2.获取DOM元素
获取DOM元素就是利用JS选择页面中的标签元素
2.1 根据CSS选择器来获取DOM元素(重点)
2.1.1选择匹配的第一个元素
语法:
document.querySelector( 'css选择器' )
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个HTMLElement对象。
如果没有匹配到,则返回null。
2.1.2选择匹配的多个元素
语法:
document.querySelectorAll( 'css选择器' )
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的 NodeList 对象集合
【示例】
<body><div class="box">abc</div><div class="box">123</div><p id="nav">导航栏</p><ul><li>1</li><li>2</li></ul><script>// 1.获取 div 匹配的第一个元素const box = document.querySelector('div')// const box = document.querySelector('.box')console.dir(box)// 2.获取 pconst nav = document.querySelector('p')// const nav = document.querySelector('#nav')console.dir(nav)// 3.获取第一个 liconst li = document.querySelector('ul li:first-child')console.dir(li)// 4.获取所有的 liconst lis = document.querySelectorAll('ul li')console.dir(lis)</script>
</body>

2.1.3伪数组
querySelectorAll() 得到的是一个 伪数组
➢有长度、有索引号的数组
➢但是没有pop() push() 等数组方法
想要得到里面的每一个对象,需要遍历 (for) 的方式获得。
哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,只是里面只有一个元素而已
遍历打印所有的小li :
【示例代码】
<body><ul class="nav"><li>我的首页</li><li>产品信息</li><li>联系方式</li></ul><script>// 方法1const lis = document.querySelectorAll('.nav li')for (let i = 0; i < lis.length; i++) {console.dir(lis[i])}// 方法2// for (let i = 1; i <= 3; i++) {// const li = document.querySelector(`ul li:nth-child(${i})`)// console.dir(li)// }</script>
</body>

注意:
(1)获取一个DOM元素用querySelector(),能直接操作修改
(2)获取多个DOM元素用querySelectorAll(),不能直接操作修改,只能通 过遍历的方式给里面的元素做修改
2.2 其他获取DOM元素方法(了解)
//根据id获取一个元素
document.getElementById( 'nav' )
//根据 标签 获取一类元素 获取页面所有div
document.getElementsByTagName( 'div' )
//根据 类名 获取元素 获取页面所有类名为w的
document.getElementsByClassName( 'w' )
相关文章:

2.获取DOM元素
获取DOM元素就是利用JS选择页面中的标签元素 2.1 根据CSS选择器来获取DOM元素(重点) 2.1.1选择匹配的第一个元素 语法: document.querySelector( css选择器 )参数: 包含一个或多个有效的CSS选择器 字符串 返回值: CSS选择器匹配的第一个元素,一个HTMLElement对象…...

flask中redirect、url_for、endpoint介绍
flask中redirect、url_for、endpoint介绍 redirect 在 Flask 中,redirect() 是一个非常有用的函数,可以使服务器发送一个HTTP响应,指示客户端(通常是浏览器)自动导航到新的 URL。基本上,它是用来重定向用…...

《MySQL》第十二篇 数据类型
目录 一. 整数类型二. 浮点类型三. 日期和时间类型四. 字符串类型五. 枚举值类型六. 二进制类型七. 小结 MySQL 支持多种数据类型,学习好数据类型,才能更好的学习 MySQL 表的设计,让表的设计更加合理。 一. 整数类型 类型大小SIGNED(有符号)…...

Python与OpenCV环境中,借助SIFT、单应性、KNN以及Ransac技术进行实现的图像拼接算法详细解析及应用
一、引言 在当今数字化时代,图像处理技术的重要性不言而喻。它在无人驾驶、计算机视觉、人脸识别等领域发挥着关键作用。作为图像处理的一个重要部分,图像拼接算法是实现广阔视野图像的重要手段。今天我们将会讲解在Python和OpenCV环境下,如何使用SIFT、单应性、KNN以及Ran…...

苍穹外卖Day01项目日志
1.软件开发流程和人员分工是怎样的? 软件开发流程 一个软件是怎么被开发出来的? 需求分析 先得知道软件定位人群、用户群体、有什么功能、要实现什么效果等。 需要得到需求规格说明书、产品原型。 需求规格说明书 其中前后端工程师要关注的就是产品原…...
)
Netty学习(二)
文章目录 二. Netty 入门1. 概述1.1 Netty 是什么?1.2 Netty 的作者1.3 Netty 的地位1.4 Netty 的优势 2. Hello World2.1 目标加入依赖 2.2 服务器端2.3 客户端2.4 流程梳理课堂示例服务端客户端 分析提示(重要) 3. 组件3.1 EventLoop事件循…...

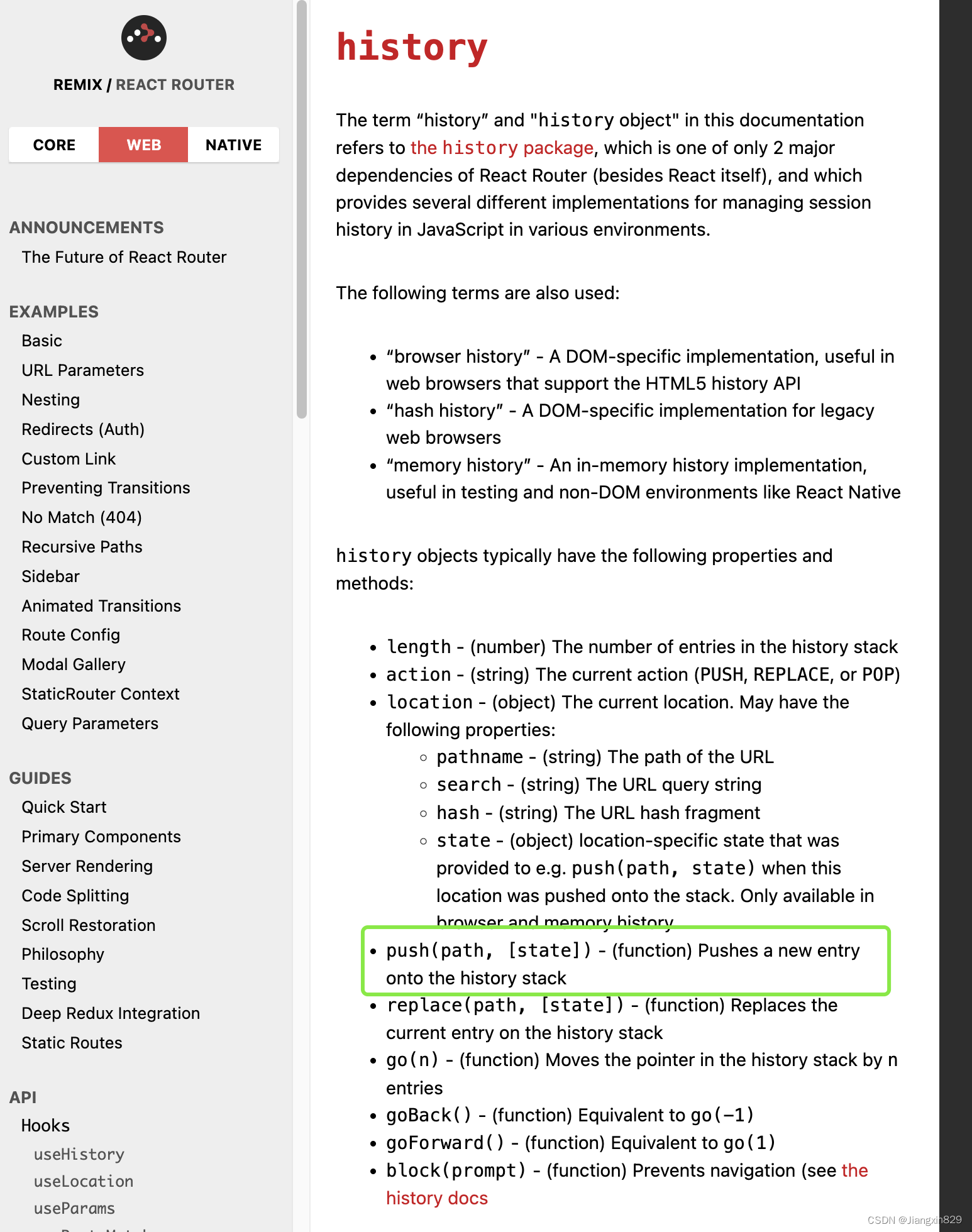
ReactRouterv5在BrowserRouter和HashRouter模式下对location.state的支持
结论:HashRouter不支持location.state 文档:ReactRouter v5 从文档可看到history.push()方法支持2个参数:path, [state] state即是location.state,常用于隐式地传递状态参数 但文档未提的是,仅适用于BrowserRouter&am…...
运动设置命令Motion Setup Commands)
Aerotech系列文章(3)运动设置命令Motion Setup Commands
1.运动设置命令Motion Setup Commands 斜坡类型: 直线,S曲线,与正弦曲线 Enumerator: RAMPTYPE_Linear Linear-based ramp type. RAMPTYPE_Scurve S-curve-based ramp type. RAMPTYPE_Sine Sine-based ramp type. 函数原型&a…...

线性神经网络——softmax 回归随笔【深度学习】【PyTorch】【d2l】
文章目录 3.2、softmax 回归3.2.1、softmax运算3.2.2、交叉熵损失函数3.2.3、PyTorch 从零实现 softmax 回归3.2.4、简单实现 softmax 回归 3.2、softmax 回归 3.2.1、softmax运算 softmax 函数是一种常用的激活函数,用于将实数向量转换为概率分布向量。它在多类别…...

【Nodejs】Node.js开发环境安装
1.版本介绍 在命令窗口中输入 node -v 可以查看版本 0.x 完全不技术 ES64.x 部分支持 ES6 特性5.x 部分支持ES6特性(比4.x多些),属于过渡产品,现在来说应该没有什么理由去用这个了6.x 支持98%的 ES6 特性8.x 支持 ES6 特性 2.No…...
简介及Python实现)
梅尔频谱(Mel spectrum)简介及Python实现
梅尔频谱(Mel spectrum)简介及Python实现 1. 梅尔频谱(Mel spectrum)简介2. Python可视化测试3.频谱可视化3.1 Mel 频谱可视化3.2 STFT spectrum参考文献资料1. 梅尔频谱(Mel spectrum)简介 在信号处理上,声信号(噪声信号)是一种重要的传感监测手段。对于语音分类任务…...

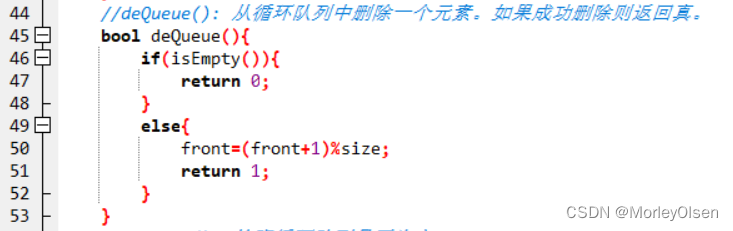
【数据结构】实验六:队列
实验六 队列 一、实验目的与要求 1)熟悉C/C语言(或其他编程语言)的集成开发环境; 2)通过本实验加深对队列的理解,熟悉基本操作; 3) 结合具体的问题分析算法时间复杂度。 二、…...

【Linux线程】第一章||理解线程概念+创建一个线程(附代码加讲解)
线程概念 🌵什么是线程🌲线程和进程的关系🎄线程有以下特点:🌳 线程的优点🌴 线程的缺点🌱线程异常🌿线程用途 ☘️手动创建一个进程🍀运行 🌵什么是线程 在L…...

Android进阶之微信扫码登录
遇到新需求要搭建微信扫码登录功能,这篇文章是随着我的编码过程一并写的,希望能够帮助有需求的人和以后再次用到此功能的自己。 首先想到的就是百度各种文章,当然去开发者平台申请AppID和密钥是必不可少的,等注册好发现需要创建应用以及审核(要官网,流程图及其他信息),想着先写…...

macOS Monterey 12.6.8 (21G725) Boot ISO 原版可引导镜像
macOS Monterey 12.6.8 (21G725) Boot ISO 原版可引导镜像 本站下载的 macOS 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装。另外也支持在 Windows 和 Lin…...

Unity自定义后处理——用偏导数求图片颜色边缘
大家好,我是阿赵。 继续介绍屏幕后处理效果的做法。这次介绍一下用偏导数求图形边缘的技术。 一、原理介绍 先来看例子吧。 这个例子看起来好像是要给模型描边。之前其实也介绍过很多描边的方法,比如沿着法线方向放大模型,或者用Ndo…...

本地Git仓库和GitHub仓库SSH传输
SSH创建命令解释 ssh-keygen 用于创建密钥的程序 -m PEM 将密钥的格式设为 PEM -t rsa 要创建的密钥类型,本例中为 RSA 格式 -b 4096 密钥的位数,本例中为 4096 -C “azureusermyserver” 追加到公钥文件末尾以便于识别的注释。 通常以电子邮件地址…...

【C++11】——右值引用、移动语义
目录 1. 基本概念 1.1 左值与左值引用 1.2 右值和右值引用 1.3 左值引用与右值引用 2. 右值引用实用场景和意义 2.1 左值引用的使用场景 2.2 左值引用的短板 2.3 右值引用和移动语义 2.3.1 移动构造 2.3.2 移动赋值 2.3.3 编译器做的优化 2.3.4 总结 2.4 右值引用…...

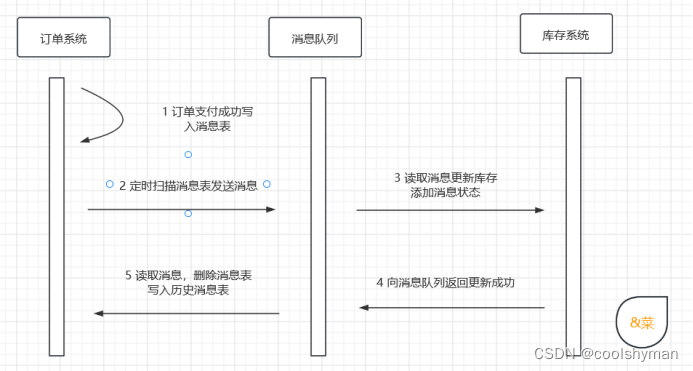
消息服务概述
消息服务的作用: 在多数应用尤其是分布式系统中,消息服务是不可或缺的重要部分,它使用起来比较简单,同时解决了不少难题,例如异步处理、应用解耦、流量削锋、分布式事务管理等,使用消息服务可以实现一个高…...

【Spring Boot】Web开发 — 数据验证
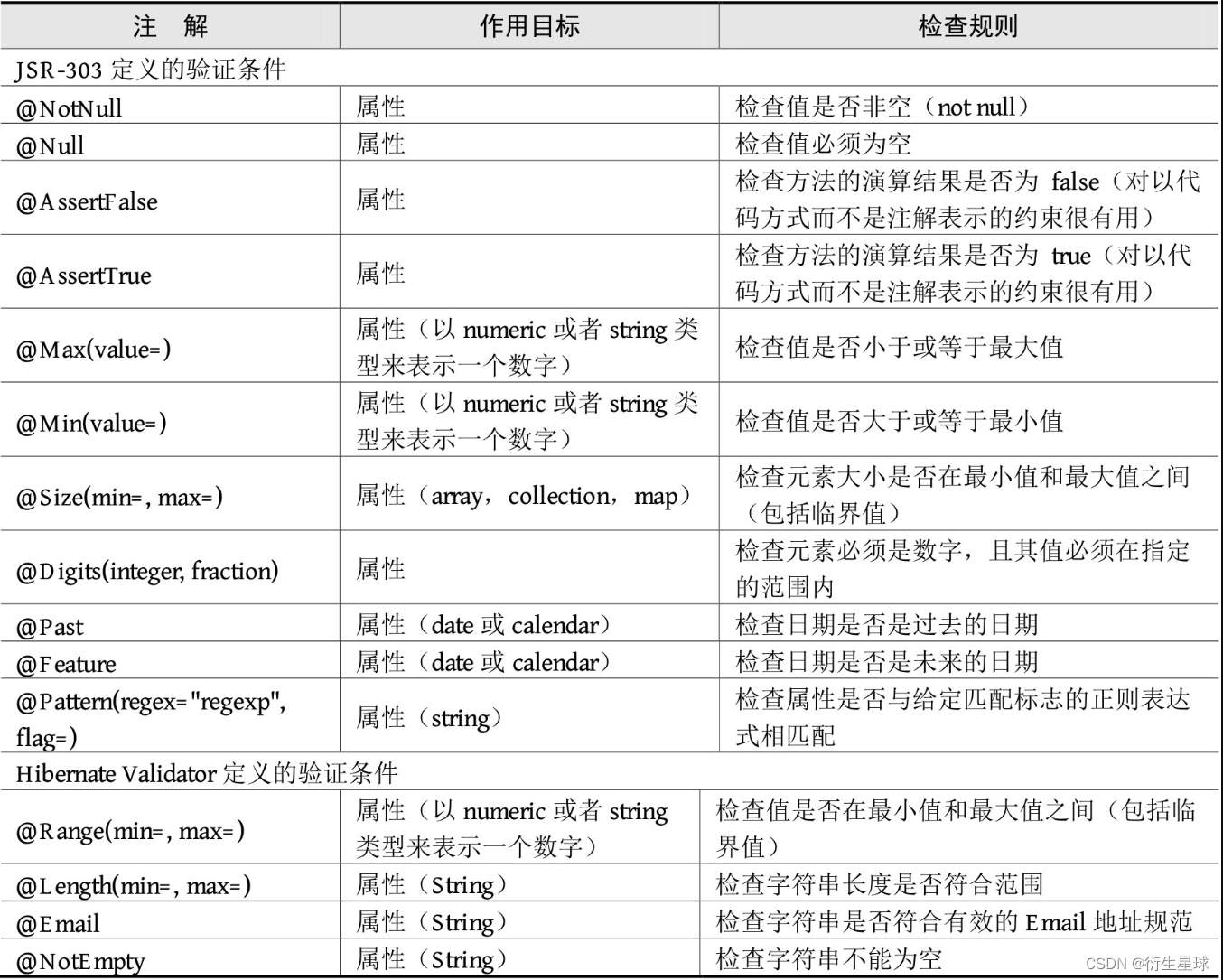
Web开发 — 数据验证 对于应用系统而言,任何客户端传入的数据都不是绝对安全有效的,这就要求我们在服务端接收到数据时也对数据的有效性进行验证,以确保传入的数据安全正确。接下来介绍Spring Boot是如何实现数据验证的。 1.Hibernate Vali…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
