elementui el-table 封装表格
ps: 1.3版本
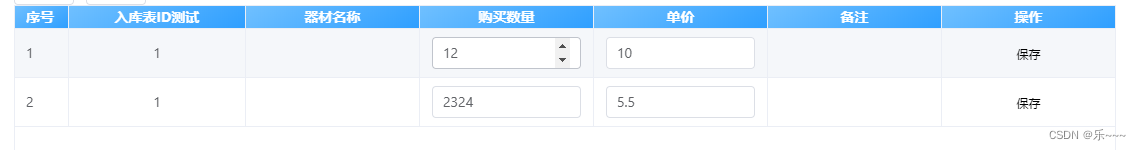
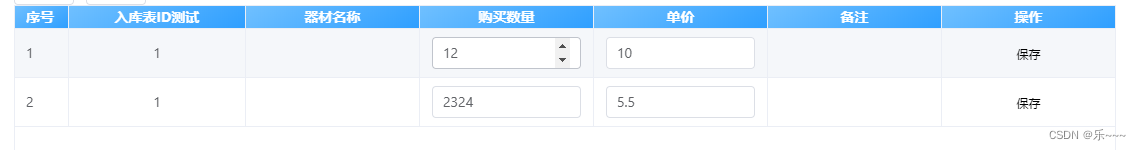
案例:

完整代码:
可直接复制粘贴,但一定要全看完!
v-slot="scopeRows" 是vue3的写法;
vue2是 slot-scope="scope"
<template><!-- 简单表格、多层表头、页码、没有合并列行 --><div class="maintenPublictable"><!--cell-style 改变某一列行的背景色 --><!-- tree-props 配置树形子表row-click: 单击事件highlight-current-row:高亮选中某行default-expand-all:默认是否展开字列表current-change:管理选中时触发的事件selection-change:多选框row-key="id": id:一定要跟后台返回来的id一致,不一致,会出错--><!-- :tree-props="{ children: 'children', hasChildren: 'hasChildren' }" --><el-tableref="table":data="tableData":height="getHeight"borderhighlight-current-row@selection-change="handleSelectionChange":key="itemKey":cell-style="tableCellStyle"@row-click="clickRow"row-key="ID":default-expand-all="defaultall":highlight-current-row="highlightCurrent"@current-change="handleCurrentChangeRow":tree-props="{ children: 'Children', }"><el-table-columntype="index"width="55"label="序号"></el-table-column><el-table-columntype="selection"v-if="isSelection"width="55"></el-table-column><!-- item.direction 方向,判断居中还是靠右 --><template v-for="(item, index) in tableHeader"><!-- 1. 这是第一层 --><!-- sortable: 排序 --><el-table-columnv-if="!item.Children":key="index":prop="item.prop":label="item.label"header-align="center":align="item.direction":min-width="item.width":sortable="item.sortable"><!--需封装动态展示并且适合多种输入 todo --><templatev-slot="scopeRows"v-if="item.label === '在库数量'"><el-inputv-model="scopeRows.row.editRow.InStockQuantity"type="number"oninput="if(value<0)value=0"@blur="getRowData(scopeRows.row.editRow)"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '在库金额'"><el-inputv-model="scopeRows.row.editRow.InStockAmount"type="number"@blur="getRowData(scopeRows.row.editRow)"oninput="if(value<0)value=0"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '库位'"><el-selectv-model=" scopeRows.row.editRow.StoreLocationID"@change="getRowData(scopeRows.row.editRow)"><el-optionv-for="item in StorageLocation":key="item.ID":label="item.LocationName":value="item.ID"></el-option></el-select></template><templatev-slot="scopeRows"v-if="item.label === '风力发电有限公司1'"><el-inputv-model="scopeRows.row.Amount.Amount1"type="number"@blur="getRowData(scopeRows.row.Amount)":disabled=" (rowID!=scopeRows.row.SubjectsID && !this.disableD) || (rowID==scopeRows.row.SubjectsID && this.disableD) "oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '溪木源公司2'"><el-inputv-model="scopeRows.row.Amount.Amount2"type="number"@blur="getRowData(scopeRows.row.Amount)":disabled="rowID!=scopeRows.row.SubjectsID "oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '大风车有限公司3'"><el-inputv-model="scopeRows.row.Amount.Amount3"type="number"@blur="getRowData(scopeRows.row.Amount)":disabled="rowID!=scopeRows.row.SubjectsID "oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '新能源公司4'"><el-inputv-model="scopeRows.row.Amount.Amount4"type="number":disabled="rowID!=scopeRows.row.SubjectsID "@blur="getRowData(scopeRows.row.Amount)"oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '定边风力公司5'"><el-inputv-model="scopeRows.row.Amount.Amount5"type="number"@blur="getRowData(scopeRows.row.Amount)":disabled="rowID!=scopeRows.row.SubjectsID "oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><!-- 入库登记用到的 inWarehouseRow: 在给表格赋值时定义的。 --><templatev-slot="scopeRows"v-if="item.label === '购买数量'"><el-inputv-model="scopeRows.row.inWarehouseRow.Quantity"type="number"@blur="getRowData(scopeRows.row.inWarehouseRow)"oninput="value=value.replace(/^0|[^0-9]/g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '单价'"><el-inputv-model="scopeRows.row.inWarehouseRow.UnitPrice"type="number"@blur="getRowData(scopeRows.row.inWarehouseRow)"oninput="value=value.replace(/[^\d.]/g, '').replace(/^0+(\d)/, '$1').replace(/^\./, '0.').replace('.', '$#$').replace(/\./g, '').replace('$#$', '.').replace(/^\./g, '')"></el-input></template><templatev-slot="scopeRows"v-if="item.label === '操作'"><el-buttonlinktype="primary"size="small"color="#b0b1b3"class="handleClick_Btn"@click="handleClick(scopeRows.row)">保存</el-button></template></el-table-column><!-- 二级表头 --><el-table-columnv-else:key="index + 1":prop="item.prop":label="item.label":type="item.type":align="item.align || 'center'"><template v-for="(childItem, index) in item.Children"><!-- 三级表头 --><el-table-columnv-if="!childItem.Children":key="index":prop="childItem.prop":label="childItem.label"header-align="center":align="childItem.direction":min-width="childItem.width"></el-table-column><el-table-columnv-else:key="index + 1":prop="childItem.prop":label="childItem.label":type="childItem.type":align="childItem.align || 'center'"><template v-for="(childItem, index) in item.Children"><!-- 这是第三层 --><el-table-columnv-if="!childItem.Children":key="index":prop="childItem.prop":label="childItem.label"header-align="center":align="childItem.direction":min-width="childItem.width"></el-table-column><el-table-columnv-else:key="index + 1":prop="childItem.prop":label="childItem.label":type="childItem.type":align="childItem.align || 'center'"></el-table-column></template></el-table-column></template></el-table-column></template><!-- 表格最后一列是否是勾选框【完成情况】 --><el-table-columnv-if="isSelect"align="center"><templateslot="header"slot-scope="scope"><el-checkbox@change="allCheck(isAllcheck, tableData, ClickIdsList, isIndeterminate)"size="large"v-model="isAllcheck":indeterminate="isIndeterminate"></el-checkbox>完成情况</template><template slot-scope="scope"><!-- <el-button @click="Ones(scope)">122333</el-button> --><el-checkbox@change="OnesClick(scope.row)"v-model="scope.row.check"class="ml-4"size="large"></el-checkbox></template></el-table-column></el-table><!-- 分页 --><div v-if="showFenYe"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="page.currentPage":page-sizes="[5, 10, 15, 20]":page-size="page.pagesize"layout="total, sizes, prev, pager, next, jumper":total="page.total"></el-pagination></div></div>
</template>
<script>
// import preventBack from "vue-prevent-browser-back"; //阻止返回
import { PublicFunction } from "@/utils/vuePublic";export default {name: "maintenPublictable",components: {},props: {// 接收的是:是否有分页、是否有勾选columns: {type: Object,default: {},},// 接收的是:页码pagination: {type: Object,default: {},},// 接收的是:传递过来的库位数据storageLocationSelect: {type: Array,default: [],},// 接收的是:传递过来的库位数据GoodsID: {type: Array,default: [],},// 接收的是:传递过来的计划编制的行点击的idSubjectsID: {type: Number,default: "",},},data() {return {tableHeader: [], //表头tableData: [], //数据itemKey: "",types: 1, //用于合并,判断是否需要合并//#region 与父组件关联getHeight: 20, //高度isSelect: false, //勾选框showFenYe: false, //是否有分页isSelection: false, //是否有多选框isTag: false, //是否有标签defaultall: false, //是否默认展开所有行(用于有树状结构的表格)highlightCurrent: false, //高亮选中//#endregion// 页码page: {currentPage: 1, //当前页pagesize: 5, //当前页的条数total: 20, //总数},//多选框multipleSelection: [],//#region 用于右侧的完成情况//选择isAllcheck: false, //全选ClickIdsList: [], //已选择集合组isIndeterminate: false, //部分选中,默认是false//#endregion,//仓库对应的库位数据StorageLocation: [],// //选中的行// 行idrowID: null,disableD: true,//#endregion};},// mixins: [preventBack], //注入 阻止返回上一页created() {},watch: {// 监听对象的写法(监听页码的变化)pagination: {handler(newValue, oldVal) {// console.log("监听111", oldVal);// console.log("监听222", newValue);this.page.total = newValue.total;},deep: true, // 深度监听// immediate: true, //写上它,初始化时也会调用监听},//接收库位的数据storageLocationSelect: {handler(n, o) {this.StorageLocation = n;},deep: true, // 深度监听immediate: true, //写上它,初始化时也会调用监听},},mounted() {this.init();// console.log(this.columns, "初始化:接收父组件传过来的值", this.pagination);},methods: {a(val, el) {console.log(val, "zheshi ", el);},Test(val) {console.log(val);},Ones(value) {console.log("12121212", value);},//在父组件初始化时,需要获得页码,所以子组件初始化时把页码传过去init() {let _this = this;_this.getHeight = this.columns.getHeight;_this.defaultall = this.columns.defaultall; //是否展开所有行_this.isSelect = this.columns.isSelect; //右侧的完成情况_this.isTag = this.columns.isTag; //是否有标签_this.showFenYe = this.columns.showFenYe;_this.isSelection = this.columns.isSelection; //左侧的多选框_this.highlightCurrent = this.columns.highlightCurrent; //高亮选中_this.page.total = this.pagination.total;_this.$emit("getPage", {data: {pageSize: _this.page.pagesize,pageNum: _this.page.currentPage,isTypes: 1,},});// //每次使用就调一次// this.SetDataTableHeader()this.rowID = null;},//一页有多少条数据handleSizeChange(val) {let _this = this;_this.page.pagesize = val;// 子传父_this.$emit("getPage", {data: {pageSize: _this.page.pagesize,pageNum: _this.page.currentPage,isTypes: 2,},});},//第几页/切换页码handleCurrentChange(val) {let _this = this;_this.page.currentPage = val;_this.$emit("getPage", {data: {pageSize: _this.page.pagesize,pageNum: _this.page.currentPage,isTypes: 2,},});},//表头SetDataTableHeader(GetDataLists) {//重新渲染,itemKey用于处理Table不渲染的问题this.itemKey = Math.random();//重新渲染数据表this.tableHeader = GetDataLists;// console.log("表头", this.tableHeader);// this.$forceUpdate()},//table值SettableData(tabledata, flag) {// console.log(tabledata, "tabledata");let _this = this;_this.tableData = tabledata;// console.log("接收父组件传过来的表格数据", tabledata);this.tableData.forEach((item, index) => {//仓库初始化编辑item.editRow = {InStockQuantity: "", //在库数量InStockAmount: "", //在库金额StoreLocationID: "", //库位};/**1是编辑,0是新增 */if (flag == 1) {item.inWarehouseRow = {Quantity: item.Quantity,UnitPrice: item.UnitPrice,};} else if (flag == 0) {item.inWarehouseRow = {Quantity: "",UnitPrice: "",};}//如果flag为true的情况下,是编辑,进行赋值, 为false是新增if (flag == true) {//计划编制的字段item.Amount = {Amount1: item.Amount1,Amount2: item.Amount2,Amount3: item.Amount3,Amount4: item.Amount4,Amount5: item.Amount5,};} else {item.Amount = {Amount1: "",Amount2: "",Amount3: "",Amount4: "",Amount5: "",};}});},//左侧:多选框handleSelectionChange(val) {this.multipleSelection = val;// console.log("左侧:勾选数据", this.multipleSelection);this.$emit("handleSelectionChange", val);},//#region 下面这个是用于最右侧的完成情况//全选 调取公共js文件的方法allCheck(isAll, tableData, checkList, isCheck) {//接收传过来的值let objData = PublicFunction.allCheck(isAll,tableData,checkList,isCheck);this.isAllcheck = objData.isAll;this.ClickIdsList = objData.checkList;},//单行选择OnesClick(rows) {if (rows.check) {this.ClickIdsList.push(rows.id);} else {let index = this.ClickIdsList.indexOf(rows.id);this.ClickIdsList.splice(index, 1);}// console.log("勾选111", this.ClickIdsList);this.isIndeterminate =this.ClickIdsList.length > 0 &&this.ClickIdsList.length < this.tableData.length;this.isAllcheck = this.ClickIdsList.length == this.tableData.length;},//#endregion// 合并单元格objectSpanMethod({ row, column, rowIndex, columnIndex }, tableData, types) {if (types === 1) {switch (columnIndex // 将列索引作为判断值) {// 通过传递不同的列索引和需要合并的属性名,可以实现不同列的合并(索引0,1 指的是页面上的0,1)case 2:return PublicFunction.MergeCol(tableData, "itemDetail", rowIndex);case 1:return PublicFunction.MergeCol(tableData, "item", rowIndex);}} else {//保障作业switch (columnIndex) {case 1:return PublicFunction.MergeCol(tableData, "item", rowIndex);}}//判断检查内容是否为空// if (// tableData[columnIndex].checkContent != undefined ||// tableData[columnIndex].checkContent != null// ) {// } else {// }},// 提交(在父组件点击提交时调用这个方法)childSumbit() {// console.log(// "子组件提交",// this.tableData,// this.ClickIdsList,// this.multipleSelection// );let param = {tabledata: this.tableData,ClickIdsList: this.ClickIdsList,multipleSelection: this.multipleSelection,};// 把值传给父组件this.$emit("sumbitData", param);},//行点击事件clickRow(row, column, event) {// let _this = this;// _this.$router.push({// name: "equipSchedule", //路由名称// params: {// data: row, //参数// },// });this.rowID = row.SubjectsID;this.$emit("rowClick", row);},// 行选中时间handleCurrentChangeRow(val) {this.$emit("handleCurrentChangeRow", val);},// 改变某一列的行的背景色tableCellStyle({ row, column, rowIndex, columnIndex }) {// console.log("背景色:");// console.log("row===:", row);// console.log("column===:", column);// console.log("rowIndex===:", rowIndex);// console.log("columnIndex===:", columnIndex);//如果是第一列if (columnIndex === 1) {//如果这一行的字段==未维护if (row.state == "未维护") {// 如果是未维护——背景色浅蓝色,字体色蓝色;return "background:#ecf5ff; color:#409eff";} else if (row.state == "已维护") {// 如果是已维护——背景色绿色,字体色白色;return "background:#67c23aa6;color:#fff ";} else if (row.state == "部分维护") {// 如果是已维护——背景色棕色,字体色白色;return "background:#e6a23cab;color:#fff ";} else {}} else {}},//获取行内编辑的数据getRowData(val) {console.log(val, "获取行内编辑的数据");this.$emit("getEditRow", val);},/*** 操作列*/handleClick(val) {// console.log(val, "操作列");this.$emit("getclickRow", val);},},//#endregion
};
</script><style scoped>
.maintenPublictable ::v-deep .el-table th,
::v-deep .el-table thead.is-group th.el-table__cell {background: linear-gradient(147deg, #70c0ff, #2f9fff);color: #fff;padding: 0;margin: 0;
}/*****滚动条影藏 */::v-deep .el-table--scrollable-y ::-webkit-scrollbar {display: none !important;
}/**lable名字 */
::v-deep .el-checkbox__label {color: #fff;
}::v-deep .el-table__header {height: 4rem;
}
/*按钮样式 */
/* ::v-deep .el-button:hover,
::v-deep .el-button:focus {color: #f3f3f3 !important;font-weight: bold;
} */
</style>
相关文章:

elementui el-table 封装表格
ps: 1.3版本 案例: 完整代码: 可直接复制粘贴,但一定要全看完! v-slot"scopeRows" 是vue3的写法; vue2是 slot-scope"scope" <template><!-- 简单表格、多层表头、页码、没有合并列行…...

集合--collections
一、collections概述 Collections和Arrays、Objects-一样,都是一种针对性的工具类, Arrays是针对数组,Objects是针对Object, 而Colections则是针对集合的一种工具类,里面提供了大量的方便我们操作集合的方法: //往集合中添加一些元素。 p…...

go使用gin结合jwt做登录功能
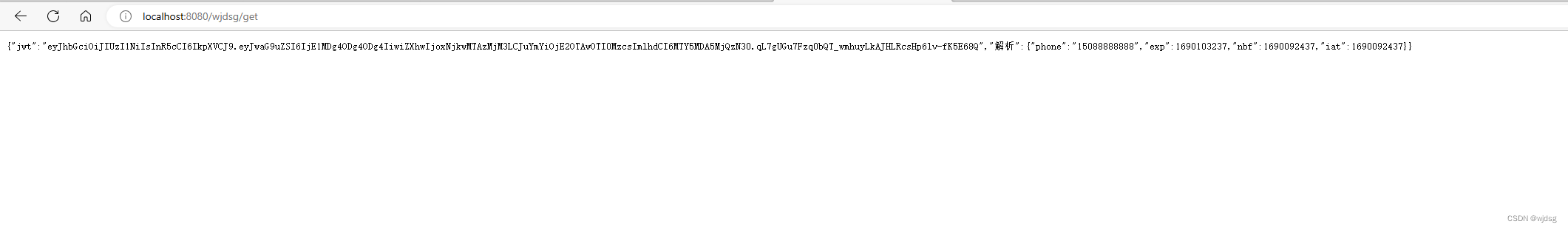
1、安装gin go get -u github.com/gin-gonic/gin 2、安装session go get github.com/gin-contrib/sessions 3、安装JWT鉴权 go get "github.com/golang-jwt/jwt/v4" 4、创建一个jwt的工具文件 package utilsimport ("errors""github.com/golan…...

【C++】开源:Boost网络库Asio配置使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Asio网络库配置使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次…...

图像滤波器
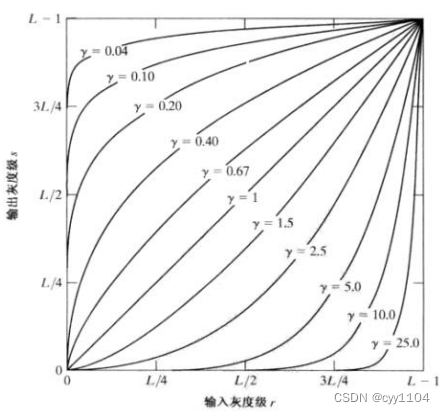
图像噪声 • 图像噪声是图像在获取或是传输过程中受到随机信号干扰,妨碍人们对图像理解及分析处理 的信号。 • 图像噪声的产生来自图像获取中的环境条件和传感元器件自身的质量,图像在传输过程中产 生图像噪声的主要因素是所用的传输信道受到了噪声…...

【每日一题】2569. 更新数组后处理求和查询
【每日一题】2569. 更新数组后处理求和查询 2569. 更新数组后处理求和查询题目描述解题思路 2569. 更新数组后处理求和查询 题目描述 给你两个下标从 0 开始的数组 nums1 和 nums2 ,和一个二维数组 queries 表示一些操作。总共有 3 种类型的操作: 操作…...

PLC的高端版本通常具有以下特点:
高速处理能力:高端PLC通常具有更快的处理速度和更高的运行频率,可以处理更复杂的控制逻辑和更多的输入/输出信号。 大容量存储:高端PLC通常具有更大的存储容量,可以保存更多的程序和数据,以满足更复杂的应用需求。 多种…...

Scrum敏捷开发项目管理和产品研发管理培训- Leangoo领歌
Scrum是目前运用最为广泛的敏捷开发方法,是一个轻量级的项目管理和产品研发管理框架。 这是一个两天的实训课程,面向研发管理者、项目经理、产品经理、研发团队等,旨在帮助学员全面系统地学习Scrum和敏捷开发, 帮助企业快速启动敏捷实施。 …...

爬虫小白-如何辨别是否有cookie反爬案例
目录 一、Cookie介绍二、cookie生成来源区分查找三、如何判断是否有cookie反爬四、来自服务器生成的cookie反爬解决方法五、来自js生成的cookie反爬解决方法一、Cookie介绍 先推荐该篇文章简单了解Cookie、Session、Token、JWT1、cookie的类型:会话cookie和持久cookie;其唯一…...

机器人状态估计:robot_localization 功能包简介与安装
机器人状态估计:robot_localization 功能包简介与参数配置 前言功能包简介安装使用ubuntu软件源安装使用源码安装 前言 移动机器人的状态估计需要用到很多传感器,因为对单一的传感器来讲,都存在各自的优缺点,所以需要一种多传感器…...

RNN架构解析——GRU模型
目录 GRU模型实现优点和缺点 GRU模型 实现 优点和缺点...

【LeetCode】141.环形链表
题目 给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置&#…...

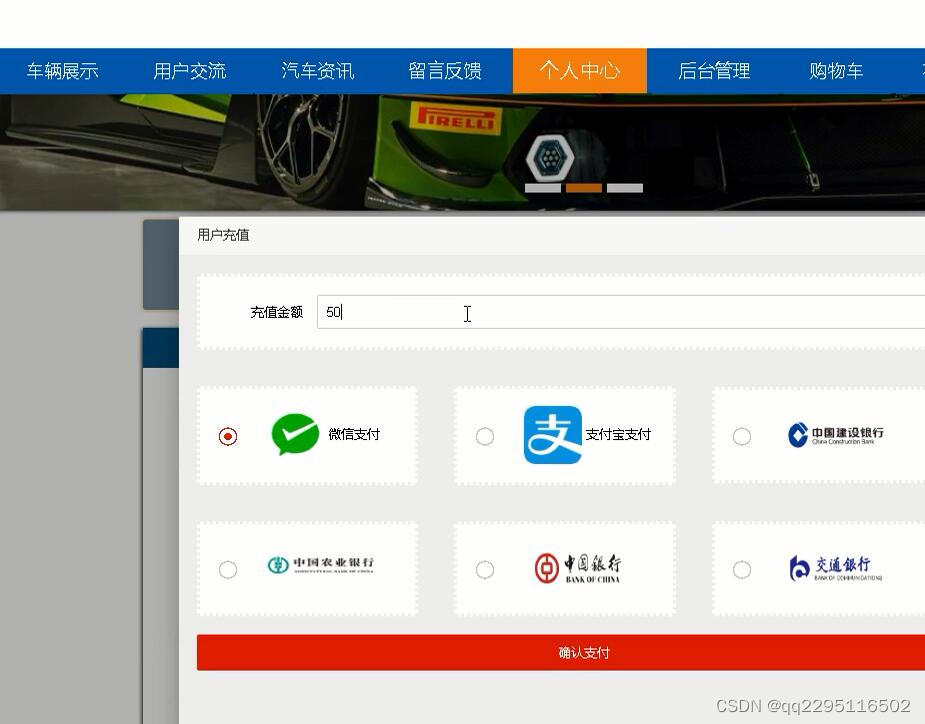
nodejs+vue+elementui汽车销售网站
前端技术:nodejsvueelementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。 Express …...

spring boot整合kaptcha验证码
引入依赖 <dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version> </dependency>创建验证码生成配置类 KaptchaConfig.java Configuration public class KaptchaConf…...

【Linux下6818开发板(ARM)】在液晶屏上显示RGB颜色和BMP图片
(꒪ꇴ꒪ ),hello我是祐言博客主页:C语言基础,Linux基础,软件配置领域博主🌍快上🚘,一起学习!送给读者的一句鸡汤🤔:集中起来的意志可以击穿顽石!作者水平很有限,如果发现错误&#x…...

React的hooks---useLayoutEffect
useLayoutEffect 与 useEffect 类似,与 useEffect 在浏览器 layout 和 painting 完成后异步执行 effect 不同的是,它会在浏览器布局 layout 之后,painting 之前同步执行 effect useLayoutEffect 的执行时机对比如下: import Rea…...

北京创业孵化器汇总
北京创业孵化器汇总 1 创客总部实验室技术孵化平台 人工智能 海淀区中关村大街18号B座0909室 2 中孵高科 医药健康 经济技术开发区科创十四街99号D座9层 3 九州众创孵化器 医药健康 大兴区广平大街9号6幢等2幢 4 北京大学人工智能产业化孵化平台 国家级/市级 人工智能 中关村…...

电信软件的过去、现在和未来:推动核心网发展的关键力量
目录 导语:过去:从基础功能到增强服务现在:软件定义网络和智能化运营SDNNFV 未来:5G和物联网的挑战与机遇结束语 导语: 电信软件是支撑电信核心网运营的重要组成部分,它们在过去几十年中经历了巨大的变革。…...

2023年全国程序员薪酬排行天梯榜
文章目录 ⭐️ 2023年全国程序员薪酬排行天梯榜 在过去很长的一段时间内,网上总有一个声音:“大厂裁员”、“程序员内卷严重”、“程序员人员过盛”、“35岁中年危机”、“码农吃的青春饭”、“互联网寒冬” 等等等等。 讲道理,我对这种人为的…...

设计模式-工厂模式
定义 工厂模式是用来创建对象的一种最常用的设计模式,不暴露创建对象的具体逻辑,而是将将逻辑封装在一个函数中,那么这个函数就可以被视为一个工厂 其就像工厂一样重复的产生类似的产品,工厂模式只需要我们传入正确的参数&#…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
