Vite + Vue3 +TS 项目router配置踩坑记录! ===>“找不到模块“vue-router”或其相应的类型声明。“<===
目录
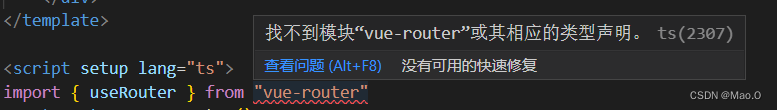
第一个坑:"找不到模块“vue-router”或其相应的类型声明。"
解决
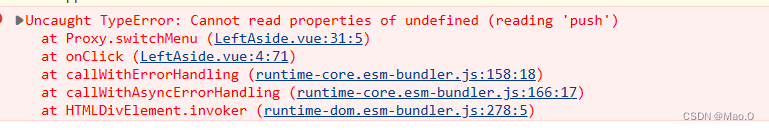
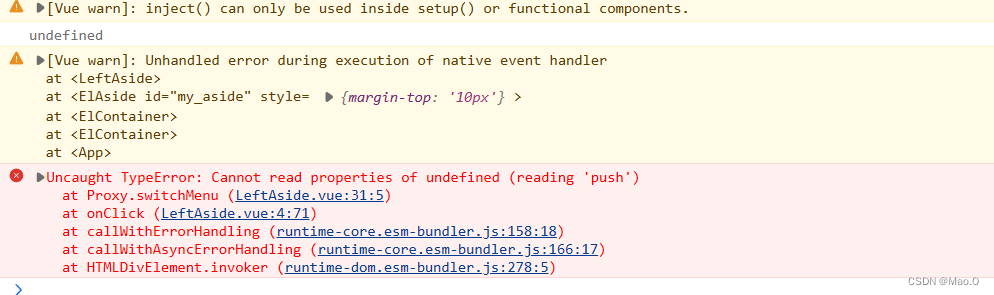
第二个坑:Cannot read properties of undefined (reading 'push')
解决:将useRouter()方法的执行位置尽量放靠上一点就行了。
最近在使用vite + vue3 + typescript 写一个项目,在用路由router的时候踩了坑,记录一下。

其实想吐槽的不是这些坑,而是百度的结果,一堆~文章内容都是一样的,还是解决不了问题的那种!!!抄袭意义何在?...
好了,言归正传。
第一个坑:"找不到模块“vue-router”或其相应的类型声明。"
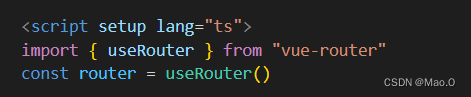
我在vue组件中引入vue-router的useRouter函数时,报的错

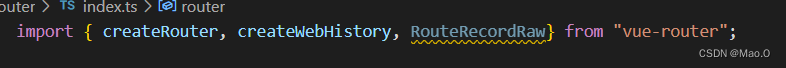
奇怪的是,我在ts文件中引入就不会报这个错误?


反正遇到的时候是无厘头的,百度了更是无厘头,搜索出来的都是啥,都是一样的...
整了很久.....

终于,换个姿势搜索,找到了解决方案,很简单。
解决
在vite-env.d.ts中,把找不到的模块名称声明一下就行。

这样就好了...

可是!麻绳专挑细处断,厄运专找苦命人,刚解决完一个,又来一个!!!

第二个坑:Cannot read properties of undefined (reading 'push')

代码片段:

这么说?怎么可能?吓的我马上打印router验验真伪:


好吧,它是undefined!!!!人麻了...
解决:将useRouter()方法的执行位置尽量放靠上一点就行了。


好了,我的路由可以用了 >.< ,今晚的饭还是香的。

相关文章:

Vite + Vue3 +TS 项目router配置踩坑记录! ===>“找不到模块“vue-router”或其相应的类型声明。“<===
目录 第一个坑:"找不到模块“vue-router”或其相应的类型声明。" 解决 第二个坑:Cannot read properties of undefined (reading push) 解决:将useRouter()方法的执行位置尽量放靠上一点就行了。 最近在使用vite vue3 types…...

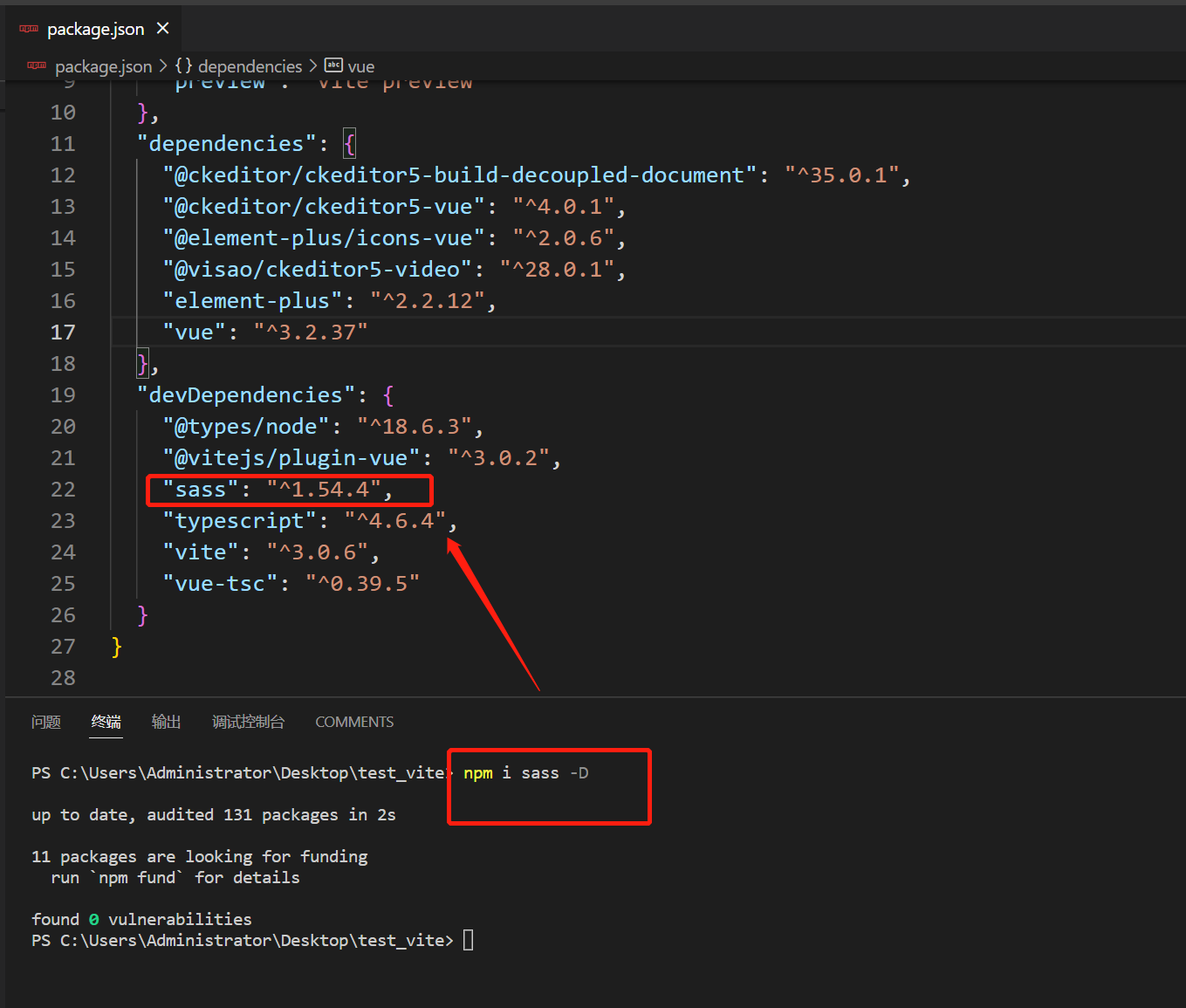
windows安装npm, 命令简介
安装步骤 要在Windows上安装npm,按照以下步骤操作: 首先,确保您已经在计算机上安装了Node.js。可以从Node.js官方网站(Node.js)下载并安装Node.js。完成Node.js的安装后,打开命令提示符(Command…...

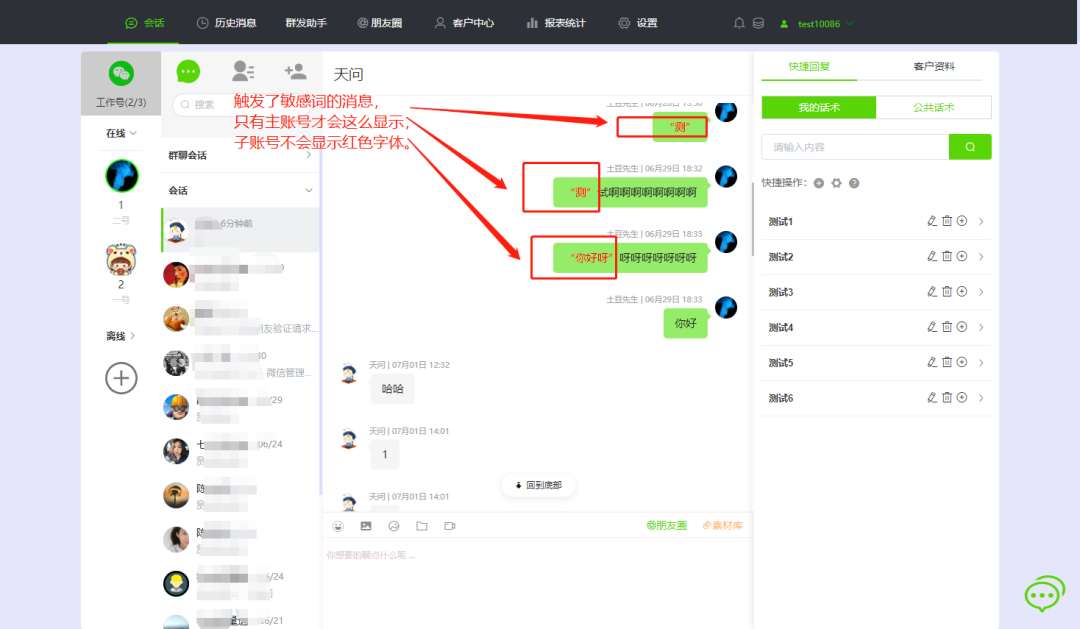
微信聊天记录监管有多重要?
在现代企业中,微信成为了主流的沟通工具。越来越多企业开始关注员工聊天记录的监管问题,因为这直接关系到信息泄露的风险。监管员工聊天记录可以保障公司形象、保护员工的安全,并有助于提高员工的工作效率。 监管员工聊天记录到底有多重要&am…...

【数据结构】实验十:哈夫曼编码
实验十 哈夫曼编码 一、实验目的与要求 1)掌握树、森林与二叉树的转换; 2)掌握哈夫曼树和哈夫曼编码算法的实现; 二、 实验内容 1. 请编程实现如图所示的树转化为二叉树。 2. 编程实现一个哈夫曼编码系统,系统功能…...

Linux-head
Linux命令:head命令详解 概述:head命令用于显示文件文字区块 1、格式 head 【参数】【文件】 2、参数 -q 隐藏文件名 -v 显示文件名 -c<字节> 显示字节数 -n<行数> 显示的行数 [rootwww ~]# head [-n number] 文件 选项与参…...

HHDESK便捷功能介绍三
1 连接便捷显示 工作中,往往需要设置很多资源连接。而过多的连接设,往往很容易混淆。 在HHDESK中,当鼠标点击连接时,会在下方显示本连接的参数,方便用户查看。 2 日志查看 实际工作中,查看日志是一件很…...

小试梯度下降算法
参考资料: 随机梯度下降法_通俗易懂讲解梯度下降法_weixin_39653442的博客-CSDN博客 梯度下降(Gradient Descent)_AI耽误的大厨的博客-CSDN博客 梯度下降法_踢开新世界的大门的博客-CSDN博客 仅做学习笔记 #给定样本求最佳 w 与 b import matplotlib.pyplot as…...

【React】版本正确安装echarts-liquidfill(水球图表)包引入不成功问题
目标效果图: 安装: npm install echarts npm install echarts-liquidfill 引入: Import:import * as echarts from echarts; import echarts-liquidfill 或 import echarts-liquidfill/src/liquidFill.jsOr:import * as echarts from…...
)
Debian 11 编译安装 git 2.42.0(基于 OpenSSL)
git 克隆远程仓库时默认使用 gnutls,正常情况下没有任何问题。当使用 gitlab 时,如果把 gitlab 放在代理后面(如:放在 nginx 后面),则可能会出问题。例如报错:gnutls_handshake() failed: Hands…...

将Linux init进程设置为systemd
在Linux操作系统中,init进程是系统启动的第一个进程。然而,随着系统的发展,新的init进程systemd已经逐渐取代了旧的init进程。如果想要将Linux init进程设置为systemd,可以按照以下步骤操作: 首先,需要检查…...

element-ui form表单的动态rules校验
在vue 项目中,有时候可能会用到element-ui form表单的动态rules校验,比如说选择了哪个选项,然后动态显示或者禁用等等。 我们可以巧妙的运用element-ui form表单里面form-item想的校验规则来处理(每一个form-item项都可以单独校验…...

AGI如何提高智力水平
AGI(Artificial General Intelligence)是一种新型的人工智能系统,具有人类智能的多个方面,能够在各种不同的任务和环境中进行决策和执行。要提高AGI的智力水平,需要从多个方面进行研究和改进。 改进算法和模型&#x…...

【广州华锐互动】无人值守变电站AR虚拟测控平台
无人值守变电站AR虚拟测控平台是一种基于增强现实技术的电力设备巡检系统,它可以利用增强现实技术将虚拟信息叠加在真实场景中,帮助巡检人员更加高效地完成巡检任务。这种系统的出现,不仅提高了巡检效率和准确性,还降低了巡检成本…...

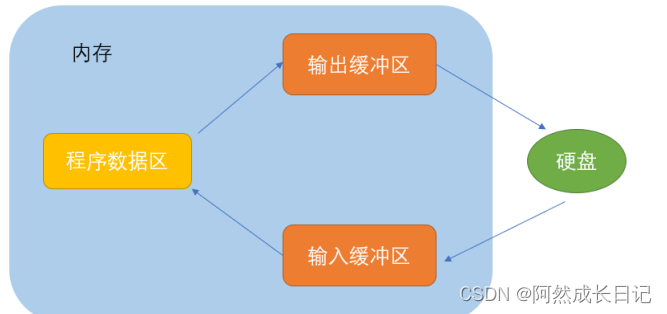
【C语言】文件操作(二)
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

Kotlin小节
1、Kotlin只提供引用类型这一种数据类型。 2、和!的含义 计算两个实例是否指向同一引用 ! 计算两个实例是否不指向同一引用 3、条件表达式给变量赋值 var healthstr if(health 100)"It is excellent" else "It is awful" 4、when表达式 是Kotlin的另…...

西安电子科技大学
前言 本篇文章投稿与以下活动 【西安城市开发者社区】探索西安高校:展现历史与创新的魅力 资料参考与百度百科 学校简介 西安电子科技大学(Xidian University),简称“西电”,位于陕西省西安市,是中央部…...

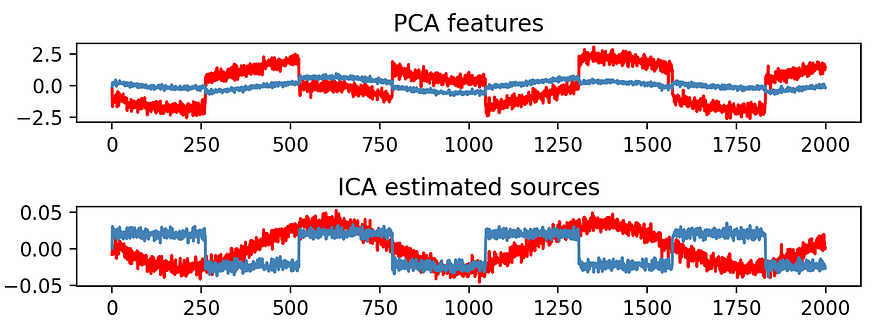
【数据挖掘】PCA/LDA/ICA:A成分分析算法比较
一、说明 在深入研究和比较算法之前,让我们独立回顾一下它们。请注意,本文的目的不是深入解释每种算法,而是比较它们的目标和结果。 如果您想了解更多关于PCA和ZCA之间的区别,请查看我之前基于numpy的帖子: PCA 美白与…...

微服务模式:业务服务模式
无论是单体应用还是微服务,构建企业应用的业务逻辑/服务在更多方面上都有相似之处而不是差异。在两种方法中,都包含服务、实体、仓库等类。然而,也会发现一些明显的区别。在本文中,我将试图以概念性的方式强调这些区别,…...

idea中创建请求基本操作
文章目录 说明效果创建GET请求没有参数带有参数带有环境变量带有动态参数 说明 首先通过###三个井号键来分开每个请求体,然后请求url和header参数是紧紧挨着的,请求参数不管是POST的body传参还是GET的parameter传参,都是要换行的,…...

springboot整合log4j2
1.排除springboot本身日志 2.添加log4j2 maven没有父项目 就必须指定version!! 3.配置application.yml文件 打印sql级别为debug 4.配置log4j2.xmllogging.configclasspath:log4j2.xml logging.level.com.zhkj.shoppingdebug #mybatis-plus.mapper-locations classpath*:/mapp…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
