CSS3 Flexbox
Flex 是 Flexible Box 的缩写,意为弹性盒子布局。
- CSS3中一种新的布局模式:W3C在2009年提出的一种布局方案,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。其目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
弹性盒子布局由弹性容器(Flex container) 和 弹性子元素(Flex item) 组成
- 容器:采用Flex布局的元素(设置了元素的display:flex),称为Flex容器(flex container),简称”容器”。容器默认存在两根轴,分别为水平的主轴(main axis)和垂直的交叉轴(cross axis),默认水平方向为主轴
- 项目:Flex容器中的子元素称为 Flex 项目(flex item),简称“项目”。项目的 float、clear和vertical-align属性将失效。
1. Flex容器有如下属性:
- flex-direction:设置容器的主轴方向,即项目的排列方向
-
flex-wrap:设置当项目超出容器时是否换行
-
flex-flow:flex-direction 和 flex-wrap 两个属性的简写
-
justify-content:设置项目在主轴(横轴)方向上的对齐方式
-
align-items:设置项目在交叉轴(纵轴)方向上的对齐方式
-
align-content:设置容器内多行在交叉轴上的排列方式
注:这几个属性的可选值都还有两个值,initial 和 inherit。initial 表示将此属性设置为属性的默认值,inherit 表示从父元素继承属性的值,此文对这两个可选值省略不表。
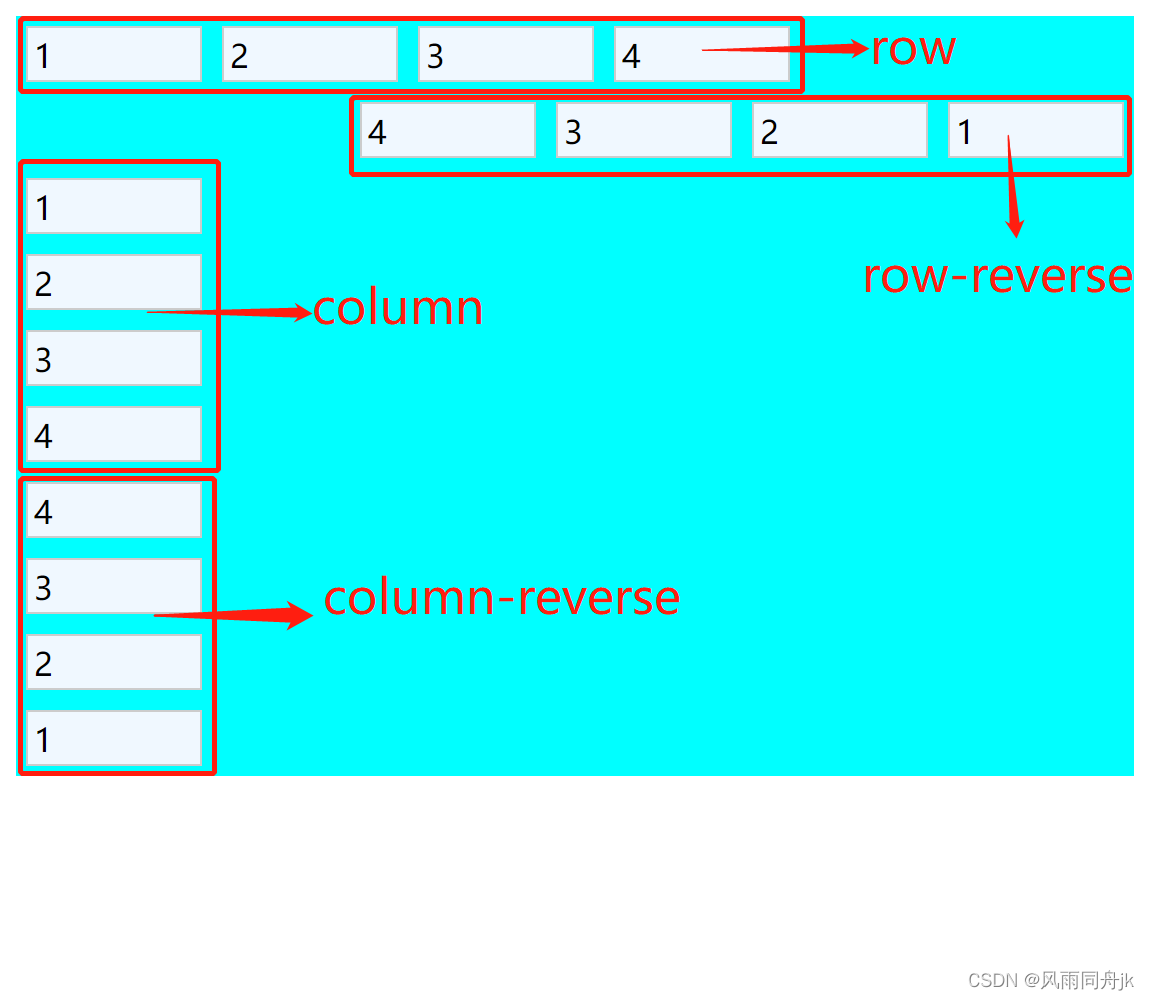
1.1 flex-direction 属性设置容器的主轴方向,其属性可选值如下:
| row | 默认值,主轴沿水平方向从左到右 |
| row-reverse | 主轴沿水平方向从右到左 |
| column | 主轴沿垂直方向从上到下 |
| column-reverse | 主轴沿垂直方向从下到上 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.row-container,.row-reverse-container,.column-container,.column-reverse-container{display: flex;background-color: aqua;}.row-container{flex-direction:row;}.row-reverse-container{flex-direction:row-reverse;}.column-container{flex-direction:column;}.column-reverse-container{flex-direction:column-reverse;}.row-container div,.row-reverse-container div,.column-container div,.column-reverse-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="row-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="row-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="column-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="column-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

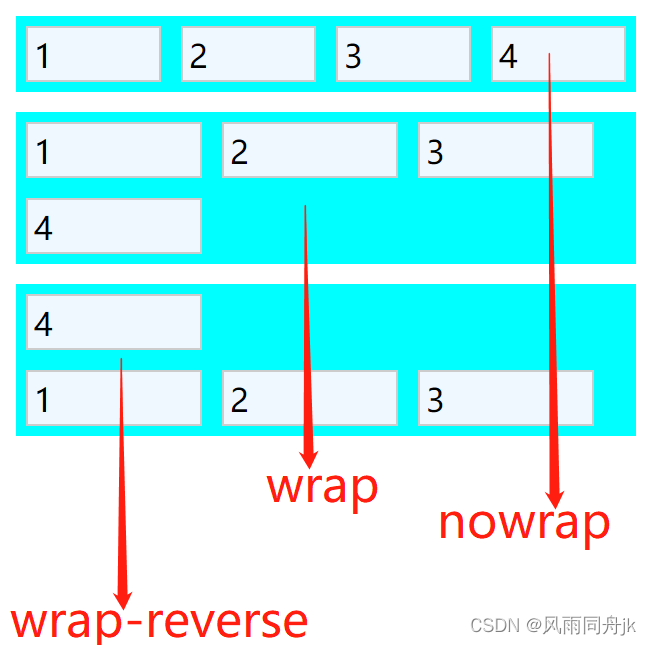
1.2 flex-wrap:设置当项目超出容器时是否换行,其属性可选值如下:
| nowrap | 默认值,项目不会换行,但项目宽度会都等比例缩短,达不到设定的宽度 |
| wrap | 项目会换行,项目宽度不变 |
| wrap-reverse | 项目会换行,但会以相反的顺序,项目宽度不变 |
注:主轴是横轴或纵轴都是如此
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.nowrap-container,.wrap-container,.wrap-reverse-container{display: flex;background-color: aqua;flex-direction:row;}.nowrap-container{flex-wrap:nowrap;}.wrap-container{flex-wrap:wrap;}.wrap-reverse-container{flex-wrap:wrap-reverse;}.nowrap-container div,.wrap-container div,.wrap-reverse-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="nowrap-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="wrap-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="wrap-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

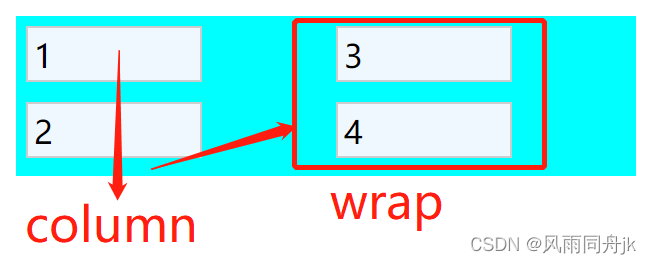
1.3 flex-flow:flex-direction 和 flex-wrap 两个属性的简写
如:flex-flow:column wrap
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.container{height: 80px;display: flex;background-color: aqua;flex-flow:column wrap;}.container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

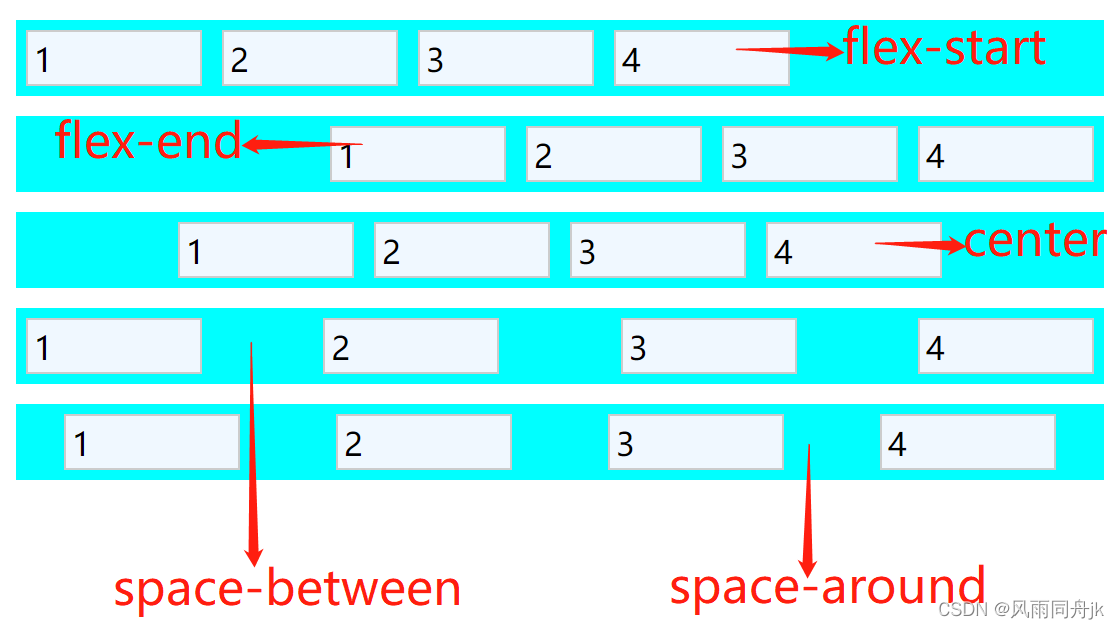
1.4 justify-content:设置项目在主轴(横轴)方向上的对齐方式,其属性可选值如下:
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔是相等的 |
| space-around | 每个项目两侧的间隔相等 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.content-start-container,.content-end-container,.content-center-container,.content-space-between-container,.content-space-around-container{display: flex;background-color: aqua;flex-direction:row;margin-top: 10px;}.content-start-container{justify-content: flex-start;}.content-end-container{justify-content: flex-end;}.content-center-container{justify-content: center;}.content-space-between-container{justify-content: space-between;}.content-space-around-container{justify-content: space-around;}.content-start-container div,.content-end-container div,.content-center-container div,.content-space-between-container div,.content-space-around-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="content-start-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-end-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-center-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-space-between-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-space-around-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

1.5 align-items:设置项目在交叉轴(纵轴)方向上的对齐方式,其属性可选值如下:
| stretch | 默认值,项目将被拉伸以适合容器(当项目不设置高度时) |
| center | 项目于容器中央对齐(当项目高度一致时对齐,项目高度不一致时,项目垂直居中) |
| flex-start | 项目位容器顶部对齐 |
| flex-end | 项目于容器的底部对齐 |
| baseline | 项目与容器的基线对齐 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.items-stretch-container,.items-center-container,.items-start-container,.items-end-container,.items-baseline-container{display: flex;background-color: aqua;margin-top: 10px;height: 80px;}.items-stretch-container{align-items: stretch;}.items-center-container{align-items: center;}.items-start-container{align-items: flex-start;}.items-end-container{align-items: flex-end;}.items-baseline-container{align-items: baseline;}.items-stretch-container div,.items-center-container div,.items-start-container div,.items-end-container div,.items-baseline-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="items-stretch-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="items-center-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-start-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-end-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-baseline-container"><div style="height: 20px;font-size: 20px;">1</div><div style="height: 30px;font-size: 5px;">2</div><div style="height: 40px;font-size: 30px;">3</div><div style="height: 50px;font-size: 10px;">4</div></div></body>
</html>

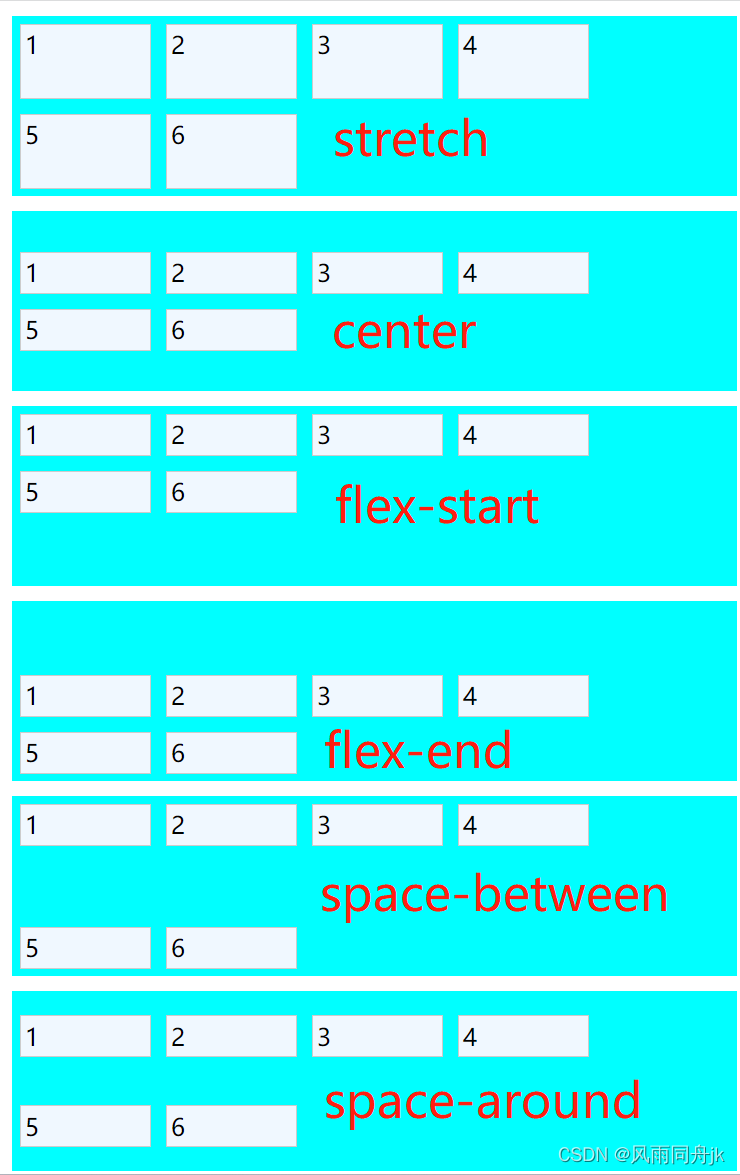
1.6 align-content:设置项目多跟轴线的对齐方式,其属性可选值如下:
注:容器内必须有多行的项目,该属性才能渲染出效果。
| stretch | 默认值。元素被拉伸以适应容器。 各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。注:项目没有高度时才会占满整个交叉轴 。有高度时将是高度大小(则项目之间会有间隔) |
| center | 项目在容器内居中排布 |
| flex-start | 项目在容器的顶部排列,各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行 |
| flex-end | 项目在容器的底部排列,各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。 |
| space-between | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 |
| space-around | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.align-stretch-container,.align-center-container,.align-start-container,.align-end-container,.align-space-between-container,.align-space-around-container{display: flex;background-color: aqua;margin-top: 10px;height: 120px;flex-flow: row wrap;}.align-stretch-container{align-content: stretch;}.align-center-container{align-content: center;}.align-start-container{align-content: flex-start;}.align-end-container{align-content: flex-end;}.align-space-between-container{align-content: space-between;}.align-space-around-container{align-content: space-around;}.align-stretch-container div,.align-center-container div,.align-start-container div,.align-end-container div,.align-space-between-container div,.align-space-around-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="align-stretch-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-center-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-start-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-end-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-space-between-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-space-around-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div></body>
</html>

2. Flex容器内项目有如下属性:
- order:设置项目的排序顺序
-
flex-grow:设置项目相对于其他项目的增长量(如果容器还有多余空间),也可以说是定义项目的放大比例,默认值为 0(即如果存在多余空间也不放大)
-
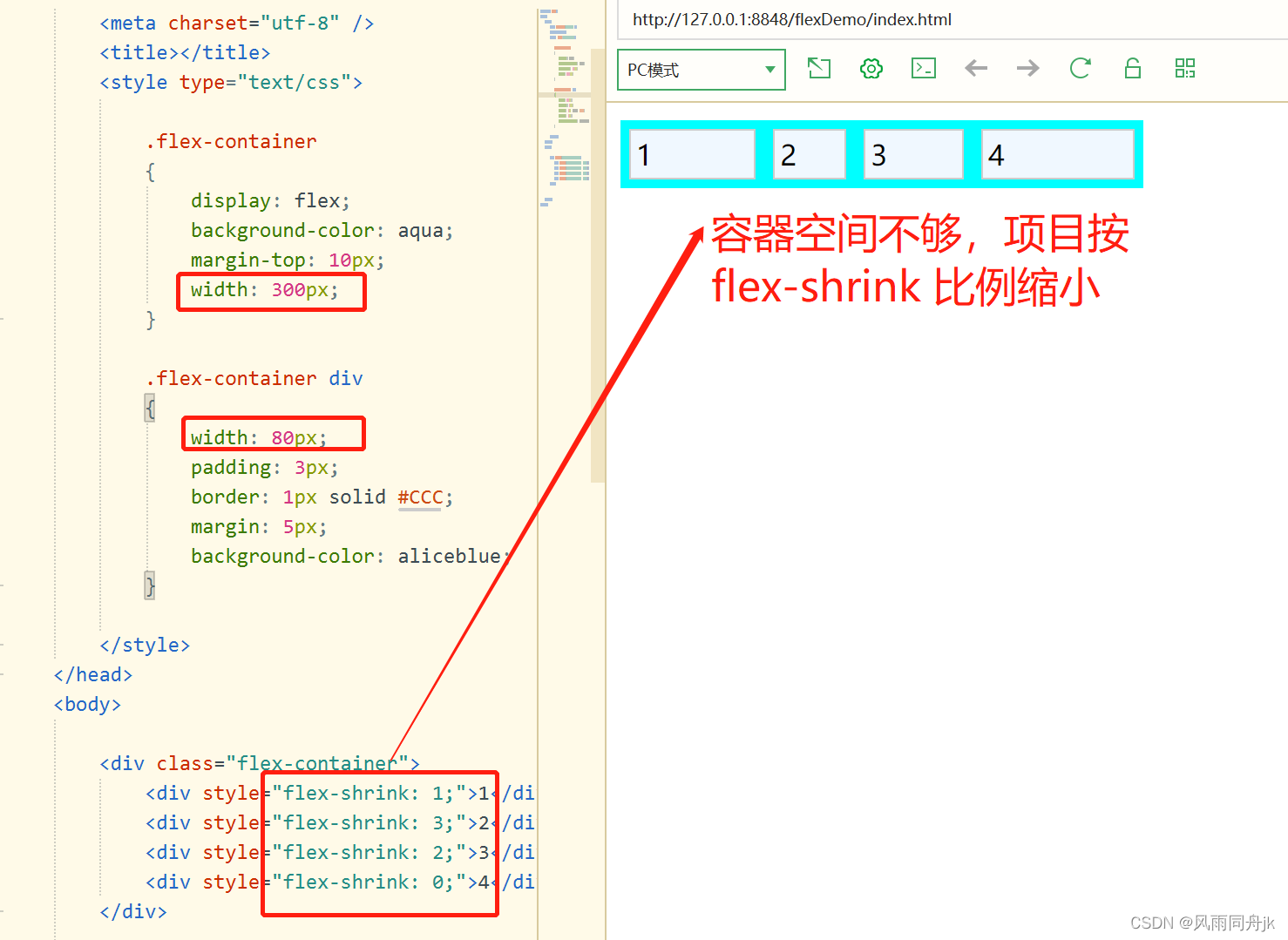
flex-shrink:设置项目相对于其他项目的收缩量(如果容器空间不够),也可以说是定义项目的缩小比例,默认值为 1(一起按比例缩小)
-
flex-basic:设置项目的初始长度
-
flex:属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性,默认值为0 1 auto。后两个属性可选
-
align-self:为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值
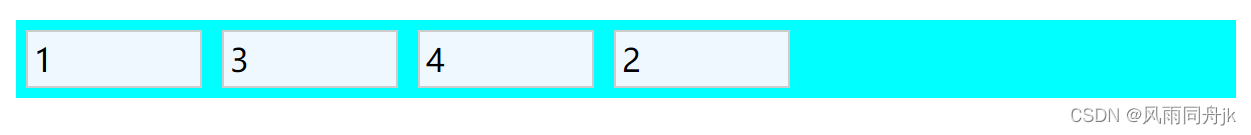
2.1 order:设置项目的排序顺序
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.flex-container{display: flex;background-color: aqua;margin-top: 10px;}.flex-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="flex-container"><div style="order: 1;">1</div><div style="order: 4;">2</div><div style="order: 2;">3</div><div style="order: 3;">4</div></div></body>
</html>

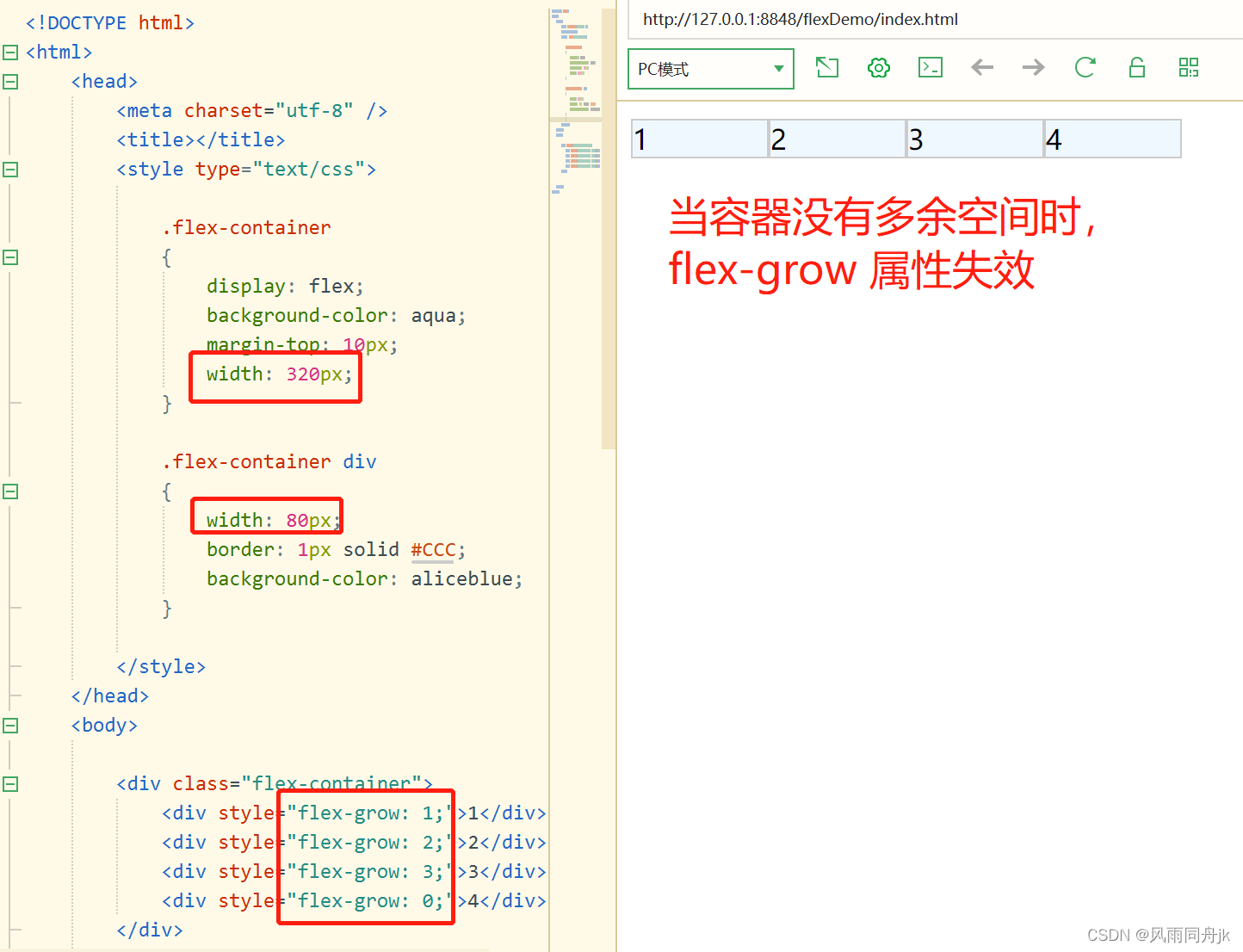
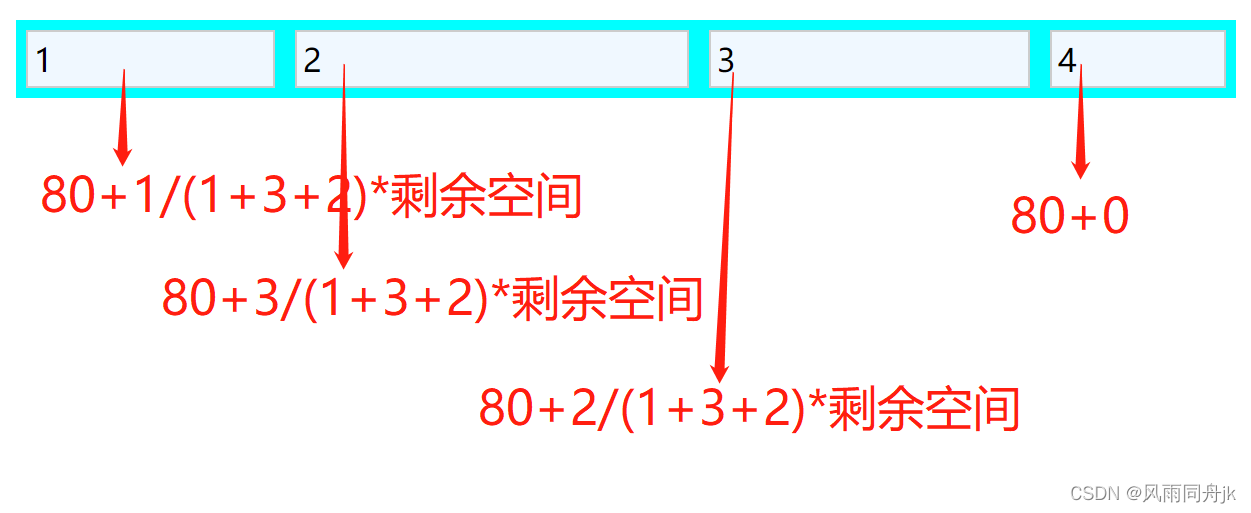
2.2 flex-grow:设置项目相对于其他项目的增长量(如果容器还有多余空间),也可以说是定义项目的放大比例,默认值为 0(即如果存在多余空间也不放大),当容器没有多余空间时,该属性失效

当容器有剩余空间时:将所有flex-grow的取值相加得到分母sum,每个属性的数值作为分子,然后乘以剩余空间,即是项目要扩展的空间,再加上项目本来的空间即是项目所占的总空间
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.flex-container{display: flex;background-color: aqua;margin-top: 10px;}.flex-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="flex-container"><div style="flex-grow: 1;">1</div><div style="flex-grow: 3;">2</div><div style="flex-grow: 2;">3</div><div style="flex-grow: 0;">4</div></div></body>
</html>

2.3 flex-shrink:设置项目相对于其他项目的收缩量(如果容器空间不够),也可以说是定义项目的缩小比例,默认值为 1(一起按比例缩小),计算公式和 flex-grow 放大公式类似

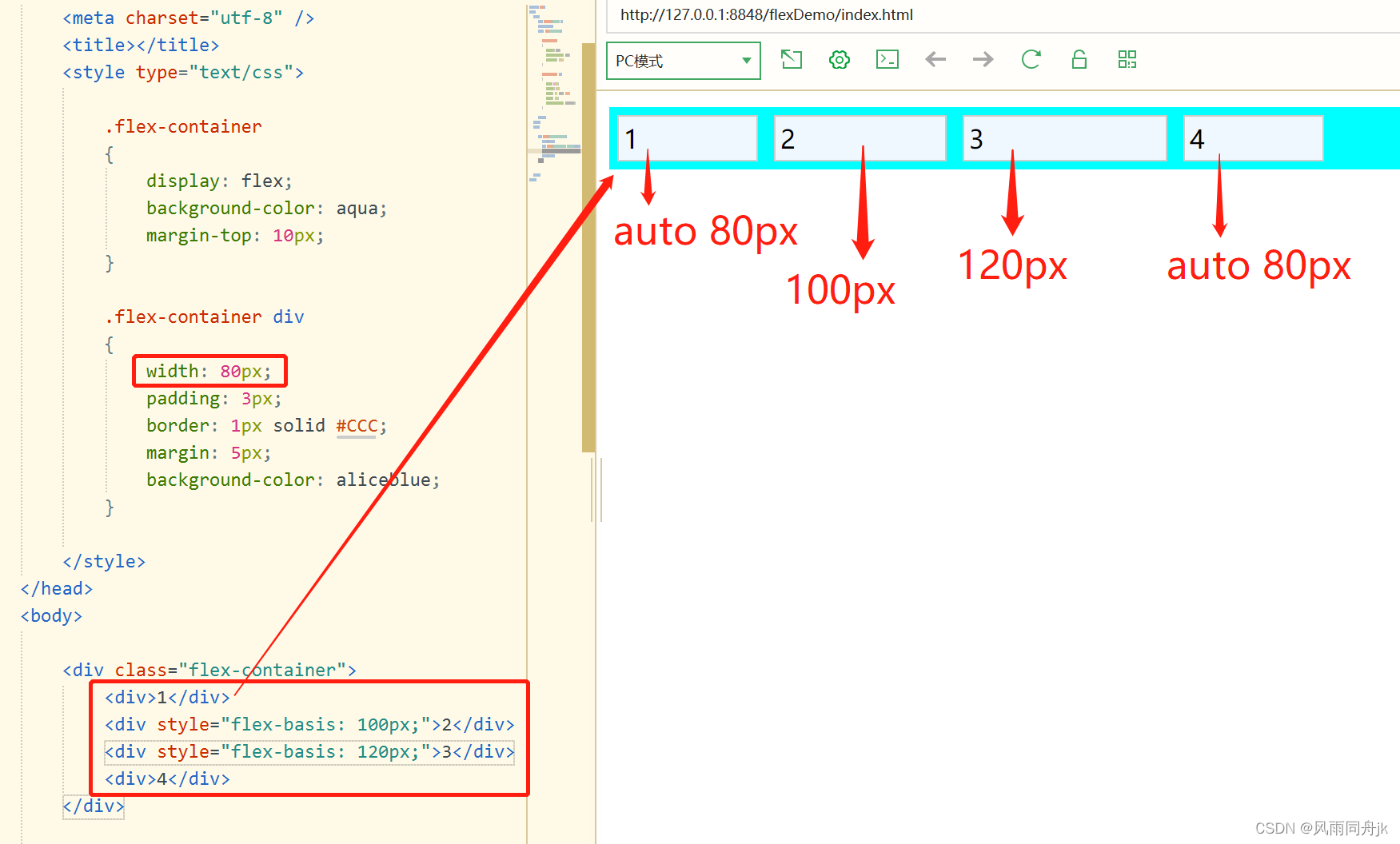
2.4 flex-basic:设置项目的初始长度,默认值 auto,即项目本来的长度

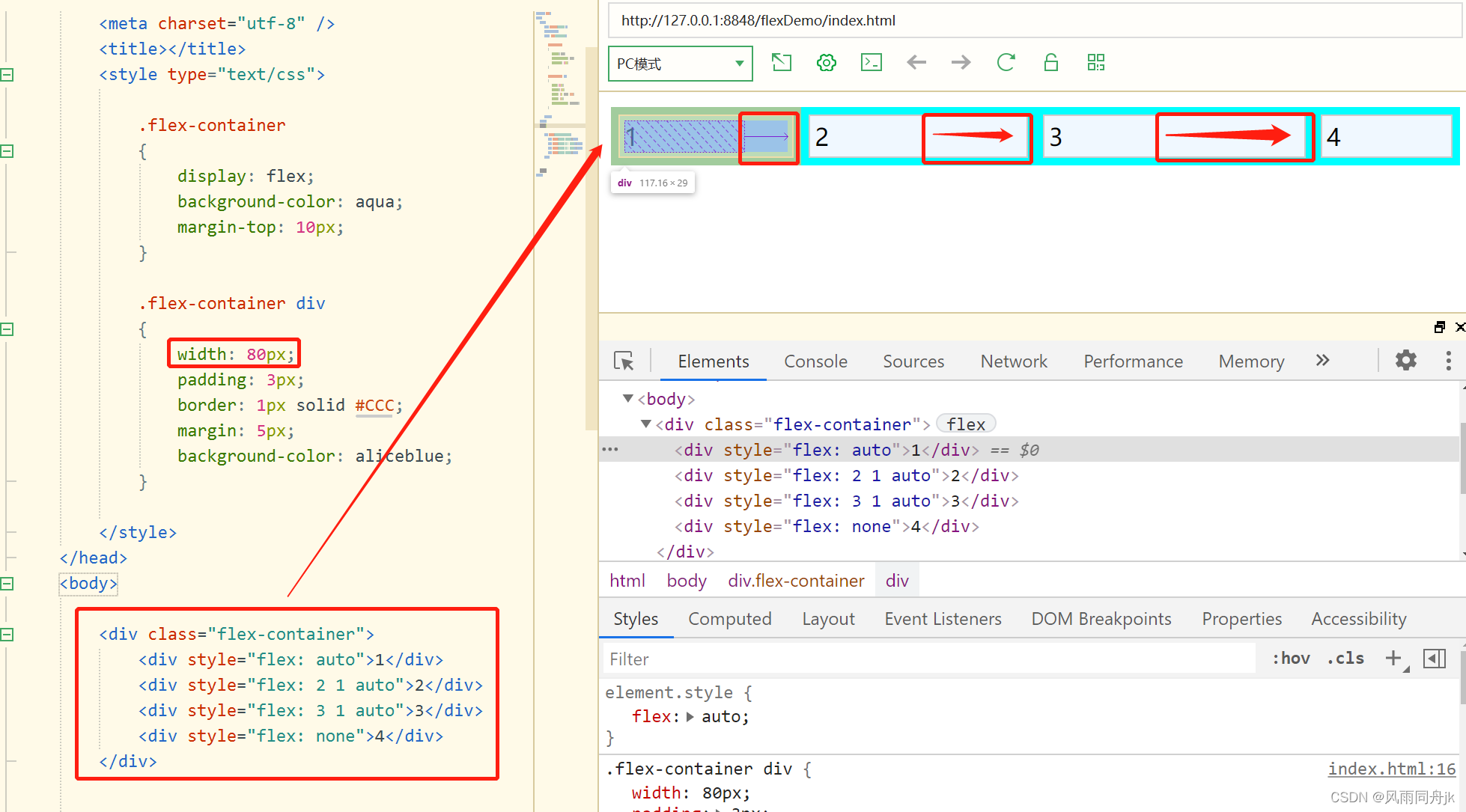
2.5 flex:属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
语法格式为:flex: flex-grow flex-shrink flex-basis。
默认值为0 1 auto。后两个属性可选,两个快捷值:auto (1 1 auto) 和 none (0 0 auto)

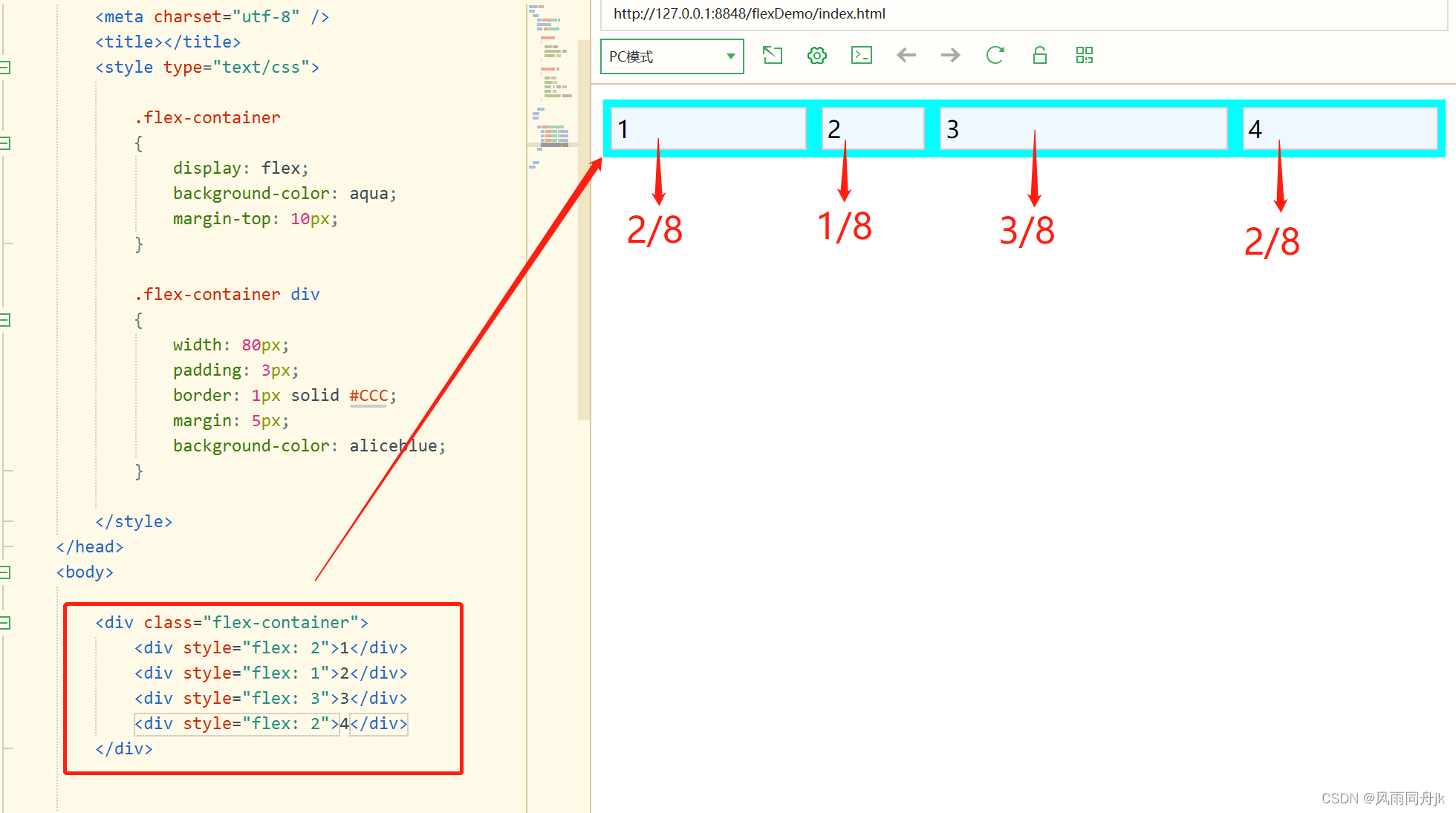
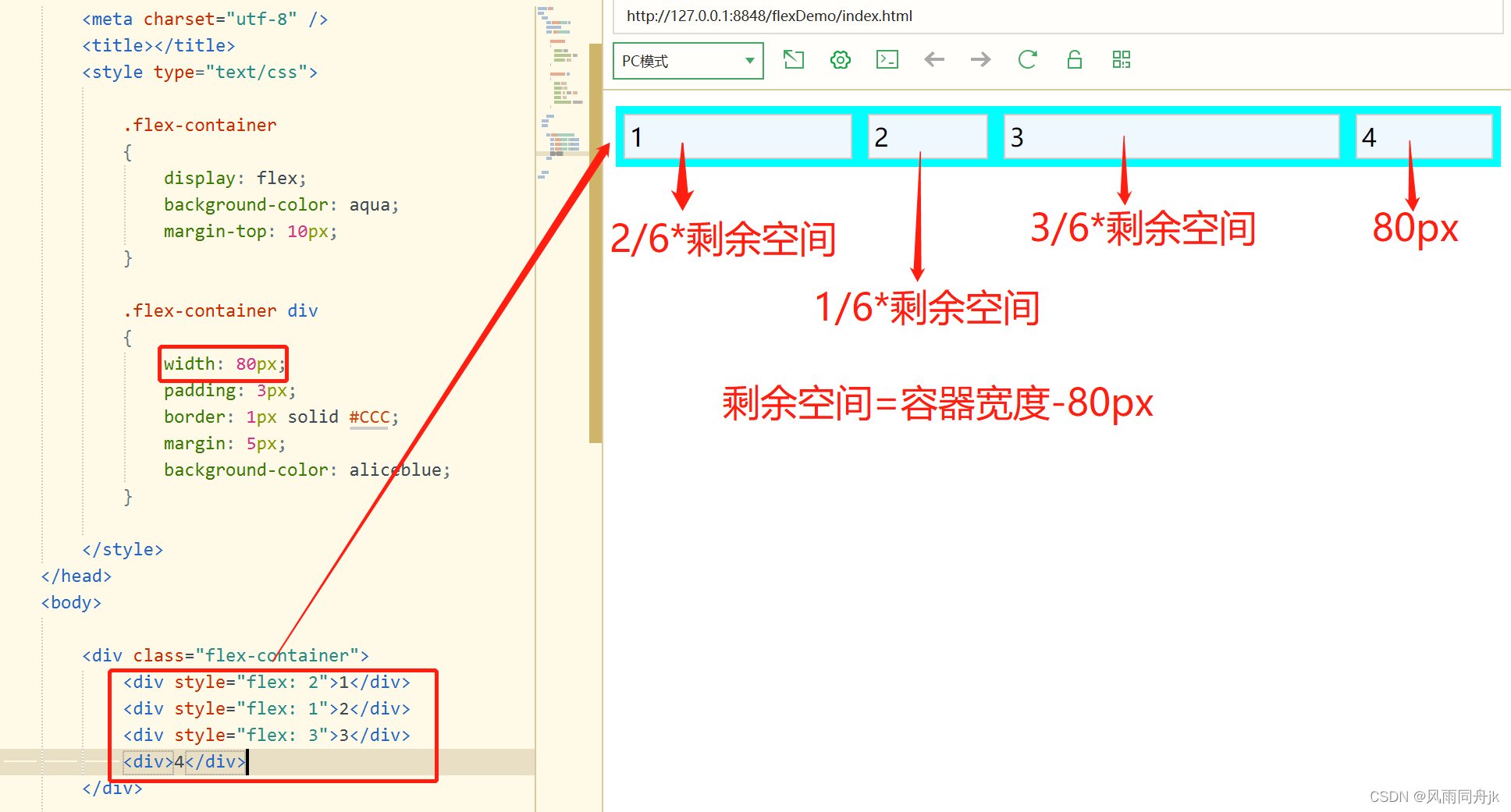
我们更常用到 flex 属性的用法是只有 flex-grow 一个参数的值,flex:1 或者 flex:2 等等,相当于 flex:1 1 0 或者 flex:2 1 0,表示项目在 flex-basic 为 0 的基础上伸缩。其等效效果为 各项目长度占容器长度 flex:? 的取值的比例。


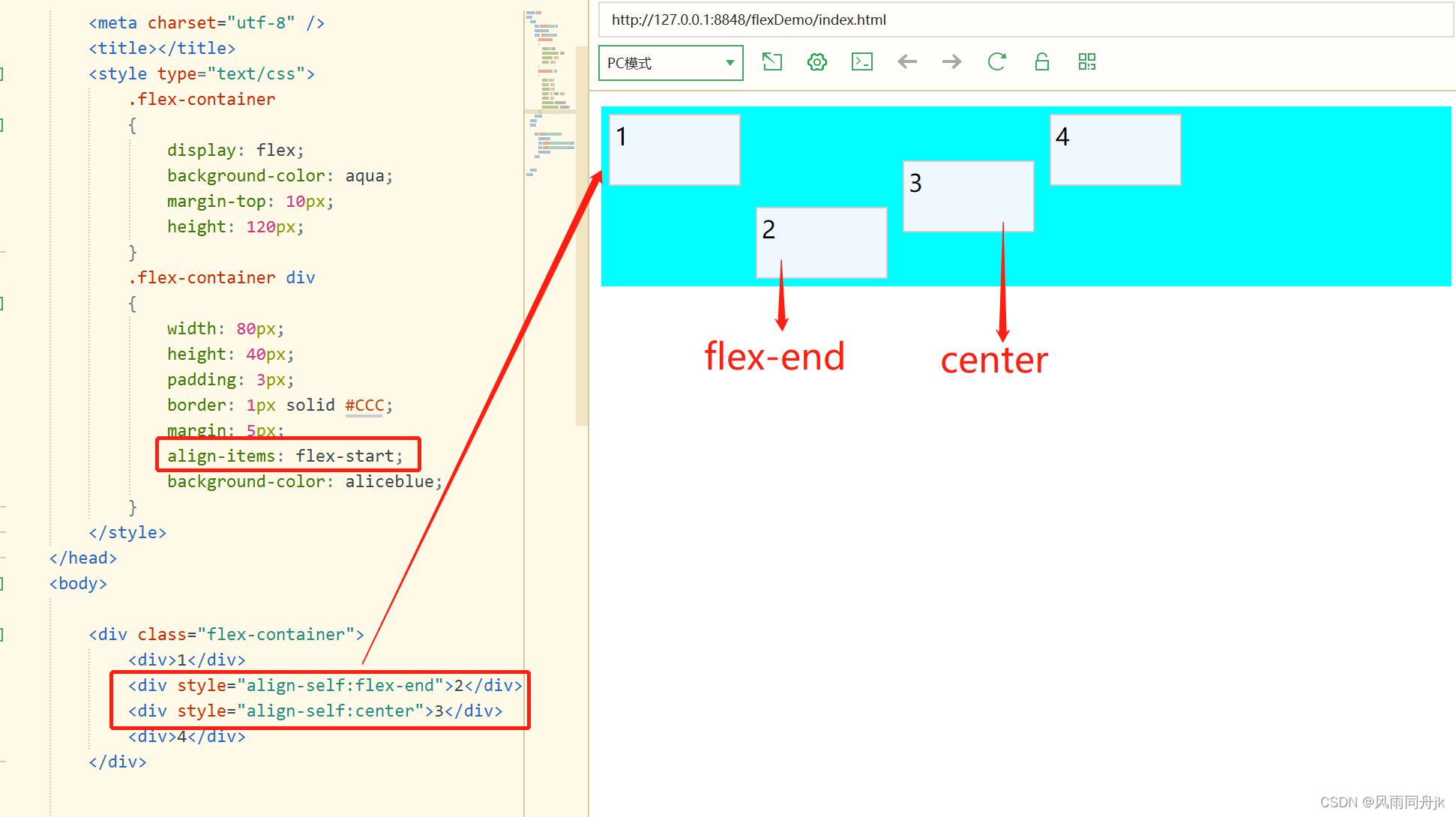
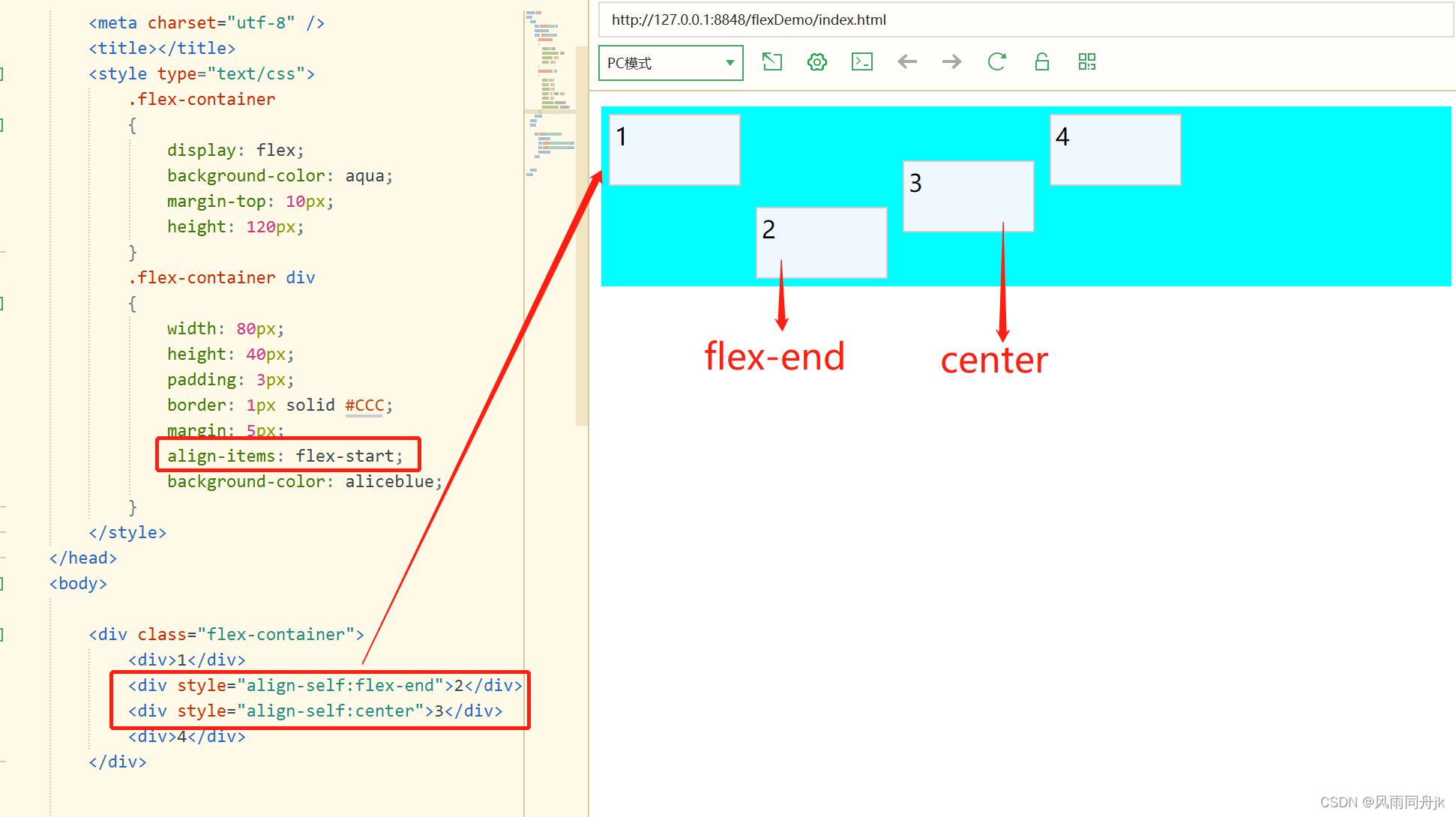
2.6 align-self:为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

相关文章:

CSS3 Flexbox
Flex 是 Flexible Box 的缩写,意为弹性盒子布局。 CSS3中一种新的布局模式:W3C在2009年提出的一种布局方案,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。其目的是提供一种更加有效的方式来对一个容器…...

东南大学轴承故障诊断(Python代码,CNN模型,适合复合故障诊断研究)
运行代码要求: 代码运行环境要求:Keras版本>2.4.0,python版本>3.6.0 本次实验主要是在两种不同工况数据下,进行带有复合故障的诊断实验,没有复合故障的诊断实验。 实验结果证明,针对具有复合故障的…...

ubuntu--Motrix
Motrix官网 https://motrix.app/ 适用于windows和ubuntu 资源链接 链接: https://pan.baidu.com/s/16ka-w30BXJn066absXJXCA 密码: cds2 下载上面的资源,打开终端,安装Motrix sudo dpkg -i XXX.deb 在ubuntu安装好chrome,然后打开设置中…...

PHP 3des加解密新旧方法可对接加密
一、旧3des加解密方法 <?php class Encrypt_3DES {//加密秘钥,private $_key;private $_iv;public function __construct($key, $iv){$this->_key $key;$this->_iv $iv;}/*** 对字符串进行3DES加密* param string 要加密的字符串* return mixed 加密成…...

【朴素贝叶斯-新闻主题分类】
朴素贝叶斯对新闻进行分类 朴素贝叶斯算法是一种常用的文本分类方法,特别适用于自然语言处理任务,如新闻分类。在这篇博客中,我们将使用Python的scikit-learn库来实现朴素贝叶斯算法,并将其应用于新闻分类任务。 数据准备 首先…...

安卓面试问题记录
目录 1. JNI和NDK1.谈谈你对JNI和NDK的理解2.简要的JNI调用过程:2. 线程、同步、异步1.Java创建线程的方式有几种?start()方法和 run()方法的区别2.Handler 机制和原理3.为什么在子线程中创建Handler会抛异常?4.Android中的ANR的解决方法5.intentservice有什么优点?6.okhtt…...

php-golang-jsonrpc2.0 rpc-codec/jsonrpc2和tivoka/tivoka实践
golang代码: package main import ( "context" "net" "net/rpc" "github.com/powerman/rpc-codec/jsonrpc2" ) type App struct{} type Res struct { Code int json:"code" Msg string json:"msg&quo…...
)
听力词汇笔记(6级)
2022年9月六级 1.personality traits:人格特征 2.all of this notwithstanding:尽管如此 3.come under:受到 4.scrutiny:关注 5.highly responsive to:对....高度敏感 6.preteen year:青春期前 7.susceptible to:受....影响 8.take sharp preced…...

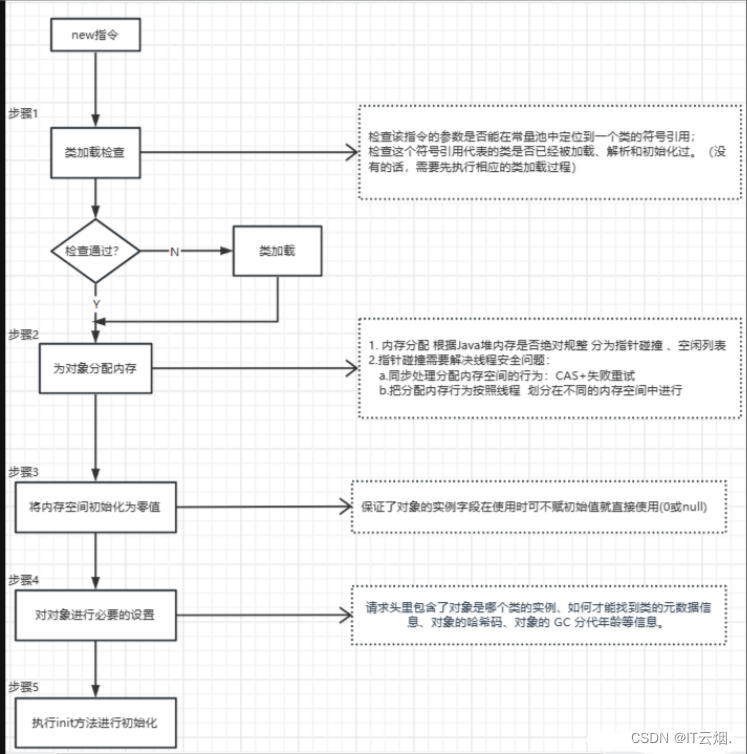
【JVM】详细解析java创建对象的具体流程
目录 一、java创建对象的几种方式 1.1、使用new关键字 1.2、反射创建对象 1.2.1、Class.newInstance创建对象 1.2.2、调用构造器再去创建对象Constructor.newInstance 1.3、clone实现 1.4、反序列化 二、创建对象的过程 2.1、分配空间的方式 1、指针碰撞 2、空闲列表 …...

kafka怎么用代码读取数据
Kafka可以通过Java语言中的Kafka客户端库来读取数据。以下是一个简单的Java代码示例,通过Kafka Consumer API从Kafka集群中读取数据: java import java.util.Properties; import org.apache.kafka.clients.consumer.ConsumerRecords; import org.apache.…...

网关与路由器的区别
仅需2分钟,彻底明白网关的工作原理_哔哩哔哩_bilibili网关_百度百科 一、网关的概念 网关(Gateway)又称网间连接器、协议转换器。网关在网络层以上实现网络互连,是复杂的网络互连设备,仅用于两个高层协议不同的网络互连。网关既可以用于广域…...

助力工业物联网,工业大数据之工单事实指标需求分析【二十】
文章目录 1:工单事实指标需求分析2:工单事实指标构建 1:工单事实指标需求分析 目标:掌握DWB层工单事实指标表的需求分析 路径 step1:目标需求step2:数据来源 实施 目标需求:基于工单信息统计等…...

python_PyQt5开发工具结构基础
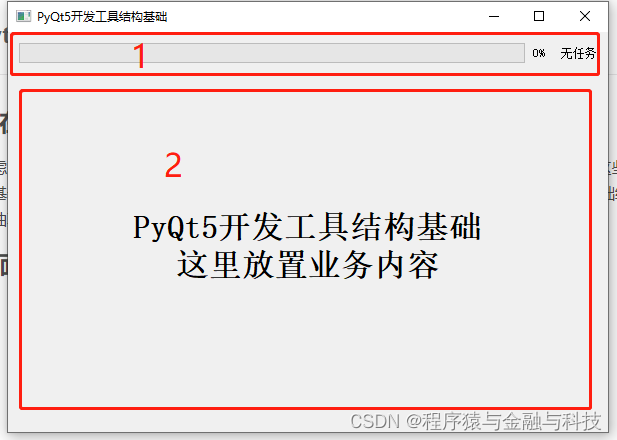
写在前面: 考虑已经陆陆续续在平台写了几篇PyQt5开发的小工具,后续还会继续发布新的新工具,这些工具都基于一个基础结构往上构建,这个基础结构是本人自己开发的习惯,在这里把工具的基础结构代码抽取出来,后…...

【C++】入门基础2
引用 概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,编译器不会为引用变量开辟内存空 间,它和它引用的变量共用同一块内存空间 类型& 引用变量名(对象名) 引用实体; 注意:引用类型必须和引用实体是…...

Reinforcement Learning with Code 【Chapter 8. Value Funtion Approximation】
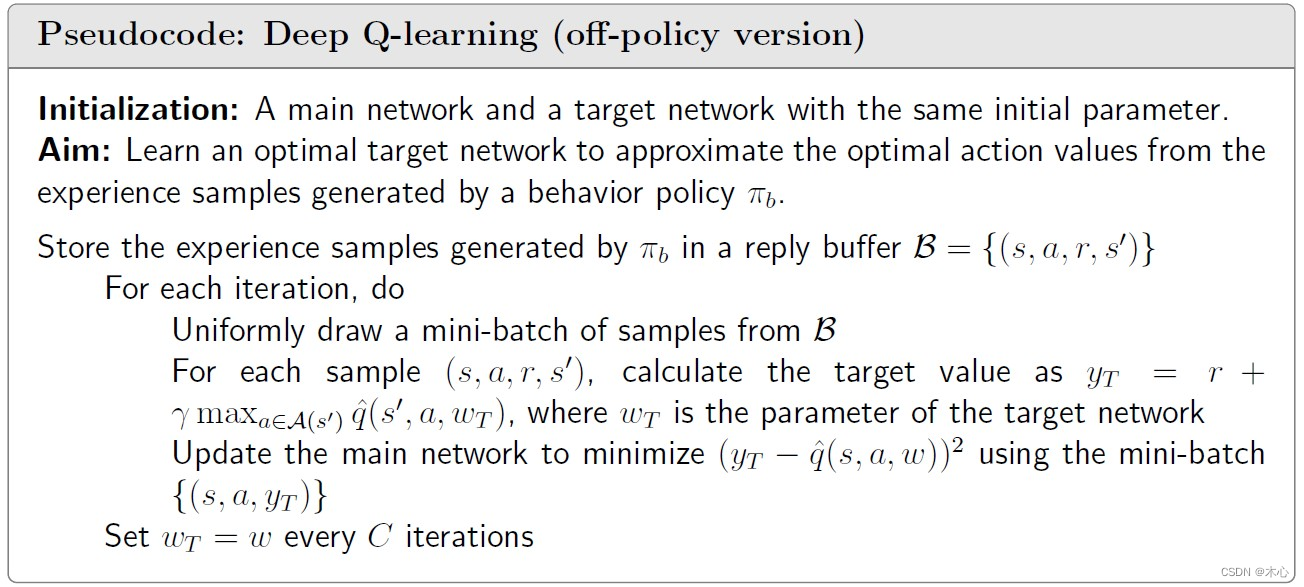
Reinforcement Learning with Code This note records how the author begin to learn RL. Both theoretical understanding and code practice are presented. Many material are referenced such as ZhaoShiyu’s Mathematical Foundation of Reinforcement Learning, . 文章…...

常用InnoDB参数介绍
常用InnoDB参数介绍 1 状态参数1.1 InnoDB 缓冲池状态监控1.1.1 Innodb_buffer_pool_pages_total1.1.2 Innodb_buffer_pool_pages_data1.1.3 Innodb_buffer_pool_bytes_data1.1.4 Innodb_buffer_pool_pages_dirty1.1.5 Innodb_buffer_pool_bytes_dirty1.1.6 Innodb_buffer_pool…...

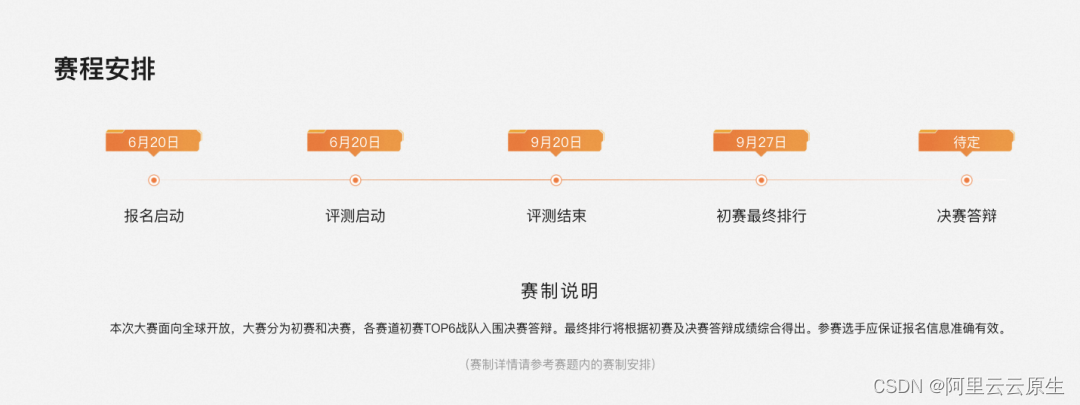
云原生网关部署新范式丨 Higress 发布 1.1 版本,支持脱离 K8s 部署
作者:澄潭 版本特性 Higress 1.1.0 版本已经 Release,K8s 环境下可以使用以下命令将 Higress 升级到最新版本: kubectl apply -f https://github.com/alibaba/higress/releases/download/v1.1.0/customresourcedefinitions.gen.yaml helm …...

【通讯录】--C语言
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

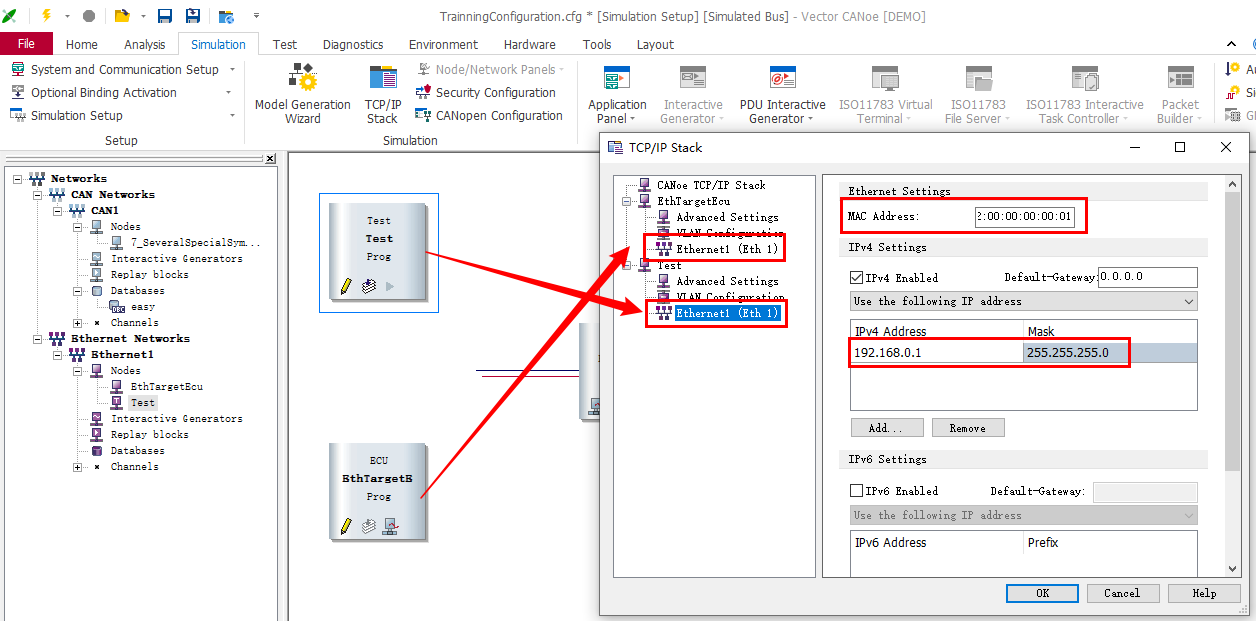
通过两种实现方式理解CANoe TC8 demo是如何判断接收的以太网报文里的字段的
假设有一个测试用例,需求是:编写一个测试用例,发送一条icmpv4 echo request报文给DUT,identifier字段设置为10。判断DUT能够回复icmpv4 echo reply报文,且identifier字段值为10。 实现:在canoe的simulation setup界面插入一个test节点,ip地址为:192.168.0.1,mac地址为…...

Mysql- 存储引擎
目录 1.Mysql体系结构 2.存储引擎简介 3.存储引擎特点 InnoDB MyISAM Memory 4.存储引擎选择 1.Mysql体系结构 MySQL整体的逻辑结构可以分为4层: 连接层:进行相关的连接处理、权限控制、安全处理等操作 服务层:服务层负责与客户层进行…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
