前端学习——Vue (Day4)
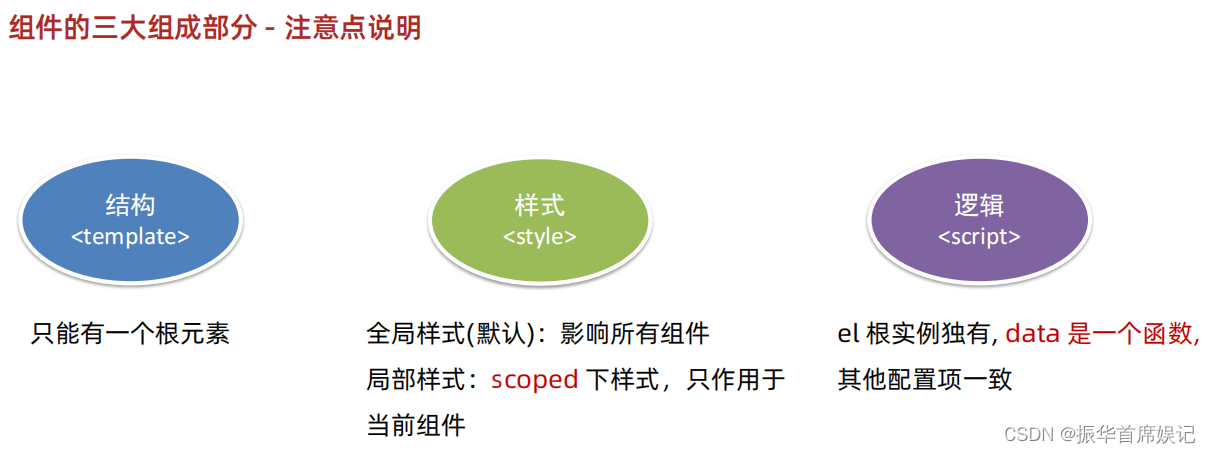
组件的三大组成部分

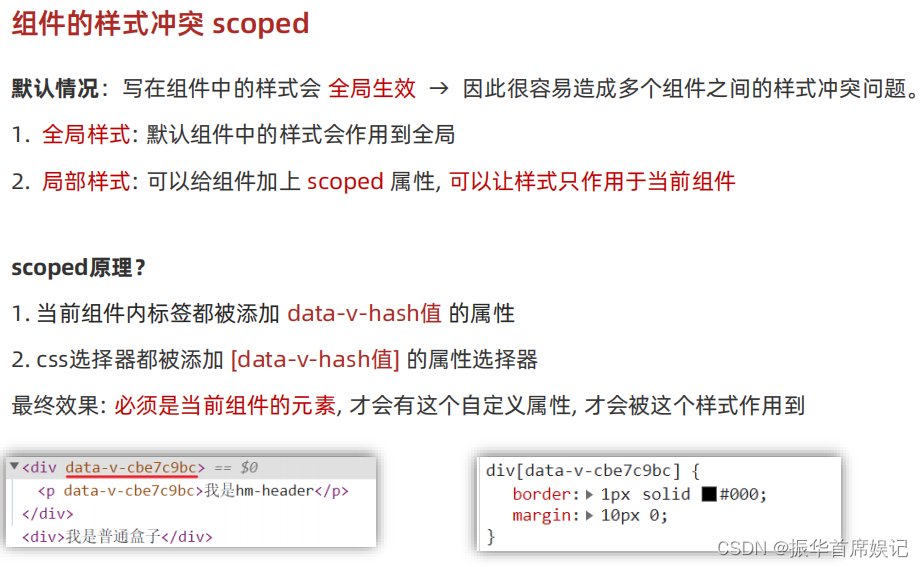
组件的样式冲突 scoped

<template><div class="base-one">BaseOne</div>
</template><script>
export default {}
</script><style scoped>
/* 1.style中的样式 默认是作用到全局的2.加上scoped可以让样式变成局部样式组件都应该有独立的样式,推荐加scoped(原理)-----------------------------------------------------scoped原理:1.给当前组件模板的所有元素,都会添加上一个自定义属性data-v-hash值data-v-5f6a9d56 用于区分开不通的组件2.css选择器后面,被自动处理,添加上了属性选择器div[data-v-5f6a9d56]
*/
div{border: 3px solid blue;margin: 30px;
}
</style>

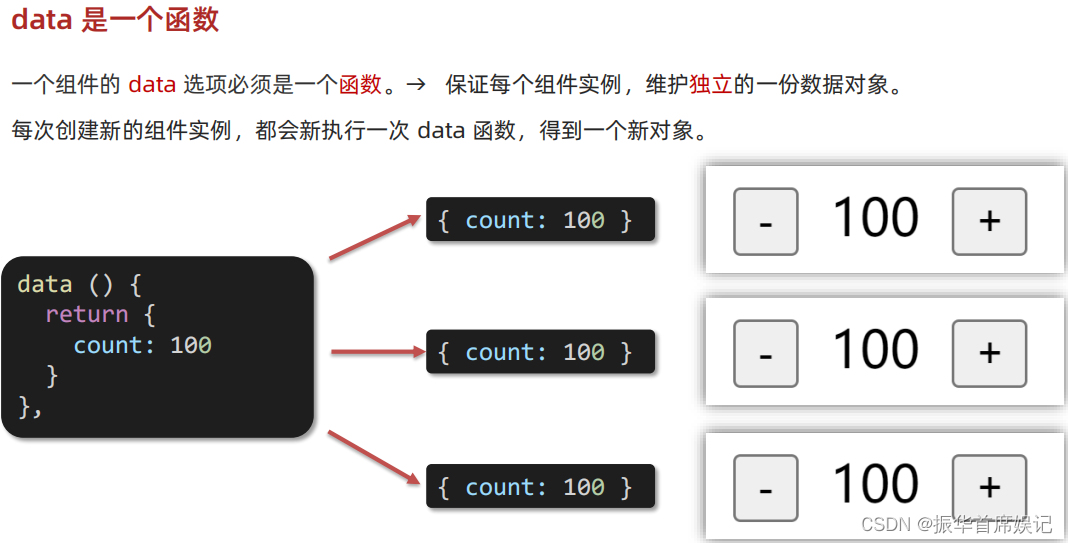
data 是一个函数

App.vue<template><div class="app"><baseCount></baseCount><baseCount></baseCount><baseCount></baseCount></div>
</template><script>
import baseCount from './components/BaseCount'
export default {components: {baseCount,},
}
</script><style>
</style><template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// data必须是一个函数 -> 保证每个组件实例,维护独立的一个数据data() {return {count: 100,}},
}
</script><style>
.base-count {margin: 20px;
}
</style>


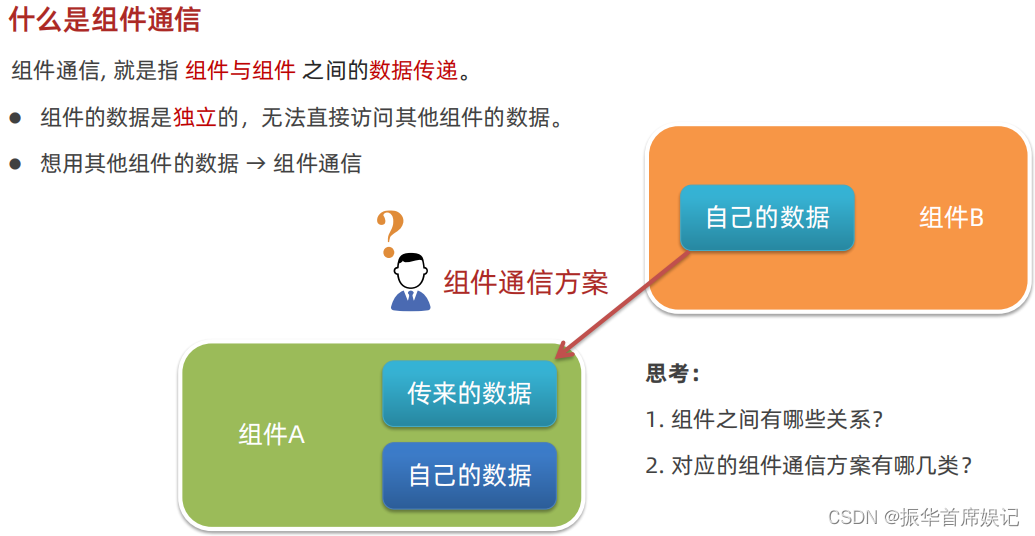
组件通信

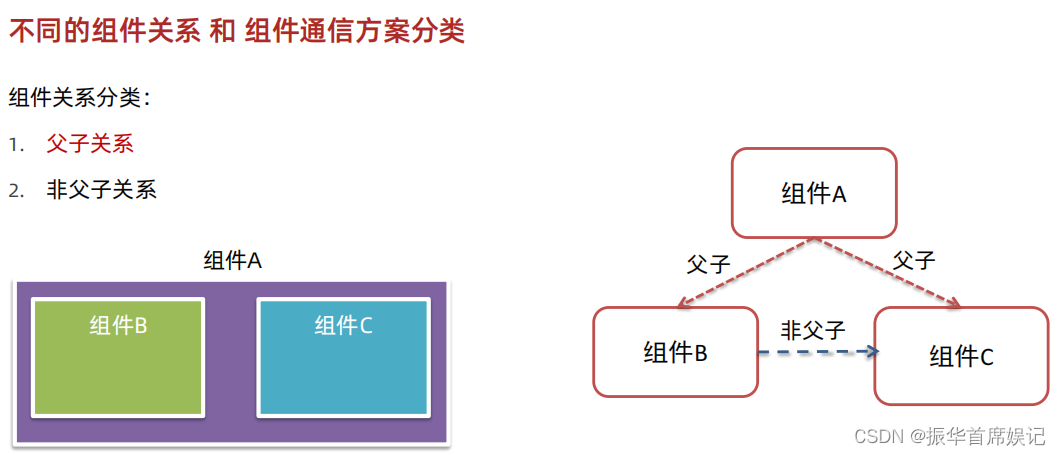
不同的组件关系 和 组件通信方案分类

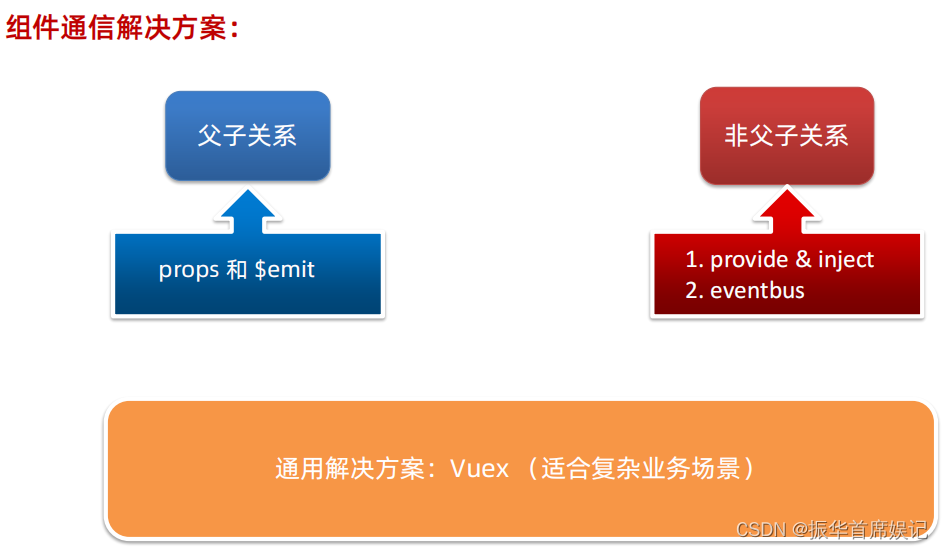
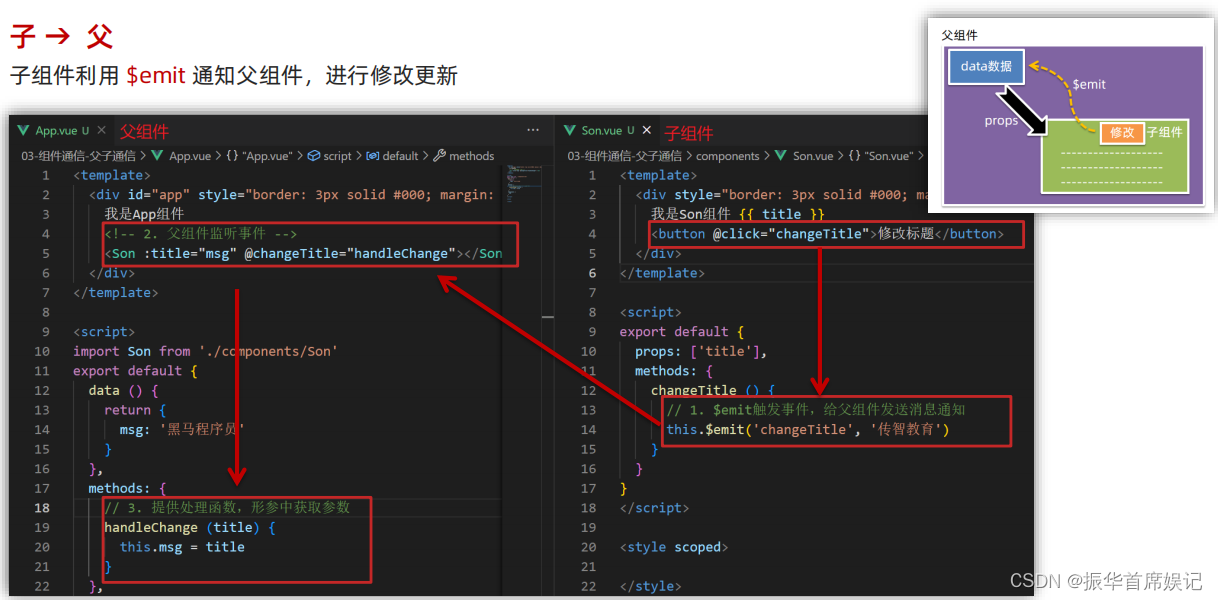
组件通信解决方案







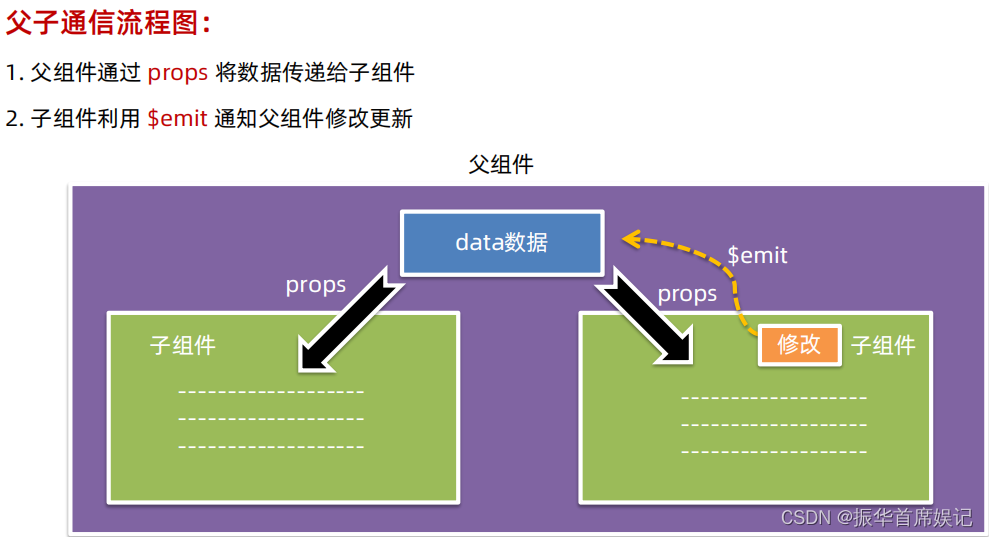
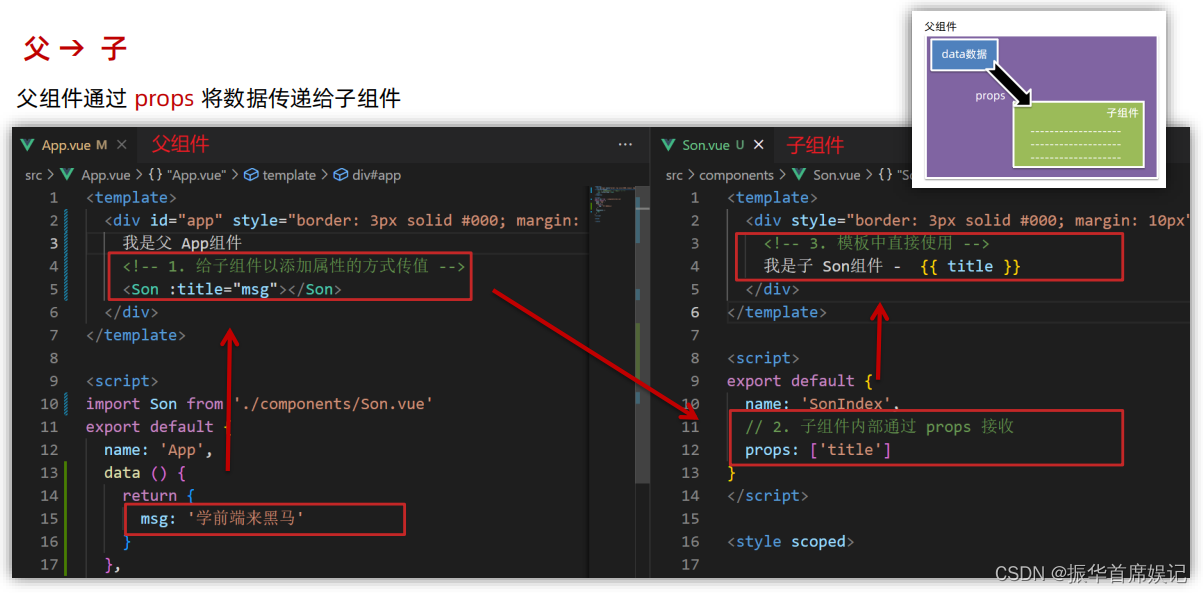
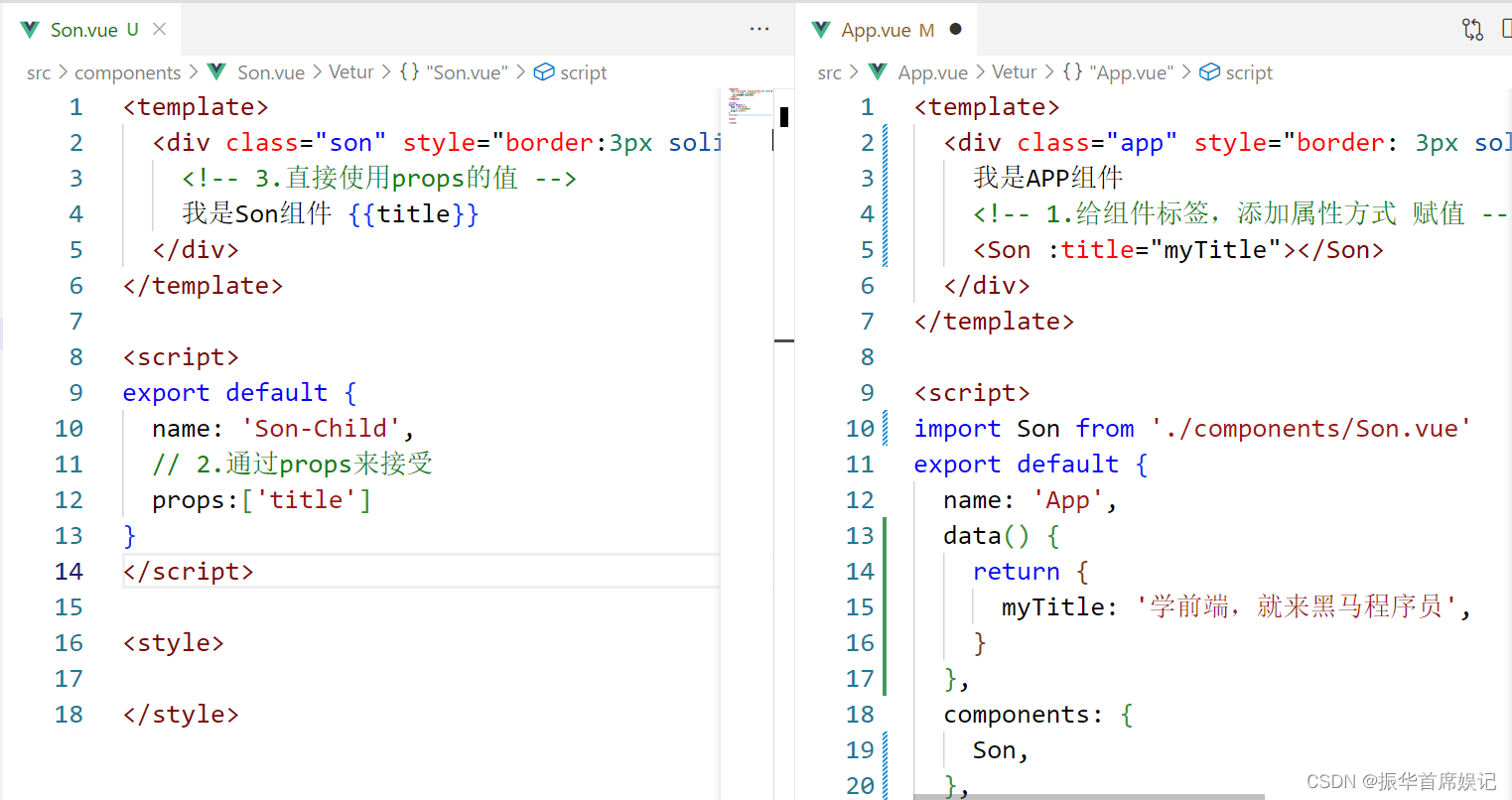
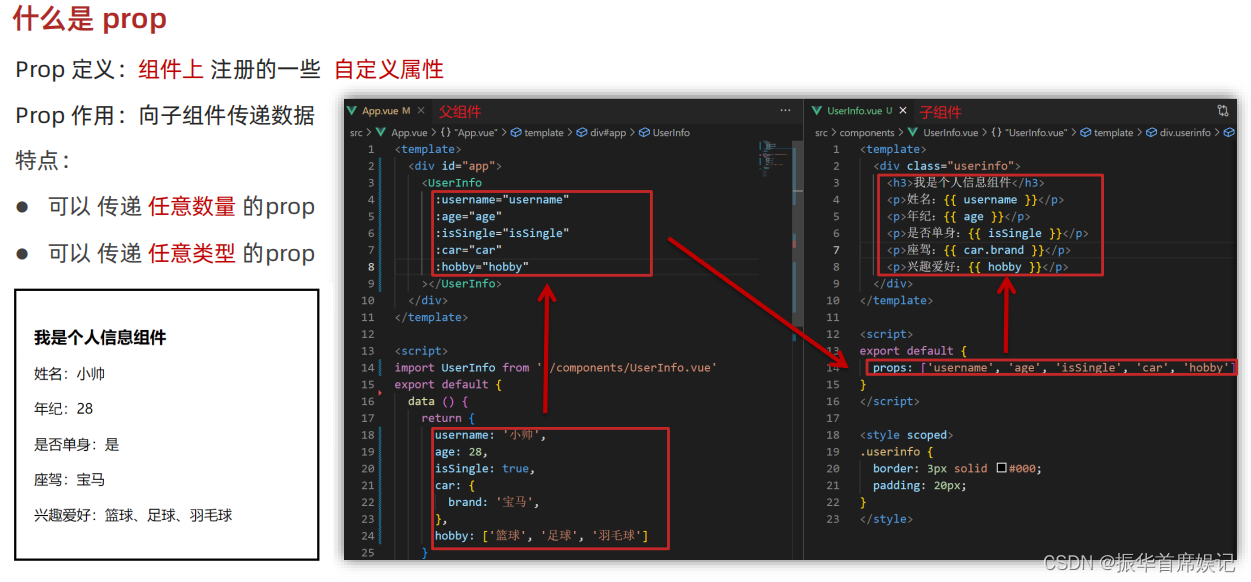
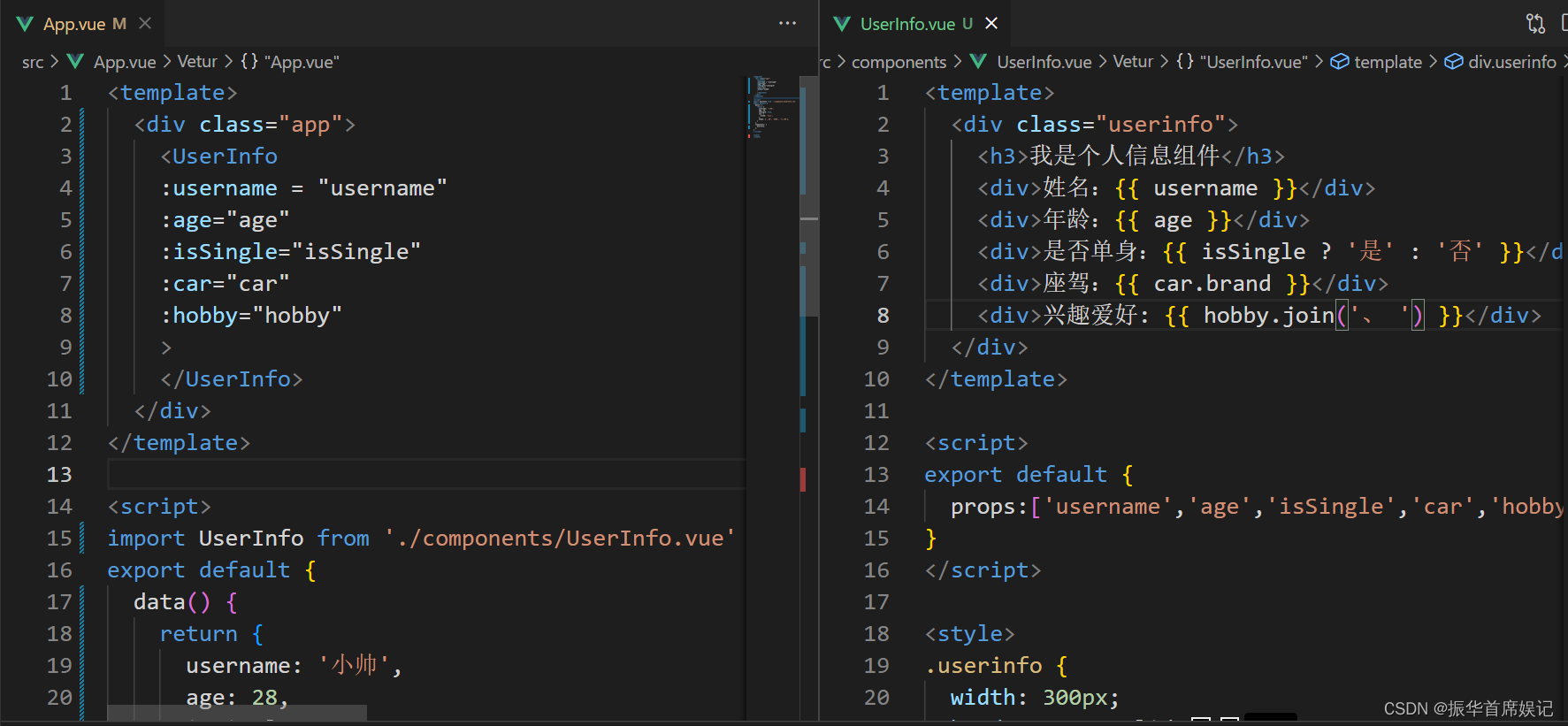
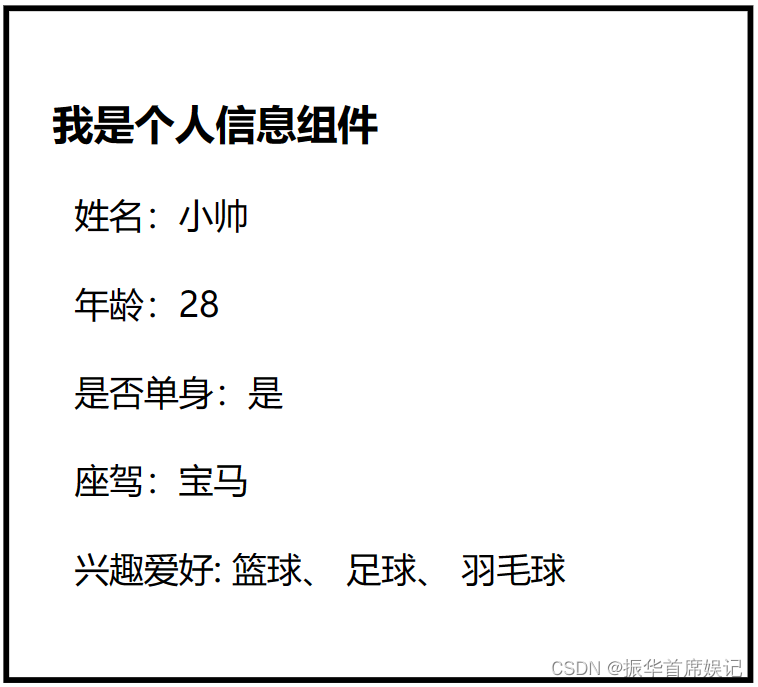
什么是 prop



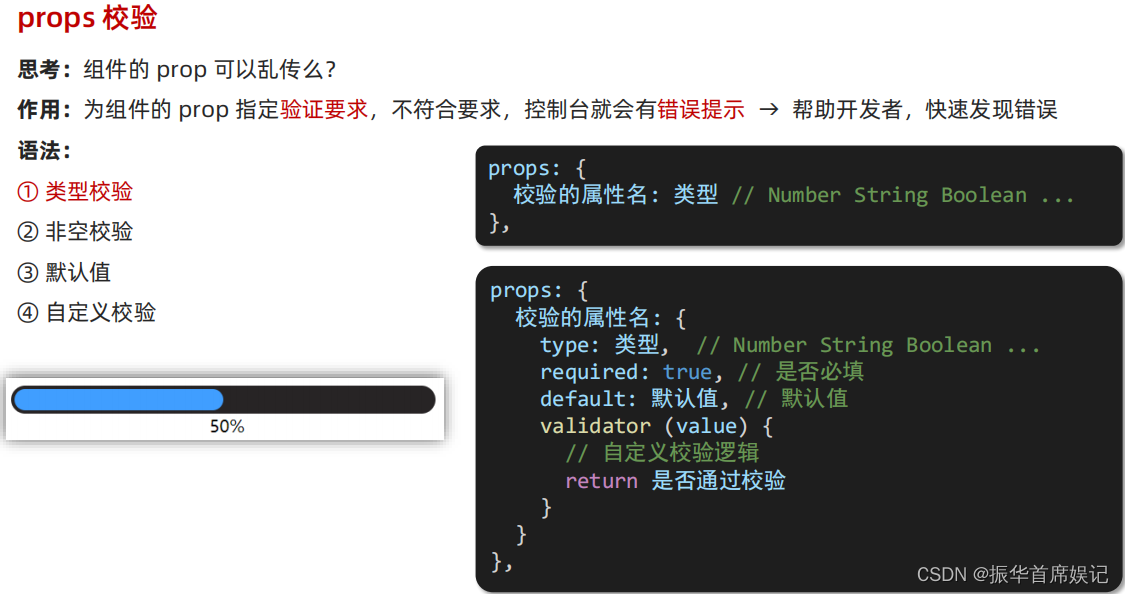
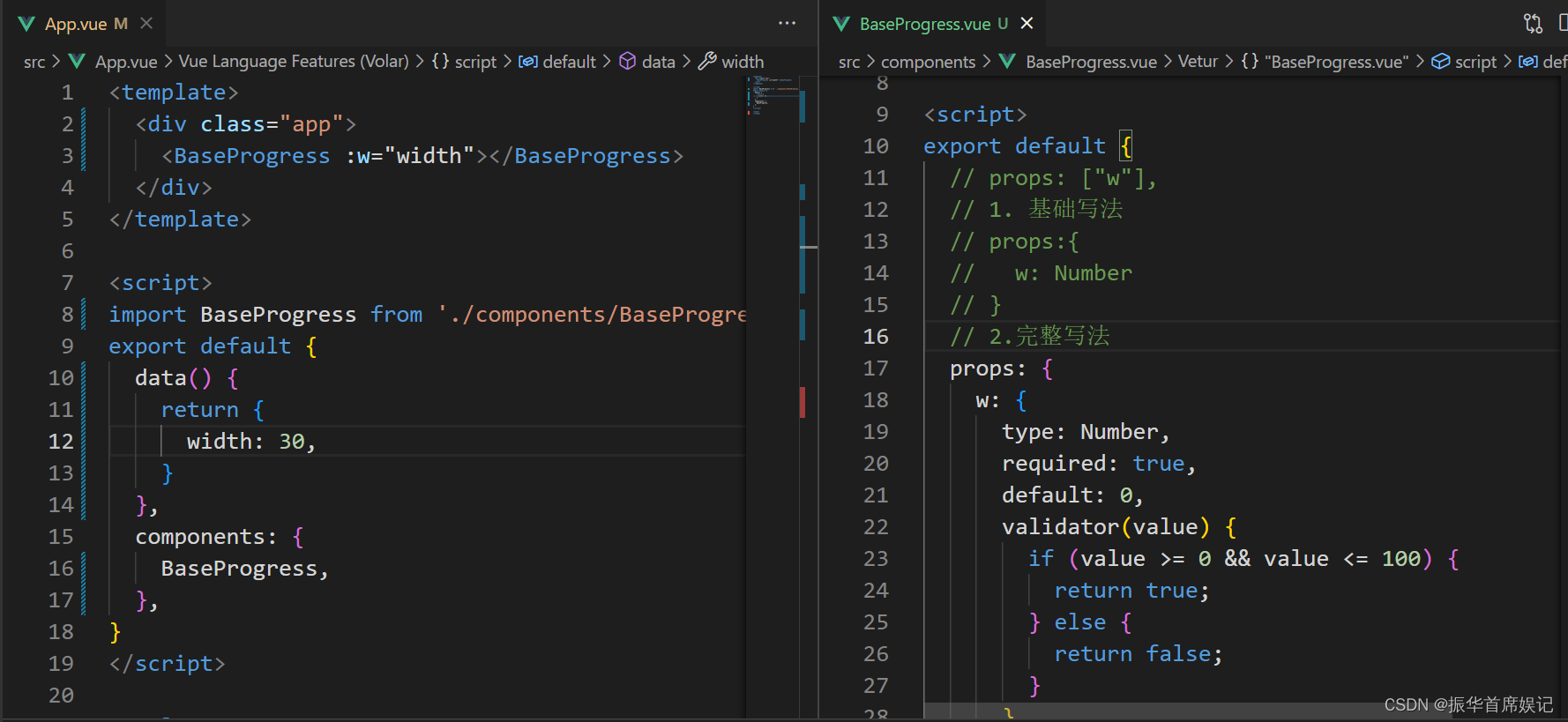
props 校验


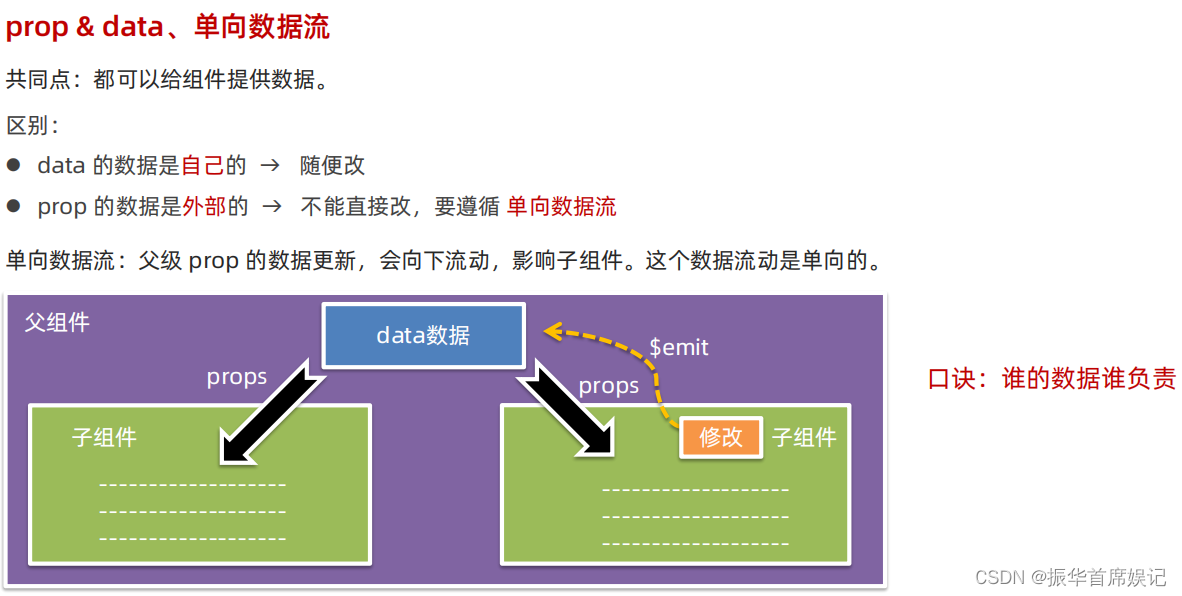
prop & data、单向数据流

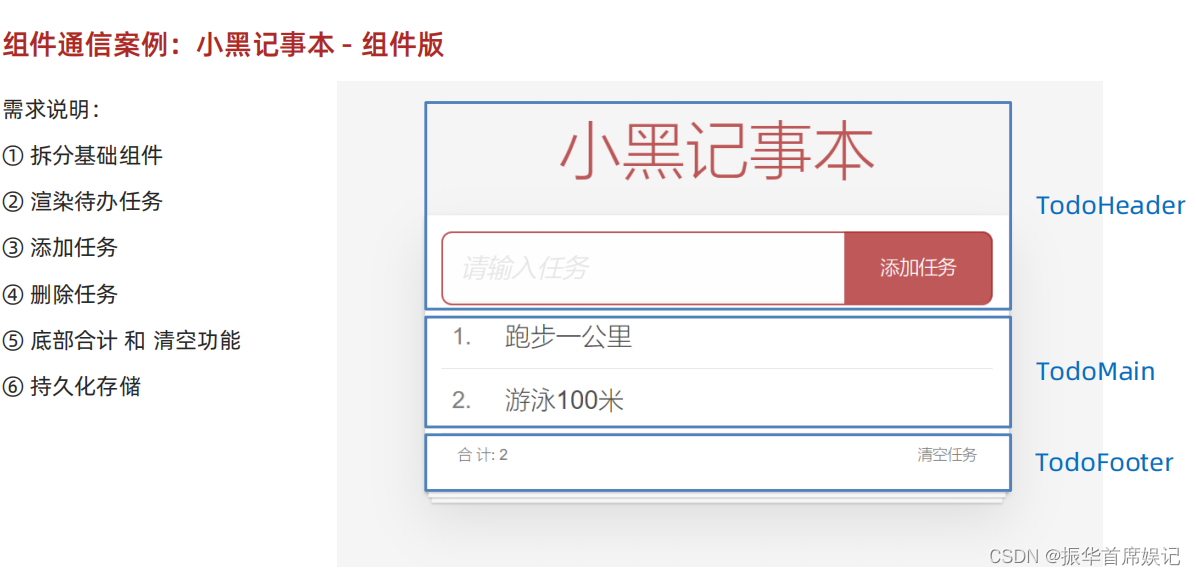
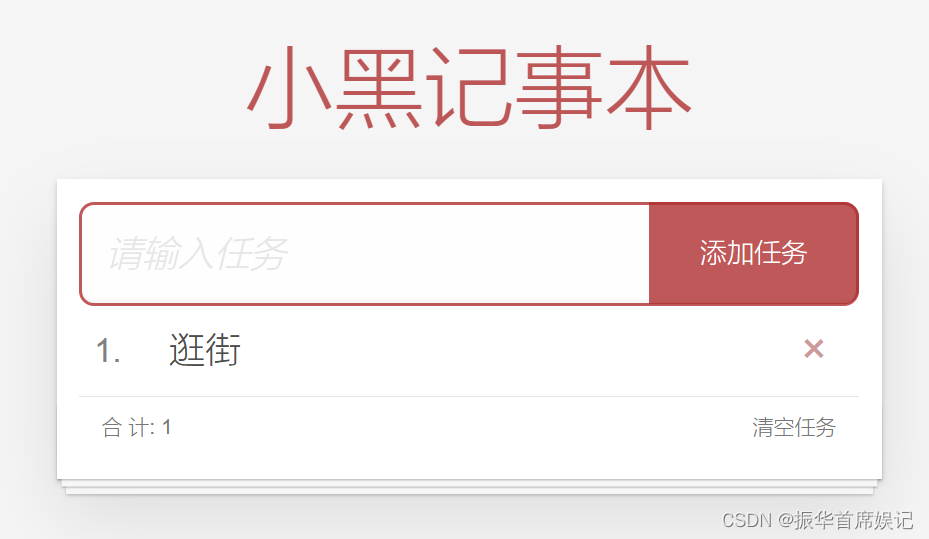
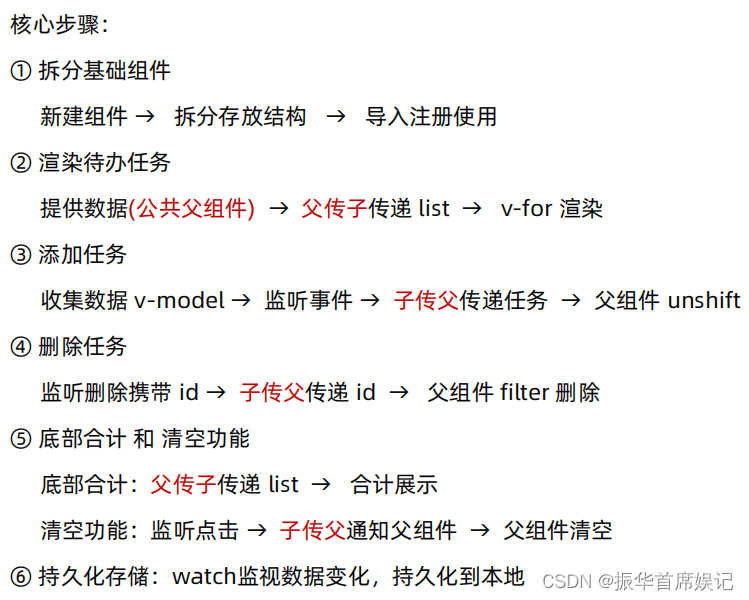
综合案例

//App.vue<template><!-- 主体区域 --><section id="app"><ToDoHeader @add="handleAdd"></ToDoHeader><ToDoMain @del="handleDel" :list="list"></ToDoMain><ToDoFooter @clear="handleClear" :list="list"></ToDoFooter></section>
</template><script>
import ToDoHeader from './components/ToDoHeader.vue'
import ToDoMain from './components/ToDoMain.vue'
import ToDoFooter from './components/ToDoFooter.vue'// 渲染功能
// 1. 提供数据 -> 在App.vue
// 2. 通过父传子,将数据传递给ToDoMain
// 3. 利用v-for渲染// 添加功能
// 1. 收集表单数据 -> v-model
// 2. 监听事件 (回车+点击 都要进行添加)
// 3. 通过子传父,将任务名称传递给父组件App.vue// 删除功能
// 1. 监听删除点击事件(携带id)
// 2. 子传父,将删除id传递给App.vue
// 3. 进行删除filter// 底部合计:父传子list -> 渲染// 清空功能:子传父 -> 父组件进行清空操作// 持久化存储:watch深度监视list的变化 -> 往本地存储 -> 进入页面优先读取本地export default {data () {return {list:JSON.parse(localStorage.getItem('list')) || [{ id: 1, name:'打篮球'},{ id: 2, name:'看电影'},{ id: 3, name:'逛街'},]}},methods:{handleAdd(todoName){this.list.unshift({id:+new Date(),name:todoName})},handleDel(id){this.list = this.list.filter(item=>item.id!==id)},handleClear(){this.list=[]}},watch:{list:{deep:true,handler (newValue) {localStorage.setItem('list',JSON.stringify(newValue))}}},components: {ToDoHeader,ToDoMain,ToDoFooter}
}
</script><style></style>//ToDoHeader
<template><!-- 输入框 --><header class="header"><h1>小黑记事本</h1><input @keyup.enter="handleAdd" v-model="todoName" placeholder="请输入任务" class="new-todo" /><button @click="handleAdd" class="add">添加任务</button></header>
</template><script>
export default {data(){return {todoName: ''}},methods:{handleAdd(){if(this.todoName.trim() === ''){alert('输入任务不能为空')return}this.$emit('add',this.todoName)this.todoName=''}}
}
</script><style></style>
//ToDoMain
<template><!-- 列表区域 --><section class="main"><ul class="todo-list"><li v-for="(item,index) in list" :key="item.id" class="todo"><div class="view"><span class="index">{{ index + 1 }}.</span> <label>{{ item.name }}</label><button @click="handleDel(item.id)" class="destroy"></button></div></li></ul></section>
</template><script>
export default {props:{list:Array},methods:{handleDel(id){this.$emit('del',id)}}
}
</script><style></style>
//ToDoFooter
<template><!-- 统计和清空 --><footer class="footer"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button @click="clear" class="clear-completed">清空任务</button></footer>
</template><script>
export default {props:{list:Array},methods:{clear(){this.$emit('clear')}}
}
</script><style></style>


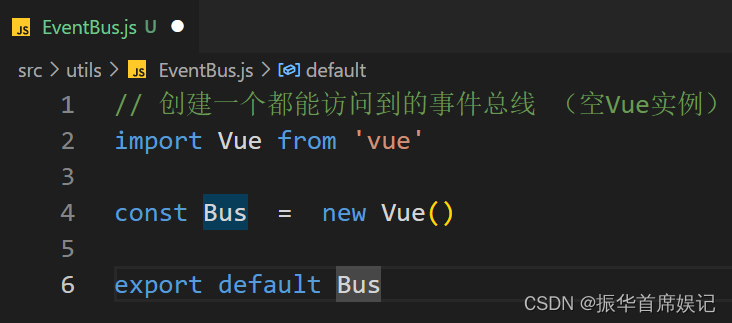
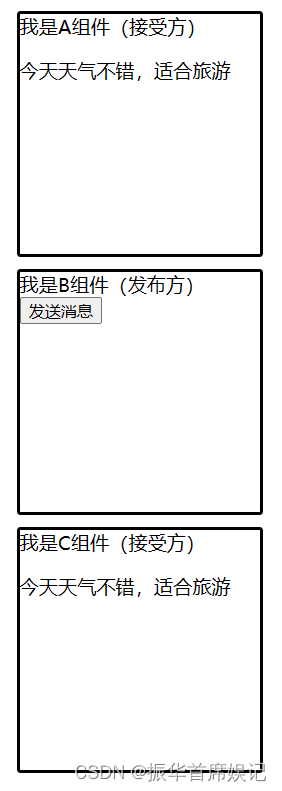
非父子通信 (拓展) - event bus 事件总线


<template><div class="base-a">我是A组件(接受方)<p>{{msg}}</p> </div>
</template><script>
import Bus from '../utils/EventBus'
export default {data() {return {msg: '',}},created() {// 在A组件(接收方),进行监听Bus的事件(订阅消息)Bus.$on('sendMsg', (msg) => {// console.log(msg)this.msg = msg})},
}
</script><style scoped>
.base-a {width: 200px;height: 200px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>
<template><div class="base-b"><div>我是B组件(发布方)</div><button @click="sendMsgFn">发送消息</button></div>
</template><script>
import Bus from '../utils/EventBus'
export default {methods: {sendMsgFn() {// 在B组件(发送方),触发事件的方式传递参数(发布消息)Bus.$emit('sendMsg', '今天天气不错,适合旅游')},},
}
</script><style scoped>
.base-b {width: 200px;height: 200px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>
<template><div class="base-c">我是C组件(接受方)<p>{{msg}}</p> </div>
</template><script>
import Bus from '../utils/EventBus'
export default {data() {return {msg: '',}},created() {Bus.$on('sendMsg', (msg) => {// console.log(msg)this.msg = msg})},
}
</script><style scoped>
.base-c {width: 200px;height: 200px;border: 3px solid #000;border-radius: 3px;margin: 10px;
}
</style>


进阶语法
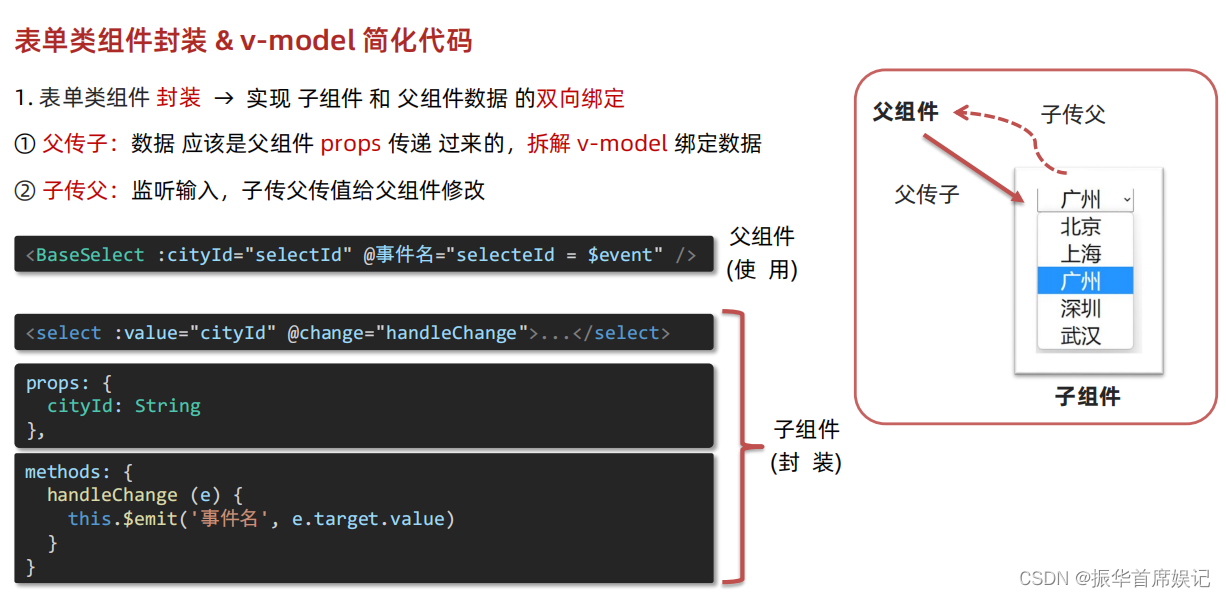
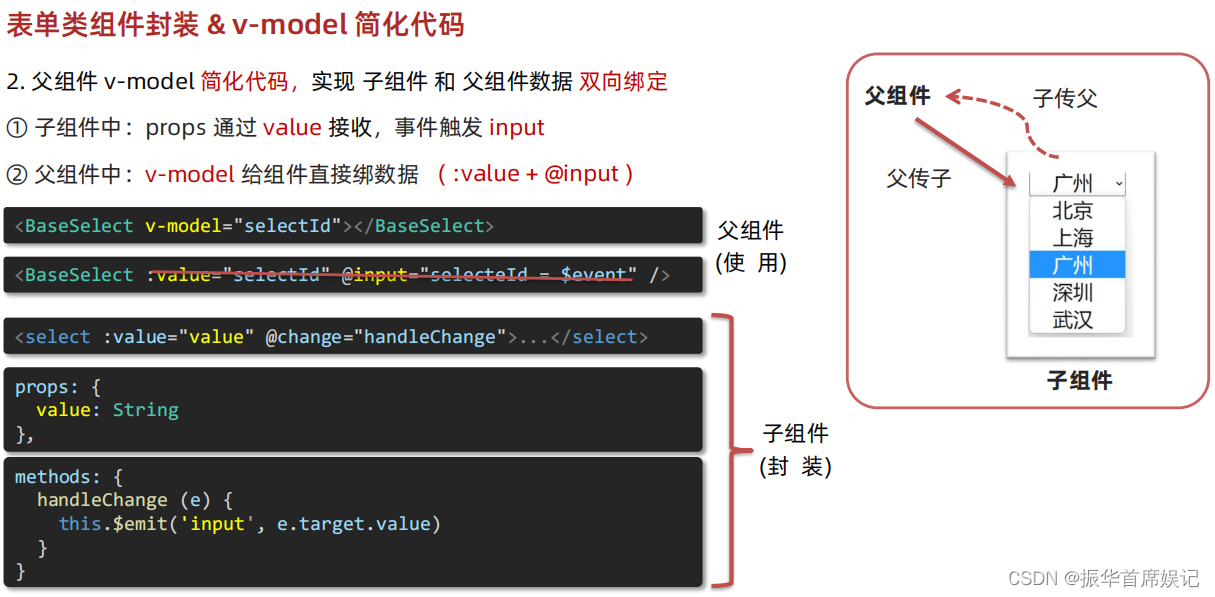
v-model 原理



子组件
<template><div><select :value="value" @change="handleChange"><option value="101">北京</option><option value="102">上海</option><option value="103">武汉</option><option value="104">广州</option><option value="105">深圳</option></select></div>
</template><script>
export default {props:{value:String},methods:{handleChange(e){this.$emit('input',e.target.value)}}
}
</script><style>
</style>
父组件
<template><div class="app"><BaseSelect :v-model="selectId"></BaseSelect></div>
</template><script>
import BaseSelect from './components/BaseSelect.vue'
export default {data() {return {selectId: '102',}},components: {BaseSelect,},
}
</script><style>
</style>

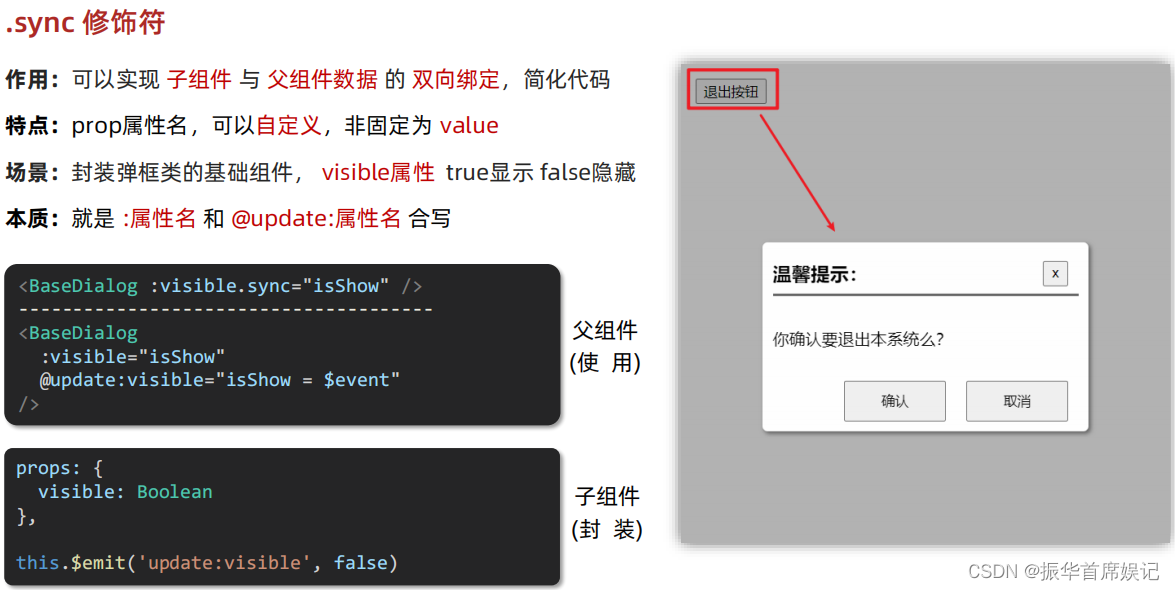
.sync 修饰符
子组件
<template><div v-show="visible" class="base-dialog-wrap"><div class="base-dialog"><div class="title"><h3>温馨提示:</h3><button @click="close" class="close">x</button></div><div class="content"><p>你确认要退出本系统么?</p></div><div class="footer"><button @click="yes">确认</button><button @click="no">取消</button></div></div></div>
</template><script>
export default {props:{visible:Boolean},methods:{close(){this.$emit('update:visible',false)},yes(){this.$emit('update:visible',false)},no(){this.$emit('update:visible',false)}}
}
</script><style scoped>
.base-dialog-wrap {width: 300px;height: 200px;box-shadow: 2px 2px 2px 2px #ccc;position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);padding: 0 10px;
}
.base-dialog .title {display: flex;justify-content: space-between;align-items: center;border-bottom: 2px solid #000;
}
.base-dialog .content {margin-top: 38px;
}
.base-dialog .title .close {width: 20px;height: 20px;cursor: pointer;line-height: 10px;
}
.footer {display: flex;justify-content: flex-end;margin-top: 26px;
}
.footer button {width: 80px;height: 40px;
}
.footer button:nth-child(1) {margin-right: 10px;cursor: pointer;
}
</style>
父组件
<template><div class="app"><button @click="isShow = true">退出按钮</button><BaseDialog:visible.sync="isShow"></BaseDialog></div>
</template><script>
import BaseDialog from "./components/BaseDialog.vue"
export default {data() {return {isShow:false}},methods: {},components: {BaseDialog,},
}
</script><style>
</style>

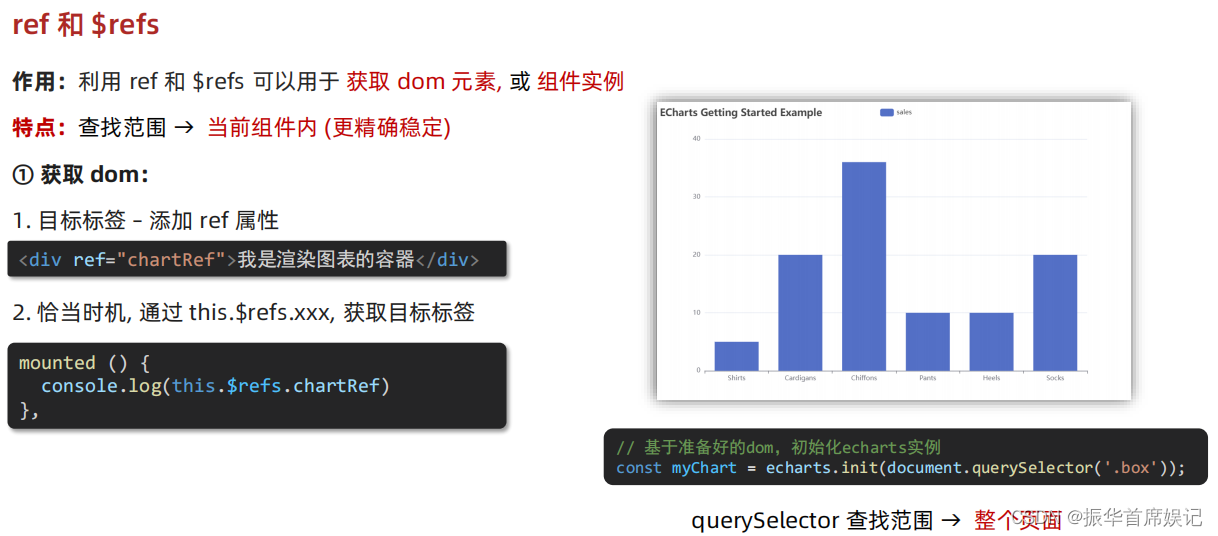
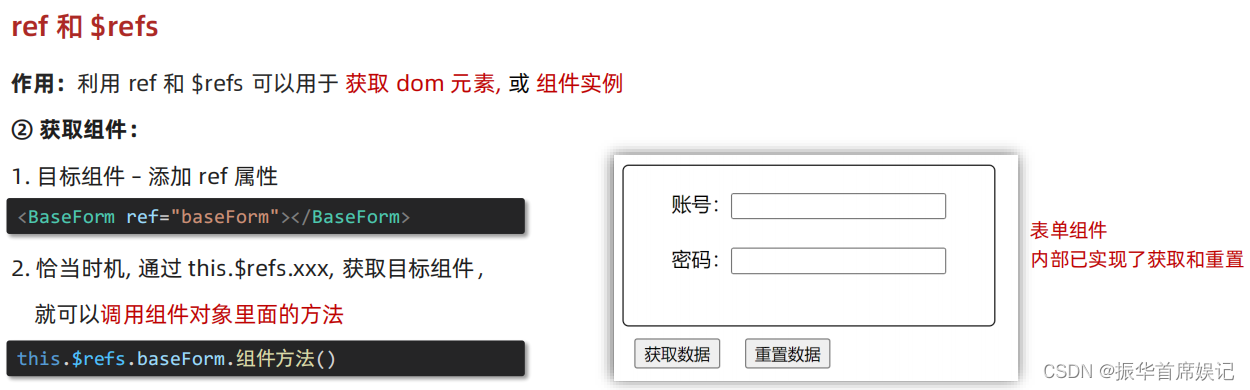
ref 和 $refs


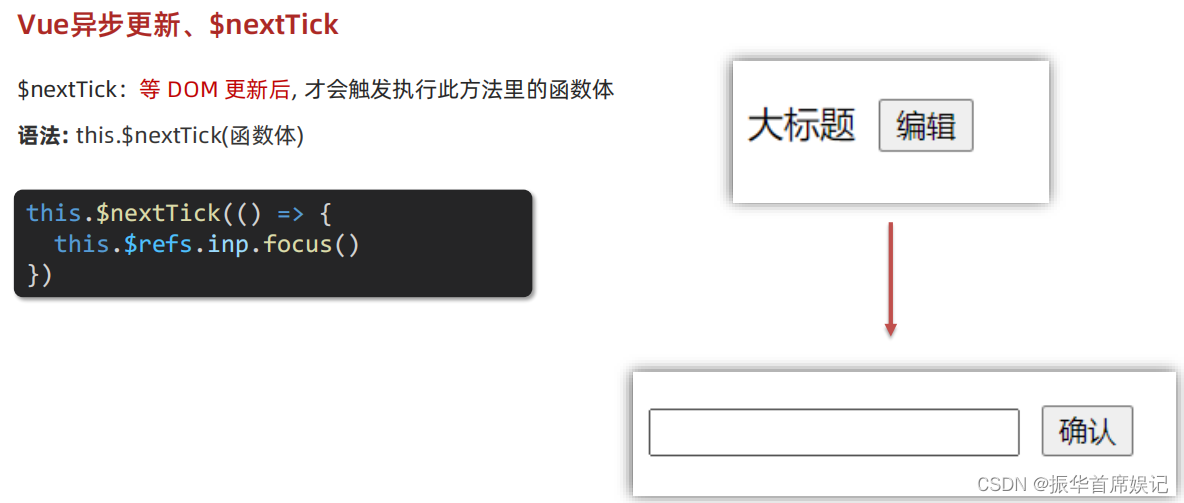
Vue异步更新、$nextTick


相关文章:

前端学习——Vue (Day4)
组件的三大组成部分 组件的样式冲突 scoped <template><div class"base-one">BaseOne</div> </template><script> export default {} </script><style scoped> /* 1.style中的样式 默认是作用到全局的2.加上scoped可以让样…...

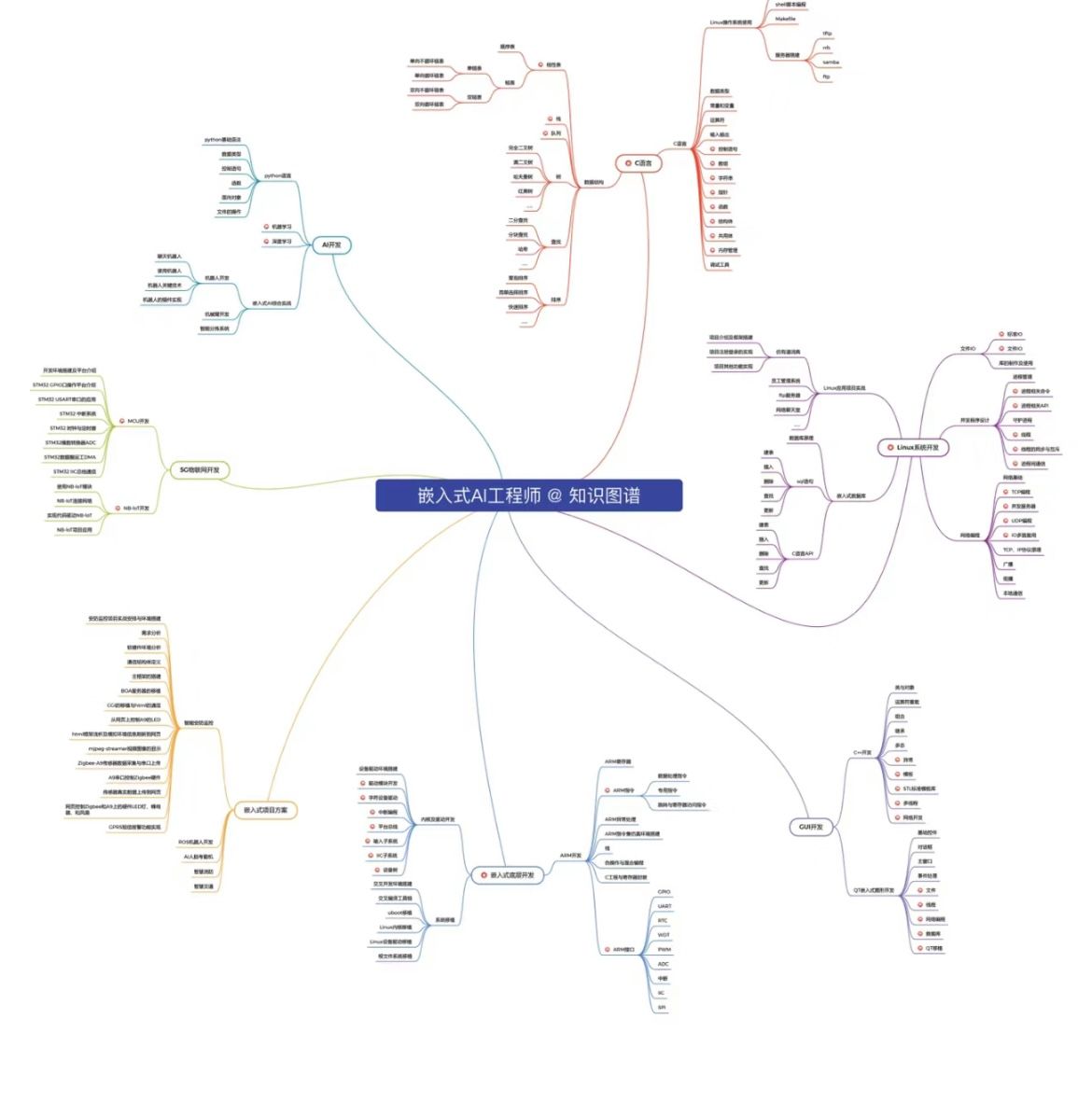
如果你是一个嵌入式面试官,你会问哪些问题?
以下是一些嵌入式面试中可能会问到的问题: 1.你对嵌入式系统有什么理解?它们与桌面或服务器系统有什么不同? 2.你用过哪些单片机和微处理器?对其中哪一款最熟悉? 3.你用什么编程语言编写嵌入式软件?你觉…...

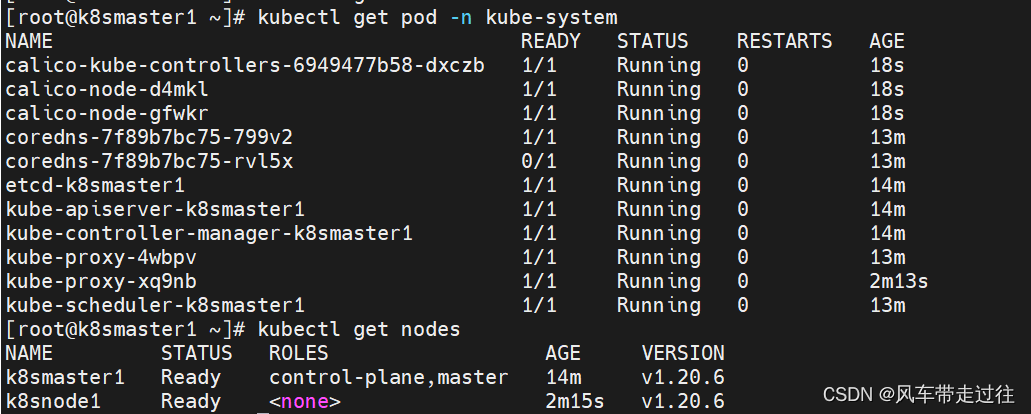
学习笔记十三:云服务器通过Kubeadm安装k8s1.25,供后续试验用
Kubeadm安装k8s1.25 k8s环境规划:初始化安装k8s集群的实验环境先建生产环境服务器,后面可以通过生成镜像克隆node环境修改主机名配置yum源关闭防火墙关闭selinux配置时间同步配置主机 hosts 文件,相互之间通过主机名互相访问 **192.168.40.18…...

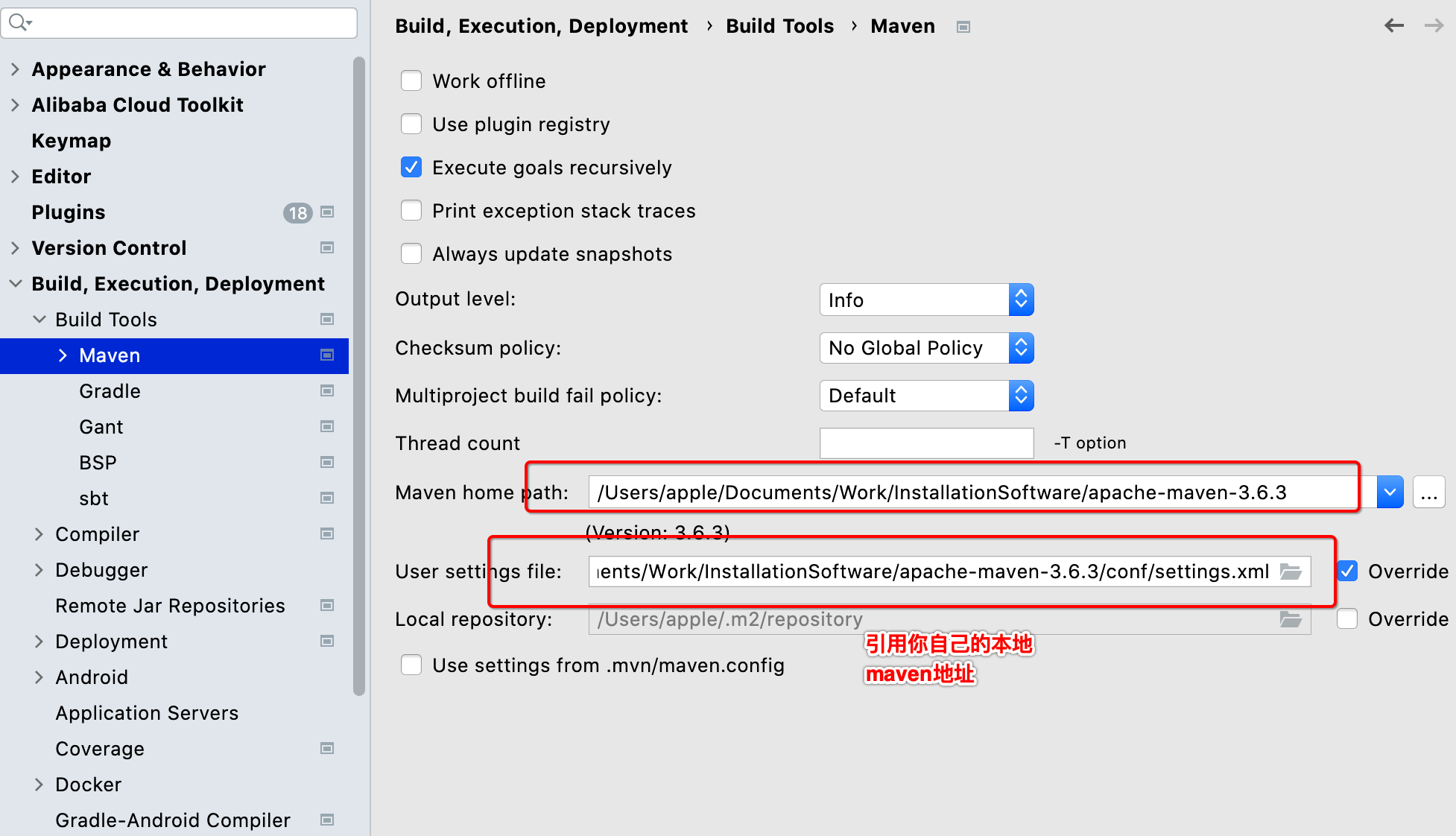
【Maven】Maven配置国内镜像
文章目录 1. 配置maven的settings.xml文件1.1. 先把镜像mirror配置好1.2. 再把仓库配置好 2. 在idea中引用3. 参考资料 网上配置maven国内镜像的文章很多,为什么选择我,原因是:一次配置得永生、仓库覆盖广、仓库覆盖全面、作者自用的配置。 1…...

ChatGPT有几个版本,哪个版本最强,如何选择适合自己的?
ChatGPT就像内容生产界的瑞士军刀。它可以是数学导师、治疗师、职业顾问、编程助手,甚至是旅行指南。只要你知道如何让它做你想做的事,ChatGPT几乎可以提供你要的任何东西。 但重要的是,你知道哪个版本的ChatGPT最能满足你的需求吗&#x…...

pg_standby备库搭建
1.主库 1.1主库参数文件修改 -- 该路径也需要在从库创建 mkdir -p /postgresql/archive chown -R postgres.postgres /postgresql/archive-- 主库配置归档 wal_levelreplica archive_modeon archive_commandcp %p /postgresql/archive/%f restore_commandcp /postgresql/arch…...

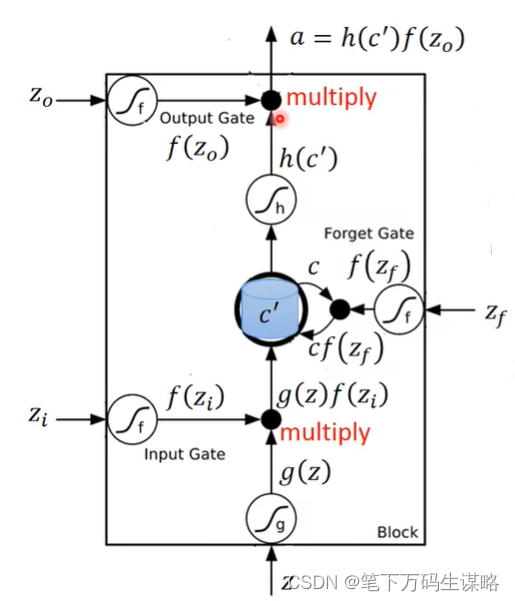
RNNLSTM
文章目录 前言引言应用示例-槽填充(slot filling)-订票系统二、循环神经网络(RNN)三、Long Short-term Memory (LSTM)LSTM原理[总结](https://zhuanlan.zhihu.com/p/42717426)LSTM例子lstm的训练RNN不但可以N2NMany2One(输入是一个矢量序列,但输出只有一个矢量)Many2Ma…...

到底什么是前后端分离
目录 Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 总结 Web 应用的开发主要有两种模式: 前后端不分离 前后端分离 理解它们的区别有助于我们进行对应产品的测试工作。 前后端不分离 在早期,Web 应用开发主要采用前后端不…...

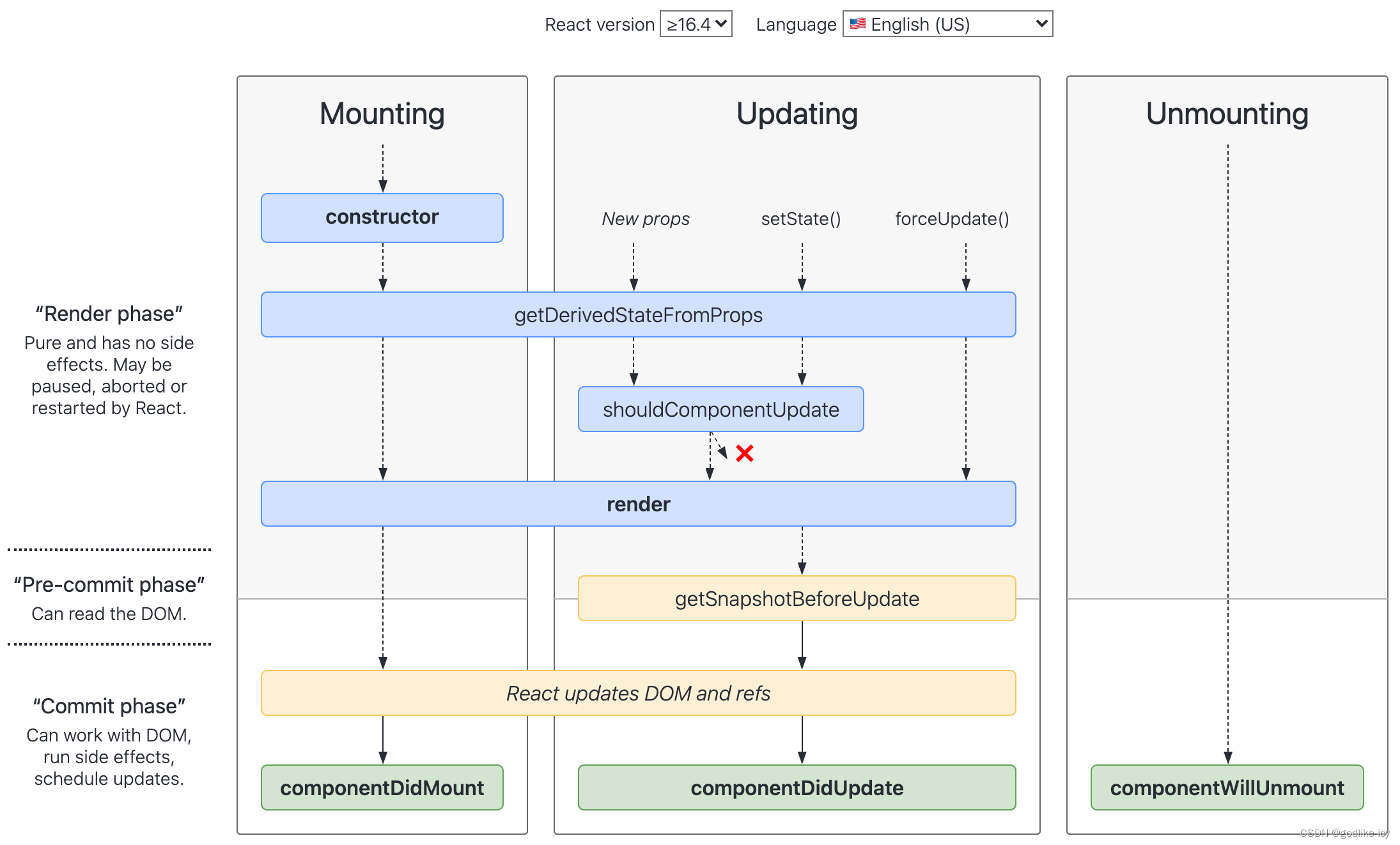
【React】精选5题
第1题:简述下 React 的生命周期?每个生命周期都做了什么? React 组件的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。每个生命周期方法都有特定的目的和功能。 挂载阶段: constructor:组件的构…...

MUR2080CT- ASEMI二极管的特性和应用
编辑-Z 本文将详细介绍MUR2080CT二极管的特性和应用。首先,将介绍MUR2080CT二极管的基本结构和工作原理。然后,将探讨MUR2080CT二极管的特性,包括正向电压降、反向漏电流和反向恢复时间等。接下来,将介绍MUR2080CT二极管在电源、…...

安全测试国家标准解读——资源管理和内存管理
下面的系列文章主要围绕《GB/T 38674—2020 信息安全技术 应用软件安全编程指南》进行讲解,该标准是2020年4月28日,由国家市场监督管理总局、国家标准化管理委员会发布,2020年11月01日开始实施。我们对该标准中一些常见的漏洞进行了梳理&…...

3D元宇宙游戏,或许能引爆新的文娱消费增长点
从去年开始,在互联网上,一个名为【神念无界-源起山海】的元宇宙游戏项目火了。除了可以在游戏内体验独战、团队式作战等3D古风经典游戏场景和玩法,还有钓鱼增加能量、情侣姻缘一线牵,结婚等多元化逼真效果与玩法,这令很…...

(学习笔记-IP)IP基础知识
基本认识 IP在TCP/IP参考模型中处于第三层,也就是网络层。 网络层的主要作用是:实现主机与主机之间的通信,也叫点对点的通信。 网络层与数据链路层的关系: MAC的作用是实现直连的两个设备之间通信,而IP负责没有直连的…...

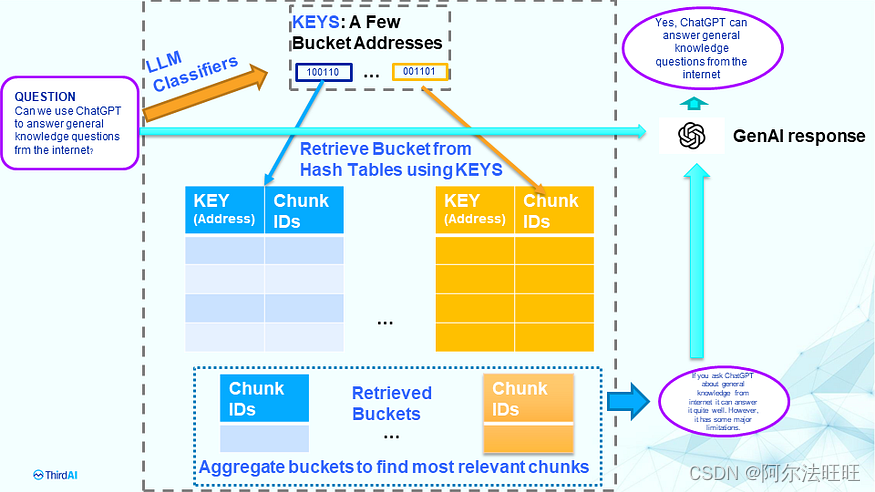
神经数据库:用于使用 ChatGPT 构建专用 AI 代理的下一代上下文检索系统 — (第 2/3 部分)
书接上回理解构建LLM驱动的聊天机器人时的向量数据库检索的局限性 - (第1/3部分)_阿尔法旺旺的博客-CSDN博客 其中我们强调了(1)嵌入生成,然后(2)使用近似近邻(ANN)搜索…...

一文6个概念从0到1带你成功入门自动化测试【0基础也能看懂系列】
自动化测试有以下几个概念: 单元测试集成测试E2E 测试快照测试测试覆盖率TDD 以及 BDD 等 简述 项目开发过程中会有几个经历。 版本发布上线之前,会有好几个小时甚至是更长时间对应用进行测试,这个过程非常枯燥而痛苦代码的复杂度达到了一…...

C++OpenCV(5):图像模糊操作(四种滤波方法)
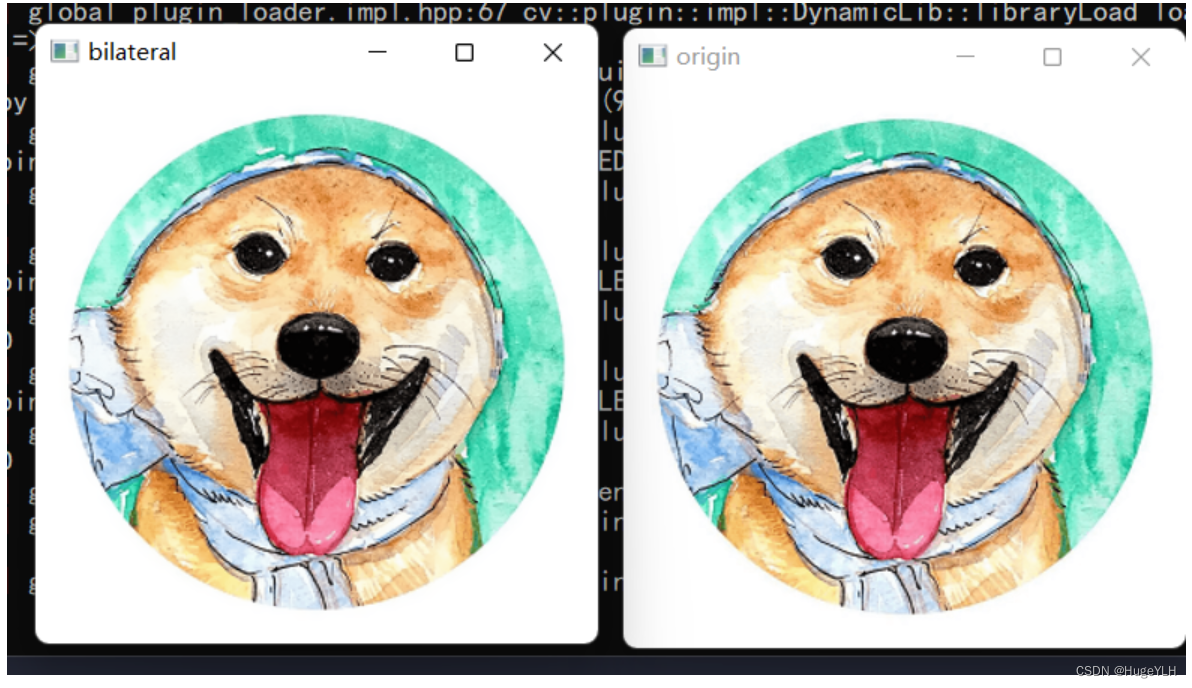
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 🔆 OpenCV项目地址及源代码:点击这里 文章目录 图像模糊操作均值滤波高斯滤波中值滤波双边滤波 图像模糊操作 关于图片的噪声:指的是图片中存在的不必要或者多余的干扰数…...

关于质数筛——数论
埃式筛法 #include <bits/stdc.h> using namespace std; bool vis[100000010]; //标记数组 int n; int main(){scanf("%d",&n);vis[0]vis[1]1;for(int i2;i*i<n;i){ //优化1 if(vis[i]!1){for(int ji*i;j<n;ji){ //优化2 vis[j]1; //0是质数&#…...

Spring Boot 应用程序生命周期扩展点妙用
文章目录 前言1. 应用程序生命周期扩展点2. 使用场景示例2.1 SpringApplicationRunListener2.2 ApplicationEnvironmentPreparedEvent2.3 ApplicationPreparedEvent2.4 ApplicationStartedEvent2.5 ApplicationReadyEvent2.6 ApplicationFailedEvent2.7 ApplicationRunner 3. 参…...

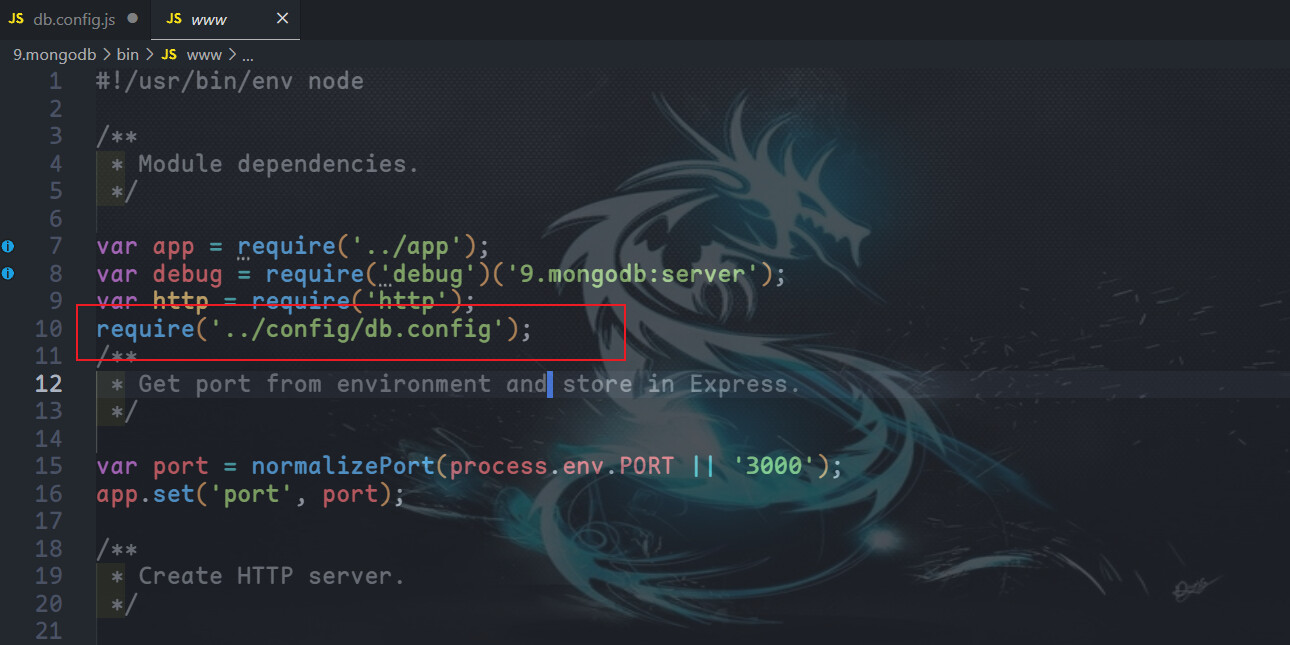
【Nodejs】操作mongodb数据库
1.简介 Mongoose是一个让我们可以通过Node来操作MongoDB的模块。Mongoose是一个对象文档模型(ODM)库,它对Node原生的MongoDB模块进行了进一步的优化封装,并提供了更多的功能。在大多数情况下,它被用来把结构化的模式应用到一个MongoDB集合,并…...

SQL-每日一题【619.只出现一次的最大数字】
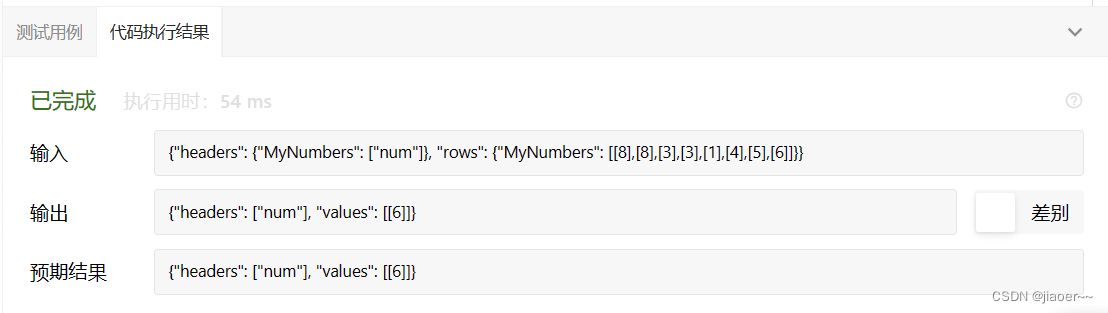
题目 MyNumbers 表: 单一数字 是在 MyNumbers 表中只出现一次的数字。 请你编写一个 SQL 查询来报告最大的 单一数字 。如果不存在 单一数字 ,查询需报告 null 。 查询结果如下例所示。 示例 1: 示例 2: 解题思路 1.题目要求我…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
