Flutter 网络请求
在Flutter 中常见的网络请求方式有三种:HttpClient、http库、dio库;
本文简单介绍 使用dio库使用。
选择dio库的原因:
dio是一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载、超时、自定义适配器等...
1、使用dio 三方库必然需要先在pubspec中依赖它:
dio: ^3.0.1
注:格式对齐
2、创建HttpConfig 基础配置
// 网络请求配置文件
class HTTPConfig {static const baseURL = "http://127.0.0.0:8000";static const timeout = 5000;
}3、创建基础网络请求
import 'package:dio/dio.dart';
import 'package:list/douban/Common/custom_log.dart';
import 'package:list/douban/Common/http_config.dart';// ignore: camel_case_types
class Http_request {// 创建网络请求实例对象static final BaseOptions baseOptions = BaseOptions(baseUrl: HTTPConfig.baseURL, connectTimeout: HTTPConfig.timeout);static final Dio dio = Dio(baseOptions);static Future<T> request<T>(String url,{String method = "get", required Map<String, dynamic> params}) async {// 1 请求的单独配置final Options options = Options(method: method);// 2 添加第一个拦截器// ignore: unused_local_variableInterceptor dInter = InterceptorsWrapper(onRequest: (RequestOptions options, RequestInterceptorHandler handler) {// 1.在进行任何网络请求的时候, 可以添加一个loading显示// 2.很多页面的访问必须要求携带Token,那么就可以在这里判断是有Token// 3.对参数进行一些处理,比如序列化处理等Logs("请求之前", StackTrace.current);handler.next(options);}, onResponse: (Response response, ResponseInterceptorHandler handler) {Logs("相应之前", StackTrace.current);handler.next(response);}, onError: (DioError error, ErrorInterceptorHandler handler) {Logs("错误之前", StackTrace.current);handler.next(error);});// 3 发送网络请求try {Response response =await dio.request<T>(url, queryParameters: params, options: options);return response.data;} on DioError catch (e) {return Future.error(e);}}
}4、根据功能将网络请求进行封装处理
import 'package:list/douban/Common/custom_log.dart';
import 'package:list/douban/Common/http_request.dart';class HomeRequest {Future<List> getMovieTopList(int start, int count) async{// 1 拼接urlfinal url = "https://douban.uieee.com/v2/movie/top250?start=$start&count=$count";Logs("发送请求$url", StackTrace.current);// 2 发送请求final result = await Http_request.request(url, params: {"":""});// 转成模型List movies = [];final subjects = result["subjects"];Logs(subjects, StackTrace.current);// 这里遍历 subjects 进行json解析以及将数据 bean添加到数组并返回// 返回数据return movies;}
}
最基本的网络请求处理,后面会将此进行优化改进。
相关文章:

Flutter 网络请求
在Flutter 中常见的网络请求方式有三种:HttpClient、http库、dio库; 本文简单介绍 使用dio库使用。 选择dio库的原因: dio是一个强大的Dart Http请求库,支持Restful API、FormData、拦截器、请求取消、Cookie管理、文件上传/下载…...

吃透《西瓜书》第三章 线性模型:多元线性回归
🍉 吃瓜系列 教材:《机器学习》 周志华著 🕒时间:2023/7/26 目录 一、多元线性回归 1 向量化 1.1.1 向量化 1.1.2 使用最小二乘法构建损失函数 1.1.3 去除求和符号,改成向量点乘的形式 1.1.4 数学原理 2 求解…...

数据结构【排序】
第七章 排序 一、排序 1.定义:将无序的数排好序 ; 2.稳定性: Kᵢ和Kⱼ中,Kᵢ优先于Kⱼ那么在排序后的记录中仍然保持Kᵢ优先; 3.评价标准:执行时间和所需的辅助空间,其次是算法的稳定性…...

探索APP开发的新趋势:人工智能和大数据的力量
随着5G技术的不断发展,人工智能和大数据将会更加广泛的应用于我们生活和工作中,作为 APP开发公司,应该及时的对新技术进行研发,进而更好的为用户服务。目前 APP开发已经不是传统的软件开发了,而是向移动互联网转型&…...

超越传统:深入比较Bootstrap、Foundation、Bulma、Tailwind CSS和Semantic UI的顶级CSS框架!
探索流行的CSS框架:Bootstrap vs Foundation vs Bulma vs Tailwind CSS vs Semantic UI 在Web开发中,选择适合项目需求的CSS框架可以极大地简化界面设计和响应式布局的工作。本文将详细介绍一些流行的CSS框架,并提供代码示例和比较ÿ…...

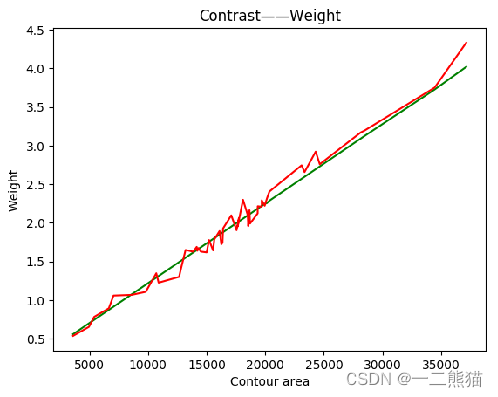
基于深度学习淡水鱼体重智能识别模型研究
工作原理为:首先对大众淡水鱼图片进行数据清洗并做标签分类,之后基于残差网络ResNet50模型进行有监督的分类识别训练,获取识别模型。其次通过搭建回归模型设计出体重模型,对每一类淡水鱼分别拟合出对应的回归方程,将获…...
--linux安装nginx)
Nginx专题(1)--linux安装nginx
ngixn安装 安装依赖包 yum install gcc yum install pcre-devel yum install zlib zlib-devel yum install openssl openssl-devel 安装nginx 下载nginx的tar包 登录http://nginx.org/en/download.html,下载nginx的Stable version版本,并解压 #执行c…...

系统集成中级计算汇总
基本计算: EV 挣值 (实际完成的工作量) AC 实际发生的花费 PV 计划花费(预算) CV 成本 SV 进度 CV 和 SV 的计算 都是通过EV 减去另一个值 CV EV-AC SV EV-PV 成本 chengben C 开头 所以CV 是成本 CV 中有个C 所以用到的是 AC ,另外一个则是剩余的PV CV SV 计算…...

json.stringify的高级用法,和for of的原理
** /* for of 是用来循环可迭代属性的,如何判断是否是可迭代属性,数据原型链上有个Symbol.iterator说明这个数据是可迭代数据 Symbol.iterator是一个函数,调用此函数,会返回一个对象,对象的内部有一个next函数,调用next函数会返回一个对象这个对象内部有value和done值…...

SpringCloudAlibaba微服务实战系列(三)Sentinel1.8.0+流控
SpringCloudAlibaba–Sentinel Sentinel被称为分布式系统的流量防卫兵,是阿里开源流量框架,从服务限流、降级、熔断等多个纬度保护服务。Sentinel同时提供了简洁易用的控制台,可以看到接入应用的秒级数据,并可以在控制台设置一些…...

mybatis - no getter for property,以及@JsonIgnore
There is no getter for property named user_full_name in class com.book.erp.entity.user.QueryUser Mybatis 配置错误,XML配置文件有Java对象以及数据库字段,配置时需要小心 user_full_name是数据库字段,不需要有get 和 set方法…...

云原生周刊:K8s v1.28 中的结构化身份验证配置
开源项目推荐 KubeLinter KubeLinter 是一种静态分析工具,用于检查 Kubernetes YAML 文件和 Helm 图表,以确保其中表示的应用程序遵循最佳实践。 DB Operator DB Operator 减轻了为 Kubernetes 中运行的应用程序管理 PostgreSQL 和 MySQL 实例的痛苦…...

支持向量机概述
支持向量机在深度学习技术出现之前,使用高斯核的支持向量机在很多分类问题上取得了很好的结果,支持向量机不仅用于分类,还可以用于回归问题。它具有泛化性能好,适合小样本和高维特征的优点。 1. SVM引入 1.1支持向量机分类 支持向量机的基本模型是定义在特征空间上的间隔…...

安装x265
一、编译libx265源码 libx265是用CMAKE编译的,故先下cmake,我是centos系统,命令: yum install cmake -y进入目录./x265_1.9/build/linux/下,执行脚本: sh make-Makefiles.bash选择好之后,输入…...

设计模式-观察者模式
一.观察者模式 观察者模式是一种行为型设计模式,它定义了一种一对多的依赖关系,当一个对象的状态发生改变时,其所有依赖者都会收到通知并自动更新。当对象间存在一对多关系时,则使用观察者模式(Observer Pattern&…...

K8s使用Ceph作为后端存储
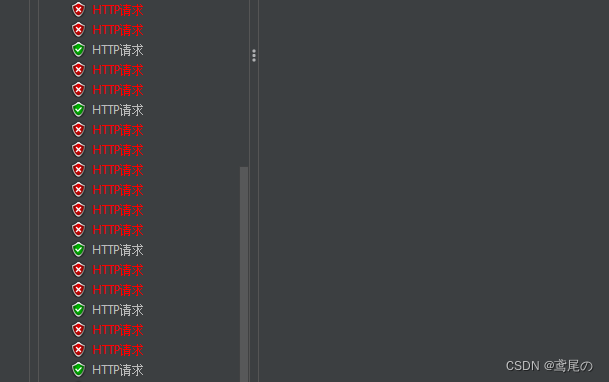
Ceph概述 部署Ceph集群 Ceph存储使用 Pod使用Ceph持久化数据 Ceph监控 Rook部署Ceph 1❖ Ceph概述 Ceph介绍 Ceph架构 Ceph核心概念 Ceph介绍 Ceph是一个开源的分布式存储系统,具有高扩展性、高性能、高可靠性等特点,提 供良好的性能、可靠性和可扩展…...

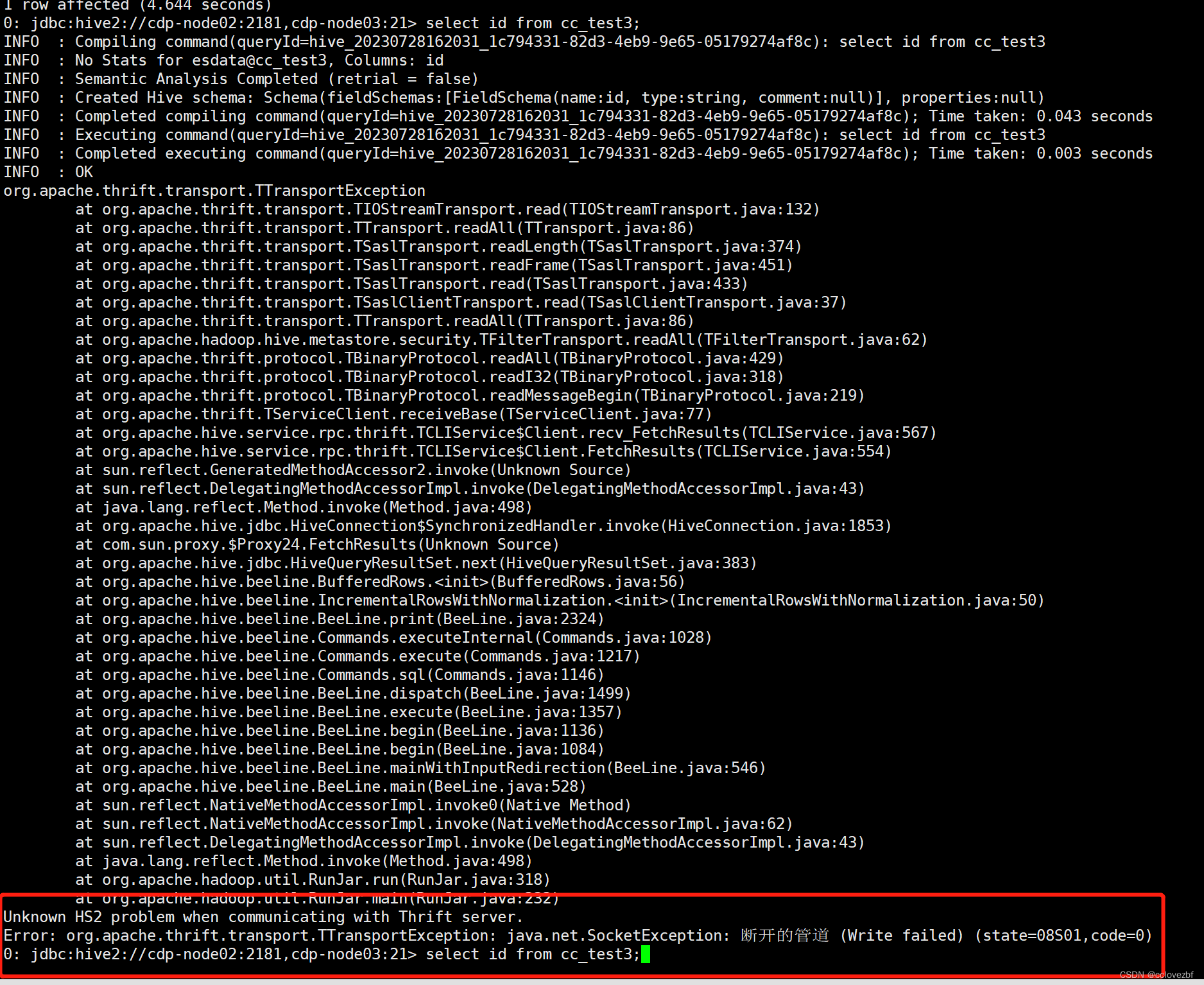
hive整合es,详细过程。
参考官网 Apache Hive integration | Elasticsearch for Apache Hadoop [7.17] | Elastic 官网的介绍很简单,我看了很多博客,写的也很简单,但是我搞了半天才勉强成功,分享下,免得各位多走弯路。 环境准备 官网也很…...

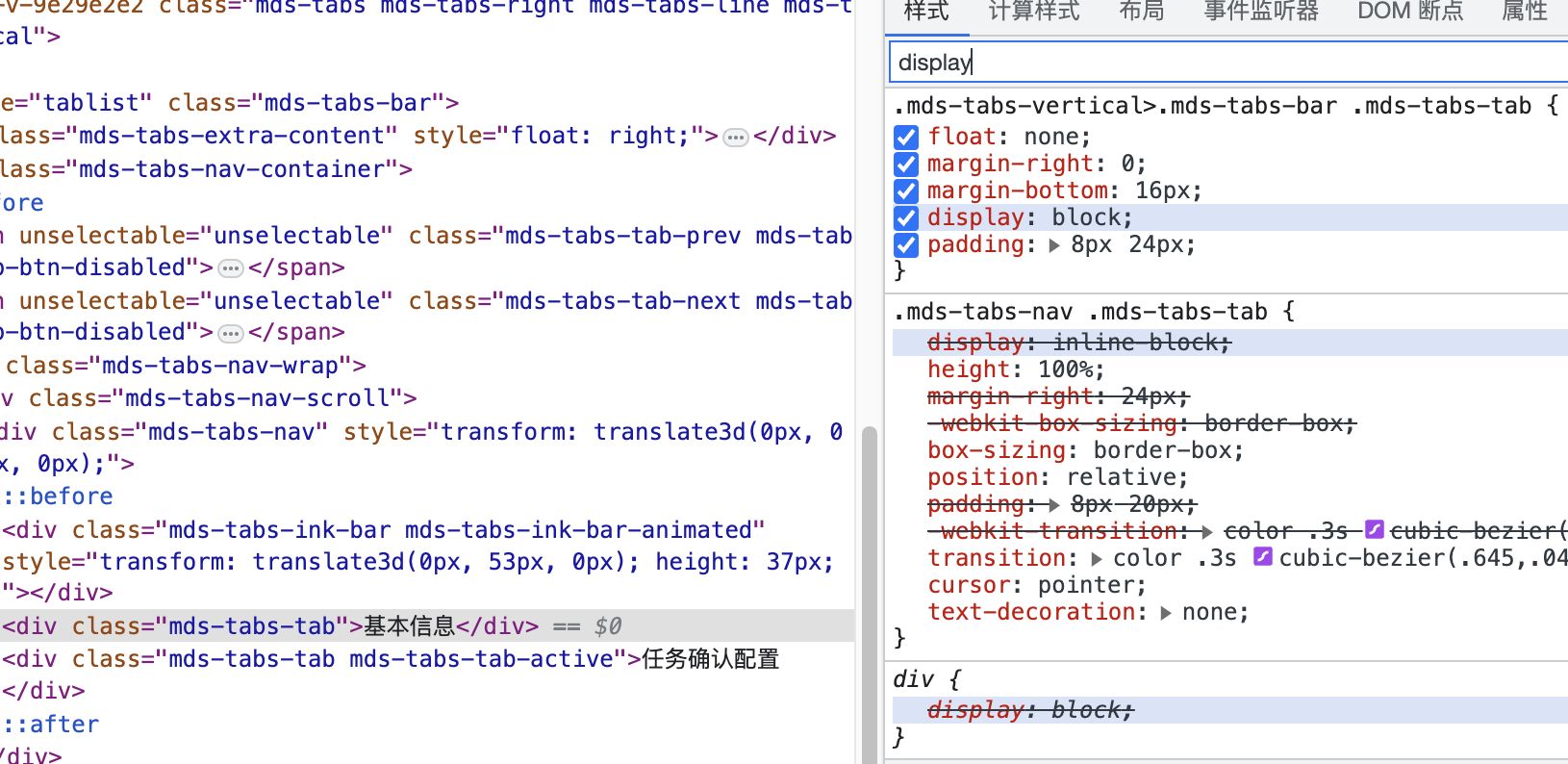
vue中tab隐藏display:none(v-show无效,v-if有效)
目录 背景 原因:display: table-cell>display:none 解决: 方法A.获取元素设置display(适用于 简单场景) 方法B.自定义tabs (适用于 复杂场景) 背景 内联样式(style“ ”) /this.$…...

2023年进阶测试,从接口测试到接口自动化测试总结,一篇彻底打通...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 json模块的使用 …...

客户支持工具从被动到主动的演变
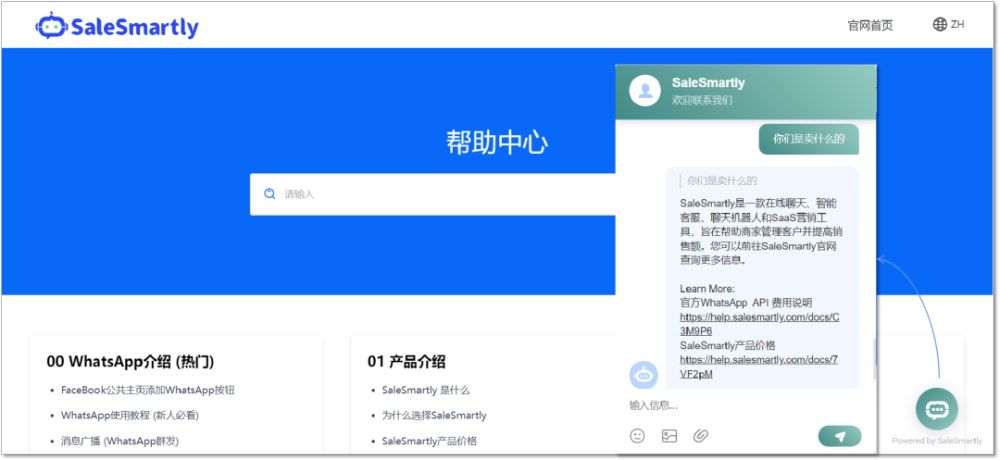
在当日新月异的商业环境中,企业需要适应不断增长的客户需求,优质的客户支持变得越来越重要。客户支持工具从传统系统到尖端 AI驱动解决方案的演变具有变革性,增强了主动和无缝的支持体验。所以,使用正确的客户服务工具很重要&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
