设计模式-工厂模式
定义
工厂模式是用来创建对象的一种最常用的设计模式,不暴露创建对象的具体逻辑,而是将将逻辑封装在一个函数中,那么这个函数就可以被视为一个工厂
其就像工厂一样重复的产生类似的产品,工厂模式只需要我们传入正确的参数,就能生产类似的产品
举个例子:
- 编程中,在一个 A 类中通过 new 的方式实例化了类 B,那么 A 类和 B 类之间就存在关联(耦合)
- 后期因为需要修改了 B 类的代码和使用方式,比如构造函数中传入参数,那么 A 类也要跟着修改,一个类的依赖可能影响不大,但若有多个类依赖了 B 类,那么这个工作量将会相当的大,容易出现修改错误,也会产生很多的重复代码,这无疑是件非常痛苦的事;
- 这种情况下,就需要将创建实例的工作从调用方(A类)中分离,与调用方解耦,也就是使用工厂方法创建实例的工作封装起来(减少代码重复),由工厂管理对象的创建逻辑,调用方不需要知道具体的创建过程,只管使用,而降低调用者因为创建逻辑导致的错误;
再比如:
一个产品 调用数据库,根据量级或者需求等不同的因素,我们需要让产品切换调用到不同的数据库中 oracle sqlserver mysql -> DB层,根据逻辑或者标识,能切换连接的数据库
分类
1、简单工厂模式
简单工厂模式也叫静态工厂模式,用一个工厂对象创建同一类对象类的实例
假设我们要开发一个公司岗位及其工作内容的录入信息,不同岗位的工作内容不一致,我们只需要传递不同的参数,既可以获取不同的实例。
function Factory(career) {function User(career, work) {this.career = career this.work = work}let workswitch(career) {case 'coder':work = ['写代码', '修Bug'] return new User(career, work)breakcase 'hr':work = ['招聘', '员工信息管理']return new User(career, work)breakcase 'driver':work = ['开车']return new User(career, work)breakcase 'boss':work = ['喝茶', '开会', '审批文件']return new User(career, work)break}
}
let coder = new Factory('coder')
console.log(coder)
let boss = new Factory('boss')
console.log(boss)
2、工厂方法模式
工厂方法模式跟简单工厂模式差不多,但是把具体的产品放到了工厂函数的prototype中
这样一来,扩展产品种类就不必修改工厂函数了,核心类就变成抽象类,也可以随时重写某种具体的产品
也就是相当于工厂总部不生产产品了,交给下辖分工厂进行生产;但是进入工厂之前,需要有个判断来验证你要生产的东西是否是属于我们工厂所生产范围,如果是,就丢给下辖工厂来进行生产
// 工厂方法
function Factory(career){if(this instanceof Factory){var a = new this[career]();return a;}else{return new Factory(career);}
}
// 工厂方法函数的原型中设置所有对象的构造函数
Factory.prototype={'coder': function(){this.careerName = '程序员'this.work = ['写代码', '修Bug'] },'hr': function(){this.careerName = 'HR'this.work = ['招聘', '员工信息管理']},'driver': function () {this.careerName = '司机'this.work = ['开车']},'boss': function(){this.careerName = '老板'this.work = ['喝茶', '开会', '审批文件']}
}
let coder = new Factory('coder')
console.log(coder)
let hr = new Factory('hr')
console.log(hr)
3、抽象工厂模式
上述简单工厂模式和工厂方法模式都是直接生成实例,但是抽象工厂模式不同,抽象工厂模式并不直接生成实例, 而是用于对产品类簇的创建
通俗点来讲就是:简单工厂和工厂方法模式的工作是生产产品,那么抽象工厂模式的工作就是生产工厂的
由于JavaScript中并没有抽象类的概念,只能模拟,可以分成四部分:
- 用于创建抽象类的函数
- 抽象类
- 具体类
- 实例化具体类
上面的例子中有coder、hr、boss、driver四种岗位,其中coder可能使用不同的开发语言进行开发,比如JavaScript、Java等等。那么这两种语言就是对应的类簇
let CareerAbstractFactory = function(subType, superType) {// 判断抽象工厂中是否有该抽象类if (typeof CareerAbstractFactory[superType] === 'function') {// 缓存类function F() {}// 继承父类属性和方法F.prototype = new CareerAbstractFactory[superType]()// 将子类的constructor指向父类subType.constructor = subType;// 子类原型继承父类subType.prototype = new F()} else {throw new Error('抽象类不存在')}
}
CareerAbstractFactory就是一个抽象工厂方法,该方法在参数中传递子类和父类,在方法体内部实现了子类对父类的继承
使用
从上面可看到,简单简单工厂的优点就是我们只要传递正确的参数,就能获得所需的对象,而不需要关心其创建的具体细节
应用场景也容易识别,有构造函数的地方,就应该考虑简单工厂,但是如果函数构建函数太多与复杂,会导致工厂函数变得复杂,所以不适合复杂的情况
抽象工厂模式一般用于严格要求以面向对象思想进行开发的超大型项目中,我们一般常规的开发的话一般就是简单工厂和工厂方法模式会用的比较多一些
综上,工厂模式适用场景如下:
- 如果你不想让某个子系统与较大的那个对象之间形成强耦合,而是想运行时从许多子系统中进行挑选的话,那么工厂模式是一个理想的选择
- 将new操作简单封装,遇到new的时候就应该考虑是否用工厂模式;
- 需要依赖具体环境创建不同实例,这些实例都有相同的行为,这时候我们可以使用工厂模式,简化实现的过程,同时也可以减少每种对象所需的代码量,有利于消除对象间的耦合,提供更大的灵活性
相关文章:

设计模式-工厂模式
定义 工厂模式是用来创建对象的一种最常用的设计模式,不暴露创建对象的具体逻辑,而是将将逻辑封装在一个函数中,那么这个函数就可以被视为一个工厂 其就像工厂一样重复的产生类似的产品,工厂模式只需要我们传入正确的参数&#…...
HummerRisk V1.3.0 发布
HummerRisk V1.3.0发布: 大家好,HummerRisk 1.3.0和大家见面了,在这个版本中我们继续在多云接入管理、多云检测方式、云资源态势方面提供新的能力,并增加了新的镜像仓库支持类型,并优化了云的区域选择、优化规则组内容…...

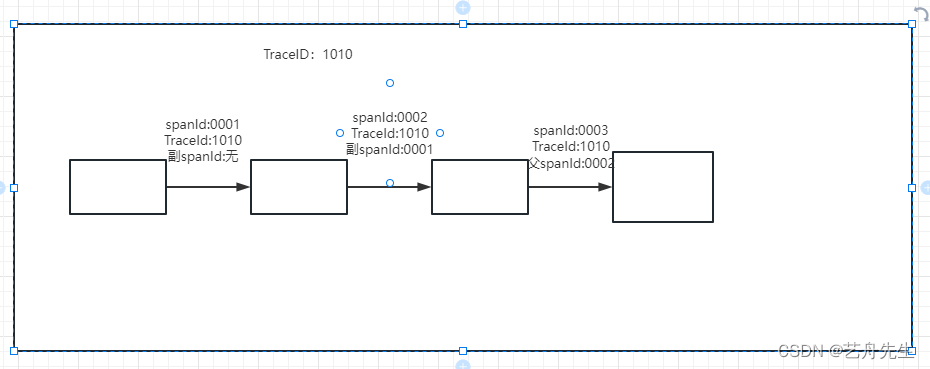
SkyWalking链路追踪中Trace概念以及Trace与span的关系
基本概念 在SkyWalking链路追踪中,Trace(追踪)是指一个请求或者一个操作从开始到结束的完整路径。它涵盖了分布式系统中所有相关组件的调用关系和性能信息。 具体来说,Trace包含了一系列的span(跨度)&…...

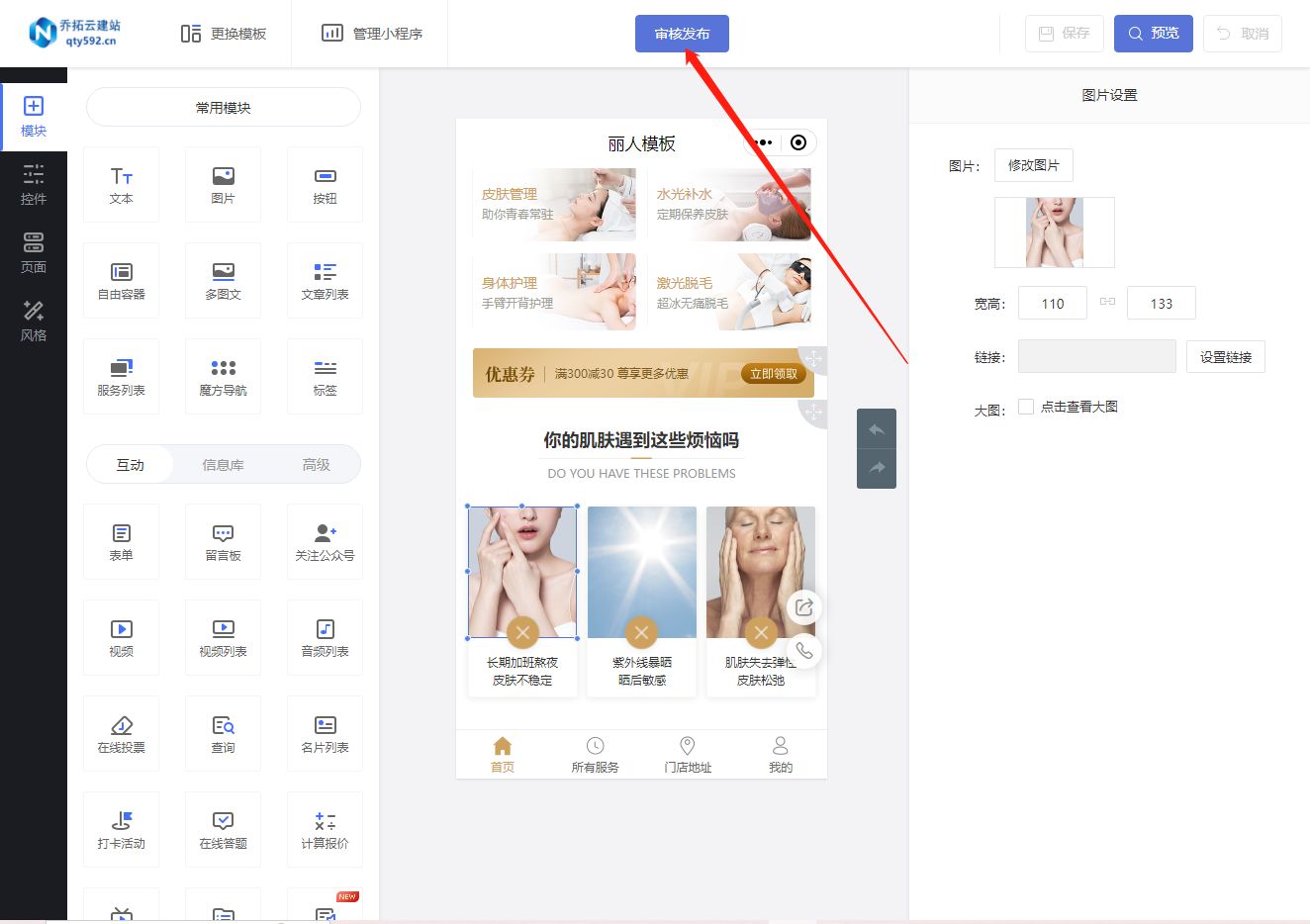
美容店预约小程序制作教程详解
现在,制作一个专属于美容店的预约小程序不再需要编程经验,通过乔拓云网提供的后台管理系统,你可以轻松地完成整个制作过程。下面,我将为你详细介绍如何DIY一个美容店预约小程序。 首先,登录乔拓云网的后台管理系统&…...

什么是内存泄漏及如何防护内存泄漏
目录 前言 什么是内存泄漏示例一示例二特殊版本 总结/结尾 前言 最近阅读量很低啊( ≧Д≦) 什么是内存泄漏 内存泄漏(Memory Leak)指在程序运行过程中,分配的内存空间在不再使用后未被正确释放或回收,导致这部分内存…...

【libuv】httpserver启用ssl 及 播放的日志打印
VLC vlc 第一次 接收不安全的证书黑屏。重启服务,再次vlc这次次好像就可以了。main debug: processing request item: zhangbin.flv, node: 播放列表, skip: 0 main debug: rebuilding array of current - root 播放列表 main debug: rebuild done - 2 items, index 1 main de…...

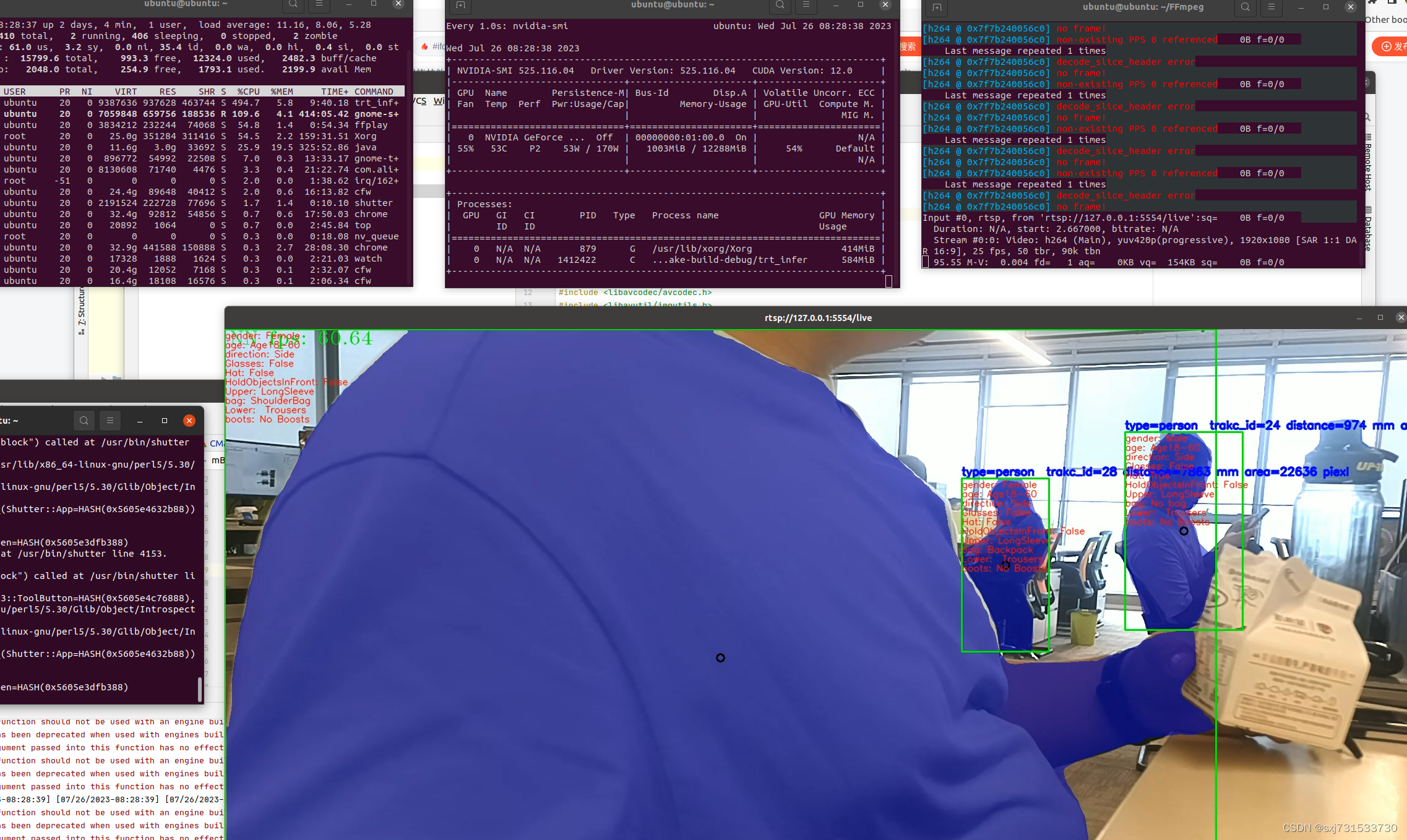
13、ffmpeg使用nvidia显卡对OAK深度相机进行解码和编码
基本思想:简单使用nvidia的硬件解码进行oak相机的编码和解码学习 一、在本机rtx3060配置好显卡驱动和cuda之后进行下面操作50、ubuntu18.04&20.04CUDA11.1cudnn11.3TensorRT7.2/8.6Deepsteam5.1vulkan环境搭建和YOLO5部署_ubuntu18.04安装vulkan_sxj731533730的…...

自动化测试如何做?搭建接口自动化框架从0到1实战(超细)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 传统软件测试行业…...

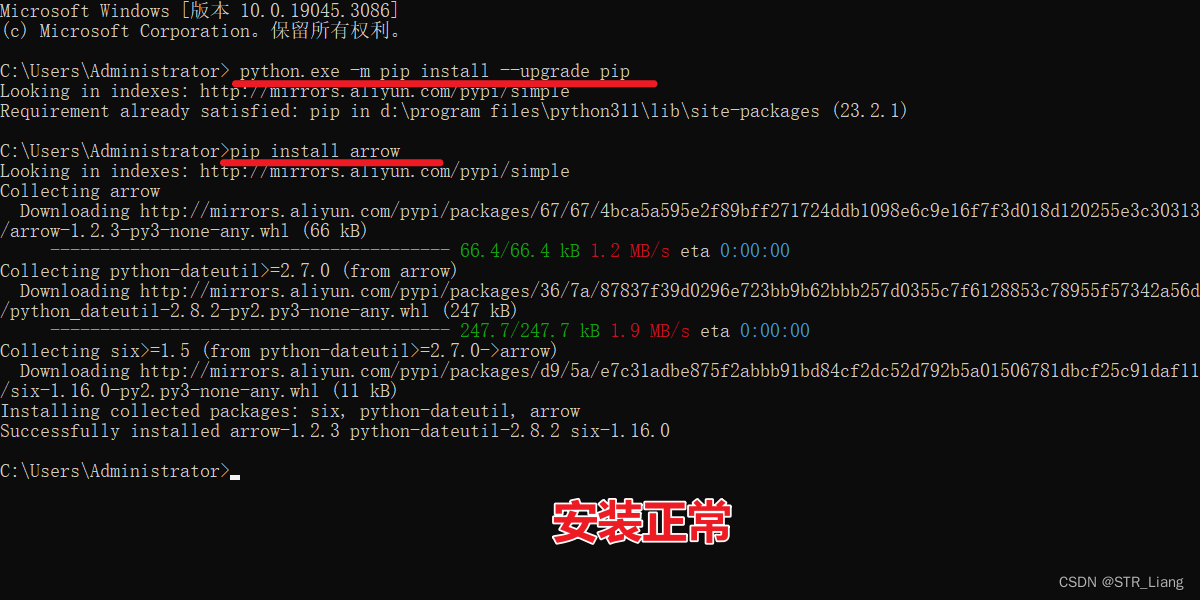
安装Python之后 安装库报错 There was an error checking the latest version of pip.
报错代码 & 图片如下 Looking in indexes: https://pypi.tuna.tsicmdnghua.edu.cn/simple WARNING: Retrying (Retry(total4, connectNone, readNone, redirectNone, statusNone)) after connection broken by NewConnectionError(<pip._vendor.urllib3.connection.HT…...

"科技与狠活"企业级无代码开发MES系统,一周实现数字化
随着科技的不断发展,企业级无代码开发平台成为了一种新型的解决方案,能够有效降低软件开发门槛,提升开发效率。在制造业领域,MES系统(Manufacturing Execution System)作为一种关键的生产管理工具ÿ…...

超实用的品牌软文推广方案分享,纯干货
品牌软文推广对于企业来说是一项关键且重要的战略,如何通过软文推广提高品牌的知名度、美誉度和影响力,成为了许多企业关注的问题。本文伯乐网络传媒将从多个角度深度探讨品牌软文推广方案,为企业提供一些有价值的参考。 一、确定品牌软文推广…...
8大工具)
网络安全(黑客)8大工具
1.Nmap 它是网络管理员 必用的软件之一,以及用以评估网络系统安全。正如大多数被用于网络安全的工具,nmap 也是不少黑客及骇客(又称脚本小子 )爱用的工具 。系统管理员可以利用nmap来探测工作环境中未经批准使用的服务器ÿ…...

重启Linux服务器 Oracle 数据库步骤
在一次重启数据库的时候,没有正确按照步骤重启数据库,导致服务器重启。 正确步骤及详解: (1) su - oracle 打开Xshell,连接到数据库所在的linux机器。若用户为root,请输入命令“su - oracle”并回车,若要…...

kaggle新赛:Bengali.AI 语音识别大赛赛题解析
赛题名称:Bengali.AI Speech Recognition 赛题链接:https://www.kaggle.com/competitions/bengaliai-speech 赛题背景 竞赛主办方 Bengali.AI 致力于加速孟加拉语(当地称为孟加拉语)的语言技术研究。Bengali.AI 通过社区驱动的…...
)
解放Linux内存:释放缓存(linux释放缓存)
随着软件越来越复杂,内存变得越来越宝贵。尤其是在Linux系统上,内存管理策略十分重要。它不仅可以帮助系统保持高效运行,而且也能够让程序有更多的空间来运行,避免系统出现假死和其他性能问题。 在Linux系统中,释放缓…...

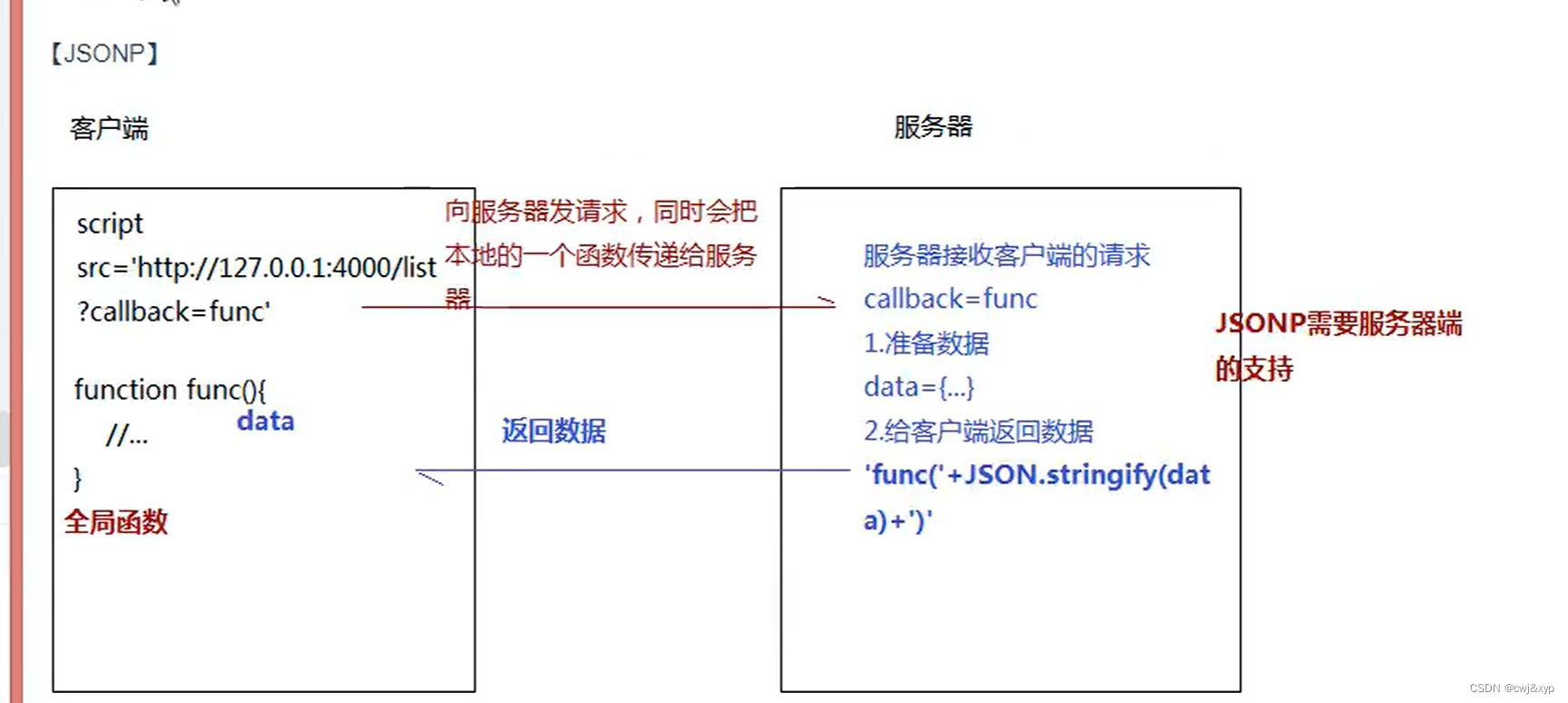
前端跨域解决方案
跨域 同源指的是两个URL的协议、域名、端口号一致,反之则是跨域。 出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互。 同源策略限制为以下几种行为: Cookie、LocalStorage和IndexDB无法获取。DOM和JS对象无法获得…...

脚手架(vue-cli)的安装详细教程
首先要下载node.js 下载 | Node.js 中文网 (nodejs.cn)https://nodejs.cn/download/ 大家根据自己的系统来选择哪个,我是Windows系统,所以选择红色箭头所指的安装包去安装!!! 接下来双击安装!!…...

yolov5 onnx模型 转为 rknn模型
1、转换为rknn模型环境搭建 onnx模型需要转换为rknn模型才能在rv1126开发板上运行,所以需要先搭建转换环境 模型转换工具 模型转换相关文件下载: 网盘下载链接:百度网盘 请输入提取码 提取码:teuc 将其移动到虚拟机中…...

Mybatis-Flex
一、Mybatis-Flex是什么? Mybatis-Flex 是一个优雅的 Mybatis 增强框架,它非常轻量、同时拥有极高的性能与灵活性。我们可以轻松的使用 Mybaits-Flex 链接任何数据库,其内置的 QueryWrapper^亮点 帮助我们极大的减少了 SQL 编写的工作的同时…...

C++ | 红黑树以及map与set的封装
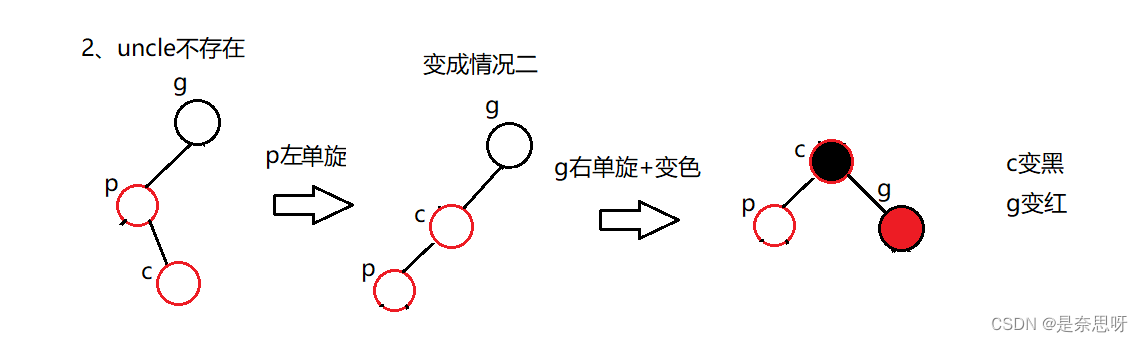
目录 前言 一、红黑树 1、红黑树的基本概念 2、红黑树相关特性 3、红黑树结点的定义 4、红黑树的查找 5、红黑树的插入 6、二叉树的拷贝构造与析构 7、红黑树的检测 8、红黑树总结 二、map与set的封装 1、红黑树的结点 2、红黑树迭代器 3、set的封装 4、map的封…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
