【React】精选5题
第1题:简述下 React 的生命周期?每个生命周期都做了什么?

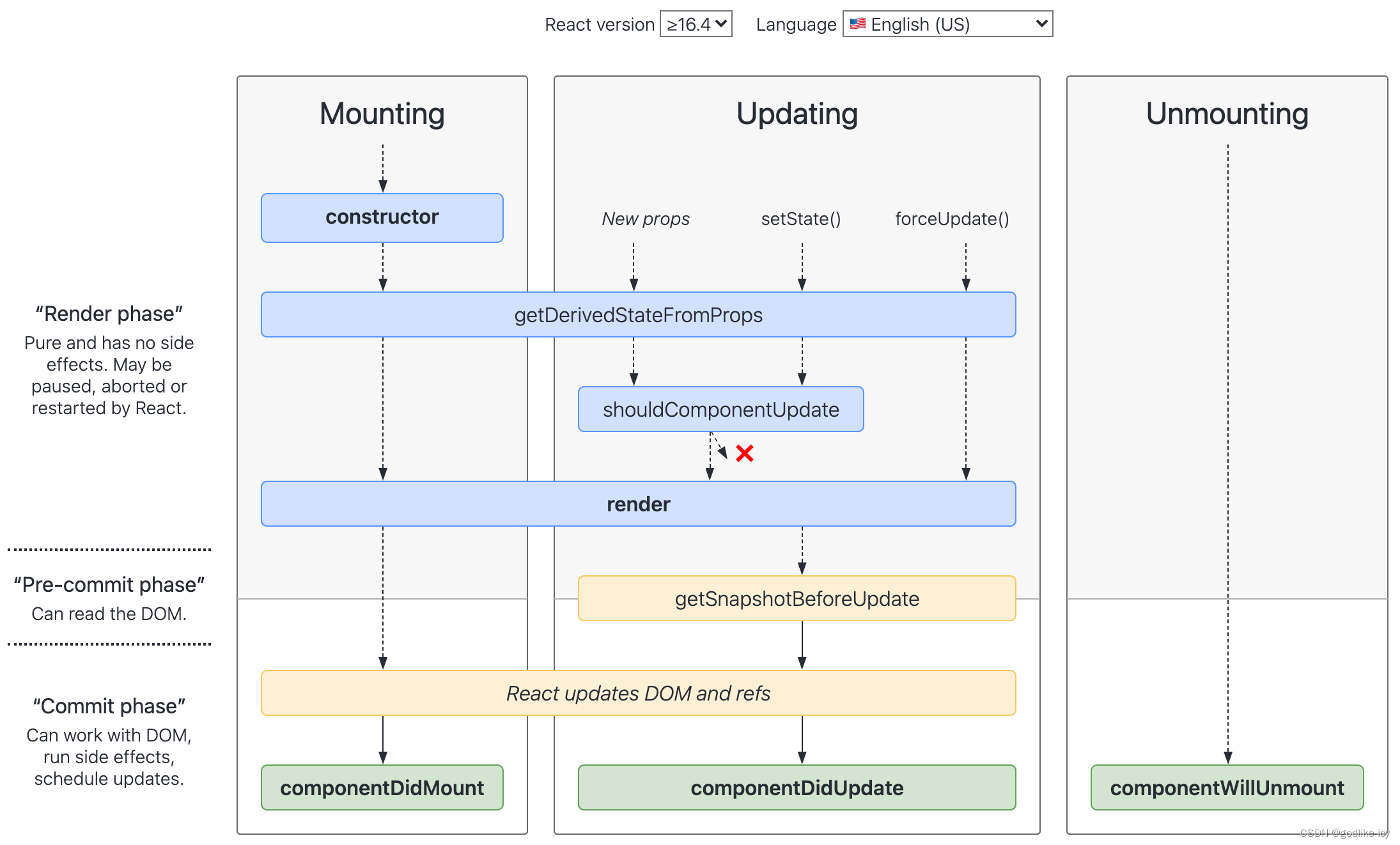
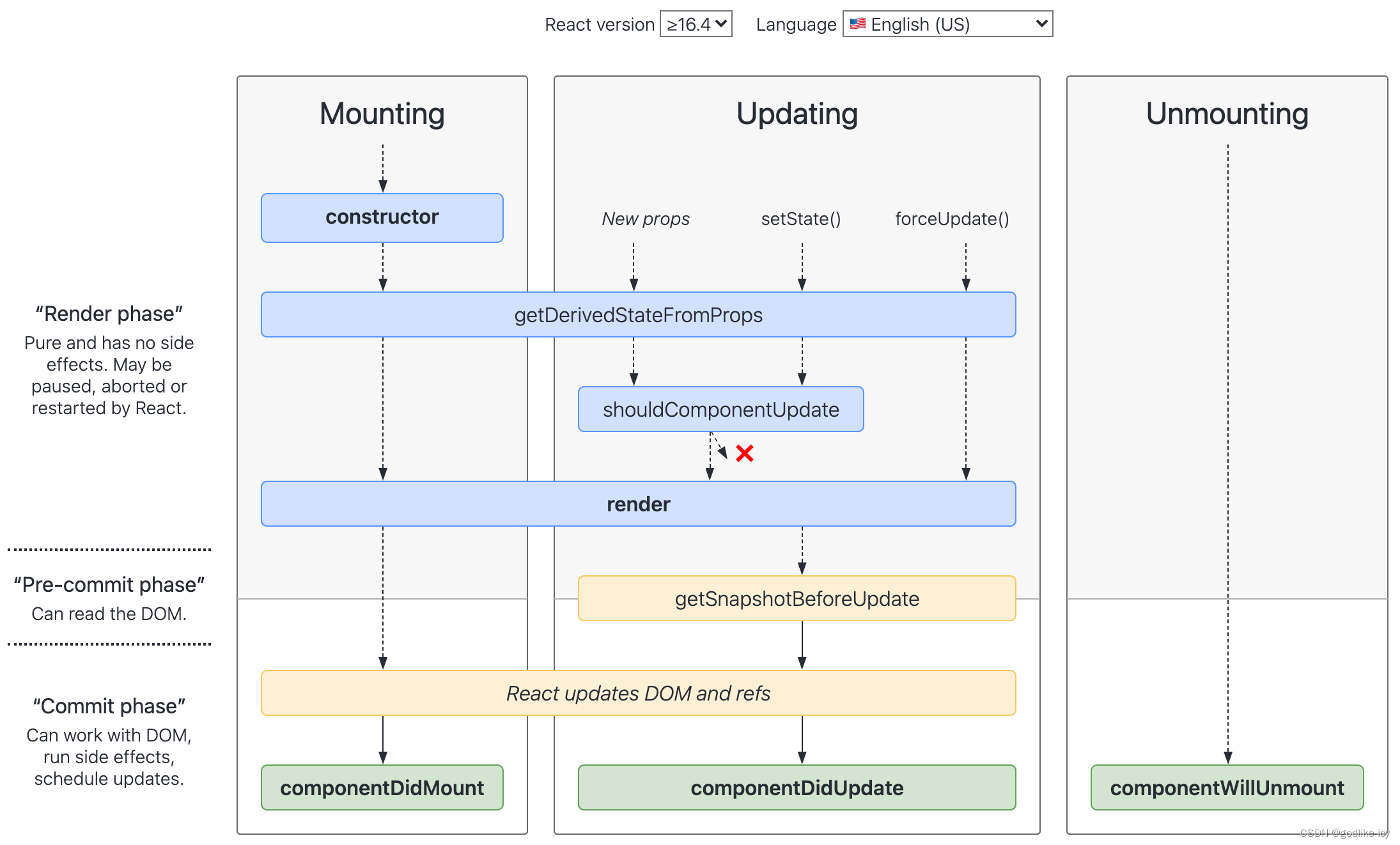
React 组件的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。每个生命周期方法都有特定的目的和功能。
-
挂载阶段:
- constructor:组件的构造函数,在组件被创建时调用,用于初始化状态和绑定方法。
- static getDerivedStateFromProps:在组件实例化和每次接收新的 props 时被调用,用于根据新的 props 更新状态。
- render:根据组件的状态和属性返回 JSX 元素。
- componentDidMount:在组件被挂载到 DOM 后立即调用,可以进行异步数据获取、订阅事件等操作。
-
更新阶段:
- static getDerivedStateFromProps:在接收到新的 props 或 state 时被调用,用于根据新的 props 或 state 更新状态。
- shouldComponentUpdate:在组件更新前被调用,用于控制组件是否需要重新渲染,默认返回 true。
- render:根据组件的状态和属性返回 JSX 元素。
- getSnapshotBeforeUpdate:在 render 方法之后、更新 DOM 之前被调用,用于获取更新前的 DOM 快照。
- componentDidUpdate:在组件更新后被调用,可以进行 DOM 操作或发送网络请求等操作。
-
卸载阶段:
- componentWillUnmount:在组件被卸载前调用,可以进行清理操作,如取消订阅、清除定时器等。
除了上述生命周期方法,还有一些其他的生命周期方法,如错误边界相关的 componentDidCatch 方法,用于捕获子组件中的错误。
需要注意的是,由于 React Hooks 的引入,部分生命周期方法已经不再推荐使用。可以使用 useEffect Hook 来代替 componentDidMount、componentDidUpdate 和 componentWillUnmount。
具体介绍
render()
render() 方法是 class 组件中唯一必须实现的方法。当 render 被调用时,它会检查 this.props 和 this.state 的变化并返回以下类型之一:
- React 元素。
通常通过 JSX 创建。例如,<div />会被 React 渲染为 DOM 节点,<MyComponent />会被 React 渲染为自定义组件,无论是<div />还是<MyComponent />均为 React 元素。 - 数组或 fragments。 使得 render 方法可以返回多个元素。欲了解更多详细信息,请参阅 fragments 文档。
- Portals。可以渲染子节点到不同的 DOM 子树中。欲了解更多详细信息,请参阅有关 portals 的文档
- 字符串或数值类型。它们在 DOM 中会被渲染为文本节点
- 布尔类型或 null。什么都不渲染。(主要用于支持返回 test && 的模式,其中 test 为布尔类型。)
render() 函数应该为纯函数,这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。
如需与浏览器进行交互,请在 componentDidMount() 或其他生命周期方法中执行你的操作。保持 render() 为纯函数,可以使组件更容易思考。
constructor()
如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数。
在 React 组件挂载之前,会调用它的构造函数。在为 React.Component 子类实现构造函数时,应在其他语句之前前调用 super(props)。否则,this.props 在构造函数中可能会出现未定义的 bug。
通常,在 React 中,构造函数仅用于以下两种情况:
通过给 this.state 赋值对象来初始化内部 state。
- 为事件处理函数绑定实例
- 在 constructor() 函数中不要调用 setState() 方法。如果你的组件需要使用内部 state,请直接在构造函数中为 this.state 赋值初始 state。
只能在构造函数中直接为 this.state 赋值。如需在其他方法中赋值,你应使用 this.setState() 替代。
要避免在构造函数中引入任何副作用或订阅。如遇到此场景,请将对应的操作放置在 componentDidMount 中。
componentDidMount()
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM 节点的初始化应该放在这里。如需通过网络请求获取数据,此处是实例化请求的好地方。
这个方法是比较适合添加订阅的地方。如果添加了订阅,请不要忘记在 componentWillUnmount() 里取消订阅
你可以在 componentDidMount() 里直接调用 setState()。它将触发额外渲染,但此渲染会发生在浏览器更新屏幕之前。如此保证了即使在 render() 两次调用的情况下,用户也不会看到中间状态。请谨慎使用该模式,因为它会导致性能问题。通常,你应该在 constructor() 中初始化 state。如果你的渲染依赖于 DOM 节点的大小或位置,比如实现 modals 和 tooltips 等情况下,你可以使用此方式处理。
componentDidUpdate()
componentDidUpdate() 会在更新后会被立即调用。首次渲染不会执行此方法。
当组件更新后,可以在此处对 DOM 进行操作。如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求。(例如,当 props 未发生变化时,则不会执行网络请求)。
componentDidUpdate(prevProps) {// 典型用法(不要忘记比较 props):if (this.props.userID !== prevProps.userID) {this.fetchData(this.props.userID);}
}
你也可以在 componentDidUpdate() 中直接调用 setState(),但请注意它必须被包裹在一个条件语句里,正如上述的例子那样进行处理,否则会导致死循环。它还会导致额外的重新渲染,虽然用户不可见,但会影响组件性能。不要将 props “镜像”给 state,请考虑直接使用 props。 欲了解更多有关内容,请参阅为什么 props 复制给 state 会产生 bug。
如果组件实现了 getSnapshotBeforeUpdate() 生命周期(不常用),则它的返回值将作为 componentDidUpdate() 的第三个参数 “snapshot” 参数传递。否则此参数将为 undefined。
componentWillUnmount()
componentWillUnmount() 会在组件卸载及销毁之前直接调用。在此方法中执行必要的清理操作,例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等。
componentWillUnmount() 中不应调用 setState(),因为该组件将永远不会重新渲染。组件实例卸载后,将永远不会再挂载它。
shouldComponentUpdate()
根据 shouldComponentUpdate() 的返回值,判断 React 组件的输出是否受当前 state 或 props 更改的影响。默认行为是 state 每次发生变化组件都会重新渲染。大部分情况下,你应该遵循默认行为。
当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。返回值默认为 true。首次渲染或使用 forceUpdate() 时不会调用该方法。
此方法仅作为性能优化的方式而存在。不要企图依靠此方法来“阻止”渲染,因为这可能会产生 bug。你应该考虑使用内置的 PureComponent 组件,而不是手动编写 shouldComponentUpdate()。PureComponent 会对 props 和 state 进行浅层比较,并减少了跳过必要更新的可能性。
如果你一定要手动编写此函数,可以将 this.props 与 nextProps 以及 this.state 与nextState 进行比较,并返回 false 以告知 React 可以跳过更新。请注意,返回 false 并不会阻止子组件在 state 更改时重新渲染。
我们不建议在 shouldComponentUpdate() 中进行深层比较或使用 JSON.stringify()。这样非常影响效率,且会损害性能。
目前,如果 shouldComponentUpdate() 返回 false,则不会调用 UNSAFE_componentWillUpdate(),render() 和 componentDidUpdate()。后续版本,React 可能会将 shouldComponentUpdate 视为提示而不是严格的指令,并且,当返回 false 时,仍可能导致组件重新渲染。
static getDerivedStateFromProps()
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
此方法适用于罕见的用例,即 state 的值在任何时候都取决于 props。例如,实现 组件可能很方便,该组件会比较当前组件与下一组件,以决定针对哪些组件进行转场动画。
派生状态会导致代码冗余,并使组件难以维护。 确保你已熟悉这些简单的替代方案:
如果你需要执行副作用(例如,数据提取或动画)以响应 props 中的更改,请改用 componentDidUpdate。
如果只想在 prop 更改时重新计算某些数据,请使用 memoization helper 代替。
如果你想在 prop 更改时“重置”某些 state,请考虑使组件完全受控或使用 key 使组件完全不受控代替。
此方法无权访问组件实例。如果你需要,可以通过提取组件 props 的纯函数及 class 之外的状态,在getDerivedStateFromProps()和其他 class 方法之间重用代码。
请注意,不管原因是什么,都会在每次渲染前触发此方法。这与 UNSAFE_componentWillReceiveProps 形成对比,后者仅在父组件重新渲染时触发,而不是在内部调用 setState 时。
getSnapshotBeforeUpdate()
getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期方法的任何返回值将作为参数传递给 componentDidUpdate()。
此用法并不常见,但它可能出现在 UI 处理中,如需要以特殊方式处理滚动位置的聊天线程等。
应返回 snapshot 的值(或 null)。
Error boundaries
Error boundaries 是 React 组件,它会在其子组件树中的任何位置捕获 JavaScript 错误,并记录这些错误,展示降级 UI 而不是崩溃的组件树。Error boundaries 组件会捕获在渲染期间,在生命周期方法以及其整个树的构造函数中发生的错误。
如果 class 组件定义了生命周期方法 static getDerivedStateFromError() 或 componentDidCatch() 中的任何一个(或两者),它就成为了 Error boundaries。通过生命周期更新 state 可让组件捕获树中未处理的 JavaScript 错误并展示降级 UI。
仅使用 Error boundaries 组件来从意外异常中恢复的情况;不要将它们用于流程控制。
static getDerivedStateFromError()
此生命周期会在后代组件抛出错误后被调用。 它将抛出的错误作为参数,并返回一个值以更新 state。
componentDidCatch()
此生命周期在后代组件抛出错误后被调用。 它接收两个参数:
error —— 抛出的错误。
info —— 带有 componentStack key 的对象,其中包含有关组件引发错误的栈信息。
componentDidCatch() 会在“提交”阶段被调用,因此允许执行副作用。 它应该用于记录错误之类的情况。
React 的开发和生产构建版本在 componentDidCatch() 的方式上有轻微差别。
在开发模式下,错误会冒泡至 window,这意味着任何 window.onerror 或 window.addEventListener(‘error’, callback) 会中断这些已经被 componentDidCatch() 捕获的错误。
相反,在生产模式下,错误不会冒泡,这意味着任何根错误处理器只会接受那些没有显式地被 componentDidCatch() 捕获的错误。
第2题:React 错误边界是什么?
React 错误边界(Error Boundaries)是 React 组件中的一种特殊组件,用于捕获并处理子组件在渲染过程中抛出的 JavaScript 错误,以防止整个应用程序崩溃。
当一个错误边界组件包裹在子组件中时,它会监视子组件的渲染过程。如果子组件在渲染期间抛出了 JavaScript 错误(包括在生命周期方法、构造函数或渲染方法中的错误),错误边界组件会捕获该错误并显示备用的 UI,而不是导致整个应用程序崩溃。
错误边界组件是通过定义特定的生命周期方法 componentDidCatch(error, info) 来实现的。当子组件抛出错误时,React 会调用错误边界组件的 componentDidCatch 方法,并将错误信息和错误堆栈作为参数传递给该方法。在 componentDidCatch 方法中,你可以选择如何处理错误,例如显示错误信息或记录错误。
要创建一个错误边界组件,你可以定义一个继承自 React.Component 的类,并实现 componentDidCatch 方法。下面是一个简单的错误边界组件的示例:
class ErrorBoundary extends React.Component {constructor(props) {super(props);this.state = { hasError: false };}componentDidCatch(error, info) {this.setState({ hasError: true });// 在这里可以处理错误,例如显示错误信息或记录错误console.error(error);}render() {if (this.state.hasError) {// 显示备用的 UIreturn <div>Oops, something went wrong.</div>;}return this.props.children;}
}
在你的应用程序中,你可以将错误边界组件包裹在其他组件中,以捕获并处理错误。例如:
<ErrorBoundary><MyComponent />
</ErrorBoundary>
在这个示例中,如果 MyComponent 抛出了错误,错误边界组件 ErrorBoundary 将会捕获错误并显示备用的 UI。
需要注意的是,错误边界组件只能捕获其子组件的错误,而不能捕获其自身的错误或其他同级组件的错误。
第3题:为什么不能直接使用 this.state 改变数据?
在 React 中,不能直接使用 this.state 来改变组件的状态数据,而是应该使用 setState 方法。
主要原因是为了保证 React 组件的可预测性和性能优化。直接修改 this.state 的值会绕过 React 的状态更新机制,导致 React 无法感知到状态的变化,从而无法触发组件的重新渲染。这样可能会导致组件的 UI 不会正确地更新,且可能引发其他潜在的问题。
相反,React 提供了 setState 方法来更新组件的状态。setState 方法接收一个对象或一个函数作为参数,用于更新组件的状态。React 会将新的状态合并到当前状态中,并触发组件的重新渲染。通过 setState 方法更新状态,React 能够正确地跟踪状态的变化,并在必要时重新渲染组件。
此外,setState 方法是异步的,React 会对多次连续的状态更新进行批处理,以提高性能。如果需要在状态更新后执行某些操作,可以将回调函数作为 setState 方法的第二个参数,或者使用 componentDidUpdate 生命周期方法。
总结起来,使用 setState 方法来更新状态可以确保 React 正确地跟踪状态的变化,并触发组件的重新渲染,以保证组件的可预测性和性能优化。
第4题:React 中如果绑定事件使用匿名函数有什么影响?
在 React 中,如果使用匿名函数来绑定事件,会有一些影响。每当组件重新渲染时,匿名函数会被重新创建,这意味着每次渲染时都会生成一个新的函数实例。这可能会导致性能问题,特别是在具有大量子组件的情况下。
由于每个函数实例都被认为是一个新的引用,React 在进行虚拟 DOM 比较时会认为事件处理程序已经发生了变化。这将导致 React 重新渲染组件和子组件,即使实际上事件处理程序的功能没有发生任何变化。
为了避免这个问题,最好使用具名函数来定义事件处理程序,并将其作为属性传递给组件。这样,在组件重新渲染时,React 将会识别到事件处理程序是同一个引用,并且不会触发不必要的重新渲染。
class Demo {render() {return <button onClick={(e) => {alert('我点击了按钮')}}>按钮</button>}
}这样的写法,因为使用的是匿名函数,所以组件每次都会认为是一个新的 props,不会使用缓存优化,在性能上会有一定的损耗。
第5题:React 的事件代理机制是什么?
React 的事件代理机制是指在顶层使用单一的事件监听器来处理所有的事件,并通过事件冒泡机制将事件传递给正确的组件进行处理。这种机制可以提高性能并减少内存占用。
在 React 中,你可以通过将事件处理程序绑定到组件的属性上来使用事件代理。例如,你可以将一个名为 onClick 的事件处理程序绑定到一个按钮组件上:
<button onClick={handleClick}>Click me</button>
在上面的示例中,handleClick 是一个具名函数,它将作为 onClick 属性传递给按钮组件。当按钮被点击时,React 将会在顶层监听到该事件,并将事件传递给 handleClick 函数进行处理。
在事件处理程序中,你可以访问事件对象,使用 event 参数来获取相关信息,例如:
function handleClick(event) {console.log('Button clicked!');console.log('Event:', event);
}
通过事件对象,你可以获取事件的类型、目标元素等信息,并执行相应的操作。
需要注意的是,React 使用合成事件来包装原生事件,并提供了一些额外的功能,如跨浏览器兼容性和性能优化。因此,你可以放心地使用 React 的事件代理机制来处理事件,而无需直接操作原生事件。
当使用 React 进行事件处理时,React 会利用事件代理机制来处理事件。事件代理是指将事件绑定到父元素上,然后通过冒泡机制将事件传递给子元素。这样做的好处是可以减少事件处理函数的数量,提高性能。
class ParentComponent extends React.Component {handleClick = (event) => {console.log('点击了子元素', event.target);}render() {return (<div onClick={this.handleClick}><ChildComponent /></div>);}
}class ChildComponent extends React.Component {render() {return <button>点击我</button>;}
}
在上面的例子中,ParentComponent 是父组件,ChildComponent 是子组件。当点击子组件中的按钮时,实际上是触发了父组件中的点击事件处理函数 handleClick。通过事件代理,我们可以在父组件中处理子组件的事件,这样可以更方便地管理和控制事件。
在 handleClick 函数中,我们可以通过 event.target 来获取触发事件的具体元素,这里就是子组件中的按钮。
需要注意的是,事件代理只对合成事件有效,而不适用于原生事件。因此,如果你需要在 React 中使用原生事件,需要使用 addEventListener 方法来手动绑定事件。
相关文章:

【React】精选5题
第1题:简述下 React 的生命周期?每个生命周期都做了什么? React 组件的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。每个生命周期方法都有特定的目的和功能。 挂载阶段: constructor:组件的构…...

MUR2080CT- ASEMI二极管的特性和应用
编辑-Z 本文将详细介绍MUR2080CT二极管的特性和应用。首先,将介绍MUR2080CT二极管的基本结构和工作原理。然后,将探讨MUR2080CT二极管的特性,包括正向电压降、反向漏电流和反向恢复时间等。接下来,将介绍MUR2080CT二极管在电源、…...

安全测试国家标准解读——资源管理和内存管理
下面的系列文章主要围绕《GB/T 38674—2020 信息安全技术 应用软件安全编程指南》进行讲解,该标准是2020年4月28日,由国家市场监督管理总局、国家标准化管理委员会发布,2020年11月01日开始实施。我们对该标准中一些常见的漏洞进行了梳理&…...

3D元宇宙游戏,或许能引爆新的文娱消费增长点
从去年开始,在互联网上,一个名为【神念无界-源起山海】的元宇宙游戏项目火了。除了可以在游戏内体验独战、团队式作战等3D古风经典游戏场景和玩法,还有钓鱼增加能量、情侣姻缘一线牵,结婚等多元化逼真效果与玩法,这令很…...

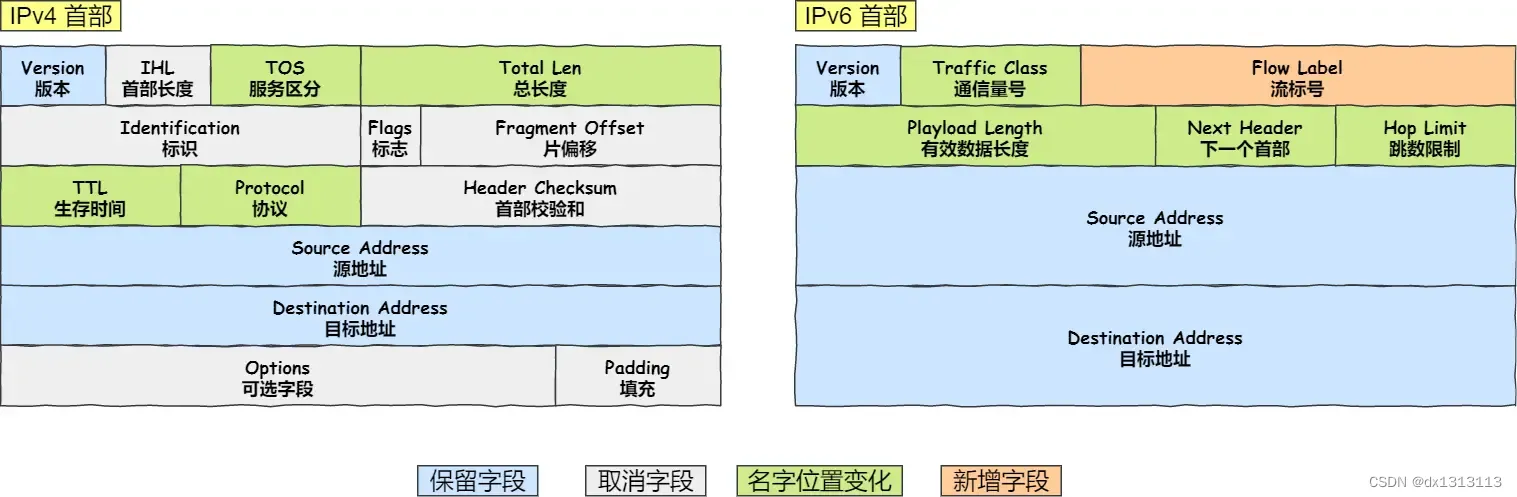
(学习笔记-IP)IP基础知识
基本认识 IP在TCP/IP参考模型中处于第三层,也就是网络层。 网络层的主要作用是:实现主机与主机之间的通信,也叫点对点的通信。 网络层与数据链路层的关系: MAC的作用是实现直连的两个设备之间通信,而IP负责没有直连的…...

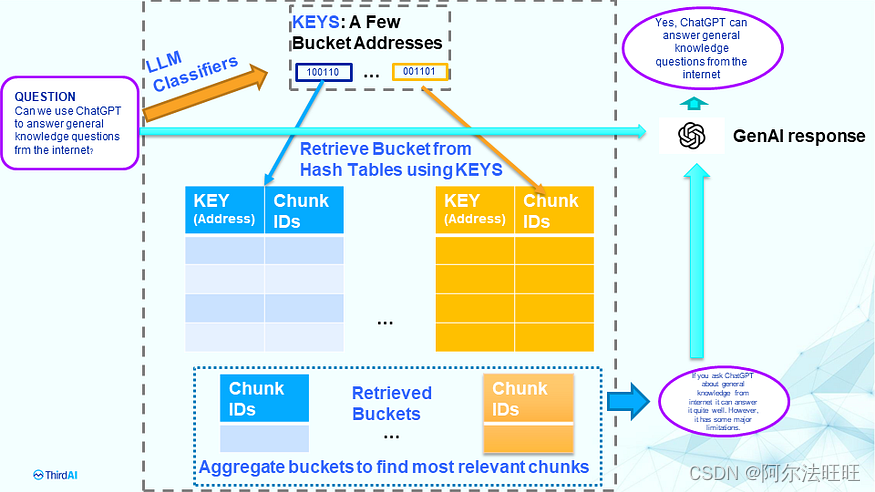
神经数据库:用于使用 ChatGPT 构建专用 AI 代理的下一代上下文检索系统 — (第 2/3 部分)
书接上回理解构建LLM驱动的聊天机器人时的向量数据库检索的局限性 - (第1/3部分)_阿尔法旺旺的博客-CSDN博客 其中我们强调了(1)嵌入生成,然后(2)使用近似近邻(ANN)搜索…...

一文6个概念从0到1带你成功入门自动化测试【0基础也能看懂系列】
自动化测试有以下几个概念: 单元测试集成测试E2E 测试快照测试测试覆盖率TDD 以及 BDD 等 简述 项目开发过程中会有几个经历。 版本发布上线之前,会有好几个小时甚至是更长时间对应用进行测试,这个过程非常枯燥而痛苦代码的复杂度达到了一…...

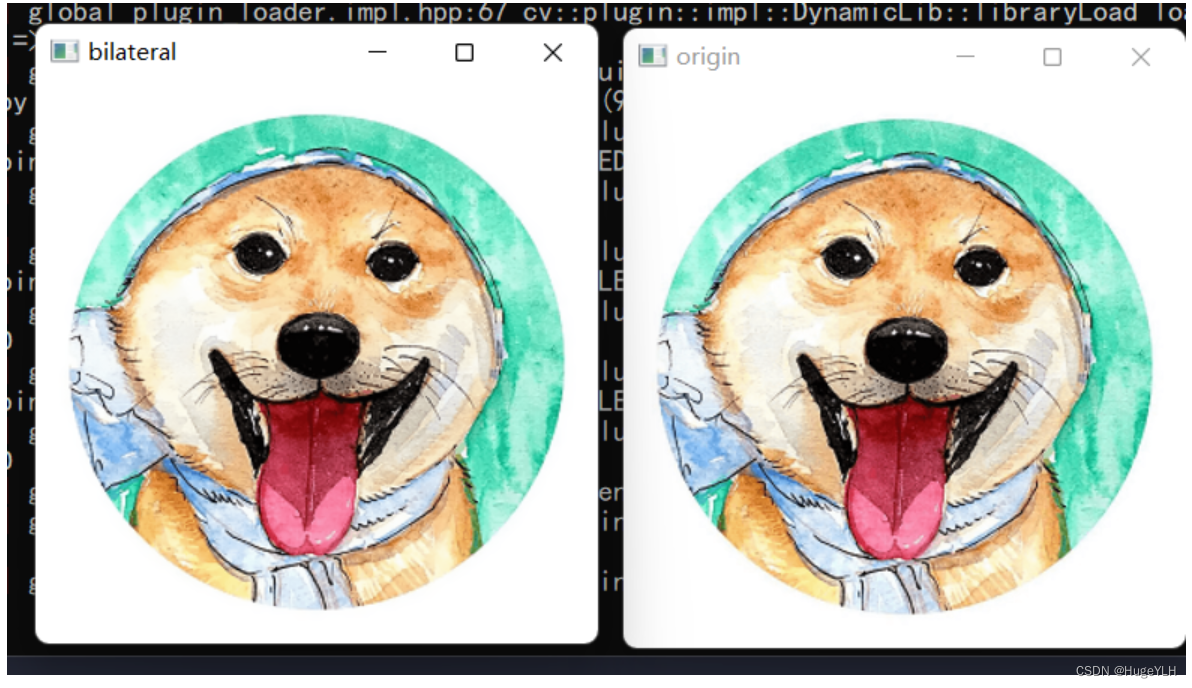
C++OpenCV(5):图像模糊操作(四种滤波方法)
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 🔆 OpenCV项目地址及源代码:点击这里 文章目录 图像模糊操作均值滤波高斯滤波中值滤波双边滤波 图像模糊操作 关于图片的噪声:指的是图片中存在的不必要或者多余的干扰数…...

关于质数筛——数论
埃式筛法 #include <bits/stdc.h> using namespace std; bool vis[100000010]; //标记数组 int n; int main(){scanf("%d",&n);vis[0]vis[1]1;for(int i2;i*i<n;i){ //优化1 if(vis[i]!1){for(int ji*i;j<n;ji){ //优化2 vis[j]1; //0是质数&#…...

Spring Boot 应用程序生命周期扩展点妙用
文章目录 前言1. 应用程序生命周期扩展点2. 使用场景示例2.1 SpringApplicationRunListener2.2 ApplicationEnvironmentPreparedEvent2.3 ApplicationPreparedEvent2.4 ApplicationStartedEvent2.5 ApplicationReadyEvent2.6 ApplicationFailedEvent2.7 ApplicationRunner 3. 参…...

【Nodejs】操作mongodb数据库
1.简介 Mongoose是一个让我们可以通过Node来操作MongoDB的模块。Mongoose是一个对象文档模型(ODM)库,它对Node原生的MongoDB模块进行了进一步的优化封装,并提供了更多的功能。在大多数情况下,它被用来把结构化的模式应用到一个MongoDB集合,并…...

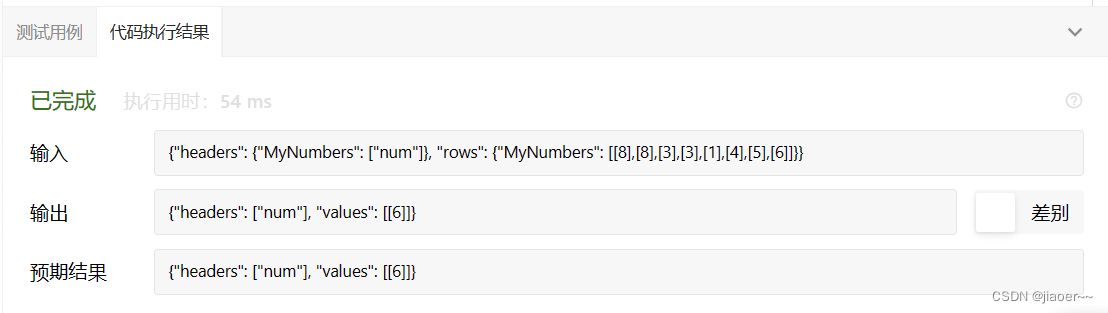
SQL-每日一题【619.只出现一次的最大数字】
题目 MyNumbers 表: 单一数字 是在 MyNumbers 表中只出现一次的数字。 请你编写一个 SQL 查询来报告最大的 单一数字 。如果不存在 单一数字 ,查询需报告 null 。 查询结果如下例所示。 示例 1: 示例 2: 解题思路 1.题目要求我…...

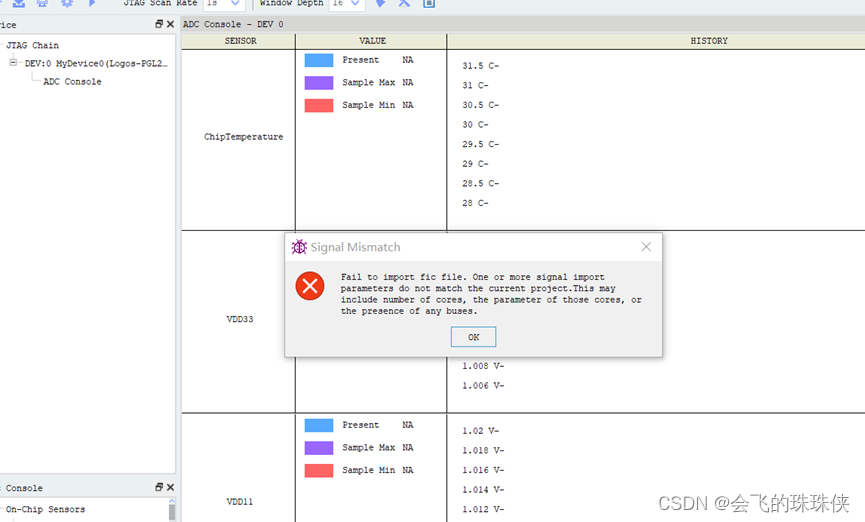
紫光FPGA试用--软件篇
目录 一 软件安装启动 二 如何打开IP核?查看/修改现有IP核参数? 三 如何定义引脚? 四 如何下载code进入FPGA? 1. 下载到FPGA芯片内: 2.下载到外部FLASH中 五 如何进入在线调试模式,调试步骤 操作步骤ÿ…...

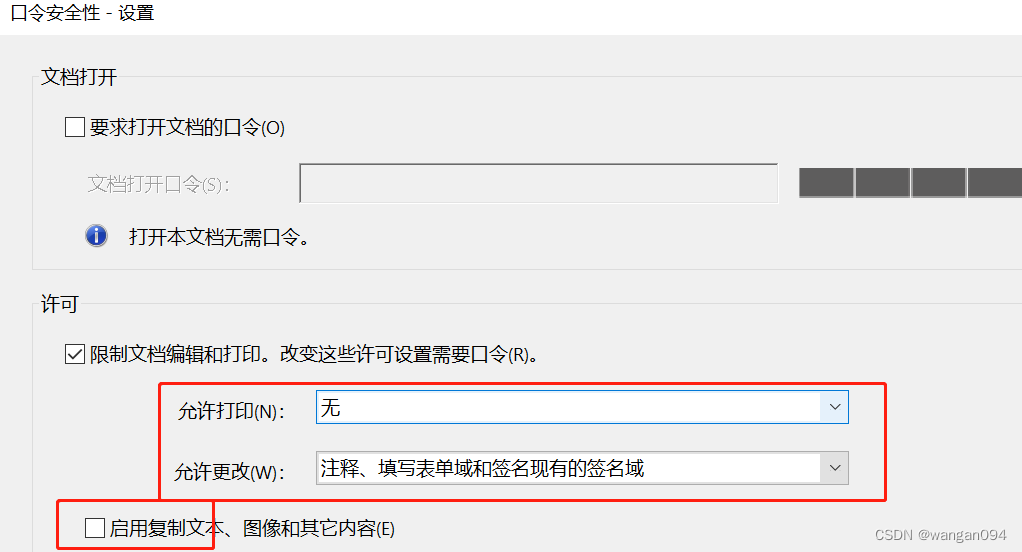
PDF添加水印以及防止被删除、防止编辑与打印
方法记录如下: 1、添加水印; 2、打印输出成一个新的pdf; 3、将pdf页面输出成一张张的图片:(福昕pdf操作步骤如下) 4、将图片组装成一个新的pdf:(福昕pdf操作步骤如下)…...

el-tree转换为表格样式的记录2
上一篇文章记录的是自己将树状数据转换为表格形式。但是出现了一个小bug,点击子节点时候会选中父节点,这个是正常需求没问题。但是我点击父节点时候取消所有子节点,父节点 选择也会失去,这是我不想要执行的。例如一个页面里面有主…...

MS1826B HDMI 1进4出 视频拼接芯片
MS1826B 是一款多功能视频处理器,包含 4 路独立 HDMI 音视频输出通道、1 路 HDMI 音视 频输入通道以及 1 路独立可配置为输入或者输出的 SPDIF、I2S 音频信号。支持 4 个独立的字库定 制型 OSD;可处理隔行和逐行视频或者图形输入信号;有四路独…...

Spring之注解
SpringIOC注解 组件添加标记注解: Component:该注解标记类表示该类为一个普通类,表示为IOC中的一个组件bean Repository:该注解用于将数据访问层(Dao层)的类标识为Spring中的Bean Service&…...

【UniApp开发小程序】悬浮按钮+出售闲置商品+商品分类选择【基于若依管理系统开发】
文章目录 界面效果界面实现悬浮按钮实现商品分类选择界面使元素均匀分布 闲置商品描述信息填写界面价格校验 界面效果 【悬浮按钮】 【闲置商品描述信息填写界面】 【商品分类选择界面】 【分类选择完成】 界面实现 悬浮按钮实现 悬浮按钮漂浮于页面之上,等页面…...

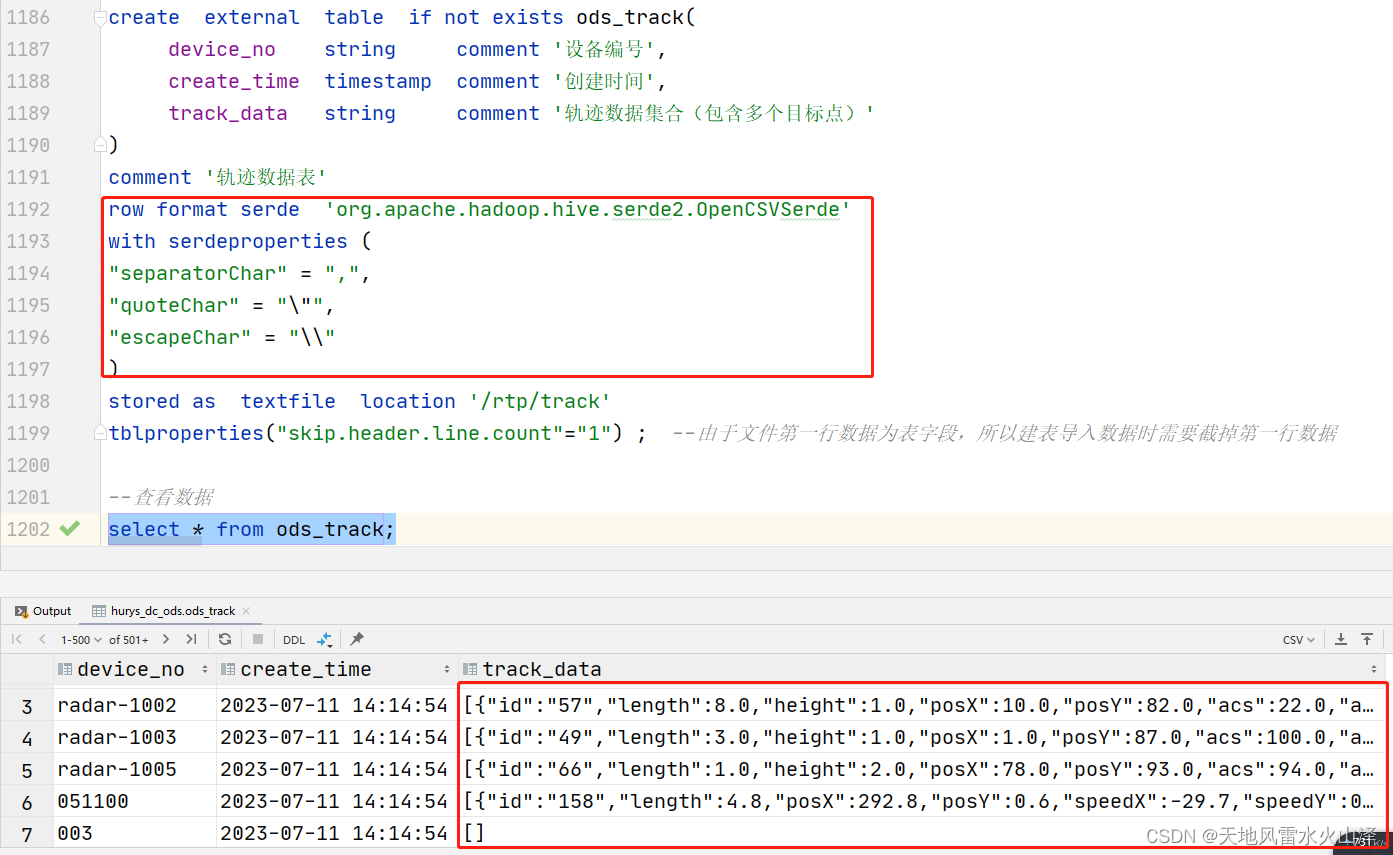
一百三十三、Hive——Hive外部表加载含有JSON格式字段的CSV文件数据
一、目标 在Hive的ODS层建外部表,然后加载HDFS中的CSV文件数据 注意:CSV文件中含有未解析的JSON格式的字段数据,并且JSON字段中还有逗号 二、第一次建外部表,直接以,分隔行字段,结果JSON数据只显示一部分…...

rust gtk 桌面应用 demo
《精通Rust》里介绍了 GTK框架的开发,这篇博客记录并扩展一下。rust 可以用于桌面应用开发,我还挺惊讶的,大学的时候也有学习过 VC,对桌面编程一直都很感兴趣,而且一直有一种妄念,总觉得自己能开发一款很好…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
