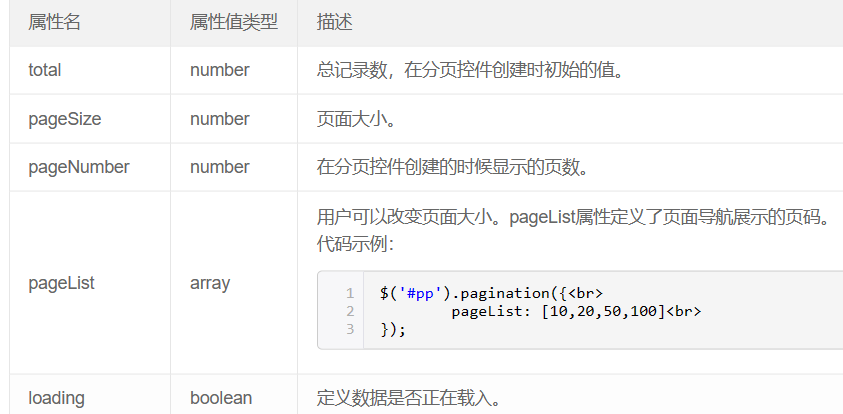
3.4 Pagination(分页)
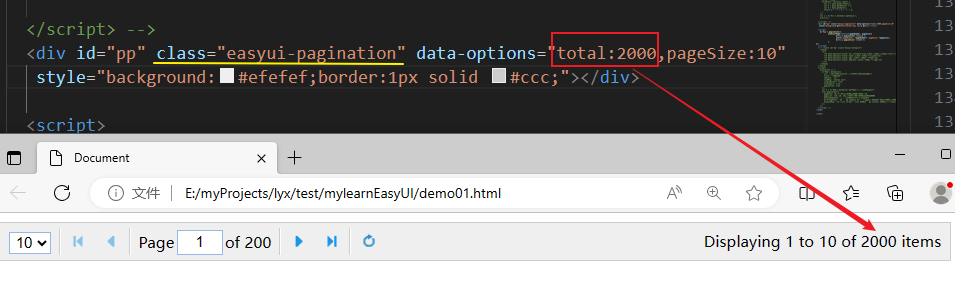
3.4.1 示例1
<div id="pp" class="easyui-pagination" data-options="total:2000,pageSize:10" style="background:#efefef;border:1px solid #ccc;"></div>


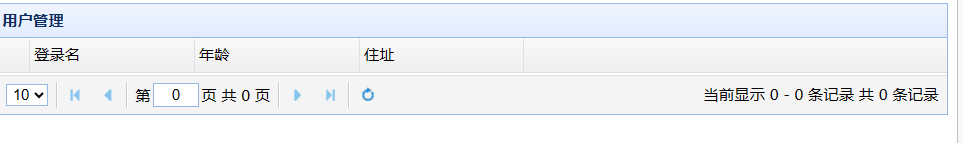
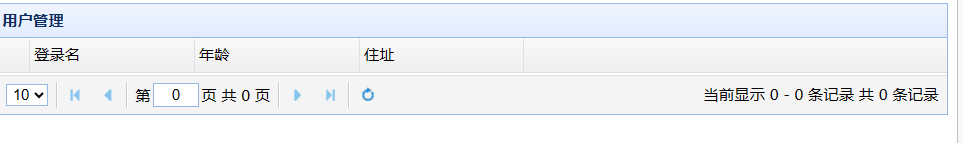
3.4.2 示例2

<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=8,IE=9,IE=10" /><title>人员管理</title><link rel="stylesheet" type="text/css" th:href="@{easyui/themes/default/easyui.css}" /><link rel="stylesheet" type="text/css" th:href="@{easyui/themes/icon.css}" /><script type="text/javascript" th:src="@{jquery/jquery-1.8.0.min.js}"></script><script type="text/javascript" th:src="@{easyui/jquery.easyui.min.js}"></script>
</head>
ui/jquery.easyui.min.js}"></script>
</head>
<body><table id="dg" class="easyui-datagrid"><thead><tr><th data-options="field:'id',sortable:true,width:'120px',hidden:true"></th><th data-options="field:'name',width:'150px'">登录名</th><th data-options="field:'age',width:'150px'">年龄</th><th data-options="field:'address',width:'150px'">住址</th></tr></thead></table>
</body>
<script>$(function(){$('#dg').datagrid({url: '/searchPersonList',//后台返回数据的请求urltitle: "用户管理",idField: 'id',loadMsg: 'please wait',singleSelect: true,rownumbers: true,pagination: true});var p = $('#dg').datagrid('getPager'); //获取page对象$(p).pagination({pageSize: 10,//每页显示的记录条数,默认为10pageList: [10,20,30],//可以设置每页记录条数的列表beforePageText: '第',//页数文本框前显示的文字afterPageText: '页 共 {pages} 页', //pages为默认的参数吗,代表总页数displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'// from,to , total均为默认参数名,from, to 代表现在是总记录中的第几条到第几条,tatal代表总记录数});});</script>
</html>相关文章:

easyUI框架学习
文章目录 一、前言二、引入使用easyUI 三、用法3.1 Dialog(对话框窗口)3.1.1 示例13.1.2 示例2 3.2 Layout(布局)3.2.1 示例1——通过标签创建布局3.2.2 示例2—— 创建嵌套布局 3.3 DateBox(日期输入框)3.…...

加入气压计模组,星斗3号将实现快速三维定位
随着信息技术的飞速发展,人们的生活正在发生巨大改变,人们对基于位置服务的需求越来越迫切,尤其是室内位置服务。 室外定位系统中BDS系统、GPS系统等受室内复杂环境条件限制精度大幅下降甚至失效,难以在室内定位中发挥作用,而室内二维定位技术缺乏高程信息,也难以满足人们对室…...

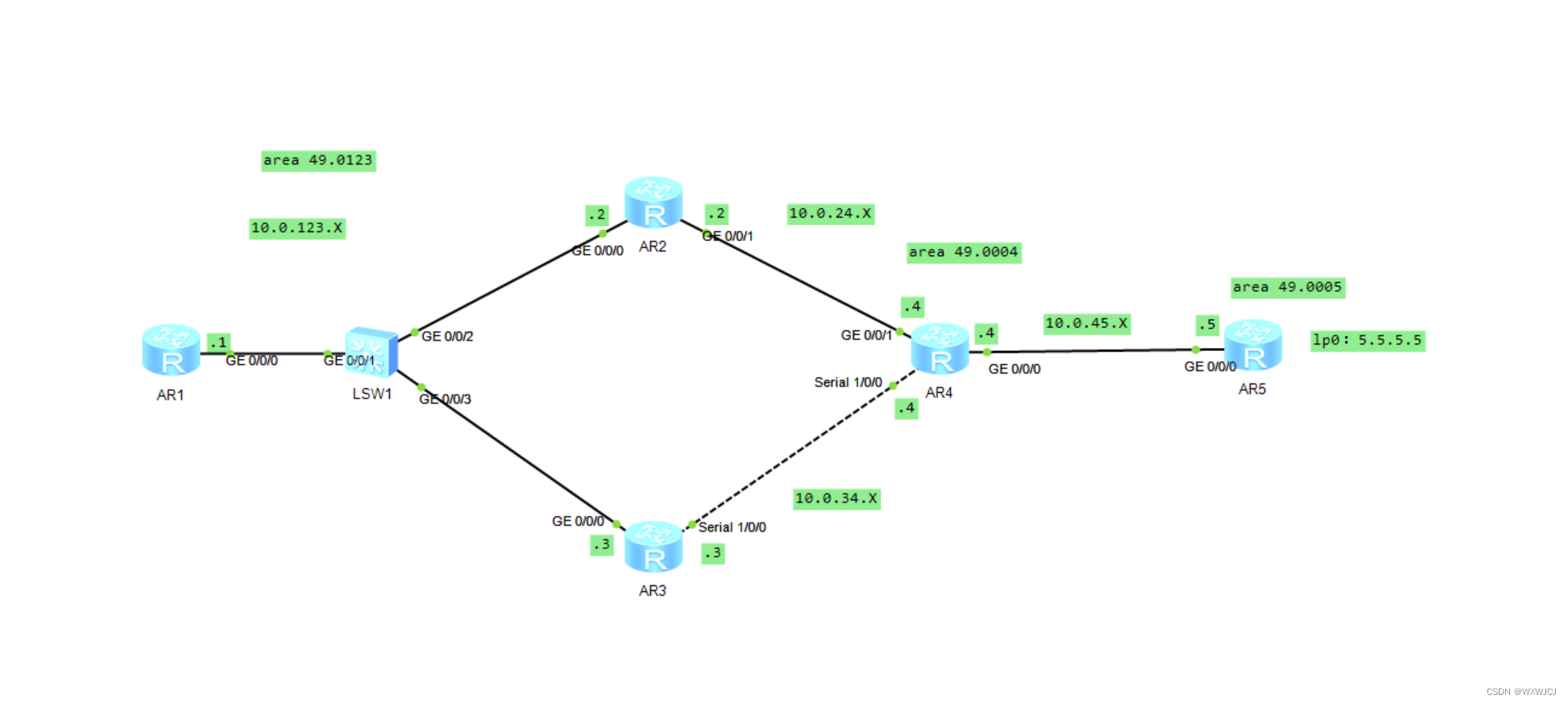
华为HCIP第二节-------------------------ISIS
IS-IS(Intermediate System to Intermediate System,中间系统到中间系统)是ISO (International Organization for Standardization,国际标准化组织)为它的CLNP(ConnectionLessNetwork Protocol&…...

在Mac系统下搭建Selenium环境并驱动Chrome浏览器
本文带领那些使用Mac的童鞋们实现Selenium驱动Chrome浏览器,虽然会有坑,但是我们可以凭借敏捷的身手躲过。下面就开始吧: 安装selenium 打开终端 ->pip安装(安装命令:pip3 install selenium) 安装浏览…...

通过RPM方式安装,升级,卸载,以及配置使用MySQL
通过RPM方式安装,升级,卸载,以及配置使用MySQL 一、下载 MySQL是一种开源的关系数据库管理系统,被广泛应用于各种业务应用中。本文将讲解如何下载和安装MySQL的rpm安装包。 下载rmp安装包有多种方式: 1、官网下载 …...

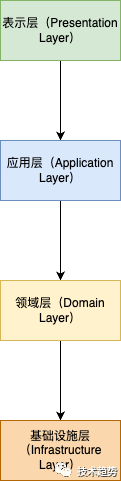
六边形架构和分层架构的区别?
六边形架构和分层架构是什么? 六边形架构(Hexagonal Architecture)和分层架构(Layered Architecture)是两种常见的软件架构模式。六边形架构强调将核心业务逻辑与外部依赖解耦,通过接口与外部世界进行通信。…...

一封来自Java学姐的信
黑马JavaEE学科学姐想对学弟学妹们说:勤学如春起之苗,不见其增,日有所长。 辍学如磨刀之石,不见其损,日有所亏。 学科 | JavaEE 校区 | 太原 亲爱的学弟学妹们,在学校“混日子”的时间很快就过去了&…...

Mybatis增强版MyBatis-Flex简介
Mybatis增强版:Mybatis-Plus(使用的最多,老牌Mybatis增强框架,2016年开源)、Fluent-MyBatis(阿里云开发的Mybatis增强框架,来自阿里云.云效产品团队)、Mybatis-Flex。 Flex英文单词意思是灵活,Mybatis-Flex官方文档中多…...

MFC第二十一天 CS架构多页面开发与数据交互、CImageList图像列表介绍 、CListCtrl-SetItem设置列表项的方法
文章目录 CImageList图像列表介绍CListCtrl图标的原理CListCtrl列表图标设置CListCtrl-SetItem设置列表项的方法 CS架构多页面开发与数据交互添加用户实现向导多页数据交互pch.hCLientXq.h CAppCPage1.hCPage1.cppCPage2.hCPage2.cppCWorkerDlg .hCWorkerDlg.cpp 多页数据修改C…...

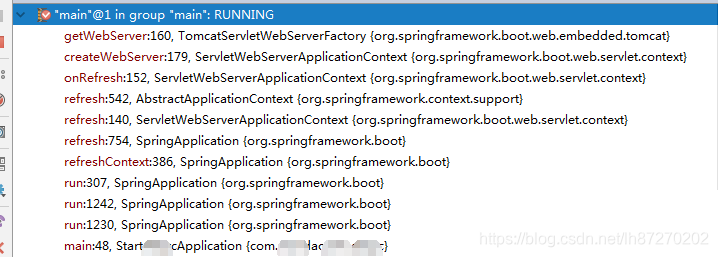
spring boot--自动化注入组件原理、内嵌tomcat-1
前言 我们知道开发spring boot项目,在启动类上添加注解SpringBootApplication ,然后引入要自动注入的组件依赖,然后现application.properties中加上相应配置就可以自动注入这个组件,那么下面看看自动注入组件是如何实现的 一、S…...

短视频矩阵系统源码---开发技术源码能力
短视频矩阵系统开发涉及到多个领域的技术,包括视频编解码技术、大数据处理技术、音视频传输技术、电子商务及支付技术等。因此,短视频矩阵系统开发人员需要具备扎实的计算机基础知识、出色的编程能力、熟练掌握多种开发工具和框架,并掌握音视…...

可观测之调用链Skywalking
简介 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。提供分布式追踪、服务网格遥测分析、度量聚合和可视化一体化解决方案。 多种监控手段。可以通过语言探针和 service mesh 获得监控…...

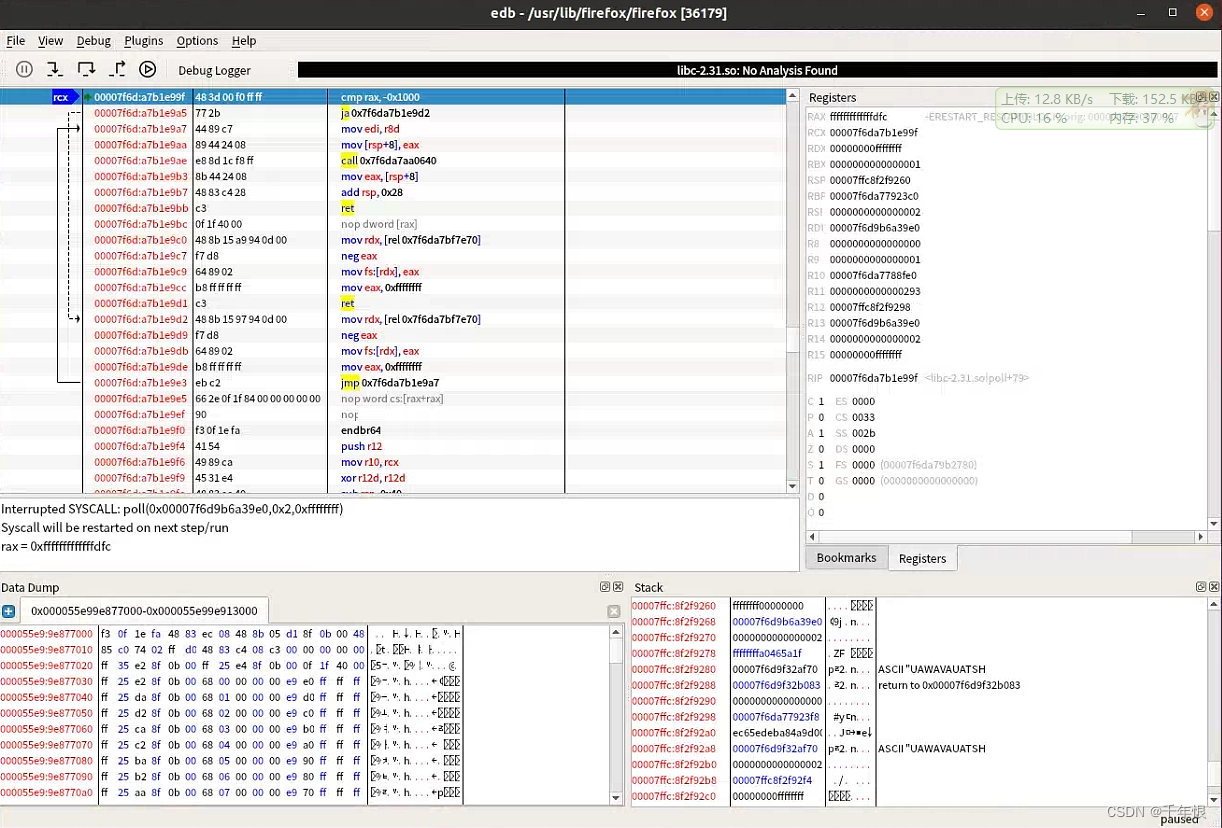
linux上适用的反汇编调试软件(对标od)
ubuntu下类似于od软件 经过搜索,在Ubuntu上选用edb-debugger进行动态调试, 下载链接: https://github.com/eteran/edb-debugger 但是依赖反汇编引擎: https://github.com/capstone-engine/capstone 安装 先安装capstone 先下载release的版本…...

基于高斯混合模型聚类的风电场短期功率预测方法(Pythonmatlab代码实现)
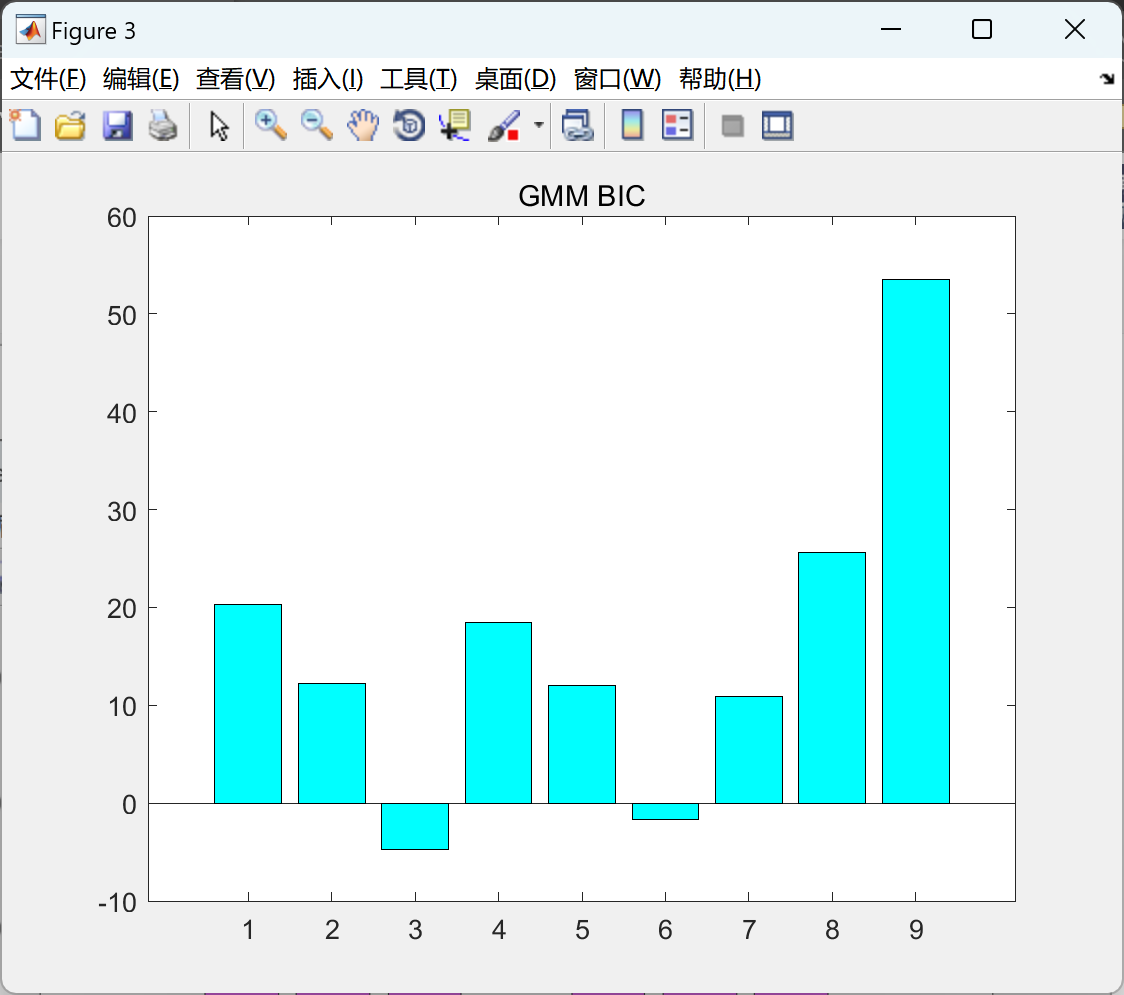
目录 💥1 概述 📚2 运行结果 2.1 Python 2.2 Matlab 🎉3 参考文献 🌈4 Matlab代码、数据、文章讲解 💥1 概述 文献来源: 摘要:对任意来流条件下的风电场发电功率进行准确预测,是提高电网对风电…...
)
【深入了解pytorch】PyTorch循环神经网络(RNN)
【深入了解pytorch】PyTorch循环神经网络(RNN) PyTorch循环神经网络(RNN):概念、工作原理与常见变体循环神经网络概念和工作原理RNN的结构RNN的工作原理LSTM(长短期记忆网络)LSTM的结构LSTM的工作原理GRU(门控循环单元)GRU的结构GRU的工作原理在PyTorch中实现RNN、LST…...

电商运营的方法
1、以后干,不如现在干 1.1 做代理,搞研发 1.2 自建店铺,去看其他店铺的设计样板 1.3 记住网店挣钱三要点:装修,物流,产品资源 1.4 记住你的职责,让别人明白怎么做,仔细看资料,搞清楚细节 2、如何打开机器人 3.设置自动回复 Ctrl + tab 4.如何做基础销量,做一个刷…...

Swift 如何确定 scrollView 已经滑动结束
在 iOS 的 UIScrollView 中,你可以通过实现 UIScrollViewDelegate 的方法来检测滑动结束事件。具体来说,你可以实现以下方法: func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {if !decelerat…...
)
html学习2(css、图像)
1、层叠样式表css是为了更好的渲染html元素而引入的。 2、css添加到html的方式,最好的方式是通过外部引用CSS文件 内联样式- 在HTML元素中使用"style" 属性,当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式…...

微服务探索之路06篇k8s配置文件Yaml部署Redis使用Helm部署MongoDB和kafka
1 安装Redis 1.1创建配置文件redis.conf 切换到自己的目录下如本文是放在/home/ubuntu下 cd /home/ubuntuvim redis.conf bind 0.0.0.0 protected-mode yes port 6379 requirepass qwe123456 tcp-backlog 511 timeout 0 tcp-keepalive 300 daemonize no pidfile /var/run/r…...

Microsoft todo 数据导出
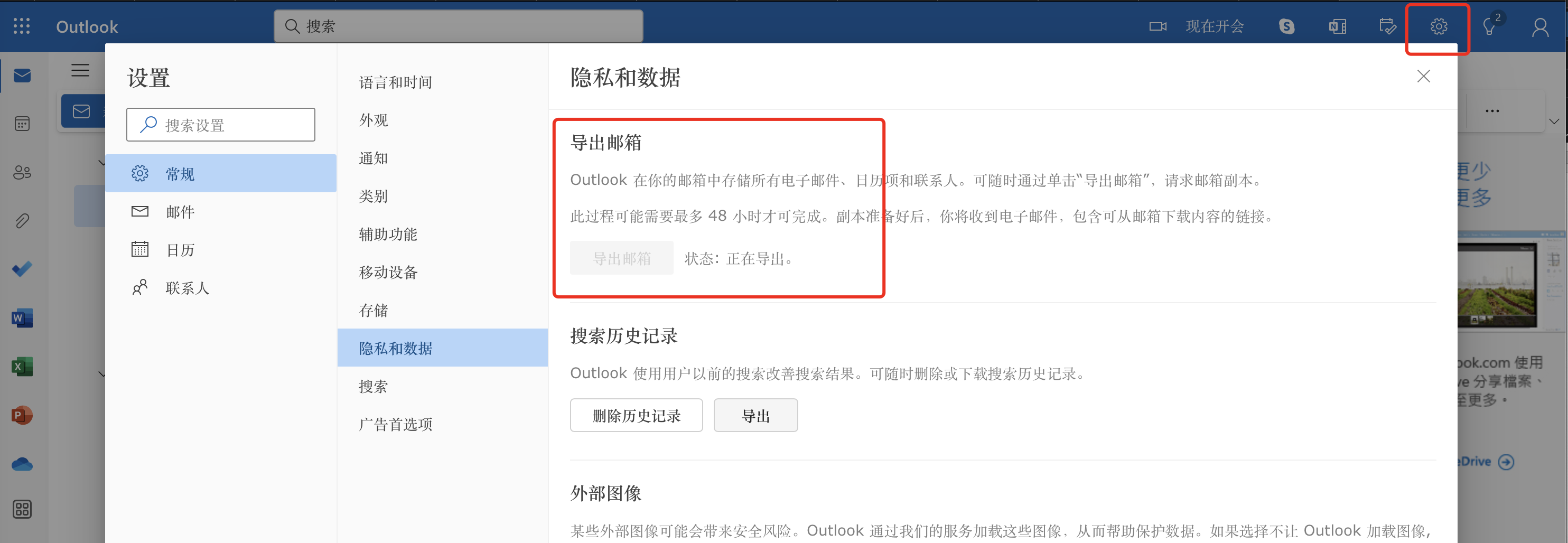
文章目录 官方说明: https://support.microsoft.com/zh-cn/office/导出您的-microsoft-待办事项帐户-d286b243-affb-4db4-addc-162e16588943 由于 微软待办 会自动与 Outlook 中的任务同步,因此您可以从 Outlook 中导出所有列表和任务。 若要导出列表和…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
