tp6 实现excel 导入功能
在项目根目录安装
composer require phpoffice/phpspreadsheet
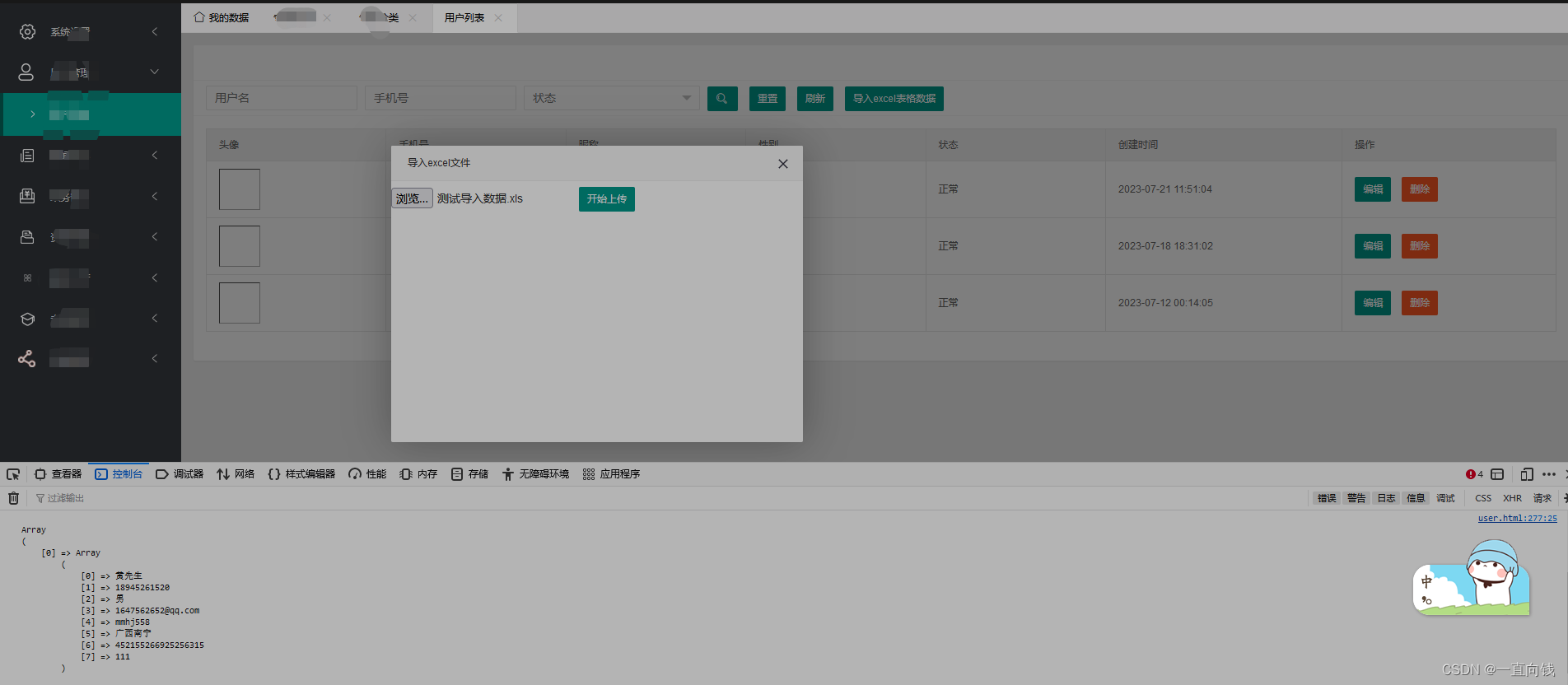
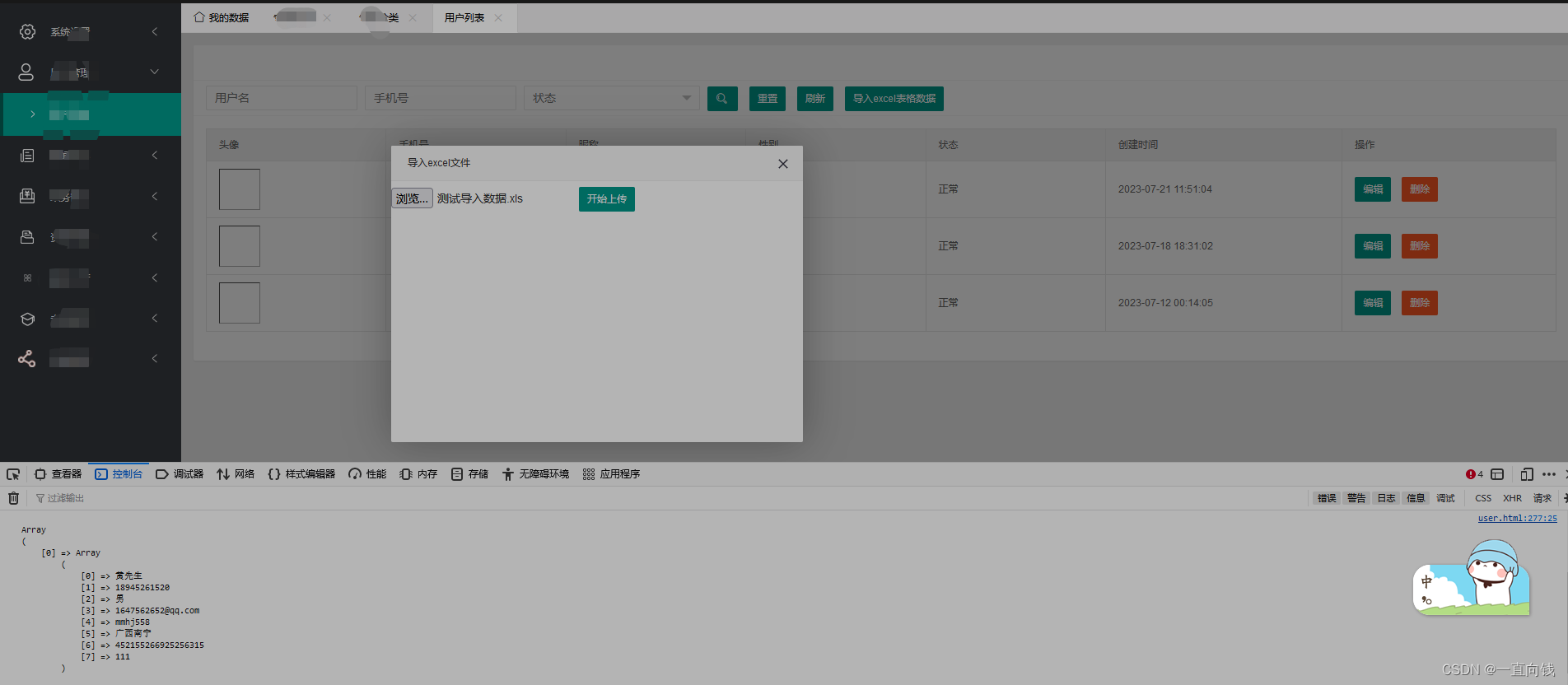
我们看一下郊果图,如下
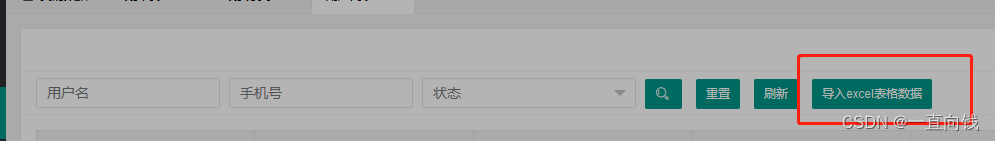
点击导入excel表格数据

出现弹窗选择文件,控制台打开输出文档内容
前端layui代码
<form id="uploadForm" class="form-horizontal" enctype="multipart/form-data"><input type="file" name="file" class="file" multiple="multiple" required=""><button type="button" id="upload" class="btn btn-xs btn-purple"><span class="ace-icon fa fa-cloud-upload icon-on-right bigger-110"></span>上传文件</button>
</form>layui.use(['form','layer'],function () {$("#input_excel_data").click(function () {// console.log('点击导入了');// layer.msg('点击导入了');layer.open({type: 1,area: ["500px", "360px"],title: "导入excel文件",content:$("#file_upload_div"),});});$("#upload_file").click(function () {//上传文档// var data = new FormData;// data.append('file',my_file);// data.append('name',my_file.name);var formData = new FormData($('#uploadForm')[0]);$.ajax({'type':'post','url':'user/input_excel_data',contentType:false,processData:false,'data':formData,success:function (data) {console.log(data);layer.msg('导入成功');}});})
});整个laui页面文件如下
{extend name="public/layout"}
{block name="content"}
<div class="layui-col-md12"><div class="layui-card"><div class="layui-card-header"><!-- <button class="layui-btn" onclick="xadmin.open('添加用户组','{:admin_url('admin_user/add')}')">添加管理员</button> --><form id="uploadForm" class="form-horizontal" enctype="multipart/form-data"><div id="file_upload_div" style="display: none" class="text-center"><input type="file" name="file" class="file" multiple="multiple" required="">
<!-- <button type="button" id="upload_file" class="btn btn-xs btn-purple">-->
<!-- <span class="ace-icon fa fa-cloud-upload icon-on-right bigger-110"></span>上传文件-->
<!-- </button>--><button type="button" class="layui-btn mt-2" id="upload_file">开始上传</button></div></form></div><div class="layui-card-header" style="height:auto"><form class="layui-form layui-col-space5" id="main-form" ><div class="layui-inline layui-show-xs-block">{if isset($params['nickname']) && !empty($params['nickname'])}<input type="text" name="nickname" placeholder="用户名" value="{$params['nickname']}" autocomplete="off"class="layui-input">{else /}<input type="text" name="nickname" placeholder="用户名" value="" autocomplete="off"class="layui-input">{/if}</div><div class="layui-inline layui-show-xs-block">{if isset($params['phone'])}<input type="text" name="phone" placeholder="手机号" value="{$params['phone']}" autocomplete="off"class="layui-input">{else/}<input type="text" name="phone" placeholder="手机号" value="" autocomplete="off"class="layui-input">{/if}</div><div class="layui-inline layui-show-xs-block"><select name="enable"><option value="">状态</option>{if isset($params['enable'])}<option value="1" {eq name="$params['enable']" value='1'}selected{/eq}>正常</option><option value="2" {eq name="$params['enable']" value='2'}selected{/eq}>禁用</option>{else/}<option value="1">正常</option><option value="2">禁用</option>{/if}</select></div><div class="layui-inline layui-show-xs-block"><button class="layui-btn" lay-submit="" lay-filter="search"><iclass="layui-icon"></i></button><button class="layui-btn" type="button" lay-submit=""onclick="location.href = location.pathname">重置</button><button class="layui-btn" type="button" lay-submit="" onclick="location.reload()">刷新</button><button class="layui-btn" type="button" lay-submit="" id="input_excel_data">导入excel表格数据</button></div></form></div><div class="layui-card-body "><table class="layui-table layui-form"><thead><tr><!-- <th><input type="checkbox" name="" lay-skin="primary"></th> --><th>头像</th><th>手机号</th><th>昵称</th><th>性别</th><th>状态</th><th>创建时间</th><th>操作</th></tr></thead><tbody>{volist name="datalist" id="vo"}<tr><!-- <td><input type="checkbox" name="" lay-skin="primary"> </td> --><td><img style="width: 50px;height: 50px" src="{$vo['avatar']}" alt=""></td><td>{$vo['phone']}</td><td>{$vo['nickname']}</td><td>{$vo['sex']}</td><td>{$vo['enable']}</td><td>{$vo['create_time']}</td><td class="td-manage"><button onclick="xadmin.open(this.innerText,this.dataset.url)" data-url="{:admin_url('user/edit',['id'=>$vo['id']])}" type="button" class="layui-btn">编辑</button><button data-url="{:admin_url('user/del',['id'=>$vo['id']])}" type="button" class="layui-btn layui-btn-danger delete-btn">删除</button></td></tr>{/volist}</tbody></table></div><div class="layui-card-body ">{$datalist->render()|raw}</div></div>
</div>{/block}{block name="foot"}
<script>
(function(){$('.layui-table').on('click','.delete-btn',function(){var obj = this;layer.confirm('确认要删除吗?',function(index){//发异步删除数据console.log(obj.dataset)var index = layer.load()$.ajax({'type':'post','url':obj.dataset.url,success:function(data){layer.close(index)layer.alert(data.msg||'服务器出现错误',{icon:data.err_code === 200?6:5,end:function(){if(data.err_code === 200){$($(obj).parents('tr')[0]).remove();}}});}})});});
})();//不添加这个,无法显示下拉列表
layui.use("form", function () {})
layui.use(['form','layer'],function () {$("#input_excel_data").click(function () {// console.log('点击导入了');// layer.msg('点击导入了');layer.open({type: 1,area: ["500px", "360px"],title: "导入excel文件",content:$("#file_upload_div"),});});$("#upload_file").click(function () {//上传文档// var data = new FormData;// data.append('file',my_file);// data.append('name',my_file.name);var formData = new FormData($('#uploadForm')[0]);$.ajax({'type':'post','url':'user/input_excel_data',contentType:false,processData:false,'data':formData,success:function (data) {console.log(data);// layer.msg('导入成功');layer.alert(data.msg,{icon:data.err_code === 200?6:5,end:function(){if(data.err_code === 200){// 获得frame索引var index = parent.layer.getFrameIndex(window.name);//关闭当前frameparent.layer.close(index);parent.location.reload();}}});},error:function(){layer.close(index);layer.alert("服务器出现错误")}});})
});</script>
{/block}接下来我们看一看Tp6后台的代码
这是控制器代码,需要在控制器中添加引入
use PhpOffice\PhpSpreadsheet\IOFactory;
/*** 导入excel文档数据* @return \think\response\Json*/function input_excel_data(){$file = request()->file('file');if (!$file) {print_r('请选择需要导入的文件');die;}// 加载文件$spreadsheet = IOFactory::load($file->getRealPath());$sheet = $spreadsheet->getActiveSheet();// 处理文件数据$data = [];foreach ($sheet->getRowIterator() as $row) {$rowIndex = $row->getRowIndex();// 不读取第一行 标题if ($rowIndex == 1) {continue;}$cellIterator = $row->getCellIterator();$row = [];foreach ($cellIterator as $cell) {$row[] = $cell->getValue();}$data[] = $row;}// 数据入库处理print_r($data);die;return success_json('导入数据');}需要添加路由
//上传文档,导入excel文档数据
Route::post('productImport', 'ProductOrder/importExcel');
相关文章:

tp6 实现excel 导入功能
在项目根目录安装 composer require phpoffice/phpspreadsheet 我们看一下郊果图,如下 点击导入excel表格数据 出现弹窗选择文件,控制台打开输出文档内容 前端layui代码 <form id"uploadForm" class"form-horizontal" encty…...

【C++】类和对象(中篇)
类和对象 类的六大默认成员函数一、构造函数1. 构造函数的概念2. 构造函数的特性 二、析构函数1. 析构函数的概念2. 析构函数的特性 三、拷贝构造函数1. 拷贝构造函数的概念2. 拷贝构造函数的特征 四、赋值运算符重载1. 运算符重载2. 赋值运算符重载 五、取地址及 const 取地址…...

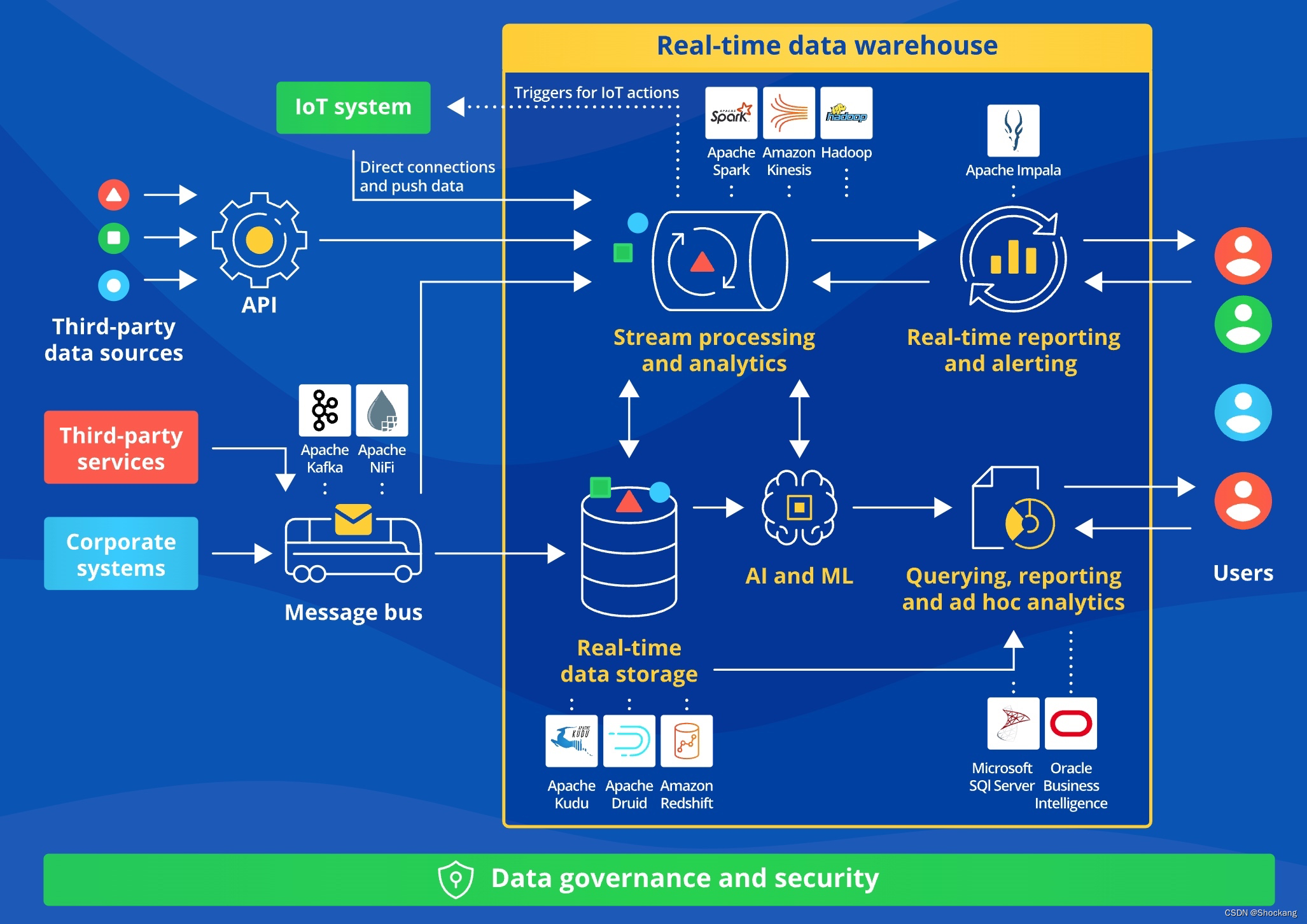
大数据处理架构详解:Lambda架构、Kappa架构、流批一体、Dataflow模型、实时数仓
前言 本文隶属于专栏《大数据理论体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据理论体系 姊妹篇 《分布式数据模型详解:OldSQL &…...

双指针解决n数之和问题
1. 两数之和 1. 两数之和 将时间复杂度降到O(n); class Solution {// 双指针public int[] twoSum(int[] nums, int target) {int nnums.length;int l0;while(l<n){int rn-1;// 找到第一个可能nums[l]nums[r]target的位置while(r>l){if(nums[l]nums[r]targe…...

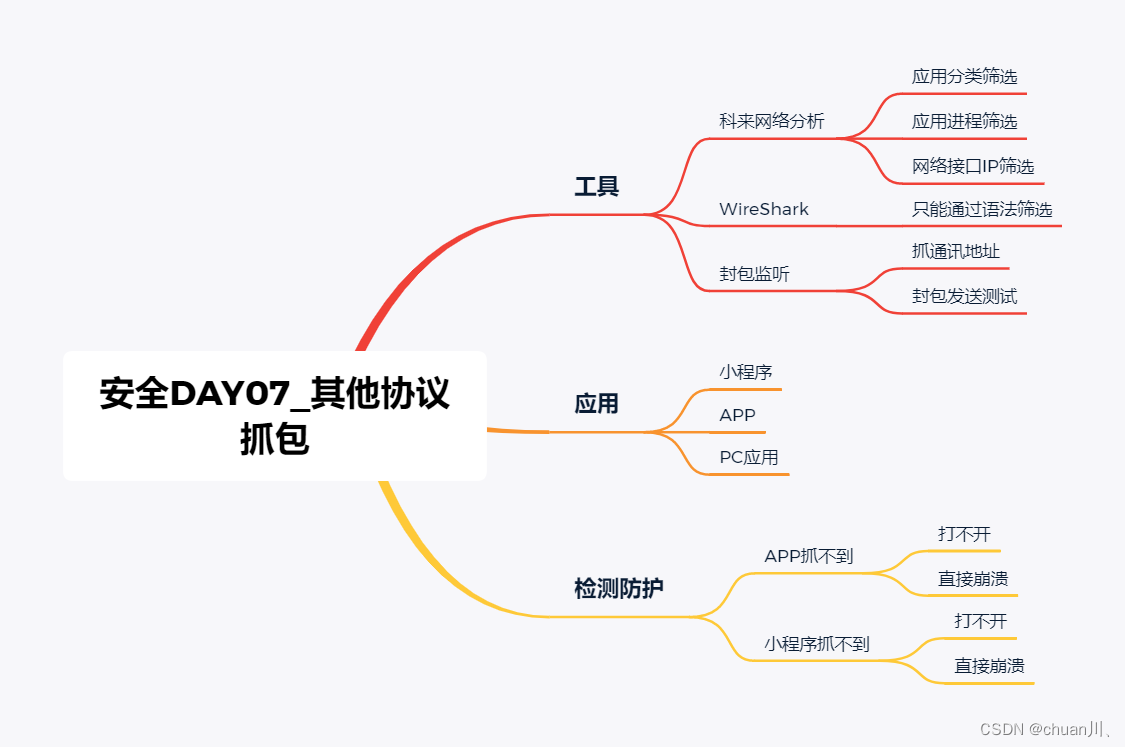
安全学习DAY07_其他协议抓包技术
协议抓包技术-全局-APP&小程序&PC应用 抓包工具-Wireshark&科来分析&封包 TCPDump: 是可以将网络中传送的数据包完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用…...

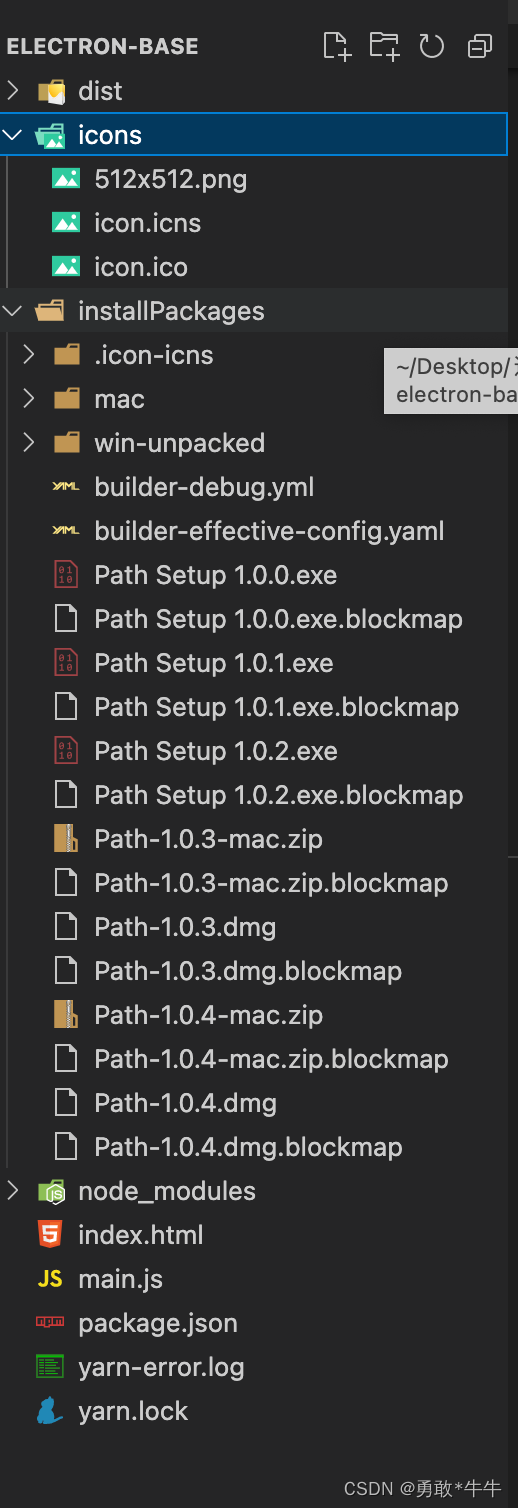
electron的electron-packager打包运行和electron-builder生产安装包过程,学透 Electron 自定义 Dock 图标
electron的electron-packager打包运行和electron-builder生产安装包过程 开发electron客户端程序,打包是绕不开的问题。 macOS 应用构建,看似近在咫尺,实则坑坑致命。 场景:mac笔记本打包,以及生产出可交付的软件安装…...

【无标题】深圳卫视专访行云创新马洪喜:拥抱AI与云原生,深耕云智一体化创新
人工智能(AI)是引领新一轮科技革命和产业变革的重要驱动力。因此,深圳出台相关行动方案,统筹设立规模1,000亿元的人工智能基金群,引导产业集聚培育企业梯队,积极打造国家新一代人工智能创新发展试验区和国家…...

jenkins通过流水线进行构建jar包
前言 最近项目上需要进行CICD,本篇博客主要分享各种骚操作 目录 前言操作如下:构建触发器测试哈哈操作如下: 1.下载Jenkins.war包上传到服务器上面,然后在同级目录下面创建如下脚本: #!/bin/bash# Jenkins安装目录 JENKINS_HOME=/usr/local/jenkins# Jenkins日志文件 LO…...

Android开发:通过Tesseract第三方库实现OCR
一、引言 什么是OCR?OCR(Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程。简单地说&#…...

合并两个有序链表——力扣21
题目描述 法一 递归 class Solution { public:ListNode* mergeTwoLists(ListNode *l1, ListNode*l2){if(l1 nullptr){return l2;} else if (l2nullptr){return l1;} else if (l1->val<l2->val){l1->next mergeTwoLists(l1->next, l2);return l1;} else {l2-&g…...

企业数据,大语言模型和矢量数据库
随着ChatGPT的推出,通用人工智能的时代缓缓拉开序幕。我们第一次看到市场在追求人工智能开发者,而不是以往的开发者寻找市场。每一个企业都有大量的数据,私有的用户数据,自己积累的行业数据,产品数据,生产线…...

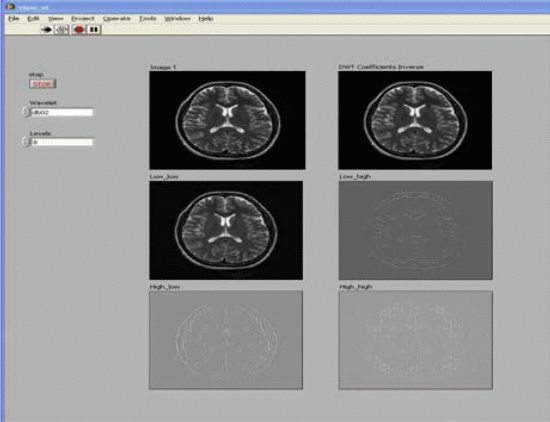
LabVIEW使用支持向量机对脑磁共振成像进行图像分类
LabVIEW使用支持向量机对脑磁共振成像进行图像分类 医学成像是用于创建人体解剖学图像以进行临床研究、诊断和治疗的技术和过程。它现在是医疗技术发展最快的领域之一。通常用于获得医学图像的方式是X射线,计算机断层扫描(CT),磁…...

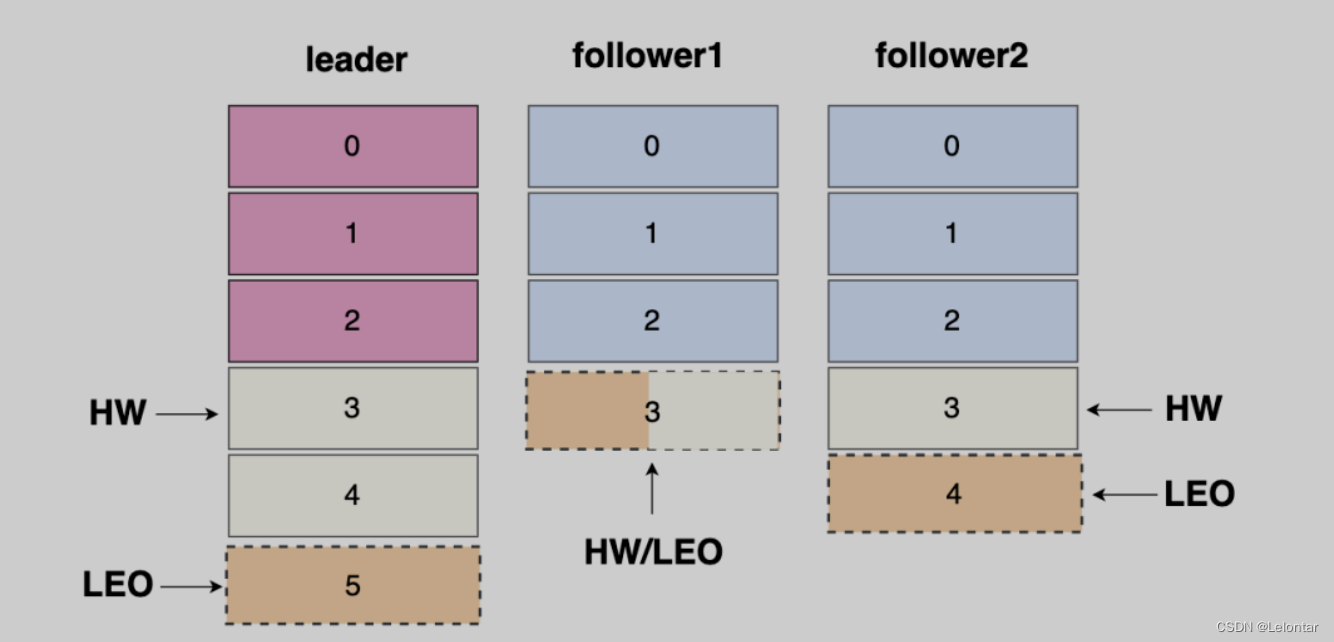
kafka面试题
kafka基本概念 Producer 生产者:负责将消息发送到 BrokerConsumer 消费者:从 Broker 接收消息Consumer Group 消费者组:由多个 Consumer 组成。消费者组内每个消费者负责消费不同分区的数据,一个分区只能由一个组内消费者消费&am…...

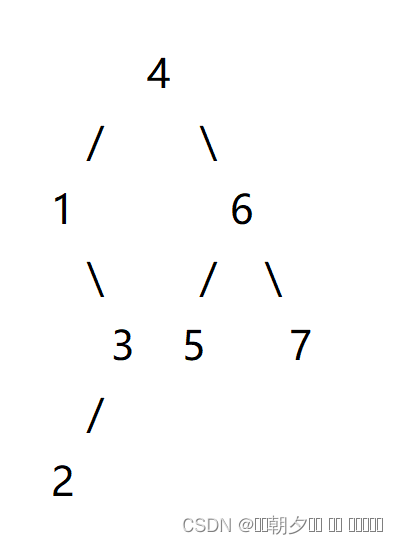
树的遍历(一题直接理解中序、后序、层序遍历,以及树的存储)
题目如下: 一个二叉树,树中每个节点的权值互不相同。 现在给出它的后序遍历和中序遍历,请你输出它的层序遍历。 输入格式 第一行包含整数 N,表示二叉树的节点数。 第二行包含 N 个整数,表示二叉树的后序遍历。 第…...

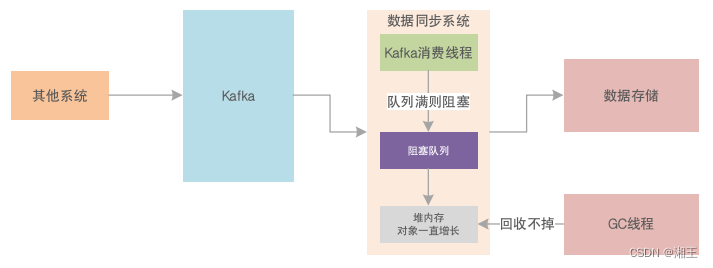
JVM系统优化实践(22):GC生产环境案例(五)
您好,这里是「码农镖局」CSDN博客,欢迎您来,欢迎您再来~ 除了Tomcat、Jetty,另一个常见的可能出现OOM的地方就是微服务架构下的一次RPC调用过程中。笔者曾经经历过的一次OOM就是基于Thrift框架封装出来的一个RPC框架导…...

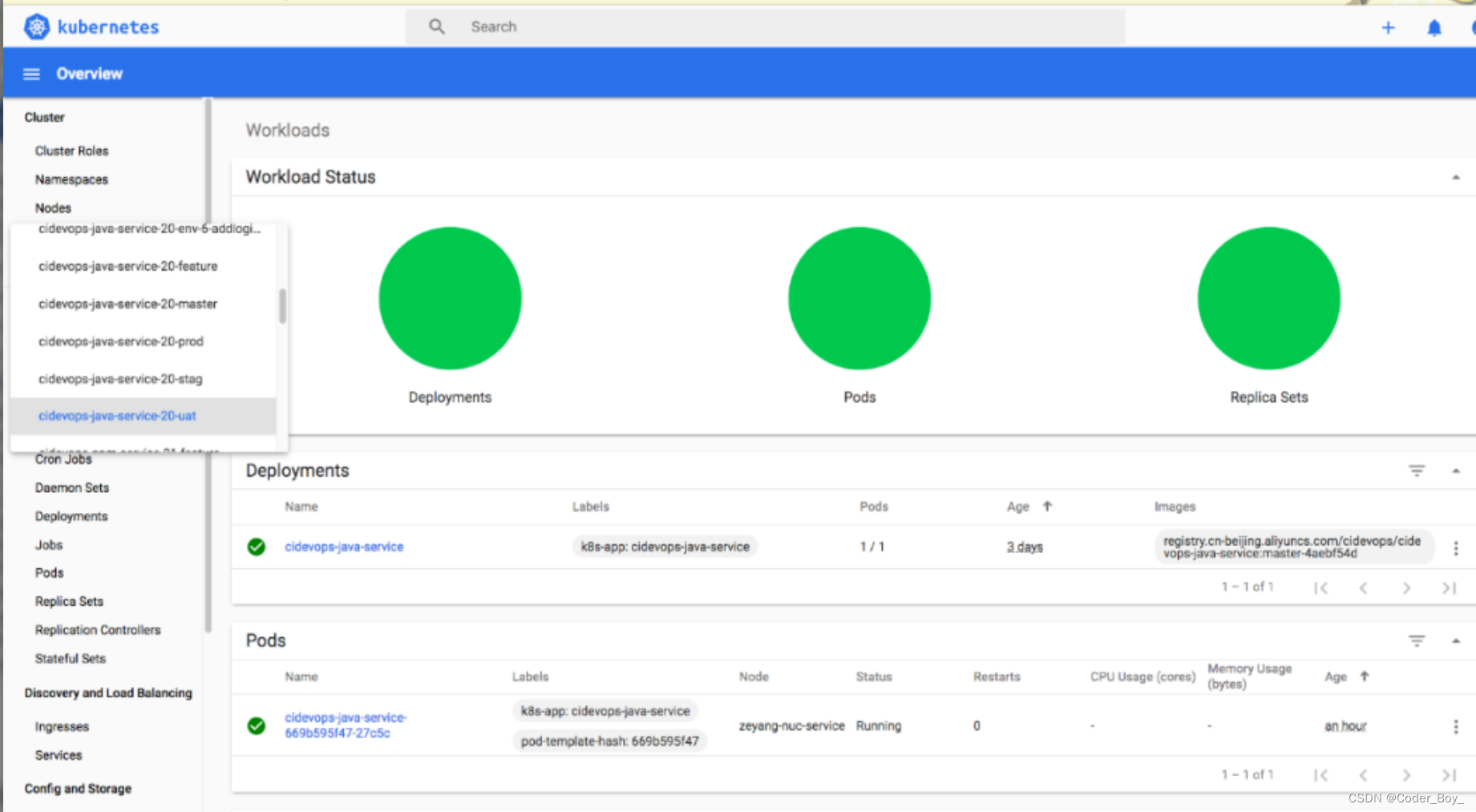
DevOps系列文章 之GitLabCI模板库的流水线
目录结构,jobs目录用于存放作业模板。templates目录用于存放流水线模板。这次使用default-pipeline.yml作为所有作业的基础模板。 作业模板 作业分为Build、test、codeanalysis、artifactory、deploy部分,在每个作业中配置了rules功能开关&…...

spring扩展点ApplicationContextAware解释
ApplicationContextAware是Spring框架中的一个扩展接口,用于获取和操作应用程序上下文(ApplicationContext)。通过实现ApplicationContextAware接口,可以在Bean中获取对应用程序上下文的引用,并进行进一步的操作。 具…...

力扣热门100题之最大子数组和【中等】【动态规划】
题目描述 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 示例 1: 输入:nums [-2,1,-3,4,-1,2,1,-5,4] 输出&a…...

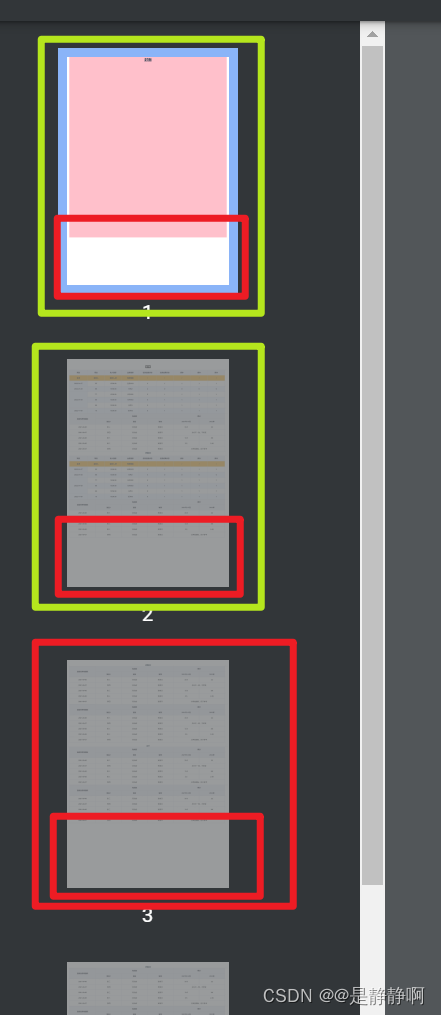
导出为PDF加封面且分页处理dom元素分割
文章目录 正常展示页面导出后效果代码 正常展示页面 导出后效果 代码 组件内 <template><div><div><div class"content" id"content" style"padding: 0px 20px"><div class"item"><divstyle"…...

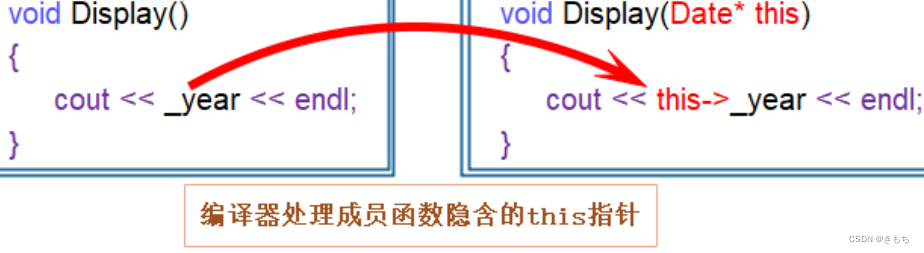
【C++入门】浅谈类、对象和 this 指针
文章目录 一、前言二、类1. 基本概念2. 类的封装3. 使用习惯成员函数定义习惯成员变量命名习惯 三、对象1. 基本概念2. 类对象的存储规则 四、this 指针1. 基本概念2. 注意事项3. 经典习题4. 常见面试题 一、前言 在 C 语言中,我们用结构体来描述一个事物的多种属性…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
