flutter开发实战-显示本地图片网络图片及缓存目录图片
flutter开发实战-显示本地图片网络图片及缓存目录图片
在最近开发中碰到了需要显示缓存目录图片,这里顺便整理一下,显示本地图片、网络图片、缓存目录图片的方法。
一、工程本地图片显示
- 1 在项目根目录下创建名为 images文件夹,也可以将images放在asserts文件夹下
- 2.在pubspec.yaml中配置images相关的路径,并执行pub get 使配置的文件生效
在pubspec.yaml文件中
# The following section is specific to Flutter.
flutter:# The following line ensures that the Material Icons font is# included with your application, so that you can use the icons in# the material Icons class.uses-material-design: trueassets:- assets/images/- assets/images/common/- assets/images/icons/调用本地图片显示代码
Widget _buildLoadingWidget(BuildContext context) {return ImageHelper.wrapAssetAtImages("icons/ic_toast_loading.png",width: 50.0,height: 50.0,);}// ImageHelper.wrapAssetAtImages
static Image wrapAssetAtImages(String name,{double? width, double? height, BoxFit? fit}) {return Image.asset("assets/images/" + name,width: width,height: height,fit: fit,errorBuilder: (context, url, error) =>imageErrorHolder(width: width, height: height),);}还可以使用AssetImage及Image.asset
Image(image: AssetImage("assets/images/icons/ic_toast_loading.png"),width: 100.0
);Image.asset("assets/images/icons/ic_toast_loading.png",width: 100.0
);二、显示网络图片
网络图片显示,使用NetworkImage 可以加载网络图片
Image(image: NetworkImage("imageUrl"),width: 100.0,
)使用Image.network
Image.network("https://avatars2.githubusercontent.com/u/20411648?s=460&v=4",width: 100.0,
)使用cached_network_image插件实现加载图片
// 处理网络图片的urlstatic Widget imageNetwork({required String imageUrl,double? width,double? height,BoxFit? fit,Widget? placeholder,Widget? errorHolder}) {double? cacheWidth;if (width != null) {cacheWidth = width * 2.0;}double? cacheHeight;if (height != null) {cacheHeight = height * 2.0;}if (!(imageUrl.isNotEmpty && imageUrl.startsWith("http"))) {return Container();}String aCropImageUrl = ImageHelper.formatImageUrl(imageUrl: imageUrl, width: cacheWidth, height: cacheHeight);return CachedNetworkImage(maxWidthDiskCache: cacheWidth?.round(),maxHeightDiskCache: cacheHeight?.round(),imageUrl: aCropImageUrl,fit: fit,width: width,height: height,placeholder: (context, url) => (placeholder ?? Container()),errorWidget: (context, url, error) =>(errorHolder ?? imageErrorHolder(width: width, height: height)),);}static Widget imageErrorHolder({double? width, double? height}) {return Container(width: width,height: height,);}static Widget placeHolder({double? width, double? height}) {return SizedBox(width: width,height: height,child: CupertinoActivityIndicator(radius: min(10.0, width! / 3)));}三、加载缓存目录图片
当我们将图片保存到Document、Cache目录下,需要将其显示出来,知道的ImagePath,可以使用File(ImagePath)将图片显示出来。
String? imagePath = picArg!['imagePath'];if (imagePath != null) {return Image.file(File(imagePath!),width: widget.width,height: widget.height,fit: BoxFit.cover,);}当然也可以实现ImageProvider来处理显示图片问题
四、小结
flutter开发实战-显示本地图片网络图片及缓存目录图片。显示本地图片、网络图片、缓存目录图片的几种方法
学习记录,每天不停进步。
相关文章:

flutter开发实战-显示本地图片网络图片及缓存目录图片
flutter开发实战-显示本地图片网络图片及缓存目录图片 在最近开发中碰到了需要显示缓存目录图片,这里顺便整理一下,显示本地图片、网络图片、缓存目录图片的方法。 一、工程本地图片显示 1 在项目根目录下创建名为 images文件夹,也可以将i…...

面对未来的算法备案法规:企业需要做哪些准备?
在信息时代,算法已经成为我们生活的一部分,涵盖了诸如搜索引擎、社交媒体、电子商务、广告投放等各个方面。然而,随着算法的广泛应用,其带来的问题也日益凸显。这引发了全球范围内的关注,未来的算法备案法规正在酝酿之…...

iptables的备份和还原
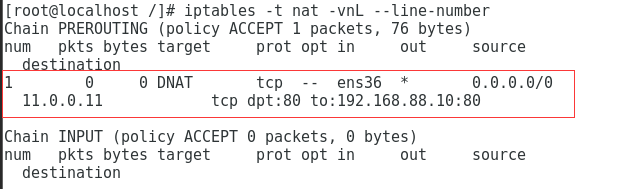
iptables的备份和还原 1、写在命令行当中的都是临时设置 2、把规则配置写在服务的文件当中,形成永久有效 备份:把iptables里面所有的配置都保存在/opt/ky30.bak中 iptables-save > /opt/ky30.bak 例: 默认配置文件在/etc/sysconfig/ip…...

easyUI框架学习
文章目录 一、前言二、引入使用easyUI 三、用法3.1 Dialog(对话框窗口)3.1.1 示例13.1.2 示例2 3.2 Layout(布局)3.2.1 示例1——通过标签创建布局3.2.2 示例2—— 创建嵌套布局 3.3 DateBox(日期输入框)3.…...

加入气压计模组,星斗3号将实现快速三维定位
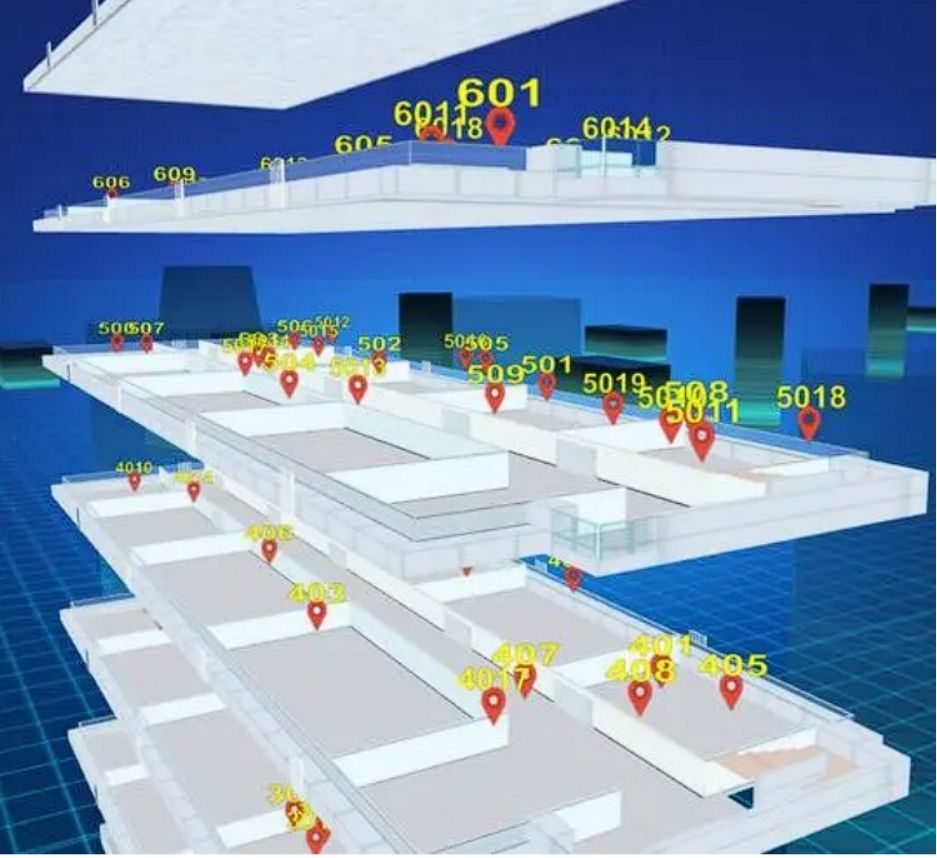
随着信息技术的飞速发展,人们的生活正在发生巨大改变,人们对基于位置服务的需求越来越迫切,尤其是室内位置服务。 室外定位系统中BDS系统、GPS系统等受室内复杂环境条件限制精度大幅下降甚至失效,难以在室内定位中发挥作用,而室内二维定位技术缺乏高程信息,也难以满足人们对室…...

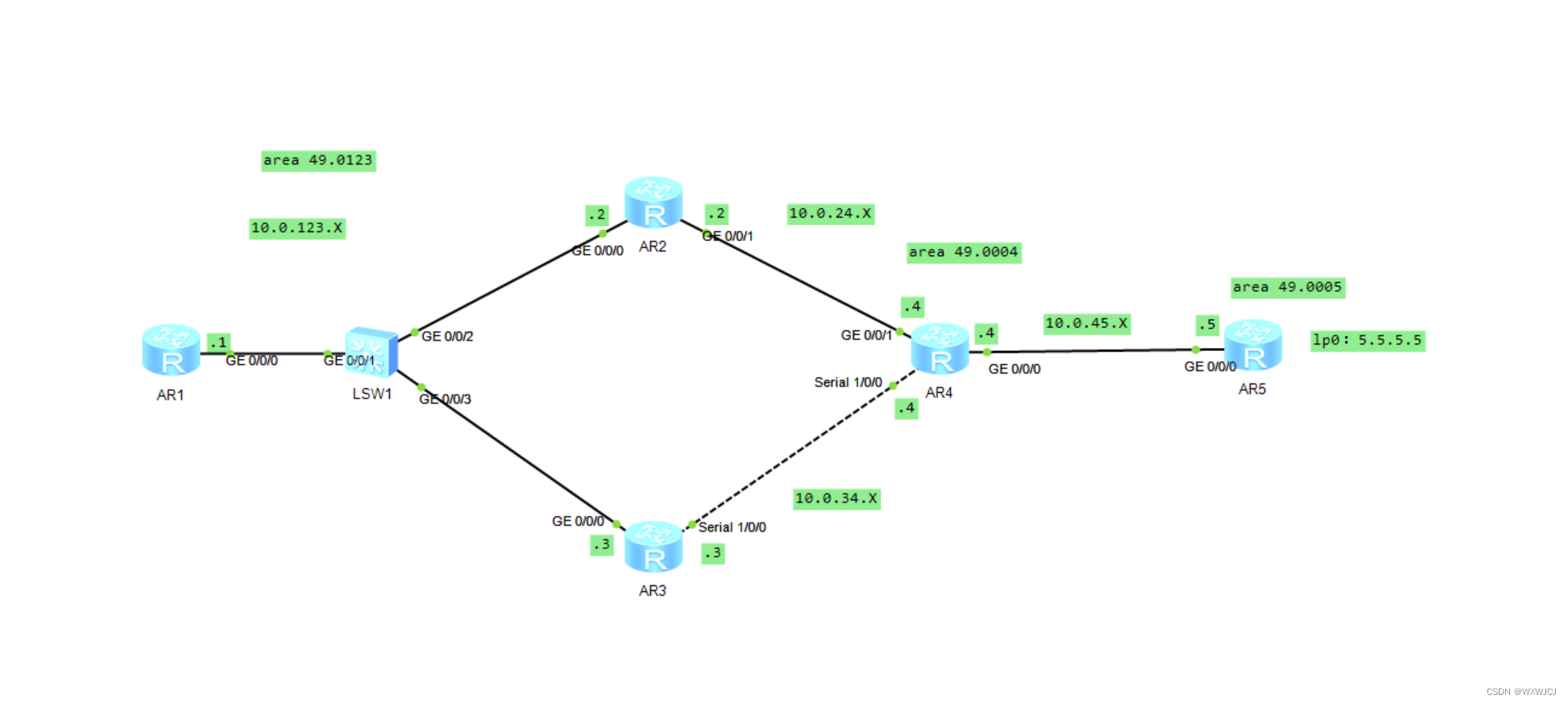
华为HCIP第二节-------------------------ISIS
IS-IS(Intermediate System to Intermediate System,中间系统到中间系统)是ISO (International Organization for Standardization,国际标准化组织)为它的CLNP(ConnectionLessNetwork Protocol&…...

在Mac系统下搭建Selenium环境并驱动Chrome浏览器
本文带领那些使用Mac的童鞋们实现Selenium驱动Chrome浏览器,虽然会有坑,但是我们可以凭借敏捷的身手躲过。下面就开始吧: 安装selenium 打开终端 ->pip安装(安装命令:pip3 install selenium) 安装浏览…...

通过RPM方式安装,升级,卸载,以及配置使用MySQL
通过RPM方式安装,升级,卸载,以及配置使用MySQL 一、下载 MySQL是一种开源的关系数据库管理系统,被广泛应用于各种业务应用中。本文将讲解如何下载和安装MySQL的rpm安装包。 下载rmp安装包有多种方式: 1、官网下载 …...

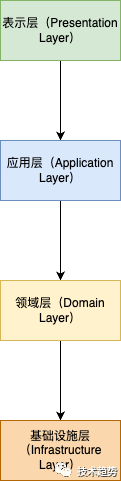
六边形架构和分层架构的区别?
六边形架构和分层架构是什么? 六边形架构(Hexagonal Architecture)和分层架构(Layered Architecture)是两种常见的软件架构模式。六边形架构强调将核心业务逻辑与外部依赖解耦,通过接口与外部世界进行通信。…...

一封来自Java学姐的信
黑马JavaEE学科学姐想对学弟学妹们说:勤学如春起之苗,不见其增,日有所长。 辍学如磨刀之石,不见其损,日有所亏。 学科 | JavaEE 校区 | 太原 亲爱的学弟学妹们,在学校“混日子”的时间很快就过去了&…...

Mybatis增强版MyBatis-Flex简介
Mybatis增强版:Mybatis-Plus(使用的最多,老牌Mybatis增强框架,2016年开源)、Fluent-MyBatis(阿里云开发的Mybatis增强框架,来自阿里云.云效产品团队)、Mybatis-Flex。 Flex英文单词意思是灵活,Mybatis-Flex官方文档中多…...

MFC第二十一天 CS架构多页面开发与数据交互、CImageList图像列表介绍 、CListCtrl-SetItem设置列表项的方法
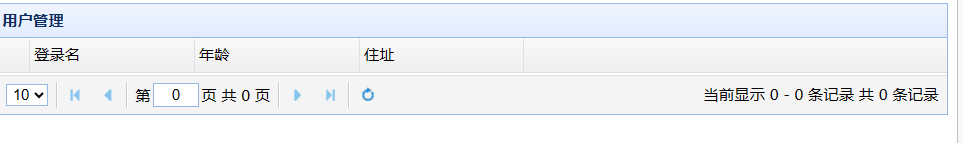
文章目录 CImageList图像列表介绍CListCtrl图标的原理CListCtrl列表图标设置CListCtrl-SetItem设置列表项的方法 CS架构多页面开发与数据交互添加用户实现向导多页数据交互pch.hCLientXq.h CAppCPage1.hCPage1.cppCPage2.hCPage2.cppCWorkerDlg .hCWorkerDlg.cpp 多页数据修改C…...

spring boot--自动化注入组件原理、内嵌tomcat-1
前言 我们知道开发spring boot项目,在启动类上添加注解SpringBootApplication ,然后引入要自动注入的组件依赖,然后现application.properties中加上相应配置就可以自动注入这个组件,那么下面看看自动注入组件是如何实现的 一、S…...

短视频矩阵系统源码---开发技术源码能力
短视频矩阵系统开发涉及到多个领域的技术,包括视频编解码技术、大数据处理技术、音视频传输技术、电子商务及支付技术等。因此,短视频矩阵系统开发人员需要具备扎实的计算机基础知识、出色的编程能力、熟练掌握多种开发工具和框架,并掌握音视…...

可观测之调用链Skywalking
简介 分布式系统的应用程序性能监视工具,专为微服务、云原生架构和基于容器(Docker、K8s、Mesos)架构而设计。提供分布式追踪、服务网格遥测分析、度量聚合和可视化一体化解决方案。 多种监控手段。可以通过语言探针和 service mesh 获得监控…...

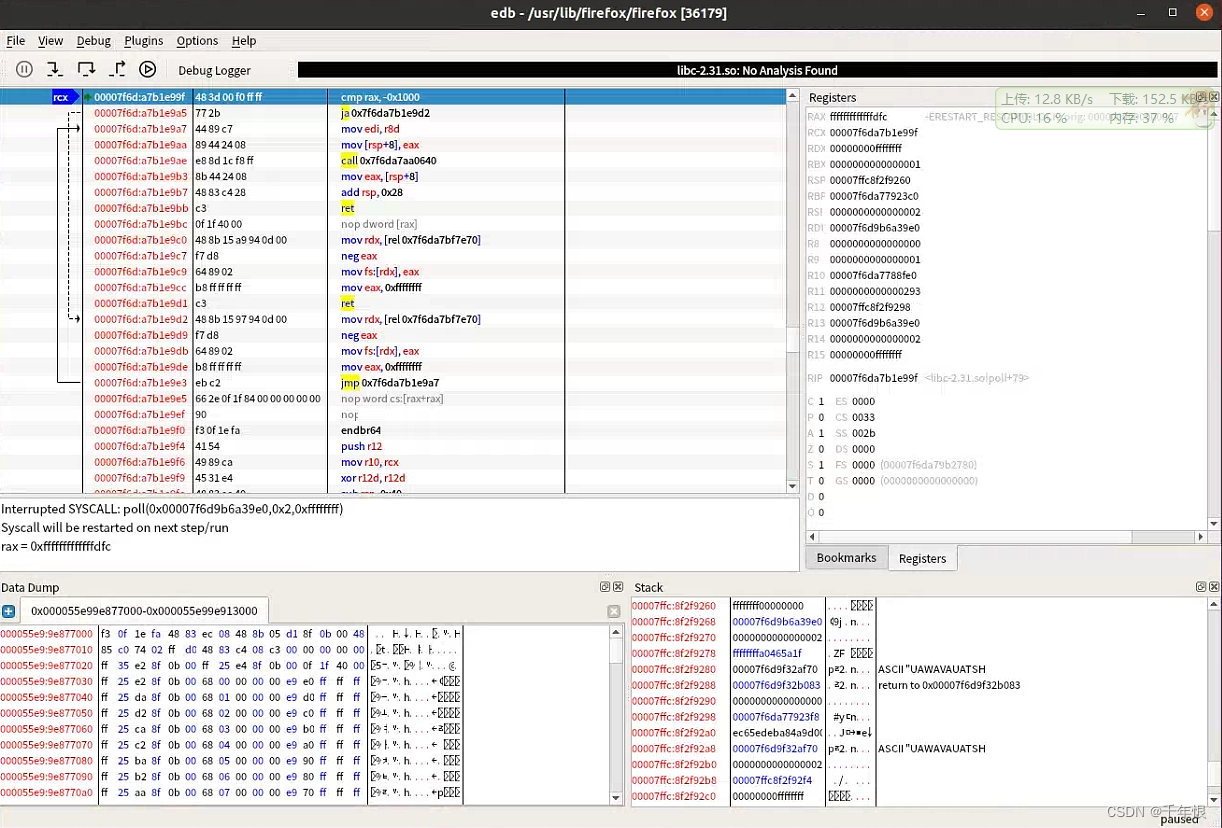
linux上适用的反汇编调试软件(对标od)
ubuntu下类似于od软件 经过搜索,在Ubuntu上选用edb-debugger进行动态调试, 下载链接: https://github.com/eteran/edb-debugger 但是依赖反汇编引擎: https://github.com/capstone-engine/capstone 安装 先安装capstone 先下载release的版本…...

基于高斯混合模型聚类的风电场短期功率预测方法(Pythonmatlab代码实现)
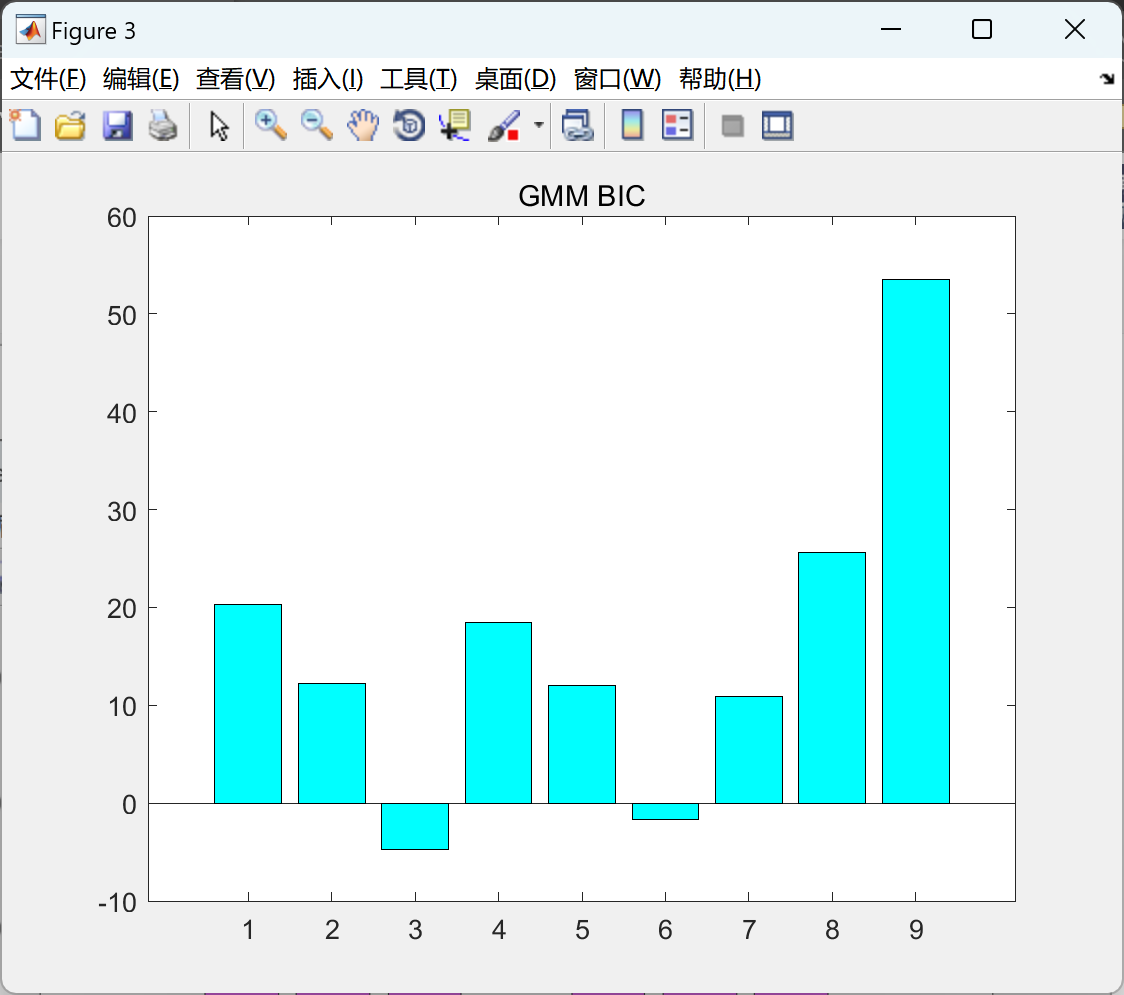
目录 💥1 概述 📚2 运行结果 2.1 Python 2.2 Matlab 🎉3 参考文献 🌈4 Matlab代码、数据、文章讲解 💥1 概述 文献来源: 摘要:对任意来流条件下的风电场发电功率进行准确预测,是提高电网对风电…...
)
【深入了解pytorch】PyTorch循环神经网络(RNN)
【深入了解pytorch】PyTorch循环神经网络(RNN) PyTorch循环神经网络(RNN):概念、工作原理与常见变体循环神经网络概念和工作原理RNN的结构RNN的工作原理LSTM(长短期记忆网络)LSTM的结构LSTM的工作原理GRU(门控循环单元)GRU的结构GRU的工作原理在PyTorch中实现RNN、LST…...

电商运营的方法
1、以后干,不如现在干 1.1 做代理,搞研发 1.2 自建店铺,去看其他店铺的设计样板 1.3 记住网店挣钱三要点:装修,物流,产品资源 1.4 记住你的职责,让别人明白怎么做,仔细看资料,搞清楚细节 2、如何打开机器人 3.设置自动回复 Ctrl + tab 4.如何做基础销量,做一个刷…...

Swift 如何确定 scrollView 已经滑动结束
在 iOS 的 UIScrollView 中,你可以通过实现 UIScrollViewDelegate 的方法来检测滑动结束事件。具体来说,你可以实现以下方法: func scrollViewDidEndDragging(_ scrollView: UIScrollView, willDecelerate decelerate: Bool) {if !decelerat…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
